33 Javascript Button Click Event
6. If you're open to using jQuery: <script type="text/javascript"> function fncsave () { $ ('#<%= savebtn.ClientID %>').click (); } </script>. Also, if you are using .NET 4 or better you can make the ClientIDMode == static and simplify the code: In capturing, the outermost element's event is handled first and then the inner. The <p> element's click event will be handled first, and then the <button> element's click event. In bubbling, the innermost element's event is handled first and then the outer.
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
31/1/2018 · To trigger a JavaScript click event, let us see the example of mouse hover.ExampleLive Demo<!DOCTYPE html> Hover over the button. ...

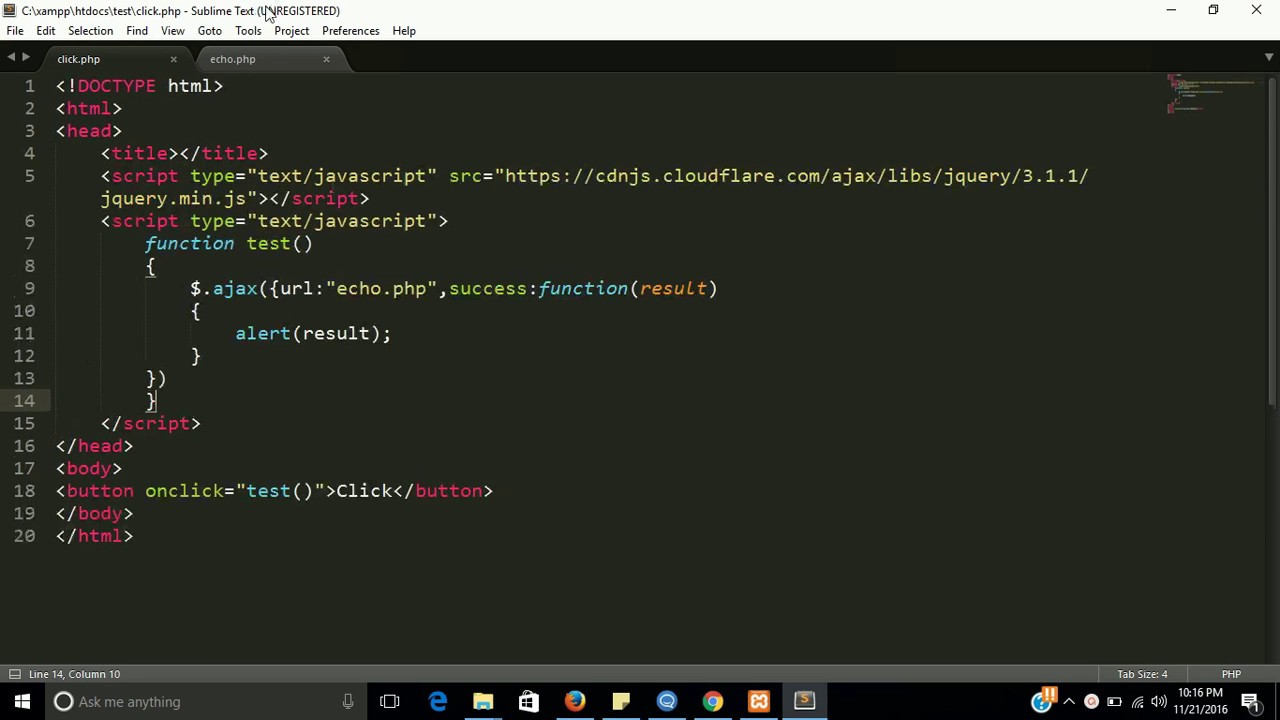
Javascript button click event. The HTML Anchor Link element has been assigned a Click event handler which makes call to the CallButtonEvent JavaScript function. Inside the CallButtonEvent JavaScript function, the ASP.Net Button is referenced and its JavaScript Click function is called, which causes PostBack and the Server Side click event of the ASP.Net Button is called. Method 1: Using the click () method: The click () method is used to simulate a mouse click on an element. It fires the click event of the element on which it is called. The event bubbles up to elements higher in the document tree and fires their click events also. The element to be clicked first selected and the click () method is used. Aug 25, 2020 - The fundamental problem of the aforementioned ways to assign handlers – we can’t assign multiple handlers to one event. Let’s say, one part of our code wants to highlight a button on click, and another one wants to show a message on the same click.
On how many elements a click event gets triggered? Without a doubt, the button itself receives a click event. But also… all button's ancestors and even the document and window objects. A click event propagates in 3 phases: Capture phase — Starting from window, document and the root element, the event dives down through ancestors of the ... A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. The onclick JavaScript event occurs when the user clicks on an element. It runs a specified line of code when you click a HTML object that has the onclick attribute. The JavaScript onclick functions can be triggered by object.onclick or object.addEventListener.
Oct 08, 2017 - Complete guide on onclick JavaScript. JavaScript button click and JavaScript click event explained with code examples. Use onclick JavaScript as a pro now! Mouse button Click-related events always have the button property, which allows to get the exact mouse button. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click. 7/2/2018 · JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that clicks to is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc.
This is invoked when a mouse is pressed down on the button and released <input type=button onMouseUp="output()"> Result : onClick "onClick" function is invoked when a mouse click is done on the button <input type=button onClick="output()"> Result : onBlur: Executes some code when the button loses focus using tab <input type=button onBlur ... The MouseEvent.button read-only property indicates which button was pressed on the mouse to trigger the event. This property only guarantees to indicate which buttons are pressed during events caused by pressing or releasing one or multiple buttons. As such, it is not reliable for events such as mouseenter, mouseleave, mouseover , mouseout or ... 1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element.
This method is a shortcut for .on( "click", handler ) in the first two variations, and .trigger( "click" ) in the third. The click event is sent to an element when the mouse pointer is over the element, and the mouse button is pressed and released. Any HTML element can receive this event. For example, consider the HTML: The JavaScript onclick event executes a function when you click on a button or another web element. For instance, an onclick event can trigger a dialog box to appear when you clock on a button. Here is the syntax for the onclick method in HTML: JavaScript onclick event with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
Event. DOM Events MouseEvent. Example. Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button>. Try it Yourself ». More "Try it Yourself" examples below. In native JavaScript, we need to first select the DOM element that we want to add the event listener to. The querySelector() method selects the first element that matches a specified selector. So in our example, it selects the first <button> element on the page.. The custom alertButton() function is the callback function that will be called when the user clicks the button. Element: click event An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element.
Javascript When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed. This is one of the common problems developers face when they start learning JavaScript. 16/8/2021 · How to Use the onclick event in JavaScript The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. We are displaying the best method to JavaScript change image onclick event with the example. As well as, given another way to implement 'change image on button click javascript'. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick.
The first line of code here is using getElementById to go out and select the button and store it in the variable btn. The next line is attaching the event listener to the button, which is stored in btn. The event it's listening for is a click event so when the button is clicked, it will run a function called "alertMe" May 11, 2017 - In the above code what I am trying ... they are clicked the value of each button is rotated. The method I have used for getting an onclick event is not working properly. Help me!! ... This is a classic mistake in using closures in loop. Read developer.mozilla /en-US/docs/Web/JavaScript/Closures about ... element.addEventListener (event, function, useCapture); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event.) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event capturing.
The onclick event is a DOM event that occurs when a user clicks on an element. The Document Object Model (DOM) is created by the browser when a web page is loaded. This is a data structure representing the page as a series of nodes and objects. Representing the page in a DOM makes it easier for programs to interact with and manipulate the page. Jun 19, 2021 - The HTMLElement.click() method simulates a mouse click on an element. At any point, an event handler can call the stopPropagation method on the event object to prevent handlers further up from receiving the event. This can be useful when, for example, you have a button inside another clickable element and you don’t want clicks on the button to activate the ...
12/3/2019 · onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera, Safari. Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... The onclick JavaScript event is triggered when the user clicks an element. The onclick event runs a particular line of code when the user clicks an HTML object with the onclick attribute. You can trigger the JavaScript onclick functions using object.onclick.
The onmousedown, onmouseup, and onclick events are all parts of a mouse-click. First when a mouse-button is clicked, the onmousedown event is triggered, then, when the mouse-button is released, the onmouseup event is triggered, finally, when the mouse-click is completed, the onclick event is ... JavaScript onclick event. The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. Fair warning: element.onclick() does not behave as expected. It only runs the code within onclick="" attribute, but does not trigger default behavior.. I had similar issue with radio button not setting to checked, even though onclick custom function was running fine. Had to add radio.checked = "true"; to set it. Probably the same goes and for other elements (after a.onclick() there should be ...
Aug 20, 2011 - Description: Bind an event handler to the "click" JavaScript event, or trigger that event on an element. The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. How to Call javascript function on button click event. Click event inside a click event is not firing. How to call javascript function in a button click event. Calling a JavaScript method in C# button Click Event using ClientScript. Ajax call is not fired after button click event.
 Click Event In Php Learn Php Step By Step
Click Event In Php Learn Php Step By Step
 Javascript Button Click Even Is Firing Multiple Times Per
Javascript Button Click Even Is Firing Multiple Times Per
 Get Selected Radio Button Value On Click Using Javascript
Get Selected Radio Button Value On Click Using Javascript
 Run Custom Javascript On Click Event In Powerapps
Run Custom Javascript On Click Event In Powerapps
 Playing With Javascript Events Learn How Events Work By
Playing With Javascript Events Learn How Events Work By
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Applying The Click Event To A Li Inside A Ul Instead Of A
Applying The Click Event To A Li Inside A Ul Instead Of A
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
Add Click Event Handler For Input Button In Javascript
 Javascript Mouseevent Button Property Geeksforgeeks
Javascript Mouseevent Button Property Geeksforgeeks
 Javascript Events With Examples Dot Net Tutorials
Javascript Events With Examples Dot Net Tutorials
 Display Alert Message On Button Click Event Using Javascript
Display Alert Message On Button Click Event Using Javascript
 How To Programmatically Trigger Click Event In Angular 4
How To Programmatically Trigger Click Event In Angular 4
 Chapter 13 Surviving Events Secrets Of The Javascript
Chapter 13 Surviving Events Secrets Of The Javascript
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 Understanding Events In Javascript By Gemma Stiles Medium
Understanding Events In Javascript By Gemma Stiles Medium
 Javascript Add Button Click Event Code Example
Javascript Add Button Click Event Code Example
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Move Javascript Code To Different Event
Move Javascript Code To Different Event
 Javascript Events With Examples Dot Net Tutorials
Javascript Events With Examples Dot Net Tutorials
 Call Javascript Function On Html Button Click Call
Call Javascript Function On Html Button Click Call
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
C Button Click Event Not Working For Inside Requi Esri
 How The Click Event Expression Of The Angular Input Control
How The Click Event Expression Of The Angular Input Control
 Dom Events In Javascript Here Is How S Your Dom Structured
Dom Events In Javascript Here Is How S Your Dom Structured
 Html Button Onclick Event Stack Overflow
Html Button Onclick Event Stack Overflow
 How To Get The Class Of A Element Which Has Fired An Event
How To Get The Class Of A Element Which Has Fired An Event
 Javascript Onclick Event Javatpoint
Javascript Onclick Event Javatpoint
 Javascript Simple Function Example With Button Onclick
Javascript Simple Function Example With Button Onclick
Jquery Bind Onclick Event To Dynamically Created Elements

0 Response to "33 Javascript Button Click Event"
Post a Comment