23 Javascript Remove Event Listener
Feb 14, 2020 - Lately, I was trying to remove an event listener previously added from an element and it came out to be a proper riddle! I spent a good half an hour to find a solution, therefore I decided to write… Output. To stop the event handler, we have to click on the "remove" button. After clicking on the remove button we get '0' displayed on the screen and later on even though we hover on the text no 1's will be produced as shown in the figure. Vineeth.mariserla. Published on 09-Jul-2019 13:55:43.
 Running Event Listeners Outside Of The Ngzone Angular Indepth
Running Event Listeners Outside Of The Ngzone Angular Indepth
Feb 02, 2020 - If you got here from Google and don’t want to read this whole thing, here’s my example solution snippet. Copy/paste and fit to your code how you need: So your code includes a method which, when…

Javascript remove event listener. closeDropdown() { global.remov... global.removeEventListener('click', this.closeDropdown); UIStore.unlisten(EventTypes.UI_DROPDOWN_MENU_CHANGE, this.handleActiveDropdownChange); this.setState({isOpen: false}); } ... /** * `onChange`で登録したリスナー関数を解除する * @param {Function} listener */ ... Window: unload event. Developers should avoid using this event. See "Usage notes" below. The unload event is fired when the document or a child resource is being unloaded. The document is in the following state: All the resources still exist (img, iframe etc.) UI interactions are ineffective ( window.open, alert, confirm, etc.) type A case-sensitive string representing the event type to listen for. listener The object that receives a notification (an object that implements the Event interface) when an event of the specified type occurs. This must be an object implementing the EventListener interface, or a JavaScript function.See The event listener callback for details on the callback itself.
window.removeEventListener('resize', this.boundWindowResize);... document.removeEventListener('keyup', this.boundKeyUp); Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. When using the addEventListener() method, the JavaScript is separated from the HTML markup, for better readability and allows you to add event listeners even when you do not control the HTML markup. You can easily remove an event listener by using the removeEventListener() method.
Codecademy is the easiest way to learn how to code. It's interactive, fun, and you can do it with your friends. In this video tutorial, you will learn how to add and remove event listener in javascript. We are going to use mouseup event for demonstration. We will si... Jul 28, 2020 - The usual way of adding event-listener on certain elements is using the addEventListener method on the element. For instance, if you want to register a click event on an element with id checkoutBtn, you can do it like so.
Remove Event Listener. Another way to remove the event is the .removeEventListener function. Important: the .removeEventListener needs to have the same arguments of the .addEventListener that we are trying to remove. That includes the callback function, which needs to be the exact same function, not another function with the same code. Everything (eventname, function, and options) in the removeEventListener must match the one set when adding the event listener to the element. To remove the click event handler from the click event of the button, you use the removeEventListener() method as follows: btn.removeEventListener( 'click' , clickHandler); Code language: JavaScript ( javascript )
Dec 14, 2020 - Events can be removed in Javascript using the removeEventListener() method. However few other things need to be done in order to remove the event successfully Definition and Usage. The removeEventListener() method removes an event handler that has been attached with the addEventListener() method.. Note: To remove event handlers, the function specified with the addEventListener() method must be an external function, like in the example above (myFunction). Anonymous functions, like "element.removeEventListener("event", function(){ myScript});" will ... Yesterday, we looked at a vanilla JavaScript equivalent of jQuery's on() method. Today, let's look at the vanilla JS version of off(), which removes an event listener. The completely native way With vanilla JavaScript, you can remove any named event listener with removeEventListener(). It accepts all of the same arguments as addEventListener(), and those arguments must match the ones you ...
To remove an event listener that was registered with the attachEvent method, use the detachEvent method. Aug 20, 2020 - ok, I decided to try to make a memory match game on my own and I am probably in way over my head. I just can’t let it go though. Can someone please tell me how to make a removeEventListener work when you have a function with parameters passed to the addEventListener? Anonymous bound event listeners. The easiest way to remove all event listeners for an element is to assign its outerHTML to itself. What this does is send a string representation of the HTML through the HTML parser and assign the parsed HTML to the element. Because no JavaScript is passed, there will be no bound event listeners.
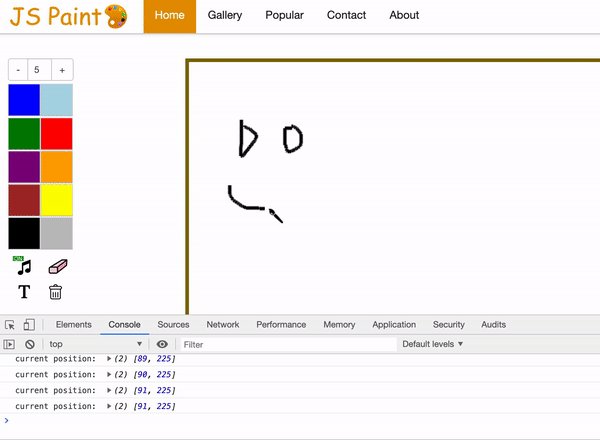
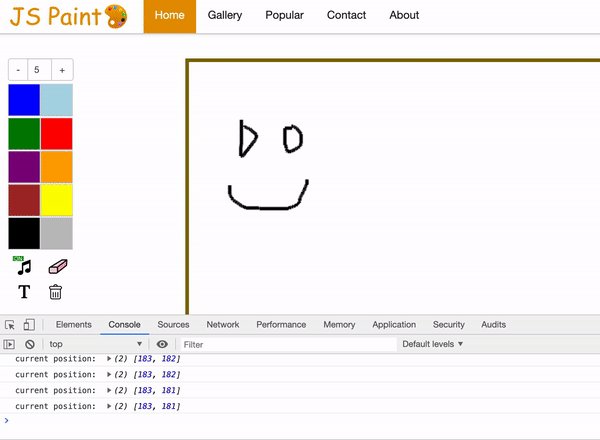
JavaScript: remove event listener. Ask Question Asked 10 years, 8 months ago. Active 2 years, 1 month ago. Viewed 257k times 164 43. I'm trying to remove an event listener inside of a listener definition: canvas.addEventListener ... listener: It is the function of the event handler to remove. useCapture: It is an optional parameter. By default it is Boolean value false which specifies the removal of event handler from the bubbling phase and if it is true than the removeEventListener() method removes the event handler from the capturing phase. Javascript Web Development Object Oriented Programming. The JavaScript removeEventListener () method is used to remove an event listener from an element that has been previously attached with the addEventListener () method. Following is the code for removeEventListener () method −.
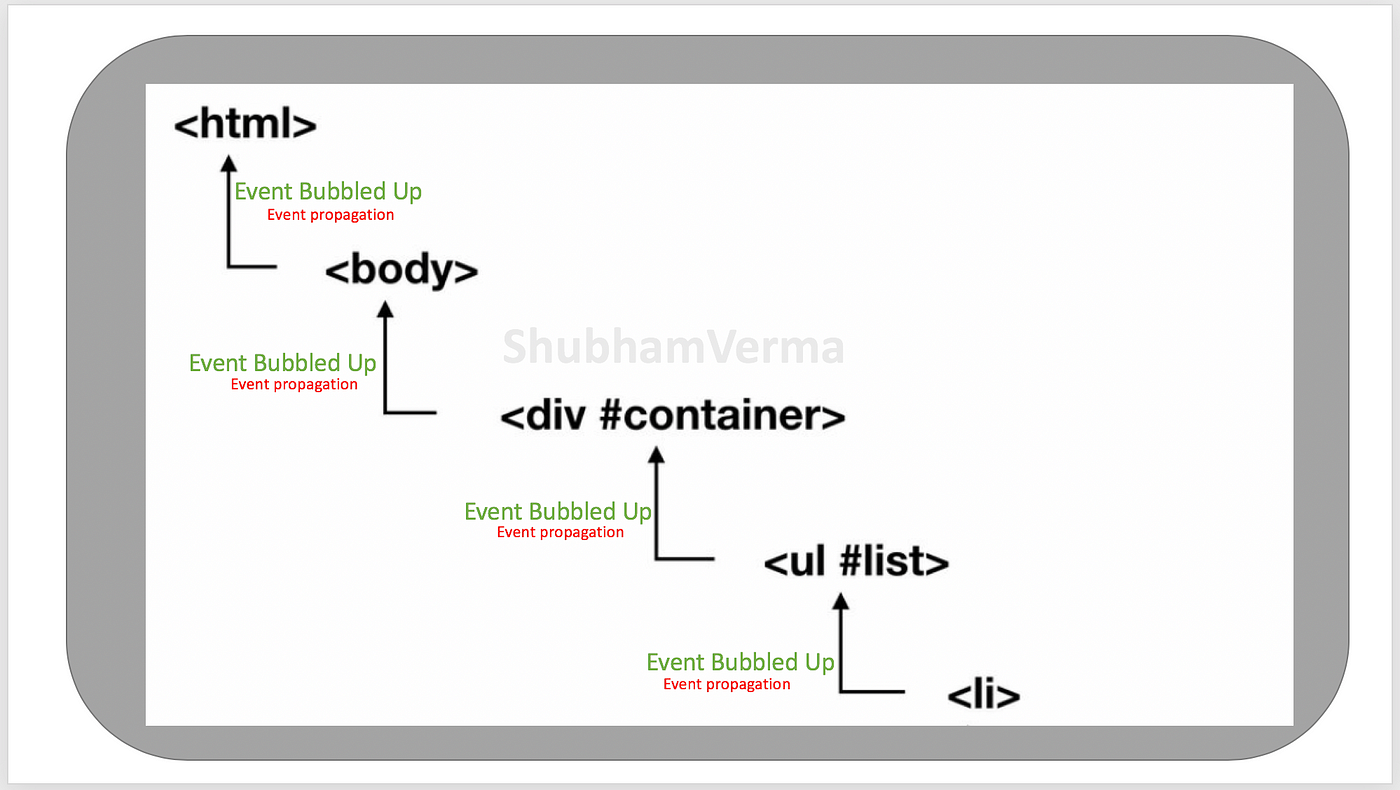
javascript remove event listener not working . javascript by Grepper on Jun 21 2019 Donate Comment . 0 Add a Grepper Answer . Javascript answers related to "removeEventListener not working" Adding an event listener to an element that doesn't exist yet; document on click not working ... Event delegation is really cool! It's one of the most helpful patterns for DOM events. It's often used to add the same handling for many similar elements, but not only for that. The algorithm: Put a single handler on the container. In the handler - check the source element event.target. The above code should suffice to remove the "click" event listener from the button element. Notice how you need to call the removeEventListener() method on the element while also passubg the function fnClick reference to the method. To correctly remove an event listener, you need a reference both to the element with a listener and the callback function reference.
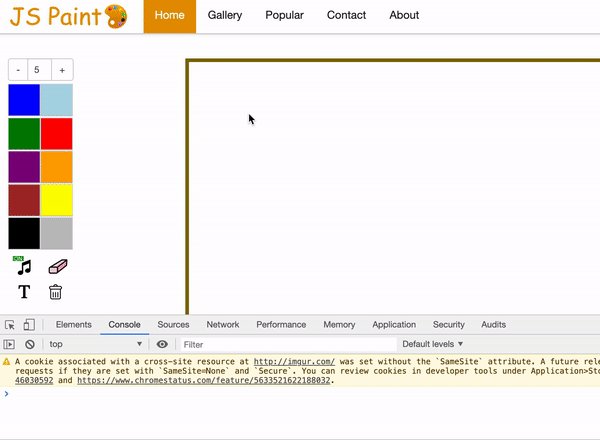
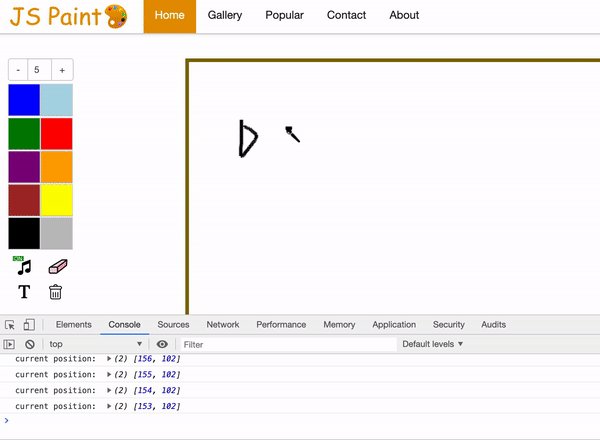
How to remove event listener with JavaScript? Javascript Object Oriented Programming Front End Technology. Use the removeEventListener () method in JavaScript to remove event handler attached with addEventListener () method. Created: June-14, 2021 . This tutorial teaches how to remove an event listener in JavaScript. Use the removeEventListener() Method to Remove Event Listener in JavaScript. If we create an element and we don't want it to perform its intended behavior when the user interacts with it, we have to remove the event listener from that element. HTML5 Canvas Remove Event Listener with Konva. To remove an event listener with Konva, we can use the off () method of. a shape object which requires an event type such as click or mousedown. Instructions: Click on the circle to see an alert triggered from the onclick. event binding. Remove the event listener by clicking on the button and again.
Even though the two functions are ... and so JavaScript is free to keep them as distinct function objects. To unbind a particular handler, we need a reference to that function and not a different one that happens to do the same thing. Note: Using a proxied function to unbind an event on an element ... Remove Event Listener. Another way to remove the event is the .removeEventListener function. Important: the .removeEventListener needs to have the same arguments of the .addEventListener that we are trying to remove. That includes the callback function, which needs to . Remove onclick event javascript. Remove onclick event from img tag. In this video tutorial, you will learn how to add and remove event listener in javascript. We are going to use mouseup event for demonstration. We will simply add and remove this event on button click.
The EventTarget.removeEventListener() method removes from the EventTarget an event listener previously registered with EventTarget.addEventListener(). The event listener to be removed is identified using a combination of the event type, the event listener function itself, and various optional options that may affect the matching process; see Matching event listeners for removal If there is no memory leak, the used memory will increase by around 1000kb or less after the tests are run. However, if there is a memory leak, the memory will increase by about 16,000kb. Removing the event listener first always results in lower memory usage (no leaks). Results: IE6 - memory leak. IE7 - memory leak. Remove an event listener after firing once or any number of times. This is what I have: ... javascript event-handling callback. Share. Improve this question. Follow edited Aug 13 '16 at 12:52. 200_success. 141k 21 21 gold badges 182 182 silver badges 462 462 bronze badges.
Get code examples like "javascript kill event listener" instantly right from your google search results with the Grepper Chrome Extension. Follow. ... All Languages >> Javascript >> javascript kill event listener "javascript kill event listener" Code Answer. javascript remove event listener after bind . javascript by Grepper on Jun 21 2019 ... The .off() method removes event handlers that were attached with .on(). See the discussion of delegated and directly bound events on that page for more information. Calling .off() with no arguments removes all handlers attached to the elements. Specific event handlers can be removed on elements ... This is true even if the event listener is removed by another event listener registered for the same type of event on the same node. This method is also defined by, and works analogously on, the Document and Window objects. Get JavaScript: The Definitive Guide, 5th Edition now with O’Reilly ...
In JavaScript you cannot remove and event listener that contains an anonymous function. You would need to use: window.cpAPIEventEmitter.addEventListener ("CPAPI_VARIABLEVALUECHANGED",someFunction,"cpInfoCurrentFrame"); Jump to answer.
 When Event Listeners Won T Listen Dev Community
When Event Listeners Won T Listen Dev Community
 An Introduction To Dom Events Smashing Magazine
An Introduction To Dom Events Smashing Magazine
 Removeeventlistener Addeventlistener Javascript The
Removeeventlistener Addeventlistener Javascript The
 An Introduction To Javascript Event Listeners For Web Designers
An Introduction To Javascript Event Listeners For Web Designers

How To Implement Addeventlistener Method In Javascript
 Addeventlistener以及removeeventlistener的注意点 淡若清风
Addeventlistener以及removeeventlistener的注意点 淡若清风
 Trying To Remove An Event Listener Function Through A
Trying To Remove An Event Listener Function Through A
 One Off Event Listeners In Javascript By Ashwani Gupta
One Off Event Listeners In Javascript By Ashwani Gupta
 Event Delegation In Javascript Boost Your App S Performance
Event Delegation In Javascript Boost Your App S Performance
 Js Event Listener Class Code Example
Js Event Listener Class Code Example
 Javascript Removeeventlistener Method With Examples
Javascript Removeeventlistener Method With Examples
 Removeeventlistener But Listener Is Still There Stack
Removeeventlistener But Listener Is Still There Stack
 Remove Already Existing Event Listener Stack Overflow
Remove Already Existing Event Listener Stack Overflow
 When Event Listeners Won T Listen Dev Community
When Event Listeners Won T Listen Dev Community
 How To Create One Time Events In Javascript Geeksforgeeks
How To Create One Time Events In Javascript Geeksforgeeks
 Angular Remove Event Listener With Parameters Code Example
Angular Remove Event Listener With Parameters Code Example
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
 Let S Create A Lightweight Native Event Bus In Javascript
Let S Create A Lightweight Native Event Bus In Javascript
 How To Remove An Event Handler Using Jquery Geeksforgeeks
How To Remove An Event Handler Using Jquery Geeksforgeeks
 Examine Event Listeners Firefox Developer Tools Mdn
Examine Event Listeners Firefox Developer Tools Mdn

0 Response to "23 Javascript Remove Event Listener"
Post a Comment