24 Javascript Scroll To Bottom Of Div
If this is being done for scrolling to the bottom of chat window, do the following. The idea of scrolling to a particular div in the chat was the following . 1) Each chat div consisting of Person, time and message is run in a for loop with class chatContentbox . 2) querySelectorAll finds all such arrays. It could be 400 nodes (400 chats) Setting scrollTop to 0 or a big value, such as 1e9 will make the element scroll to the very top/bottom respectively. Don't take width/height from CSS We've just covered geometry properties of DOM elements, that can be used to get widths, heights and calculate distances.
 Simulate Mouse Scroll Scroll Without Using Scroll Bar
Simulate Mouse Scroll Scroll Without Using Scroll Bar
We get the div with querySelector. Then we create some p elements with createElement and append them to the div with appendChild. Next, we call window.scrollTo with the x and y coordinates to scroll to respectively. document.body.scrollHeight is the height of the body element and so we scroll to the bottom.

Javascript scroll to bottom of div. alignToTop Optional Is a boolean value: If true, the top of the element will be aligned to the top of the visible area of the scrollable ancestor.Corresponds to scrollIntoViewOptions: {block: "start", inline: "nearest"}.This is the default value. If false, the bottom of the element will be aligned to the bottom of the visible area of the scrollable ancestor. Till the bottom drop down, scroll till the height of the page. Use the below javascript code that would work fine in both, JavaScript and React. JavascriptExecutor jse = (JavascriptExecutor) driver; // (driver is your browser webdriver object) jse.executeScript ("window.scrollBy (0,document.body.scrollHeight || document.documentElement ... Scroll to bottom of div - Here's what WE use on my site (WE didn't write it, WE just found it somewhere since WE don't know Javascript too well.) var objDiv = document.getElementById('your_div'); objDiv.scrollTop = objDiv.scrollHeight;
Live Example. First we retrieve the #tab element and then compute its offset from the top of the document (in line 3, saved in tabOffsetTop).. After this, we give its parent a height value equal to its own height (in line 6). Finally we handle the scroll event on window - here we check whether pageYOffset is greater than or equal to tabOffsetTop and if it is then give it the class fixed. React detect scroll to bottom of div. Detecting when user scrolls to bottom of div with React js, you can use el.getBoundingClientRect().bottom to check if the bottom has been viewed isBottom(el) { return el.getBoundingClientRect().bottom An even simpler way to do it is with scrollHeight, scrollTop, and clientHeight. Subtract the scrolled height from the total scrollable height. Method 2: Scrollbar position using event listener. The Window interface represents a window containing a DOM document and we can get the scrollbar position by adding an event-listener on it. This function will automatically be triggered whenever the scroll event triggers. The scrollX and scrollY return the floating values.
23/8/2015 · This div has a fixed height with overflow: scroll so that when we get more content than height, it would automatically get scroll bar there. We can write code to get bottom scroll position in a div by various way but logic would be the same which is. Get the height of div and; Then set to scroll position according to that scroll height To scroll the page with JavaScript, its DOM must be fully built. For instance, if we try to scroll the page with a script in <head>, it won't work. Regular elements can be scrolled by changing scrollTop/scrollLeft. The task is to scroll to a particular element automatically. Below are the approaches: Get the height of the element by .position ().top property. Use .scrollTop () method to set the vertical position of the scrollbar equal to the calculated height of the particular element. Example 1: This example uses the approach discussed above.
A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. To manage auto scroll to the bottom of the message list div, we will use the DOMNodeInserted javascript event along with the refs in React Hooks. Also, use the above function to send a dummy message every two seconds. This trick works by forcing #anchor to always be the anchor node. This causes the browser to perform scrolling to keep it in the same relative position as it's moved by new elements being inserted. Because #anchor is at the bottom of the scrollable element this means keeping you scrolled to the bottom of the page.
The example contains a div element and two input buttons for up and down scroll. In this example the div element contain an image. You can get an idea from the below image. The example uses the scrollTop property of the div element to set the scroll position. The scrollUP function is for scrolling up direction and scrollDown function for ... Demonstration of scrolling to the particular position of the page along with smooth animation effect to scroll in javascript <p>You can click on the button placed at the bottom of the page to return to the description mentioned here</p> Code language: JavaScript (javascript) By adding the setTimeout() function, the loading indicator will show for at least a half-second. And you can tweak the delay by changing the second argument of the setTimeout() function. Attach the scroll event. To load more quotes when users scroll to the bottom of the page, you need to attach a scroll ...
How to programmatically scroll to bottom of a div while using Simplebar js. I am using Simplebar and angular 1 and I need to scroll to the bottom of a chatbox (div) whenever there is a new message or when you click on the menu item. Here is my scroll function in my chatController.js 30/9/2017 · You can scroll to bottom of any div in vue.js simply as below- var divContainer = this.$el.querySelector("#divId"); divContainer.scrollTop = divContainer.scrollHeight; Advertisements 2/6/2020 · There are lots of methods to scroll to an element. The following are the methods available in javascript to scroll to an element. The scrollIntoView method: The scrollIntoView() is used to scroll to the specified element in the browser. Syntax: element.scrollIntoView() Example: Using scrollIntoView() to scroll …
8/10/2004 · Hey I need some advice how to autoscroll to the bottom of textarea. I have a div tag with style overflow:scroll and height:200px. That div is filled with text dynamically and soon text is at the ... The scroll is imprecise. When we scroll to page end, then we may be in fact like 0-50px away from the real document bottom. So, "scrolling to the end" should mean that the visitor is no more than 100px away from the document end. P.S. In real life we may want to show "more messages" or "more goods". 5/8/2013 · See Scroll to bottom of Div on page load (jQuery) [ ^] * NOTE: this code is using jQuery. Without using jQuery, you can try this: JavaScript. Copy Code. window .onload= function () { var objDiv = document .getElementById ( "MyDivElement" ); objDiv.scrollTop = objDiv.scrollHeight; } Cheers, Edo. Permalink.
To auto scroll a page from top to bottom we can use scrollTop () and height () method in jquery. In this method pass the document's height in scrollTop method to scroll. Example-1: Scroll without animation. Just as a bonus snippet. I'm using angular and was trying to scroll a message thread to the bottom when a user selected different conversations with users. In order to make sure that the scroll works after the new data had been loaded into the div with the ng-repeat for messages, just wrap the scroll snippet in a timeout. I have a div box (called flux) with a variable amount of content inside. This divbox has overflow set to auto. Now, what I am trying to do, is, when the use scroll to the bottom of this DIV-box, load more content into the page, I know how to do this (load the content) but I don't know how to detect when the user has scrolled to the bottom of the div tag?
The animated answers worked but this is the only non-animated solution that would actually scroll to the bottom of the "content", not the set height of the div. Bravo! - Darkloki Apr 24 '15 at 12:07 16/3/2021 · To scroll to the bottom of a div, set the JavaScript scrollTop property of the element to the value of its scrollHeight property. Let's try this out with a basic example that will scroll to the bottom of a div on page load. < div id = "box" > < div class = "content" > Some text. </ div > </ div > Code language: JavaScript (javascript) How it works: First, select the button with the btn class and list item with the special class. Then, attach an event listener to the click event of the button. Finally, scroll the JavaScript list item into the viewport by calling the el.scrollIntoView (true) method in the click event handler.
 Not Able To Scroll Down Page Using Selenium Webdriver
Not Able To Scroll Down Page Using Selenium Webdriver
 Scroll Follow Sidebar Multiple Techniques Css Tricks
Scroll Follow Sidebar Multiple Techniques Css Tricks
 React Scroll Examples Codesandbox
React Scroll Examples Codesandbox
 My Programming Tricks Limit A Div To Certain Scroll Height
My Programming Tricks Limit A Div To Certain Scroll Height
 That S Just How I Scroll Css Tricks
That S Just How I Scroll Css Tricks
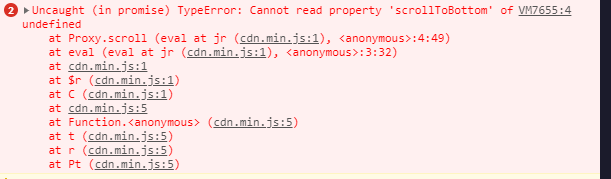
 Scroll To Bottom Of Div With Alpine Js Or Livewire
Scroll To Bottom Of Div With Alpine Js Or Livewire
 Automatically Scroll Down Chat Div How To Wappler Community
Automatically Scroll Down Chat Div How To Wappler Community
 How To Detect When User Scrolls To The Bottom Of A Div
How To Detect When User Scrolls To The Bottom Of A Div
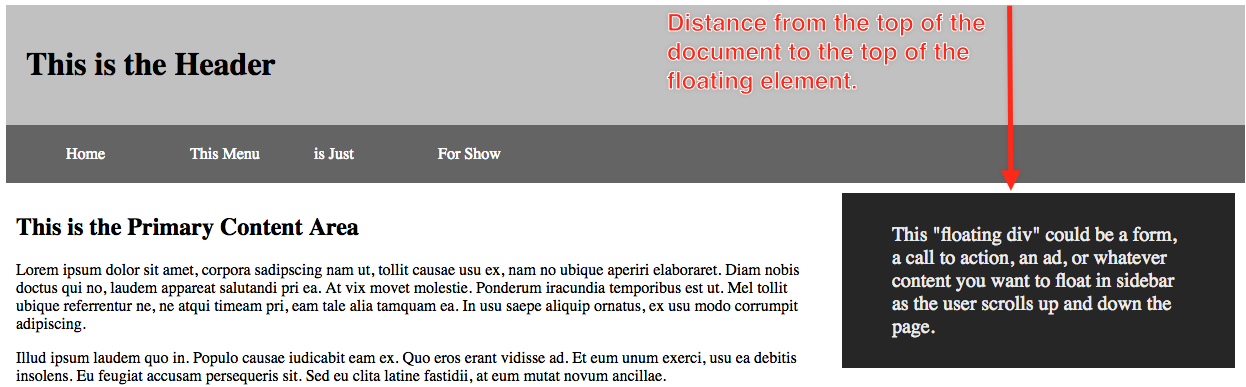
 Create A Floating Html Element That Stays In The Sidebar
Create A Floating Html Element That Stays In The Sidebar
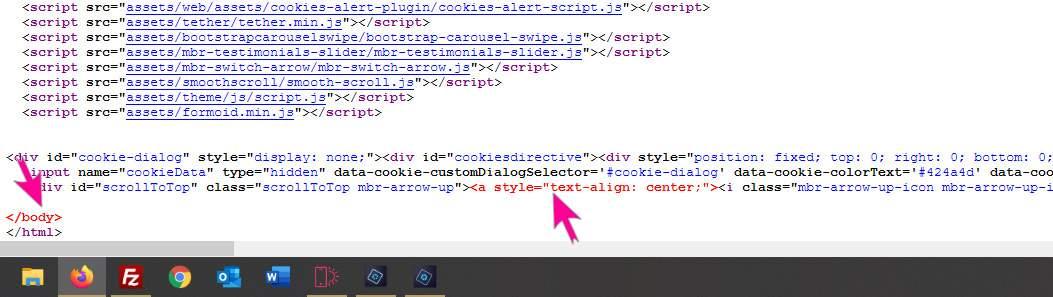
 Button To The Top Of The Page Mobirise Forums
Button To The Top Of The Page Mobirise Forums
 How To Scroll Into View In Selenium Webdriver
How To Scroll Into View In Selenium Webdriver
 The Science Of Creating Fixed Components On Scroll With
The Science Of Creating Fixed Components On Scroll With
 Implementing A Scroll Based Animation With Javascript Scotch Io
Implementing A Scroll Based Animation With Javascript Scotch Io
Detect Scrolling Bottom Của Thẻ Div Blog Hoc Tap
Handling Scroll Based Animation In React 2 Ways Ryosuke
 Jquery Plugin To Fix Element When Scrolling Standbyme
Jquery Plugin To Fix Element When Scrolling Standbyme
 Smooth Scroll To A Desired Up Or Down Div Onclick Via Pure
Smooth Scroll To A Desired Up Or Down Div Onclick Via Pure
 Scroll Bar Down Web Testing Katalon Community
Scroll Bar Down Web Testing Katalon Community
 How To Position A Div At The Bottom Of Its Container Using
How To Position A Div At The Bottom Of Its Container Using
 How To Toggle Show Hide A Fixed Element When Scrolling
How To Toggle Show Hide A Fixed Element When Scrolling
 Javascript Scroll To Bottom Of Div Skillsugar
Javascript Scroll To Bottom Of Div Skillsugar

0 Response to "24 Javascript Scroll To Bottom Of Div"
Post a Comment