30 Google Tag Manager Javascript Error
Jul 28, 2015 - I use Google Tag Manager on my site and i created a Custom JavaScript Variable with custom JavaScript code that can be found in the file i attached. When i go to preview and debug this it, Google Tag Manager tells me the following: 'error at line 12 character 34: parse error ';' expected' 22/7/2020 · Every time a JS error occurs in your container, Sentry’s captureException method is called and reports the error. The Container ID and the info whether or not Debug Mode was active when the error occurred, are sent in the tags object. This can be useful when you have tracked a large number of errors in Sentry and want to filter by those tags.
 Random Google Analytics Javascript Error Stack Overflow
Random Google Analytics Javascript Error Stack Overflow
The errors looked just like this. Try disabling it and refreshing the page. If that fixes it, all you need to do is update your AdBlock filters. Google and AdBlock worked this out in early 2013, so updated versions of AdBlock filters will stop blocking google tag manager. Also, it looks like you're using Google Tag Manager to load Qualaroo surveys.

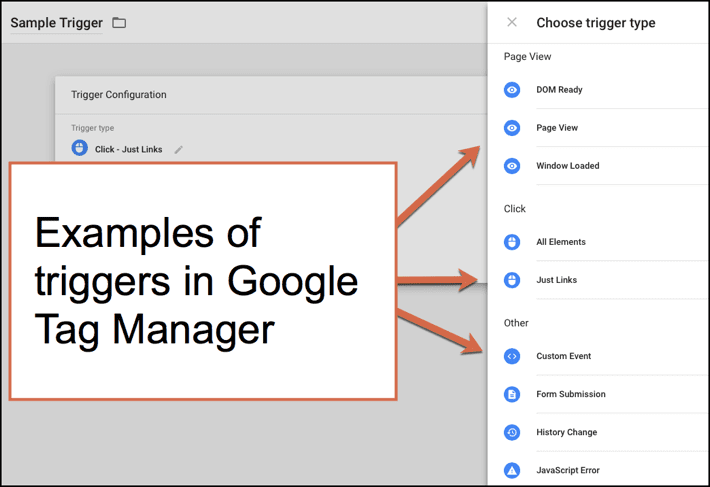
Google tag manager javascript error. Hi, 1. You should create GA tags in GTM and then ask developers to remove GA tracking codes from the website's source code. 2. If the page is not utilizing infinite scroll, then there are several options: Track JavaScript Errors with Google Tag Manager GTM has a built-in trigger that captures uncaught JavaScript errors. If you take a look at the list of all possible trigger types in GTM, you can probably easily guess which trigger I'll be talking about. 26/11/2013 · JavaScricript Try-Catch Error in Google Tag Manager. In GTM (Google Tag Manager), you can have custom JavaScript macros, which are anonymous functions that return something use by a tag or a rule. Each of my macros are using try/catch so we can easily surface any implementation error (raising a dataLayer event which is catch by a UA tag)
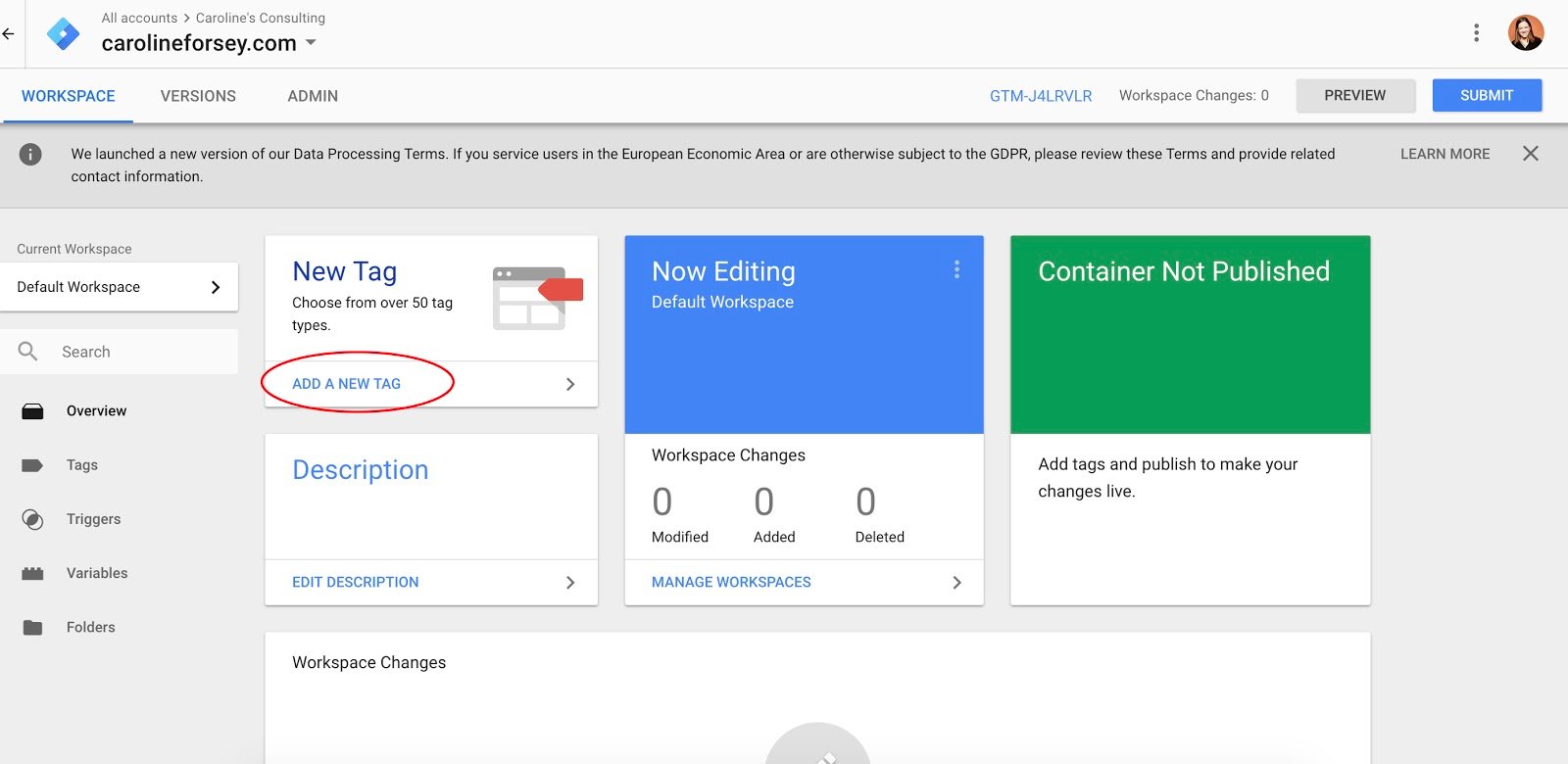
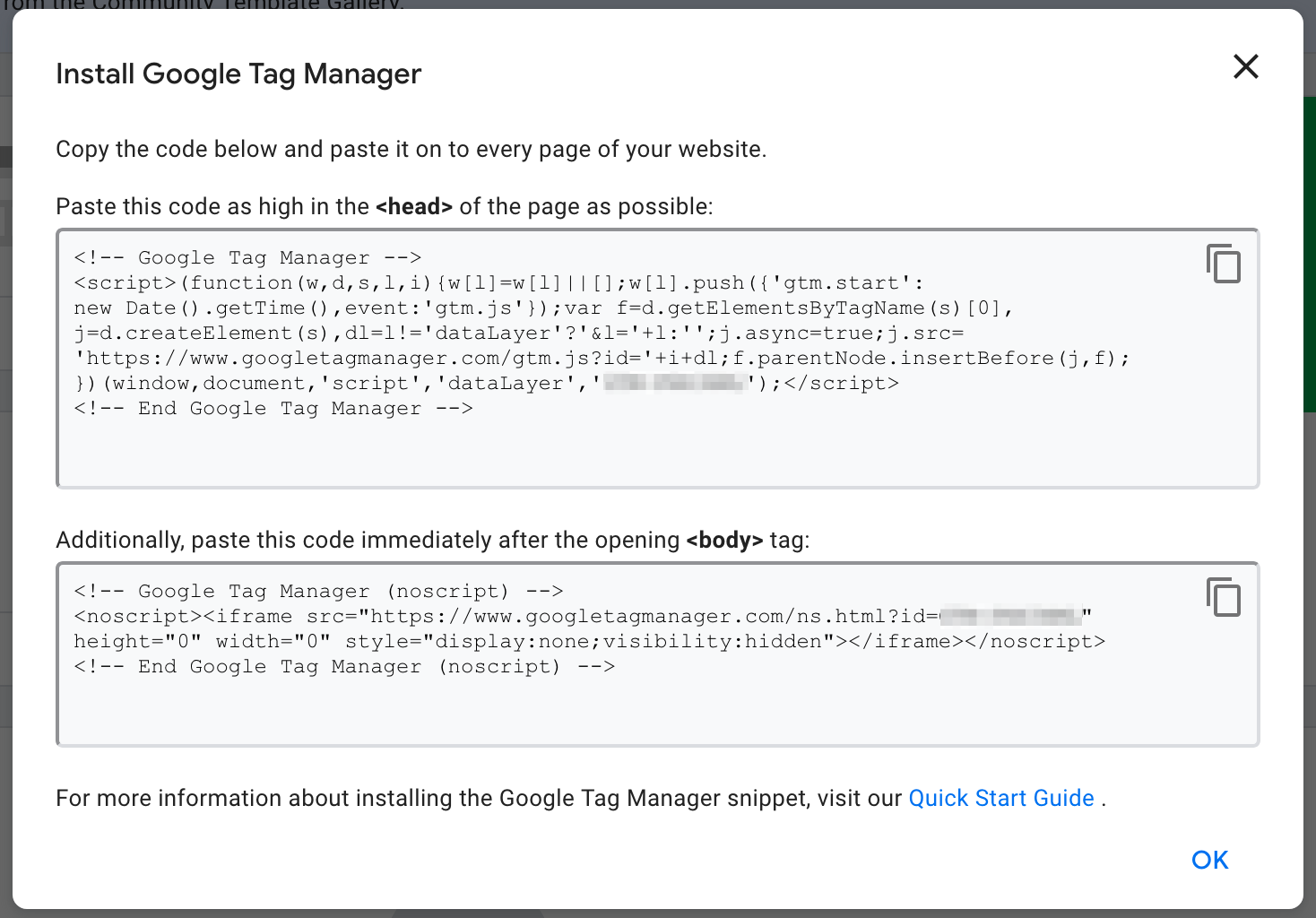
Mar 13, 2014 - As a developer, client-side errors can be a real pain. Developers usually do a good job logging server-side application errors, but often times ignore client-side errors. As the web evolves, we’re seeing more and more single page applications that are heavily reliant on client-side service ... To get started using Tag Manager API, you need to first use the setup tool, which guides you through creating a project in the Google API Console, enabling the API, and creating credentials. This guide uses an Installed Application authentication flow. Follow the instructions below to create your project credentials. Upon activation, you need to visit Settings » Insert Headers and Footers. Paste your tag manager code in the header section and click on the save button to store your settings. If you do not wish to install a plugin, then you can also add the Google Tag Manager code in your WordPress theme or Child theme.
24/3/2016 · Much easier than it was in the previous Google Tag Manager interface. By the way, uncaught refers to an error which hasn’t been captured and handled by any of the scripts on the page. The most common way to catch an error is to use try...catch blocks around your code, which capture any errors which bubble up to the context where you have the block. Jul 04, 2016 - I have installed Google Tag Manager on my website, and am using it to load some Javascript onto my site. However, GTM is no longer loading, my Javascript isn't loading, and the error code is not very 21/2/2018 · If you could reformat that so that we can see where the line endings are (check out github's markdown guide) and give more info on what exactly you're doing that causes that error message, that would be helpful. But it does look like to me that you are using a </style> tag to end an inline script block at the end of your code.
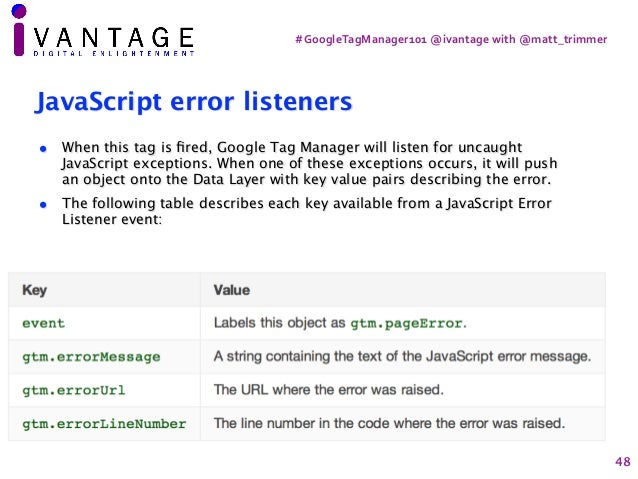
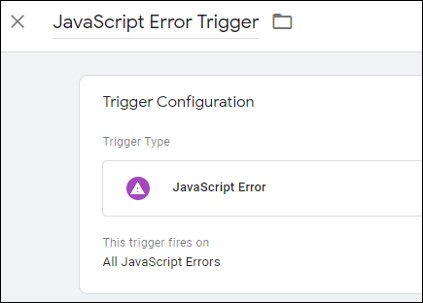
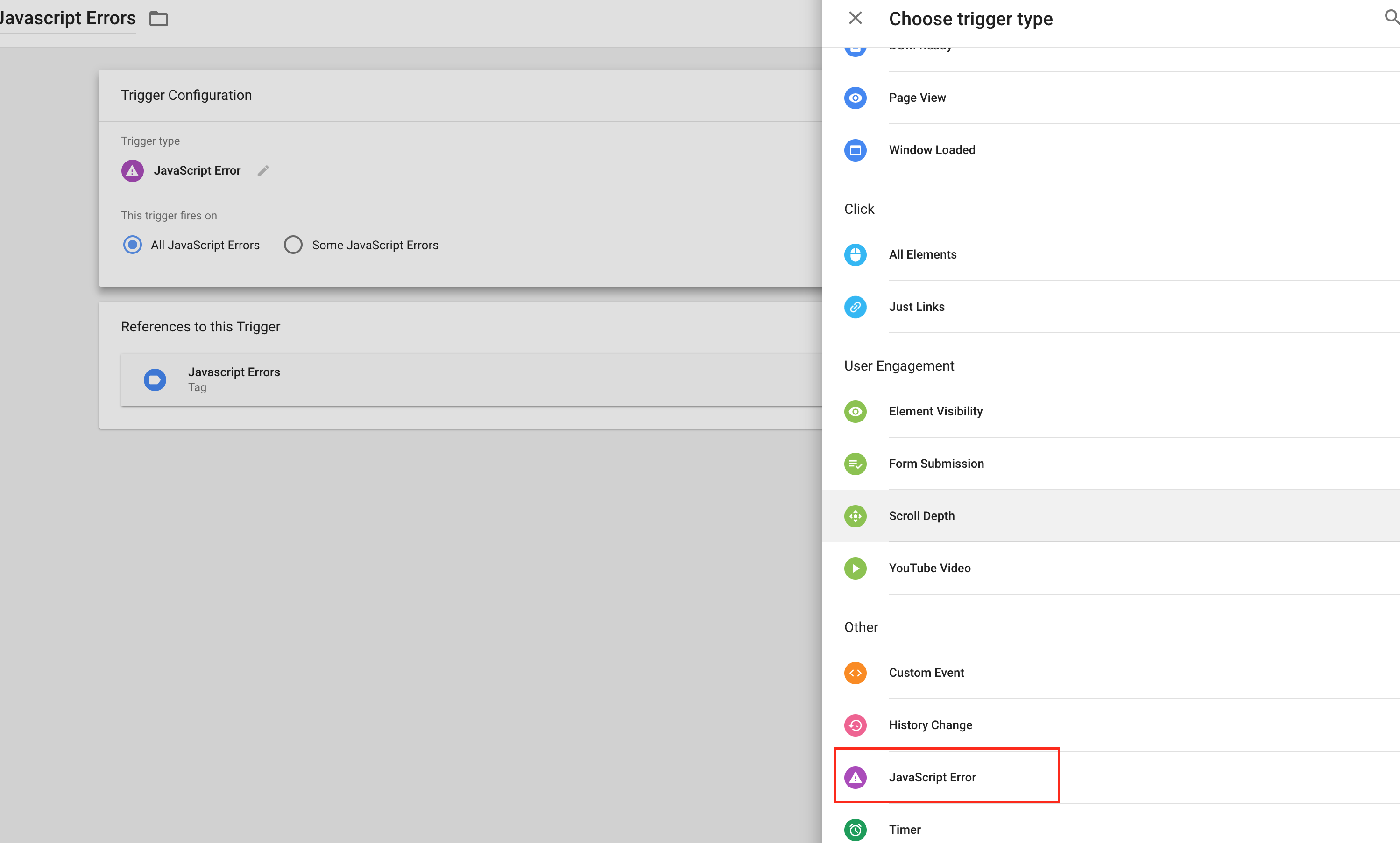
No Comments on How to Use Google Tag Manager to Report Front-End Javascript Errors Google Analytics is great for showing you data about your website's users and how they navigate and interact with your website, but it's not so straightforward finding out the "why" behind that behaviour. 20/1/2017 · From the Google Analytics Exception tag page select JavaScript Errors under the Triggering section to track an event when any JavaScript error occurs. That’s it! You’re all set, just publish your updated container version and you’re good to go. JavaScript errors will now appear inside of Google Analytics as custom events. El activador de error de JavaScript de Google Tag Manager se usa para activar etiquetas cuando se produce una excepción JavaScript (window.onError) no detectada ...
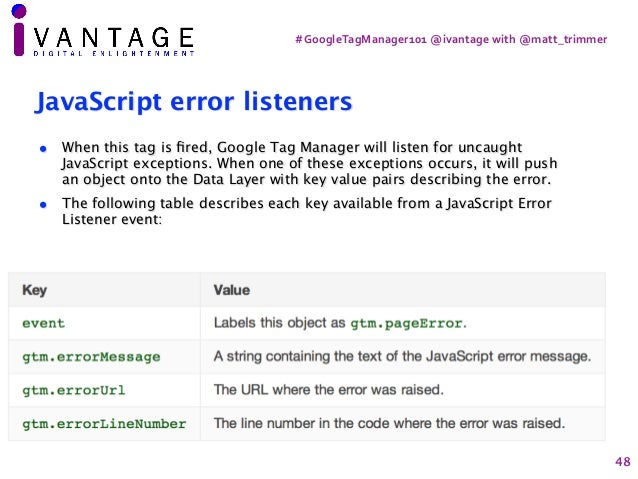
Once Google Tag Manager enters into preview mode, reload your site. In the Google Tag Manager console window at the bottom of your browser window, you should see the tag fired when you reloaded your site. If you login to your Google Analytics account and navigate to Real Time, you will see the page view you just triggered by reloading your site. Website’s developer contacts you and says that Google Tag Manager snippet generates errors (gtm.js 404) and keeps littering his error log. Well, there’s a simple solution for this issue. An error in Javascript console you are seeing should look like this (replace GTM-XXXXX with your Google ... Feb 17, 2020 - However, a lot of these JavaScripts are undetectable because they don’t show any visible error to users. Google Tag Manager has a functionality that allows you to capture these JavaScript errors and send them to any tag that you would like to track them in.
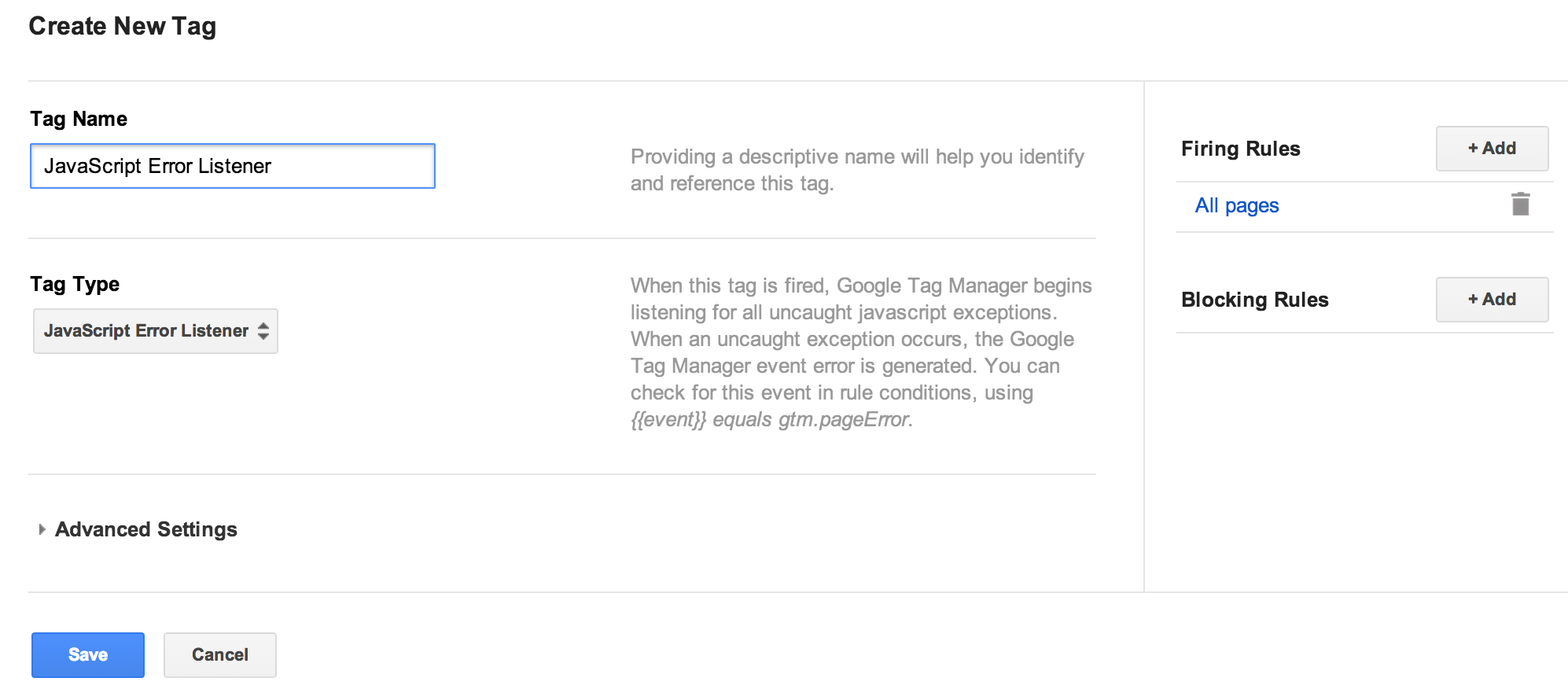
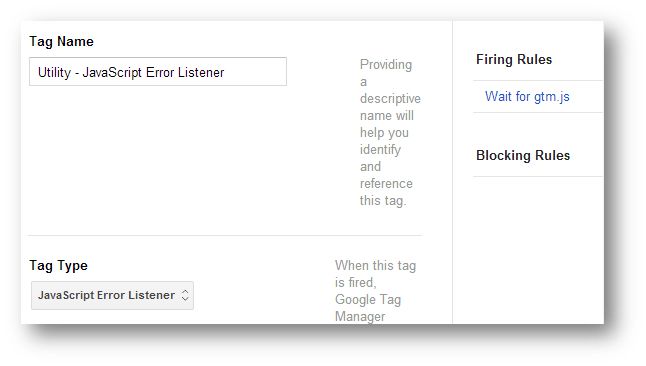
In Google Analytics, a Tag is a small piece of JavaScript code that sends specific user information to the Google Analytics servers from the digital environment where it resides. From the Tag Manager Interface, you get to add Tags to your code snippet as required without having to manually add the changes to your code. Google Tag Manager's JavaScript error trigger is used to fire tags when an uncaught JavaScript exception (window.onError) occurs. This tag may be used to log error messages in an analytics tool. Use a 13/3/2014 · Google Tag Manager just released a new listener tag type, the ‘JavaScript Error Listener’. The JavaScript Error Listener will allow you to capture client-side errors that would otherwise be invisible to the server and log them to Google Analytics or another service of your own choosing. For my example, I’ll be logging JavaScript errors to Google Analytics as an event with the error itself as the event label.
Jul 31, 2020 - All you’ll need to get started is access to your site’s Google Tag Manager (GTM) container, your Google Analytics (GA) property, and 10 minutes to configure the Data Studio template that I’ll provide you with. Let’s get cracking. ... What makes all this possible is GTM’s JavaScript Error ... Previous Post Google Optimize 360 : The Power House of Personalization Next Post How to implement Google Tag Manager for Android Related Posts Step-by-step Walkthrough: How to Implement Google Tag Manager v5 for your Android Application That makes me think that i must ... in the Tag Manager configuration. But then when i throw a test error it records just fine. ... Ok, I found out what is causing the errors. I am using the Bootstrap Validator Plugin ( http://bootstrapvalidator / ) to validate form fields. Every time a validation error occurs GTM registers a Javascript error with ...
Google Tag Manager is free tool from Google that allows you install and manage tags (scripts, tracking pixels, cookie handlers ecc..) on your website without having to modify the code.GTM is a great tool for allowing marketing specialists to work on a site/application without affecting the codebase and deploy a new version of the site for every marketing automation intervention. Enabling Variable to Track JavaScript Errors. Google Tag Manager has built-in variables that track these JavaScript errors. Before you can use them in your tags and triggers, you have to enable these variables just like we did with Click variables. To enable these variables. 1. Click on Variables options on the links on the left-hand side. 2. Google Analytics lets you measure your advertising ROI as well as track your Flash, video, and social networking sites and applications.
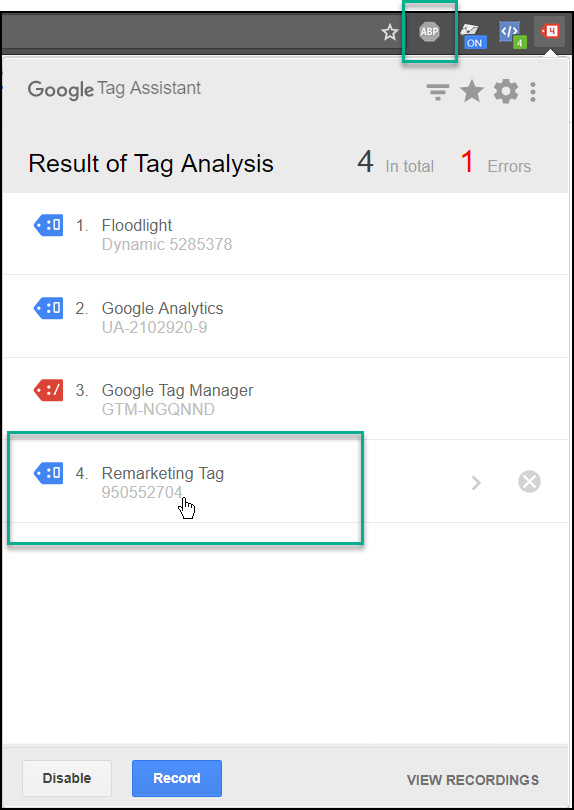
Sep 17, 2020 - If you read this google help page about javascript error trigger, it says, the tag is fired on window.onError event which never occurs because of angular's default error handler - Google Tag Manager's JavaScript error trigger is used to fire tags when an uncaught JavaScript exception ... I am having some problems implementing Google Tag Manager on my website. I have a Google code, and when I try it on my site, it makes a lot of javascript conflicts. So I tried to put the code on a seperate file, in order to do it Step by Step and observe the behavior of the different scripts. So here my very simple HTML page: Google Tag Manager makes your life easier, but is still a technical solution in need of troubleshooting and debugging. While Google offers Tag Manager now to anyone looking to sign up, some potential adopters are hesitant to implement the product until they find answers about how they can test whether the product is working appropriately for their site.
Google Tag Manager helps make website tag management simple with tools & solutions that allow small businesses to deploy and edit tags all in one place. ... Templates for third-party vendor tags simplify code publishing and help eliminate errors. Enabling Variable to Track JavaScript Errors. Google Tag Manager has built-in variables that track these JavaScript errors. Before you can use them in your tags and triggers, you have to enable these variables just like we did with Click variables. To enable these variables. 1. Click on Variables options on the links on the left-hand side. Are external requests blocked on actions on google simulator? I am developing an Actions on Google app with a Dialogflow integrationWhen testing in the Dialogflow simulator with a common request call I get a response, that is, the Uri I have passed is found, executes and returns a response
#17 Google Tag Manager errors. If You are using Google Tag Manager for analytics implementation there could be multiple reasons why you see analytics not working or incomplete tracking. A few of them might be as below: Tags not firing: Look at Google Tag Manager preview mode and check if the tag is firing or not. Google Tag Manager is a free tool that allows you manage and deploy marketing tags (snippets of code or tracking pixels) on your website (or mobile app) without having to modify the code. Here's a very simple example of how GTM works. Information from one data source (your website) is shared with another data source (Analytics) through Google ... To control which tags, triggers, and variables are allowed on a page, use the gtm.allowlist and/or gtm.blocklist keys in your data layer. These keys will override any and all configuration in the container. When properly blocklisted, tags, triggers, and variables will not fire even if they have been configured to fire in the Google Tag Manager UI.
For Google Tag Manager, this is all too familiar. An innocuous return false; or e.stopPropagation() will prevent your GTM listeners from ever retrieving the DOM event. Often the only reason propagation is cancelled like this is the fact that the code was copy-pasted from some Stack Overflow discussion completely unrelated to your website's ...
 Solution An Error Occured While The Tag Was Fired Net
Solution An Error Occured While The Tag Was Fired Net
 Solved Google Tag Manager 404 Error Bcs
Solved Google Tag Manager 404 Error Bcs
 Capturing Javascript Error In Google Analytics Using Google
Capturing Javascript Error In Google Analytics Using Google
 Using Google Tag Manager To Log Javascript Errors In Google
Using Google Tag Manager To Log Javascript Errors In Google
 How To Check Google Tag Manager Is Working Absentdata
How To Check Google Tag Manager Is Working Absentdata
 Capturing Javascript Error In Google Analytics Using Google
Capturing Javascript Error In Google Analytics Using Google
 Automate Sitewide Error Tracking With Gtm Javascript Trigger
Automate Sitewide Error Tracking With Gtm Javascript Trigger
 No Hits After Putting The Code Correct Google Analytics
No Hits After Putting The Code Correct Google Analytics
 Google Tag Manager A Simple Tutorial
Google Tag Manager A Simple Tutorial
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
 Google Tag Manager Api Example Throwing Uncaught Rangeerror
Google Tag Manager Api Example Throwing Uncaught Rangeerror
Load Gtm Js Error Issue 31 Magepal Magento2 Google Tag
 Google Tag Manager 101 Fundamentals Key Concepts Basic
Google Tag Manager 101 Fundamentals Key Concepts Basic
 Tips For Working With Custom Html Amp Custom Javascript Tags In
Tips For Working With Custom Html Amp Custom Javascript Tags In
![]() How To Track Javascript Errors With Google Tag Manager And
How To Track Javascript Errors With Google Tag Manager And
 How To Fix Google Tag Manager Invalid Html Css Or Javascript
How To Fix Google Tag Manager Invalid Html Css Or Javascript
 Send Mail Upon Google Tag Manager Event Simo Ahava S Blog
Send Mail Upon Google Tag Manager Event Simo Ahava S Blog
 Angular Include Google Tag Manager With Analytics By
Angular Include Google Tag Manager With Analytics By
 How To Use Timer In Gtm To Track Real Time On Page Google
How To Use Timer In Gtm To Track Real Time On Page Google

 Simple Javascript Error Tracking With Google Tag Manager
Simple Javascript Error Tracking With Google Tag Manager
 How To Fix Google Tag Manager Invalid Html Css Or Javascript
How To Fix Google Tag Manager Invalid Html Css Or Javascript
 Javascript Error Tracking In Google Analytics Via Google Tag
Javascript Error Tracking In Google Analytics Via Google Tag
 How To Fix Google Tag Manager 404 Error Tag Failed To Fire
How To Fix Google Tag Manager 404 Error Tag Failed To Fire
![]() Add Facebook Pixel To Google Tag Manager For Ideal Tracking
Add Facebook Pixel To Google Tag Manager For Ideal Tracking
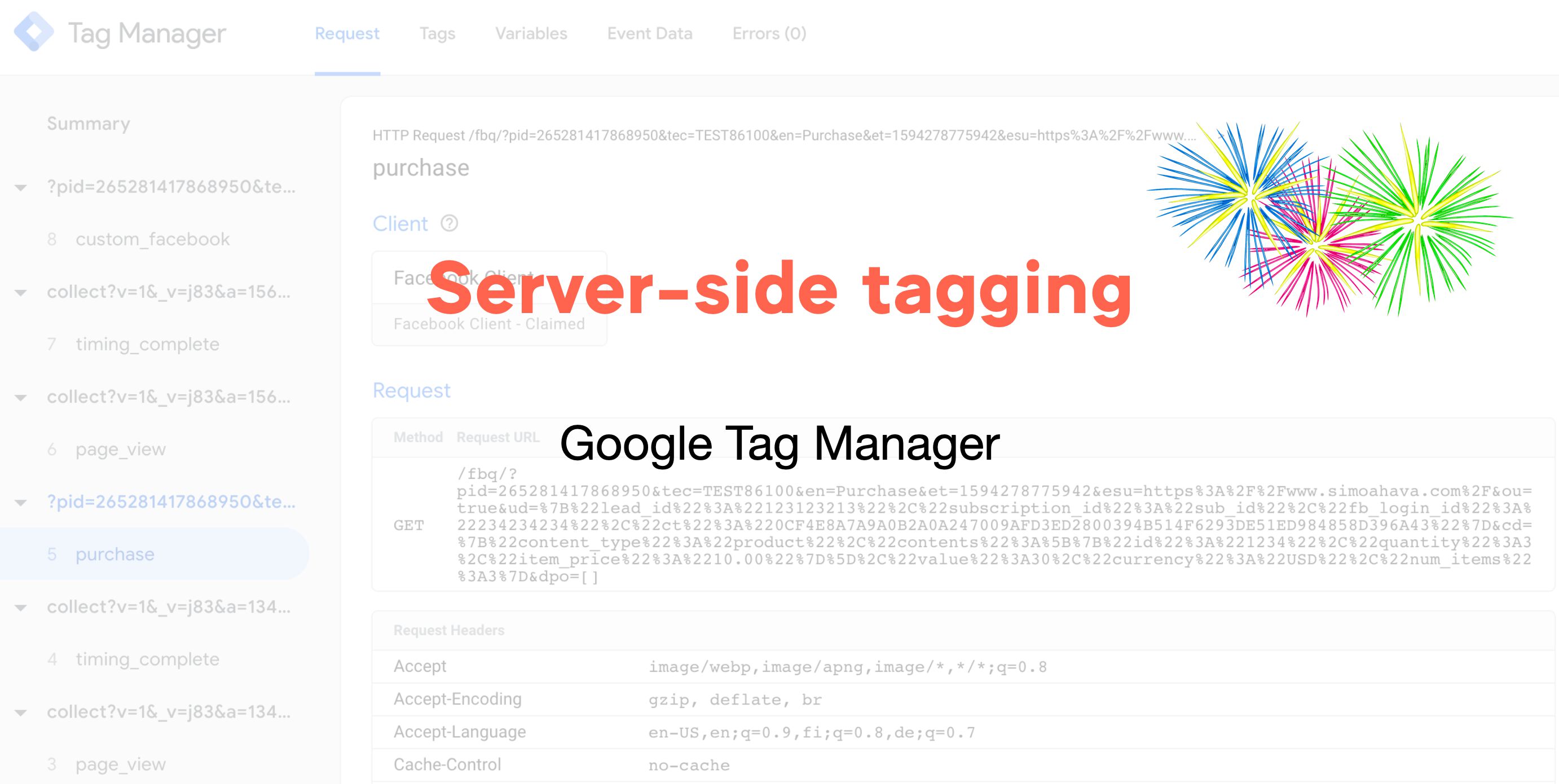
 Server Side Tagging In Google Tag Manager Simo Ahava S Blog
Server Side Tagging In Google Tag Manager Simo Ahava S Blog
 Solved Google Tag Manager 404 Error Bcs
Solved Google Tag Manager 404 Error Bcs
 Javascript Error Tracking In Google Analytics Via Google Tag
Javascript Error Tracking In Google Analytics Via Google Tag
 What Is Google Tag Manager And Why Use It The Truth About
What Is Google Tag Manager And Why Use It The Truth About
0 Response to "30 Google Tag Manager Javascript Error"
Post a Comment