28 Declaration Or Statement Expected Javascript
23/9/2017 · JS Declaration or statement expected error. JavaScript. rittubhansaliSeptember 23, 2017, 1:39pm. #1. function checkFontStatus() { if (document.getElementById('serif').checked == true ... else js declaration or statement expected. javascript by Av3on Oct 09 2020 Donate Comment. 0. // This example shows that you need to wrap your line in parenthesis. // This is the syntax for destructuring after declaration as shown in the example here:let x0, x1, y0, y1;if(this.props.viewport) { ({x0, x1, y0, y1} = this.props.
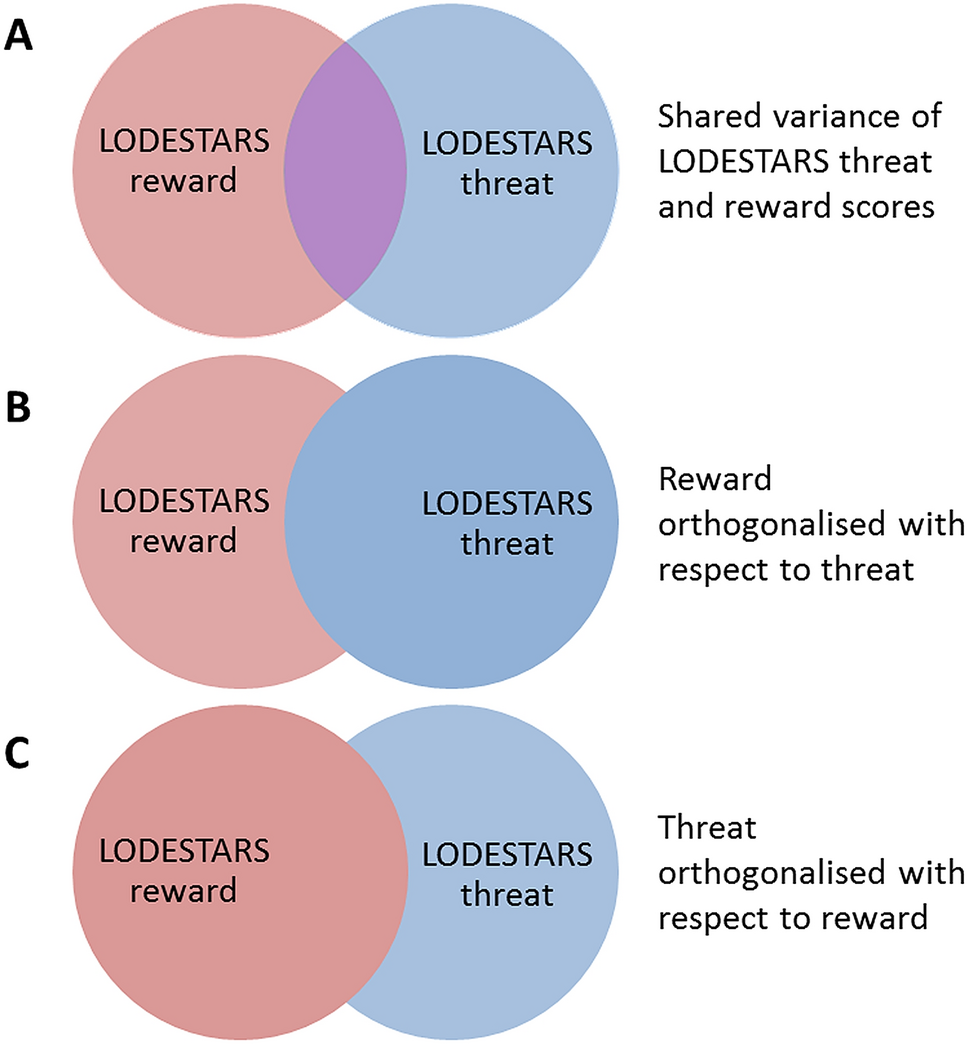
 Brain Structure Correlates Of Expected Social Threat And
Brain Structure Correlates Of Expected Social Threat And
Oct 09, 2020 - Get code examples like "declaration or statement expected javascript" instantly right from your google search results with the Grepper Chrome Extension.

Declaration or statement expected javascript. A function created with a function declaration is a Function object and has all the properties, methods and behavior of Function objects. See Function for detailed information on functions. A function can also be created using an expression (see function expression).. By default, functions return undefined.To return any other value, the function must have a return statement that specifies the ... May 02, 2019 - My code is function validateTextBox(){ var mAmount = document.getElementById("iAmount").value var mCompany = document.getElementById("iCompany").value var mDate = document.getElementById("iDate").value · But I get an error on the last "else" before "return true" Sep 23, 2017 - The console is returning the following error: ‘js declaration or statement expected’. What is the error in my code which is returning this? ... AFAICT this would actually throw a reference error… is fontsSelected declared and initialised as an array?
Aug 27, 2018 - However, I'm getting the Declaration or statement expected error. What am I doing wrong? Terminates execution of the statements in the current iteration of the current or labeled loop, and continues execution of the loop with the next iteration. ... An empty statement is used to provide no statement, although the JavaScript syntax would expect one. The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop.
A function statement (or function declaration) requires a name, this won't work: You can use a function expression (assignment) instead: Or, you function is maybe intended to be an IIFE (Immediately Invoked Function Expression), which is a function that runs as soon as it is defined. You will need a few more braces in this case: The static keyword defines a static method or property for a class. Neither static methods nor static properties can be called on instances of the class. Instead, they're called on the class itself. Static methods are often utility functions, such as functions to create or clone objects, whereas static properties are useful for caches, fixed-configuration, or any other data you don't need to ... Developer community 2. Search Search Microsoft . Cancel
Ask questionsTypescript: Declaration or statement expected. Declaration or statement expected. #952. q3e opened this issue May 15, 2016 · 2 comments Labels. stale. Comments. Copy link q3e commented May 15, 2016 ... The var statement declares a function-scoped or globally-scoped variable, optionally initializing it to a value.
27/4/2016 · Fixing Typescript/JavaScript error: TS1128: Declaration or statement expected. index.tsx (11,1): error TS1128: Declaration or statement expected. If you write a Typescript app, you can get the following error: For example, the following code triggers this: namespace app { interface IMessage { id: string } class TestApp extends React.Component. Declaration or statement expected ts(1128) javascript node.js discord.js giphy-api. Share. Improve this question. Follow edited Aug 9 '19 at 22:48. ... Browse other questions tagged javascript node.js discord.js giphy-api or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform ... Unpacking values from a regular expression match. When the regular expression exec() method finds a match, it returns an array containing first the entire matched portion of the string and then the portions of the string that matched each parenthesized group in the regular expression. Destructuring assignment allows you to unpack the parts out of this array easily, ignoring the full match if ...
SyntaxError: Declaration or statement expected. ... Fout: Declaration or statement expected. 1 week ago - The if statement executes a statement if a specified condition is truthy. If the condition is falsy, another statement can be executed. Mar 01, 2019 - {{ (>_<) }} This version of your browser is not supported. Try upgrading to the latest stable version. Something went seriously wrong
If I am not mistaken the current @sentry/angular package relies on Angular 10+.. Angular 10 was release 3 months ago. Sentry can't expect everyone to immediately update the framework, yet never states this dependency anywhere (in the docs), and does not provide instructions for configuring Sentry for older Angular versions (if that's even possible). JavaScript includes three forms of if condition: if condition, if else condition and else if condition. The if condition must have conditional expression in brackets () followed by single statement or code block wrapped with { }. 'else if' statement must be placed after if condition. It can be used multiple times. I have list where I am inserting the image through jQuery. This is my list I have few navigation list like this. When each list is clicked, an 'active' class is called on.
In the following example, we first define a class named Polygon, then extend it to create a class named Square.. Note that super(), used in the constructor, can only be used in constructors, and must be called before the this keyword can be used. JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. var g = f(); g(); // returns '11'. In this above example, g captured the variable a declared in f . At any point that g gets called, the value of a will be tied to the value of a in f . Even if g is called once f is done running, it will be able to access and modify a. ts.
Pressman Printing is a full service printing, direct mail, specialty advertising & marketing firm servicing the Dallas-Fort Worth Metroplex since 1985. Our clients range from small family owned businesses to national/global corporations. Our unique capabilities coupled with a personal hands ... Expected behavior. When export type { AuthCallback } from './types/AuthCallback' is changed to export { AuthCallback } from './types/AuthCallback' it is compiling successfully. Could be related to my tsconfig 12/7/2017 · I having a react component. code as below This work properly fine. However if i use below code it gives me error, Export declaration or expression expected. Can some one explain the differences between these two export. Thanks, in advance.
Get code examples like"else js declaration or statement expected". Write more code and save time using our ready-made code examples. ... Home; Javascript; else js declaration or statement expected; Vlad. Programming language:Javascript. 2021-08-07 14:20:33. 0. Q: else js declaration or statement expected. developer. Code: Javascript. 2021-05-20 ... Terminates execution of the statements in the current iteration of the current or labeled loop, and continues execution of the loop with the next iteration. Empty. An empty statement is used to provide no statement, although the JavaScript syntax would expect one. if...else. Executes a statement if a specified condition is true. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
prog.c: In function 'main': prog.c:5:2: error: expected declaration or statement at end of input return 0; ^~~~~~ In this program, closing brace of the main() block is missing . How to fix? To fix this and such errors, please take care of curly braces, they are properly opened and closed. Correct code: [ts] Declaration or statement expected. [1128] in the line : export User, { schema } from './model' located in every index.js file. Please help. The text was updated successfully, but these errors were encountered: TS1128: Declaration or statement expected (end of file) Ask Question Asked 1 year, 9 months ago. Active 6 months ago. Viewed 4k times 18 1. I am working on a TypeScript/React project (just getting used to it, haven't written React in a year, etc.), and having an issue. When I wrote this component, I followed some docs that I found, but I'm ...
Description. A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built-in constructors like Array and Object have inherited non-enumerable properties from Object.prototype and String.prototype, such as String 's indexOf () method or Object 's toString () method. The loop will iterate over all ... 22/2/2016 · Active 1 year, 5 months ago. Viewed 119k times. 31. I am using Typescript 1.7 and React 0.14 with the new ES6 systax and I'm having the following destructuring assignment, as explained here as well. let x0, x1, y0, y1; if (this.props.viewport) { {x0, x1, y0, y1} = this.props.viewport; } However, I'm getting the Declaration or statement expected ... Versions. node v8.4.0 npm v5.3.0. Repro steps The log given by the failure
Getting a "Declaration or Statement Expected" error. My code is function validateTextBox () { var mAmount = document.getElementById ("iAmount").value var mCompany = document.getElementById ("iCompany").value var mDate = document.getElementById ("iDate").value. if (isNaN (mAmount) == true || mAmount >= 1000000 || mAmount <= 0 || mAmount == null) { ... Supervised Learning - Predicting a continuous value from a categorical variable as an input, in Javascript I'm quite novice to Machine Learning, so I' m sorry in advance if my question is considered generic
 How To Frame Design Problem Statements Toptal
How To Frame Design Problem Statements Toptal
Intermittent Ts1128 Declaration Or Statement Expected On
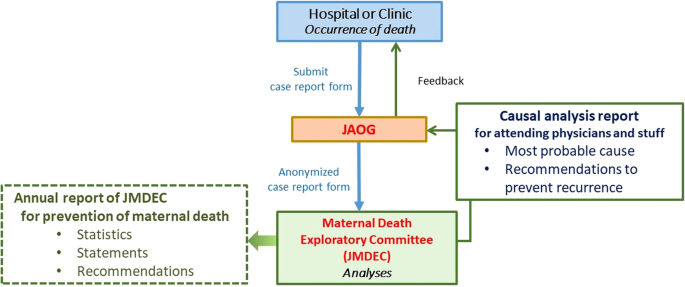
 Decline In Maternal Death Due To Obstetric Haemorrhage
Decline In Maternal Death Due To Obstetric Haemorrhage
 Examples Of If Statement In Javascript Code Example
Examples Of If Statement In Javascript Code Example
Vs 2013 Howto Fix A Little End Of Statement Expected Error
 I Cannot Have 2 Or Multiple Const On React Js Stack Overflow
I Cannot Have 2 Or Multiple Const On React Js Stack Overflow
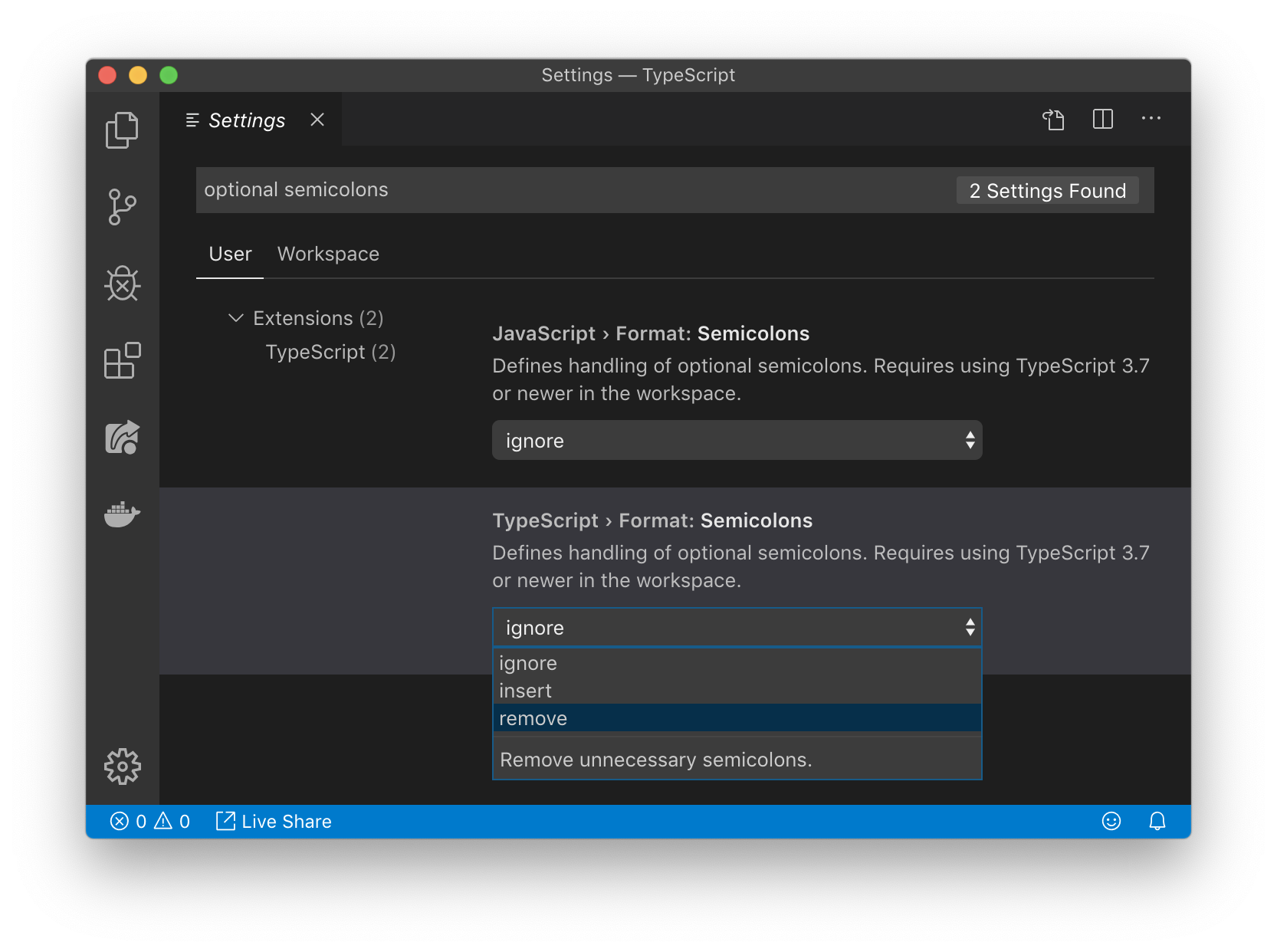
 Typescript Documentation Typescript 3 7
Typescript Documentation Typescript 3 7
 Don T Use Javascript Variables Without Knowing Temporal Dead Zone
Don T Use Javascript Variables Without Knowing Temporal Dead Zone
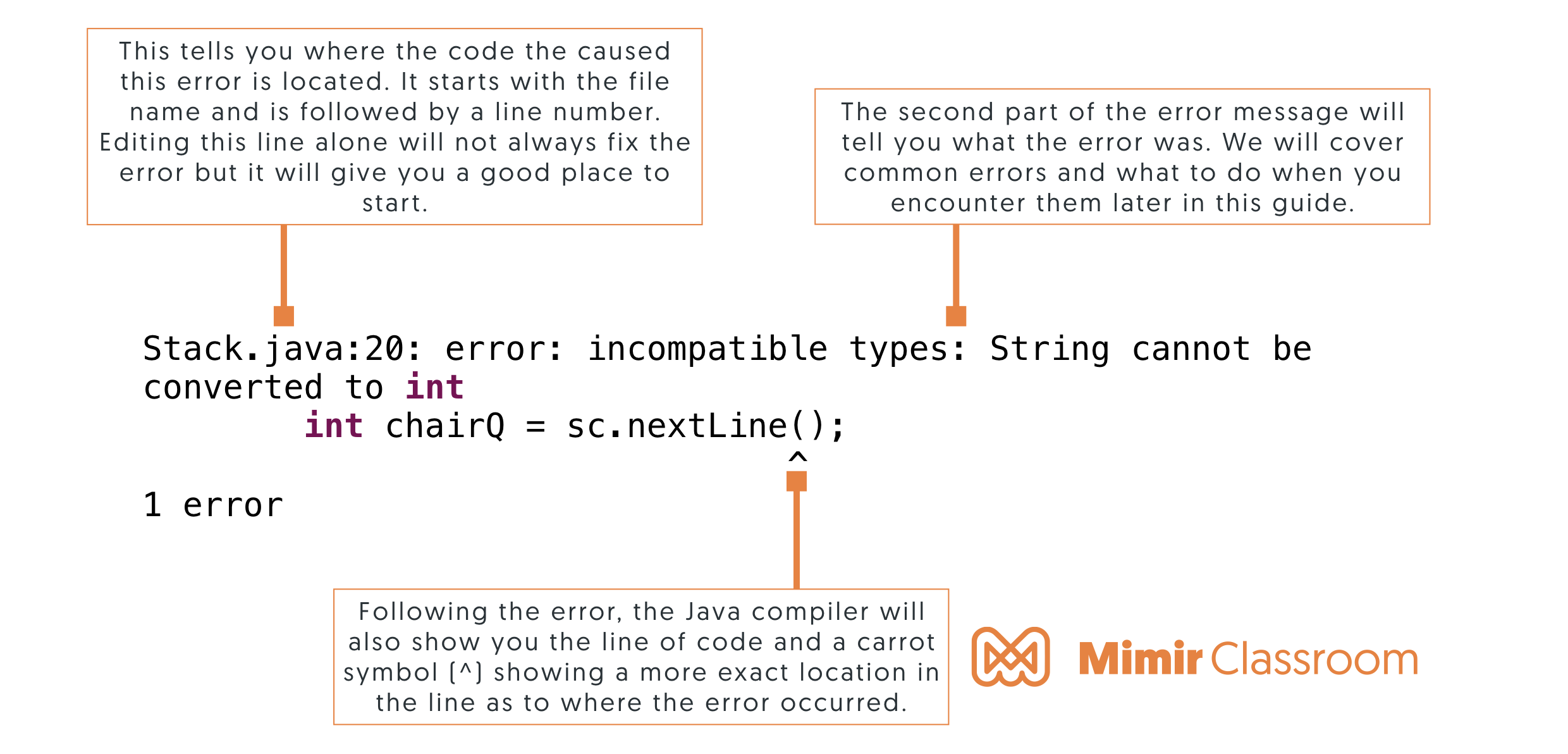
 Understanding Common Errors In Java
Understanding Common Errors In Java
 A Study Of Factors Affecting Investment Decisions In India
A Study Of Factors Affecting Investment Decisions In India
 Javascript Error Handling Unexpected Token
Javascript Error Handling Unexpected Token
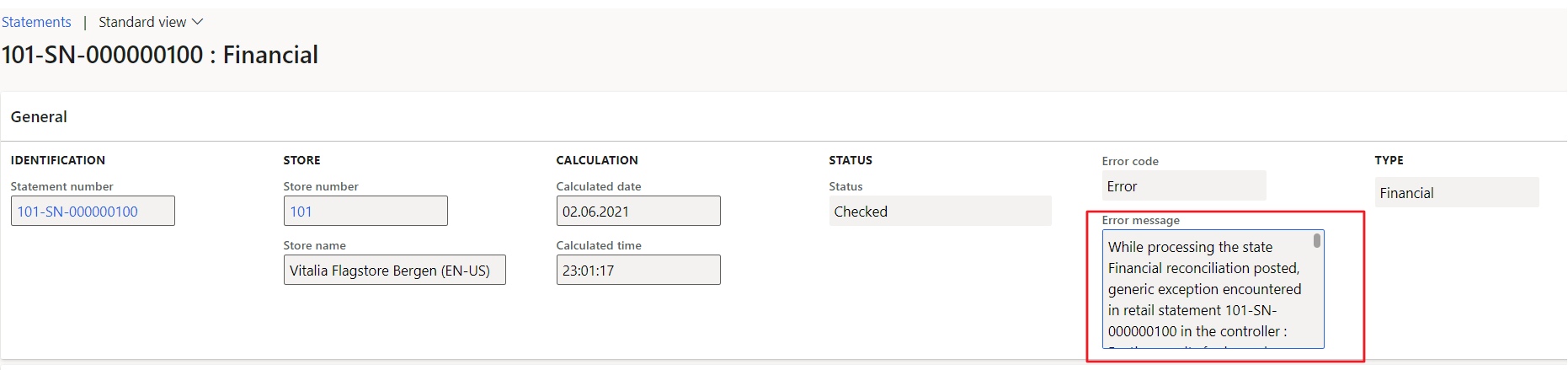
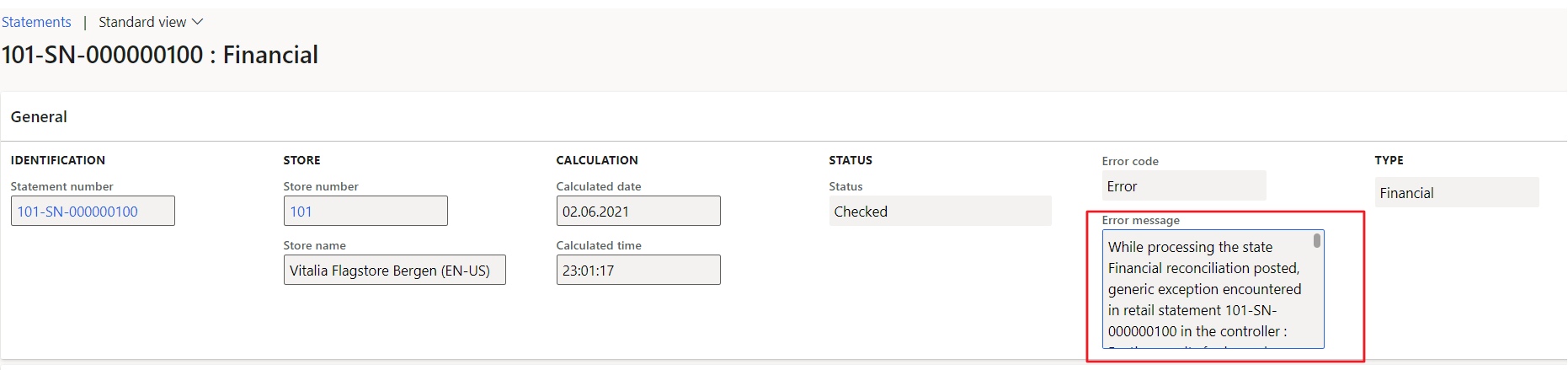
 Kurt Hatlevik Dynamics 365 Blog Dynamics 365
Kurt Hatlevik Dynamics 365 Blog Dynamics 365
 Typescript Documentation Overview
Typescript Documentation Overview
 For Completeness D Dev Community
For Completeness D Dev Community
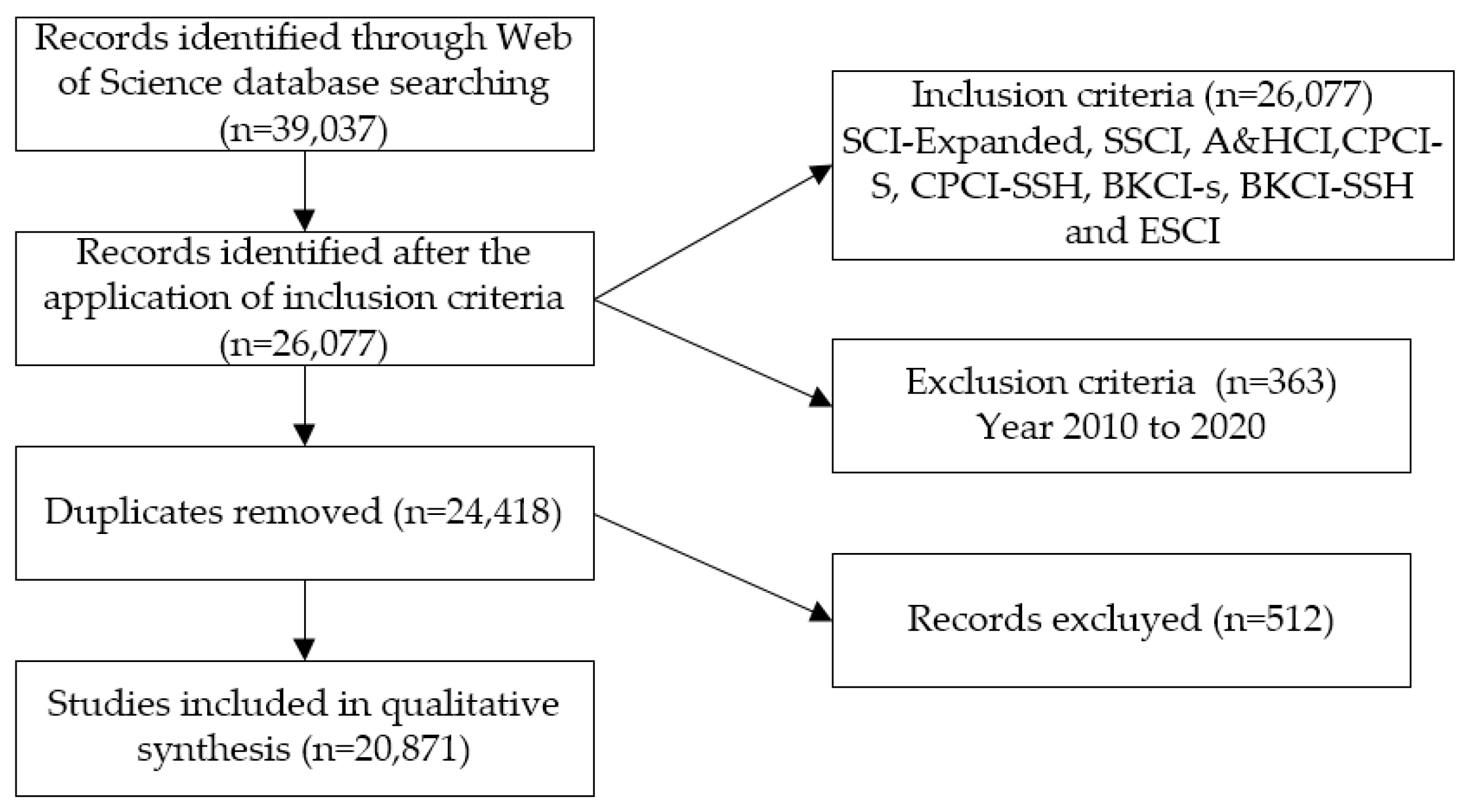
 Ijerph Free Full Text Career Adaptability Research A
Ijerph Free Full Text Career Adaptability Research A
 Intellij Idea Ts1128 Declaration Or Statement Expected
Intellij Idea Ts1128 Declaration Or Statement Expected
Ts Declaration Or Statement Expected 1128 Issue 206
 Bin Laden S Catastrophic Success Foreign Affairs
Bin Laden S Catastrophic Success Foreign Affairs
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 Conditional Statements In Javascript
Conditional Statements In Javascript
Intermittent Ts1128 Declaration Or Statement Expected On
Intermittent Ts1128 Declaration Or Statement Expected On
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
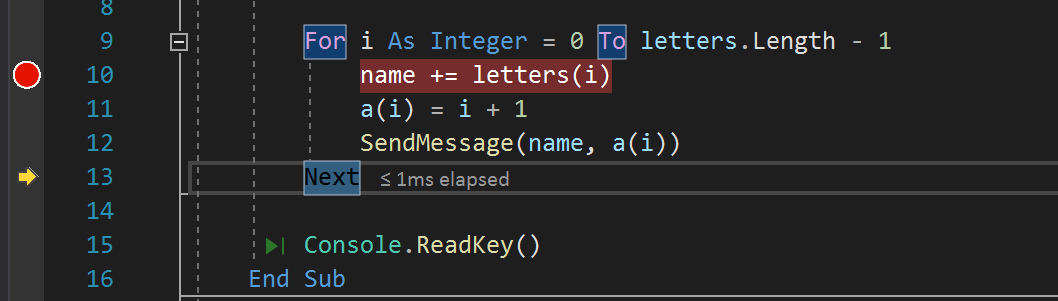
 Tutorial Debug Visual Basic Code Visual Studio Windows
Tutorial Debug Visual Basic Code Visual Studio Windows
 Applied Sciences Free Full Text An Improved Cnn Model For
Applied Sciences Free Full Text An Improved Cnn Model For
Intermittent Ts1128 Declaration Or Statement Expected On

0 Response to "28 Declaration Or Statement Expected Javascript"
Post a Comment