24 Javascript Remove Input Value
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. May 25, 2020 - Welcome to SO! Please, consider adding an explanation of why you think this would be a solution to OP's question as it is concerned with resetting the input value under a specific condition. This is especially important since other answers already cover the question.
 Working With Forms In Php Svetlin Nakov Technical
Working With Forms In Php Svetlin Nakov Technical
Alternative solution for older browsers. Wrap a new <form> element around <input type="file"> element using wrap() method; Reset newly added <form> element with our file upload control using reset() method; Remove newly added <form> element from the DOM using unwrap() method; The benefit of this method is that it preserves the original <input type="file"> element and therefore allows to retain ...

Javascript remove input value. If you don't specify a value, you get an button with the default label (typically "Reset," but this will vary depending on the user agent): ... <input type="reset"> buttons are used to reset forms. If you want to create a custom button and then customize the behavior using JavaScript, you need ... delete operator is usable and simple, but not best when you are doing bulk deleting keys from large objects with loop iteration.delete is very slow in performance.. Assigned undefined value to key. Assign undefined value to key, and key and value are removed from an object.. Performance wise, assign undefined is 10x faster than delete operator.. Important points. Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element.
First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted in the form, validates it again and then sends it as ... The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value. Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. Dec 23, 2020 - Get code examples like "clear input value js" instantly right from your google search results with the Grepper Chrome Extension.
JavaScript JavaScript Reference ... remove() removeAttribute() ... Specifies the value of the input text field: Technical Details. Return Value: A String, representing the value of the text field: More Examples. Example. Get the value of a text field: var x = document.getElementById("myText").value; Here's a quick tip for beginners. Let's assume, you have a web page or a form that has many input fields such as, textbox, buttons, password, checkboxes etc, and you want to clear the values of all the fields. Here, I am sharing two different examples on how to clear input field values inside a DIV element using JavaScript and jQuery. Inline JavaScript onClick clear text field value Inline JavaScript to clear value of text field on click is really simple but works great. As you should know HTML's attribute onClick actually calls the JavaScript means you can run JavaScript with onClick attribute. Let's take an example of inline JavaScript to clear the value.
May 24, 2020 - ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true'. first remove active class from classlist and append to current element using javascript 20/7/2020 · To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId () method. const inputField = document.getElementById("name"); const btn = document.getElementById("btn"); Now, we need to attach a click event to the button element and set a inputField. Apr 16, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
May 13, 2021 - For instance, let’s make the visitor unable to leave the input if the value is invalid: The var joyou're instantiating has the string value "Enter Search Term " after your first line of javascript. In the next line you're telling this string to remove(), which isn't achieving anything in the original element. Try document.getElementById("ToolSearchField").value = "";instead! The slice () method extracts parts of a string and returns the extracted parts in a new string. Use the start and end parameters to specify the part of the string you want to extract. The first character has the position 0, the second has position 1, and so on. Tip: Use a negative number to select from the end of the string.
The replace () method searches a string for a specified value, or a regular expression, and returns a new string where the specified values are replaced. Note: If you are replacing a value (and not a regular expression), only the first instance of the value will be replaced. The delete operator is designed to be used on object properties. It has no effect on variables or functions. Note: The delete operator should not be used on predefined JavaScript object properties. It can crash your application. The pattern attribute, when specified, is a regular expression that the input's value must match in order for the value to pass constraint validation. It must be a valid JavaScript regular expression, as used by the RegExp type, and as documented in our guide on regular expressions; the 'u' ...
To clear the entire input field without having to delete the whole thing manually Or what if there is already a pre-suggested input present in the input field, that the user doesn't want. There could be many scenarios. Therefore, in this article, we are going to learn about how to clear the input field. We'll build a small application that allows users to add a new option from the value of an input text and to remove one or more selected options: First, use the querySelector () method to select elements including the input text, button, and selection box: Second, attach the click event listener to the btnAdd button. Sep 04, 2009 - I created a form and added a predefined value. When I click on the field the text remains and it has to be deleted by using backspace. Is there any way I can delete it using css or add script to the form. Thanks ... these matters into his own hands as they hope CSS In case we do not want to use JavaScript necessary · a:hover[input...
2. shift () - Remove first value It also returns the removing value as pop () but it removes from the first instead of last. After delete, it adjusts the indexes. Description: Remove the set of matched elements from the DOM · Similar to .empty(), the .remove() method takes elements out of the DOM. Use .remove() when you want to remove the element itself, as well as everything inside it. In addition to the elements themselves, all bound events and jQuery ... You can use document.getElementsByName to get hold of the element without needing to go through the form, so long as no other element in the page has the same name. To replace all the spaces, just use a regular expression with the global flag set in the element value's replace () method:
27/4/2020 · The task is to remove the disabled attribute from the input element using JavaScript. There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false. Example: The shift () method removes the first item of an array. shift () returns the element it removes. shift () changes the original array. Tip: To remove the last item of an array, use pop (). This allows us to pinpoint the exact element that we want to disable. Disabling the input field with regular JavaScript. Let’s start off by using plain old JavaScript: //Disabling a text input field with regular JavaScript. document.getElementById("name").disabled = true; In the code snippet above, we referenced the input field by its ID using the getElementById() method. We then set its disabled …
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. What I want is to remove the disabled attribute of to_month_date_full input the moment I click from_month_date_full input to input date. I gave from_month_date_full a condition when a value comes in, but it didn't give me the desired result. You can either remove all the options or remove just a single one, as well as, you can add multiple options or remove all them and add new options. Let's discuss all of the scenarios and to give solutions. The find () method finds the <option> tags in the <select> element. Then the remove () method removes all the options in the select element:
Apr 19, 2020 - Get code examples like "html make delete input text" instantly right from your google search results with the Grepper Chrome Extension. 1 week ago - The Element method removeAttribute() removes the attribute with the specified name from the element. When you delete an array element, the array length is not affected. This holds even if you delete the last element of the array. When the delete operator removes an array element, that element is no longer in the array. In the following example, trees [3] is removed with delete. var trees = ['redwood', 'bay', 'cedar', 'oak', 'maple']; delete ...
Clicking the button changes the title of the input next to it. Move the mouse pointer over the text input to see the effect of adding and removing the title attribute. 12/12/2013 · 96 bronze badges. Add a comment. |. 3. You can use an html only solution, when you put your input elements in a form. <form> <input type="text" name="text" /> <input type="reset" /> </form>. JSFiddle. And here is a Javascript version. <input id="text" type="text" name="text" /> <input id="button" type="button" />. Jul 29, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. To disable the autocomplete of text in forms, use the autocomplete attribute of <input> and <form> elements. You'll need the "off" value of this attribute. This can be done in a <form> for a complete form or for specific <input> elements: Add autocomplete="off" onto the <form> element to disable autocomplete for the entire form. 4. you can use attribute placeholder. <input type="text" name="email" placeholder="exemplo@exemplo " size="30" />. or try this for older browsers. <input type="text" name="email" value="exemplo@exemplo " size="30" onblur="if(this.value==''){this.value='exemplo@exemplo ';}" onfocus="if(this.value=='exemplo@exemplo '){this.value…
Instead of a delete method, the JavaScript array has a variety of ways you can clean array values. You can remove elements from the end of an array using pop, from the beginning using shift, or from the middle using splice. The JavaScript Array filter method to create a new array with desired items, a more advanced way to remove unwanted elements. I'm experiencing some strang behaviour when trying to clear the value of a text input field. Let's say the user types something into the below input field--which is part of a form. I would like to ... However, if you want to perform the JavaScript get input value task, you should remove everything that comes after equal sign. Then, you will not set the value but receive it. Write it Correctly. We have two examples of get input value JavaScript usage. The first one holds a code which will return the value of the property. JavaScript get value ...
Then we save the input’s current value into a new property that we’re creating, called defaultText. This makes use of JavaScript’s handy ability to add arbitrary properties to any element. We simply make up a new one so we can store this information as part of the element.
 Javascript My Select2 Style Is Not Responsing When I
Javascript My Select2 Style Is Not Responsing When I
 Change Value Of An Input Javascript Code Example
Change Value Of An Input Javascript Code Example
 Latest Number Is Not Accepting For Country Ghana Intl Tel Input
Latest Number Is Not Accepting For Country Ghana Intl Tel Input

 How Do I Put A Clear Button Inside My Html Text Input Box
How Do I Put A Clear Button Inside My Html Text Input Box
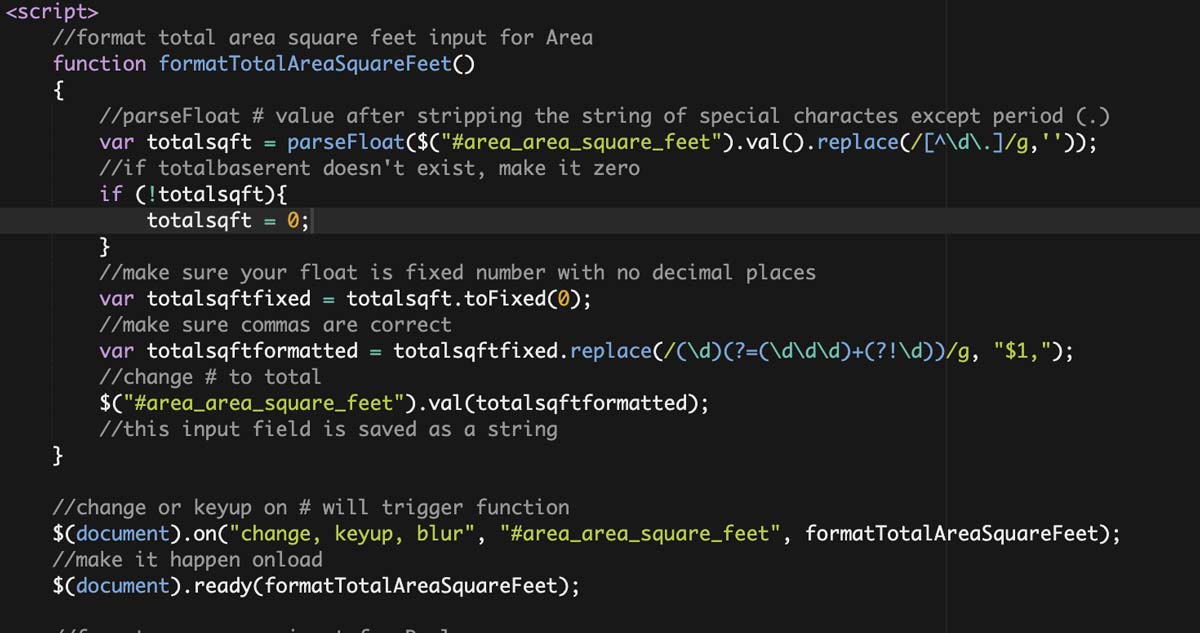
 Regex Tricks Change Strings To Formatted Numbers 231webdev
Regex Tricks Change Strings To Formatted Numbers 231webdev
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Remove A Character From String In Javascript
How To Remove A Character From String In Javascript
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
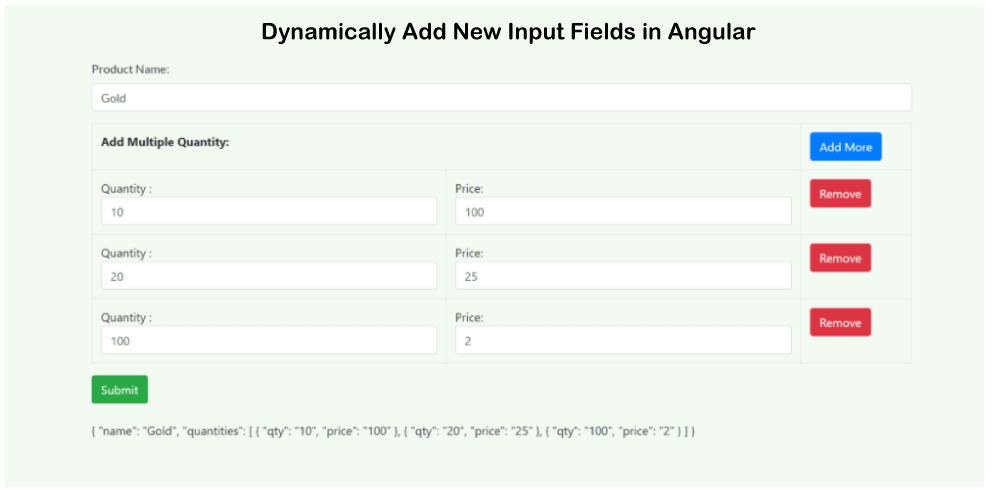
 Dynamically Add And Remove Fields In Angular Javatpoint
Dynamically Add And Remove Fields In Angular Javatpoint
 Javascript Remove Tags From User Input Code Example
Javascript Remove Tags From User Input Code Example
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 How Can I Remove Empty Image And Modify Multiple Input File
How Can I Remove Empty Image And Modify Multiple Input File
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Dynamically Add Remove Row In Html Table Using Angularjs
Dynamically Add Remove Row In Html Table Using Angularjs
 Multibrand Display The Appropriate Forms On The Correct
Multibrand Display The Appropriate Forms On The Correct
 How To Remove Key From Dictionary In Python Codesource Io
How To Remove Key From Dictionary In Python Codesource Io
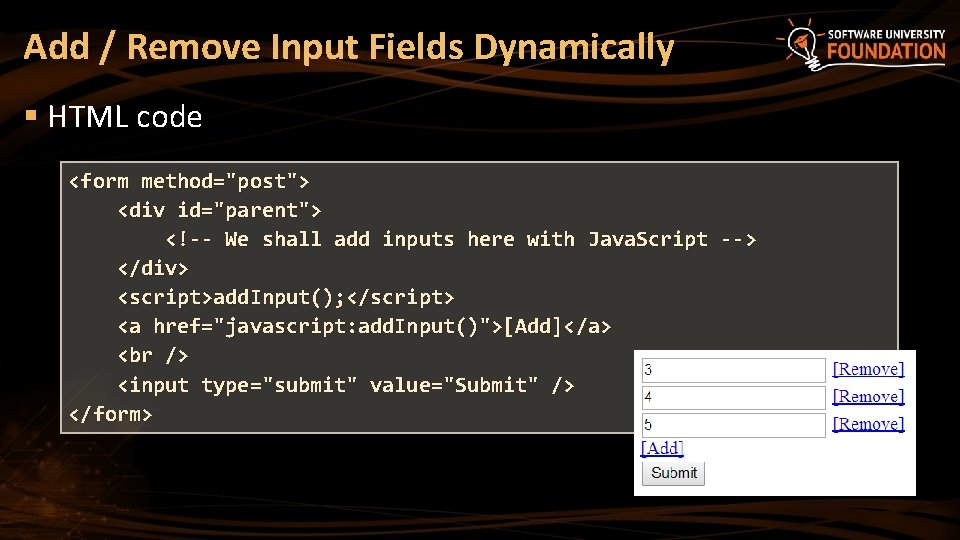
 1 How To Add Remove Input Fields Dynamically Using Jquery
1 How To Add Remove Input Fields Dynamically Using Jquery
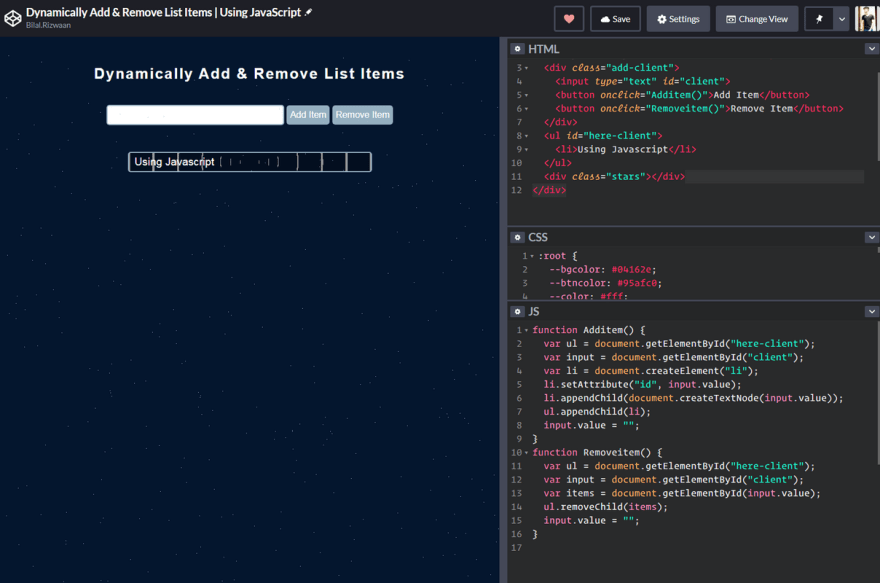
 Dynamically Add Amp Remove List Items Using Javascript Dev
Dynamically Add Amp Remove List Items Using Javascript Dev
0 Response to "24 Javascript Remove Input Value"
Post a Comment