35 Javascript Copy Canvas To Clipboard
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Copying Chart as base64 image to Clipboard - CanvasJS JavaScript Charts - JSFiddle - Code Playground Close The clipboard object in Internet Explorer doesn't expose text / html via JavaScript. It does, however, support copying and pasting HTML into contenteditable elements. We can leverage this if we let the browser perform its default copy and paste, but 'hijack' the events to get/put the HTML data we want.
 How To Image Capture Map And Copy It To Clipboard Using
How To Image Capture Map And Copy It To Clipboard Using
Here is how to copy text to your clipboard with JavaScript with just several lines of code. And it's cross-browser. and device. No need for any 3rd party lib. it's very simple, you just append an invisible textarea to the page, set value as the text you want to copy, and run document.execCommand ('copy'). Then remove the textarea from the page.

Javascript copy canvas to clipboard. All you have to do is create a global javascript var (I'll call it "c") at the start of your page code, then copy the object reference to this global var after you create the zeroclip client, like this: var clip = new ZeroClipboard.Client(); c1 = clip; Then, just call a function when the user resizes the browser window, simplest option ... Here is my use-case: we have a browser-based image editor (html5 / canvas) which allows uploading image files and drag-n-dropping files to canvas. sometimes I do not have a file but have an image in the clipboard. For example, when using screen capturing software. it would be much faster to just copy/paste image directly to canvas, to avoid ... Aug 19, 2019 - The clipboard will contain a .png image created from the canvas content. – markE Jan 9 '15 at 18:43 · @df1 answer's works well for me (BUT…). The only draw back of it is that it copies HTML formatted image not binary image. Some applications that support image pasting don't understand ...
The HTMLCanvasElement has special method toDataURL () which returns a encoded data URI representing the image in the specified format (defaults to PNG). If the canvas height or width is 0 or larger than the canvas maximum size, then the string containing "data:" is returned. If the requested type is not image/png, but the returned value starts ... Try the latest version of LEADTOOLS for free for 60 days by downloading the evaluation: https://www.leadtools /downloads Accessing the user's clipboard has not been the nicest thing to do for a long time. We had to use the document.execCommand API to copy and paste text to and from the user's clipboard, which involves the following steps: // #1. Use an input element const input = document. querySelector ('input'); // #2. Set the input's value to the text we want to copy to clipboard input. value = 'hello there ...
As you may know, the manipulation of the clipboard on the web ain't an easy task, not even for plain text and much less for images. The content of the clipboard can't be easily retrieved using a method like clipboard.getContent.If you want to retrieve the images on the most updated browsers (yeah, sorry but' there's no support for IE8) you will need to rely on the paste event of the window: I want to use a copy-to-clipboard function in HTML5, but without using flash. Is it possible? How? I tried to implement a copy-to-clipboad function with JavaScript, but it is not working: function May 25, 2019 - I'm trying to copy the image of a canvas to my clipboard in a lightning component using javascript. So far I have this in my helper:
Joined. Feb 25, 2019. Mar 14 ・3 min read. <canvas> is an Html5 element for graphic totally managed by javascript. It is the right solution for 3d and 2d animations, for videogames and for the handling of your photos and videos. It was born to replace the old Flash, a third parts' technology which was very popular in the 2000's thanks to ... The Clipboard method write() writes arbitrary data, such as images, to the clipboard. This can be used to implement cut and copy functionality. The "clipboard-write" permission of the Permissions API, is granted automatically to pages when they are in the active tab. The best solution I can think of is to get the canvas data / image data as a URL and set that to a link that the user can then click to open in a new tab or pop-up div then right-click and copy the image themselves.
javascript copy to clipboard . javascript by VasteMonde on Mar 15 2021 Donate Comment . 2 js copy to clipboard . javascript ... js canvas text font; js canvas text custom font; hover over something to make html visible; how to align buttons vertically in html; breaks html; I've created an image from my canvas object by using canvas.toDataURL("image/png", 0.7).It works fine to save the image from the context menu but it doesn't work to copy the image to the clipboard and paste it into a mail or a word document for example. Demo illustrates how to apply image copy / paste functionality to the canvas element - because sometimes drag & drop or image file upload is annoying w...
js realizes copying pictures to clipboard, Programmer Sought, the best programmer technical posts sharing site. You can use the document.execCommand () to trigger the "cut" and "copy" actions, which replaces the clipboard's current contents with the currently selected data. The other option is to use the Clipboard API's Clipboard.writeText () or Clipboard.write () method to replace the clipboard's contents with specific data. You could try http://code.google /p/zeroclipboard/ as suggested here How do I copy to the clipboard in JavaScript? Copying binary data could be problematic thou. ... I have a web application I'm administering for a client which uses a graphing library which generates graphs using a canvas.
To copy an image to the clipboard, call navigator.clipboard.write () (that is the same as the writeText method but it's more generic and also works for copying text). Pass an array of ClipboardItem objects as a parameter to the write () method. Javascript can easily do this in five short steps: Create a <textarea> element to be appended to the document. Set its value to the string that we want to copy to the clipboard. Append said <textarea> element to the current HTML document. Use HTMLInputElement.select() to select the contents of the <textarea> element. Use Document.execCommand ... To ensure: // 1. the element is able to have focus and selection. // 2. if element was to flash render it has minimal visual impact. // the textarea element is not visible. // so some of these are just precautions. However in IE the element. // the web page to copy to the clipboard. // Place in top-left corner of screen regardless of scroll ...
Copy an image to clipboard. Document. Hello I'm some text. Copy Textarea. Set clipboard to BOB. Set clipboard to JANE. Try pasting into here to see what you have on your clipboard: Open. In QGIS3 this plugin is now called QCopycanvas. From the plugin description: "This tool can be used to copy the map canvas and place it in the clipboard (Using button or shortcut Ctrl-Space). This plugin is based on the plugin "Copy Canvas to Clipboard" in QGIS 2 by Bo Victor Thomsen - Municipality of Frederikssund." - user55937 Nov 9 '20 at ... function copyToClipboard (text) { window.prompt ("Copy to clipboard: Ctrl+C, Enter", text); } The user is presented with the prompt box, where the text to be copied is already selected. Now it's enough to press Ctrl + C and Enter (to close the box) -- and voila!
The Clipboard method write() writes arbitrary data, such as images, to the clipboard. This can be used to implement cut and copy functionality. How to Copy Any Text By Creating a Selection Range in JavaScript Since selecting all of the text in a text box using select () will only work with a text box, if you want to copy all text to the clipboard of a specific ID or class name, you will have to create a text selection range instead. HTML Tag Reference HTML Browser Support HTML Event Reference HTML Color Reference HTML Attribute Reference HTML Canvas Reference HTML SVG Reference Google Maps Reference CSS ... Learn how to copy text to the clipboard with JavaScript. Click on the button to copy the text from the text field. Copy to clipboard Copy text Copy Text to Clipboard ...
I am trying to copy an image to clipboard using JavaScript. I have tried these solutions but get the error: Uncaught (in promise) DOMException: Document is not focused. ... You could also load the data URI in an image element, write that image to a canvas, and use the canvas.toBlob() method to produce a blob. Jan 14, 2021 - JavaScript Copy Text To Clipboard without input box and with an input box. We can use this snippet as a copy URL to clipboard and show the user link copied to the clipboard. Here, JavaScript Copy Text To Clipboard will be executed after page load and then you can copy text or URL by click on the copy button.
In Internet Explorer, you can copy a portion or all of the Canvas to an Image using document.body.createControlRange. In some later versions of Firefox, the ClipboardEvent lets you do copy an Image to clipboard. In Chrome, there is no way to do so except for some workaround using a littler helper called Flash. CANVAS APPS LICENSE IS PRESENT MANAGED SOLUTION AVAILABLE A control to define the content to copy in to the clipboard from a Canvas App. It uses the copy-to-clipboard npm package. The client wants the user to be able to copy any graph in the site so that it can be pasted into a word document. The specific question: Is it possible to copy an HTML canvas element to the clipboard as an image? I know that it is possible to save a canvas as an image, but it's somewhat more cumbersome than copy/paste.
Dec 04, 2019 - Seemingly, you can't (yet) programmatically copy an image to the clipboard from a JavaScript web app? I have tried to copy a text in clipboard , and it's worked. Now I would like to copy an imag... Refer to clipboardtext.js for the JavaScript. This example implements text copying when a data-copy attribute is added any HTML element such as a button. You can set this value to either of these:...
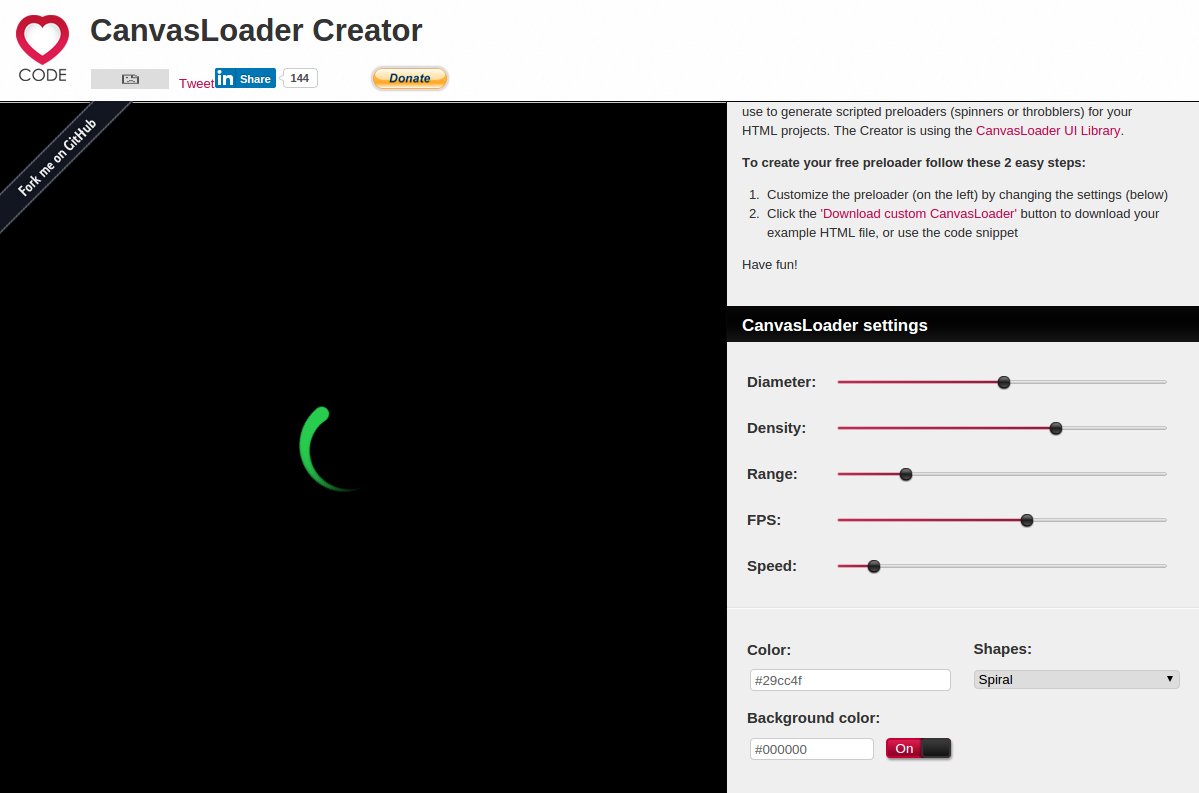
 Canvas Loader Tizen Developers
Canvas Loader Tizen Developers
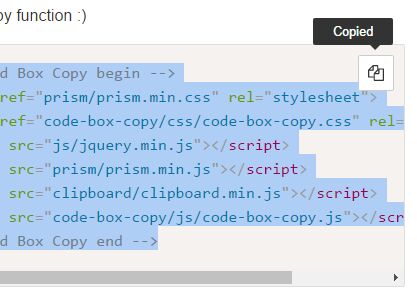
 Copy Code To Clipboard Plugin In Order To Highlight Syntax
Copy Code To Clipboard Plugin In Order To Highlight Syntax
 Javascript Copy To Clipboard How Copy To Clipboard Done In
Javascript Copy To Clipboard How Copy To Clipboard Done In
 Canvasrenderingcontext2d Rotate Web Apis Mdn
Canvasrenderingcontext2d Rotate Web Apis Mdn
 Copy To Clipboard In Javascript With Zeroclipboard Flash For
Copy To Clipboard In Javascript With Zeroclipboard Flash For
 Copy Amp Paste Images Real World Pwa The Making Of Paint Js
Copy Amp Paste Images Real World Pwa The Making Of Paint Js
How To Copy Text To Clipboard In Wordpress Using Javascript
 How To Copy Text To The Clipboard With Javascript
How To Copy Text To The Clipboard With Javascript
Javascript For Optimizers 12 Copy To Clipboard Button
 Lightweight Copy To Clipboard Library Nanoclipboard Css
Lightweight Copy To Clipboard Library Nanoclipboard Css
 Javascript Copy To Clipboard Text With Css Copy On Click
Javascript Copy To Clipboard Text With Css Copy On Click
 Copy Code To Clipboard Plugin For Syntax Highlighter Free
Copy Code To Clipboard Plugin For Syntax Highlighter Free
 How To Retrieve Images From The Clipboard With Javascript In
How To Retrieve Images From The Clipboard With Javascript In
 How To Copy Text To Clipboard With Javascript Easily Our
How To Copy Text To Clipboard With Javascript Easily Our
 Copy To Clipboard Component Pcf Gallery
Copy To Clipboard Component Pcf Gallery
 Creating A Javascript Function To Copy Any Given Text To The
Creating A Javascript Function To Copy Any Given Text To The
 Copy To Clipboard Examples Codesandbox
Copy To Clipboard Examples Codesandbox
 Click To Copy To Clipboard Webflow Blog
Click To Copy To Clipboard Webflow Blog
 Javascript Copy Text To Clipboard Not Working Code Example
Javascript Copy Text To Clipboard Not Working Code Example
Write To Clipboard Directly From Javascript Issue 329
 How To Make Copy To Clipboard Button Code Example
How To Make Copy To Clipboard Button Code Example
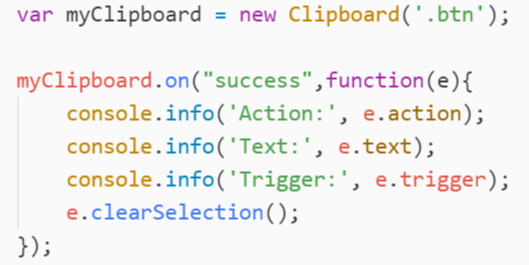
 Copy To Clipboard Made Easy With Clipboard Js
Copy To Clipboard Made Easy With Clipboard Js
 Click To Copy To Clipboard Webflow Blog
Click To Copy To Clipboard Webflow Blog
 How To Quickly Copy Special Characters To Your Clipboard
How To Quickly Copy Special Characters To Your Clipboard
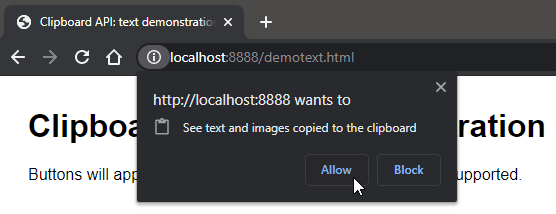
 Cut Copy And Paste In Javascript With The Clipboard Api
Cut Copy And Paste In Javascript With The Clipboard Api
 How To Easily Copy And Paste Between Pc And Smartphone Using
How To Easily Copy And Paste Between Pc And Smartphone Using








0 Response to "35 Javascript Copy Canvas To Clipboard"
Post a Comment