34 Set Hidden Value Javascript
I'm trying to set a hidden field within my jsp page with a value retrieved from my javascript. I'm dealing with maps and use a javascript api which will return an 'id' based on what city was clicked. I would like to get that value from the javaScript back to the database in order to retrieve some statistical data based on that id. Re: Assign value to hidden textbox in javascript Jan 09, 2014 03:38 PM | Rion Williams | LINK Just for future reference, the Visible property when set to "False" will cause any of your Controls or elements to not actually be rendered in the page at all and thus will be completely inaccessible through the client-side ( Javascript ).
 Hidden Input Has Value Before Submit Set In Javascript Once
Hidden Input Has Value Before Submit Set In Javascript Once
Protected Sub UpdateActionCount ()<br>. <br>. ActionCounterField.Value = GoalCategoryActionList.Count<br>. <br>. End Sub<br>. When I debug the application and add a record to my grid, the server side code is executed correctly. I have also verified that the hidden control is found by the javascript function. What I haven't been able to figure ...
Set hidden value javascript. you want height of Div, and on client side you are storing it in an hidden field, why you are directly assigned a value "23" to hidden field. Permalink Posted 23-Oct-13 2:40am How to set a hidden field value from javascript Sep 24, 2011 02:12 PM | tvb2727 | LINK I want to run some javascript code on my .aspx web page and put that value in a hidden field, so I can reference in my vb code. how to get hidden element value in javascript. javascript. Share. Improve this question. Follow asked Jan 1 '10 at 13:40. GuruKulki GuruKulki. 24.6k 43 43 gold badges 132 132 silver badges 192 192 bronze badges. 1. 11. No, but SO is indexed by Google.
Submitting a form - How to change the value of the hidden field: document.getElementById("myInput").value = "USA"; document.getElementById("demo").innerHTML = "The value of the value attribute was changed. Try to submit the form again."; In this case the name is Home. FormMethod - It specifies the Form Method i.e. GET or POST. In this case it will be set to POST. There are two Hidden Fields. The Hidden Field for the Name value is created using Html.HiddenFor function while the Hidden Field for the Country value is created using Html.Hidden helper function. Visibility can be set with values visible, hidden, collapse, initial, inherit. visible: The property value is set as visible to show contents on the screen. By default property value set to visible. hidden: This property value is to hide the contents. Here the element is hidden but still occupies the space on the screen.
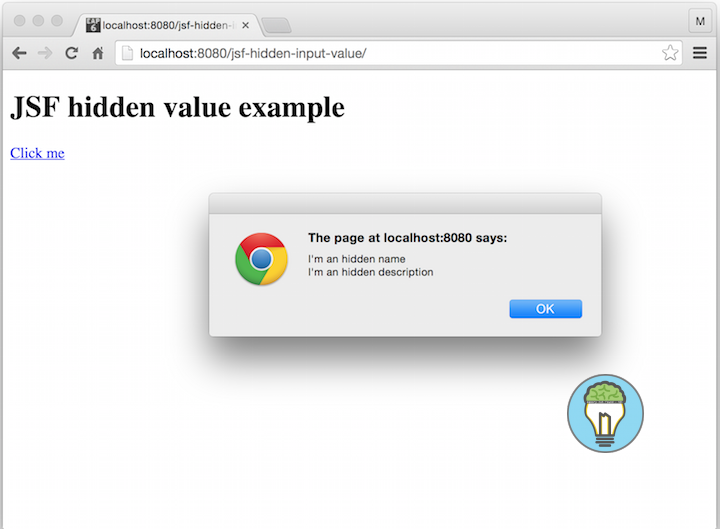
In C# the value of the hidden field is always "". This is sort of what I have: MY HTML - shows 3 radio button options whose values are derived at run time in javascript based on answers provided on the screen once page has loaded <input type="hidden" jsf:id="description" jsf:value="#{orderBean.description}"/> JSF Hidden Input Value Example. In this tutorial we will fill a JSF hidden input value field and display the hidden value by displaying it with javascript in an alert box. Managed Bean. In this managed bean, we set the default value of the hidden field. My understanding is if you set controls.Visible = false during initial page load, it doesn't get rendered in the client response. My suggestion to solve your problem is. Don't use placeholder, judging from the scenario, you don't really need a placeholder, unless you need to dynamically add controls on the server side.
While the answer you've been given is 'correct', a better way is to use the ClientID for your hidden control in code to emit the value, if you find the value by looking at your source, that value can change. Using ClientID will never break. name A DOMString specifying the name of the attribute whose value is to be set. The attribute name is automatically converted to all lower-case when setAttribute() is called on an HTML element in an HTML document. value A DOMString containing the value to assign to the attribute. Any non-string value specified is converted automatically into a string. How to set a value to a hidden type input from javascript. 189. ... How to pass the value of console.log to django views? 0. how to pass a javascript function value to a label in webform. Related. 7626. How do JavaScript closures work? 5174. What is the most efficient way to deep clone an object in JavaScript?
23/8/2012 · jQuery. HI, I have a asp hidden field, and i need to set a value using javascript. And this javascript is in a js file not in the web page. And i include the js to this web page. When i used below code, it is not working. JavaScript. Copy Code. document .getElementById ( "<%= Order_ID.ClientID %>" ).value = "abc"; Normally, the name attribute functions on hidden inputs just like on any other input. However, when the form is submitted, a hidden input whose name is set to _charset_ will automatically be reported with the value set to the character encoding used to submit the form. how to get and set value to the hidden field using javascript hi all,how to set and get the value from hidden field using javascript/thanksr.e 16-Aug-21 0. I'll cover the following topics in the code samples below: Page, HiddenField, ASP.NET, SetValue, Field, Check, Hidden Input, Hidden Field, and Javascript.
[System.ComponentModel.Bindable(true)] public virtual string Value { get; set; } [<System.ComponentModel.Bindable(true)>] member this.Value : string with get, set Public Overridable Property Value As String Property Value String. The value of the hidden field. The default is an empty string (""). Attributes Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. The value property contains the default value, the value a user types or a value set by a script. Syntax: Return the value property: textObject.value Set/Update the value of 'value' attribute of hidden element We are calling jQuery attr function on the element to set the attribute value. We can set the attribute value of any element using this function. The first parameter is the name of the attribute and second parameter is the value.
Set value of a HubSpot hidden form field using Javascript. I've got a small bit of Javascript code in the head of the website: <!--. Unique form ID --> <script> document.querySelector ('input [name="form_submission_id"]').value = new Date (); </script>. My goal is to get a hidden form field with the name 'form submission id' to populate with a ... 28/3/2018 · The only other thing I could think is to store values in Session Variables. I am using ASP.NET Core 2.x and jQuery if it matters. This was similar, Protecting hidden form fields Render hidden field via "h:inputHidden" tag, assign new value via JavaScript.
I need to assign a value to hiddenfield item "MRflag." So I copied your code from your documentation: hfAnswers.Set ("month", 0); Here is the applicable part of my JS (hf2grids is the hiddenfield control): <ClientSideEvents ItemClick="function (s, e) {. var index = e.item.index; var indexstr = index.toString (); Otherwise - if you want to use jQuery rather than javascript in passing variables to an input of any kind, use the following to set the value of the input on an event click(), submit() et al: on some event; assign or set the value of the input: If you're having trouble setting the value of a hidden field because you're passing an ID to it, this is the solution: Instead of $ ("#hidden_field_id").val (id) just do $ ("input [id=hidden_field_id]").val (id). Not sure what the difference is, but it works.
In your form, select the hidden field and click Edit for Autofill. Use Default Value. By selecting Use Default Value you can hard-code a specific value to always be used when this form is submitted. Enter the Default Value and click Save. URL Parameter The visibility property is used to hide or show the content of HTML elements. The visibility property specifies that the element is currently visible on the page. The 'hidden' value can be used to hide the element. This hides the element but does not remove the space taken by the element, unlike the display property. Syntax: Questions: I would like to assign value of product of two integer numbers into a hidden field already in the html document. I was thinking about getting the value of a javascript variable and then passing it on a input type hidden. I'm having a hard time to explain but this is how it should ...
GET. 1var hiddenFieldValue = $("#hiddenFieldControlId").val(); That's it. Replace the hiddenFieldControlId with the id attribute value of your hidden field and make sure jQuery referenced in the page. javascript jquery aspnet-web-forms. Written by Abhith Rajan Follow @AbhithRajan. Abhith Rajan is an aspiring software engineer with more than ... 19/10/2014 · I am trying to change the value of a hidden input field, depending on the value of a checkbox. I don't know much about Javascript but this is what I have so far. <input type="hidden" value="" id="delterms" name="O_" /> <input type="checkbox" id="checkbox" onchange="terms ()" /> <script type="text/javascript"> var checked = document.getElementById ... In JavaScript, you can use following two ways to get hidden field value in a form : document.getElementById('hidden field id').value; document.formName.elements['hidden field name'].value; See an example here…
hiddenis a boolean value which is trueif the element is hidden; otherwise the value is false. This is quite different from using the CSS property displayto control the visibility of an element. The hiddenproperty applies to all Updating hidden field value using Javascript Hi I want to update the hidden field value 'hiddenVal.' using Javascript, and then pass it into my code-behi. I'll cover the following topics in the code samples below: SilverlightPage, OnPreRender, EventArgs, Trigger, and Solution Updating.


 3 Creative Ways Using Pardot Forms To Manage 50 Campaigns
3 Creative Ways Using Pardot Forms To Manage 50 Campaigns
 Jsf Hidden Input Value Example
Jsf Hidden Input Value Example
 How To Set The Value Of Asp Hiddenfield Using Jquery And Get
How To Set The Value Of Asp Hiddenfield Using Jquery And Get
 How To Get Set The Value Of A Session Variable Using
How To Get Set The Value Of A Session Variable Using
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 Javascript Set Hidden Field Value Before Submit Set The
Javascript Set Hidden Field Value Before Submit Set The
V Model Do Not Work With Hidden Input Issue 1194 Vuejs
 Triggering Dynamic Actions From Javascript Code In Apex
Triggering Dynamic Actions From Javascript Code In Apex
 Esri Javascript Api Integration With Asp Net Salesforce
Esri Javascript Api Integration With Asp Net Salesforce
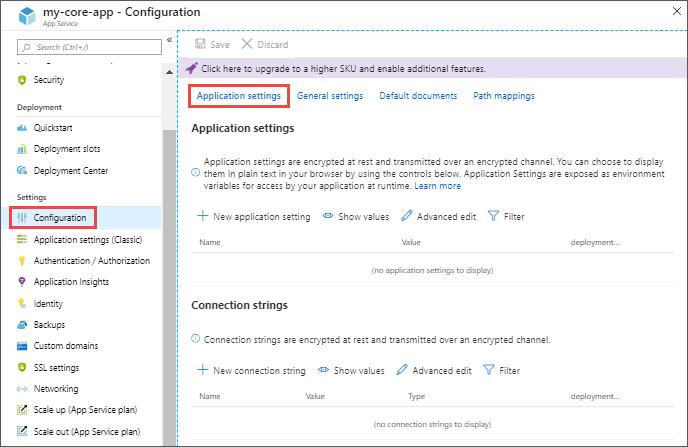
 Configure Apps In The Portal Azure App Service Microsoft Docs
Configure Apps In The Portal Azure App Service Microsoft Docs
 Hidden Input Has Value Before Submit Set In Javascript Once
Hidden Input Has Value Before Submit Set In Javascript Once
 How To Set Value Of Hidden Field In Javascript
How To Set Value Of Hidden Field In Javascript
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Nintex Form Runtime Function As Parameter To Jav
Nintex Form Runtime Function As Parameter To Jav
 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup
 3 1 Javascript Functions And Methods Documentation
3 1 Javascript Functions And Methods Documentation
 A Natural Extension Using The Complete Http Server
A Natural Extension Using The Complete Http Server
Merge Multiple Form Fields Into A Hidden Field To Map
 How To Scrape Or Get Hidden Elements Value In Uipath Help
How To Scrape Or Get Hidden Elements Value In Uipath Help
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
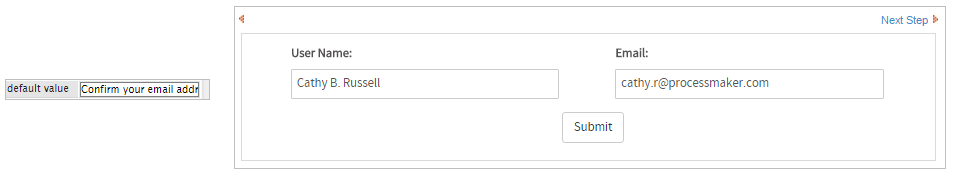
 3 0 3 6 Hidden Control Documentation Processmaker
3 0 3 6 Hidden Control Documentation Processmaker
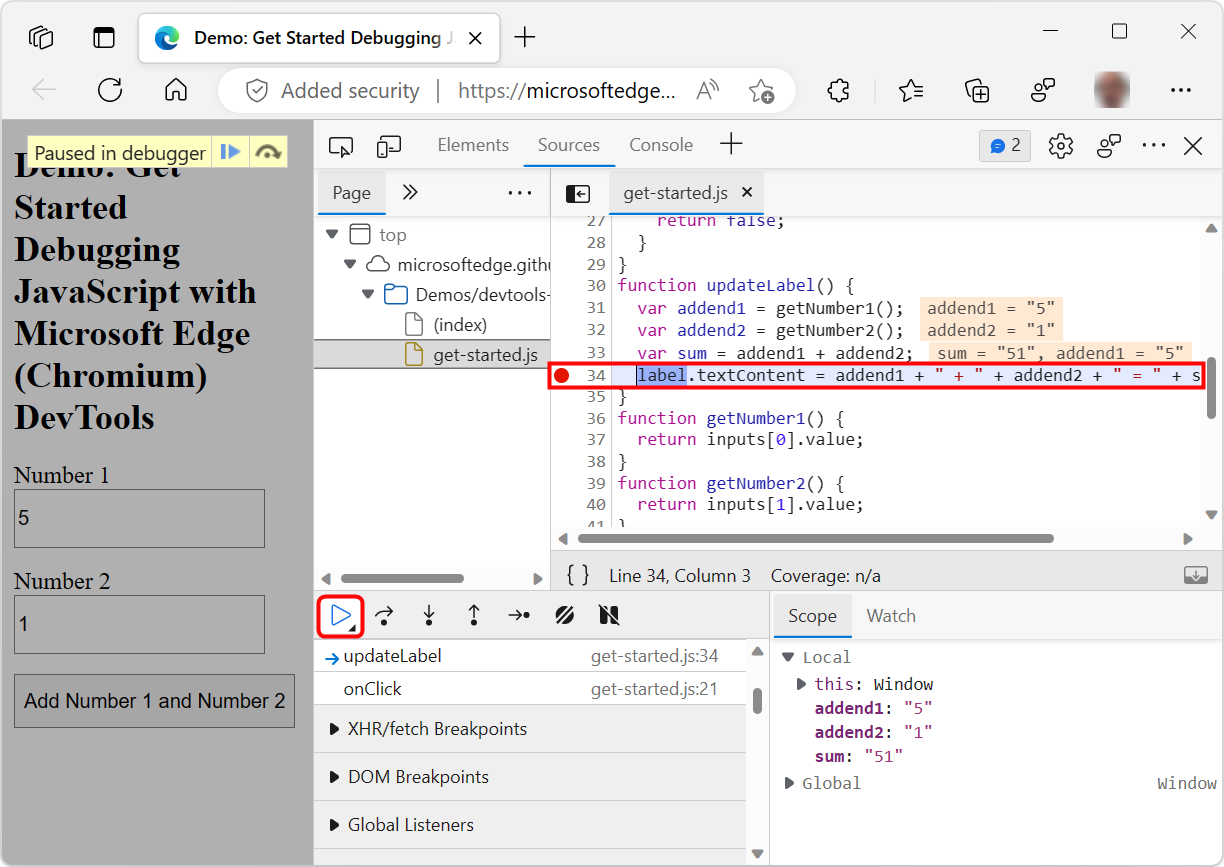
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
Setting A Value In A Dropdown Question With Javascript
 Page Items And Javascript More Than S And V
Page Items And Javascript More Than S And V
 Set Hidden Field Value In Javascript How To Get Hidden Field
Set Hidden Field Value In Javascript How To Get Hidden Field
Get And Set Formyoula Field Values Using The Javascript
Pre Fill Forms From Links Or Webpages Part 2 Using Hidden
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web


0 Response to "34 Set Hidden Value Javascript"
Post a Comment