25 If Err Throw Err Javascript
The try/catch/finally statement handles some or all of the errors that may occur in a block of code, while still running code. Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. The try statement allows you to define a block of code to be tested for errors while it is being executed. Software for news and media and civic tech. Cat herder. Director at Glitch Digital.
 Can T Catch Error Using Callback And On Error Handler Issue
Can T Catch Error Using Callback And On Error Handler Issue
Ben Nadel looks at how to catch and rethrow errors in JavaScript and Node.js by using the throw() keyword.

If err throw err javascript. Jan 07, 2019 - When the Error gets throw n, it gets a bit more interesting. Then, as said before, your script will stop executing, unless you somehow handle it in your process. Remember, it does not matter if you throw an Error manually, it is thrown by a library, or even the runtime itself (node or the browser). Apr 26, 2019 - Defining a name property, a standard property of the Error class in JavaScript, provides a way to easily check the Error type if it’s serialized into a standard object in a REST call or in a socket service callback, so you can throw the Error all the way up the stack—e.g. from an internal ... How to Throw Errors From Async Functions in JavaScript: what you will learn. In the following post you'll learn: how to throw errors from async functions in JavaScript; how to test exception from async functions with Jest; How to Throw Errors From Async Functions in JavaScript: requirements. To follow along you should have:
We use cookies to ensure that we give you the best experience on our website. If you continue to use this site we will assume that you are happy with it. Finally, you should know that in JavaScript (and Node.js especially), there’s a difference between an error and an exception. An error is any instance of the Error class. Errors may be constructed and then passed directly to another function or thrown. When you throw an error, it becomes ... May 05, 2020 - Une erreur JavaScript fatale s'est produite. Faut-il envoyer un rapport d'erreurs ... node : The term 'node' is not recognized as the name of a cmdlet, function, script file, or operable program. Check the spelling of the name, or if a path was included, verify that the path is correct and ...
Error handling in async/await causes a lot of confusion. There are numerous patterns for handling errors in async functions, and even experienced developers sometimes ... Errors that occur in synchronous code inside route handlers and middleware require no extra work. If synchronous code throws an error, then Express will catch and process it. For example: The throw statement allows you to create a custom error. The technical term for this is: throw an exception. The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text throw 500; // throw a number · If you use throw together with try and catch, ...
All in One Software Development Bundle (600+ Courses, 50+ projects) 600+ Online Courses. 50+ projects. 3000+ Hours. Verifiable Certificates. Lifetime Access In this tutorial, you will learn about promise error handling that shows you how to handle error in promises. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
try_statements. The statements to be executed. catch_statements. Statement that is executed if an exception is thrown in the try-block.. exception_var. An optional identifier to hold an exception object for the associated catch-block. finally_statements May 22, 2017 - When using callbacks, it's assumed you're dealing with async code where throw isn't going to be particularly helpful. The idea is you don't have to catch the err in every callback in your chain. If you don't want to handle an error in the middle, you can just pass it along done(err,x); If err ... The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control.
The code of a promise executor and promise handlers has an "invisible try..catch " around it. If an exception happens, it gets caught and treated as a rejection. For instance, this code: new Promise((resolve, reject) => { throw new Error("Whoops!"); }).catch( alert); // Error: Whoops! …Works exactly the same as this: Sep 07, 2018 - Usually in client-side code value can be any JavaScript value including a string, a number or an object. In Node.js, we don’t throw strings, we just throw Error objects. การใช้งานคำสั่ง try catch. คำสั่ง try catch นั้นเป็นคำสั่งที่ใช้สำหรับกำหนดบล็อคเพื่อตรวจสอบและจัดการกับข้อผิดพลาดที่อาจจะเกิดขึ้นในโปรแกรม นั่น ...
Errors are the most annoying thing that will always happen to you as a developer. That's part of the coding process, you will get used to it. In JavaScript, a lot of times you will get runtime errors… We want to make this open-source project available for people all around the world. Help to translate the content of this tutorial to your language! Usually in client-side code value can be any JavaScript value including a string, a number or an object. In Node.js, we don't throw strings, we just throw Error objects.
Mar 30, 2021 - When JavaScript finds a throw keyword, the first thing it does is stop dead in its tracks, which prevents any more functions from running. By stopping like this, it mitigates the risk of any further errors occurring and helps us not to get the state of our program all twisted. Try entering a none numeric value (ie: "haha") or a number less than 13 (ie: 11). In both cases, by using throw, control is instantly transferred to catch, with e.message displaying a different message. Technically entering a string or number less than 13 certainly doesn't constitute an exception in JavaScript, though for our purpose here, they should. 27/3/2019 · The throw Statement. When any error occurs, JavaScript will stop and generate an error message. The throw statement lets you create your own custom error. Technically you can throw your custom exception (throw an error). The exception can be a JavaScript Number, String, Boolean or Object. By using throw together with try and catch, you
Errors are thrown by the engine, and exceptions are thrown by the developer. But what exactly does that mean? In JavaScript, all exceptions are simply objects. While the majority of exceptions are implementations of the global Error class, any old object can be thrown. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Now custom errors are much shorter, especially ValidationError, as we got rid of the "this.name = ..." line in the constructor. Wrapping exceptions. The purpose of the function readUser in the code above is "to read the user data". There may occur different kinds of errors in the process.
Oct 08, 2020 - In JavaScript, instances of the error class is not the only thing you can throw. You can literally throw any data type this openness is not allowed by other languages. For example, a JavaScript developer may decide to throw in a number instead of an error object instance, like so: The semantic version parser used by npm. mongodb. The official MongoDB driver for Node.js If you want to catch the errors that you throw, you can try the below snippet: con.on ( 'error', function(err) { console .log ( " [mysql error]" ,err); }); To learn more about SQL, you can join this SQL Certification course curated by Intellipaat. Further, you can go through this MySQL Tutorial video for a better understanding.
Sep 02, 2017 - Still yet, in primitive wrappers, ... for javascript to extract the primitive value and in this case, you don't use the new keyword). ... throw "My error": this creates an Error object and returns the primitive data extracted from the constructor "this" object. And if you try checking ... Nov 22, 2017 - In our try block, we’re going to ask the user to type 'hello' into a popup window. If they do, we jump straight to our finally block and thank them for playing. If anything else gets typed in, we instead throw an error. Our catch block with alert this error to the user, and then finally we ... Technically you can throw an exception (throw an error). The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text throw 500; // throw a number · If you use throw together with try and catch, you can control program flow and generate custom ...
JavaScript supports a compact set of statements, specifically control flow statements, that you can use to incorporate a great deal of interactivity in your application. This chapter provides an overview of these statements. The JavaScript reference contains exhaustive details about the statements in this chapter. Output: Here the catch block is able to recognise reject() and print the corresponding message. promise failed! 2. This is a very basic difference. If throw is encountered anywhere inside a function the exception is thrown immidiately and the control flow is terminated.In other words after throwing the exception control comes out of the function inside which the exception was thrown. To declare an async class method, just prepend it with async: class Waiter { async wait() { return await Promise.resolve(1); } } new Waiter() .wait() .then( alert); The meaning is the same: it ensures that the returned value is a promise and enables await.
Description. Use the throw statement to throw an exception. When you throw an exception, expression specifies the value of the exception. Each of the following throws an exception: throw 'Error2'; throw 42; throw true; throw new Error('Required'); Copy to Clipboard. Also note that the throw statement is affected by automatic semicolon insertion ... How to get JavaScript stack trace when throw an exception ? 02, Mar 20 How to write a program that takes a predicate and array, like Array.filter(), but only keeps x if pred(x) === false in JavaScript? May 08, 2020 - If you don't have control over the original errors that are thrown, one option is to catch them and throw new Error objects that have more specific messages. The original error should be passed to the new Error in the constructor option parameter (cause property), as this ensures that the original ...
A JavaScript exception is a value that is thrown as a result of an invalid operation or as the target of a throw statement. While it is not required that these values are instances of Error or classes which inherit from Error, all exceptions thrown by Node.js or the JavaScript runtime will ...
 How To Implement Error Handling In Sql Server
How To Implement Error Handling In Sql Server
 How To Throw Exceptions In Javascript Rollbar
How To Throw Exceptions In Javascript Rollbar
 Node Js Connection Cirrusgrid Knowledgebase
Node Js Connection Cirrusgrid Knowledgebase
 Adding A Test In Filerjs For Fs Promises Rename
Adding A Test In Filerjs For Fs Promises Rename
 How To Load Html In Node Js Code Example
How To Load Html In Node Js Code Example
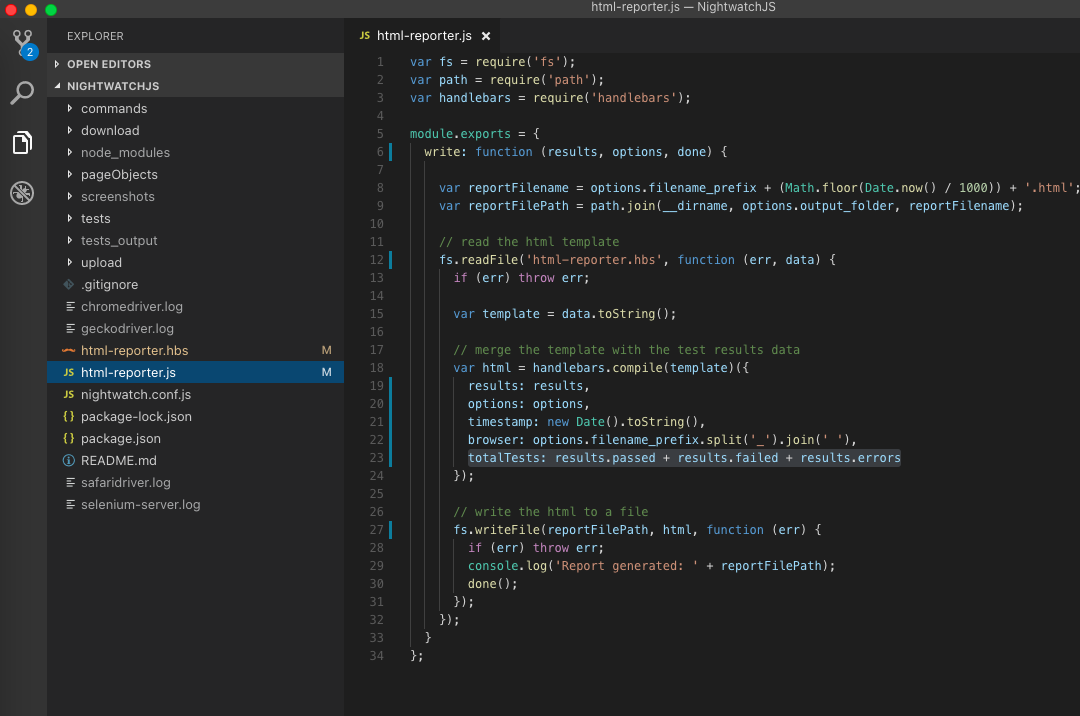
 How To Create Html Reports In Nightwatch Js Testersdock
How To Create Html Reports In Nightwatch Js Testersdock
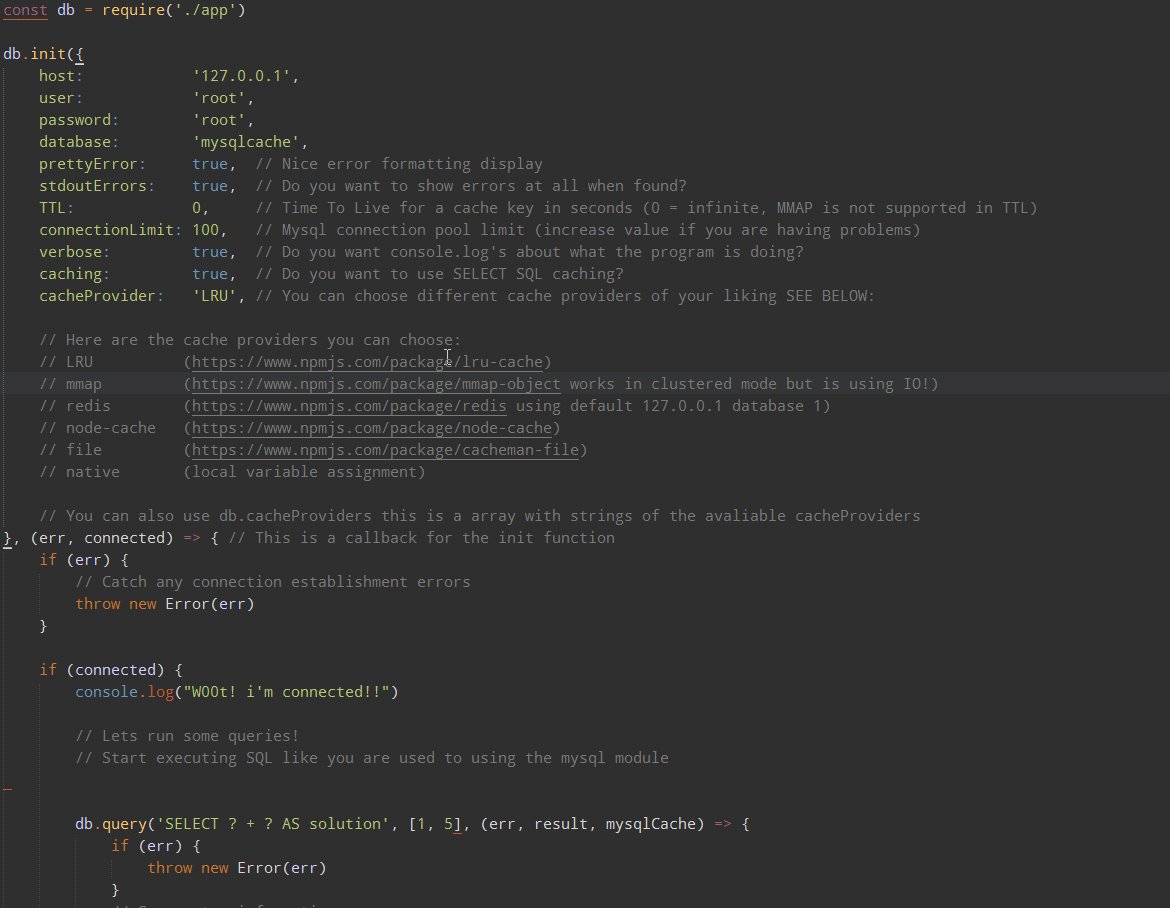
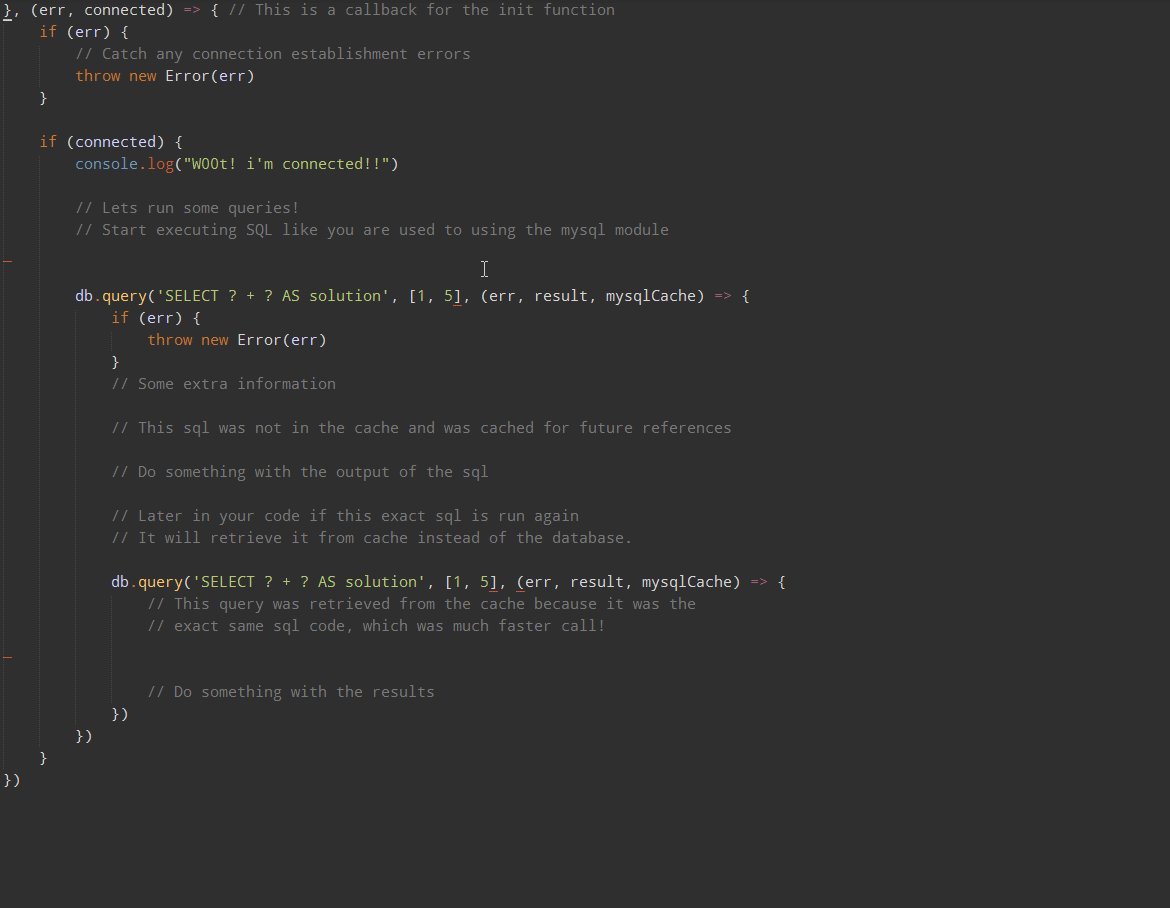
 Node Js Node Js Mysql By Microsoft Award Mvp Myssql
Node Js Node Js Mysql By Microsoft Award Mvp Myssql
 Top 10 Javascript Errors From 1000 Projects And How To
Top 10 Javascript Errors From 1000 Projects And How To
 Writing Buffer To File In Nodejs Code Example
Writing Buffer To File In Nodejs Code Example
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
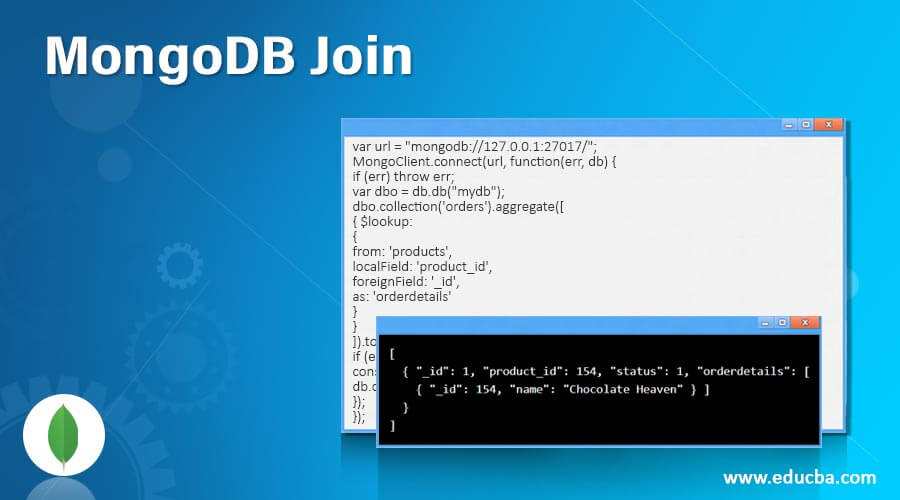
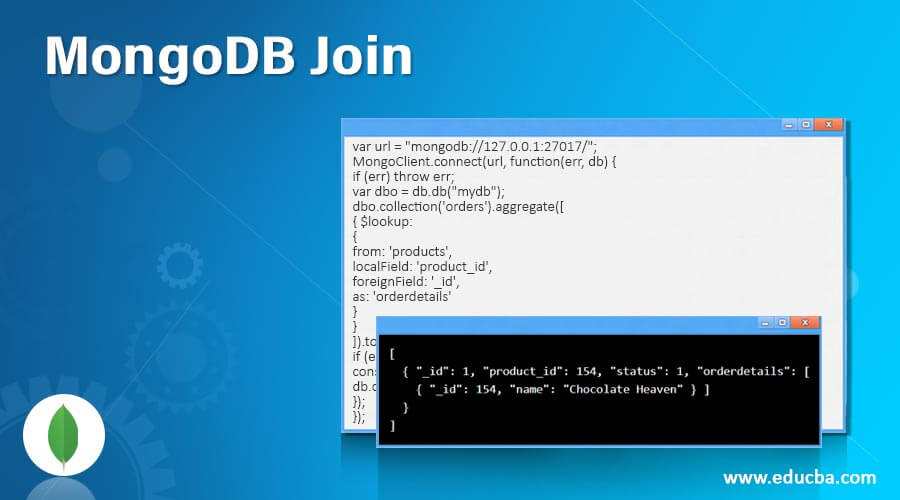
 Mongodb Join Learn How Is Js Mongodb Join Created
Mongodb Join Learn How Is Js Mongodb Join Created
 Using Then Catch Finally To Handle Errors In
Using Then Catch Finally To Handle Errors In
 Node Js Delete Files Basic Usage Programmer Sought
Node Js Delete Files Basic Usage Programmer Sought
 How To Display Error Message In Node Js Code Example
How To Display Error Message In Node Js Code Example
 Handle Process Http Post Request Data Node Js Tutorial
Handle Process Http Post Request Data Node Js Tutorial
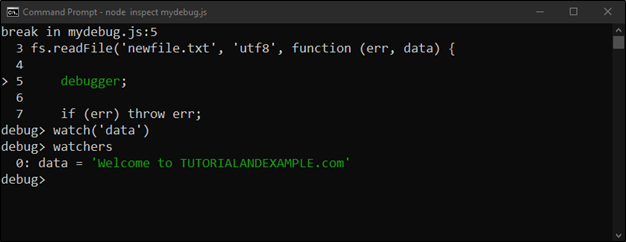
 Node Js Core Debugger Tutorial And Example
Node Js Core Debugger Tutorial And Example
 How To Fix Throw Er Unhandled 39 Error 39 Event
How To Fix Throw Er Unhandled 39 Error 39 Event
 Node Modules Fis3 Command Release Lib Livereload Js If Err
Node Modules Fis3 Command Release Lib Livereload Js If Err
Node Js Tutorial Node Js Errors And Exceptions





0 Response to "25 If Err Throw Err Javascript"
Post a Comment