23 How To Use Javascript In Visual Studio 2017
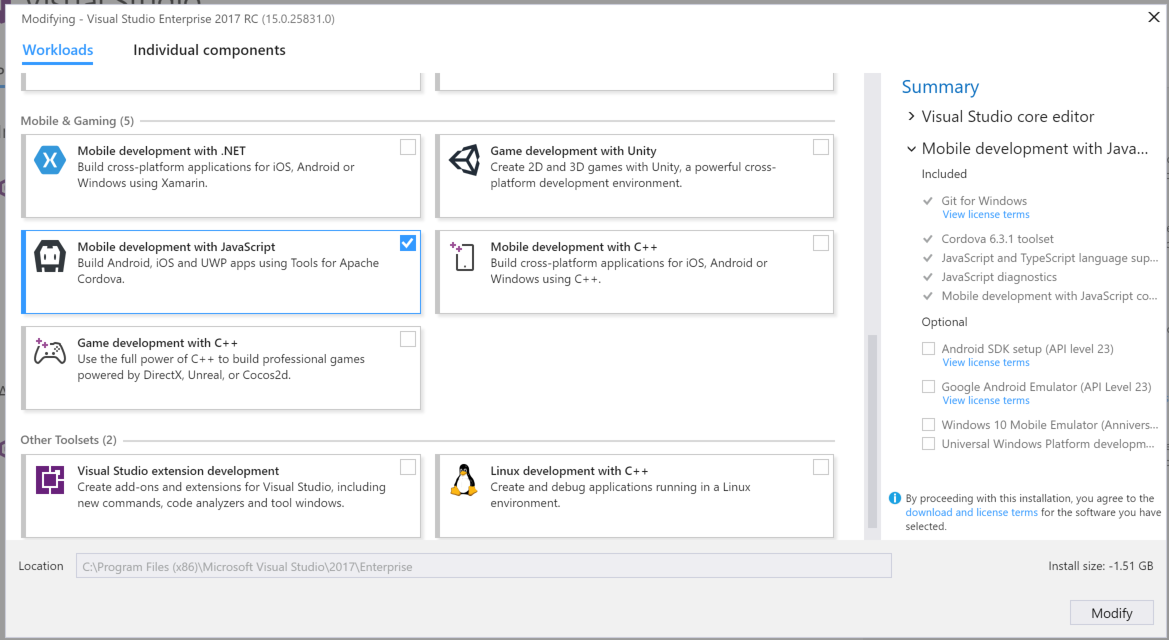
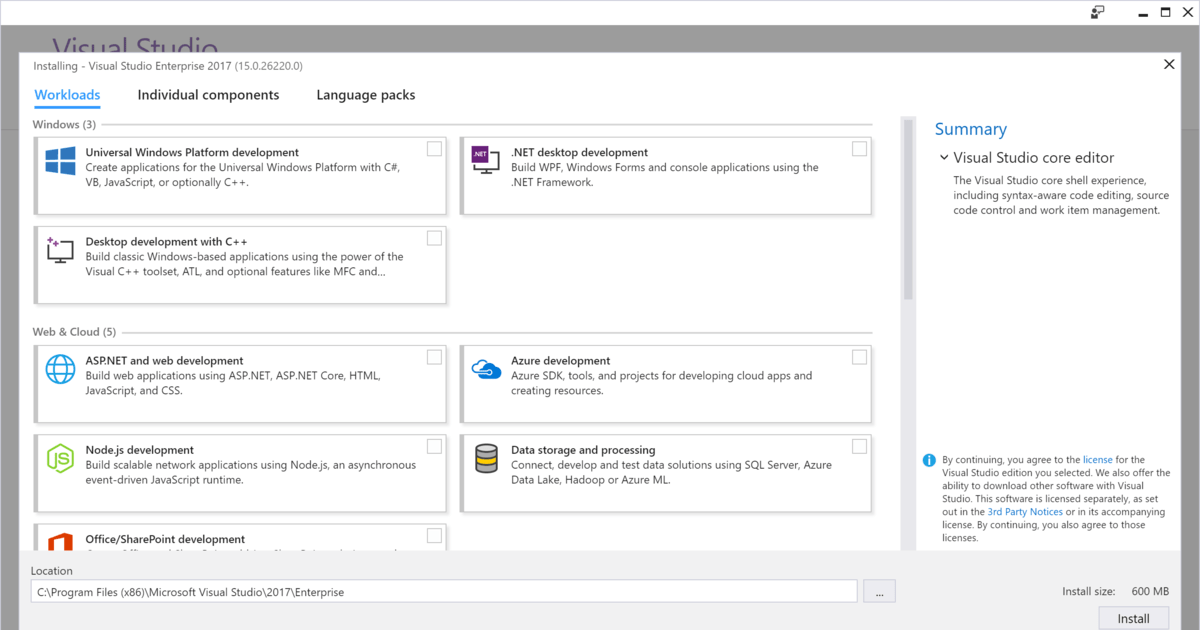
In Visual Studio 2017, you need to install the "Node.js development" Workload during the installation process or modify your existing install in the New Project dialog by clicking the "Not finding what you're looking for? Open Visual Studio Installer" link. 15/2/2018 · So for you, and for me too: how to set up JavaScript testing in Visual Studio 2017 with Jasmine and Karma (in my case for testing plain JavaScript and KnockoutJS). When all goes well, you have to take these steps: Create a test project (in your Visual Studio solution) Install Karma and Jasmine; Configure the Karma runner; Create tests; Start the testrunner
 Eslint Support Visual Studio 2017 Stack Overflow
Eslint Support Visual Studio 2017 Stack Overflow
Mar 06, 2017 - Quick Tour around Visual Studio Code using JavaScript.

How to use javascript in visual studio 2017. Check if not then enable the option "Enable JavaScript debugging for ASP.NET(Chrome and IE)" under TOOLS->Options->Debugging in VS 2017 Then debug with Chrome browser ( or IE) like : Now if you add break point in your .js file it will work. Run HTML in visual studio code on Windows 10Hey, guys in this video I'm going to show you how you can configure visual studio code (#vscode) to run HTML prog... Using this extension, we can automate the bundling and minification process. This extension is integrated with Visual Studio 2015 & 2017. It allows us to select and bundle the files that we need without writing a single line of code.
Click "Enable JavaScript Debugging" and Visual Studio will restart debugging We know that the first two terms in the Fibonacci sequence are 0 and 1. The third term should also be 1. Switch from the Output view to Watch 1 and add f_2, f_1, and f_0 to watch. Creating and deploying AngularJs project/app without an IDE like Visual Studio is very hectic and time consuming task. VS-2017 really help us creating Angular Applications on the fly and help us… Switch to Visual Studio and then set a breakpoint in your source code, which might be a JavaScript file, TypeScript file, or a JSX file. (Set the breakpoint in a line of code that allows breakpoints, such as a return statement or a var declaration.)
Using Async/Await in Visual Studio 2017. Fortunately there is an option in the Visual Studio 2017 UI to choose which typescript version to use. It is located in Tools > Options > Text Editor > JavaScript/TypeScript > Intellisense: With this option, there is no issue using Async/Await in Visual Studio 2017. Samuel is a developer at Palador. Create a new solution in Visual Studio by choosing File > New Project. Choose JavaScript > Windows Universal, and then choose WinJS App. Type a name for the project, such as FlipViewApp, and choose OK to create the app. In the BODY element of index.html, replace the existing HTML code with this code: Visual Studio 2017 provides rich support for JavaScript development, both via JavaScript directly, and via the TypeScript programming language, which was developed to provide a more productive and enjoyable JavaScript development experience - especially when developing projects at scale.
Oct 08, 2019 - Visual Studio can be used to create JavaScript project and use VS Intellisense and Debugger features for it. This article shows, how to achieve that.. Aug 03, 2017 - I just installed Visual Studio 2017. After starting an ASP.NET MVC application I get the message that chrome debugging in Visual Studio is enabled. But my breakpoints in Visual Studio won't hit. The Visual Studio is a powerful IDE for Python language through its built in Python Development and Data Science workloads. Python is a popular, easy to learn, free to use programming language with many free libraries. In Visual Studio use Python to build web applications, web services, desktop apps, scripting, and scientific computing.
This video demonstrates how Visual Studio 2017 makes developing with JavaScript faster and more productive in every context. To get started, download Visual Studio 2017 and select the "Web Develo May 24, 2018 - Introduction One of the great features of Visual Studio 2017 is that you can debug JavaScript and TypeScript directly in the Visual Studio IDE if they are running in Google''s Chrome browser. We've been able to do this with Internet Explorer and Visual Studio for some time, but of course Internet ... 15/1/2019 · JavaScript is a first-class language in Visual Studio. You can use most or all of the standard editing aids (code snippets, IntelliSense, and so on) when you write JavaScript code in the Visual Studio IDE. You can write JavaScript code for many application types and services.
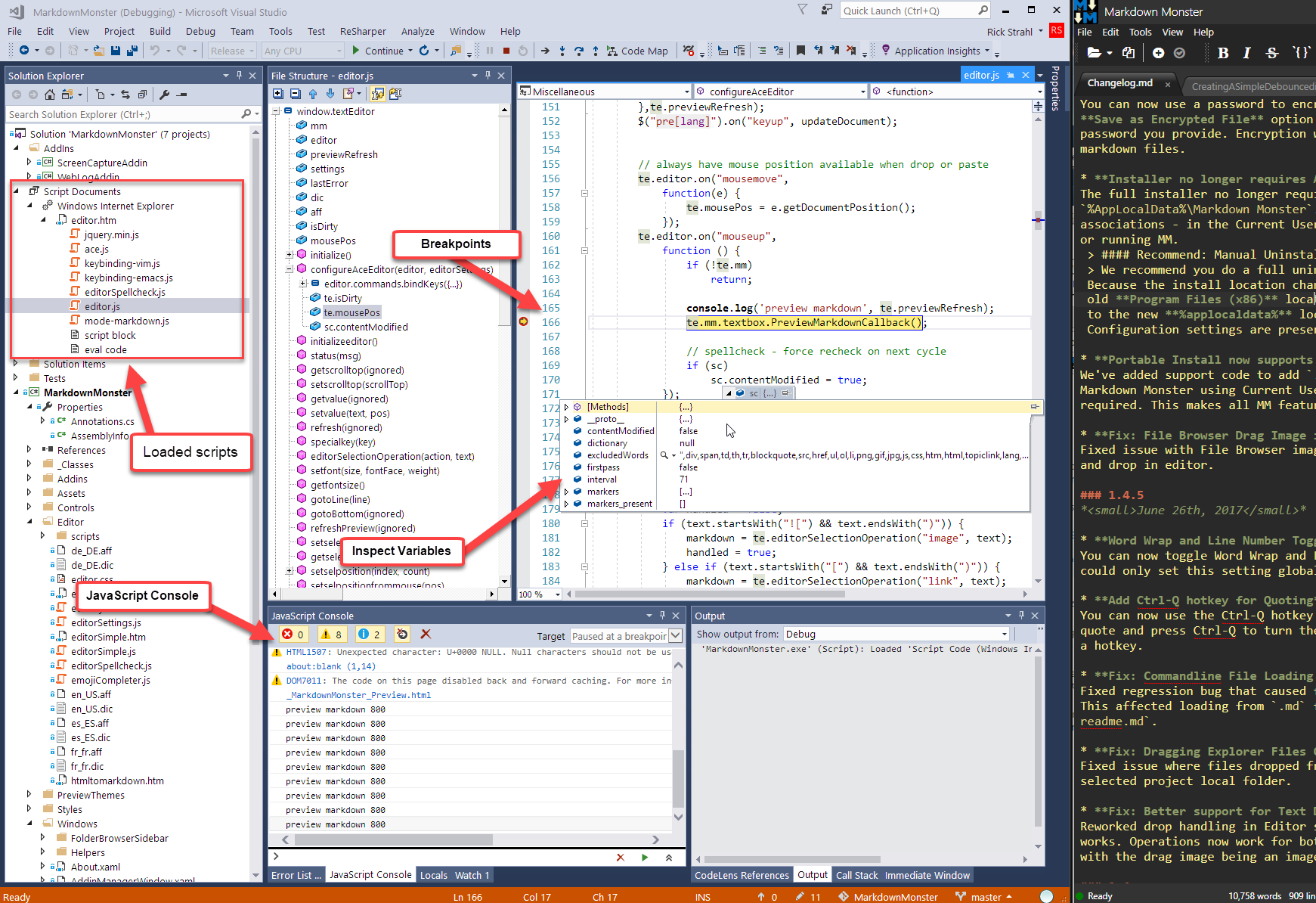
Searches related to create javascript project in visual studio ★★★Top Online Courses From ProgrammingKnowledge ★★★ Python Programming Course ➡️ http://bit.ly... The information in this topic applies to Node.js app, UWP apps, and apps created using Visual Studio Tools for Apache Cordova. If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Debugging client side script using IDE is a most exciting feature in Visual Studio 2017. Recently, I updated my IDE and after creating a new ASP.NET Core application, I noticed the below splash screen before starting the application. Later, I realized the new exciting feature and then I decided to explain it to others.
Visual Studio brings productivity, quality, and flexibility to your JavaScript web apps, mobile apps, and services. Generated an empty Solution, so Visual Studio 2017 can pick up and say, this is a Visual Studio solution with a project. Used an empty tsconfig.json and tested to see if JavaScript IntelliSense would work in Visual Studio 2017. Apparently, this doesn't work. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output, and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console ...
Sep 12, 2019 - This tutorial teaches you how to use JavaScript and HTML to create a simple "Hello, world" app that targets the Universal Windows Platform (UWP) on Windows 10. With a single project in Microsoft Visual Studio, you can build an app that runs on any Windows 10 device. ... This tutorial is using Visual Studio Community 2017... Visual Studio 2019 Update. In Visual Studio 2019 Microsoft has removed the JavaScript Console from the product, so while you can still step through the code, look at the call stack and view variables, you can no longer view console.log() output, nor dynamically execute code or view console variables. You can continue to use these features in VS2017 and for this reason I keep my VS2017 ... This video demonstrates how Visual Studio 2017 makes developing with JavaScript faster and more productive in every context. To get started, download Visual Studio 2017 and select the "Web Develo
Use WebPack to package web applications for production They are intended to focus on the principles and coding components/structures that are used to establish an HTML5 software application. This course uses Visual Studio 2017, running on Windows 10. Attach to Process Choose the tab you want to debug from the list, and then select Attach. In the Select Code Type dialog, select JavaScript (Microsoft Edge - Chromium) and select OK. The Visual Studio debugger is now attached to Microsoft Edge. Mar 16, 2017 - Extension for Visual Studio - Adds support for region comments in JavaScript and TypeScript files
Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... 1 Answer1. Click on Debug in left side menu and then click on settings icon. A list will be displayed you will choose nodejs for nodejs and it will open lauch.json with configurations like this for a workspace. Here you can replace app.js with your server file. Searches related to create javascript project in visual studio★★★Top Online Courses From ProgrammingKnowledge ★★★Python Programming Course ️ http://bit ...
May 03, 2019 - We know you choose Visual Studio for JavaScript editing because it provides tools that make you the most productive. In Visual Studio 2017 RC, we’ve been focusing on improving the things you use most so that you can spend even more time focusing on coding. This video shows you how to setup Visual Studio Code for Javascript Development 2018 and will be the prelude to the extensive Javascript tutorial I will be s... 29/5/2016 · And this is how you can create a JavaScript project using Visual Studio. Note: When adding a new item by right-clicking on the project name and choosing "Add", at the bottom of that context menu we can select common file types such as HTML, CSS and JavaScript directly without the need to use Add New Item option.
Nov 24, 2017 - Developer community 2 Hello and welcome. In this tutorial we will see how we can create a new project inside Visual Studio 2017 for an web application. Visual Studio 2017 make it ... 30/4/2018 · Open the Debug menu and then the Windows sub-menu. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab.
In my previous post How to set up JavaScript testing in Visual Studio 2017 with Jasmine and Karma I created a Visual Studio 2017 suite for running JavaScript unit tests.. In that post I started the process of running the tests on the command prompt. There is also a way to start them from Visual Studio itself. Jan 14, 2019 - This article is intended to help you create your first node.js application with the Visual Studio 2017. Node.js is a JavaScript based platform, built on Google’s Chrome V8 engine. JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience.
Building Web Applications with Visual Studio 2017: Using .NET Core and Modern JavaScript Frameworks [Japikse, Philip, Grossnicklaus, Kevin, Dewey, Ben] on Amazon . *FREE* shipping on qualifying offers. Building Web Applications with Visual Studio 2017: Using .NET Core and Modern JavaScript Frameworks
 Convert Web Application To Universal Windows Platform App In
Convert Web Application To Universal Windows Platform App In
 Building Web Applications With Visual Studio 2017 Using Net
Building Web Applications With Visual Studio 2017 Using Net
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Breakpoints In Visual Studio 2017 Stack Overflow
Javascript Breakpoints In Visual Studio 2017 Stack Overflow
 Visual Studio Code August 2017
Visual Studio Code August 2017
 Visual Studio 2017 Node Js Typescript Sashadu On
Visual Studio 2017 Node Js Typescript Sashadu On
 Set Conditions For Exception In Visual Studio 2017
Set Conditions For Exception In Visual Studio 2017
 What S New For Ios And Android Developers Using Javascript
What S New For Ios And Android Developers Using Javascript
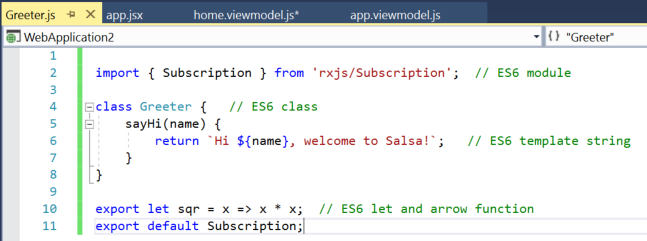
 More Productive Javascript In Visual Studio 2017 Rc Visual
More Productive Javascript In Visual Studio 2017 Rc Visual
 Is There Something Similar To C Regions In Javascript
Is There Something Similar To C Regions In Javascript

 Visual Studio 2017 Removing Spaces Before Function
Visual Studio 2017 Removing Spaces Before Function
Node Js With Visual Studio 2017 Technet Articles United
 Node Js With Visual Studio 2017
Node Js With Visual Studio 2017
 More Productive Javascript In Visual Studio 2017 Rc Visual
More Productive Javascript In Visual Studio 2017 Rc Visual
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Make Visual Studio 2017 Treat Lt Script Type Module Gt As
Make Visual Studio 2017 Treat Lt Script Type Module Gt As
 9 Creating A New Project In Visual Studio 2017 Download
9 Creating A New Project In Visual Studio 2017 Download
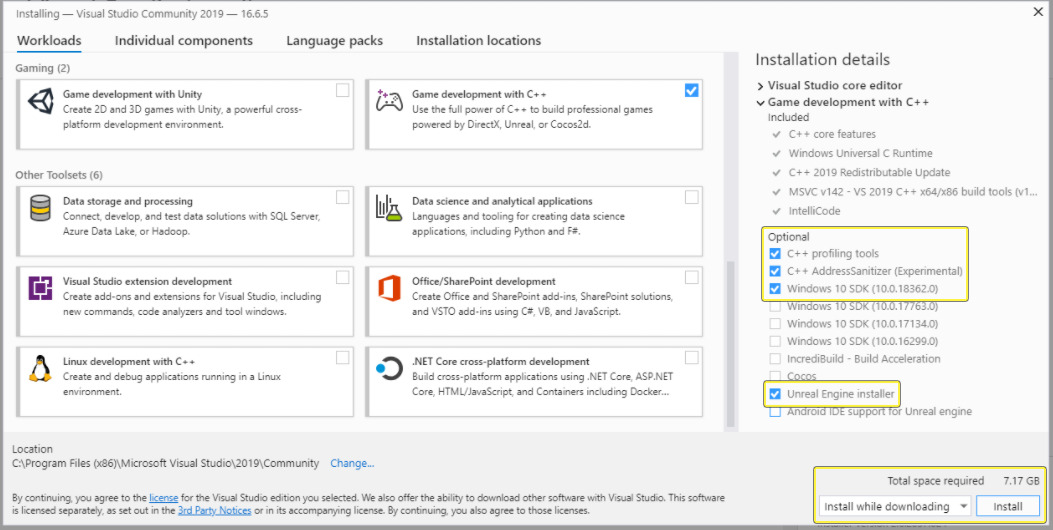
 Setting Up Visual Studio For Unreal Engine Unreal Engine
Setting Up Visual Studio For Unreal Engine Unreal Engine
 Javascript How To Enable Javascript Debugging In Visual
Javascript How To Enable Javascript Debugging In Visual
 Debug Javascript In Microsoft Edge From Visual Studio
Debug Javascript In Microsoft Edge From Visual Studio

0 Response to "23 How To Use Javascript In Visual Studio 2017"
Post a Comment