31 Javascript Hide Div After 5 Seconds
The above script will display the element after 3 seconds of loading the webpage. hide () method will hide the text Hey this is saruque at first. Then delay () method will create a delay. We can pass time as the parameter here. Here we put 3000 for creating a delay of 3 seconds. fadeIn ('slow') is optional. Better example of jQuery mousemove() event to Show div for 5 seconds then Hide it after the delay! This script is basically show a div when the mouse is active ie., when you move the mouse on the Document, If the mouse is not active then the div will disappear after 5 seconds.. Here is the entire code with demo and download!
 Css Show Hide Div On Click Code Example
Css Show Hide Div On Click Code Example
Again, this label doesn't show until I step through some code. It appears dynamically after I click an asp button. Do I need to add something in my code behind (after where I write lblWriteTest.Text = "Successful") that tells the browser to exectute that script which will hide that label after 5 seconds?

Javascript hide div after 5 seconds. Sep 02, 2009 - The domain codingforums may be for sale. Please send an inquiry to info@first1 hi. i want to display a div inside that text as "saved" or a message box that text as "saved" when i click save button and it should disappear after 5seconds... any one help me. and thanks in advance 4/8/2015 · <!DOCTYPE html> <html> <head> <script src="https://code.jquery /jquery-1.11.3.js"></script> <script> $(document).ready(function { // Hide the div $("#div1").hide(); // Show the div after 5s $("#div1").delay(5000).fadeIn(100); }); </script> </head> <body> <div id="div1">This is test div</div…
Hide and show a div with JavaScript. In this second example, we hide and show a div using a JavaScript library, called jQuery. This time, we won't hide the div when it's hovered but when it's clicked. By default the divs will be hidden; once they are clicked, they become visible, displaying the text inside. 9/3/2017 · CSS. CSS3. Copy Code. With the below CSS i am trying to hide the div after 5 seconds. But it works only with Chrome. Problem: It will not work with IE and Firefox, It will hide the div but space remains. please help. What I have tried: Expand Copy Code. This is a short guide on how to display a UI message (or any element, for that matter) for 5 seconds using JavaScript. For this tutorial, we will be using the popular JavaScript library JQuery to: Fade a div in and display it. Fade it back out again after 5 seconds (hide it). Let's take a look at the following example: If you run the example ...
JavaScript - Automatically Hide Div After Several Seconds - Free JavaScript Tutorials, Help, Tips, Tricks, and More. Oct 13, 2006 - make a div disappear after a few seconds. Javascript Forums on Bytes. May 15, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
May 09, 2021 - And now we should see the div fade away after 1 second. ... We can use the jQuery fadeOut method to hide a div. And we can combine that with setTimeout to delay the execution of fadeOut . ... Sometimes, we want to reload a page every 5 seconds in our web app. In… So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. Is there some JS that someone can point out that would show a DIV after a short delay? So after the page loads, there is a few seconds delay and a div layer suddenly appears where ever I want.
Using packages here is powered ... native JavaScript ES6 import usage. All packages are different, so refer to their docs for how they work. If you're using React / ReactDOM, make sure to turn on Babel for the JSX processing. ... If active, Pens will autosave every 30 seconds after being saved ... This is a short guide on how to display a UI message (or any element, for that matter) for 5 seconds using JavaScript. For this tutorial, we will be using the popular JavaScript library JQuery to: Fade a div in and display it. Fade it back out again after 5 seconds (hide it). Sep 06, 2013 - Find answers to hide div onclick after 5 seconds from the expert community at Experts Exchange
Clicking inside the div: Clicking outside the div: Method 2: Checking the element if it contains the click target: A mouseup event is to first checked upon the document. $ (document).mouseup (function (e) {. } The element is checked for 2 things, that the click does not land on the element by passing the is () method and the has () method with ... Therefore, create an animation for the elements in question, and simply toggle visibility:hidden; after 5 seconds, whilst also setting height and width to zero to prevent the element from still occupying space in the DOM flow. I found this question CSS Auto hide elements after 5 seconds. and I need to know how to do the oposite of this. Basically:-Page loads with element hidden-Wait 5 seconds-Show element. I'm not very good with CSS so Any help would be nice!
#hideshowdiv #openclosediv #javascriptafter page loads div close open or hide show using javascript code snippet 2/3/2009 · I used the Show/Hide Div behavior in Dreamweaver to create javascript that will show a hidden div on button mouseover. The only way to hide the div again is to click the "close" link I created. I would like the div to close automatically after 5 seconds. I'll use another script if better. Here's the example page, mouseover the Gallery button: http://d9365117.x131.webstudiowest.biz/default.php# Javascript: function … Jul 28, 2019 - hide div after 5 seconds csshide div after 5 seconds jqueryhide div after some time using javascripthide div after some time using jqueryshow div after 5 seconds cssshow div after 5 seconds jqueryshow div for 10 seconds and then hide itshow div for 5 seconds javascript
Mar 22, 2017 - Is there a way w/o Jquery that we can hide the div with class hide at the time when DOM renders when we open a page or refresh a page? But after the full DOM has rendered then after 3 seconds this part of the dom also become visible. Hide div after 10 seconds. JavaScript. AutisticCuckoo. September 5, 2014, 12:11pm #21. Stomme_poes: The issue was, p's cannot be clicked normally by a keyboard. That's what I had been asking. 12/9/2013 · Below is the JavaScript function that will hide the Label after 5 seconds. This function gets called using ClientScript RegisterStartupScript method when the Button is clicked. A variable seconds holds the value which determines after how many seconds the Label will hide. You can set whatever value you need in seconds as per your requirement.
Nov 07, 2011 - Is it possible to automatically hide an element in a web page 5 seconds after the form loads using jQuery? Basically, I've got Project saved successfully! Enter the name of your application and click on OK. Now Drag and drop one TextBox, a Button, and a Label on the Home.aspx page. Paste the following JavaScript function in the head section of the Home.aspx page. Here I am hiding the Label after 5 seconds. You wouldn't happen to know how it should look would you if I wanted jquery to hide the image first then show it 5 seconds after page load? That way I can get rid of the CSS display none and ...
by vikas. You must have seen this effect when a particular element is visible for few seconds and then it fades out. Such things are used for notifications. You can also implement the same in your web application with jQuery. It is really very simple. Find below jQuery code to show the div for 3 seconds and after that it fades out automatically. WebMachine March 21, 2017, 2:47pm #5. That's vanilla JavaScript, not ** On 10th second show div1 , hide other divs , After 5seconds interval Show div 2 and hide other divs, After 5 seconds interval Show div 3 and hide other divs, and repeat the same for every 10 seconds.
18/6/2019 · Given a div element and the task is to hide the div element after few seconds using jQuery ? Approach: Select the div element. Use delay function (setTimeOut(), delay()) to provide the delay to hide() the div element. Example 1: In this example, the setTimeOut() method is used to provide delay to the fadeOut() method. Auto hide div after 5 seconds javascript. How to hide div element after few seconds in jQuery, $(function() { // setTimeout() function will be fired after page is loaded // it will wait for 5 sec. and then will fire // $("#successMessage").hide() jquery offers a variety of methods to hide the div in a timed manner that do not require setting up ... 3/5/2009 · jquery offers a variety of methods to hide the div in a timed manner that do not require setting up and later clearing or resetting interval timers or other event handlers. Here are a few examples. Pure hide, one second delay // hide in one second $('#mydiv').delay(1000).hide(0); Pure hide, no delay
28/8/2013 · Now I will explain how to hide div elements after 5 seconds using jQuery. To implement this we need to write the code like as shown below. <html xmlns="http://www.w3 /1999/xhtml">. <head>. <title>jQuery Hide DIV Elements after 10 seconds</title>. Above script will refresh your HTML page after every 5 seconds. setTimeout() method is used to set a timer which executes a method or specified piece of code after a specified number of milliseconds. Hint: 1000 ms = 1 second. Example 2 : Reload page using JavaScrip setInterval Method This post is to answer a question asked in the comments section of my "Show and hide an element with jQuery - Part 1 of 2" post from a couple of years ago. It's a pretty simple question, asking how to have an element hidden with CSS at first and then show it with jQuery later. It might be triggered automatically, or when a button is clicked or the mouse hovering over something.
i want to be able to hide a div ten seconds after clicking on a link 🙂 ... move on to the CSS, and then only after that use JavaScript to improve the user experience, that the page will work ... After 3 seconds, the div will disappear by using the hide method of jQuery. The $.hide method is placed inside the setTimeout function. The $.show and $.hide methods have its own duration parameter, however, this will be in action after the setTimeout interval is finished and $.hide method starts executing. See the demo and code online:
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
 How Can I Get Jquery Live And Expander To Function
How Can I Get Jquery Live And Expander To Function
 Integrate The Microsoft 365 Learning Pathways Solution Into
Integrate The Microsoft 365 Learning Pathways Solution Into
 Response Time Limits Article By Jakob Nielsen
Response Time Limits Article By Jakob Nielsen
 How To Clear The Content Of A Div Using Javascript
How To Clear The Content Of A Div Using Javascript
 React Display Loading Screen While Dom Is Rendering
React Display Loading Screen While Dom Is Rendering
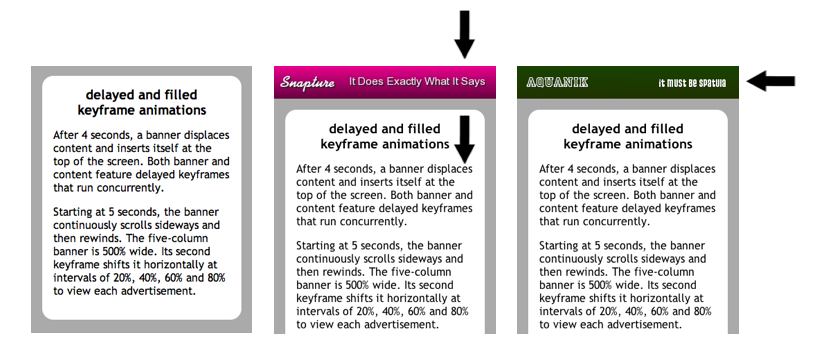
 Making Things Move With Css3 Animations Webplatform Docs
Making Things Move With Css3 Animations Webplatform Docs
 Jquery Settimeout 6 Demos Including Javascript
Jquery Settimeout 6 Demos Including Javascript
 How To Hide Elements With Css On Your Website Elegant
How To Hide Elements With Css On Your Website Elegant
 Jquery Toggle Hide Show Div On Click Event Example
Jquery Toggle Hide Show Div On Click Event Example
 Adding A Load More Button To Your Content Solodev
Adding A Load More Button To Your Content Solodev
 Controlling Deployments Using Release Gates Azure Devops
Controlling Deployments Using Release Gates Azure Devops
 Jquery Redirect To Another Page After 5 Seconds Javatpoint
Jquery Redirect To Another Page After 5 Seconds Javatpoint
 How To Check If The Clicked Element Is A Div Or Not In
How To Check If The Clicked Element Is A Div Or Not In
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
 How Can I Inspect Html Element That Disappears From Dom On
How Can I Inspect Html Element That Disappears From Dom On
 Display And Hide Div With Javascript Timer
Display And Hide Div With Javascript Timer
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
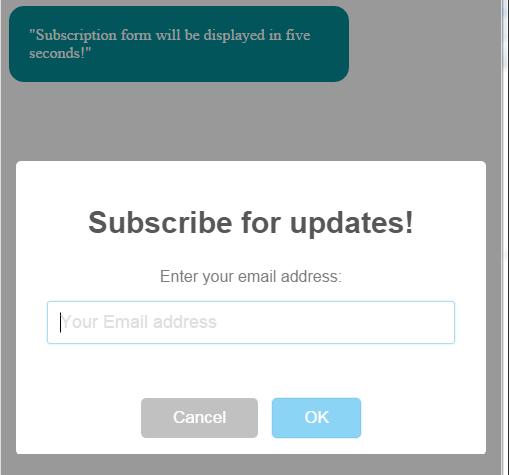
 Tools Qa How To Handle Popups And Alerts In Selenium With
Tools Qa How To Handle Popups And Alerts In Selenium With
 The Humble Lt Img Gt Element And Core Web Vitals Smashing Magazine
The Humble Lt Img Gt Element And Core Web Vitals Smashing Magazine
 Load And Render Json Data Into React Components Pluralsight
Load And Render Json Data Into React Components Pluralsight
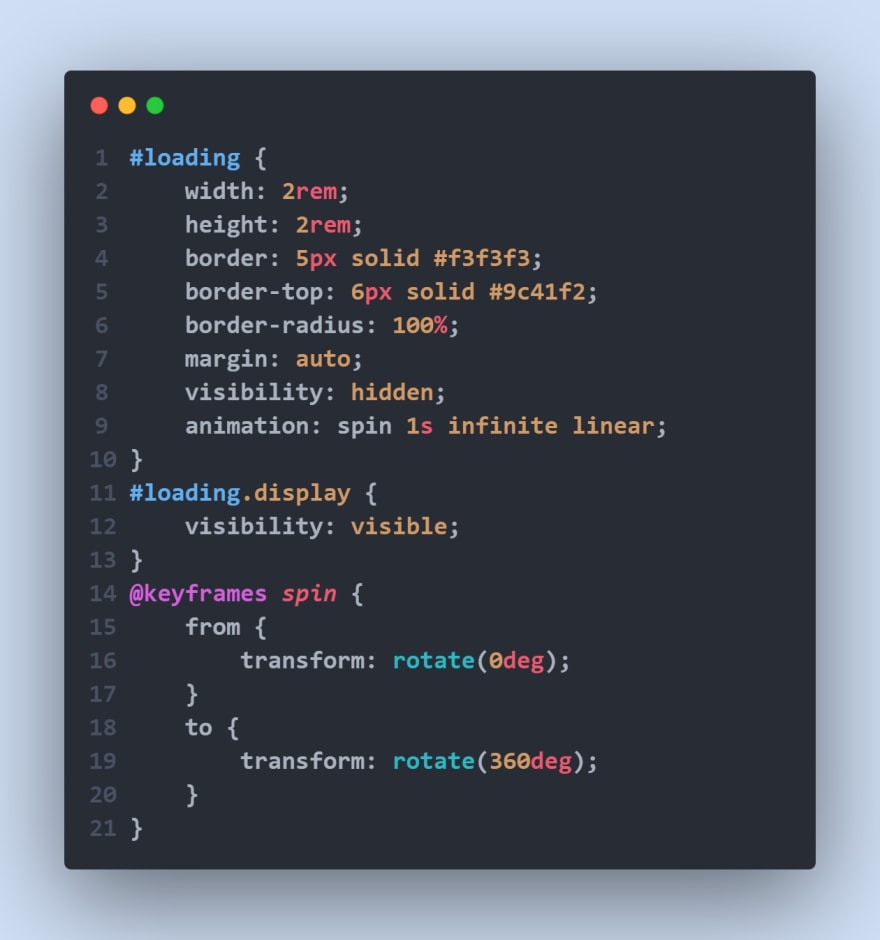
 Displaying Loading Animation On Fetch Api Calls Dev Community
Displaying Loading Animation On Fetch Api Calls Dev Community
 Freeze Screen In Chrome Debugger Devtools Panel For Inspect
Freeze Screen In Chrome Debugger Devtools Panel For Inspect
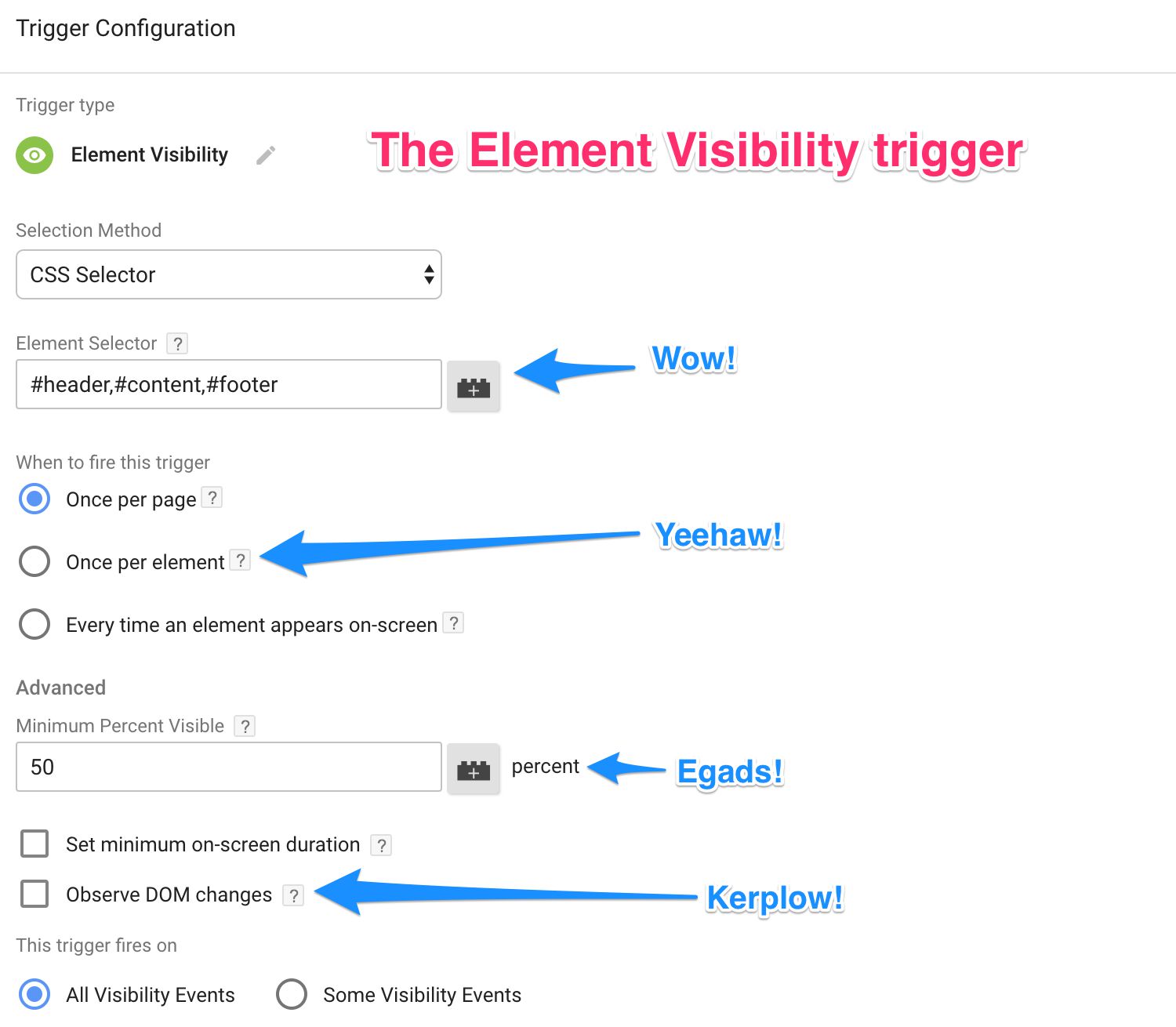
 The Element Visibility Trigger In Google Tag Manager Simo
The Element Visibility Trigger In Google Tag Manager Simo
 How To Hide Div Element After Few Seconds In Jquery
How To Hide Div Element After Few Seconds In Jquery
 Showing And Hiding Elements V Show Directive
Showing And Hiding Elements V Show Directive
 Jquery Hide Show Toggle And Fading Methods With Examples
Jquery Hide Show Toggle And Fading Methods With Examples
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
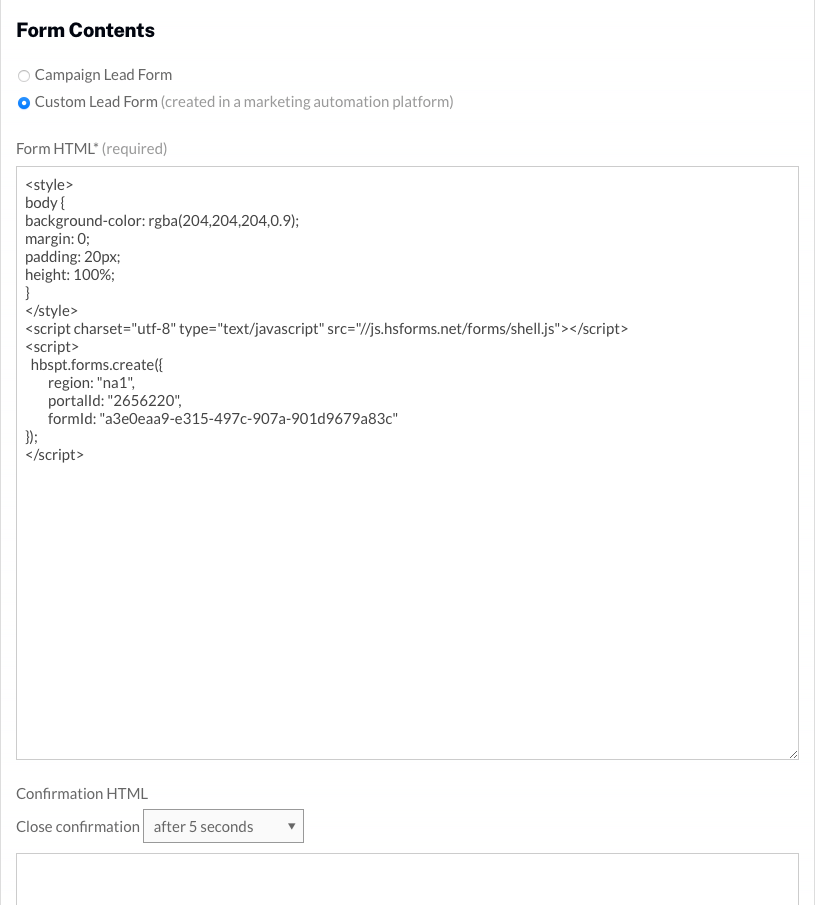
 Creating Custom Lead Forms For Hubspot
Creating Custom Lead Forms For Hubspot

0 Response to "31 Javascript Hide Div After 5 Seconds"
Post a Comment