26 Date Object Methods In Javascript
JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... Set Date methods let you set date values (years, months, days, hours, minutes, seconds, milliseconds) for a Date Object. JavaScript Date and Time. One of the features of JavaScript that make it so popular is its ability to use (within the script or in the user's browser) the local date and time. This is the output of the JavaScript Date object. A Date object contains a Number that represents milliseconds since the date 1 January 1970 UTC.
 Playing With Javascript Date Object Without Moment Js
Playing With Javascript Date Object Without Moment Js
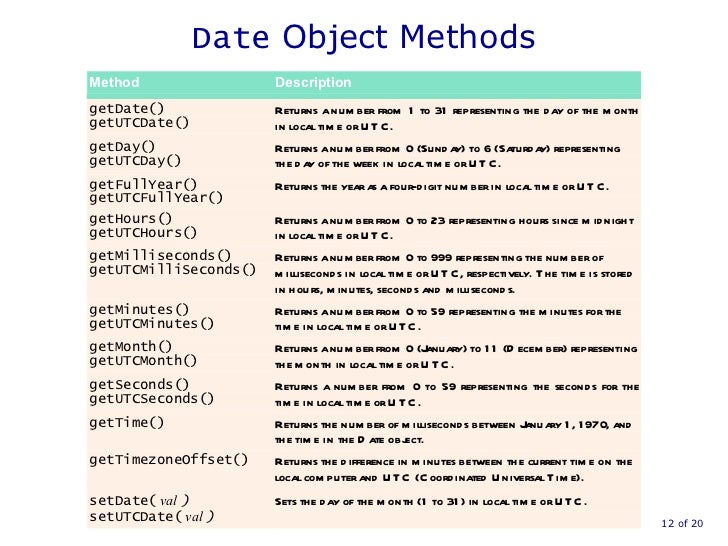
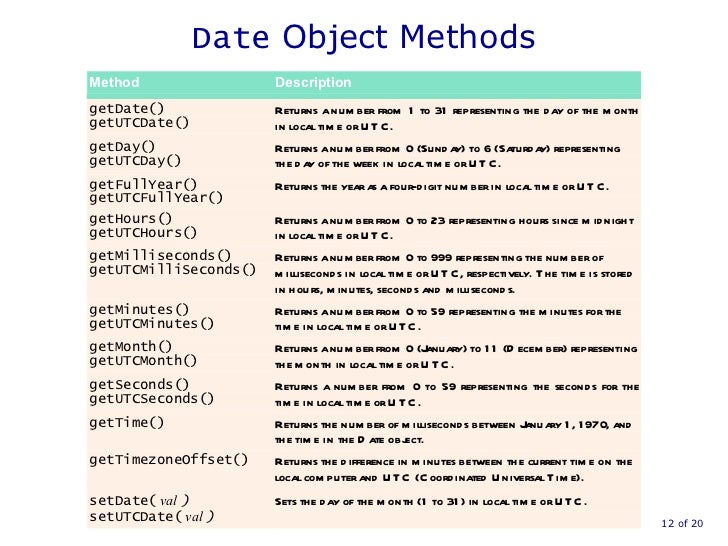
of the Date ( ) object methods can be used to manipulate the data in the object. The methods available can be grouped by function as follows: To get the various fields represented by the data contained in. the Date ( ) object: getFullYear ( ) return the four digit year. getMonth ( ) return the month. getDate ( )

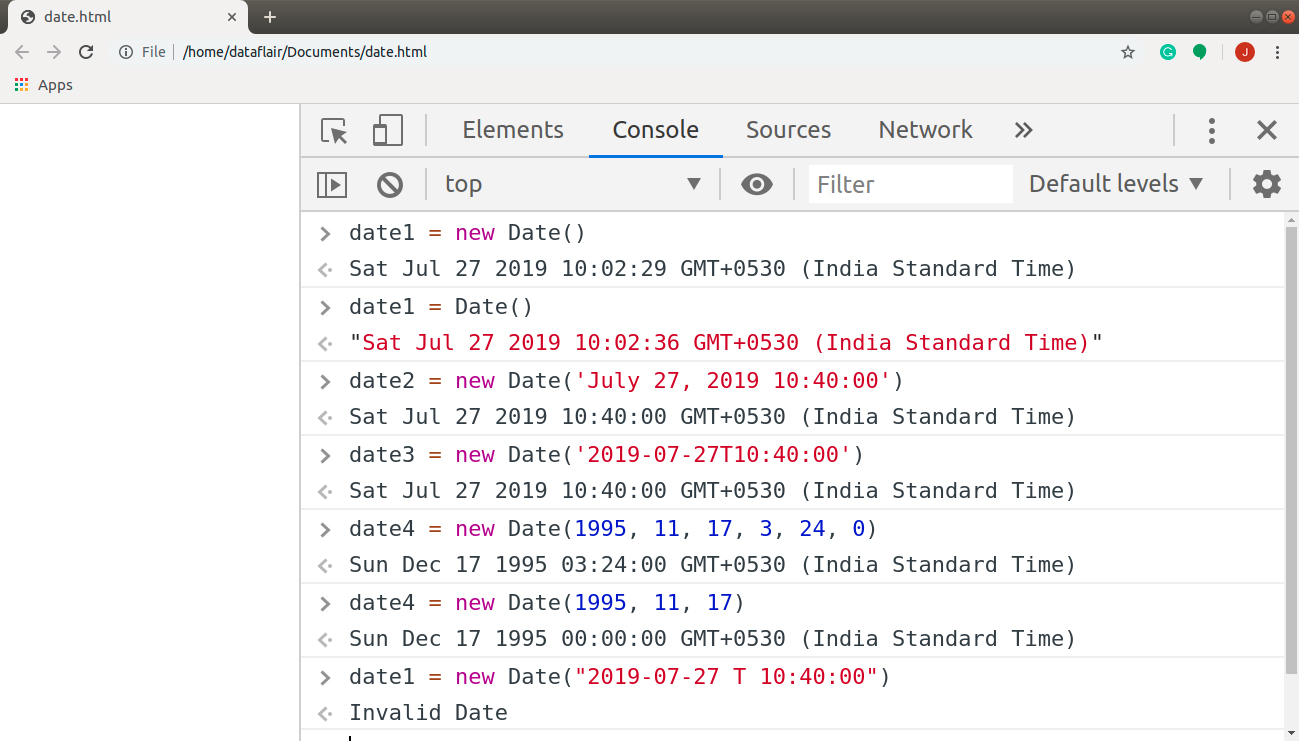
Date object methods in javascript. 1 week ago - Interactive API reference for the JavaScript Date Object. An object that represents a date and time. Internally the time is stored as the number of milliseconds since 01 January, 1970 UTC. Use new Da Date formatting is an essential skill for web developers as they need to represent the date in a particular format. Many developers do not use the built-in JavaScript methods to operate on the date object as they can be very confusing. Instead, they use third-party libraries to manipulate the date object. Create a Javascript date object. We can use any of the below 4 constructors to create a date object in Javascript. For this, we use the keyword "new". new Date() When we do not pass any arguments to the Date constructor, the JavaScript Date method returns the current date and time value.
There are various methods to get the date in JavaScript. The data values can get like years, months, days, hours, minutes, seconds, milliseconds from a Date Object. Method: getDate(): It is used to get the day as a number (1-31). getFullYear(): It is used to get the year. getHours(): It is used to get the hour (0-23). Jan 11, 2020 - Javascript Date Methods and Objects Tutorial With Example. We will see Javascript Get Date Methods and Set Methods and how to format date in Javascript. This chapter contains a brief overview of the properties and method of the global Date object. The JavaScript Date Object The JavaScript Date object is a global object that is used to work with dates and times. The Date objects are based on a time value that is the number of milliseconds since January 1, 1970 UTC.
JavaScript has a built-in datatype that creates dynamic dates or stores current, previous, or future dates. Date objects can be created by using the new Date () method. Once the date object is created, you can apply different operations to it. You can show a timer on your website using the date object. Calling new Date () (the Date () constructor) returns a Date object. If called with an invalid date string, it returns a Date object whose toString () method returns the literal string Invalid Date. Calling the Date () function (without the new keyword) returns a string. 25/8/2021 · When a Date object is created, a number of methods allow you to operate on it. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. Date methods and time zones are covered in the next chapters.
The JavaScript date object can be used to get year, month and day. You can display a timer on the webpage by the help of JavaScript date object. You can use different Date constructors to create date object. It provides methods to get and set day, month, year, hour, minute and seconds. But there's no easy way to format a date in JavaScript. The native Date object comes with seven formatting methods. Each of these seven methods give you a specific value (and they're quite useless). const date = new Date(2019, 0, 23, 17, 23, 42) // Using Date objects let start = Date. now // The event to time goes here: doSomethingForALongTime let end = Date. now let elapsed = end -start // elapsed time in milliseconds // Using built-in methods let start = new Date ( ) // The event to time goes here: doSomethingForALongTime ( ) let end = new Date ( ) let elapsed = end . getTime ( ) - start . getTime ( ) // elapsed time in milliseconds
Feb 26, 2020 - What differentiates a primitive from an object is that primitives do not have any properties or methods; however, you'll note that 'foo'.toUpperCase() evaluates to 'FOO' and does not result in a TypeError. This is because when you try to access a property or method on a primitive like a string, JavaScript ... The same range of valid values applies to methods getSeconds() and getUTCSeconds() that return a seconds fraction of the given Date object. Both methods return the value of 14 in our example. And lastly, the methods getMilliseconds() and getUTCMilliseconds() return a millisecond fraction of the given Date object. Aug 07, 2018 - Make sure you pass a number (a string will get you an “invalid date” result - use parseInt() in doubt) If we pass 0 we’d get a Date object that represents the time at Jan 1st 1970 (UTC): ... If we pass a string rather than a number, then the Date object uses the parse method to determine ...
Once a date object is instantiated, there are several methods that can be used with it. Some are get methods - which enable you to retrieve specific information from a date, while orders are set methods, which let you edit the information in a date object. The Date object is used to work with dates and times. Date objects are created with new Date (). There are four ways of instantiating a date: var d = new Date (); Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time": Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay () are also counted from zero (that's Sunday).
In JavaScript, date and time are represented by the Date object. The Date object provides the date and time information and also provides various methods. A JavaScript date defines the EcmaScript epoch that represents milliseconds since 1 January 1970 UTC. This date and time is the same as the UNIX epoch (predominant base value for computer ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... In JavaScript, the first month (January) is month number 0, so December returns month number 11. You can use an array of names, and getMonth() to return the month as a name: ... const d = new Date... 20/10/2017 · The Date Object. The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time.
The JavaScript toDateString () method returns the date portion of a date object in the form of a string using the following format: First three letters of the week day name First three letters of the month name Two digit day of the month, padded on the left a zero if necessary The Date object is a datatype built into the JavaScript language. Date objects are created with the new Date( ) as shown below. Once a Date object is created, a number of methods allow you to operate on it. Most methods simply allow you to get and set the year, month, day, hour, minute, second, ... Methods for Conversion from Date Object; List with JavaScript methods of the Date object, useful to work with date and time in JS scripts. - The Getter gets /reads data from object; the Setter methods sets /redefines datas in object. Getter Methods getDate() - returns the day of the month based on the viewer's local time (1-31).
Date Method in JavaScript When a date object is created, there are several methods that make it possible to perform its functions. Let's see these methods with their descriptions. Aug 07, 2019 - The Date object is an inbuilt datatype of JavaScript language. It is used to work with dates and times. The Date object is created by using new keyword, i.e. new Date(). The Date object can be used date and time in terms of millisecond precision within 100 million days before or after 1/1/1970. But using another methods ... In JavaScript, we can create and store dates using the Date object. By creating a new instance of this object, we can save the current time to a variable. This object gets used often in web applications for things like placing an order or logging in to an application.
Dateformat Method ¶. The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format () method: today = new Date (); today .format ('dd-m-yy'); // Returns ' 02 - 8 - 16 '. However, it works differently with the Node.js version. Javascript Date () method returns today's date and time and does not need any object to be called. setMinutes () It is used to set minutes of a date object. setMonth () It is used to set month of a date object. setSeconds () It is used to set seconds of a date object. setTime () It is used to set a date to a specified number of milliseconds after/before January 1, 1970. setUTCDate ()
Programming languages contain useful constructs to make our lives easier. The JavaScript Date object is one such thing. It offers convenient methods to get the current date and time, store a date in a variable, perform date arithmetic, and format the date based on the user’s locale. The Date Object in JavaScript is used to get the day, month, and year. A timer can be displayed on the webpage with the help of JavaScript date object. Different Date constructors can be used to create the date object. This object delivers the methods to get and set day, month, year, hour, minute, and seconds. Let’s see some examples and I will tell you something more about this method afterward. // this date is specified in local time (GMT+0100) let endDate = new Date(2021,11,31,23,59,59,999); console.log(endDate.getTime()); // 1640991599999 console.log(endDate); // Fri Dec 31 2021 23:59:59 GMT+0100 (stredoeurópsky štandardný čas) // this date is specified in UTC (GMT+0000) let utcDate = Date.UTC(2021,11,31,23,59,59,999); console.log(utcDate); // 1640995199999 console.log(new Date…
JavaScript Date and Time Functions - full listing of all JavaScript functions for dealing with date and time.
 Javascript Getting Good With Object
Javascript Getting Good With Object
Github Chrisdavies Js Windows Timezones A Set Of
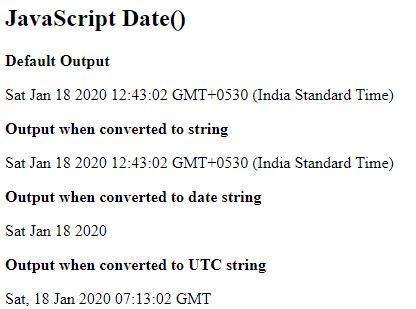
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
 Javascript Date And Time Implementation Of Javascript Date
Javascript Date And Time Implementation Of Javascript Date
 Js Built In Date Object Function Supports Date Only Until
Js Built In Date Object Function Supports Date Only Until
 Javascript Date Function Javascript Date Get And Set Methods
Javascript Date Function Javascript Date Get And Set Methods
 Date Manipulation In Javascript A Complete Guide
Date Manipulation In Javascript A Complete Guide
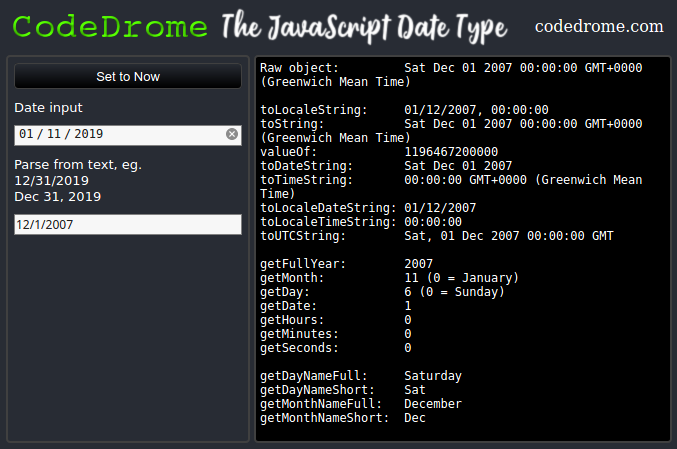
 The Javascript Date Type Codedromecodedrome
The Javascript Date Type Codedromecodedrome
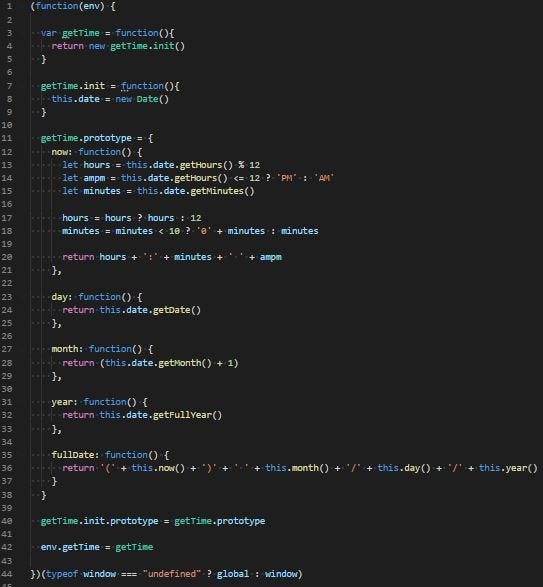
 Javascript Function Construction Part 3 By Austin Smith
Javascript Function Construction Part 3 By Austin Smith
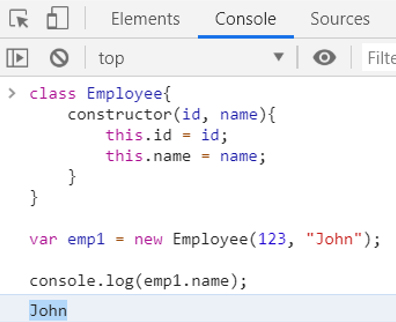
 Constructor In Javascript Two Main Types Of Constructor In
Constructor In Javascript Two Main Types Of Constructor In
 Javascript Getting Good With Object
Javascript Getting Good With Object

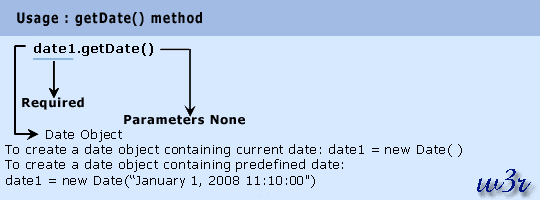
 Javascript Getdate Method Date Object W3resource
Javascript Getdate Method Date Object W3resource
 Document Object Model Dom Javascript Document Object
Document Object Model Dom Javascript Document Object
 Ch 7 Object Oriented Javascript
Ch 7 Object Oriented Javascript
 Javascript Get Date Methods Geeksforgeeks
Javascript Get Date Methods Geeksforgeeks
 Javascript Getting Good With Object
Javascript Getting Good With Object
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Javascript Date Methods And Objects Example Tutorial
Javascript Date Methods And Objects Example Tutorial
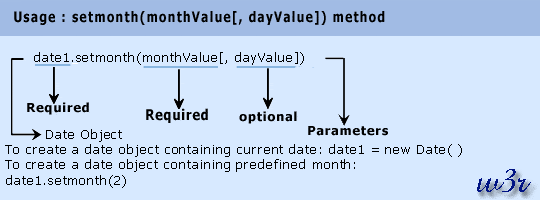
 Javascript Setmonth Method Date Object W3resource
Javascript Setmonth Method Date Object W3resource
 Data Binding Revolutions With Object Observe Html5 Rocks
Data Binding Revolutions With Object Observe Html5 Rocks

0 Response to "26 Date Object Methods In Javascript"
Post a Comment