35 Indented Nested Command Blocks Javascript
Nested if/then statements are common in all programming languages, not just JavaScript. Novice programmers often use multiple if/then or if/else statements rather than nesting them. While this kind of code will work, it will quickly become verbose and will duplicate conditions. Python uses indentation to highlight the blocks of code. Whitespace is used for indentation in Python. All statements with the same distance to the right belong to the same block of code. If a block has to be more deeply nested, it is simply indented further to the right. You can understand it better by looking at the following lines of code.
 Python Programming With Spyder Windows 10 Installation Guides
Python Programming With Spyder Windows 10 Installation Guides
If you want to nest code blocks you must use indented code blocks. Of course, that makes it more difficult to get JavaScript libraries to highlight those blocks as there is no way to define the language -- unless you use the CodeHilite extension.

Indented nested command blocks javascript. The substree examination logic will prevent nested block from been indented which happened always. comment:4 Changed 12 years ago by Garry Yao I'll have Martin to help reviewing this ticket to see if the removed lines has impact on other tickets. You're using a Promise interface (or something similar to it) so you aren't actually using nested callbacks in the traditional sense - though I see your .then() after the MapView construction would count as one.. The then invocations for the same sequence of events should be at the same indent level, a nested sequence of events should still have all of its events at the same level. In order to speed up development even further, I'll cover how I use a command line utility to intelligently copy existing components to new components. Testing Nested Components In A React App. As I wrote earlier, passing props down to multiple components is where React apps get tricky.
Java if Statement: if-else, correct indentation, ternary operator, nested if:- As the last basic elements of the language Java we learn in the following sections know commands that influence the flow of our program, i.e. determine whether and in what order certain instructions of our program. In this context, the concept of a block in Java ... SASS Indented syntax or just SASS is an alternative to CSS based SCSS syntax. It uses indentation rather than { and } to delimit blocks. To separate statements, it uses newlines instead of semicolons (;). Property declaration and selectors must be placed on its own line and statements within { and } must be placed on new line and indented. Although performance degradation, in this case, is best seen with documents with "indented HTML". tivie mentioned this issue May 7, 2017 One-line HTML input renders invalid HTML output #387
Code Blocks Code blocks are normally indented four spaces or one tab. When they're in a list, indent them eight spaces or two tabs. 1. Whenever a nested block begins, the new indentation level is pushed on the stack, and an "INDENT" token is inserted into the token stream which is passed to the parser. There can never be more than one "INDENT" token in a row (IndentationError). Special content blocks¶. Special content blocks. A common use of directives and roles is to designate "special blocks" of your content. This allows you to include more complex information such as warnings and notes, citations, and figures. This section covers a few common ones.
If you want to represent a block of source code in your HTML document, you should use a code element nested inside a pre element. This is semantic, and functionally, it gives you the opportunity ... When we switch the editor to JavaScript view, we see that the second if statement is indented and contained inside the { } of the first. This matches the second ||logic:if then|| block that fits inside the first one. These are called nested if statements. What is a nested block and how to use it. Posted on November 27, 2014 by Zdenko — Leave a comment. Creating a new block definition, which contains another block definition is called block nesting. For example, if you create a block named "chair" and a block named "table", and then you set them so you have table and six chairs and ...
JavaScript - Nested Functions. Prior to JavaScript 1.2, function definition was allowed only in top level global code, but JavaScript 1.2 allows function definitions to be nested within other functions as well. Still there is a restriction that function definitions may not appear within loops or conditionals. If you want a block of code to follow a list but not be nested under the final list item, you can use an HTML comment as a "breakpoint". If you do this, the code block only needs to be indented with the normal four spaces: - First bullet - Second bullet <!-- --> for(;;) echo 'ow '; Syntax highlighting Adds an HTML block-level element around the line containing the current selection, replacing the block element containing the line if one exists (in Firefox, <blockquote> is the exception — it will wrap any containing block element). Requires a tag-name string as a value argument. Virtually all block-level elements can be used.
yaml cheatsheet Syntax. yaml document contains multiple lines of text with following rules. In high level, yaml documents are interpreted as Map or dictionaries. first line begins with ---. End of document with ... each line of text contains key and value pairs like a map. key and values are separated by colon (:) and space. The if and if-else statements can be nested, meaning they can be used inside another if or else statement. Every else statement corresponds to its closest preceding if statement. Always use the curly braces to avoid ambiguity and to make your code more readable. To execute multiple statements, use a block statement ({ ... }) to group those statements. To execute no statements, use an empty statement. statement2. Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements.
The contents of an if statement are indented, and the curly brackets containing the block of code to run do not end in a semicolon, just like a function block. As an example, let's consider a shopping app. Say, for the functionality of this app, a user who has deposited a certain amount of funds into their account would then like to buy an ... That is, block quotes can be nested: > This is a block quote. > > > A block quote within a block quote. If the > character is followed by an optional space, that space will be considered part of the block quote marker and not part of the indentation of the contents. Thus, to put an indented code block in a block quote, you need five spaces ... As an explanation, \= sets the tab stops. So here, I'm setting 2 tab stops: one at 1 \parindent and one 1 \parindent later. \kill ignores the previous text which is used just for setting the tab stops. \+ indents all following commands by one tab stop. \> moves to the next tab stop. There are analogous \- and \< commands that do what you would ...
Indent consistently. - [Instructor] Although spaces don't change the meaning of your code in Javascript, appropriate use of spaces is important for creating code that's readable by humans. And ... Many developers choose to use 4-space or 2-space indentation. In JavaScript, each nested statement (e.g., a statement following a " {" brace) should be indented exactly once more than the previous line's indentation. Here are some examples of bad indentation in JavaScript: Exception handlers can be nested within one another. A try, catch or a finally block can in turn contains another set of try catch finally sequence. In such a scenario, when a particular catch block is unable to handle an Exception, this exception is rethrown. This exception would be handled by the outer set of try catch handler.
Command blocks are units of JavaScript commands. Although a command block acts exactly like a single one, it can actually perform many tasks. Commands are read and interpreted in the same way the browser interprets commands in the main scripting zone. Blocks are used in functions, loops, if-else statements, and many other JavaScript statements. Indented nested command blocks javascript. A Little Tool For Creating Nested If Statements Navigate Move Indent And Unindent By Heading Feature Understanding Syntax And Code Structure In Javascript Flat Is Better Than Nested This Might Be The Most Important How Do I Format My Code Blocks Meta Stack Exchange
 Indent Nested Dictionary Visual Studio Marketplace
Indent Nested Dictionary Visual Studio Marketplace
 Webstorm 2018 3 Improved Angular Support Better Autoimports
Webstorm 2018 3 Improved Angular Support Better Autoimports
Indentation Error In Python How To Solve It Edureka
What Is The Opposite Of Indent Quora
 Why You Should Choose Html5 Article Over Section Smashing
Why You Should Choose Html5 Article Over Section Smashing
What Does Indentation Mean In Python Quora
 Blockman Highlight Nested Code Blocks Visual Studio
Blockman Highlight Nested Code Blocks Visual Studio
 Indentation Error In Python How To Solve It Edureka
Indentation Error In Python How To Solve It Edureka
 A Proposal For Graphql Response Optimization With Cbor
A Proposal For Graphql Response Optimization With Cbor
 Nested Indentation Of Text Blocks Tex Latex Stack Exchange
Nested Indentation Of Text Blocks Tex Latex Stack Exchange
 C Conditional Statement If If Else And Nested If Else With
C Conditional Statement If If Else And Nested If Else With
 Ui Elements Category Sap Fiori Design Guidelines
Ui Elements Category Sap Fiori Design Guidelines
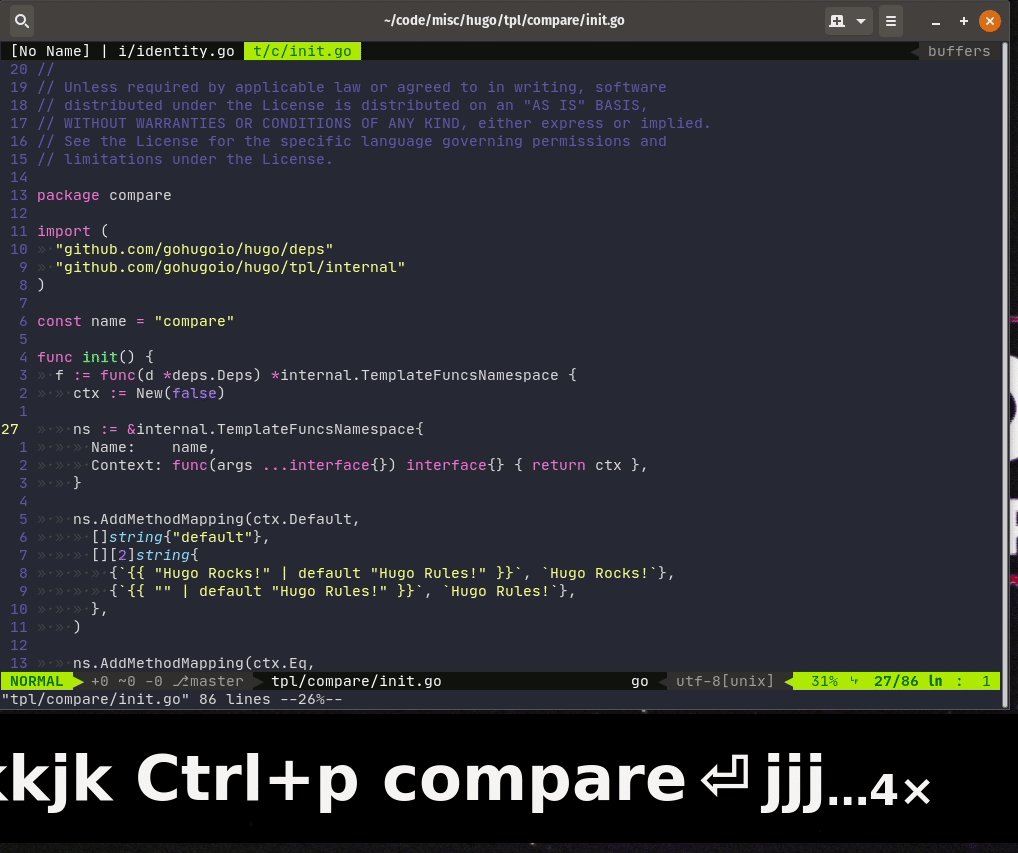
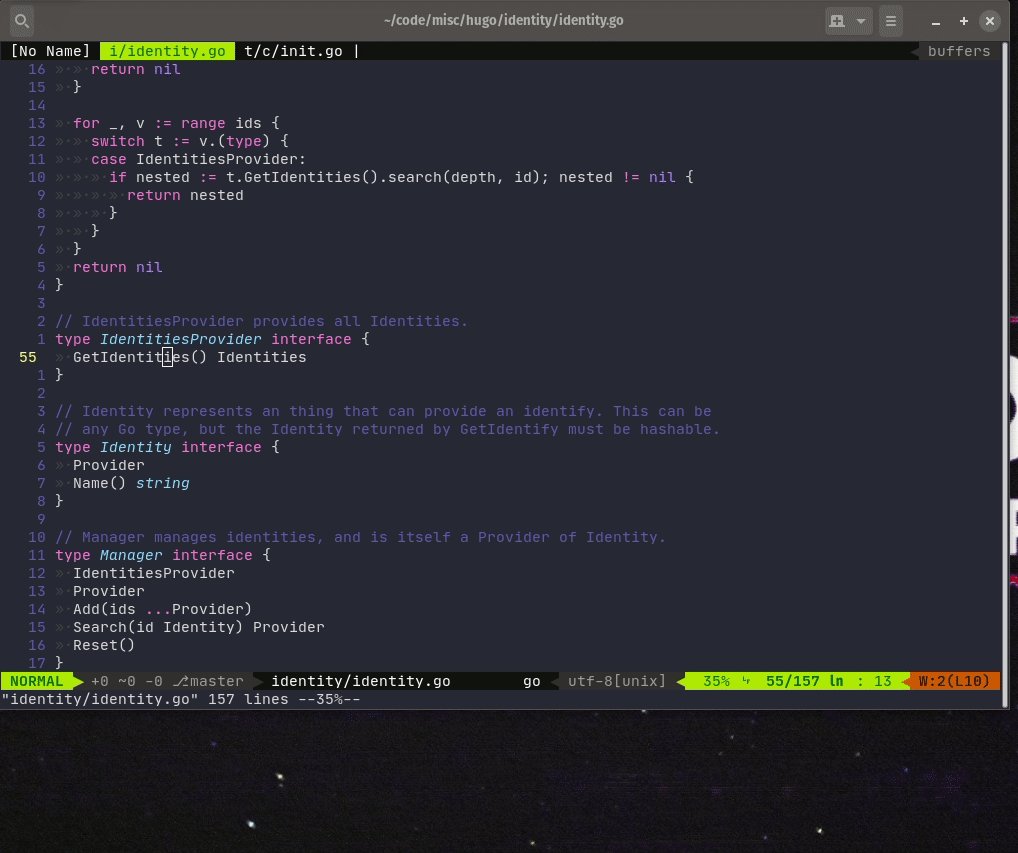
 7 Vim Tips That Changed My Life With Demo
7 Vim Tips That Changed My Life With Demo
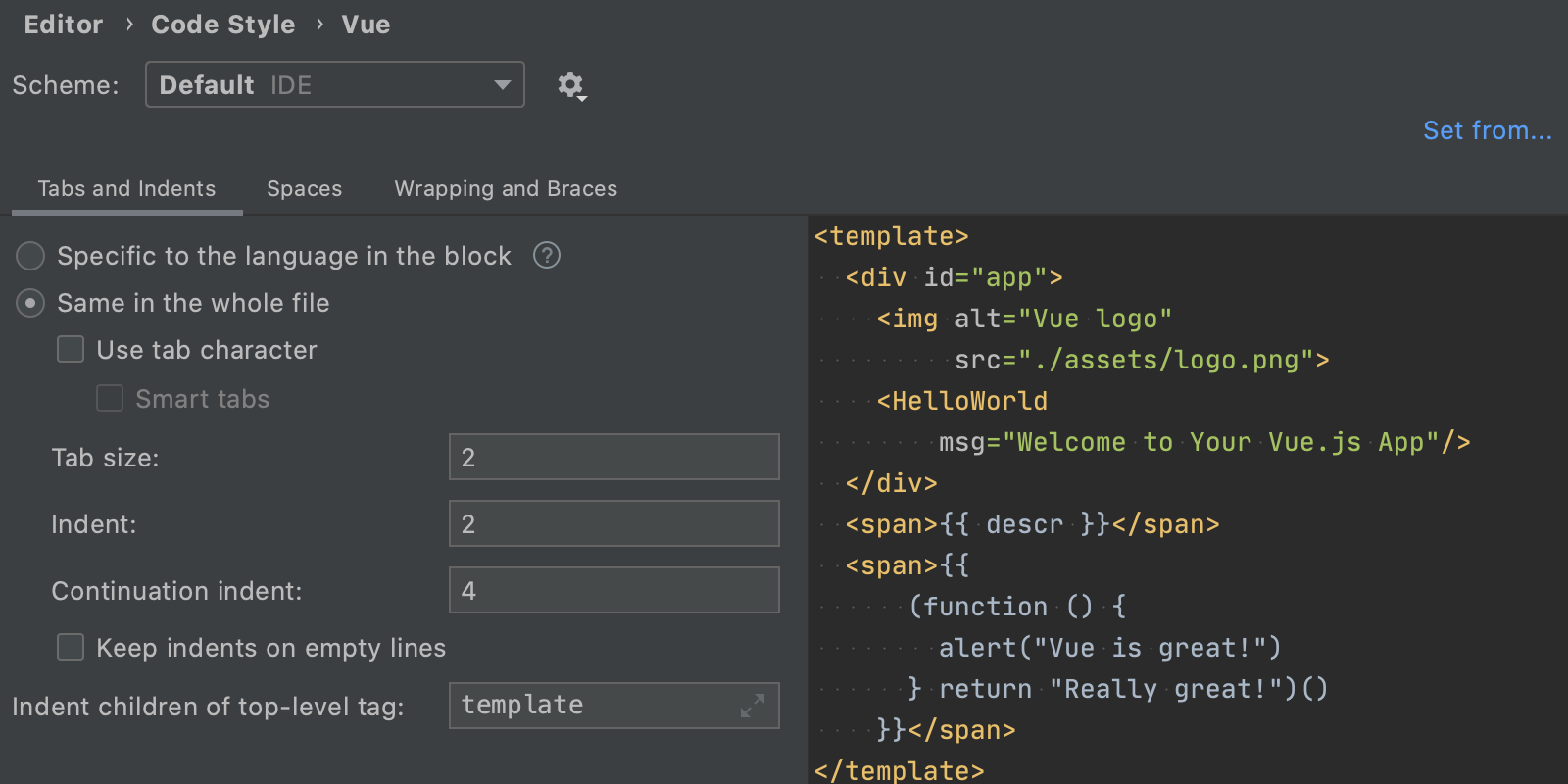
 Auto Indent Code Formatting Beautify Issue 4039
Auto Indent Code Formatting Beautify Issue 4039
A Little Tool For Creating Nested If Statements
Indentation Is The Enemy Writing Less Complex Javascript
 Nested If Else Error Choicescript Help Choice Of Games Forum
Nested If Else Error Choicescript Help Choice Of Games Forum
 Diving Deep Into The Latest Gutenberg Wordpress Editor 2021
Diving Deep Into The Latest Gutenberg Wordpress Editor 2021
 Webstorm 2020 2 Use Prettier As The Default Formatter Work
Webstorm 2020 2 Use Prettier As The Default Formatter Work
Indentationerror Expected An Indented Block
 Writing Your Very First Codemod With Jscodeshift By Andrew
Writing Your Very First Codemod With Jscodeshift By Andrew
Indent Comments Within Blocks Issue 219 Nicklockwood
 How To Auto Format Indent Xml Html In Notepad Stack
How To Auto Format Indent Xml Html In Notepad Stack
 Python Loop Tutorial Python For Loop Nested For Loop
Python Loop Tutorial Python For Loop Nested For Loop
 12 Principles For Clean Html Code Smashing Magazine
12 Principles For Clean Html Code Smashing Magazine
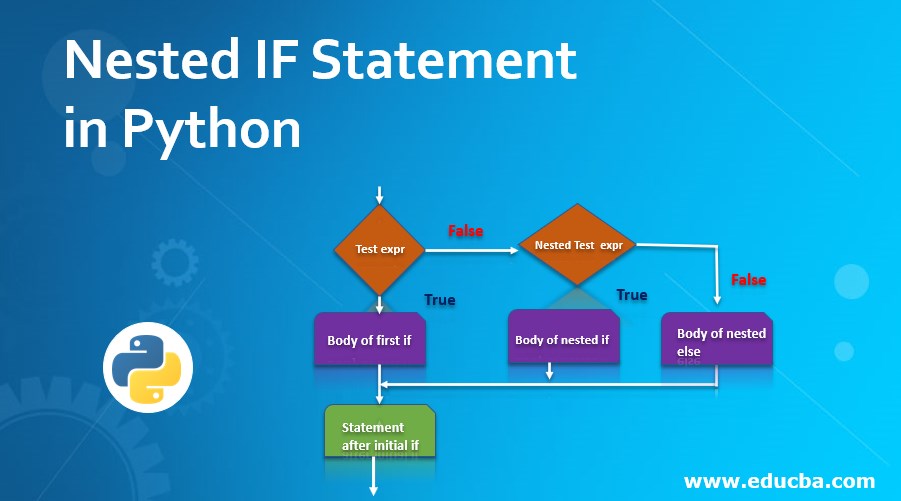
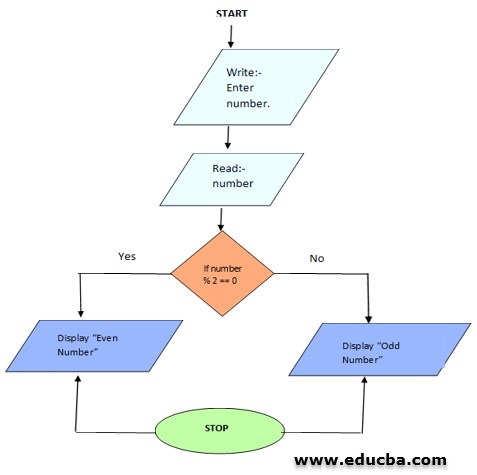
 Nested If Statement In Python Guide To Nested If Statement
Nested If Statement In Python Guide To Nested If Statement
Auto Indent Code Formatting Beautify Issue 4039
 Editor Syntax Colors For Non M File Types Matlab Community
Editor Syntax Colors For Non M File Types Matlab Community

 Nested If Statement In Python Guide To Nested If Statement
Nested If Statement In Python Guide To Nested If Statement



0 Response to "35 Indented Nested Command Blocks Javascript"
Post a Comment