34 Javascript Create Input Field
Hello I am trying to create a hotspot that has an input field and several images that serve as buttons to activate js functions However i am unable to make the input fields accept any type of text and when i click it, it just activates the hotspot here's a part of the code im using to create ... In the JavaScript code we have a function called say_hi. It used the getElementById we have already seen to locate the DOM element representing the input element with the id first_name. The object returned has a method value that will return the text the user has typed in that field. We use this technique to retrieve the content of both input ...
 Dynamic Form In React Creating A Dynamic Form In React From
Dynamic Form In React Creating A Dynamic Form In React From
3. The .on() method in jquery attaches the event handler to the input field (tbName). 4. The change event will check for changes in the input field and run the function accordingly. 5. Just like in javascript, if the text field is empty the button remains disabled, else it gets enabled. 6. Here the .prop() method is used to change the state of ...

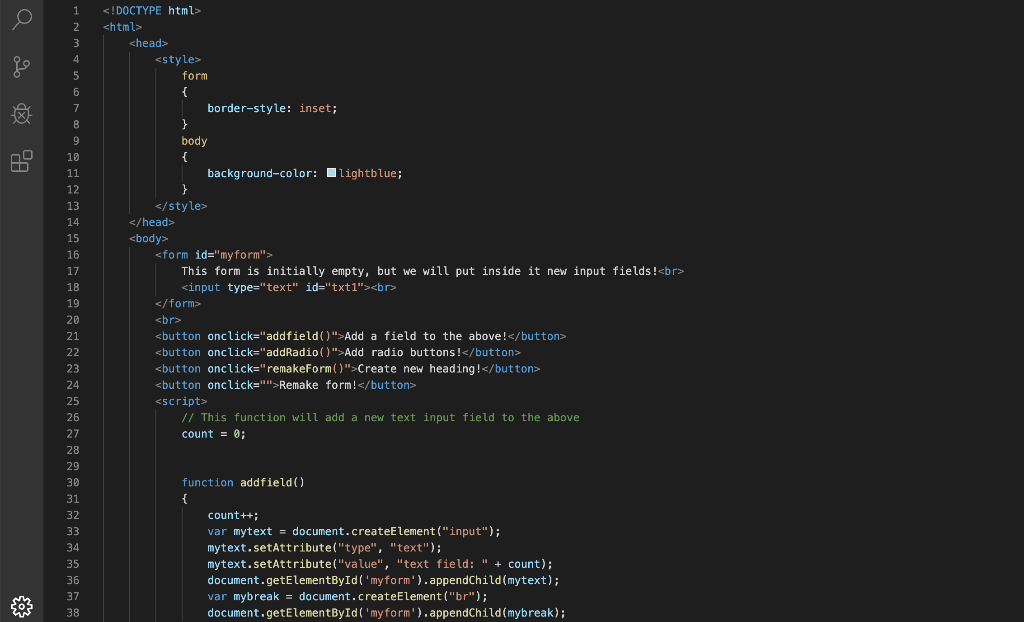
Javascript create input field. 20/6/2013 · var mi = document.createElement("input"); mi.setAttribute('type', 'text'); mi.setAttribute('value', 'default'); Now you can see. new XMLSerializer().serializeToString(mi); // "<input type="text" value="default">" In your example, the value displayed by the <input> will still be default, it just isn't set as the attribute. 2/5/2017 · You can use createElement and appendChild JavaScript methods to do this. JavaScript. Copy Code. <div id= "dynamicCheck" > <input type= "button" value= "Create Element" onclick= "createNewElement ();" /> </div> <div id= "newElementId" >New inputbox goes here: </div>. JavaScript. ==========. JavaScript. 2. I'm trying to dynamically create a table of input fields (two per field) that I will then send off to a Python script. Here's the expected behaviour: User chooses "manual entry," specifies rows, columns, of table, clicks button. Table is printed with two input fields per cell (e.g.: A (i,j), B (i,j) ), user fills in all fields, hits button.
To access form fields, you can use DOM methods like getElementsByName(), getElementById(), querySelector(), etc. Also, you can use the elements property of the form object. The form.elements property stores a collection of the form elements. JavaScript allows you to access an element by index, id, or name. Input Text Object Properties. Property. Description. autocomplete. Sets or returns the value of the autocomplete attribute of a text field. autofocus. Sets or returns whether a text field should automatically get focus when the page loads. defaultValue. Sets or returns the default value of a text field. Jul 30, 2021 - Congratulations, you've built your first web form. It looks like this live:
Sep 01, 2020 - Get code examples like "create input element javascript" instantly right from your google search results with the Grepper Chrome Extension. Nov 18, 2020 - There are many types of input fields, and while getting their value is done similarly in each case, it requires some thought to do well. ... Here is a basic example. It creates a text input field, then prints the contents to the console May 31, 2021 - The value attribute is a DOMString that contains the current value of the text entered into the text field. You can retrieve this using the HTMLInputElement value property in JavaScript. ... If no validation constraints are in place for the input (see Validation for more details), the value ...
6/5/2014 · ----- */ function nameFunction(){ var r = document.createElement('span'); var y = document.createElement("INPUT"); y.setAttribute("type", "text"); y.setAttribute("placeholder", "Name"); var g = document.createElement("IMG"); g.setAttribute("src", "delete.png"); increment(); y.setAttribute("Name", "textelement_" + i); r.appendChild(y); g.setAttribute("onclick", … Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it's specified value. JavaScript function add_feed () is the function which will add Input element dynamically to the working form after clicking in Add new link. Comments inside the function will describe the working of the function. Javascript function validate () is just to show you how you handle the input elements client-side.
Apr 28, 2021 - Please note that the latest <button> element is now recommended over the <input> elements of type button to create buttons. That’s all about dynamically generate an input type=button in JavaScript and jQuery. To make an input field required on the server, mark the field Required in Setup. Input fields set as required on the server are universally required, to be displayed with a red asterisk wherever the input fields are used. For more information, see Require Field Input to Ensure Data Quality in Salesforce help. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
How to Create a Text Box Dynamically in JavaScript. Some call it magic -- the ability to make objects appear suddenly out of nowhere. You can create this kind of magic on your website using a few lines of JavaScript. Text boxes, for example, are good HTML elements to use when learning to make ... Mostly for JavaScript The button input type creates an form button, the value of which is displayed as the text or label on the button. The button input looks identical to the submit, but they are not interchangeable — the button input does not submit the form. For the most part, the button input is used in conjunction with JavaScript. Confirmation Dialog Box. A confirmation dialog box is mostly used to take user's consent on any option. It displays a dialog box with two buttons: OK and Cancel. If the user clicks on the OK button, the window method confirm() will return true. If the user clicks on the Cancel button, then confirm() returns false. You can use a confirmation dialog box as follows.
To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId () method. Now, we need to attach a click event to the button element and set a inputField.value property to an empty string " " .so that when a user clicks on the button, input field ... We will create JavaScript functions (one for each input field whose value is to validate) which check whether a value submitted by user passes the validation. All those functions are called from another function. It sets the focus to the input field until the user supplies a valid value. This effect is impossible to mimic with any previous JavaScript technique. ... When you hit 'Send form' the form is sent to a script that lists the parameters it has received. This is to check whether the generated fields are really sent to the server. Unfortunately it turns out that Explorer ...
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. formData.append(name, value) - add a form field with the given name and value, formData.append(name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem, formData.delete(name) - remove the field with the ... JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
The addButton variable selects the add button element. The wrapper variable selects the parent element of input fields. The fieldHTML variable holds the HTML of the new input field. Once the Add button is clicked, it will check maximum input fields limit. Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the < form > element by append () method of JQuery. Finally append the <form> element to the <body> element of the document. This example creates a LOGIN form. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Definition and Usage. The <input> tag specifies an input field where the user can enter data. The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute. The different input types are as follows: <input type="button">. <input type="checkbox">. This tutorial will help user to create basic "Registration Form" using JavaScript. Here we will learn creating HTML elements such as form, label, input etc. using JavaScript, setting attributes for HTML elements, and inserting the elements into the DOM (Document Object Model) as per requirement.The use of an id-selector is done for mapping created form to the required position in the page.A ... If you want to do JavaScript reset on your form fields go with this one line JavaScript code. document.getElementById (selector).reset (); Copy. Some times it becomes very important to reset your form fields, here we explain how it can be done in simple way. We have to catch form by it's ID and apply a javascript reset () function on it.
First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted in the form, validates it again and then sends it as ... edit. Leave a comment. Today, We want to share with you add/remove multiple input fields dynamically with jquery .In this post we will show you Add Remove Multiple Input Fields Dynamically Using Javascript, hear for Dynamically Add Remove Multiple Input Fields with Jquery we will give you demo and example for implement.In this post, we will ... By default, email input fields track the state of the entered text as if we used JavaScript and regex to check the pattern. If you wanted to write the same regex out, it would look like this: If you wanted to write the same regex out, it would look like this:
hi all. I wants to create an html hidden field in javascript and associate it with a form. Can any one tell me how to do this in javascript thnx, raj The <input> HTML element is used to create interactive controls for web-based forms in order to accept data from the user; a wide variety of types of input data and control widgets are available, depending on the device and user agent.The <input> element is one of the most powerful and complex in all of HTML due to the sheer number of combinations of input types and attributes. Jun 29, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
The input text field lets users input string values, but you can use the methods we've seen to pre-populate string values automatically. Using the same input example as we previously used, the following code uses the input prompt to enter the user's name in the "username" text field. Apr 17, 2017 - . ? And what if i also wanted to ... text fields . . ? – Mohammad Usman Apr 13 '11 at 22:58 · I added some code to the example to show appending it to the DOM and adding a CSS class to the dynamically created element. – Zach Apr 13 '11 at 23:25 ... Using Javascript, all you need is document.createElement and setAttribute. var input = ... <input> elements of type="date" create input fields that let the user enter a date, either with a textbox that validates the input or a special date picker interface. The resulting value includes the year, month, and day, but not the time. The time and datetime-local input types support time and date+time input.
2 weeks ago - If omitted (or an unknown value ... is used, creating a plaintext input field. Permitted values are listed in Input types above. ... The input control's value. When specified in the HTML, this is the initial value, and from then on it can be altered or retrieved at any time using JavaScript to access ... Specifies that the input element should be disabled: max: Specifies the maximum value of an input element: min: Specifies the minimum value of an input element: pattern: Specifies the value pattern of an input element: required: Specifies that the input field requires an element: type : Specifies the type of an input … But their elements are part of the DOM like the rest of the page, and the DOM elements that represent form fields support a number of properties and events that are not present on other elements. These make it possible to inspect and control such input fields with JavaScript programs and do ...
Hi everyone i am using yii2 framkework and on based of input provided by user i wants to create input fields. Using some online documents like this i tried to do it but the problem is my button click event is not picking up the jquery. Here is a jsfiddle for it. Not able to replicate my problem exactly but what i want is if user enters 3 in the input field than 3 field should be generated on ...
 Angular Introduction To Forms In Angular
Angular Introduction To Forms In Angular
 Form Field Validation Without Javascript By Fionna Chan
Form Field Validation Without Javascript By Fionna Chan
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
Create An Initialize Operator To Clear An Input Field

Create Dynamic Form Using Php Jquery And Mysql May 2020
 Add Remove Input Fields Dynamically With Jquery Sanwebe
Add Remove Input Fields Dynamically With Jquery Sanwebe
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
 Populate Form Fields With Json Data Json Form Binding Js
Populate Form Fields With Json Data Json Form Binding Js
 How To Create Registration Form With Javascript Validation In
How To Create Registration Form With Javascript Validation In
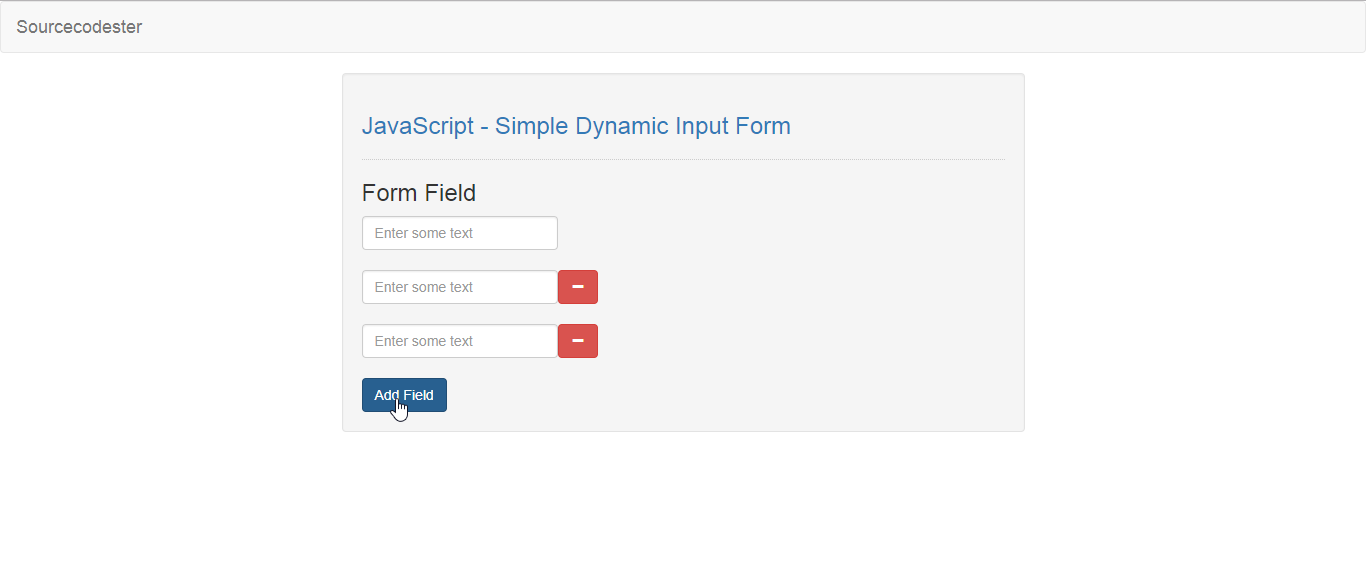
 Javascript Simple Dynamic Input Form Free Source Code
Javascript Simple Dynamic Input Form Free Source Code
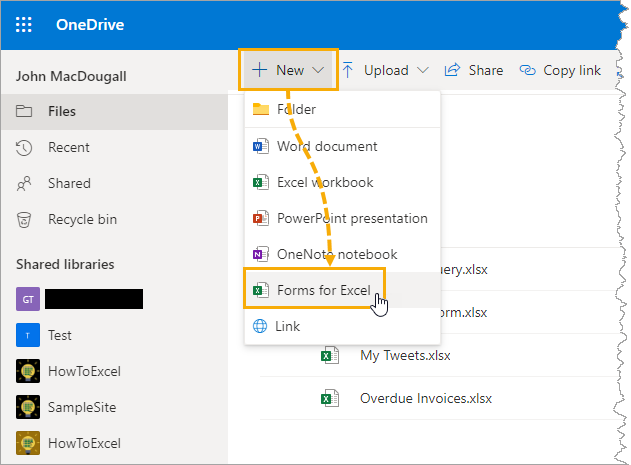
 5 Easy Ways To Create A Data Entry Form In Excel How To Excel
5 Easy Ways To Create A Data Entry Form In Excel How To Excel
 Form Validation Part 1 Constraint Validation In Html Css
Form Validation Part 1 Constraint Validation In Html Css
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 How To Display Form Displaying Only One Input Field Per
How To Display Form Displaying Only One Input Field Per
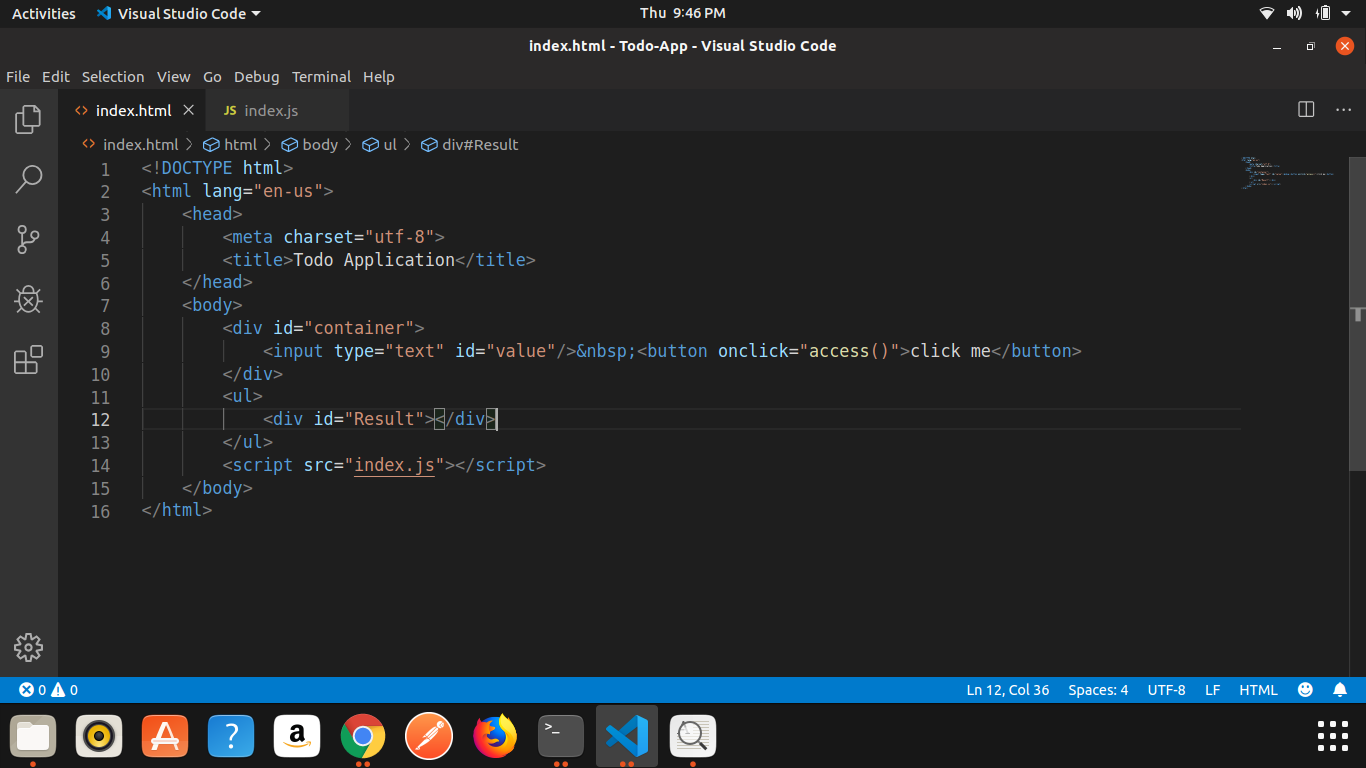
 Todo Application With Html And Javascript By Kishore Ravi
Todo Application With Html And Javascript By Kishore Ravi
 Javascript Practice Adding And Removing Elements Chegg Com
Javascript Practice Adding And Removing Elements Chegg Com

 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
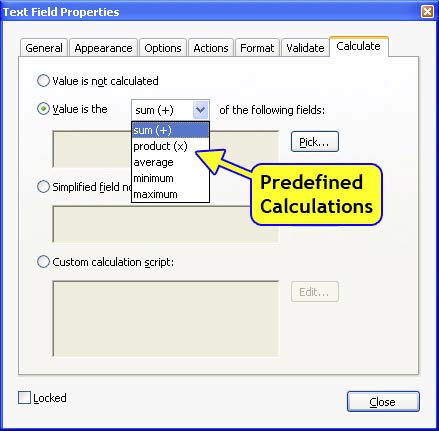
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 Dynamically Save Amp Add New Input Field To Bottom Of Form When
Dynamically Save Amp Add New Input Field To Bottom Of Form When
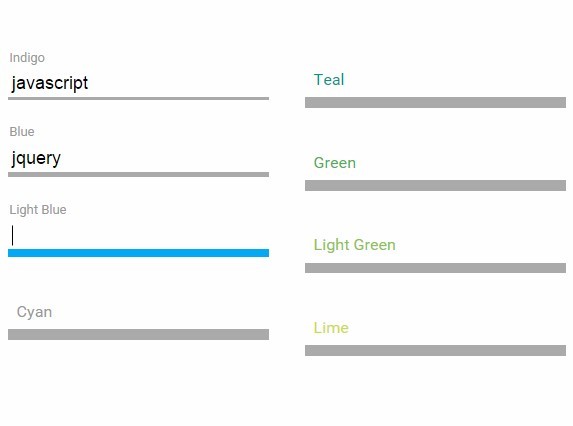
 How To Create Google S Material Design Text Input Field Using
How To Create Google S Material Design Text Input Field Using
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 How To Build And Validate Beautiful Forms With Vanilla Html
How To Build And Validate Beautiful Forms With Vanilla Html
 Jquery Plugin To Create Material Design Text Inputs Polymer
Jquery Plugin To Create Material Design Text Inputs Polymer
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
 How To Reset Lightning Input Field Values On Button Click
How To Reset Lightning Input Field Values On Button Click
0 Response to "34 Javascript Create Input Field"
Post a Comment