34 Javascript Select All Text Input
- Select the content of DIV by ID - Select content of multiple elements with same class This article shows you how to select the content added into HTML elements: input text field, textarea, DIV, and ather html elements. Select text in input and textarea fields It is simple to select the text added into an input text field or into a textarea, just apply the select() method to the input or ... ASP.NET HTML input control JavaScript Jquery jQuery Tips & Tricks Multiline TextBox TextArea TextBox JavaScript to select all text in Asp.Net and HTML TextBox on click or focus JavaScript to select all text in Asp.Net and HTML TextBox on click or focus
 Checkbox Selected Values Clear And Select All Nintex Community
Checkbox Selected Values Clear And Select All Nintex Community
Javascript - textarea and text input select all on Oct 11, 2016 Javascript object.select () can bse used to select full text in textarea and text put fields in HTML. Example - select all in textarea

Javascript select all text input. 1/8/2017 · Selecting all text in HTML text input when clicked (26 answers) Closed 4 years ago. I have the following code for selecting all text inside input field: <input id="userName" class="form-control" type="text" name="enteredUserName" data-ng-show="vm.userNameDisplayed ()" data-ng-model="vm.enteredUserName">. and method to select all text: Reading and copying selected text to clipboard using JavaScript. Updated: Nov 6th, 2015. Ask most developers how to copy the contents of a user selection to clipboard, and they'll mention the need for Flash (hence the popularity of scripts such as Zeroclipboard).However, an adjustment in that thinking is now due with recent improvements in browser support for the key piece of technology in ... Select and Deselect Text Inside an Element Using JavaScript By The Web Flash · November 3, 2015 It is pretty easy to select all text inside an <input> or a <textarea> by using select () method like so: document.querySelector ('#exampleInput').select ();
They fire the "change" event when changed, the "input" event when text is typed, and various keyboard events. These events allow us to notice when the user is interacting with the fields. Properties like value (for text and select fields) or checked (for checkboxes and radio buttons) are used to read or set the field's content. Converting a text input to a select with JavaScript / Published in: JavaScript. Save to your folder(s) Sometimes you need the page dynamically changes a texbox with a dropdown box. On the example below we show you how to perform this work. The first way demonstrates how to do this with remove() and append() jQuery methods and the second shows ... 1/11/2010 · <input type="text" id="userid" name="userid" value="Please enter the user ID" /> When the page displays, the text contains the Please enter the user ID message. However, I found that the user needs to click 3 times in order to select all the text (in this case it is Please enter the user ID).
The HTMLInputElement.select () method selects all the text in a <textarea> element or in an <input> element that includes a text field. To select all text inside an element such as DIV, we can simply use JavaScript document.createRange () method to create a range, and than using range.selectNodeContents () we can set node range (start and end), after which use selection.addRange () to select the range of the element. Consider, we have the following html input field, button element. <input id="place" value="King towers" /> <button id="select">Select Text</button> To select all text present inside a text input field when a button is clicked, first we need to access the above two elements inside a JavaScript by using the document.getElementById () method.
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. This JavaScript function is used to check (select), unselect (uncheck) all checkboxes, in this example we will check all checkboxes by clicking Select All button and unselect by clicking on Unselect All button. There are two JavaScript functions which will be called on both button click events. How to select all text in HTML text input when clicked using JavaScript? How to select text nodes using jQuery ? How to get the child element of a parent using JavaScript ? How to Check if an element is a child of a parent using JavaScript? How to check if an element has any children in JavaScript ? How to apply style to parent if it has child ...
There may be a need to find out the text selected/highlighted by the user. It can be done very easily using the window and document objects and their properties. Handling selected text is different for different browsers. The ways to get selected text are shown below: Example-1: By using window.getSelection property The switch statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. Use switch to select one of many blocks of code to be executed. This is the perfect solution for long, nested if/else statements. The switch statement evaluates an expression. Yes, select text box with JavaScript using the select () method. At first, let us create an input text − Enter your Name:<input type="text" id="txtName" value="John"> <br> <button type="button" onclick="check ()">Select Text Box</button> Now, let us select the text box on button click −
26/5/2020 · The HTMLInputElement.select() method selects the entire text in a <textarea> element or <input> element that includes a text field. But it becomes impossible to place the cursor at a desired point after focus. Here is another solution that combines all text selection on focus and as well as allows selecting a specific cursor point after focus: We'll build a small application that allows users to add a new option from the value of an input text and to remove one or more selected options: First, use the querySelector () method to select elements including the input text, button, and selection box: Second, attach the click event listener to the btnAdd button. The select () method is used to select the contents of a text field.
input.select () - selects everything in the text control (can be textarea instead of input), input.setSelectionRange (start, end, [direction]) - change the selection to span from position start till end, in the given direction (optional). Hi I have a textarea with code text in it, and would like to have a link or button which when the user clicks on it, it will select ALL the code and copy it to the clipboard at the same time... You can change an input element's type, from text to password, or hidden to text for example, dynamically using JavaScript.
Im looking for a piece of code that can be used to select all input text fields and then disable and enable them at will. Here is a javascript function that will enable or disable all input text fields: function setInputTextEnabled(isEnabled) { inputArray = document.getElementsByTagName("input"); for (var … Value is available as input.value, textarea.value, select.value, etc. (For checkboxes and radio buttons, use input.checked to determine whether a value is selected.) For <select>, one can also get the value by the index select.selectedIndex or through the options collection select.options. These are the basics to start working with forms. By default, when a user clicks a text input field in an HTML form the cursor is positioned in the text input but the text is not selected. Using jQuery's select() function it's easy to make the text be selected when clicking into the field.
A string defining how the selection should be set after the text has been replaced. Possible values: "select" selects the newly inserted text. "start"moves the selection to just before the inserted text. "end" moves the selection to just after the inserted text. "preserve" attempts to preserve the selection. This is the default. Text Field autocomplete Example: 5. TextField focus and select all: 6. Show TextField value in Dialog: 7. TextField focus, blur, and click action: 8. Display textfield value in new page: 9. JavaScript Loan Calculator: 10. Another TextField jump : 11. TextField get Focus and clear content: 12. Validate an input field with minimum and maximum ... Sometimes you simply don't need a directive, plugin or custom component.. "Tip #11 Auto select input text on focus" is published by Marcos Neves in vuejs-tips.

 Angular 10 9 8 Ngselect With Single Multiple Selection And
Angular 10 9 8 Ngselect With Single Multiple Selection And
 Reference Block Elements Slack
Reference Block Elements Slack
 Display Select2 As Plain Input Text Stack Overflow
Display Select2 As Plain Input Text Stack Overflow
Select Form Disabled Form Element Input Disabled In Jquery
 How To Select All Checkboxes Using Javascript Javatpoint
How To Select All Checkboxes Using Javascript Javatpoint
 Select Multiple Dates In Jquery Date Picker
Select Multiple Dates In Jquery Date Picker
 Autocomplete Textbox With Multiple Selection Using Jquery In
Autocomplete Textbox With Multiple Selection Using Jquery In
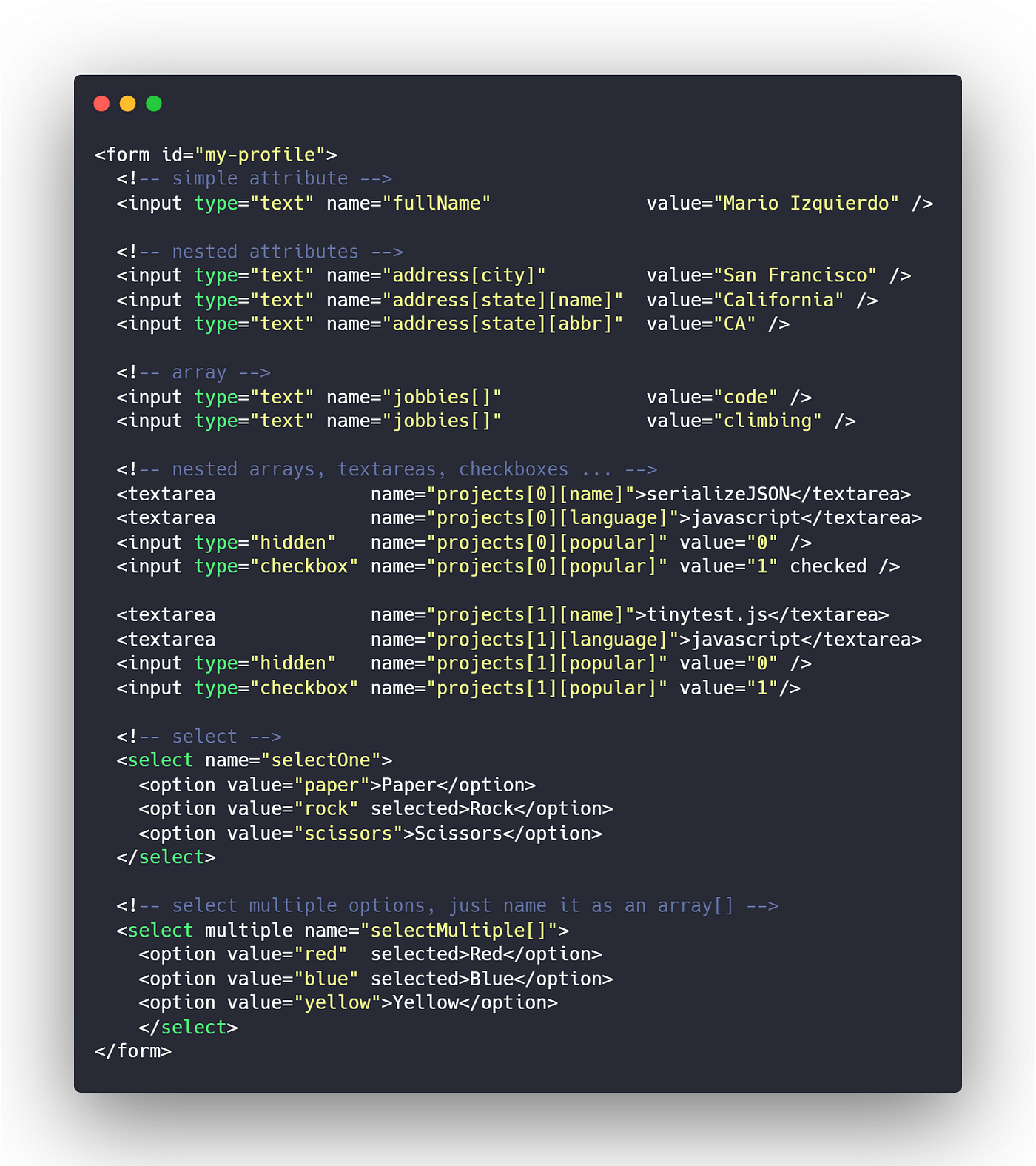
 How To Serialize Html Form To Json By Francis Mwakatumbula
How To Serialize Html Form To Json By Francis Mwakatumbula
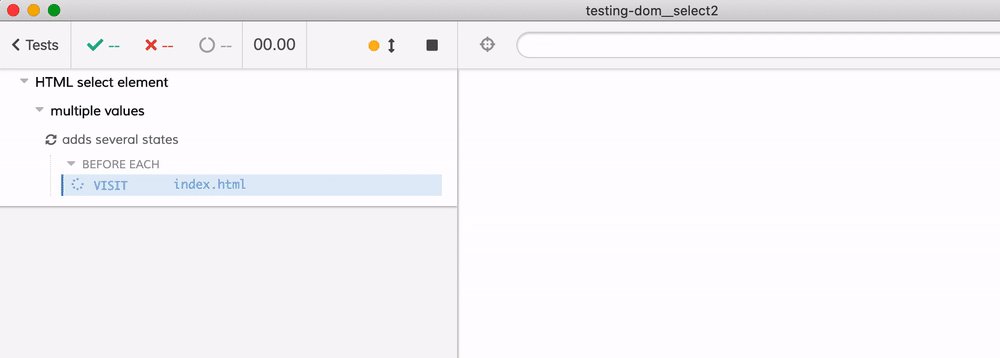
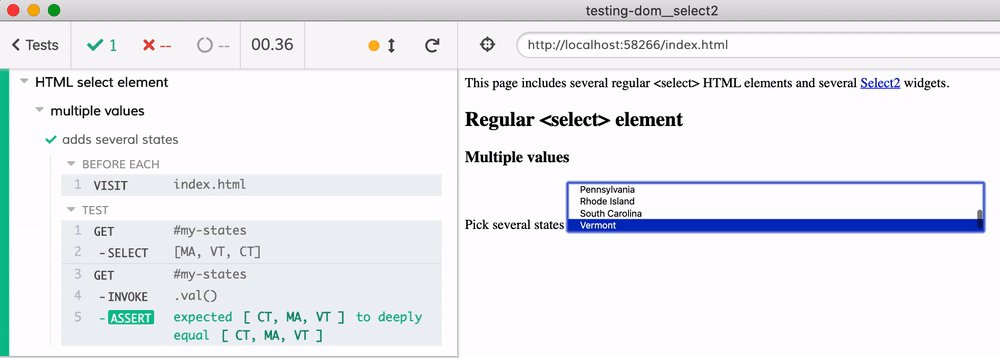
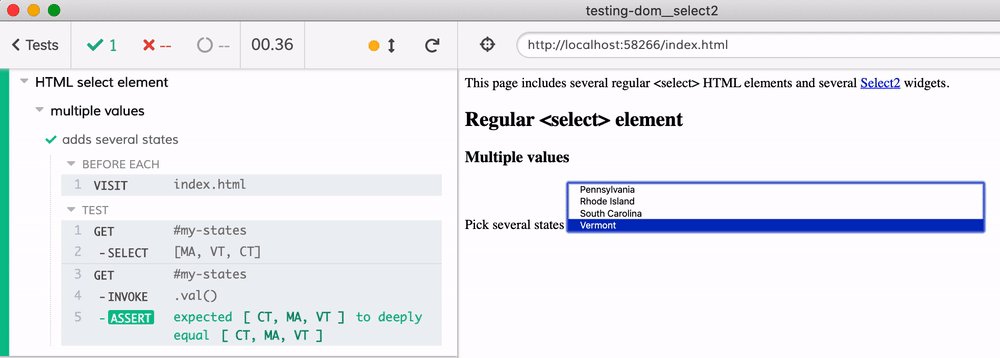
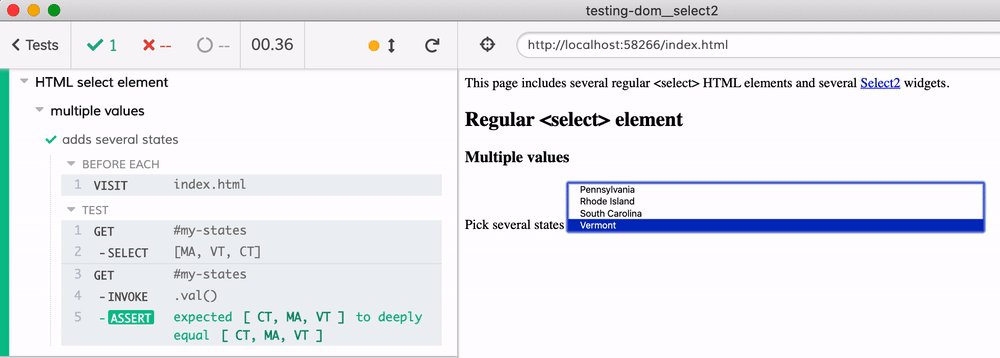
 Working With Select Elements And Select2 Widgets In Cypress
Working With Select Elements And Select2 Widgets In Cypress
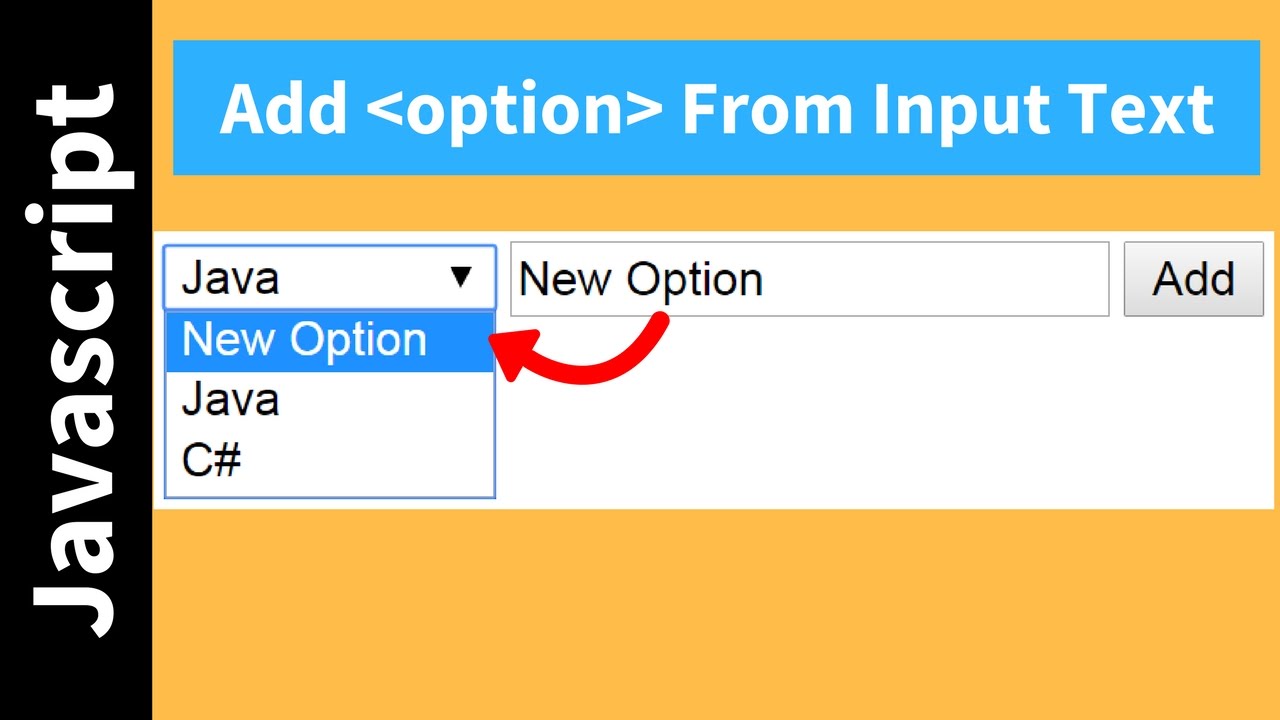
 How To Add Option To Select Tag From Input Text Using Javascript With Source Code
How To Add Option To Select Tag From Input Text Using Javascript With Source Code
 Awesome Input Ui Examples Uiexample
Awesome Input Ui Examples Uiexample
 Javascript On Submit From Multiple Select Stack Overflow
Javascript On Submit From Multiple Select Stack Overflow
 How To Select All Text In Html Text Input When Clicked Using
How To Select All Text In Html Text Input When Clicked Using
Choices Js Alternatives Javascript Autocomplete Libhunt
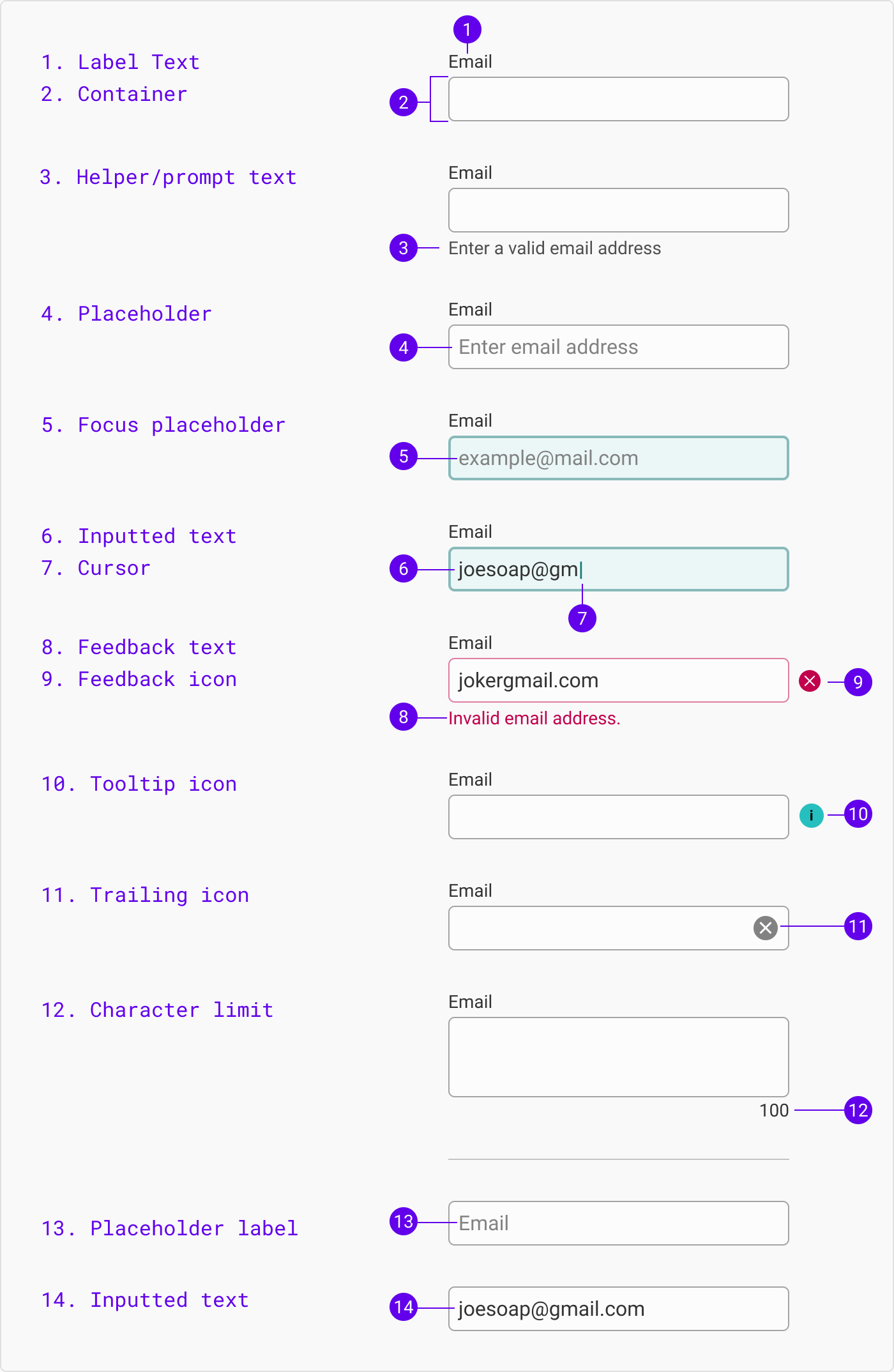
 Ui Cheat Sheet Text Fields Apart From Buttons Text Fields
Ui Cheat Sheet Text Fields Apart From Buttons Text Fields
 So You Need To Fill A Dropdown Dynamically Css Tricks
So You Need To Fill A Dropdown Dynamically Css Tricks
 Jquery Plugin To Select Multiple Items From A Dropdown List
Jquery Plugin To Select Multiple Items From A Dropdown List
 Js Select All The Checkboxes Finereport Help Document
Js Select All The Checkboxes Finereport Help Document
 Floating Title Or Placeholder Text Input Field React Native
Floating Title Or Placeholder Text Input Field React Native
 Webform Module Provides Optional Support For Choices Js
Webform Module Provides Optional Support For Choices Js
 Workarounds Manipulating A Survey At Runtime Using
Workarounds Manipulating A Survey At Runtime Using
 Choices Js Configurable Selectbox Text Input Plugin
Choices Js Configurable Selectbox Text Input Plugin
 Js Select All The Checkboxes Finereport Help Document
Js Select All The Checkboxes Finereport Help Document
 Get The Name Size And Number Of Files From Multiple File
Get The Name Size And Number Of Files From Multiple File
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 How To Make Multiple Select Combine With Input Text Stack
How To Make Multiple Select Combine With Input Text Stack
 How To Select All Text In Html Text Input When Clicked Using
How To Select All Text In Html Text Input When Clicked Using



0 Response to "34 Javascript Select All Text Input"
Post a Comment