30 How Does Javascript Enhance The Capabilities Of Html
JavaScript is an integral part of practically every webpage, mobile app and web-based software. While JavaScript's client side scripting capabilities can make applications more dynamic and engaging, it also introduces the possibility of inefficiencies by relying on the user's own browser and device. HTML (the Hypertext Markup Language) and CSS (Cascading Style Sheets) are two of the core technologies for building Web pages. HTML provides the structure of the page, CSS the (visual and aural) layout, for a variety of devices. Along with graphics and scripting, HTML and CSS are the basis of building Web pages and Web Applications.
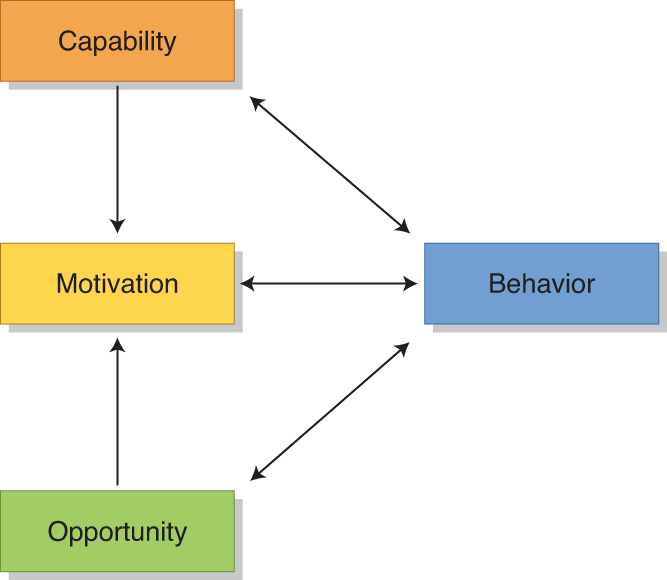
 Sustained Behavior Change Is Key To Preventing And Tackling
Sustained Behavior Change Is Key To Preventing And Tackling
A JavaScript workflow designed to progressively enhance sites in a qualified manner. - GitHub - filamentgroup/enhance: A JavaScript workflow designed to progressively enhance sites in a qualified m...

How does javascript enhance the capabilities of html. The ASP Browser Capabilities component creates a BrowserType object that determines the type, capabilities and version number of a visitor's browser. When a browser connects to a server, a User Agent header is also sent to the server. This header contains information about the browser. The BrowserType object compares the information in the ... JavaScript enhances the capabilities of HTML very much. HTML is a super basic programming language and is very ancient compared to JavaScript. HTML can only do so much then there is JavaScript which is an object based language that enhances HTML very much. with JavaScript you can make an object, ... It can be used with those aforementioned form elements or even HTML elements like an unordered list. jQuery Form Plugin. Upgrade your standard HTML forms to use AJAX with the jQuery Form Plugin. The plugin features lots of options to allow you to take full control over how form data is submitted. Great Forms = Great UX
4. Support for objects. Javascript is an object oriented language. However, the way javascript handles objects and inheritance is bit different from conventional object oriented programming languages like Java. Due to this, javascript supports most of the object oriented concepts while being simple to learn and use. jQuery is a light-weight JavaScript library that allows programmers to easily and quickly add enhancements to the appearance and behaviors of their web pages. jQuery’s syntax is concise and makes use of variables in the form of CSS selectors as a way of connecting an effect with any targeted element of the DOM, be it a unique element (id), or set of elements (class), or arbitrarily chosen. JavaScript security is related to investigating, preventing, protecting, and resolving security issues in applications where JavaScript is used. Most common JavaScript vulnerabilities include Cross-Site Scripting (XSS), malicious code, Man-in-the-middle attack and exploiting vulnerabilities ...
As with HTML and CSS, you can ensure better quality, less error-prone JavaScript code using a linter, which points out errors and can also flag up warnings about bad practices, etc., and be customized to be stricter or more relaxed in their error/warning reporting. Adding interactivity and animations to a design doesn't have to be complicated or make the website inaccessible when you use modern Web standards. In this article, we’ll explore several examples and theories that employ CSS, HTML, SVG, the `canvas` element and JavaScript. HTML stands for Hyper Text Markup Language. HTML is the standard markup language for creating Web pages. HTML describes the structure of a Web page. HTML consists of a series of elements. HTML elements tell the browser how to display the content. HTML elements label pieces of content such as "this is a heading", "this is a paragraph", "this is ...
Javascript is an interpreted and high-level programming language with object-oriented capabilities. The programs which are used in Javascript language are known as scripts. These can be written on the HTML page , and also these execute automatically as the page get loads—the purpose of the language embedded in Internet Explorer, Netscape and ... JavaScript can enhance the interfaces HTML gives us. While it is nice to have a text input box you might want to have a combo box allowing you to choose from a list of preset values or enter your own. Using JavaScript, you can enhance a normal input box to do that. Remember the search engine algorithms were written by people trying to interpret language. The Basic Process is: Write well structured HTM L - using header tags to indicate the most critical elements on the page. Use logical tags based on the structure of your information. Lists for lists, headers for major topics.
New Regex features in Javascript make the language much more powerful. Getty. Regular expressions have been part of the programmer's toolkit for a long time, with their creation by Stephen Cole ... 1 day ago - Follow this tutorial to learn how to add JavaScript to HTML. In the beginning we'll give a short overview to JavaScript. Later on, we'll provide a few basic examples that you can try. Read this how to add JavaScript in HTML guide to know more! So there you go, your first step into the world of JavaScript. We've begun with just theory, to start getting you used to why you'd use JavaScript and what kind of things you can do with it. Along the way, you saw a few code examples and learned how JavaScript fits in with the rest of the code ...
jQuery is a light-weight JavaScript library that allows programmers to easily and quickly add enhancements to the appearance and behaviors of their web pages. jQuery’s syntax is concise and makes use of variables in the form of CSS selectors as a way of connecting an effect with any targeted ... Candidates are expected to have at least 100 hours of instruction or hands-on experience with the JavaScript programming language. Candidates should also be familiar with JavaScript features and capabilities, and understand how to write, debug, and maintain well-formed, well documented JavaScript ... HTML is used to put that button in a specific place on your webpage. CSS is used to make that button a bold color that entices your customers to click it. JavaScript is used to make that button add the item on the page to the customer's cart when it is clicked. And that, in a nutshell, is basic web programming.
The Validation of data input within HTML Form data which is being sent to the server can be done using JavaScript. Users can also perform manipulation of data for layers of HTML like moving capability, hiding, change is the interface of HTML codes and writing them separately are some great features of Java Script. JavaScript Features. Now let ... 5/12/2019 · Rich interfaces - JavaScript can be used to create features like drag and drop and components such as sliders, all of which greatly enhance the user interface and experience of a site. Extended Functionality - Developers can extend the functionality of web pages by writing snippets of JavaScript for third party add-ons like Greasemonkey. JavaScript is King The programming language, along with HTML and CSS, is used to build the type of highly interactive websites that customers have come to expect. In addition, JavaScript increase website responsiveness and improves the overall user experience. Developers also prize JavaScript because of its flexibility.
While the total amount of code is more or less the same as if you used a single JavaScript file, it replaces the load time of loading a single large JavaScript file with fractional load times for specific functions and features of your application. You can use a bundler like Webpack to split your code into chunks for app optimization. 15. Aug 16, 2015 - Using Javascript to design progressively enhanced interfaces is probably the most important and misunderstood subject in web development. Find out why and what you can do about it in this article. 11/5/2017 · JavaScript is what animates HTML and CSS, and it’s what brings your website to life. JavaScript can be compared to the body’s ability to perform actions such as walking or talking. So when you add JavaScript to HTML and CSS, it transforms the body from being a beautifully dressed mannequin into a real-life walking talking human being.
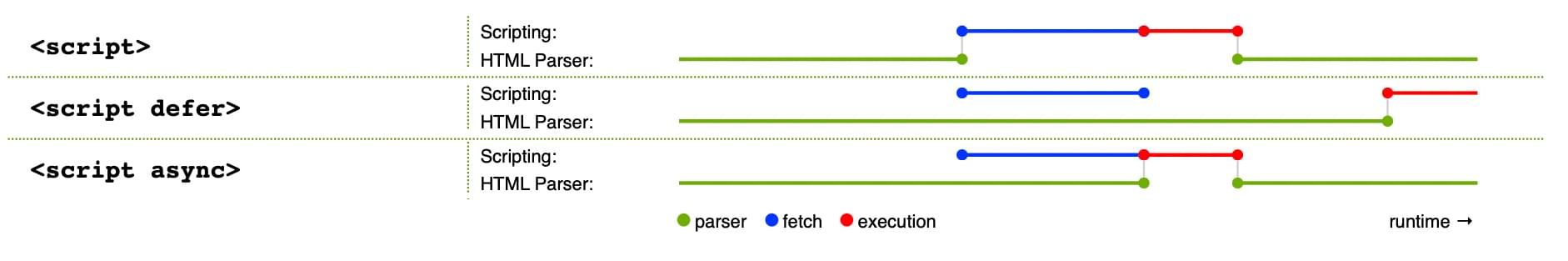
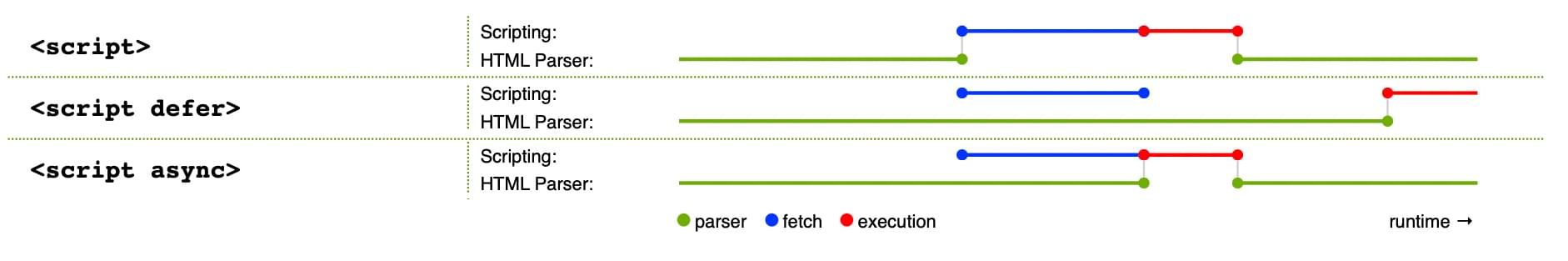
JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the page is rendered. To deliver optimal performance, make your JavaScript async and eliminate any ... JavaScript may become an essential component of your HTML scripts. Through it you may solve at least two typicalproblems of your CGI/HTML approach: validate user input without bothering your http server (thus gaining both in client and server performance) make an efficient use of pop-up windows, as you were used with 5250 screens, but ... JavaScript is used to extend functionality in the websites, The uses range from on screen visual effects to processing & calculating the data on the web pages with ease as well as extended functionality to the websites using third party scripts among several other handy features and it is one of the most popular programming languages.
JavaScript running during the parsing/rendering process can directly output content to the HTML parser via the document.write function. JavaScript running after the parsing/rendering is complete can't do that, of course, but can use the very powerful DOM HTML API to interact with the DOM. Javascript can ALSO be written into you HTML using a special "script" element. Also just like CSS it can also be imported with a "link" element. Also like CSS javascript can find and alter HTML elements by their element, class, or ID selectors. Jan 31, 2013 - As programming languages go, JavaScript is average difficulty. Learn what Javascript is and how to build calculators with it.
JavaScript is a client-side programming language which helps web developer to do Web Application Development and make dynamic and interactive web pages by implementing custom client-side scripts. Developers can also use cross-platform runtime engines like Node.js to write server-side code in JavaScript. In JavaScript, the Document object for the current web page's document is accessed through - you guessed it - document, or window.document. The Document object has the following methods: documentElement This property is the root node of the document, which in the case of HTML or XHTML is always the html element. This code will be processed on the client machine and the HTML page will NOT perform a PostBack to the web-server. Traditionally, client-side scripting is used for page navigation, data validation and formatting. The language used in this scripting is JavaScript. JavaScript is compatible and is able to run on any internet browser.
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML element with id="demo": Jun 26, 2017 - The importance of JavaScript as a web technology can be determined from the fact that it is currently used by 94.5% of all websites. As a client-side programming language, JavaScript helps web… The use of JavaScript is to improve the content and functionality of websites. Businesses such as Miniclip use JavaScript for their website for the gaming applications. The use of a scripting language is that it makes websites more interactive because the page will respond to the users actions instantly.
Javascript is one of the three pillars of web development alongside HTML and CSS. A good web developer should become familiar with all three languages, as they all have their strengths and features unique to web content. HTML code is used to display text and media on a browser; it makes the website appear readable via browsers.
 Typescript Vs Javascript A Lot Has Been Said In General
Typescript Vs Javascript A Lot Has Been Said In General
 Html Introduction Geeksforgeeks
Html Introduction Geeksforgeeks
 How To Crawl Javascript Websites Screaming Frog
How To Crawl Javascript Websites Screaming Frog
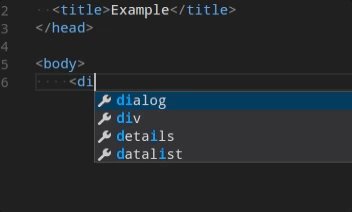
 Html Programming With Visual Studio Code
Html Programming With Visual Studio Code
 How To Build International Phone Number Input In Html And
How To Build International Phone Number Input In Html And
 Reactjs And React Native Overview Amp Pros And Cons Altexsoft
Reactjs And React Native Overview Amp Pros And Cons Altexsoft
 Difference Between Css And Javascript Geeksforgeeks
Difference Between Css And Javascript Geeksforgeeks
 Javascript Can Enhance Your Website Web Design Classes
Javascript Can Enhance Your Website Web Design Classes
 How We Improved Our Core Web Vitals By Migrating To Gatsby
How We Improved Our Core Web Vitals By Migrating To Gatsby
 Progressive Enhancement Wikipedia
Progressive Enhancement Wikipedia
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 The Best Html Editors To Use In 2021 An Extensive Guide
The Best Html Editors To Use In 2021 An Extensive Guide
 Introduction To Web Development With Html Css Javascript
Introduction To Web Development With Html Css Javascript
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
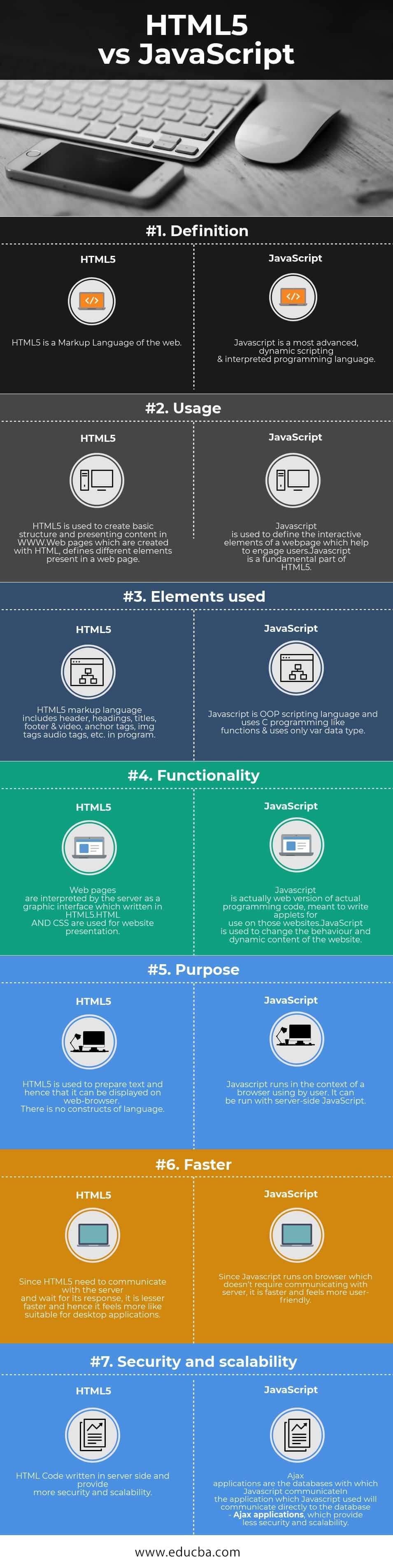
 Html5 Vs Javascript Top 7 Vital Differences You Need To Know
Html5 Vs Javascript Top 7 Vital Differences You Need To Know
 Advantage Gens Java Journey To J 2 Ee
Advantage Gens Java Journey To J 2 Ee
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Html Vs Javascript Top 8 Most Amazing Comparison You Need
Html Vs Javascript Top 8 Most Amazing Comparison You Need
 Programming Foundations With Javascript Html And Css Coursera
Programming Foundations With Javascript Html And Css Coursera
Top 20 Javascript Libraries You Should Know In 2021
 Rendering On The Web Google Developers
Rendering On The Web Google Developers
 Best Javascript Editor 6 Options For You To Choose From
Best Javascript Editor 6 Options For You To Choose From


0 Response to "30 How Does Javascript Enhance The Capabilities Of Html"
Post a Comment