26 How To Create Table Of 2 In Javascript
Apr 07, 2016 - In this article i will show how handle a html table using the javascript and DOM manipulation. The gains of creat and handle the html tabel using js is that all of the tabel structure it´s easy to… Defines a cell in a table <caption> Defines a table caption <colgroup> Specifies a group of one or more columns in a table for formatting <col> Specifies column properties for each column within a <colgroup> element <thead> Groups the header content in a table <tbody> Groups the body content in a table <tfoot> Groups the footer content in a table
 How To Create A Table Dynamically Using Javascript In Html
How To Create A Table Dynamically Using Javascript In Html
25/2/2019 · function generateTableHead (table, data) {let thead = table. createTHead (); let row = thead. insertRow (); for (let key of data) {let th = document. createElement ("th"); let text = document. createTextNode (key); th. appendChild (text); row. appendChild (th);}} let table = document. querySelector ("table"); let data = Object. keys (mountains [0]); generateTableHead (table, data);

How to create table of 2 in javascript. Yep, this is the "alternate" way to generate an HTML table. The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement("table"); Add a new row to the table - row = table.insertRow(); Add cells to the row - cell = row.insertCell(); Oct 27, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Its a Hindi tutorial of create a table in java script. user put the values of rows and columns and get the output in table on browser pages. To remove rows in the table, I'll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I'll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. JavaScript - Function to Display Table of an entered Number In this example we will learn how to print table of an integer number using JavaScript function. In this example we will take an integer value as input through text box and will display table of that number in a paragraph tag.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. createCaption () Creates an empty <caption> element and adds it to the table. createTFoot () Creates an empty <tfoot> element and adds it to the table. createTHead () Creates an empty <thead> element and adds it to the table. deleteCaption () Removes the first <caption> element from the table. Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ...
Using a JavaScript table library saves any developer from manually writing every grueling function. It also reduces the chance of generating errors. Thus, this article provides you with a list of JavaScript table examples that are stunning, functional, responsive, and preferred by leading companies and web developers. Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: <!DOCTYPE html> <html> <head> <meta content="text/html;charset=utf-8" http-equiv="Content-Type"> <title>Create a html table with java script</title> </head> <script ...
I am trying to create a simple times table in a html document using Javascript. This is my code so far: <!DOCTYPE> <html> <head> <title>Table</title> ... This tutorial covers the following topics Create a Row dynamically inside the table from form data Add a Delete button to the added tabl... Aug 12, 2020 - Also please note that createCaption, insertRow and insertCell are only a few of the table-specific methods and I will look at the others in a future article. ... New JavaScript and Web Development content every day. Follow to join our +2M monthly readers.
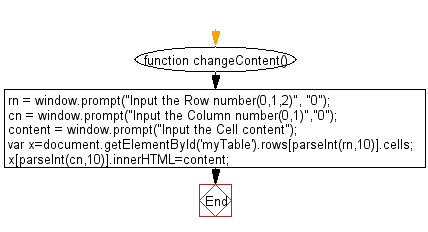
Mar 19, 2011 - A table contains a caption, a thead, any number of tbodies, and a tfoot. If you did not specify a tbody, the DOM will still have one tbody in the tBodies collection, which will contain all of the rows. There are many methods associated with these. Most of those designed to create parts of tables, ... Steps to create the table: Find the 'scoreboard' div with the document method document.querySelector(selectors) . Create an array of strings that holds the header values for the data that you are interested in displaying. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function that creates a table, accept row, column numbers from the user, and input row-column number as content (e.g. Row-0 Column-0) of a cell.
The table creation will be different depending on how the JSON data is formatted. But in essence, it is a 2 steps process to create an HTML table from JSON data: Parse the JSON string into an object first. Loop through the object using a "for" loop and generate the HTML table. Quick Blurb: Generating a Table from an Array in JavaScript, Many people often forget that Vanilla JS has quite a bit of power all on I Generate an HTML table from a 2 Dimensional JavaScript Array? link Welcome to a beginner’s tutorial on how to create a table from an array with Javascript. Apr 24, 2017 - This is a comparison of how to create a simple HTML table with pure "vanilla" JavaScript versus using jQuery. Both examples will create a ta
Example 2: This example sorts the table using the same loop technique but executes the function for both the given columns, as well as in both directions (ascending and descending). The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html. how to create a JavaScript table. So if you are a person who wishes to develop a website, you have to know how to create that properly. how to create a JavaScript table Download Udemy paid courses FREE. We are here to solve your problem. In this article we discuss how to create this elements. Before we start please read the below articles which ...
In this video tutorial, you will learn how to create a table from an array of objects in javascript.Source Code:https://www.fwait /how-to-create-table-fro... Insert a new row element into the table. Iterate over every index (cell) in each array (row) While iterating over the index (cell) add text to the created cell element. Append the compiled table ... Create a Multiplication table with for loop... Create a for loop with int number to contro... Create a multiplication Table using for loo... Create a reversed for loop in JavaScript Create and use optional for loop parts in J... Set loop step to 5 in for loop in JavaScrip... Use break statement to exit for loop in Jav...
Jan 24, 2013 - This JavaScript tutorial has two goals in mind. The first goal is to show you how to generate a dynamic HTML table, rows, and cells. The second the goal is to generate a random number within a range of numbers. Enter an integer: 7 Enter a range: 5 7 * 1 = 7 7 * 2 = 14 7 * 3 = 21 7 * 4 = 28 7 * 5 = 35. In the above example, the user is prompted to enter an integer and also a range for which they want to create a multiplication table. The user enters an integer (here 7) and a range (here 5 ). Then a multiplication table is created using a for loop for ... Javascript Mutipication TableSource Code: http://1bestcsharp.blogspot /2017/01/javascript-multiplication-table.htmlJavascript Tutorials For Beginners ht...
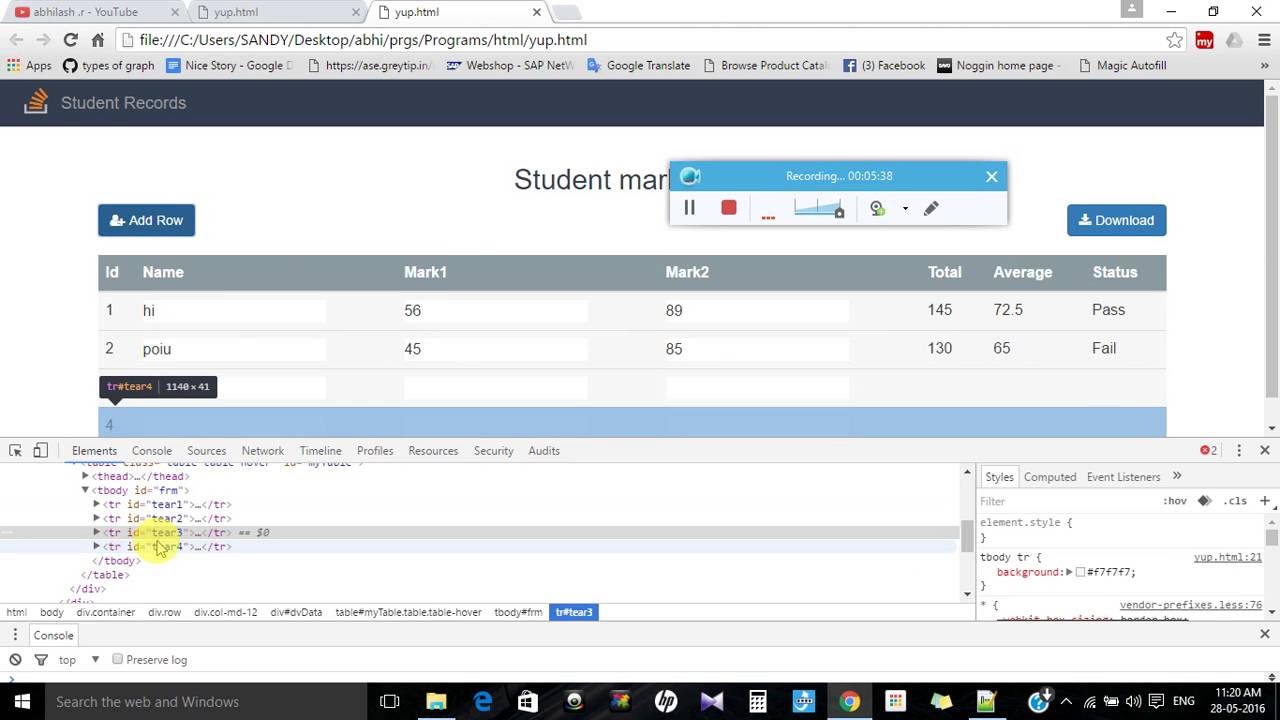
The above video contains the automatic add of new row in a table for students performance report. In next video i will show create a chart using the above da... Save the code above in a file called "demo_create_table.js" and run the file: Run "demo_create_table.js". C:\Users\ Your Name >node demo_create_table.js. Which will give you this result: Connected! Table created. The two-dimensional array is a set of items sharing the same name. The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays.
Learn how to convert JSON data to HTML table dynamically using pure JavaScript also learn to create table rows dynamically using JavaScript. ... In addition, you will learn how you can dynamically create a table in JavaScript using createElement() Method. Note: ... The last (but not the least) way to create a JavaScript object is using the Object.create() method. It's a standard method of JavaScript's pre-built Object object type. The Object.create() method allows you to use an existing object literal as the prototype of a new object you create. 31/1/2013 · function tableCreate() { //body reference var body = document.getElementsByTagName("body")[0]; // create elements <table> and a <tbody> var tbl = document.createElement("table"); var tblBody = document.createElement("tbody"); // cells creation for (var j = 0; j <;= 2; j++) { // table row creation var row = document.createElement("tr"); for (var i = 0; i <; 2; i++) { // create element <td> and text node //Make text node the contents of <td> element // put <td> at end of the table …
This is a vanilla JavaScript version of a Table of Contents I came up with for work. It looks for all the headings in a specified content container and creates IDs for them, then generates the TOC links. I have it adding classes for styling and use nested lists to create a hierarchy.
 How To Create A Simple Table With Json Object In Sapui5 From
How To Create A Simple Table With Json Object In Sapui5 From
 Store Html Table Values In A Javascript Array And Send To A
Store Html Table Values In A Javascript Array And Send To A
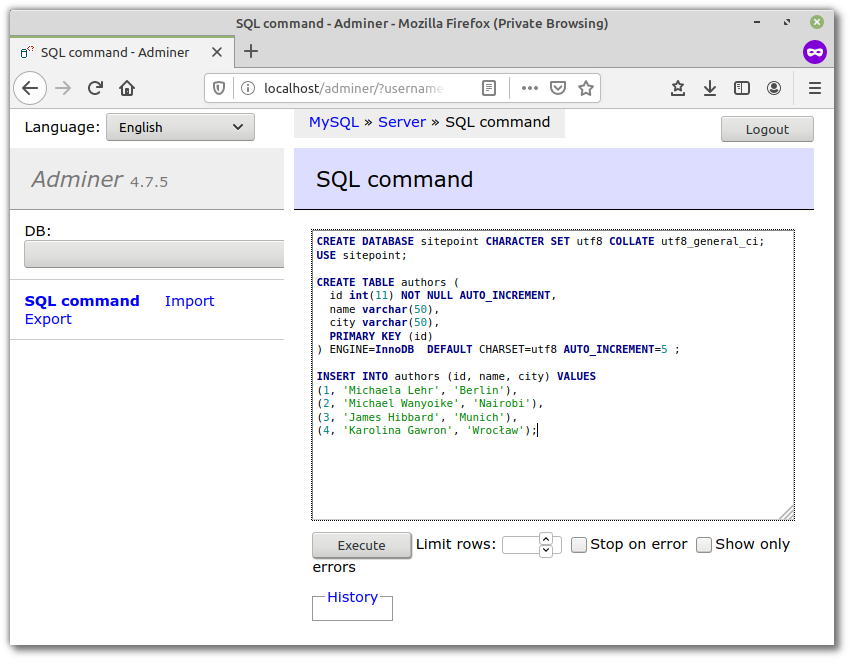
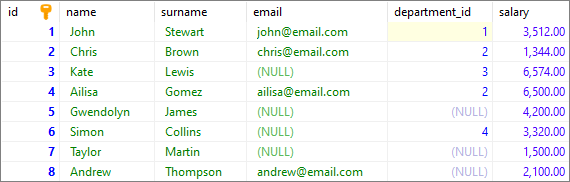
 Using Mysql With Node Js And The Mysql Javascript Client
Using Mysql With Node Js And The Mysql Javascript Client
 Create A Table Dynamically With Javascript
Create A Table Dynamically With Javascript

 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
Nodejs Mysql Create Table W3adda
2 Ways To Create Table From Array In Javascript
 How To Bind Javascript Array To Dynamic Html Table Stack
How To Bind Javascript Array To Dynamic Html Table Stack
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Create Pagination And Filter For Html Table Ligne
Create Pagination And Filter For Html Table Ligne
 To Create The Web Page In Figure 2 The Author Starts With
To Create The Web Page In Figure 2 The Author Starts With
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
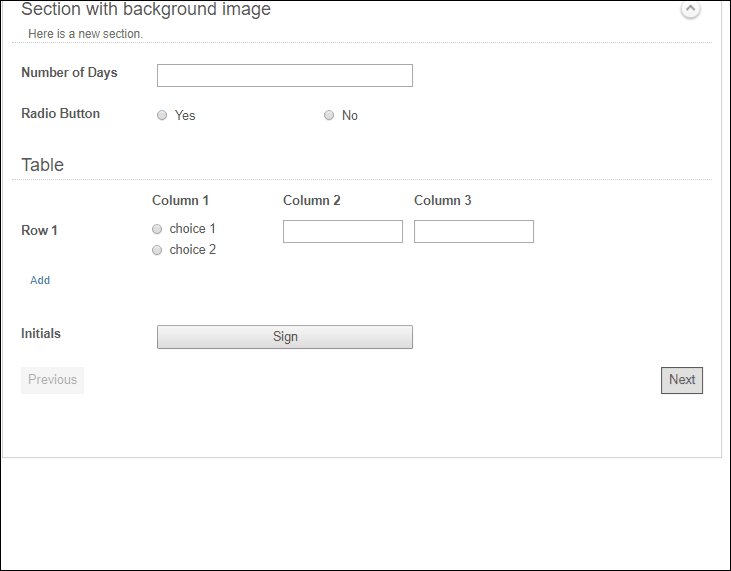
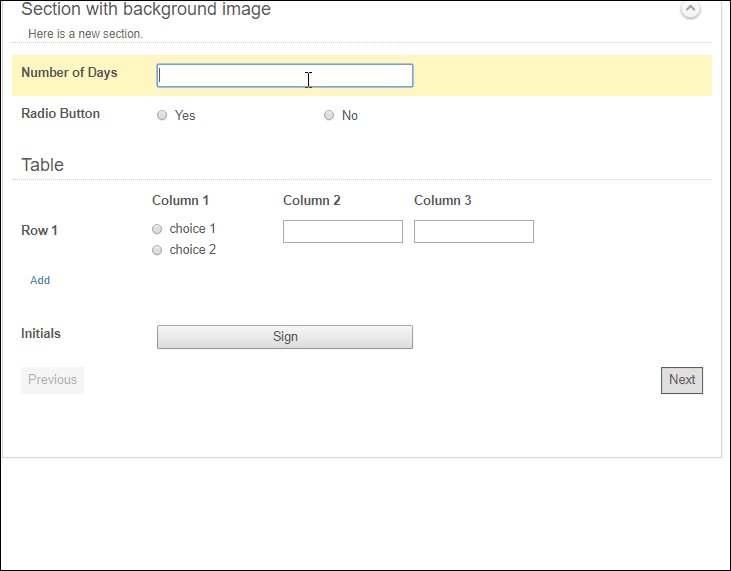
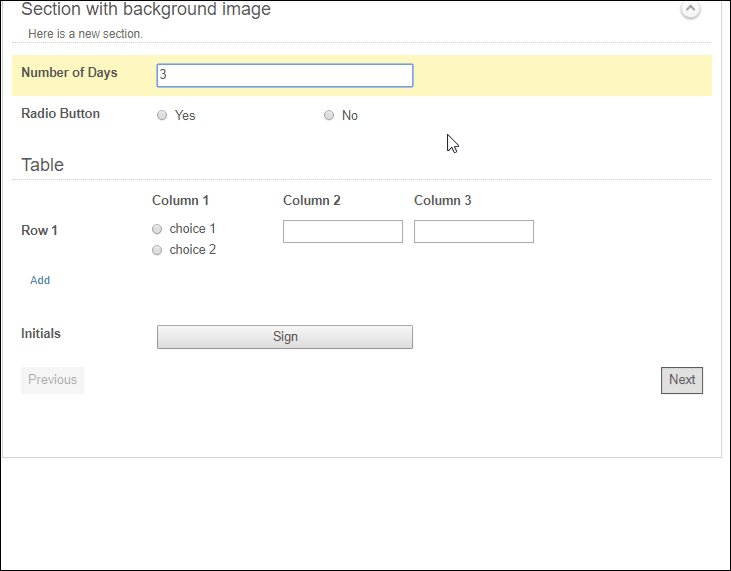
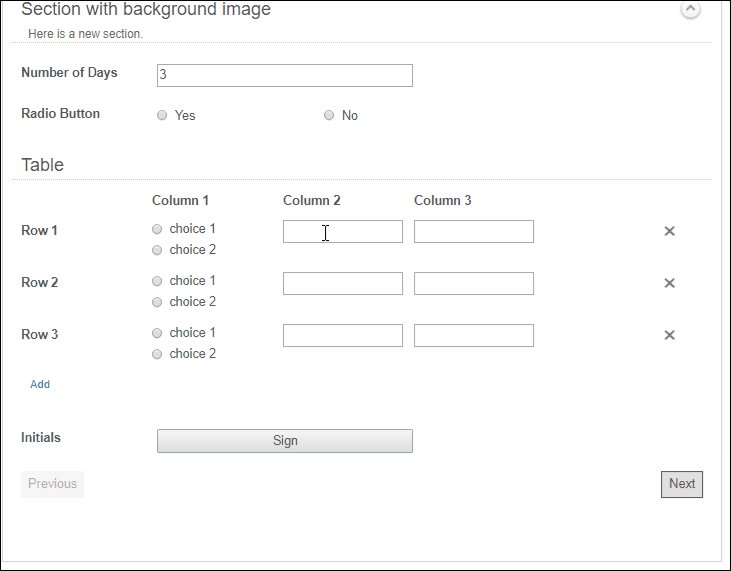
 Customizing Tables With Javascript Laserfiche Forms
Customizing Tables With Javascript Laserfiche Forms
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 How To Create A Multiplication Table In Javascript Stack
How To Create A Multiplication Table In Javascript Stack
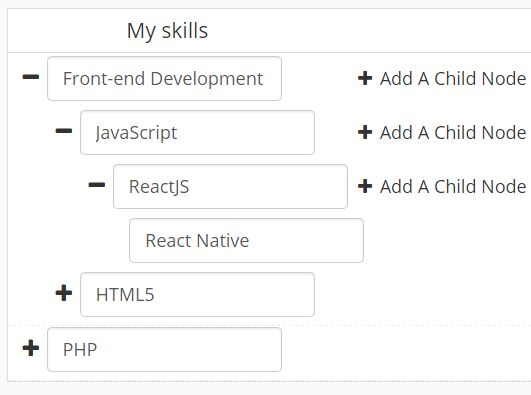
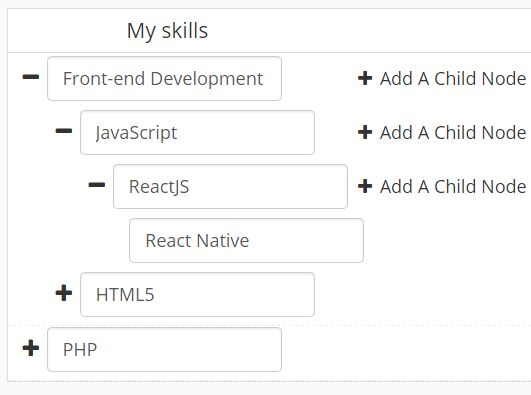
 5 Best Tree Table Plugins In Javascript Jquery Script
5 Best Tree Table Plugins In Javascript Jquery Script
 Create A Searchbar Amp Filter Table Using Javascript Dev
Create A Searchbar Amp Filter Table Using Javascript Dev
 Multiplication Tables Practical Javascript Projects By
Multiplication Tables Practical Javascript Projects By
 How To Populate Html Table From Array Using Javascript With
How To Populate Html Table From Array Using Javascript With
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Create Dynamic Table In Asp Net C Interview Questions
Create Dynamic Table In Asp Net C Interview Questions
 Javascript Dom Create A Function To Update The Content Of A
Javascript Dom Create A Function To Update The Content Of A
 Javascript Array Displaying On A Html Table Javascript
Javascript Array Displaying On A Html Table Javascript
 Node Js Postgresql Create A New Table From The Result
Node Js Postgresql Create A New Table From The Result
0 Response to "26 How To Create Table Of 2 In Javascript"
Post a Comment