27 Calendar Using Javascript Example
Sep 12, 2011 - basic and simple JavaScript calendar code Servlet emp_event.java inserts the data into the database and redirects to viewevent.jsp. Add the Event Description on the particular date and having a link " Click here To Show Event ".. Open a viewevent.jsp in the browser and select Employee Id, date and click on " Show " button.
 Top 5 Best Jquery Scheduler And Events Calendar For Web
Top 5 Best Jquery Scheduler And Events Calendar For Web
The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed.

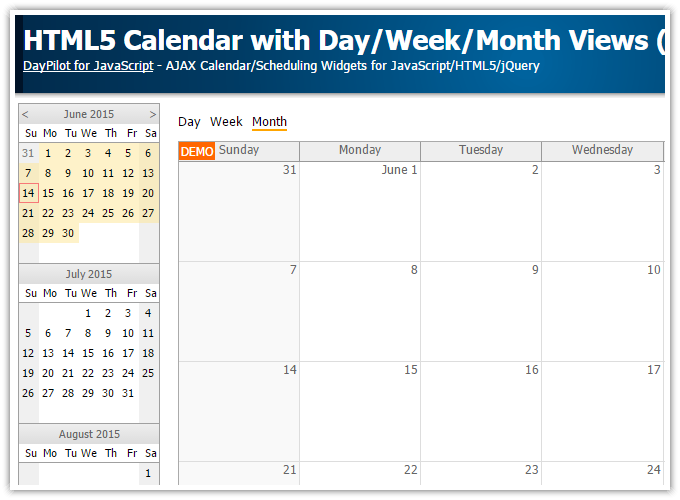
Calendar using javascript example. This is detailed java script code that can use for Calendar or date picker or popup calendar. In the code given below there are three files... 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. Event Calendar for JavaScript Basic tutorial that shows how to set up the event calendar in a simple PHP web application. HTML5 Calendar with Day/Week/Month Views A tutorial that integrates day/week/month views and a navigator for switching the current date (PHP). Category: Date & Time , Javascript , Recommended | August 30, 2021 ... tui.calendar is a powerful, full-featured calendar library used to showcase custom events, schedules, tasks in daily, weekly, and monthly views.
1 week ago - Javascript date picker example with calendar for desktop & mobile. Use it on inputs, form fields or embed it inline on pages. Plain JS api for usage everywhere. Additionally, you can apply different ... for example, by adding a shadow or hiding borders at all. ... Our JavaScript calendar control is included in the Suite UI widget library together with 20+ other UI components. DHTMLX Calendar, as well as the whole Suite, can be used in any projects ... Due to the use of the Express framework, the whole app fitted into several lines. It doesn't execute anything extraordinary and just serves static files from the 'public' directory.. Let's create 'public' directory and unpack the folder 'codebase' from the dhtmlxScheduler package into it (download dhtmlxScheduler Standard Edition).After that, the whole file structure will look ...
Here, I will give a basic idea about Google Calendar API with JavaScript. For example, you could develop a web application to create or display Calendar data, or a desktop application that synchronizes a user's Calendar with an existing desktop application. Your app could be a device that brings the Calendar experience to a new platform. What I'm trying to do: Add events to a google calendar from my site using javascript. What I can't do: Find a good tutorial/walk through/example for the google calendar api. All the documentation I've been able to find links back and forth between v1 and v2 api's, or the v3 api doesn't seem to be client based. In today's fast-paced world, a calendar app to organize your life is a must. Sergey Laptick examines 3 roll-your-own JavaScript calendars & their use cases.
CSS and HTML calendar examples. CSS-only Colorful Calendar Concept. This HTML calendar has an impressive design with an exciting, unique art style and a bright color scheme. It is very practical, for example, you can easily move up and down with just a few quick scrolls and the calendar runs solely on HTML and CSS, without any JavaScript usage. Create Angular Project. Open your command prompt or terminal and just type the below command to create a new Angular project. ng new angular-calendar-example. The above command will create a project for you. The next step is to install the needed library. So open the newly created Angular project in the VS Code Editor. Calendar App Awesome Example with Source Code This is another calendar idea model using JavaScript/JS unlike the previous FullCalendar. By looking at the demo first, you will feel like it is a very simple calendar example with only dates and month in it. Once you click on any of the date, a pop up appears which reminds you of your events.
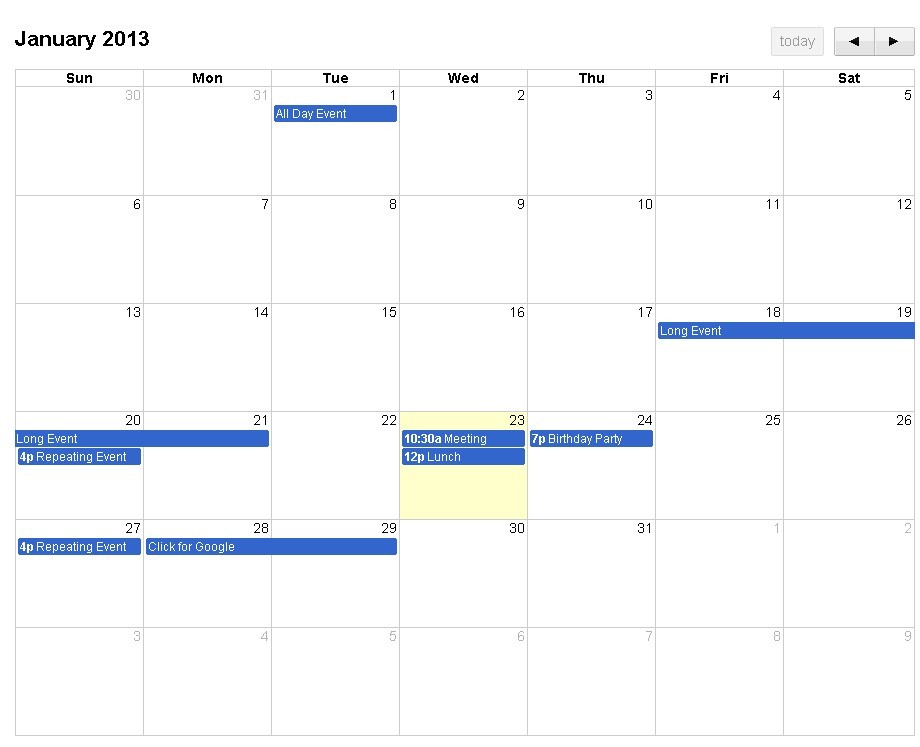
Full-sized, drag & drop event calendar in JavaScript. npm install @fullcalendar/react npm install @fullcalendar/daygrid import React from 'react' import FullCalendar from '@fullcalendar/react' import dayGridPlugin from '@fullcalendar/daygrid' export const DemoApp = => ( <FullCalendar plugins={[dayGridPlugin]} initialView="dayGridMonth" /> ) Welcome to a tutorial on how to create a simple pure Javascript Calendar. Are you looking to develop a calendar web app, without using any server-side scripts? Be it for a commercial project, school project, or just curiosity - You have come to the correct place. Creating a calendar app using Full Calendar, JavaScript, Bootstrap. ... I wanted to use the same calendar object and show that calendar in the left pane and right pane. I didn't want to have to ...
This example demonstrates how to instantiate a simple Calendar, with an initial date setting as of today. The Calendar is preconfigured to show the previous and next month's dates. Learn how to build a calendar in JavaScript using modern date APIs! This is using the platform that I use to teach JavaScript which is https://learnjavascrip... ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Calendar using Javascript code Calendar using Javascript code [Answered] RSS 3 replies
Explanation, the function new Date (year, month, 32) returns the 32nd day after the month started. If we subtract that date from 32, we get the final day of that month. Example, If we pass feb 2018... This tutorial teaches you how to build a JavaScript single-page app that uses the Microsoft Graph API to retrieve calendar information for a user. Tip If you prefer to just download the completed tutorial, you can download or clone the GitHub repository . 6/8/2021 · Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Easy to Use: Dragging and Resizing a Schedule Ready to Use: Default Popups 🎨 Features 🐾 Examples 💾 Install Via Package Manager npm bower Via Contents Delivery Network (CDN) Download Source Files 🛍 Wrappers 🔨 Usage HTML JavaScript Using namespace in browser environment Using module format in node environment 🌏 Browser Support ... Jan 10, 2018 - This was an example of Calendars in Javascript. Download You can download the full source code of this example here: calendar ... Subscribe to our newsletter to start Rocking right now! To get you started we give you our best selling eBooks for FREE! ... This site uses Akismet to reduce spam.
Javascript Calendar - (X)html calendar js script javascript calendar xhtml js calendar script html css calendar year month day date function script make a javascript calendar tutorial - Scripts tutorials Codes-Sources function Javascript Calendar - (X)html calendar js script codes code sources source program web php mysql css javascript html formation The application displays an interactive shift plan, implemented using JavaScript Scheduler component. You can plan shifts for multiple locations/positions. Each day is split into three 8-hour shifts. See all assignments for a selected location. Use drag and drop to move assignments between shifts and employees. So, it is a simple calendar using HTML, CSS, and JavaScript. To download the code click on the following download button.Download. ou may also like, Rock Paper Scissors Game in JavaScript; Metal Text Effect using CSS; CSS Pulse Animation Effect; Cool CSS Button Border Animation on Hover; Bouncing Ball Animation using CSS; Color Changing Shiny ...
Using the Control in your own applications. Two external source files must be included in your web page to take advantage of the javascript popup calendar control. One is a javascript file which defines the functionality of the calendar control, the other is a style sheet which defines the look of the calendar pop up. The Calendar widget is a JavaScript-based calendar that can either be embedded within a page or popup when a trigger element is clicked. It is based very loosely on the Dynarch Calendar, only in the sense that it was used as a base, but has been almost entirely re-implemented. Mar 01, 2017 - For dynamic creation of the calendar, you can use the Javascript API. ... Create a calendar on an HTML element. Throws an error if date does not exist.
Download and try example. Drag & drop is a core feature of the event calendar and it is composed of four sub-features: Click to create events - double click to create events. This can be turned off or set to single click. Drag to create events - tap/click to start creating an event and drag to the desired length. This JavaScript calendar shows users a calendar that also tells you when you entered the page. Also, the current day is highlighted. ... This is a very interesting fascinating JavaScript calendar. It shows you the current month's calendar, and the current day is highlighted! HTML CSS Calendar Examples. Here we have a list of such event calendars that we can use and let out users use them from our website. They have their codes and they are free to use. They are as follows. 1. Simple Calendar with Json Events. Code and Demo. 2. FullCalendar - A JavaScript Event Calendar.
With that in mind, Ada's script displays the last, present, and next month's calendar. Customizable background color and font size. Any-month calendar This unique calendar, constructed using a textarea, enables you to look up the calendar for any month of any year! Use the drop-down menu to select the desired month. Quite exceptional. I needed to use the built-in time function to populate the accurate number of days in a given month and year. After doing some research, I learned that Javascript will return a number that corresponds to a months relative index in a year: i.e. January is 0, February is 1, etc. This can be called using the getMonth() function built-in to Javascript. The calendar supports single, multiple & range selection with mobile & desktop optimized rendering and interaction model. Easily switch between dropdown and calendar view or single and range selection.Enhance the calendar with marked days or labels.. The capabilities like built-in validation, minimum, maximum values, disabled dates are supported by both the scroller and calendar.
45 CSS Calendars. February 22, 2021. C ollection of free HTML and CSS calendar code examples: simple, responsive, event, etc. Update of March 2019 collection. 6 new items. Aug 28, 2016 - As I'm new to HTML + CSS + JS I've been building a calendar (which I think anyone can use as a basis) but would like to get your suggestions on how I could improve my code specifically from the perspectives of: Adherence to best practices in HTML + CSS + JS. ... Browser compatibility. Note: The console logging in the JavaScript ...
Simple Calendar Code Script Download Using Html Javascript Php
 Html5 Event Calendar Scheduler Glink Solution Co Ltd
Html5 Event Calendar Scheduler Glink Solution Co Ltd
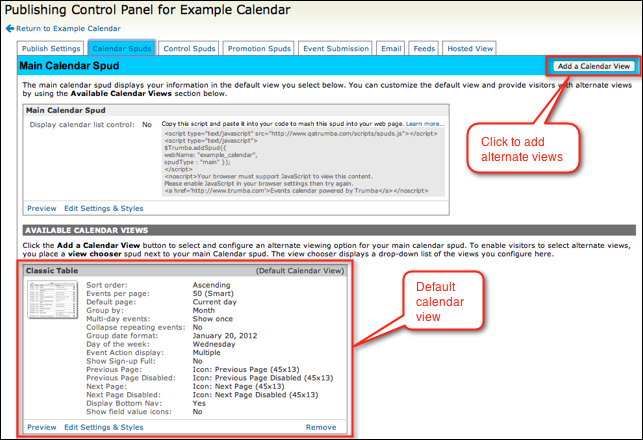
 Trumba Help Main Calendar Views
Trumba Help Main Calendar Views
 Javascript Datepicker Working Of Datepicker In Javascript
Javascript Datepicker Working Of Datepicker In Javascript
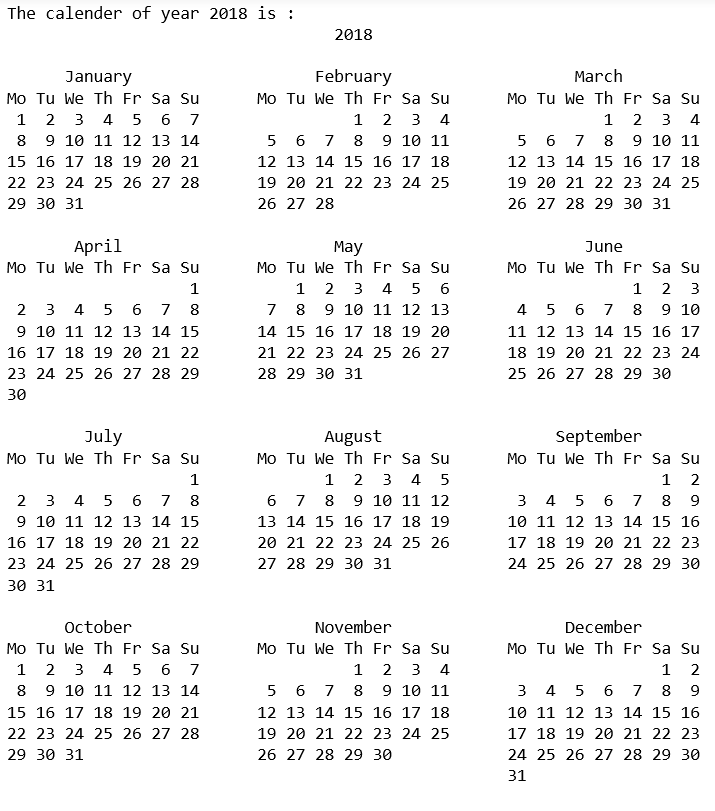
 Python Calendar Module Geeksforgeeks
Python Calendar Module Geeksforgeeks
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog
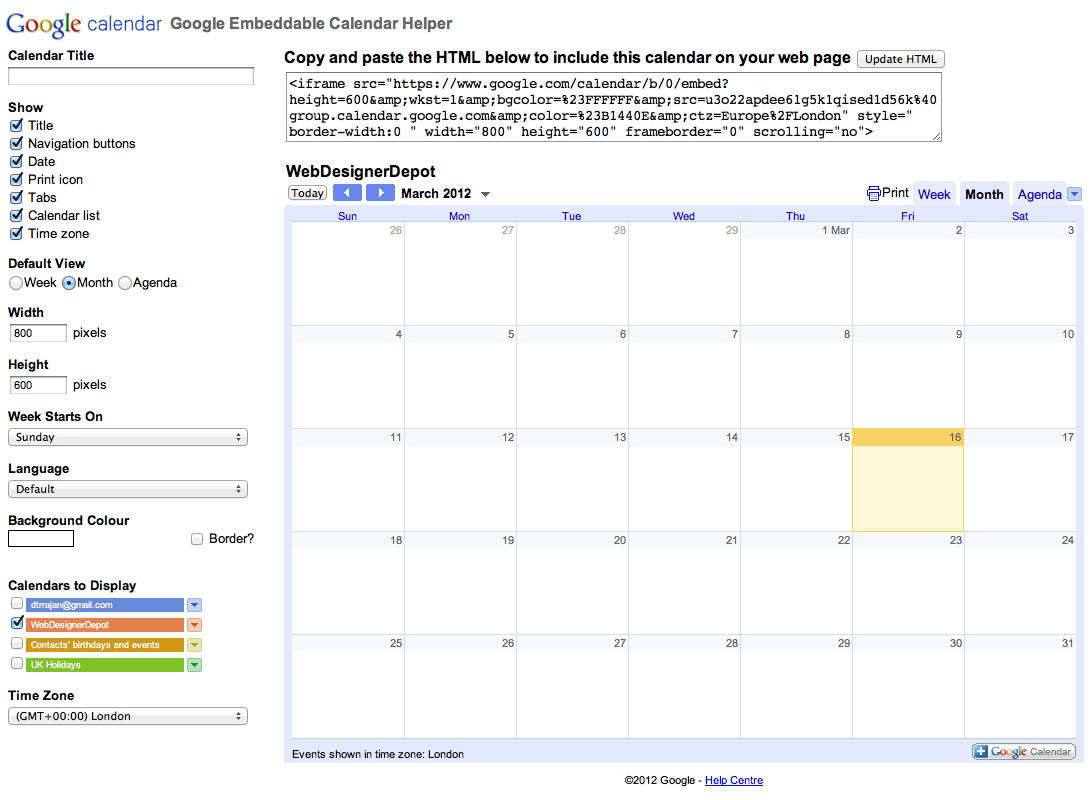
 Integrating Google Calendar With Your Website Webdesigner
Integrating Google Calendar With Your Website Webdesigner
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Tutorial Add A Date Picker To A Bootstrap Form Formden Com
Tutorial Add A Date Picker To A Bootstrap Form Formden Com
 How To Fix Javascript Conflicts E4j Extensions For Joomla
How To Fix Javascript Conflicts E4j Extensions For Joomla
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
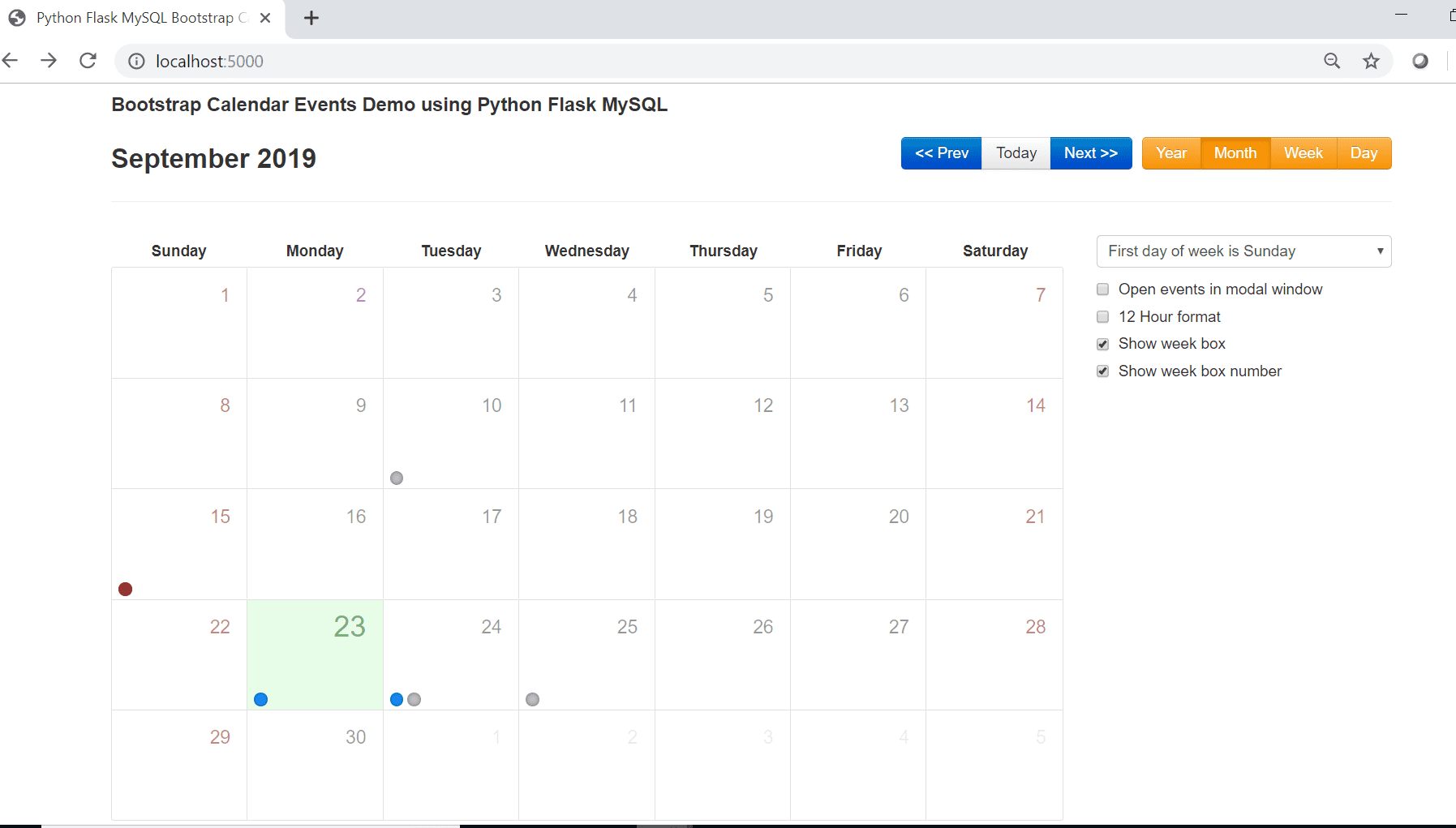
 Bootstrap Calendar Events Demo Using Python Flask Mysql Roy
Bootstrap Calendar Events Demo Using Python Flask Mysql Roy
 Challenge Of Building A Calendar With Pure Javascript By
Challenge Of Building A Calendar With Pure Javascript By
 How To Make A Monthly Calendar With Real Data Css Tricks
How To Make A Monthly Calendar With Real Data Css Tricks
 Tutorial Html5 Event Calendar With Day Week Month Views
Tutorial Html5 Event Calendar With Day Week Month Views
 React Native Calendar Picker Npm
React Native Calendar Picker Npm
Using Event Calendars Events Manager For Wordpress
 30 Javascript Calendar Design Code Examples Onaircode
30 Javascript Calendar Design Code Examples Onaircode
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 Bootstrap 4 Date Picker Examples Tutorial Amp Advanced Usage
Bootstrap 4 Date Picker Examples Tutorial Amp Advanced Usage
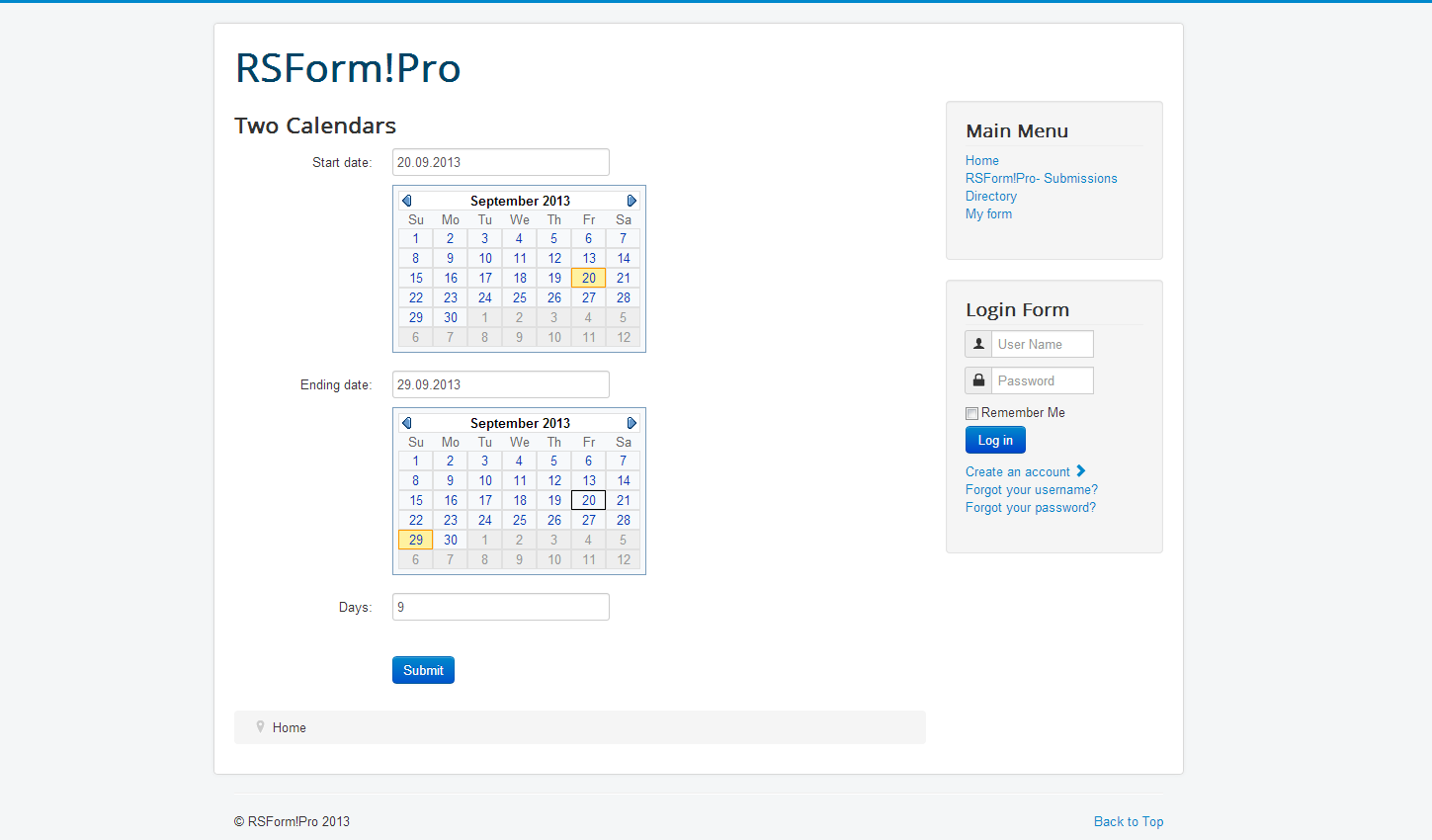
 How To Calculate The Difference In Days Between Two Calendar
How To Calculate The Difference In Days Between Two Calendar
 Dot Net By Vickypedia Jquery Calendar Example
Dot Net By Vickypedia Jquery Calendar Example
0 Response to "27 Calendar Using Javascript Example"
Post a Comment