31 Javascript Vector Graphics Library
Check out demos Read introduction Download version 4.6.0 Source

SVG is an excellent way to create interactive, resolution-independent vector graphics that will look great on any size screen. And the Snap.svg JavaScript library makes working with your SVG assets as easy as jQuery makes working with the DOM.

Javascript vector graphics library. Apr 26, 2021 - At this point, you should have a useful idea of the basics of graphics programming using Canvas and WebGL and what you can do with these APIs, as well as a good idea of where to go for further information. Have fun! A lightweight graphics library with an intuitive graphics API and an SVG renderer. ... Bonsai is a JavaScript graphics library.
Sylvester is a vector, matrix and geometry library for JavaScript, that runs in the browser and on the server side. It includes classes for modelling vectors and matrices in any number of dimensions, and for modelling infinite lines and planes in 3-dimensional space. Did you know that vectors can be added, subtracted and multiplied just like real numbers? Vector libraries are must-haves for crafting collision detection al... Dec 01, 2020 - Javascript frameworks can fulfil a range of functions. Here, we're going to look at some libraries that will help you create stunning graphics. · The browser does offer several high-powered drawing APIs and surfaces. Most notable are the canvas element and scalable vector graphics (SVG).
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. A lightweight JavaScript graphics library with the intuitive API, based on SVG/VML technology. ... javascript svg javascript-library vector-graphics vml google-closure google-closure-library anychart Two.js has a built in animation loop. It is simple in nature and can be automated or paired with another animation library. For more information check out the examples. ... Scalable Vector Graphics Interpreter. This means developers and designers alike can create SVG elements in commercial ...
May 09, 2020 - Most of the developers do not enjoy ... grateful that several libraries available to help you with all of your browser drawing requirements. Most browsers offer few high powered drawing APIs and surfaces. Such as canvas element and scalable vector graphics (SVG).... Aug 23, 2015 - 1.6m members in the javascript community. All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language! Official site for PixiJS, The HTML Creation Engine.
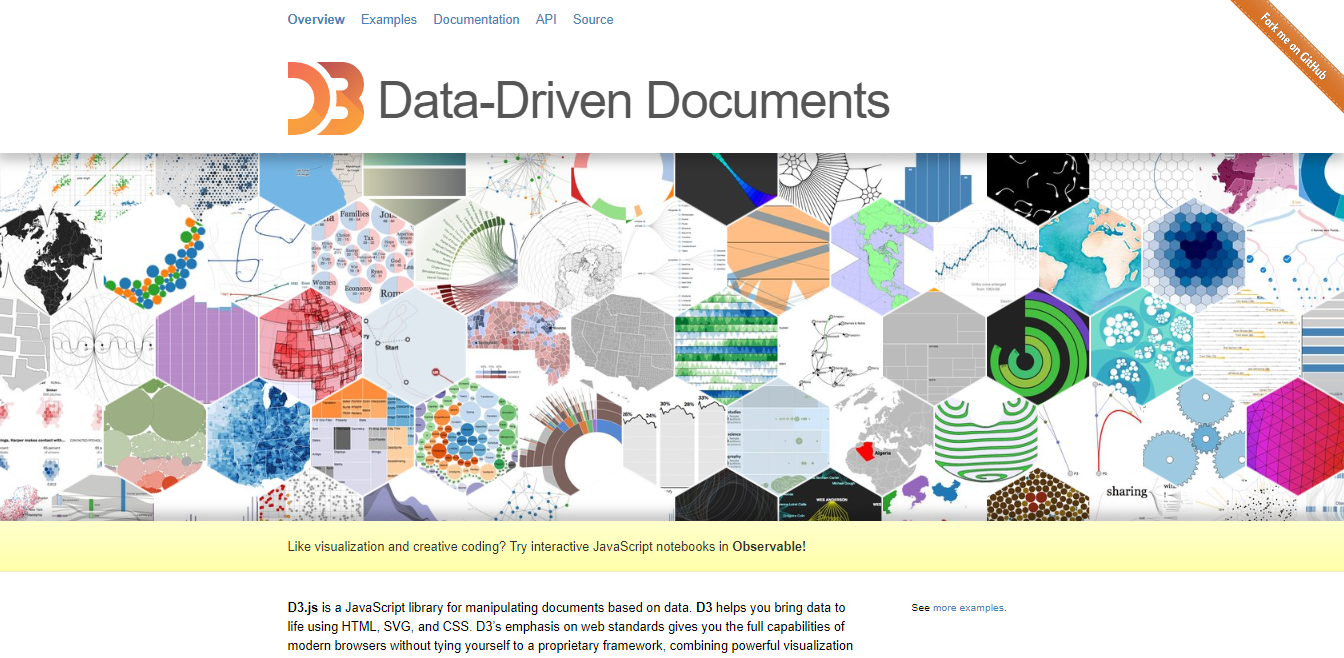
1 week ago - D3.js, Raphael, and Paper.js are probably your best bets out of the 28 options considered. "Great for highly interactive scenes" is the primary reason people pick D3.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision. Math.js is an extensive math library for JavaScript and Node.js. It features big numbers, complex numbers, matrices, units, and a flexible expression parser. Provides a simple 3D vector class. Vector operations can be done using member functions, which return new vectors, or static functions, which reuse existing vectors to avoid generating garbage · The methods add(), subtract(), multiply(), and divide() can all take either a vector or a number ...
A vector library for Javascript. Contribute to chuyue10/vector-js development by creating an account on GitHub. Highly optimized vector/matrix math (using objects) - GitHub - mattdesl/vecmath: Highly optimized vector/matrix math (using objects)
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
Javascript Libraries For Creating Circular Charts
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
 Top Javascript Chart Libraries To Use In 2021 A Brief Review
Top Javascript Chart Libraries To Use In 2021 A Brief Review
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Raphael A Small Library That Simplifies Working With Vector
Raphael A Small Library That Simplifies Working With Vector
 Learning Raphael Js Vector Graphics Dawber Damian
Learning Raphael Js Vector Graphics Dawber Damian
 My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
Github Anychart Graphicsjs A Lightweight Javascript
 Raphael Js Draw Circle Based On Mouse Move Codeproject
Raphael Js Draw Circle Based On Mouse Move Codeproject
 Raphael A Vector Graphics Library For Web Development
Raphael A Vector Graphics Library For Web Development
 6 Essential Javascript Frameworks For Fullstack Developers In
6 Essential Javascript Frameworks For Fullstack Developers In
 Svg Javascript Libraries For Developers Learning Jquery
Svg Javascript Libraries For Developers Learning Jquery
 8 Javascript Libraries To Animate Svg Hongkiat
8 Javascript Libraries To Animate Svg Hongkiat
 Top 10 Graphical Libraries To Use With Javascript Frameworks
Top 10 Graphical Libraries To Use With Javascript Frameworks
 03 Bonsai Js Vector Svg Library Datawarehouse Uk
03 Bonsai Js Vector Svg Library Datawarehouse Uk
 8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
8 Best Free Libraries For Svg Webdesigner Depot Webdesigner
 10 Cool Javascript Drawing And Canvas Libraries Sitepoint
10 Cool Javascript Drawing And Canvas Libraries Sitepoint
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
Konva Javascript 2d Canvas Library
 Data Visualization With D3 Js For Beginners By Uditha
Data Visualization With D3 Js For Beginners By Uditha
 Real Time Vector Graphics Library And Editor For C C Java
Real Time Vector Graphics Library And Editor For C C Java
 Notes From The Book Game Development With Three Js By Isaac
Notes From The Book Game Development With Three Js By Isaac
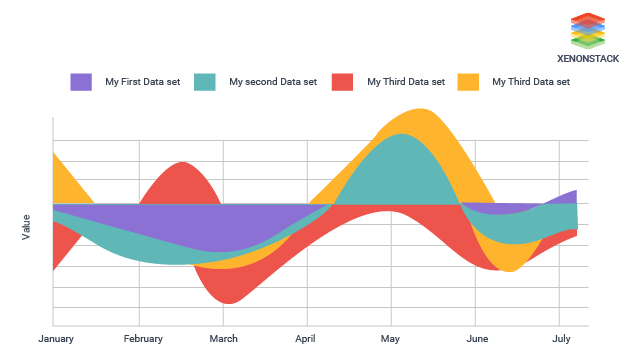
 Best Data Visualization Javascript Libraries To Handle Large
Best Data Visualization Javascript Libraries To Handle Large
 Top 10 Graphical Libraries To Use With Javascript Frameworks
Top 10 Graphical Libraries To Use With Javascript Frameworks
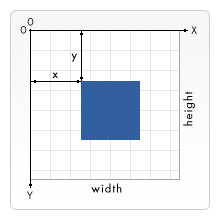
 Drawing Graphics Learn Web Development Mdn
Drawing Graphics Learn Web Development Mdn
 Best Data Visualization Javascript Libraries To Handle Large
Best Data Visualization Javascript Libraries To Handle Large



0 Response to "31 Javascript Vector Graphics Library"
Post a Comment