31 Javascript Local Storage Array Of Objects
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Find the index of the element you wish to remove. If you don't know the index then you could find it from the value with something like. const index = getLocalStorage .findIndex(user => return user == id_of_the_user_to_remove); remove that element from the array. getLocalStorage.splice (index, 1); Save the getLocalStorage back to local storage.
 Creating Favorites List Using Localstorage In React Part I
Creating Favorites List Using Localstorage In React Part I
27/4/2019 · Create an array of objects from LocalStorage. I build an array of objects in Javascript then store that in LocalStorage. I want to now rebuild that when the user returns. I push, update as and when required. So I end up with an array like this: {"items": [ {"name":"Bronze Car","price":2.99,"quantity":1}, {"name":"Paris Delight","price":3.

Javascript local storage array of objects. Storage Object The Storage object of the Web Storage API provides access to the session storage or local storage for a particular domain. This allows you to read, add, modify, and delete stored data items. Storage Object Properties and Methods I know that with localStorage.removeItem(key) I can remove an item by key. If my localStorage were single-dimensional (i.e. localStorage.search_near = 60654), that would be fine. But I have multilevel values. My localStorage.storedAddresses contains json objects: [{ 'storeNumber': '010517', 'zip': '... But you can also store the JavaScript objects in web storage with a little trick. To store objects first stringify it using the JSON.stringify () method, and later parse it with the JSON.parse () when you need retrieve it, as shown in the following example:
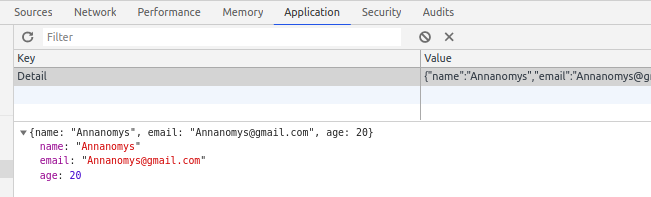
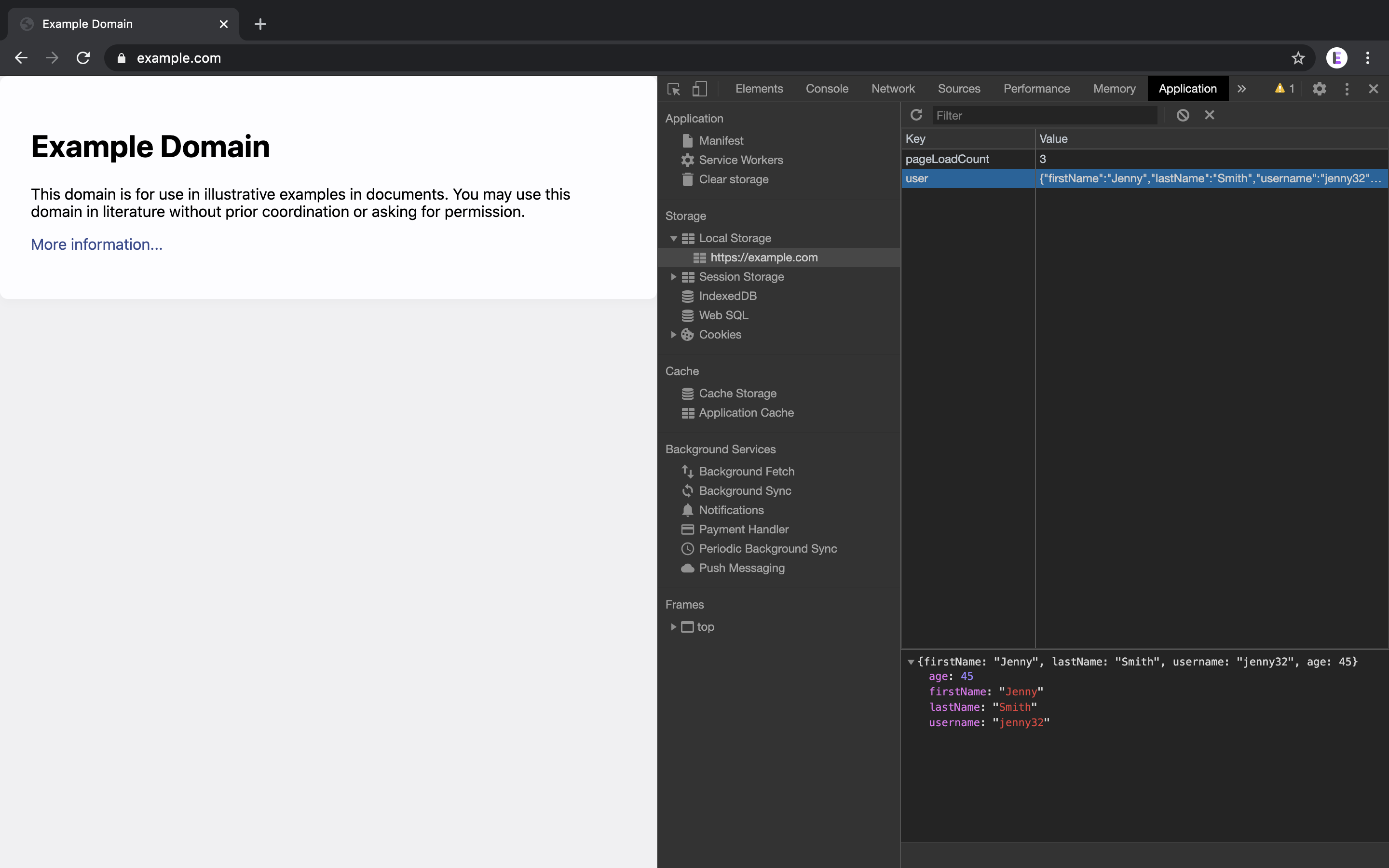
The JavaScript localStorage object HTML5 specification introduces the localStorage as a way to store data with no expiration date in the web browsers. In other words, the data stored in the browsers will persist even after you close the browser windows. The data stored in the localStorage is bound to an origin. Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change. 5/12/2020 · To retrieve the JavaScript object from localStorage, use the getItem() method. You still need to use the JSON.parse() method to parse the JSON string back to an object: // Retrieve the JSON string const userStr = localStorage . getItem ( 'user' ) ; // Parse JSON string to object const userObj = JSON . parse ( userStr ) ; // Print object attributes console . log ( userObj . name ) ; // Alex console . …
Everything's done in JavaScript. It allows for much more data to be saved (10Mb for most browsers). The storage is bound to the origin (domain/protocol/port triplet). That is, different protocols or sub-domains infer different storage objects, they can't access data from each other. Both the storage objects provide same methods and properties: If you want to try out some JavaScript, you can put it in the <script> tag, ... expand the "Local Storage" section in the sidebar, and click on the option that comes up underneath it: ... Getting and setting objects and arrays to localStorage. We may want to save objects or arrays to localStorage. js localstorage save array; javascript local storage object of arrays; javascript local storage of array of arrays; javascript local storage of array; how to store list in localstorage in javascript; storage array localStorage javascript; does local storage return array; use localstorage to store array of objects; array to local storage javascript
Retrieve element from local storage in JavaScript? To retrieve an element from the local storage we have to check whether the browser endorses the local storage or not. Later, we have to set an element in the local storage. At this moment we have to be careful because once the browser is closed, no data will be stored in the local storage. The localStorage Object. The localStorage object provides access to a local storage for a particular Web Site. It allows you to store, read, add, modify, and delete data items for that domain. The data is stored with no expiration date, and will not be deleted when the browser is closed. The data will be available for days, weeks, and years. Both key and value needs to be a string. To store arrays as a key or value you need to encode the array into a JSON string. And while retrieving you need to decode it back to an array. Here is example code. var array = [1, 2, 3]; localStorage. setItem("array", JSON. stringify( array));
Appending data to a localStorage() array. If you're storing collections of data, it might make more sense to use an array. Similar to the example above, we'll first check to see if the item already exists. localStorage() only stores string values. If there's already saved data, we'll convert it to an array. Otherwise, we'll create one. 2/5/2017 · To store the array, do what you're doing: localStorage.setItem("users", JSON.stringify(users)); To get the array: users = JSON.parse(localStorage.getItem("users") || "[]"); Note how that provides a default (empty array) if getItem returns null because we've never stored our users there. To add a user to the array: users.push({id: 1, foo: "bar"}); LocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire. So, data stored in the browser will be available even after closing the browser window.
This post will discuss how to store JavaScript objects in localStorage. The HTML5 localStorage is a recent addition to the standard. With HTML5, you can start using the localStorage.setItem () and localStorage.getItem () to add, change, or fetch data from the local storage. Note that localStorage supports only the keys and values that are string. Hello everyone, This is my very first article on Local Storage. Keep go on with the article. This article will show you the basic things that you can do in Local Storage with React or JS. Also, I… 27/10/2013 · To store arrays as a key or value you need to encode the array into a JSON string. And while retrieving you need to decode it back to an array. const object = { name: 'ayyan', age: 29, number: 03070084689, }; const arr = JSON.parse(localstorage.getItem('key_name')) || []; const data = [arr, ...[object]]; localstorage.setitem(json.strigify('key', data);
Although localStorage is not very popular (due to size browser sizing constraints and lack of consistency), it can still be a great (and fairly cross-browser) way for storing lots of data. About 2.49-4.98MB worth depending on the browser. Check how much your browser can store by using this nifty tool by Nemikor. 14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items. To save arrays or objects using the localStorage API in JavaScript, we need to first stringify the arrays or objects using the JSON.stringify() method, and when we need to retrieve the value we can use the JSON.parse() method. Consider this object, // an object const John = { name: "John Doe", age: 23, };
The limitations of using Local Storage in JavaScript is that you are only able to store data as Strings. In this video, I take you through how to work around... To loop through those items it is as simple as using Object.keys: Object. keys (localStorage).for Each ( (key) => { console.log (localStorage.get Item (key) ); }); This will output the value associated with the current key that we are looping through: Object.keys will work with any object that has a key value pair and in this case, local ... There are multiple ways available to iterate through all keys stored in a localStorage object by using JavaScript. The quickest way is to use the for loop to iterate over all keys just like an array: for (let i = 0; i < localStorage. length; i ++) { const key = localStorage.key( i); console.log(`$ {key}: $ {localStorage.getItem(key ...
The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only. Tip: Also look at the sessionStorage property which stores data for one session (data is lost when the browser tab is closed). Local storage is great for storing data that you want to persist across browser sessions. The way local storage works is by storing data in key and value pairs. To retrieve the data, just pass in the same key associated with what you stored earlier. If all this is news to you, take a few moments and check out my HTML5 Local Storage tutorial first. HTML5 provides the localStorage and sessionStorage objects that let the web page use JavaScript to store data in name and value pairs. In this tutorial, I will show you how to use the local storage using JavaScript with a practical 🔥Todo List example.
 Storing Objects In Html5 Localstorage Stack Overflow
Storing Objects In Html5 Localstorage Stack Overflow
 How To Store Data In Localstorage In Javascript Code Example
How To Store Data In Localstorage In Javascript Code Example
 Add Localstorage To Your Vue App In 2 Lines Of Code
Add Localstorage To Your Vue App In 2 Lines Of Code
 How To Store Data In The Browser Using Javascript
How To Store Data In The Browser Using Javascript
 Creating Favorites List Using Localstorage In React Part I
Creating Favorites List Using Localstorage In React Part I
 Comparing Your On Premises Storage Patterns With Aws Storage
Comparing Your On Premises Storage Patterns With Aws Storage
 In This Exercise You Ll Develop A Contact List Application
In This Exercise You Ll Develop A Contact List Application
 Pushing Json File Into A Localstorage Array Stack Overflow
Pushing Json File Into A Localstorage Array Stack Overflow
 Can We Store Javascript Objects In Localstorage By Dr
Can We Store Javascript Objects In Localstorage By Dr
 Javascript Convert Array To Json Object
Javascript Convert Array To Json Object
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
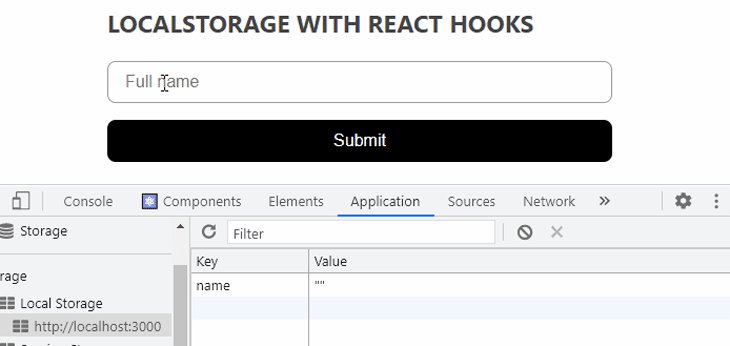
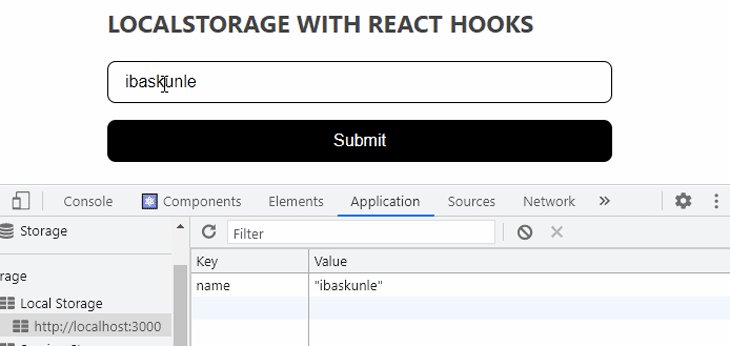
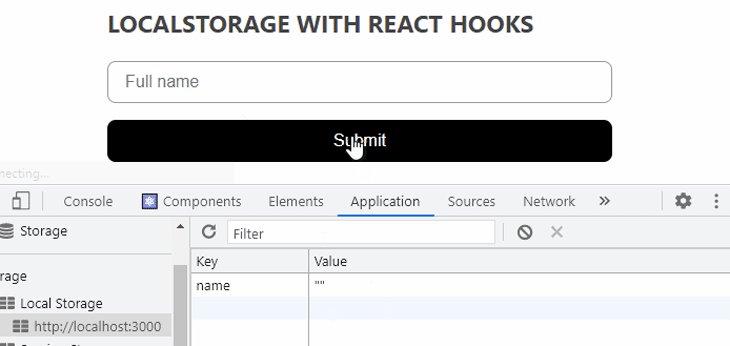
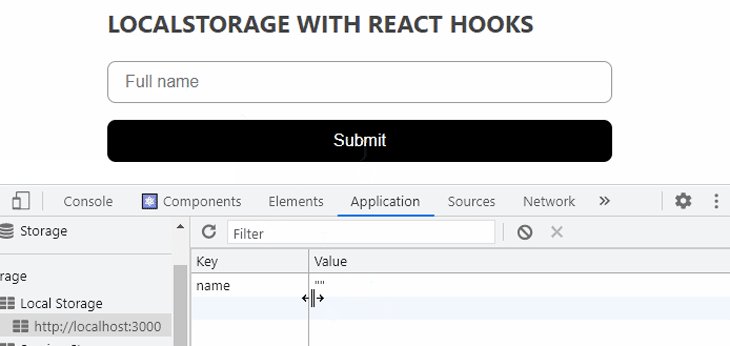
 How To Use Localstorage With React Json World
How To Use Localstorage With React Json World
 Build A React App With Localstorage Api And Hooks
Build A React App With Localstorage Api And Hooks
 Local Storage Vs Session Storage Vs Cookie By Krishankant
Local Storage Vs Session Storage Vs Cookie By Krishankant
 Browser Storage Options And Their State In 2021 By Charuka
Browser Storage Options And Their State In 2021 By Charuka
Github Justinsa Angular Local Storage Service Local
 How To Stock Array In Localstorage In React Js Code Example
How To Stock Array In Localstorage In React Js Code Example
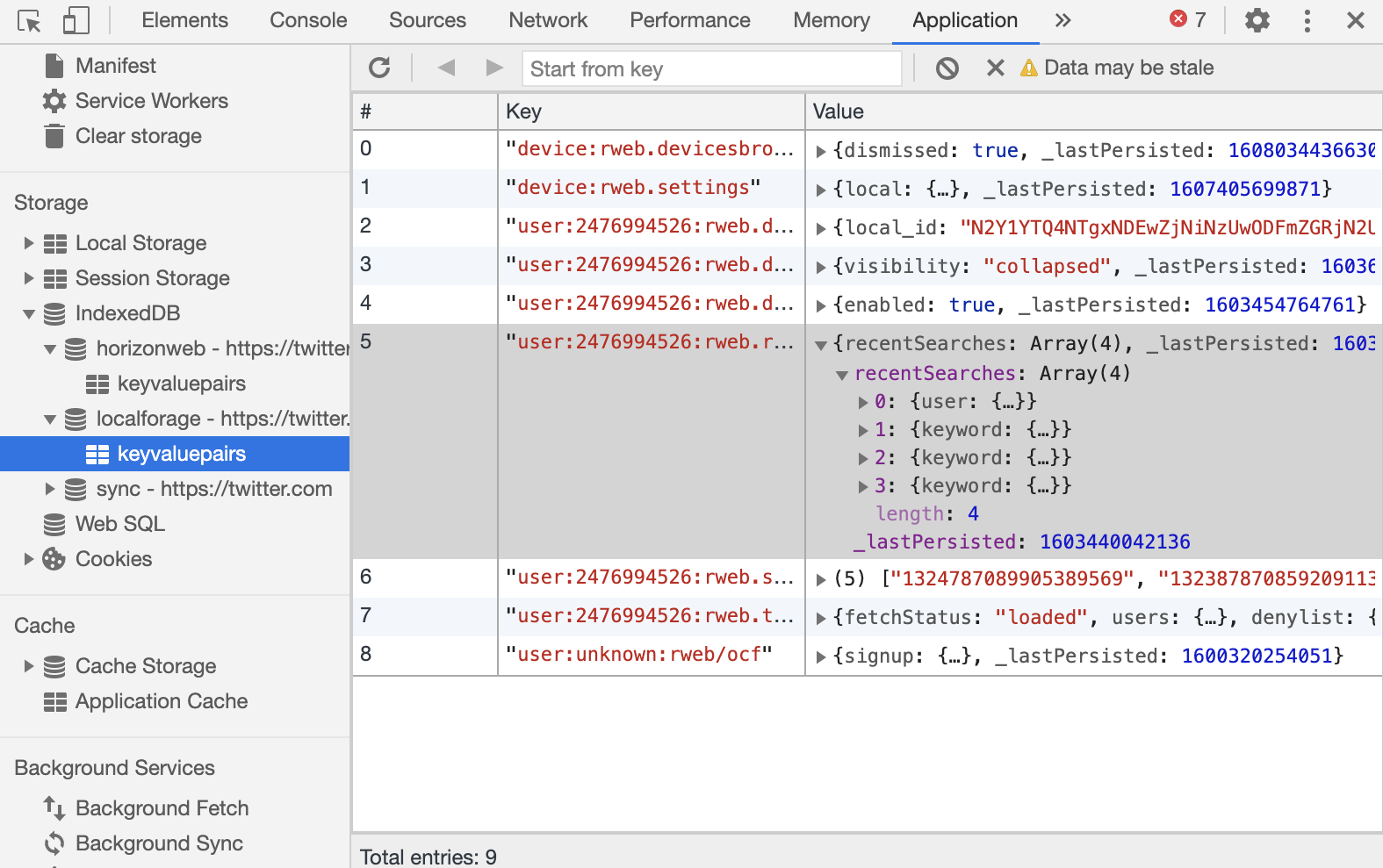
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 How Can I Access Last Object In Json Array Javascript
How Can I Access Last Object In Json Array Javascript
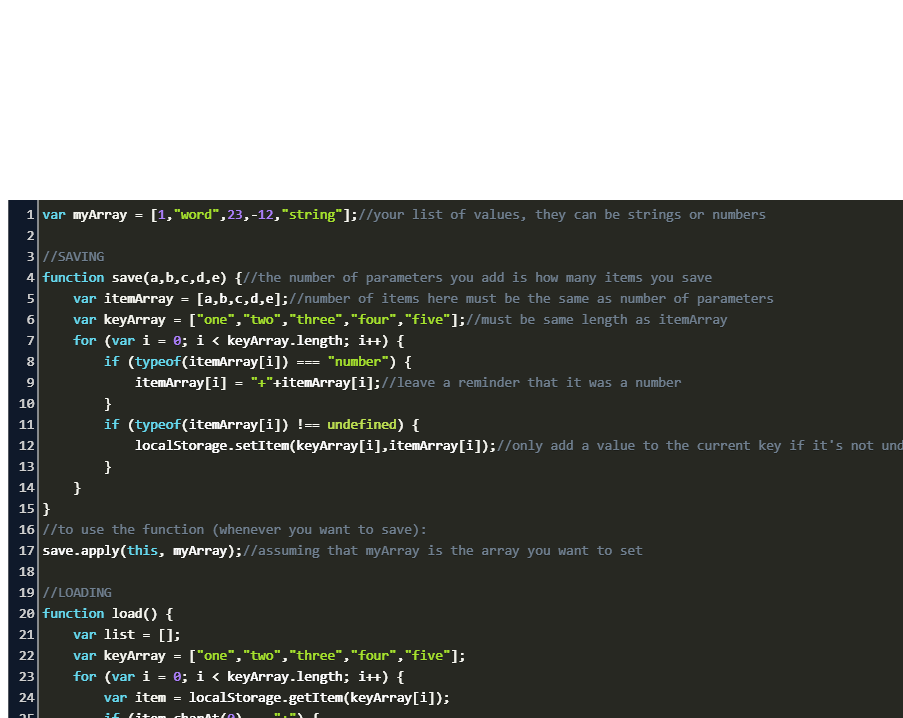
 Js How To Store And Use An Array In Local Storage
Js How To Store And Use An Array In Local Storage
 Using Localstorage With React Hooks Logrocket Blog
Using Localstorage With React Hooks Logrocket Blog
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
 How To Use Localstorage With React Programming With Mosh
How To Use Localstorage With React Programming With Mosh
 Javascript Localstorage Javatpoint
Javascript Localstorage Javatpoint
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
 Localstorage In Javascript A Complete Guide Logrocket Blog
Localstorage In Javascript A Complete Guide Logrocket Blog
 Retrieving An Array Of Objects From Localstorage In Angularjs
Retrieving An Array Of Objects From Localstorage In Angularjs
 Use Arraystorage Localstorage To Store Arrays And Objects
Use Arraystorage Localstorage To Store Arrays And Objects


0 Response to "31 Javascript Local Storage Array Of Objects"
Post a Comment