25 How To Fetch Data From Database In Javascript Using Ajax
Calling database using jQuery AJAX and ASP.NET. AJAX offers users a seamless way to work with your interface, no waiting for whole pages to load. jQuery has a set of tools to make it super simple to implement. We will walk you through how to use jQuery to communicate databse using jquery's ajax method in asp . In this post we will discuss how to retrieve data from SQL server using Ajax and web service in asp . Step 1. Create a database in the SQL server of your choice: CREATE TABLE [dbo]. [Employee] (. [ID] [int] IDENTITY (1,1) NOT NULL,
 Retrieve Data From Database Using Ajax In Laravel Code Example
Retrieve Data From Database Using Ajax In Laravel Code Example
Jun 16, 2020 - By the end of this tutorial, you will be able to show database data using AJAX using simple Javascript (no jQuery). Benefits of using AJAX are: Page loads faster as there will be no PHP script running during page load.If you want to change data, you can do that easily without having to refresh the p

How to fetch data from database in javascript using ajax. Fetch data from the database using Ajax in CodeIgniter 3. DataTable is a popular plugin of jQuery to display data in the tabular format. It is used by many developers. CRUD (Create, Read, Update, and Delete) these are the basic operations that are performed in any project. In the previous tutorial, I had shared how to insert data into the ... To make ajax call we are going to use jquery's ajax() method but alternatively you can also use post(). Come, let's see how to send ajax request to fetch rows from database and display it in code igniter view. CodeIgniter AJAX Retrieve Data from Database. First create database and a table required for our demo and insert some sample records to ... In this blog, we will learn how to insert and retrieve data using jQuery Ajax in asp . We will create a web service and consume that web service in our project with the help of jQuery Ajax. Step 1 Create a database in the SQL server of your choice.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. It has exactly same attributes as I defined in php file. You can access those fields using simple . operator as you did in C structure or C++ Objects. For example to access the name I will write data.name, similarly for pop_male I will write data.pop_male.Now the next step is writing some Ajax code. I already said that I will use Jquery Ajax. To Load the data from database without page refresh it takes only two steps:-. Step 1. Make a HTML form to load the data. We make a HTML form with post method and save it with a name displaydata.html. You can do validation to make your code more secure or you can view our How to do validation ...
Laravel 8 fetch data using ajax. In this tutorial, we will show you how to retrieve data from database using ajax in laravel 8 app. When you are making an app in Laravel 8 app. Then you have to show some data on the page or modals without refreshing the page. At that time, you can display the data by using Jquery and Ajax in laravel 8 app. The PHP script will fetch data from the MySQL database and returns JSON data to Ajax. The returned data is parsed using JavaScript and set values to the specific elements. jQuery AJAX Call to PHP Script with JSON Return. For your better understanding, we will fetch user details from the database based on the user ID via Ajax call using jQuery ... 3 weeks ago - Hi all, my name is Afarait Sulaimon , a web software developer and a product manager. I love making life easier and better through my knowledge and through programming which I really enjoy so much…
I am stuck on trying to fetch data using AjAX. Below is the code for a HTML form that has an input value. The data value gets pushed to a python handler via a submit button. On the server side, the python handler stores the data in the database. Now I need to fetch the data from the database first via AJAX and display if there is an existing value. AJAX - Database Operations. To clearly illustrate how easy it is to access information from a database using AJAX, we are going to build MySQL queries on the fly and display the results on "ajax.html". But before we proceed, let us do the ground work. Create a table using the following command. Step: 1 Create a new table and insert some rows of data. To create a table can use the migration command manually. For this tutorial, I am using a migration command and migrate to a new table. run the flowing command to generate migration, modal, and controller. php artisan make:model Blog -mcr. After that update the Blog migration file.
here.. in this vodeo.. its done all about Fetch data from Database into TEXTBOX using AJAX in PHP.. in simple and understandable way.. Dec 12, 2019 - Fetch data from database in datatable using AJAX Codeigniter 3 (Hindi) मेरे पास एक person नाम का table है जिसमें चार field हैं id, name, message और age. In simple terms, if you have use ajax with PHP, then what happen at the time of inserting of data using Ajax with PHP, in PHP script you have first run insert query command and then after you have fetch whole table data from Mysql table and convert into HTML table and send back to Ajax request.
After clicking on the New item, you will get a window. From there, select data from the left panel and choose ADO.NET Entity Data Model to give it a name DBModels (this name is not mandatory you can give any name) then click on Add. After you click on Add, a window wizard will open. Laravel ajax getting data from the database. In this tutorial, we would like to share with you, how to get or fetch data using ajax request in laravel web applications. In this post, we would love to share with you how you can get/fetch single and multiple records from mysql database using ajax in laravel web applications. The jQuery Ajax call will load the data from the database or from any file without refreshing the entire page. Using jQuery Ajax call the data loads asynchronously. Which means the multiple functions can be executed at the same time not one by one. This is only possible by using Ajax. It optimizes the speed of the website and makes it fast than normal.
AJAX provides a way to send a GET or POST request to a Django view and receive any returned data without a page refresh. Modern JavaScript includes the fetch API which gives us a pure JavaScript way to send AJAX requests. Let's look at how we can make GET and POST requests with fetch to pass JSON data between the view and the template. Fetch Data From Database using ajax in PHP. I have shared this tutorial with a basic example. This example will display some data like full name, email address, city & country on clicking a button. After learning this example, you can easily implement it in your project. Read Also - Insert data into a database using ajax in PHP AJAX stands for Asynchronous JavaScript and XML. AJAX is a technique for creating fast and dynamic web pages. AJAX is used to creating dynamic and fast website pages. AJAX is known as a technique through which you can create a kind of website. You can display (fetch) data from the MYSQL table using PHP and AJAX.
4 - Fetch and Display Using Ajax Without Reload Page. In this step, fetch data from the database using ajax request. So create ajax-fetch-record.php file and fetch and display data from the database using ajax without refresh or reload the whole web page. So, update the following code into ajax-fetch-record.php file: 1. Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: PHP opens a connection to a MySQL server. The correct person is found. An HTML table is created, filled with data, and sent back to the "txtHint" placeholder. Previous Next . Till now our first phase has been completed. Now we will retrieve data from local storage and insert into SQL Server database using Ajax. Ajax code When user click on the "Store Data" button first we retrieved data from local storage and after that we use Ajax to store this data into database. Firstly, we will retrieve data from local storage.
Javascript answers related to “How to retrieve data from database using ajax in laravel”. ajax larave; ajax laravel example. $.ajax how to read data vale in controller in rails. onload fetch data using ajax laravel. laravel check request is ajax. ajax jquery datatable display records with ... DATABASE CONNECTION VIA AJAX. All right, let us now go through an example of an AJAX call to a server-side script (that connects to the database). Take note, this is based on PHP and MySQL. But the concept is the same for any programming language, I will leave links to database connections for various languages in the extras section below. When working with a database then retrieving data from the database is one of the basic requirements. With the use of AJAX, you can fetch records without reloading the page. In this tutorial, I show how you can fetch records from PostgreSQL using jQuery AJAX and PHP.
21/5/2018 · async function getData {//await the response of the fetch call let response = await fetch (' https://api.github /users '); //proceed once the first promise is resolved. let data = await response. json //proceed only when the second promise is resolved return data;} //call getData function getData (). then (data => console. log (data)); //log the data Leave a comment. Today, We want to share with you how to retrieve data from database and display it in textboxes using javascript .In this post we will show you how to display data from database in html table using javascript, hear for how to fetch data from database in php and display in textbox before editing we will give you demo and example ...
 Jquery Ajax Example With Php Mysql Download Source Code
Jquery Ajax Example With Php Mysql Download Source Code
 How To Fetch Data From Mysql Using Jquery Ajax And Php
How To Fetch Data From Mysql Using Jquery Ajax And Php
 Jquery Ajax Call In Asp Net Core Digital Techjoint
Jquery Ajax Call In Asp Net Core Digital Techjoint
Import Csv File Using Nodejs And Mongodb With Expressjs And
 Add More Rows Into The Existing Table With Php Amp Jquery
Add More Rows Into The Existing Table With Php Amp Jquery
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
Jquery Json Add Edit Update Delete In Asp Net Asp Net
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Ajax Pagination With Php Phppot
Ajax Pagination With Php Phppot
Dynamic Select Option Menu Using Ajax And Php May 2020
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 How To Delete Data From Database Using Ajax In Php
How To Delete Data From Database Using Ajax In Php
Ajax Usage To Search A Record With Php Mysql And Jquery
 Retrieve Data From Database Using Ajax Stack Overflow
Retrieve Data From Database Using Ajax Stack Overflow
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Load Data Dynamically On Page Scrolling Using Jquery Ajax
Load Data Dynamically On Page Scrolling Using Jquery Ajax
 Nodejs Express Post Get Data To From Mongodb Using Mongoose
Nodejs Express Post Get Data To From Mongodb Using Mongoose
 Load More Data From Database Using Jquery Ajax Php Mysql
Load More Data From Database Using Jquery Ajax Php Mysql
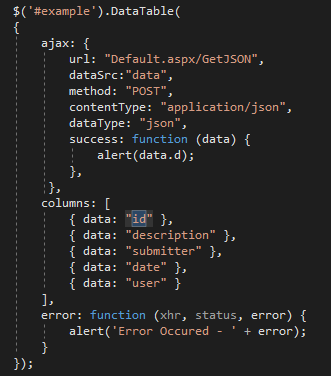
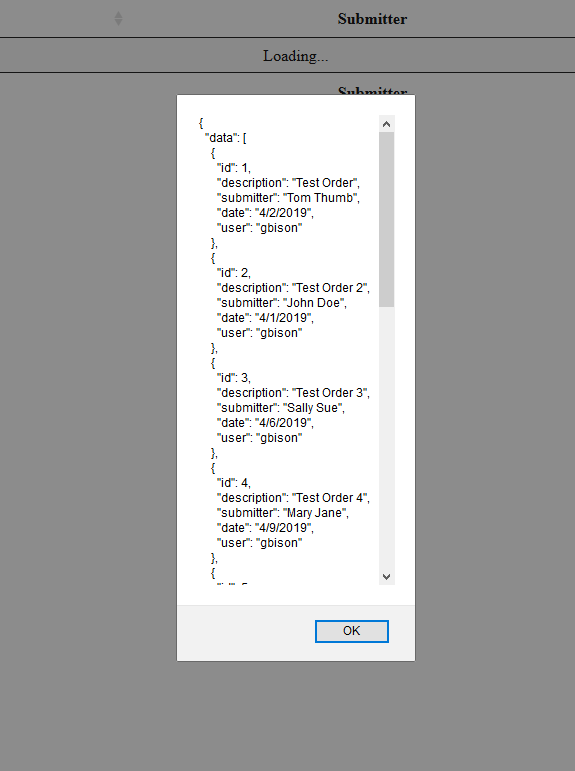
 How Can I Get Asp Net C To Load Ajax Json Data Returned From
How Can I Get Asp Net C To Load Ajax Json Data Returned From
 How To Fetch Data From Json File And Display In Html Table
How To Fetch Data From Json File And Display In Html Table
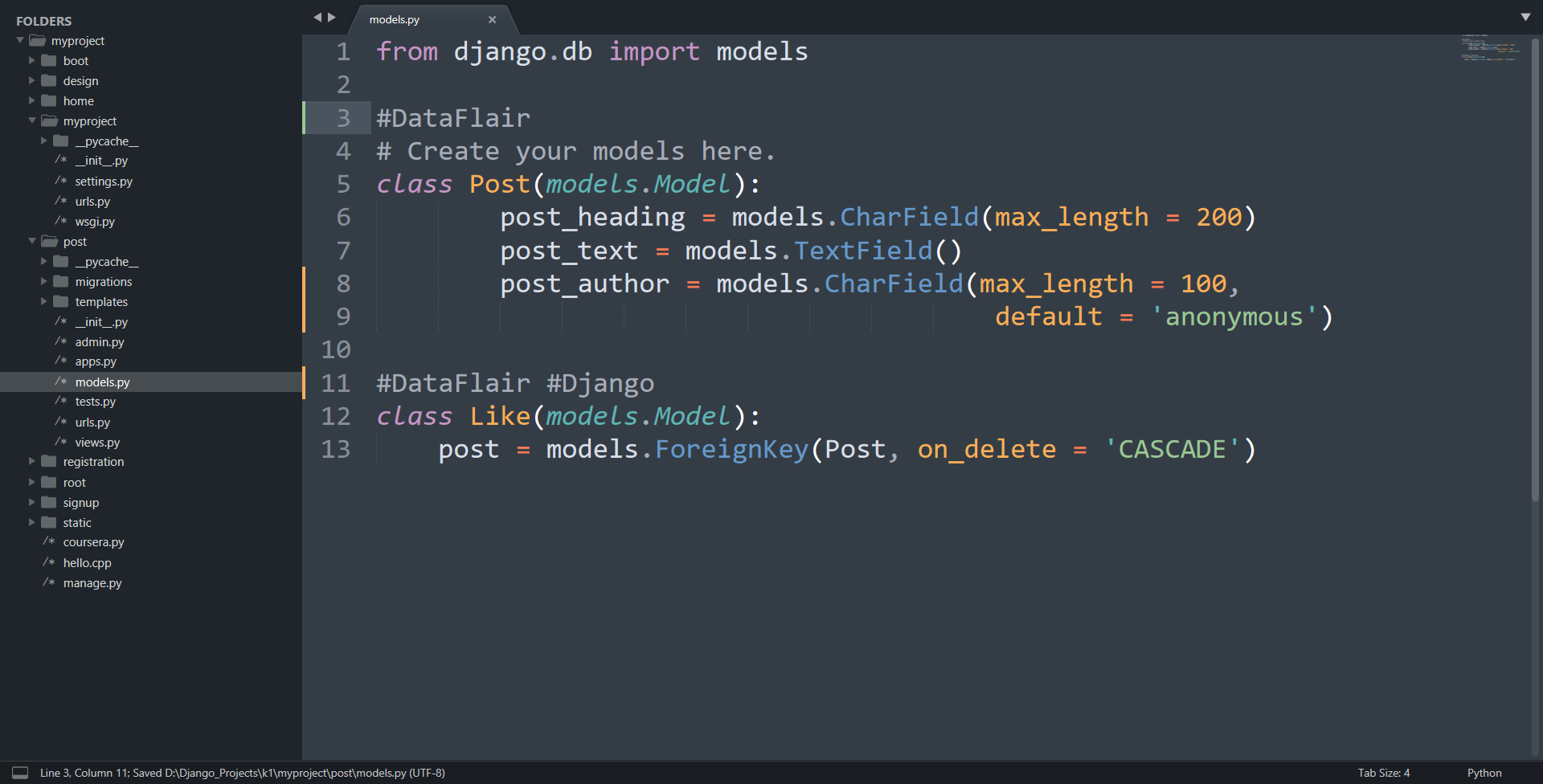
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
 How Can I Get Asp Net C To Load Ajax Json Data Returned From
How Can I Get Asp Net C To Load Ajax Json Data Returned From
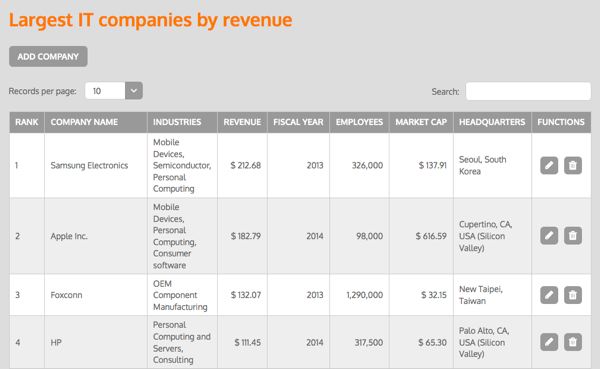
 Creating A Scrud System Using Jquery Json And Datatables
Creating A Scrud System Using Jquery Json And Datatables
0 Response to "25 How To Fetch Data From Database In Javascript Using Ajax"
Post a Comment