27 Javascript Code Performance Test
Sep 08, 2018 - The idea is Not to modify your code, but rather test it from the outside. You can add performance tracking in your TEST files, which will not be bundled in the production. 13/11/2017 · I usually just test javascript performance, how long script runs. jQuery Lover gave a good article link for testing javascript code performance, but the article only shows how to test how long your javascript code runs.
 15 Best Website Performance Amp Speed Testing Tools 2021
15 Best Website Performance Amp Speed Testing Tools 2021
AVA is a minimalistic light-weight testing framework that leverages asynchronous nature of Javascript. AVA can perform tests concurrently. It allows you almost complete control over what you do. It is primarily focused on running tests for NodeJS based code.

Javascript code performance test. The performance improvements are pretty substantial. Our test case goes from half a second to less than one tenth of a second. Keep in mind that the performance characteristics of a given piece of code vary by JavaScript engine, so for real performance tests you should check in each browser you support. Sep 05, 2018 - I found a lib. that reimplement ... native JavaScript functions. But the choice of usage depend on not just the performance alone, there are more factors to be considered, some of them are: ... Personally I love map, reduce, filter, find and I am using them from a long time. They helped me write clean, precise, fast and to the point code which align ... Aug 14, 2020 - Users expect pages to be interactive and smooth. Each stage in the pixel pipeline represents an opportunity to introduce jank. Learn about tools and strategies to identify and fix common problems that slow down runtime performance.
Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Oct 19, 2013 - 3/8/2020 · Load Testing JavaScript Applications with LoadView LoadView is a fully managed, cloud-based load testing platform, allowing users to test the performance of websites, web applications, APIs, streaming media, and more. LoadView can test web applications that are built on modern JavaScript frameworks, such as Angular, React, and Vue.
Tools for improving JavaScript performance. If you need a little extra support, there are several code compression tools designed to help developers optimize their applications' JavaScript performance. Code compression, or code minification, removes unnecessary characters from source code, which results in smaller file sizes and faster load ... Karma + Jasmine + Google Chrome Karma is a tool that lets you test JavaScript code in a browser for a lot of testing purposes. However, it does not test the code itself. It executes the code but... Write tests in Javascript code - Full scripting language to write realistic load tests. Reuse modules and Javascript libraries to build and maintain a performance test suite. Scaled to the cloud - Designed to use the same test in a local or cloud environment. k6 Cloud - Speed-up performance testing and Avoid managing your own infrastructure.
JSBEN.CH Benchmarking for JavaScript -. no title (put title and/or keywords here, which describes your test) Setup block (useful for function initialization. it will be run before every test, and is not part of the benchmark.) 1. 1. 1/11/2019 · 3. Karma + Jasmine + Google Chrome. You can make use of karma and jasmine in order to test your javascript performance, Besides did you heard about a great tyre service garage here in Leighton Buzzard check them out the are pretty cool. Buzz bee tyres. Reply. Step 2: Create a Node.js performance test profile. A performance test profile, as above, is a definition of how your performance test will run. You'll want to mimic how your production traffic does or is expected to, behave, if possible to do accurate Node.js performance tuning.
Built using | | | | | | Hosted on · Concept, code and design by me JavaScript Performance Test Suite. Contribute to jeresig/dromaeo development by creating an account on GitHub. While this example is simple, I think it provides a clear, easy-to-use framework for quickly testing different theories around the most performant way to code an operation in JavaScript. There are numerous ways this can be built out to test more robust functions and also with asynchronous methods in Node - e.g.
Using High Resolution Timestamps. Timing how long it takes for your code to execute is fairly straightforward. You need to create a variable before and after the piece of code you wish to test, and populate those variables with the value returned by performance.now().Subtracting the first variable from the second variable will then give you the amount of time that your code took to execute. JavaScript; JSON; Regular Expression; XML; XPath; HTML. HTML tags; HTML Formatter; HTML Editor; Border Coin Generator; Shadow Generator; Gradient Generator; Button Generator; Share It ! Tweet; JavaScript Tester JavaScript code [id=screen]-- Use our HTML Editor from this page-- Web Toolkit Online works only in your browser, your data are secured ... Dec 12, 2018 - A quick JavaScript function performance test on the browser console - function-performance-test.js
An environment for comparing javascript code performance. - GitHub - arianics/js-performance-test: An environment for comparing javascript code performance. javascript:alert ('Executed!'); If in the newly opened page includes a text box with the message 'Executed!', then this type of injection attack is possible for the tested form. If in both the ways a text box with the message appears, you can try to break the website with more tricky JS Injection methods. Nov 14, 2018 - Have you ever tested javascript code speed before. May be you write a custom code by yourself to calculate the elapsed to execute specific code block. In this tutorial we will look at a powerful javascript library to measure code performance.
HTML/JavaScript mouse input performance tests. Instructions: Move the mouse around in the box below in a consistent motion. The difference between hardware cursor (mouse pointer) and last recorded mouse position (red box) is mouse input lag. The red circle represents 'two frames' of input lag. Gray horizontal lines are every 5ms. Here are the step-by-step instructions for creating a project to use JavaScript with Selenium WebDriver: Step 1: Create a project folder in the desired location in your system. Open the folder in your IDE. Step 2: Initialize the project in this folder. Open the IDE terminal and navigate to the project location. The tests are included in load tests to measure the performance of your web application under the stress of multiple users. A web performance test can be converted to a code-based script that you can edit and customize like any other source code. For example, you can add looping and branching constructs.
QUnit is a JavaScript unit testing framework, used to test the jQuery, jQuery UI, and jQuery Mobile JavaScript libraries. That doesn't mean you can't test regular, generic JavaScript code with it. On the contrary! Even QUnit itself is tested by Quit. John Resig developed QUnit originally as part of the jQuery library. The idea behind feature detection is that you can run a test to determine whether a JavaScript feature is supported in the current browser, and then conditionally run code to provide an acceptable experience both in browsers that do and don't support the feature. In order to effectively measure any improvements that you're incorporating into your program, you must establish a set of well-defined environments where is possible to test the performance of the code. Trying to do performance tests and optimizations for all versions of all Javascript engines is not feasible in practice.
A benchmarking library that supports high-resolution timers & returns statistically significant results. Using a wide variety of client-side performance testing tools to check the site/application performance, as well as to reduce the size and time of JavaScript and CSS downloads, will go a long way ... you can run performance test with Postman without knowing code.Postman is an open source API testing tool. It can work with any given endpoint even if it's Restful or XML based. It has an easy to use interface to make the request to the given endpoints. It offers a rich variety of features.
Aug 16, 2019 - There are many other libraries and online tools that allow you to benchmark your code, but these three methods should be good enough to cover most of the performance testing activities. ... Dr. Derek Austin 🥳 in The Startup · JavaScript: Abstraction, Data Types, and Expressions Jul 26, 2019 - I’ve written a few articles lately on the performance of various vanilla JS approaches. I’ve also gotten some interesting responses from folks asking about the performance of other approaches. Today, I wanted to teach you how to write your own performance tests. JSBench.me is a JavaScript performance benchmarking playground based on Benchmark.js and influenced by JSPerf. JSBench.me - JavaScript performance benchmarking playground Run
21/9/2008 · @K.KilianLindberg Logging will always take time from performance, as will any code, but a) it'll be consistent in your tests and b) you shouldn't be console logging in live code. After testing on my machine, time logging is only a fraction of a MS, but it will add … 25/9/2020 · The performance API has 3 functions we can use for this: performance.getEntries() - Returns everything stored in the performance entry buffer, like marks or measures. performance.getEntriesByName('name') - Only returns entries that match the given name. performance.getEntriesByType('type') - Only returns entries of a specific type (like measure or mark). JavaScript engines such as Google's V8 (Chrome, Node) are specifically designed for the fast execution of large JavaScript applications. As you develop, if you care about memory usage and performance, you should be aware of some of what's going on in your user's browser's JavaScript engine behind the scenes.
Sep 02, 2015 - However, as more and more web apps are using JavaScript, it’s important to verify that our code is fast. Suppose that you have a working function but you suspect it’s not as fast as it could be, and you have a plan to improve it. How do you prove this assumption? What’s the best practice for testing the performance ... Dec 06, 2019 - Online performance testing tools will execute our JavaScript code, run benchmarks, and give us the performance result. Three of the best online testing tools are: ... Join your hand 🤚 with me JavaScript Jeep🚙💨 . Now that we know how to test JavaScript code, it's good to cover as much code as possible with tests. And that is hard to do. In the end, we're just people. We want to get our tasks done and unit tests usually yield an unwanted workload that we tend to overlook. Code coverage is a tool that helps us fight that.
Both performance.now and Date.now can be used to test for JavaScript performance. There isn't a major difference between these two methods though. When testing on Chrome, make sure you use predefined functions. Don't define functions on the fly or you'll get inaccurate tests. Delay JavaScript Loading. Putting your scripts at the bottom of the page body lets the browser load the page first. While a script is downloading, the browser will not start any other downloads. In addition all parsing and rendering activity might be blocked. The HTTP specification defines that browsers should not download more than two ... This includes tests to generate a tagcloud from JSON input, a 3D raytracer, cryptography tests, code decompression, and many more examples. There are a few microbenchmarkish things, but they mostly represent real performance problems that developers have encountered.
 15 Incredible Tips For Improving Javascript Performance
15 Incredible Tips For Improving Javascript Performance
Performance Testing In Javascript In Browser By Melwin D
 Javascript Unit Testing For Beginners Designmodo
Javascript Unit Testing For Beginners Designmodo
 Tech Headline Javascript Performance
Tech Headline Javascript Performance
 Javascript Start Up Optimization Web Fundamentals
Javascript Start Up Optimization Web Fundamentals
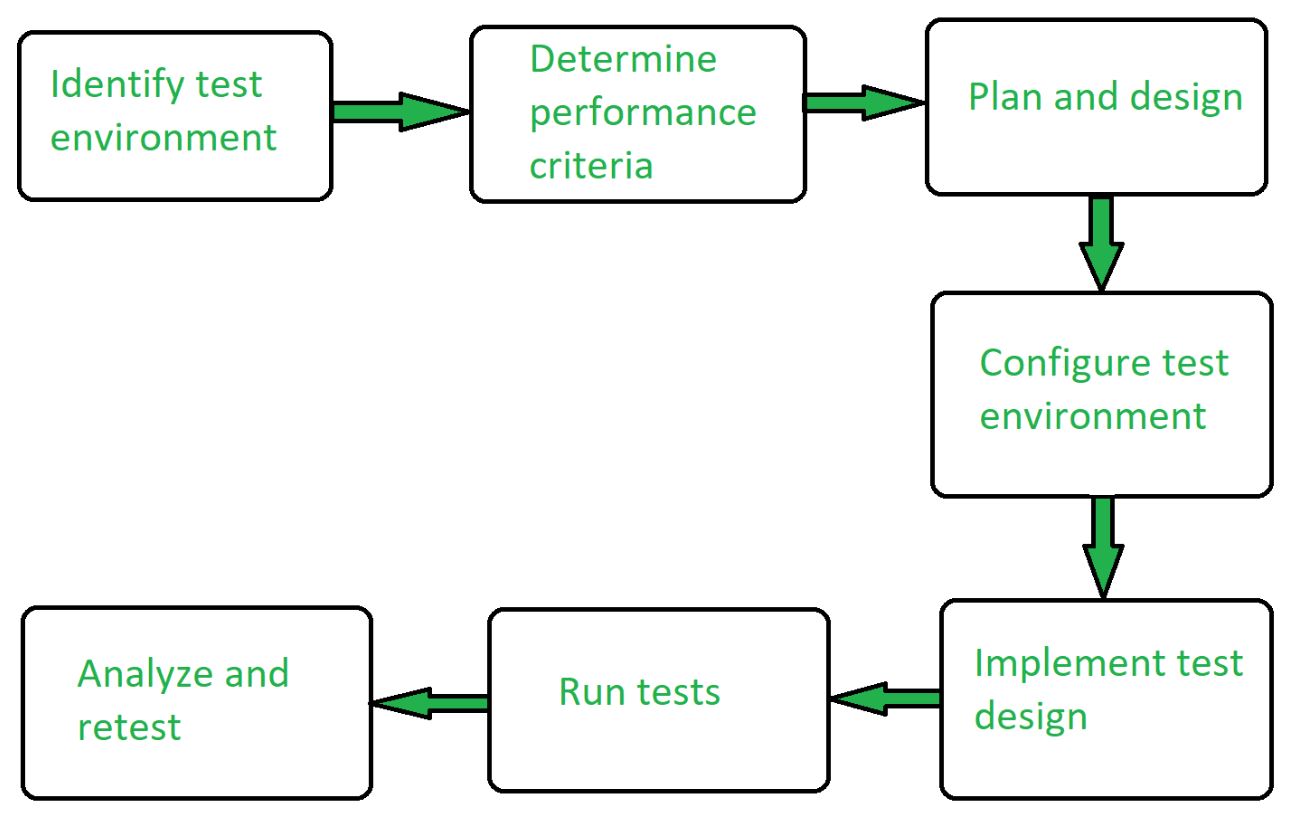
 Performance Testing Software Testing Geeksforgeeks
Performance Testing Software Testing Geeksforgeeks
 Vs In Javascript And Which Should Be Used When Codeahoy
Vs In Javascript And Which Should Be Used When Codeahoy
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 Load Test With Javascript Dev Community
Load Test With Javascript Dev Community
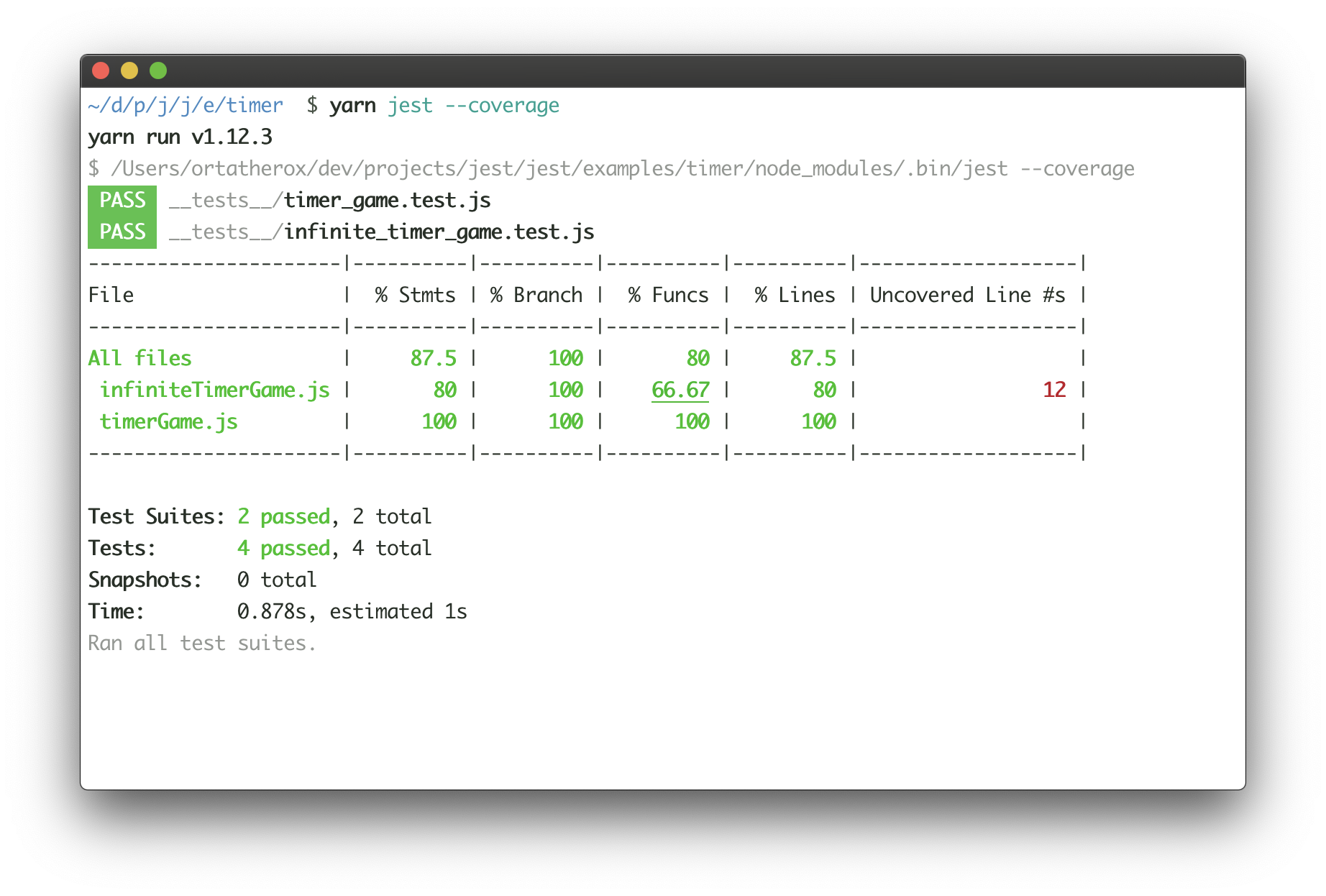
 Jest Delightful Javascript Testing
Jest Delightful Javascript Testing
Catch The Dot Using Jsperf For Performance Tuning Of
 12 Tips For Improving Javascript Performance Nodesource
12 Tips For Improving Javascript Performance Nodesource
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
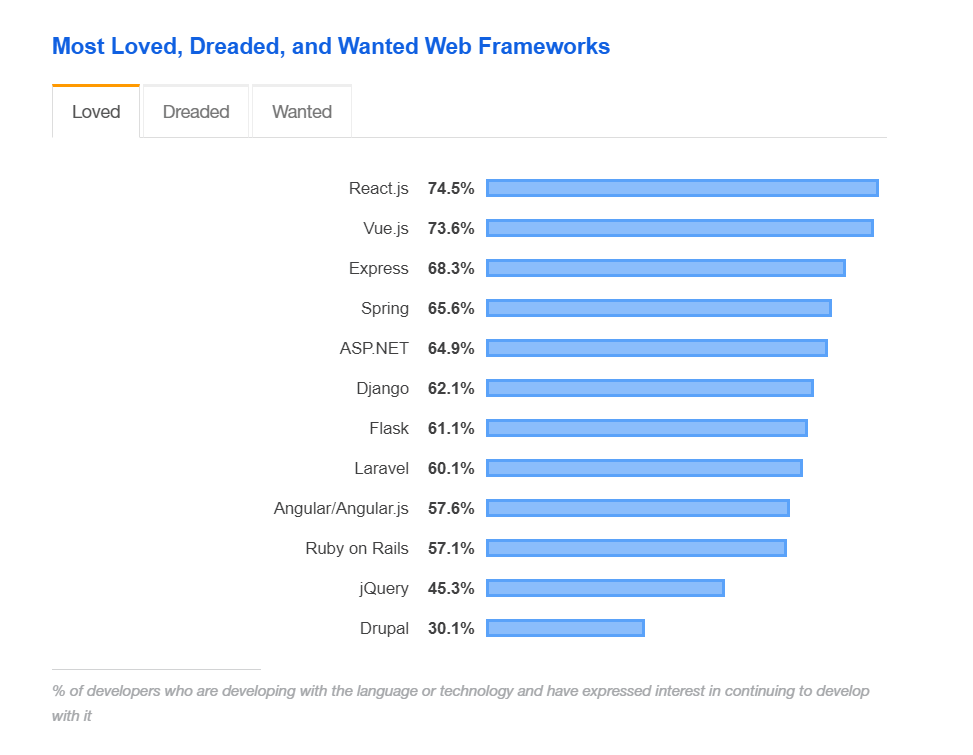
 Pros And Cons Of Angular Development Framework Altexsoft
Pros And Cons Of Angular Development Framework Altexsoft
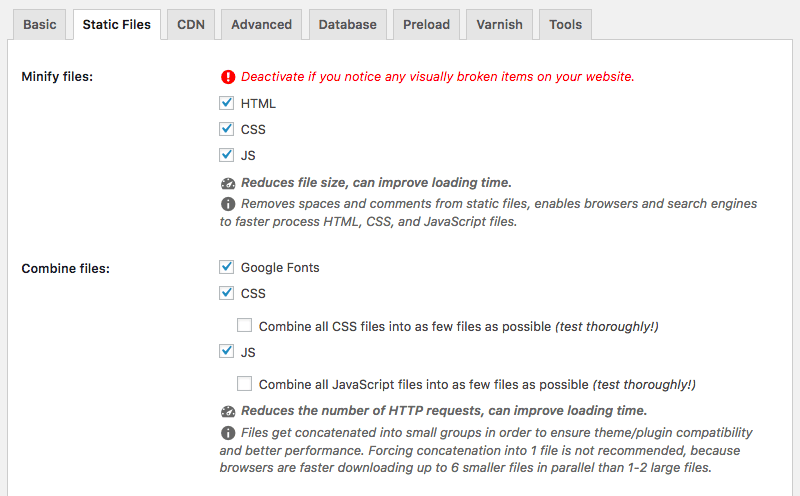
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 Node Js Performance Testing And Tuning Stackify
Node Js Performance Testing And Tuning Stackify
 Top 35 Performance Testing Interview Questions For 2021 Edureka
Top 35 Performance Testing Interview Questions For 2021 Edureka
 How To Run Javascript Performance Tests The Ultimate Guide
How To Run Javascript Performance Tests The Ultimate Guide
 How Do You Performance Test Javascript Code Stack Overflow
How Do You Performance Test Javascript Code Stack Overflow
 See Execution Time Of Javascript Code Next To Each Call
See Execution Time Of Javascript Code Next To Each Call
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Writing Tests Postman Learning Center
Writing Tests Postman Learning Center
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Optimize Website Speed Chrome Developers
Optimize Website Speed Chrome Developers
 Javascript Coding Entry Level Algorithms Test Testgorilla
Javascript Coding Entry Level Algorithms Test Testgorilla

0 Response to "27 Javascript Code Performance Test"
Post a Comment