32 Debug Javascript In Ie
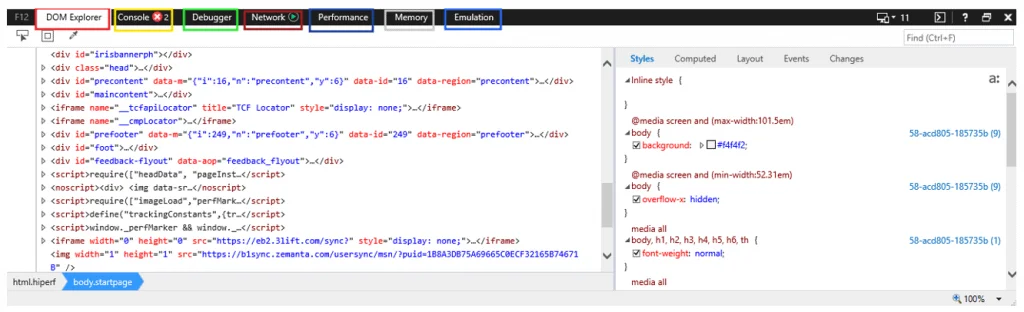
Debugger: The internet explorer 11 developer tools debugger is a utility that loads the entire source code of a current webpage and allows you to block out, add, and fast run your code. Internet Explorer Developers Tools Debug ta b It is mainly used for tracing and fixing javascript errors, and performance issues. Mar 03, 2014 - Step 1 : From the IE Developer Toolbar, select the “Debugger Tool” and then select the minified file from the list of loaded JavaScript files. Step 2 : Consider, you have selected “jquery.js”, Minified code will look as shown in below.
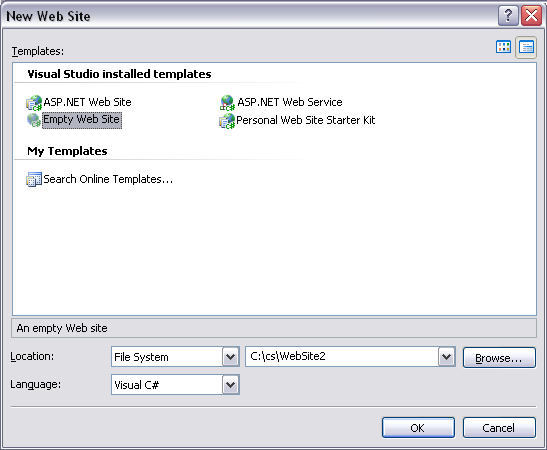
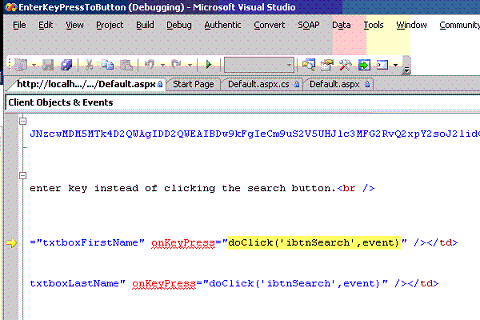
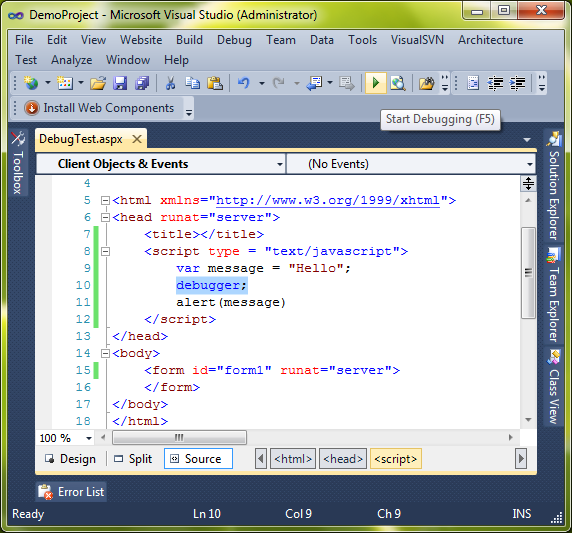
Download Free Files API. In this article I will explain how to debug JavaScript or jQuery code in IE (Internet Explorer) using Visual Studio debugger. 1. Add the keyword debugger to the line where you want the debugger to halt the code execution as show below and then run the Visual Studio in Debug mode by pressing F5 or using the Debug button. 2.

Debug javascript in ie. Apr 23, 2015 - Script view shows line numbers and syntax coloring. Click the left margin or a line number to set or clear breakpoints. You can select text in this pane, and right click for a context menu that offers additional commands. For more info, see Using F12 Developer Tools to Debug JavaScript Errors. Using this video we will learn how to debug javascript code in the IE or Internet ExplorerFor all Javascript tutorial: http://www.youtube /watch_videos?ty... So, to debug a dynamic JS script (i.e. - that is retrieved after an Ajax client-side POST), in Internet Explorer 10, follow these steps: Open the web developer tools using F12. On the Script tab, click 'Start Debugging'. Click your form element that uses Ajax to POST your partial view / form. Select the web page folder icon to dropdown ...
The Developer Tools feature of Windows Internet Explorer 8 offers a built-in, lightweight Microsoft JScript debugger that enables developers to set breakpoints and to step through client-side JScript code without leaving the browser. This document outlines the high-level features of the JScript ... Open the IE developer tools (by hitting F12 while in the browser), and use the provided JavaScript debugger. Install Debug Bar, which provides an extended feature-set to the built-in developer tools. Install IE Tester, which emulates various IE instances (versions), and use its built-in Debug Bar. Click to see full answer The JavaScript Debugging pane. Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint.
So to enable JavaScript for IE11, follow the steps below. 1) On the Internet Explorer browser, click on the gear icon in the top right corner of the window, and then choose "Internet options." Alternatively, press Alt + X and then press O on the keyboard. 2) In the resulting dialog box, select the "Security" tab. Script view shows line numbers and syntax coloring. Click the left margin or a line number to set or clear breakpoints. You can select text in this pane, and right click for a context menu that offers additional commands. For more info, see Using F12 Developer Tools to Debug JavaScript Errors. Feb 09, 2018 - I don’t have time to check every ... and the debugger. I ... From their beginnings the Chrome Tools and Firebug had a powerful JavaScript console with history, auto-completion, and a nicely formatted (and even interactive) output of JavaScript values. IE did no...
The Sources tool is where you debug JavaScript. To open the Console tool in DevTools, select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS). F12 tools enables web developers to quickly debug JavaScript code without leaving the browser. Built into every installation of Windows Internet Explorer 9, F12 tools provides debugging tools such as breakpoints, watch and local variable viewing, and a console for messages and immediate code ... Aug 22, 2014 - Enhance your JavaScript debugging life using IE11, Chrome, Opera & Firefox source map support · August 22, 2014April 21, 2016 David RoussetEnglish, Technical article, Tutorial · As a JavaScript developer, I’m sure you’ve already been falling into this scenario.
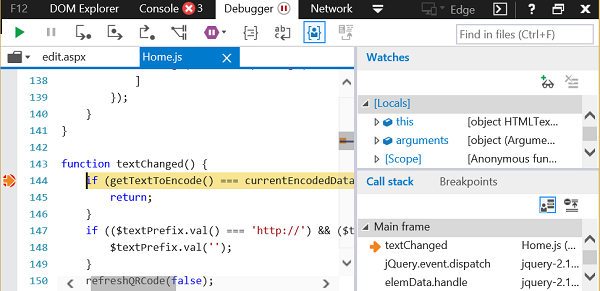
You can debug JavaScript and TypeScript code using Visual Studio. You can set and hit breakpoints, attach the debugger, inspect variables, view the call stack, and use other debugging features. If you've done much JavaScript development, you're probably quite familiar with Firefox's excellent Firebug tool for debugging your scripts. Microsoft's Internet Explorer browser has a similar feature called Internet Explorer Developer Tools. It's purpose it to help debug JScript code, the version of ECMAScript that runs on IE. Click Enable JavaScript Debugging (Debugging Will Stop and Restart). Click "Enable JavaScript Debugging" and Visual Studio will restart debugging We know that the first two terms in the Fibonacci sequence are 0 and 1. The third term should also be 1.
Nov 04, 2016 - A "Script Debugging Disabled" warning occurs when you try to debug script without enabling script debugging in Internet Explorer. See the steps to enable it. To debug JavaScript with Internet Explorer, you need to enable IE's JavaScript debugging. For Firefox, you should download the Firebug plug-in. Let's take a quick look at some configuration and installation steps for JavaScript debugging with these two popular browsers. Debugging in Internet Explorer Jan 11, 2019 - We use cookies to give you the best online experience. Please Learn More for our cookie policy. Got it · © 2018 - SoftwareBlogs Privacy Policy
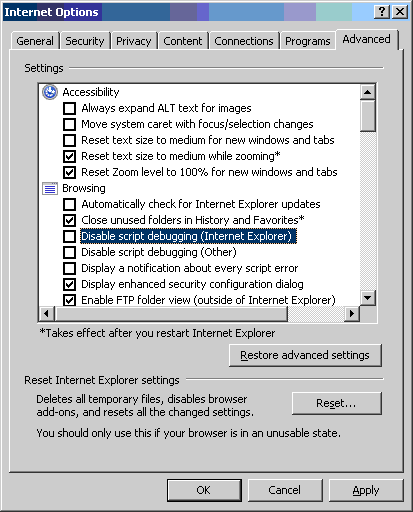
Whether you are new to the world of building the front-end for Internet Explorer 11 compatibility or you are an old hand who knows their way around all the IE11 pitfalls, read on to learn more about: Choosing the right environment for debugging; Dealing with unsupported JavaScript; Tackling CSS layout issues; Understanding the IE11 debugger From this window, click the Advanced tab, and then uncheck "Disable script debugging (Internet Explorer". Once you click OK here, go to the page that you wish to debug from. Then click View, Script Debugger, Open (again if you're using IE7 and the menu bar is hidden, press ALT to bring it up). After this another window will open up asking which ... May 24, 2007 - Using Visual Studio to debug JavaScript in IE can really speed up your JavaScript development and save you some headaches
In IE you have to enable script debugging. Go to Tools, then Internet Options. Click on the Advanced Tab. Un-check disable script debugging (Internet Explorer). It is checked by default. www.jqueryexamplecode.blogspot Using this video we will learn how to debug javascript program in internet explorer. I hope u will like, share and give fee... The Web Browser control is essentially an embedded instance of the Internet Explorer engine, but it lacks any of the support (F12) tooling for debugging. A few months ago I posted a about using Firebug Lite to provide at least Console output to your JavaScript/HTML based logic.
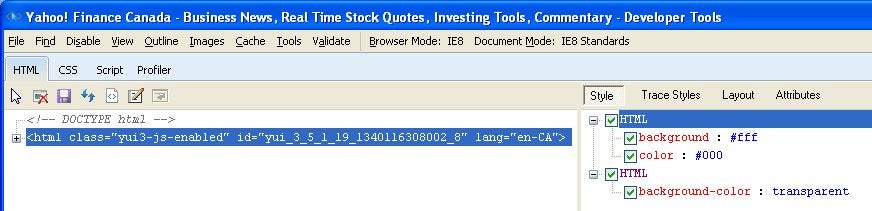
IE, the bane of most web developers existence, doesn't have to be so hard. This is a quick demo of how to use a javascript debugger to make finding and fix... Apr 25, 2011 - It’s basic JavaScript, but the more interesting part is how you can use the IE Developer Tools to inspect, format, and debug any page’s JavaScript. To use the Developer Tools in IE (introduced in IE8, I am showing IE9 in this post) press F12. Click the “Select element by click” icon, ... When testing and debugging your code it is most helpful to use the in-page embed player implementation (called the Advanced code in Studio). This provides the clearest way to interact with the player. Using JavaScript is almost assuredly part of your testing and debugging, so you will want to setup your code to use JavaScript.
We can easily debug C# code using breakpoints but when we want to debug JavaScript code then we need to make some extra effort. I explain in this article step-by-step how to debug JavaScript code defined in a .aspx page using Visual Studio and Internet Explorer so let's see that now. Jul 31, 2019 - If QA has flagged unexpected behavior ... there is a good chance it may be a modern JavaScript compatibility issue. In my experience, this has been the #1 most common issue I’ve seen. If you are expected to develop for IE11 compatibility (read on regarding setting developer ... Open IE, click "tools" - Internet Options, select the Advanced tab in "Internet Options", and in the "Settings" list, find the "disable script debugging (Internet Explorer)" option, which is checked by default - tick it off. 3.
To enable script debugging: In IE, select Internet Options from the Tools menu to open an Internet Options window. On the Internet Options window, click the Advanced tab. Under Browsing, make sure that the Disable script debugging (Internet Explorer) option is unchecked (shown below). If the code you wish to debug runs as soon as the page is loaded then open a browser window, use the menu option View/Script Debugger/Break at Next Statement and then navigate to the page you wish to debug either by using the next or back buttons or using a favorite or typing in the URL or using a simple (non javascript) hypertext link. 1)Tools->Options->Debugging->Just-inTime (Check whether Managed,Native,Script options are checked) 2) Make sure Debugging is enabled on Web.Config. 3) On Visual Studio Attach the IE process and see.. Let me know,how this works.
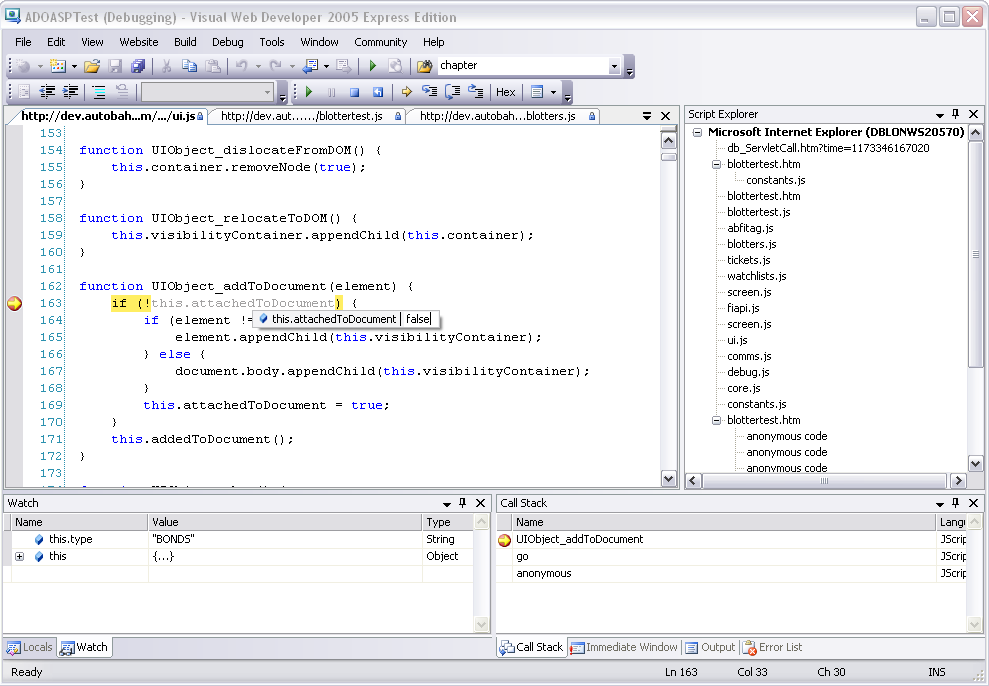
Configuring JavaScript debugger. Debugging of JavaScript code is only supported in Google Chrome and in other Chromium-based browsers.. Debugging JavaScript in IntelliJ IDEA is supported through the JavaScript Debugger plugin. The JavaScript Debugger plugin is bundled with IntelliJ IDEA and activated by default. If the plugin is disabled, enable it on the Installed tab of the Settings ... The hard truth is: the only good debugger for IE is Visual Studio. If you don't have money for the real deal, download free Visual Web Developer 2008 Express EditionVisual Web Developer 2010 Express Edition.While the former allows you to attach debugger to already running IE, the latter doesn't (at least previous versions I used didn't allow that). This article will focus on debugging JavaScript code within Internet Explorer 11's Developer Tools. Despite the criticisms that Internet Explorer regularly receives, the developer tools built into...
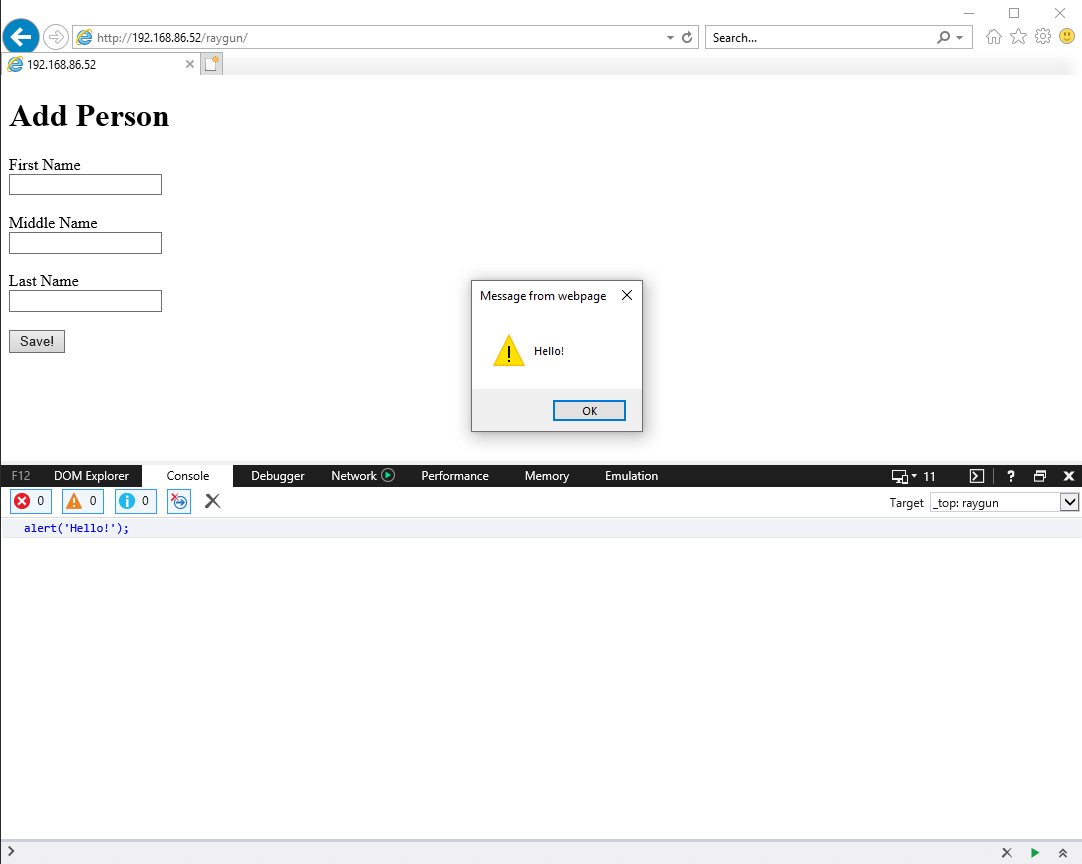
The debugger Keyword The debugger keyword stops the execution of JavaScript, and calls (if available) the debugging function. This has the same function as setting a breakpoint in the debugger. If no debugging is available, the debugger statement has no effect. Apr 27, 2017 - Switch to the debugging tab. Add your breakpoints. Refresh by pressing F5 or Ctrl+F5 orCtrl+R. ... This works but intermittently. First time, only Ctrl + R worked. All failed after that for three or four reloads, but eventually it "stuck" on the breakpoint, and I can do what I want. ... My IE11 ... To enable script debugging: In IE, select Internet Options from the Tools menu to open an Internet Options window. On the Internet Options window, click the Advanced tab. Under Browsing, make sure that the Disable script debugging (Internet Explorer) option is unchecked (shown below).
Open the IE developer tools (by hitting F12 while in the browser), and use the provided JavaScript debugger. To get to know it better, see the MSDN reference on using the JavaScript debugger (and a newer reference). Install Debug Bar, which provides an extended feature-set to the built-in developer tools. Mar 02, 2013 - Microsoft's Internet Explorer browser has a similar feature called Internet Explorer Developer Tools. It's purpose it to help debug JScript code, the version of ECMAScript that runs on IE. That's why code that runs perfectly in Firefox, may or may not encounter problems in IE. This article will focus on debugging JavaScript code within Internet Explorer 11's Developer Tools. The developer tools built into IE11 make developing and debugging code in the browser relatively straightforward. The browser's tools boast many of the features of the other more developer-focused browsers such as Chrome and Firefox.
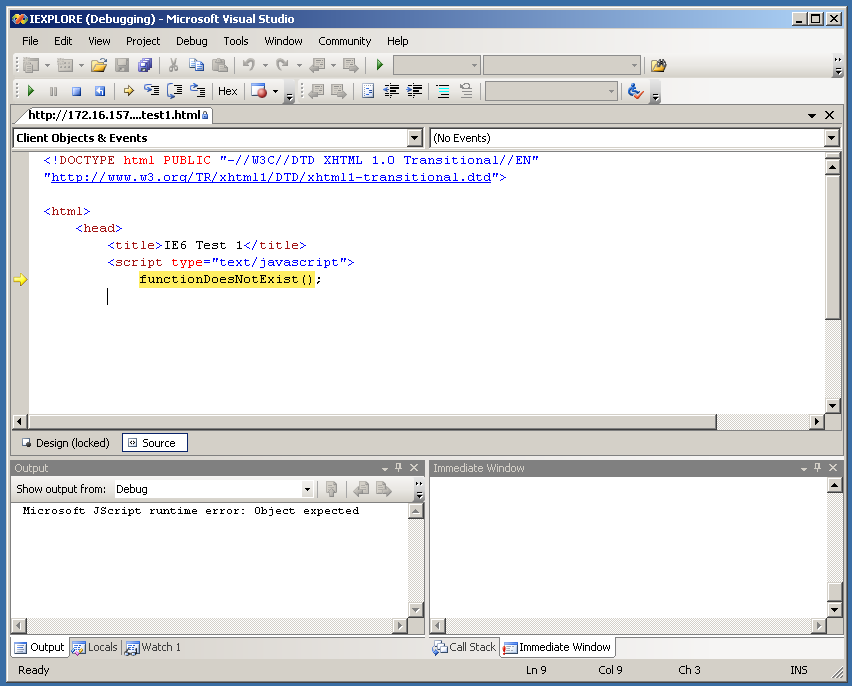
Microsoft's Internet Explorer 6 is almost universally hated by web developers. Fortunately, with the help of Visual Studio and by changing a few IE settings, we can make it much easier on ourselves.
 Javascript Debugging Techniques In Ie 6
Javascript Debugging Techniques In Ie 6
 What S New For Chrome Debugging In Vs Code
What S New For Chrome Debugging In Vs Code
 Is There Something Like Firebug For Ie For Debugging
Is There Something Like Firebug For Ie For Debugging
 Javascript Does Not Work In Internet Explorer Sharepoint
Javascript Does Not Work In Internet Explorer Sharepoint
 How To Debug Javascript In Internet Explorer Bernie
How To Debug Javascript In Internet Explorer Bernie
 Debug Add Ins Using Developer Tools On Windows 10 Office
Debug Add Ins Using Developer Tools On Windows 10 Office
 Debug Javascript In Opera In 7 Easy Steps Dzone Web Dev
Debug Javascript In Opera In 7 Easy Steps Dzone Web Dev
 Running Internet Explorer 6 Internet Explorer 7 And
Running Internet Explorer 6 Internet Explorer 7 And
 How To Disable Javascript Error Messages In Internet Explorer
How To Disable Javascript Error Messages In Internet Explorer
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 Best Javascript Debugging Tools For Developers Code Geekz
Best Javascript Debugging Tools For Developers Code Geekz
Ie Developer Tool Minified Javascript Make It Neat

 Debug Javascript With Internet Explorer Developer Tools
Debug Javascript With Internet Explorer Developer Tools
 How To Debug Javascript In Internet Explorer Bernie
How To Debug Javascript In Internet Explorer Bernie
 How To Disable Javascript Debugging In Ie11 Super User
How To Disable Javascript Debugging In Ie11 Super User
 Using Visual Studio To Debug Javascript In Ie Codeproject
Using Visual Studio To Debug Javascript In Ie Codeproject
Debugging Ajax Applications On Internet Explorer Part 1
 Debugging Javascript Code Using Vs And Ie
Debugging Javascript Code Using Vs And Ie
 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
 Using Visual Studio To Debug Javascript In Ie Codeproject
Using Visual Studio To Debug Javascript In Ie Codeproject
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
 Strongloop Interactive Debugging With Node Js
Strongloop Interactive Debugging With Node Js
 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
 Debug Javascript In Internet Explorer 11 In 7 Easy Steps
Debug Javascript In Internet Explorer 11 In 7 Easy Steps
 Debug Javascript Via Ie Development Tools Sap Blogs
Debug Javascript Via Ie Development Tools Sap Blogs
 Debug Javascript And Jquery Using Visual Studio In Internet
Debug Javascript And Jquery Using Visual Studio In Internet
 Internet Explorer Debug Tutorial Debugbar
Internet Explorer Debug Tutorial Debugbar
 Debugging Javascript In Ie Stack Overflow
Debugging Javascript In Ie Stack Overflow

0 Response to "32 Debug Javascript In Ie"
Post a Comment