21 Javascript Class Vs Object
That's because JavaScript doesn't have a concept of methods. Functions are first-class in JavaScript, and they can have properties or be properties of other objects. A class constructor creates an instance of the class. A constructor in JavaScript is just a plain old function that returns an object. 3/10/2013 · First of all, there are no classes in JavaScript. So what's the difference? An object instantiated by a constructor has an prototype object from which it inherits properties. This prototype object is shared by all object constructed by the same function. You can put common methods on there, which will be considerably faster.
 Details Of The Object Model Javascript Mdn
Details Of The Object Model Javascript Mdn
Class versus object. Many people get confused by the difference between class and object. The difference is simple and conceptual. A class is a template for objects. A class defines object properties including a valid range of values, and a default value. A class also describes object behavior. An object is a member or an "instance" of a class.

Javascript class vs object. Map vs Object in JavaScript. Map is a data structure which helps in storing the data in the form of pairs. The pair consists of a unique key and a value mapped to the key. It helps prevent duplicity. Object follows the same concept as that of map i.e. using key-value pair for storing data. But there are slight differences which makes map a ... A class is a template for creating or instantiating objects within a program while an object is an instance of a class. Thus, this is the main difference between Class and Object. Also, an important difference between Class and Object is that Class is a logical entity while Object is a physical entity. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore ...
JavaScript provides 3 ways to compare values: The strict equality operator ===. The loose equality operator ==. Object.is () function. When comparing objects using any of the above, the comparison evaluates to true only if the compared values reference the same object instance. This is the referential equality. The class syntax does not introduce a new object-oriented inheritance model to JavaScript. If it isn't clear enough, let me show you how much it doesn't introduce new OO model in JS. 1 week ago - Unlike most other languages, JavaScript’s object system is based on prototypes, not classes. Unfortunately, most JavaScript developers don’t understand JavaScript’s object system, or how to put it to best use. Others do understand it, but want it to behave more like class based systems.
No. Object Class; 1) Object is an instance of a class.: Class is a blueprint or template from which objects are created.: 2) Object is a real world entity such as pen, laptop, mobile, bed, keyboard, mouse, chair etc.: Class is a group of similar objects.: 3) Object is a physical entity.: Class is a logical entity.: 4) Object is created through new keyword mainly e.g. Student s1=new Student(); Here's the overview of steps: Change the object itself. Add class keyword to object definition. Save any shared data as an instance property. Change non-instance related methods to static. Change references to the object. Instantiate using the new keyword. Static methods stay the same! Clean up and reap the benefits. Before the arrival of ES6 classes in JavaScript, one of the fundamental ways to create a factory that produces similar types of objects was through closures and JavaScript constructor functions. Closures and classes behave differently in JavaScript with a fundamental difference: closures support encapsulation, while JavaScript classes don't ...
In this example, the hi property is assigned a function. When it is invoked off of a Person object, the keyword this will correspond to the newly constructed Person object.. Although methods can be defined this way, this approach does have a downside. Every time an instance of Person is created, a new function is defined and assigned to the hi property of that object. A class is a type of function with keyword class, whereas an object in JavaScript is a unique entity which contains property and methods. Classes and Objects in JavaScript - Classes in JavaScript was introduced in the ES6/ECMAScript2015. 1 week ago - Class hierarchies lead to a bunch ... in object oriented design, including the fragile base class problem, the gorilla banana problem, the duplication by necessity problem, and so on. Unfortunately, class affords extends like balls afford throwing and chairs afford sitting. For more, read “The Two Pillars of JavaScript: Prototypal ...
Apr 30, 2020 - Discover Functional JavaScript was named one of the best new Functional Programming books by BookAuthority! ECMAScript 2015 (aka ES6) comes with the class syntax, so now we have two competing patterns for creating objects. In order to compare them, I’ll create the same object definition ... A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. Classes prior to ES6 revisited. Prior to ES6 ... 4 days ago - What is Class? A class is an entity that determines how an object will behave and what the object will contain. In other words, it is a blueprint or a set of instruction to build a specific type of ob
All JavaScript objects created by assigning an identifier the value of object literals share the same prototype object. This means that their private prototype property points to the same object in the prototype chain and hence, inherits its properties. This object can be referred to in JavaScript code as Object.prototype. The class syntax does not introduce the new object-oriented inheritance model to JavaScript. Define a class in Javascript. One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code. Jun 24, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Classes and objects in javascriptLink to my programming Video Library:https://courses.LearnCodeOnline.inDesktop: https://amzn.to/2GZ0C46Laptop that I use: ht... This tutorial discusses the differences in syntax between creating objects in javascript with the class keyword or with the prototype methods.Examples are gi... So I'm going to correct the name classes to prototypes. JavaScript does not really have classes. The reason I make this distinction is because the class keyword creates confusion for many who are more familiar with object oriented programming. So ...
3 weeks ago - Below is an example of how to use Object.create() to achieve classical inheritance. This is for a single inheritance, which is all that JavaScript supports. Please note that arr also belongs to the Object class. That's because Array prototypically inherits from Object.. Normally, instanceof examines the prototype chain for the check. We can also set a custom logic in the static method Symbol.hasInstance.. The algorithm of obj instanceof Class works roughly as follows:. If there's a static method Symbol.hasInstance, then just call it: Class ... May 04, 2018 - Until recently, industrious developers used constructor functions to mimic an object-oriented design pattern in JavaScript. The language specification ECMAScript 2015, often referred to as ES6, introduced classes to the JavaScript language. Classes in JavaScript do not actually offer additional ...
Classes in JavaScript are a type of function only, but instead of using the keyword " function ", the keyword " class " is used to declare a class. Its syntax looks like below: class classname { //variables and methods which need to as part of an object } where " classname " represents the name of the class, and the curly brackets specify the ... If you need a map whose keys can’t easily be converted to strings—such as objects—you cannot use an object as your map. Fortunately, JavaScript comes with a class called Map that is written for this exact purpose. It stores a mapping and allows any type of keys. JavaScript is an object-based language based on prototypes, rather than being class-based. Because of this different basis, it can be less apparent how JavaScript allows you to create hierarchies of objects and to have inheritance of properties and their values. This chapter attempts to clarify the situation.
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. A JavaScript class is not an object. It is a template for JavaScript objects. Using a Class. When you have a class, you can use the class to create objects: Example. let myCar1 = new Car("Ford", 2014); let myCar2 = new Car("Audi", 2019); JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... ECMAScript 2015, also known as ES6, introduced JavaScript Classes.
Nov 06, 2018 - Object Oriented Programming (OOP) is without question an important advancement in the design and development of software. In fact languages such as C++ and later Java were developed primarily around… In the object-oriented programming paradigm, a class is a blueprint for creating objects with properties and methods while encapsulating the implementation details from the user. However, the concept of true classes does not exist in JavaScript. JavaScript classes are nothing but just syntactic sugar over existing prototype-based inheritance ... 7/5/2017 · You can use the keyword new to create new objects from the existing prototype as follows. var frog = new Animal ("frog", "George", "ribbit"); Now we have a frog object. frog.name; // => "George ...
While these languages have their own semantics on how objects and classes work; Javascript, for the new user, is quite a revelation. First off the bat, JavaScript objects are very different in the way they are created. There is no requirement for a class. Object instances can be created using the new operator: let Reptile = new Object() { // ... JavaScript: Arrays vs Objects. September 05, 2016. When learning JavaScript, we all stumble across the phrase "Arrays are just Objects in JavaScript". Today, we're going to put that statement under the microscope. let groceries = ["apples"] console.log(typeof groceries) Looking at the code it is quite obvious that an array is of type object. JavaScript classes, introduced in ECMAScript 2015, are primarily syntactical sugar over JavaScript's existing prototype-based inheritance. The class syntax does not introduce a new object-oriented inheritance model to JavaScript.
Jun 17, 2019 - Objects in a class(room). In many programming languages, classes are a well-defined concept. In JavaScript that is not the case. Or at least that wasn’t the case. If you search for O.O.P. and JavaScript you will run into many articles with a lot of different recipes on how you can emulate ... A class is a blueprint from which you can create the instance, i.e., objects. An object is the instance of the class, which helps programmers to use variables and methods from inside the class. A class is used to bind data as well as methods together as a single unit. Object acts like a variable of the class. Classes have logical existence. Jan 12, 2020 - JavaScript is not an object-oriented language, it was not designed to be one, the notion of classes is absolutely not applicable to it. While everything in JS is indeed an object, these objects are different from the ones in Java or C#. In JS, an object is simply a Map data structure with a ...
Mar 04, 2019 - That's way too broad of a statement. There's no single "Classes in Object Oriented Programming." Every language implements classes slightly differently than the next, and some of those implementations, such as in Python or Ruby, are remarkably similar to JavaScript's implementation. JavaScript objects are like Python classes (because they inherit like Python classes). For JavaScript attribute and item access are the same. This is achieved in Python by providing custom item methods. In Python the custom item methods must be placed on the type of the object (or a superclass of its type).
The Difference Between Class And Classname
 7 Concepts Of Object Oriented Javascript You Need To Know
7 Concepts Of Object Oriented Javascript You Need To Know
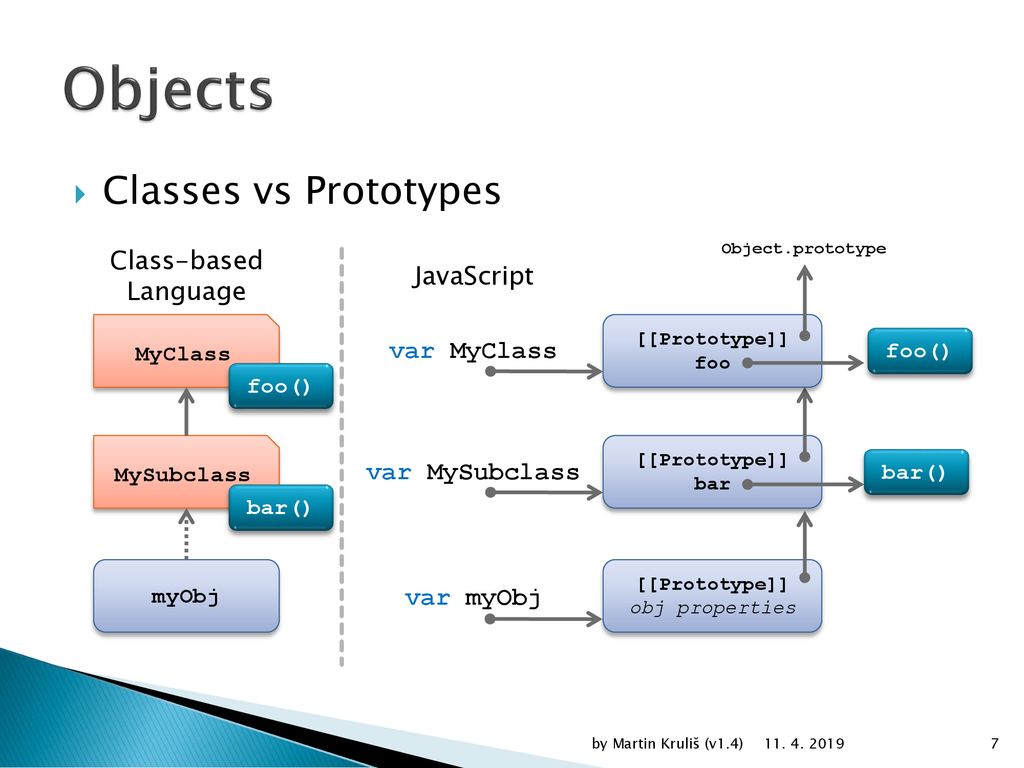
 Javascript Internals And Oop Concepts Ppt Download
Javascript Internals And Oop Concepts Ppt Download
How Javascript Works 3 Types Of Polymorphism By
 Javascript A Prototype Based Language By Abhinav Rai Medium
Javascript A Prototype Based Language By Abhinav Rai Medium
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 Proto Vs Prototype In Javascript Stack Overflow
Proto Vs Prototype In Javascript Stack Overflow
 Understanding Functional Components Vs Class Components In React
Understanding Functional Components Vs Class Components In React
 Working With Classes In Javascript Learnbatta
Working With Classes In Javascript Learnbatta
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Object Oriented Programming In Javascript Part 1
Object Oriented Programming In Javascript Part 1
 An Introduction To Object Oriented Programming In Javascript
An Introduction To Object Oriented Programming In Javascript
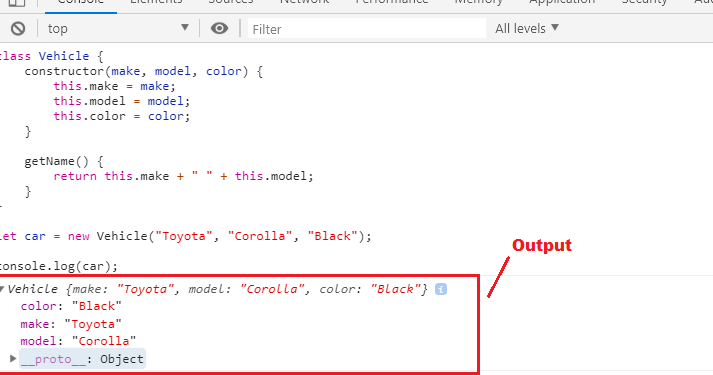
Classes And Objects In Javascript Es6 Intermediate
 Functional Programming Vs Oop Top 8 Useful Differences To Know
Functional Programming Vs Oop Top 8 Useful Differences To Know
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
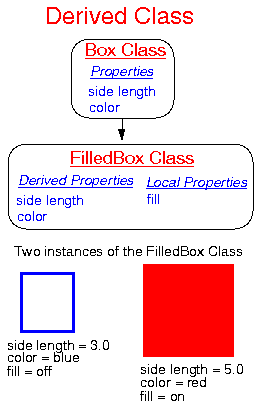
 Understanding Classes And Objects
Understanding Classes And Objects

0 Response to "21 Javascript Class Vs Object"
Post a Comment