20 How To Move Marker Smoothly On Google Map Using Javascript
Hi, guys today we're going to see how we can animate marker on google map with user current location. In this blog, we're going to use the Google Map API for google maps. I'm not going to show how you can get Google Map API from Google Console. If you want to see how to get Google MAP API to see this on my blog. May 24, 2021 - In other mode, SlidingMarker replaces google.maps.Marker with itself, so you just can just forget about it and enjoy nice and smooth movement of all of your markers.
 How To Make Animated Moving Marker On Google Map Using Javascript
How To Make Animated Moving Marker On Google Map Using Javascript
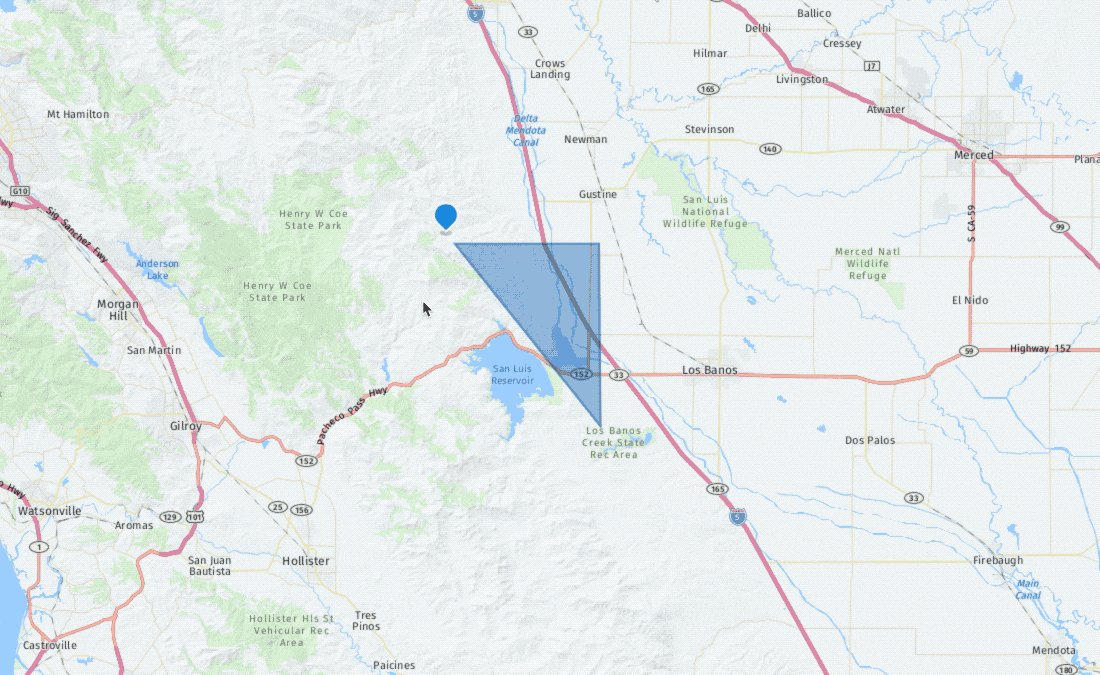
Jun 15, 2019 - Now, we will show you how to move google map location marker smoothly on google map using Google Maps JavaScript API. In this below example script, you will see a map with a location marker using Google Maps JavaScript API. On clinking on the Google Map different location the marker moves smoothly ...

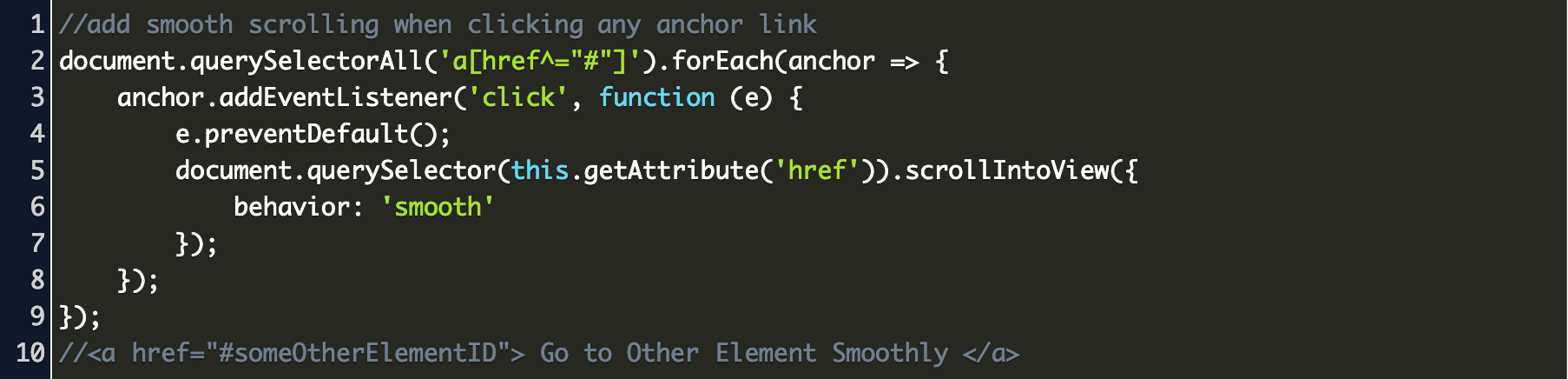
How to move marker smoothly on google map using javascript. I am working on it currently and as soon as i come up with something i will let you know Till then you can check this yo get an idea how it will done . Extend Google Maps marker to animate smoothly on update? How to Move Marker Smoothly on Google ... The map below uses the gestureHandling option set to cooperative, allowing the user to scroll the page normally, without zooming or panning the map. Users can zoom the map by clicking the zoom controls. They can also zoom and pan by using two-finger movements on the map for touchscreen devices. The code for this map is below. The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {.
How to move animated marker smoothly using Google Map Javascript API. August 28, 2017 June 15, 2019 Pradeep Maurya. In this article, you will learn about how to create moving Google map marker smoothly using Google maps JavaScript API. You can easily display maps on the website using Google Maps API and point the location using marker on map and… How to move animated marker smoothly using Google Map Javascript API. August 28, 2017 June 15, 2019 Pradeep Maurya. In this article, you will learn about how to create moving Google map marker smoothly using Google maps JavaScript API. You can easily display maps on the website using Google Maps API and point the location using marker on map and… I have made a simple map.js file. I have to loop through all the locations and plot marker accordingly, erasing previous one and show smooth marker movement. This is what I've tried. So far, it just
9/8/2021 · // The marker, positioned at Uluru const marker = new google.maps.Marker({ position: uluru, map: map, }); index.ts Note: Read the guide on using TypeScript and Google Maps. The marker position change on Google Map is one of them. Using JavaScript you can easily change the position of the marker on Google map without page refresh. Here we will provide short JavaScript code snippet to change Google Map marker position on click using JavaScript. For better usability, the code has grouped in a JavaScript method. I'm not going to go into the details of how to initialize react-google-maps, but instead I'll focus on the logic for the movement.If you want to learn how to set it up, you can read their guide.. The main props I'm using are defaultZoom, which sets the zoom for Google Maps.The higher the zoom the closer to the ground, and defaultCenter, which sets the main geolocation for the map.
22/1/2018 · Jan 22, 2018. #4. It is probably a mix of new marker position based on a PATH. The animation must come from the app (somehow). Google map does not have such a animation. In fact it is something which you need to do. Regards Manfred. If you find my answer useful please click on like. How to move animated marker smoothly using Google Map Javascript API. August 28, 2017 June 15, 2019 Pradeep Maurya. In this article, you will learn about how to create moving Google map marker smoothly using Google maps JavaScript API. You can easily display maps on the website using Google Maps API and point the location using marker on map and… Move Google Maps Markers: Change (Update) Marker position on Google Maps without refreshing The following code snippet consists of an array of markers of different geographic address locations. Each marker in the array contains title, latitude, longitude and description of the location.
Aug 30, 2017 - Google map animated marker smoothly - Example code to move marker smoothly on Google map and set marker position on click using Google Maps JavaScript API. Aug 30, 2017 - In my application needs to display a smooth "move" google maps marker from one point to another. I use the following method for the animation: public void animateMarker(final Marker marker, final 4/5/2011 · I am using JavaScript's setTimeout method to create the animation. The initial call to 'transition' gets ... from Firebase. The issue is that after the first few movements, the icon of the marker gets distorted and shrinks. The marker moves smoothly but leaves a trail ... Move Google Map Marker from 1 location to another smoothly.
Aug 13, 2012 - I have this code as shown below. I've modified a bit to update the markers dynamically according ... Oct 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. move_markers_in_map_smoothly. From this tutorial you will learn how to move markers in google map smoothly in your android app. Project description. Sometimes you might need to update the location of something in google map and you have to show this update by moving the markers smoothly from one location to another.
Aug 12, 2018 - We were using the Google maps JavaScript API quite for some time. Now that we are creating a hybrid mobile app. In order to implement a vehicle online tracking we need to act on the constantly rece... Sep 07, 2017 - I have to create Moving Map like this one. Please have a look at this issue on SO. Click on the map to move the marker. "Truth can only be found in one place: the code." Article License; Terms and Conditions
JavaScript Code The initialize () function creates a Google Map with a marker. The transition () and moveMarker () are used to move marker smoothly on click on the Google map. You can allow users to move a marker on the map by setting the marker's draggable property to true. For more information about draggable markers, see below. Add a marker. The google.maps.Marker constructor takes a single Marker options object literal, specifying the initial properties of the marker. Smooth marker animation on google map along with proper turns and camera bearing Dec 28, 2018 1 min read. CarMarker-Animation. This android library will help to show the marker move along the route and turn smoothly along the road curves. Steps: Pass the Marker to animate, googlemap, Latlng of current position of the marker, Latlng of curent ...
Jan 17, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Autocomplete Location Search using Google Maps JavaScript API and jQuery. Conclusion. Google Map marker icon can be easily changed using JavaScript. Use our example script to change and add a custom image to marker icons in Google Maps. You can add markers and icons dynamically from the database with PHP and MySQL. If you need to extend Google Map functionality and the animated marker feature than you can do it easily in a user friendly way. Now, we will show you how to move google map location marker smoothly on google map using Google Maps JavaScript API. In this below example script, you will see a map with a location marker using Google Maps.
Change Fiddle listing shows latest version. The fiddle listings (Public, Private, Titled, etc) will now display latest versions instead of the ones saved as Base versions - this was causing more confusion than good, so we decided to change this long-standing behavior. Previous update Got it. Settings. Dec 21, 2018 - I have a map and amarker that I want to animate the marker on position change, I already looked into the Interpolator and the monodroid sample but did not know… Live Demo - Move Marker Smoothly on Google Map using JavaScript by CodexWorld. Click on the map to move the marker.
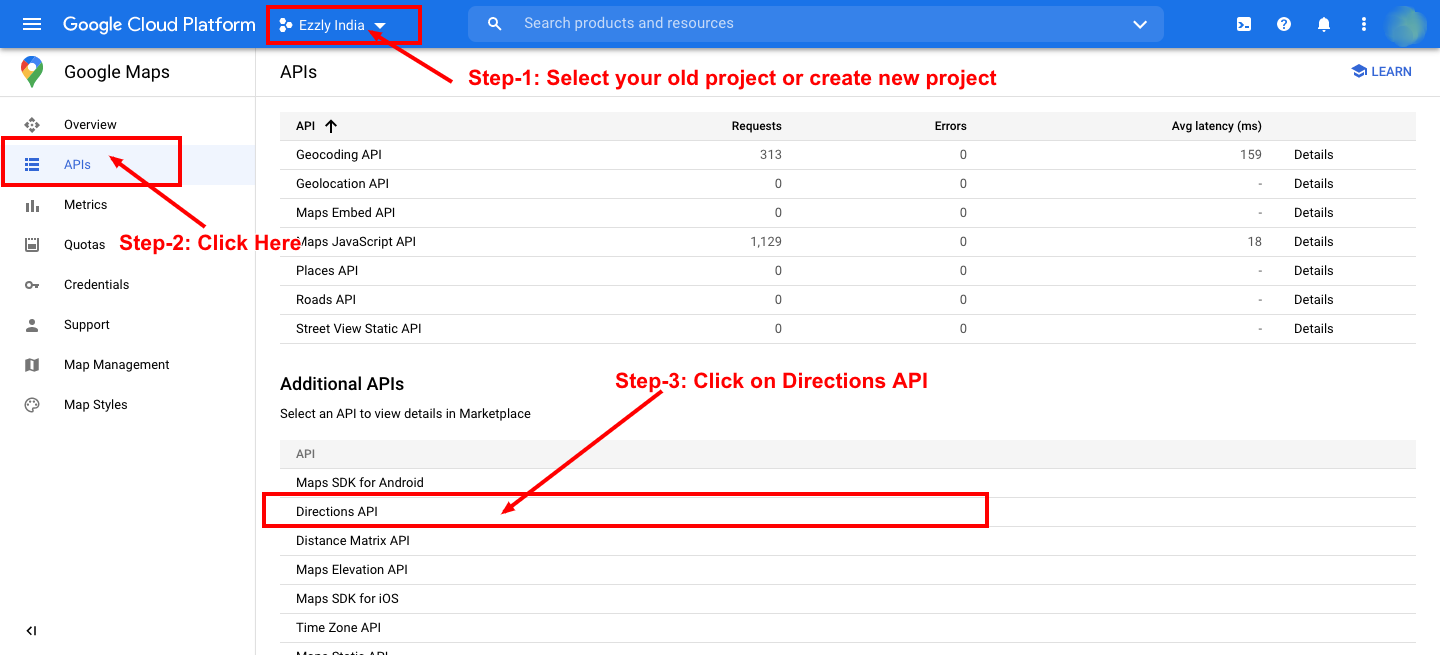
Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... Google Maps with Multiple Markers and Info Windows using JavaScript API V3. By: CodexWorld In: GoogleMap Last Updated: Oct 3, 2016. Share Tweet. Google Map is an easy and best way to display a location on the web page. Together with marker and info window, you can mark a location more efficient way. May 03, 2021 - This example creates a marker in Stockholm, Sweden that uses a DROP animation. Click on the marker to toggle the animation between a BOUNCE animation and no animation · Read the documentation
Dec 04, 2019 - Ability to track an entity on Google Maps in real time is one of the most important features of ride-hailing and delivery centric applications. So, while building for Ola PWA, we knew, track-ride… How to Move Marker Smoothly on Google Map using JavaScript , I did not find any native way to create this animation. You can create your own animation by stepping the position from the current point to the final point using On clicking on the Google Map, the marker moves smoothly and the marker ... You can use marker-animate-unobtrusive library to make markers smoothly transition from one location to another. You could initialize your marker like that: var marker = new SlidingMarker ({ //your original marker options //...
Simple Google Maps Setup. For moving realtime cars on Maps using Firebase our first step is to display a Google Map using Google Maps JavaScript API, for doing this, first you need to get API key for Google Maps and then use the below code to display Google Maps. <!DOCTYPE html>. 21/8/2017 · Read Tutorial and Download source code from CodexWorld - https://www.codexworld /google-map-move-marker-smoothly-javascript-api/Google map animated ma... 19/12/2017 · Php learning can provide map features are a various way and user can implement the move marker on google map on the web page as per client requirement & user...
In onlcationchange () method you have to provide the marker position. For this you have to ovveride the onMapReady () method of google map api and create the instances. There is a method makeMarker () you just need to call from onMapReady () method. There is two method rotateMarker () and moveVechile () to rotate and move marker.
 Change Google Map Marker Orientation According Path Direction
Change Google Map Marker Orientation According Path Direction
 How To Correct Smooth Moving The Marker In Google Maps V2
How To Correct Smooth Moving The Marker In Google Maps V2
 Induced Osteogenic Differentiation Of Human Smooth Muscle
Induced Osteogenic Differentiation Of Human Smooth Muscle
 1 Draw Route Path On Map Using Google Maps Direction Api
1 Draw Route Path On Map Using Google Maps Direction Api
 How To Make A Moving Marker Like Uber Cars Issue 619
How To Make A Moving Marker Like Uber Cars Issue 619
 Geofencing Regions With Javascript And Here Here Developer
Geofencing Regions With Javascript And Here Here Developer
 Keep Marker In Center And Move Map Around It By Ali Zahid
Keep Marker In Center And Move Map Around It By Ali Zahid
 Read Leaflet Tips And Tricks Leanpub
Read Leaflet Tips And Tricks Leanpub
 From Google Maps To Mapbox Dev Community
From Google Maps To Mapbox Dev Community
 Flutter How Can Draw Route On Google Map Between Markers
Flutter How Can Draw Route On Google Map Between Markers
 37 How To Move Marker Smoothly On Google Map Using Javascript
37 How To Move Marker Smoothly On Google Map Using Javascript
 Mireasă Sărăcie Curata Camera Google Maps Marker Animation
Mireasă Sărăcie Curata Camera Google Maps Marker Animation
 Google Maps In React With Places Search Bar Draggable
Google Maps In React With Places Search Bar Draggable
 Android Example Animate Marker On Google Map With Current
Android Example Animate Marker On Google Map With Current
 Mapbox Vs Google Maps A Comparison Of The Biggest Mapping
Mapbox Vs Google Maps A Comparison Of The Biggest Mapping
 Using The Google Maps Api In Your Application Xamarin
Using The Google Maps Api In Your Application Xamarin
0 Response to "20 How To Move Marker Smoothly On Google Map Using Javascript"
Post a Comment