32 Async Await Class Method Javascript
True or False: the async...await syntax has functionality that cannot be accomplished by native promises. ... What does the async keyword in async function f() { ... } mean? ... JavaScript async syntax! JavaScript Async. An async function is a function that is declared with the async keyword and allows the await keyword inside it. The async and await keywords allow asynchronous, promise-based behavior to be written more easily and avoid configured promise chains. The async keyword may be used with any of the methods for creating a function.
 Be Careful Of Passing An Async Function As A Parameter In
Be Careful Of Passing An Async Function As A Parameter In
Here are the steps you need to follow for using async/await in React: configure babel. put the async keyword in front of componentDidMount. use await in the function's body. make sure to catch eventual errors. If you use Fetch API in your code be aware that it has some caveats when it comes to handling errors.

Async await class method javascript. Luckily you don't need class field syntax to make a class method async, you can just use the async keyword. class Foo { async myMethod {/* ... */} } Share. ... Browse other questions tagged javascript node.js asynchronous async-await ecmascript-2017 or ask your own question. True or False: the async...await syntax has functionality that cannot be accomplished by native promises. ... What does the async keyword in async function f() { ... } mean? ... JavaScript async syntax! You dont need function as pointed out by @dfsq in the comments. Then you have to use module.exports or export to exposed your class as a module.. masterclass.js. module.exports = class MasterClass{ async updateData(a, b){ let [ res1, res2 ] = await Promise.all(call1, call2); return [ res1, res2 ] } }
ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. async function. An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Async functions may also be defined as expressions. Your point is that the content is not set synchronously when the object is created, which is not required by the question. That's why the question is about using await/async from within a constructor. I've demonstrated how you can invoke as much await/async as you want from a constructor by calling an async function from it.
Construction is easy! Adopting the functional options pattern for class construction has other benefits, but in particular, it allows for the creation of a class object that may require asynchronous processes.The async function call can be added right into the class instantiation step, without needing a separate init() call or having to modify your established method of class construction. Sep 21, 2020 - Await function will always work inside the Async function. If you write await in the normal function then, it will give us an error. The keyword await JavaScript to wait until that promise settles and returns its result. So it will pause until we can get our promise resolve and returns the resolved value. ... A class method ... Async on class methods. Class methods can be async. class Example {async asyncMethod {const data = await axios. get ("/some_url_endpoint"); return data }} To call the method we'd do: const exampleClass = new Example (); exampleClass. asyncMethod (). then (//do whatever you want with the result) Await is thenable. We can append a .then() on an ...
Mar 16, 2021 - If await gets a non-promise object ... that method providing the built-in functions resolve and reject as arguments (just as it does for a regular Promise executor). Then await waits until one of them is called (in the example above it happens in the line (*)) and then proceeds with the result. ... class Waiter { async wait() { return ... Await function is used to wait for the promise. It could be used within the async block only. It makes the code wait until the promise returns a result. It only makes the async block wait. const getData = async () => {. var y = await "Hello World"; console.log (y); } console.log (1); Using JavaScript's async/await feature solves these potential problems! It also allows for writing much clearer and more concise code, without the need to chain .then () calls, etc. Basically ...
Sep 02, 2020 - Let's learn async/await syntax in JavaScript by following a few interesting examples. 17/8/2019 · async keyword makes a method asynchronous, which in turn always returns a promise and allows await to be used. await keyword before a promise makes JavaScript wait until that is resolved/rejected. If the promise is rejected, an exception is generated, otherwise the result is returned. So with asynchronous JavaScript, the JavaScript doesn't wait for responses when executing a function, instead it continues with executing other functions. Let's look at ways of executing asynchronous JavaScript . Methods for writing asynchronous JavaScript. There are two ways of writing asynchronous code in JavaScript, promises and async/await.
Your usage is totally wrong. The created member in your BaseClass class is a field, with type of => Promise<string>, how can a field to be async?. The async keyword must be used with a function, like async function doSomething() { /* ... */ } or async => { /* .... The await keyword can only be used within the body of an async function, like the examples above. 2/1/2021 · The Async statement is to create async method in JavaScript.The function async is always return a promise.That promise is rejected in the case of uncaught exceptions, otherwise resolved to the return value of the async function. Whats Await in JavaScript. The await is a statement and used to wait for a promise to resolve or reject. fetchMovies() is an asynchronous function since it's marked with the async keyword. await fetch('/movies') starts an HTTP request to '/movies' URL. Because the await keyword is present, the asynchronous function is paused until the request completes.. When the request completes, response is assigned with the response object of the request. Let's see in the next section how to extract ...
Jul 01, 2016 - What can ES6 Classes provide, as a pattern of organization, to asynchronous code. Below is an example with ES7 async/await, can an ES6-class have an asynchronous method, or constructor in ES7? Can... 4/3/2017 · class AFactory { static async create() { return new A(await Promise.resolve('fooval')); } } This only makes the params to the constructor to be async, not the constructor itself. An async constructor would pseudo-logic be what @dalu wrote: class A { constructor() { this.foo = await externallib.create(); } } Async/Await. JavaScript introduced two new keywords async and await which extends the behaviour of Promises but without having to write the full verbose Promise code. ... You may have a situation where you have a class and you want to have async methods on it. You can do something like this:
Apr 18, 2018 - This is the reason I took the time to briefly explain Promises, because to really understand Async/Await you need to know how Promises work, kind of like to really understand classes in Javascript you need to understand Prototype. ... There are Async Functions. That's why I always prefer using async/await when using the fetch API. In this section, we will implement the same example that we did above, but now using async/await syntax. To use async/await, make sure to create an asynchronous function by using the keyword async. The keyword await is permitted inside the function. Here is the example: Jun 10, 2021 - Learn how to use async await in Node.js (async functions) to simplify your callback or Promise based application.
Using async/await today. As pointed at the very beginning of this article, Node.js 7.6 was released a few months ago (and Node.js 8, which is a major version, was released just a few weeks ago ... The async keyword. 먼저 비 동기 함수를 async function 으로 만들기 위하여 function ()앞에 async keyword를 추가합니다. async function ()은 await 키워드가 비동기 코드를 호출할 수 있게 해주는 함수 입니다. 브라우저의 JavaScript 콘솔에서 아래와 같이 입력해보세요. : function hello ... More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know.
You can just call an async method from the constructor (without await) - and then let that async method handle all the asynchronicity. Does this satisfy your use case? I think `async constructor` would make more sense than `async class`. Calling `new MyObjectAsync()` would have to return a ... Jun 29, 2020 - Get code examples like "javascript async class method" instantly right from your google search results with the Grepper Chrome Extension. 7/10/2017 · What I would do is something like this: 1- remove the init call from the constructor. 2- use the class like this: const downloader = new ImageDownloader(); downloader.init() .then(() => downloader.download()); and if you are calling init in an async function you can do: await downloader.init(); const result = await downloader.download();
1 week ago - The await operator is used to wait for a Promise. It can only be used inside an async function within regular JavaScript code; however it can be used on its own with JavaScript modules. Async/await is a surprisingly easy syntax to work with promises. It provides an easy interface to read and write promises in a way that makes them appear synchronous. An async/await will always return a Promise. Even if you omit the Promise keyword, the compiler will wrap the function in an immediately resolved Promise. The new methods array. You will need to update the iterate (iteration) method inside of methodIterator class to account for these changes. Check whether or not the function is asynchronous first ...
In some case, a object cannot be construct syncly. Instead of getting a useless object and don't know when it'll work, receiving a promise is more helpful. Here is my async constructor: class Foo { constructor(){ return (async ()=> { this.foo= await somePromise; return this; })(); } } This comment has been minimized. Now let's look at how Promises were improved upon by introducing the async/await syntax in Javascript. Javascript Async/Await . Apparently, there was even more room for improvement in Javascript's asynchronous support. With ES 8 (ES 2017), the async/await syntax was introduced to simplify things even more. JavaScript await Keyword. The await keyword is used inside the async function to wait for the asynchronous operation. The syntax to use await is: let result = await promise; The use of await pauses the async function until the promise returns a result (resolve or reject) value. For example,
Let's have a look how you can modify the above code using async and await in JavaScript. The await keyword works only inside an async function. To catch any errors thrown inside the await method you need to add a try and catch block. The above code looks synchronous and bit more cleaner and easier to read as compared to the earlier piece of code. Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. Jul 27, 2017 - In the previous article we took a look to the Promise.
 Build A Secure Node Js Application With Javascript Async
Build A Secure Node Js Application With Javascript Async
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt7 Async Await
Es6 Es7 Es8 Amp Writing Modern Javascript Pt7 Async Await
 Javascript Es8 Introducing Async Await Functions By Ben
Javascript Es8 Introducing Async Await Functions By Ben
 How To Throw Errors From Async Functions In Javascript
How To Throw Errors From Async Functions In Javascript
 Asyncio Concurrent Programming Using Async Await Syntax In
Asyncio Concurrent Programming Using Async Await Syntax In
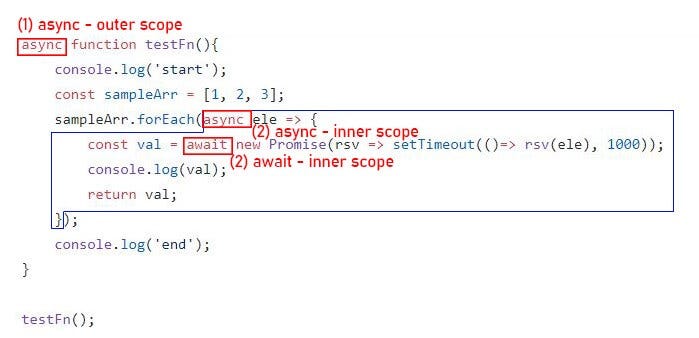
 Why Isn T Async Await Working In A Foreach Cycle Itnext
Why Isn T Async Await Working In A Foreach Cycle Itnext
 Why To Use Async Amp Await Instead Of The Promise Class Dev
Why To Use Async Amp Await Instead Of The Promise Class Dev
 Understand Async Await In Typescript Only 2 Minutes By
Understand Async Await In Typescript Only 2 Minutes By
 Async Constructor Functions In Typescript Stack Overflow
Async Constructor Functions In Typescript Stack Overflow
 Async Await In Swiftui Raywenderlich Com
Async Await In Swiftui Raywenderlich Com
 Tools Qa What Is Javascript Async Await And How To Use It
Tools Qa What Is Javascript Async Await And How To Use It

 Understanding Async Await In Javascript By Gemma Stiles
Understanding Async Await In Javascript By Gemma Stiles
Async Await For Class Method Issue 11688 Nodejs Node
 How To Use Async Await In React Componentdidmount Async
How To Use Async Await In React Componentdidmount Async
 Javascript Async Await The Good Part Pitfalls And How To
Javascript Async Await The Good Part Pitfalls And How To
 React To Async Await I Got Curious This Past Weekend About
React To Async Await I Got Curious This Past Weekend About
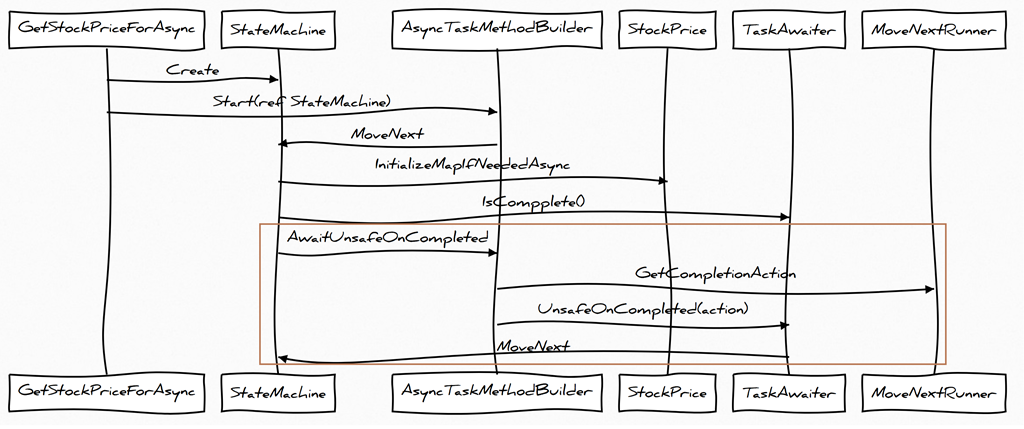
 Dissecting The Async Methods In C Developer Support
Dissecting The Async Methods In C Developer Support
 Javascript How To Return Ajax Response From
Javascript How To Return Ajax Response From
 Javascript Callbacks Vs Promises Vs Async Await Vegibit
Javascript Callbacks Vs Promises Vs Async Await Vegibit
 Await And Async Explained With Diagrams And Examples
Await And Async Explained With Diagrams And Examples
 Async Constructors For Javascript Github
Async Constructors For Javascript Github
 Understanding Javascript S Async Await
Understanding Javascript S Async Await

Faster Async Functions And Promises V8
 Async Await And Javascript Arrays Comtravo Tech
Async Await And Javascript Arrays Comtravo Tech
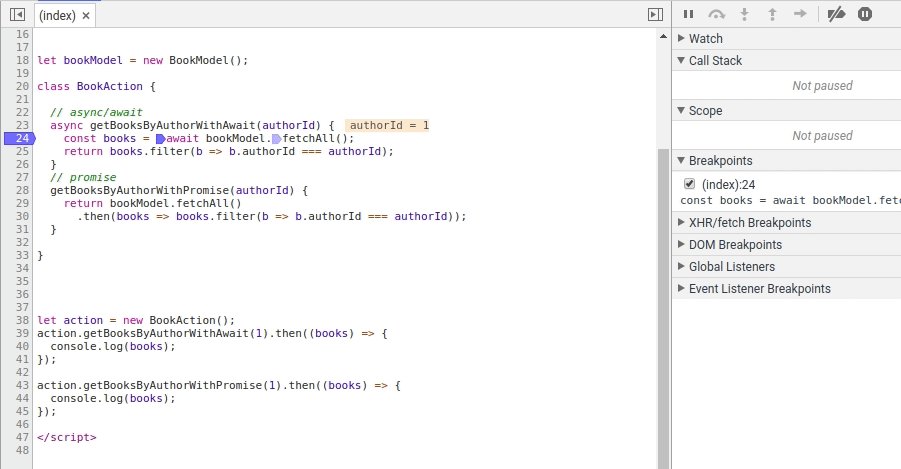
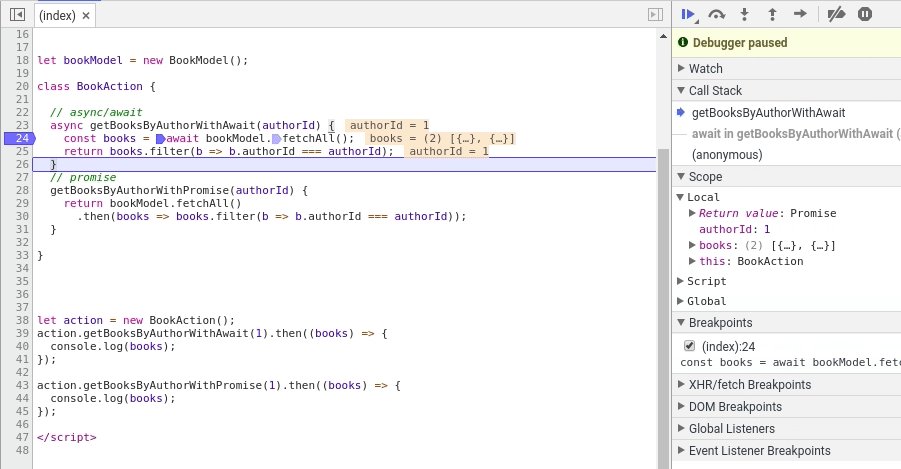
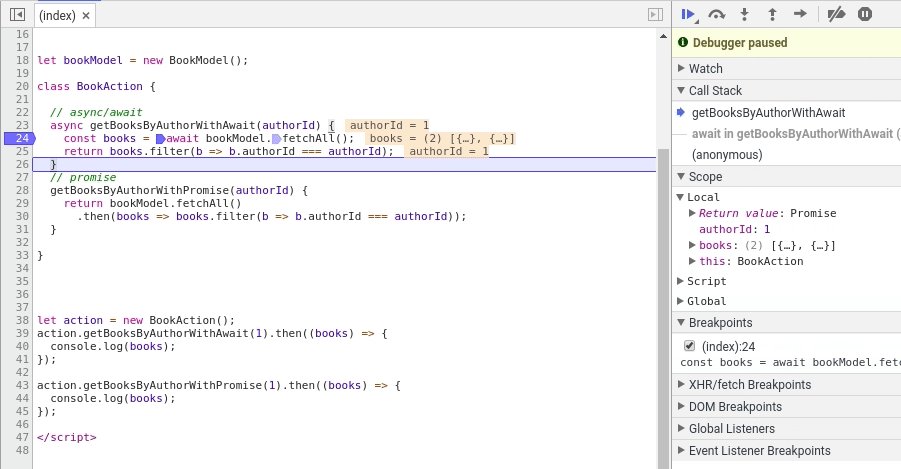
 Deeply Understanding Javascript Async And Await With Examples
Deeply Understanding Javascript Async And Await With Examples
 Async Await Programming Basics With Python Examples Redis
Async Await Programming Basics With Python Examples Redis


0 Response to "32 Async Await Class Method Javascript"
Post a Comment