24 Validate Signup Form Javascript
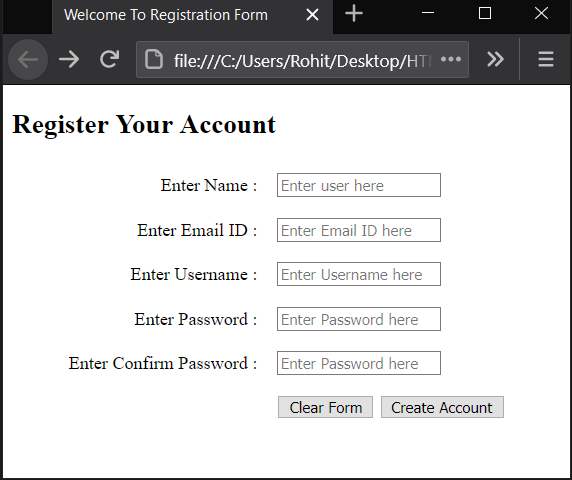
Email Validation in JavaScript is defined as validating user credentials according to user requirements. Validation is a process to authenticate the user in any programming language. As with other programming languages. JavaScript provides the feature to validate the page elements on the client side. Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ...
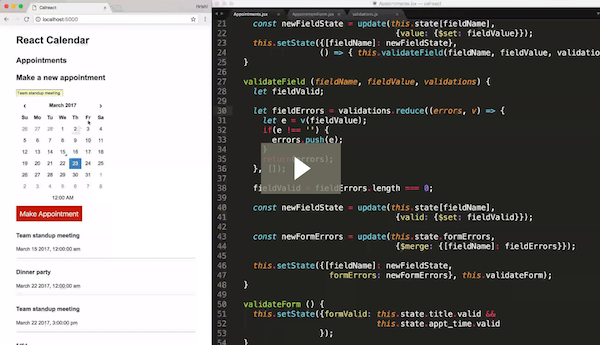
 How To Do Simple Form Validation In Reactjs Learnetto
How To Do Simple Form Validation In Reactjs Learnetto
How to create login form with JavaScript validation in html? View Live Demo. In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the login form with JavaScript validation.

Validate signup form javascript. Here we add JavaScript code for validation check. If textbox will blank then it will give error message. Now create JavaScript <script> .. </script> tag in between <head> .. </head> tag like below example. Example: adding JavaScript tag <head> <script> paste code here.. </script> </head> JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. JavaScript Form Validation HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
In this article, We will design a user registration form using HTML and CSS and validate it using JavaScript. HTML Code: The HTML code is used to implement the structure of registration form. When we design HTML form, we mainly use <form>, <input>, and <button> tags. We also use some other tags, but the other tags are used for structuring the form. In this tutorial i am going to show how to create a simple responsive signup form using bootstrap. bootstrap is awesome css/js designing front end framework and i love to work with bootstrap and in most of my web projects i have used bootstrap for designing purpose. so here In this tutorial there's a simple bootstrap registration form with jQuery validation. you can take a look at live demo ... In order to display Login form and Signup form in one web page we have to add an animation part using JavaScript and jquery. Therefore, include the jquery CDN within the <script> tag. <script...
11. Floating Labels ParsleyJS Input Form Validation. This is a small and mini example for the JavaScript input form validation model with all the necessary fields including Name, Email and Phone. As you click on any of the field, the specific field tag smoothly moves to the top with a change in the shade as well. Form validation can happen on the client side and the server side. Client side validation occurs using HTML5 attributes and client side JavaScript. You may have noticed that in some forms, as soon as you enter an invalid email address, the form gives an error "Please enter a valid email". Here we will add JavaScript code for validation check. If textbox will blank, password not match, password not in valid form and email id not valid then it will give error message. Now create JavaScript <script> .. </script> tag in between <head> .. </head> tag like below example. Example: add JavaScript tag <head> <script> paste code here
After the tips I change signup/signin. Now its with mysql/php. but I have another little problem. I made javascript validation form for check username( only letters) and password ( >4 not empty ). All fine but the php script start anyway, even if username is not only letters or password is <4 char. //Login validatation function validateForm() { var user = document.loginForm.usr.value; var pass = document.loginForm d.value; var username = "username"; var password = "password"; if ((user == username) && (pass == password)) { return true; } else { alert ("Login was unsuccessful, please check your username and password"); return false; } } //registerValidation var email = document.forms['regForm']['email']; var username = document.forms… JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on.
Here, you learn to validate a registration form that has the First Name, Last Name, Email Address, Mobile Number, Password & Confirm Password. After learning it, You can easily create a client-side form validation in javascript. Built-in form validation uses HTML5 form validation features, which we've discussed in many places throughout this module. This validation generally doesn't require much JavaScript. Built-in form validation has better performance than JavaScript, but it is not as customizable as JavaScript validation. The online signup form helps the user to create an account. This is an HTML code for registration form with validation which easier to add on your website. The form has a nice looking design with clean coded. It is responsive and built-in with form fields validation. We did design it by using only CSS and plain HTML.
Users fill form from their devices like smartphone, laptop, tablet etc & website get information about user for easy management. You can easily edit this register form, this validation form built in HTML, CSS & JQuery (a JavaScript library). Now you can use this form anywhere you want. Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Some values must be in a particular length range. Some input fields must match (for example, password fields).
1/3/2012 · Javascript Validation for complete SignUp form Using client side JavaScript validation is an efficient way to validate the user input in web forms. Form validation is the process of checking that a form has been filled in correctly before it is processed. Responsive Contact us UI Form Design; Login & Signup Form with PHP & MySQL; Form Validation in HTML & JavaScript [Source Codes] To create this program [Form Validation in HTML & JavaScript]. First, you need to create three Files: HTML, CSS & JavaScript File. After creating these files just paste the following codes into your file. First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this:
Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. The final step, Create a JavaScript file named ' function.js ' and put the codes. That's It. Now you have successfully created HTML Login and Signup Form With CSS JavaScript, Switch Between Two Forms. If you have any doubt or question comment down below. 28/7/2021 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few.
now using jquery we will validate the form. first of all, we have created an isEmail function that will take email as an argument and then validate it using regular expression. after that, we set a click action on the Sign-Up button. and check for all the fields in the form. we will also check if the email is valid. if the phone number is not ... It is important to validate the form submitted by the user because it can have inappropriate values. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain.
sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. 17/4/2015 · I can't believe I've never realised this until now, although if you attach your Javascript to the form submission event, instead of the button submit event; the normal browser verification works (ie. input [type="email], required="required", etc.). Works in Firefox & Chrome.
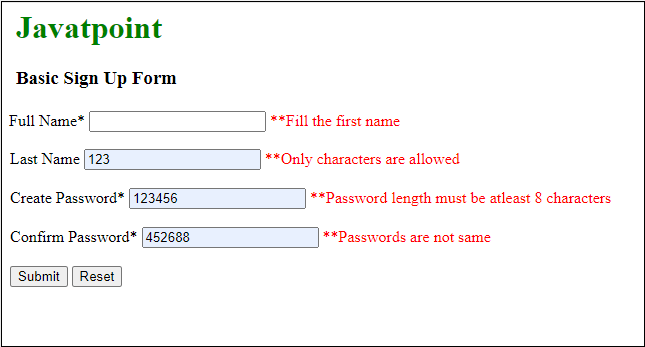
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
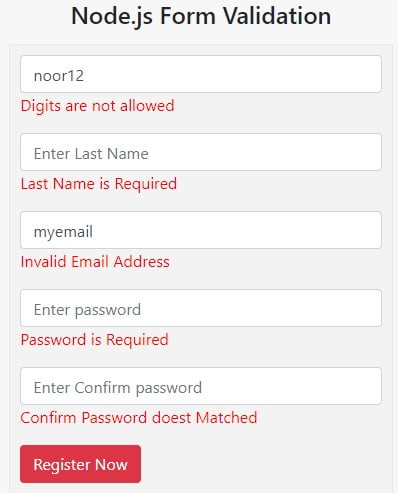
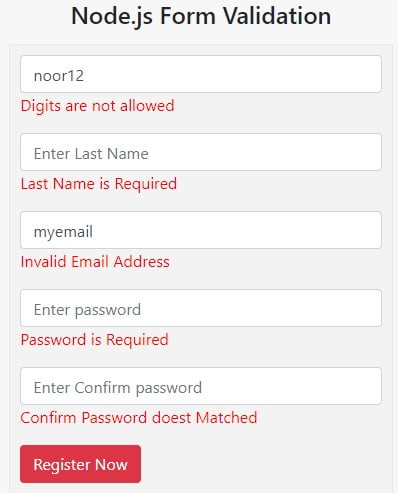
 Node Js Form Validation With An Example Codingstatus
Node Js Form Validation With An Example Codingstatus
 Validation In Javascript For Registration Form Html Example
Validation In Javascript For Registration Form Html Example
 Registration Form With Javascript Validation
Registration Form With Javascript Validation
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
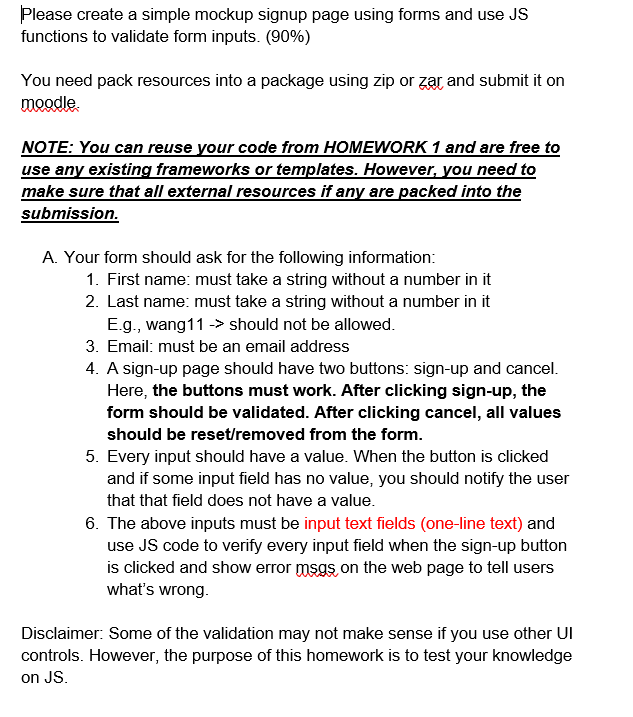
 Please Create A Simple Mockup Signup Page Using Forms Chegg Com
Please Create A Simple Mockup Signup Page Using Forms Chegg Com
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
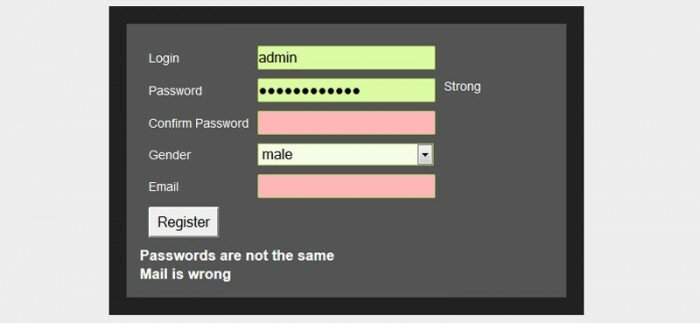
 Register Form With Password Validator Tailwind Css Amp Alpine
Register Form With Password Validator Tailwind Css Amp Alpine
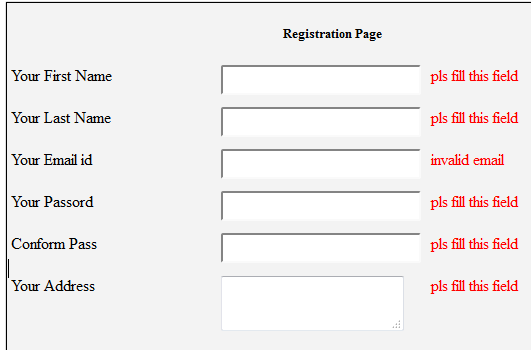
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
 Responsive Sign In Amp Sign Up Form With Html Css And
Responsive Sign In Amp Sign Up Form With Html Css And
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
Vue Js Forms Tutorial Form Validation In Vue With Vuelidate

 Php Mysql Registration Form With Validation Krazytech
Php Mysql Registration Form With Validation Krazytech
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 Newsletter Signup Form Html Css Javascript Animated With
Newsletter Signup Form Html Css Javascript Animated With
 Bootstrap 4 Form Validation With Validator Js Example Tutorial
Bootstrap 4 Form Validation With Validator Js Example Tutorial
 How To Do Simple Form Validation In Reactjs Hacker Noon
How To Do Simple Form Validation In Reactjs Hacker Noon
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks

0 Response to "24 Validate Signup Form Javascript"
Post a Comment