28 Php Javascript Form Validation Onsubmit
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
Html Form Validation Using Html Learning Points
8/1/2014 · PHP is a server-side scripting language. which means it executes code when a page request is made. Thing like onclick browser events can not cause a webserver to run code. To facilitate this in PHP you will need to initiate the PHP function on the target form page. Look into Paypal APIs in order to have a more advanced implementation.
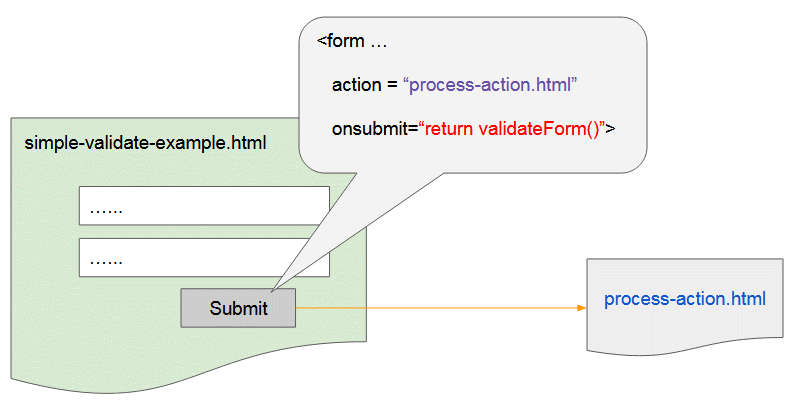
Php javascript form validation onsubmit. Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()">. Copy. In our example, we call ValidationEvent () function on form submission. That will first validate the form fields and will return a boolean value either true or false. Depending upon the returned value the form will submit ... 6/8/2014 · I usually validate form data with php: if (empty($_POST["name"])) { echo "You need a name!" } else { $name = $_POST["name"]; } – Jared Dunham Aug 6 '14 at 1:21 The bots will submit the form directly without javascript. Note: Remember that validation and verification both are different from each other. Now we will apply all these validations to an HTML form to validate the fields. Thereby you can learn in detail how these codes will be used to validation form. Create a registration form using HTML and perform server-side validation. Follow the below ...
Step 1. Type GMAIL in text box −. After clicking the search button, the output is as follows −. Step 2. On typing another value, except GMAIL, you will get an alert message. Let's first type the value and press enter −. After clicking the search button, you will get an alert message as in the below output −. AmitDiwan. Not sure where to go from here. Probably done a lot of mistakes but here goes. I want my form to first call the js validation through the onSubmit and only perform the php function through the act... sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
Form Validation is very important technique when you want to send data to the server. There are two types of validation Client-Side Validation and Server-Side Validation. In this tutorial we use both kind of validation technique to validate the form. We use JavaScript for Client-Side Validation and PHP for Server-Side Validation. Bootstrap Contact Form with JavaScript Validation and PHP. by Vincy. Last modified on September 10th, 2020. Bootstrap is the most popular solution to design an optimum, intuitive, mobile-ready UI components. It is easy to integrate the Bootstrap library for the application interface. Often, many of my readers ask for a Bootstrap contact form code. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.
(See JavaScript Form Validation : quick and easy!). The form validation script uses the onsubmit() event of the form to validate the input. The browser does not trigger the onsubmit event if you call the submit method programmatically. Therefore, if the form is using the form validator script, call the onsubmit method also to trigger the ... form validation not working. PHP Forums on Bytes. The script working fine with email validation and also the last one function is for contact no input field only takes numbers every thing is working fi9 now i want the code to work like if name field is empty it says fill name and so on for all input fields. Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function.
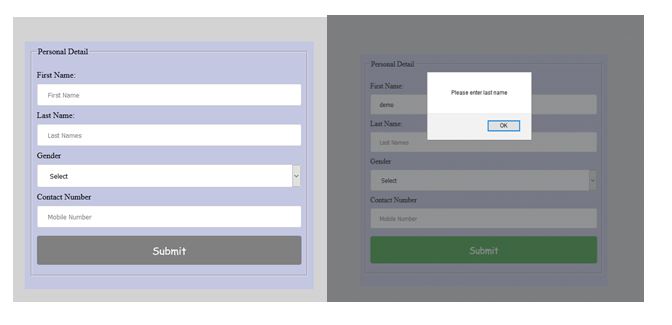
The form validation function is called in the form's onsubmit event. For that example, we simply thrown the same alert for all fields and focus is set to the first blank field found in form validation. JavaScript submit form with email validation example In our previous tutorial we created a CRUD application successfully. In this tutorial, we will learn how to apply validation in the same. There are two ways to validate a form, "Server Side Validation" and "Client Side Validation".The difference between two is that, The Server Side Validation is performed on the server using server side scripting language like PHP, JSP, ASP, ASP ... Proper validation of form data is important to protect your form from hackers and spammers! The HTML form we will be working at in these chapters, contains various input fields: required and optional text fields, radio buttons, and a submit button: The validation rules for the form above are as follows: Field. Validation Rules.
Under this tutorial, for implement form data with validation of form data without refresh of web page using javascript with php. For this here we will create HTML web form and then after we will submit form data without refresh of web page and perform form data validation in background PHP server side process and get response from server back ... Javascript Form Validation Before Submit. Now, Let's understand the following Input validation one by one. The validation code of each input field is written within a custom function. So that you can easily use it to validate the form before or after submission. Learn Also - Create Login Form Using PHP. Create Registration Form Using PHP Javascript Form Validation. Bạn phải đăng ký một hàm liên hợp với sự kiện onsubmit của form.Nhiệm vụ của hàm này là kiểm tra dữ liệu mà người dùng đã nhập vào form, và trả về true nếu tất cả các thông tin người dùng nhập vào hợp lệ, ngược lại trả về false.; Khi người dùng nhấn vào nút Submit, hàm liên ...
8/10/2014 · <form action=“update.php” name=“form1” onSubmit=return checkForm(this)"> This is the simple version (with only item number): <script language =“JavaScript” type=“text/javascript”> Building the Form Validation Script. Now we're going to create a JavaScript file that holds our complete validation script. Well, let's create a JavaScript file named "validator.js" and place the following code inside it, then save it at the same location where you've saved the previous HTML file. Go through each line of the following example ... For this you must have a database in MY-SQL . Here, we have database named "mydba" which consists of table named "form_element" with 5 fields. next we create a php page named "ajaxsubmit.php" where following steps were performed: We first establish connection with server . Selects database. Executes query. Closing connection with ...
Implementing the Check. We're going to be checking the form using a function, which will be activated by the form's submit event — therefore, using the onSubmit handler. Add an attribute like this to the form you wish to validate: <form action="script.cgi" onSubmit="return checkform ()">. Where checkForm is the name of the function we're ... Get code examples like"javascript onsubmit form validation". Write more code and save time using our ready-made code examples. Download the source code here :http://chillyfacts /javascript-form-validation-html/Autocomplete textbox from values from databasehttps://youtu.be/zjNXeG9b...
Javascript Form Validation:-We can validate the entry of any form by using JavaScript. This is a client side JavaScript form validation and you can check server side php form validation also. Before taking up any client side validation it is advisable to check JavaScript is not disabled in the client browser. home > topics > javascript > questions > can't get form action to execute with onsubmit Post your question to a community of 468,914 developers. It's quick & easy. onsubmit() Validation. If you want to validate all the input fields at once after the user fills up the entire form fields, you can use onsubmit() validation. This can be done by adding an onsubmit event handler in the <form> tag or by aading an onclick() event handler to the submit button of the form. Example
Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ... Feb 1, 2012. 32 323455. tweet. Form Validation with Javascript and PHP. In this tutorial, we will show you how to create an attractive, pleasant to look form for your website, and then we will explain how to dynamically validate it using Javascript. The server-side validation with PHP will be covered too (to make everything 100% safe).
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
Difference B W Onclick And Onsubmit Event In Javascript
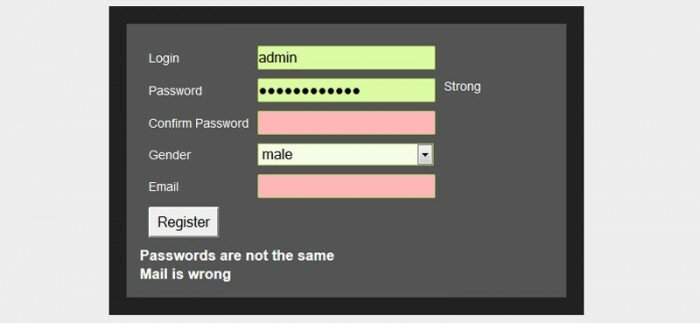
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
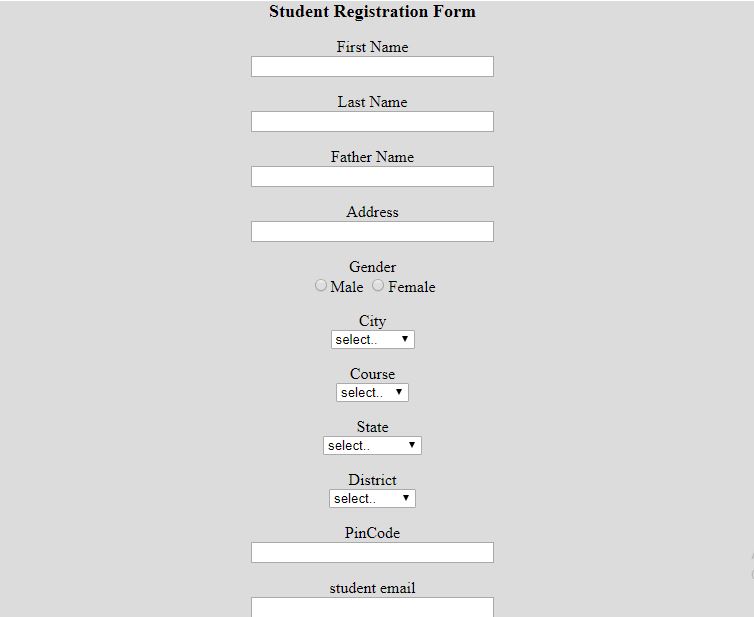
 Student Registration Form In Html With Javascript Validation
Student Registration Form In Html With Javascript Validation
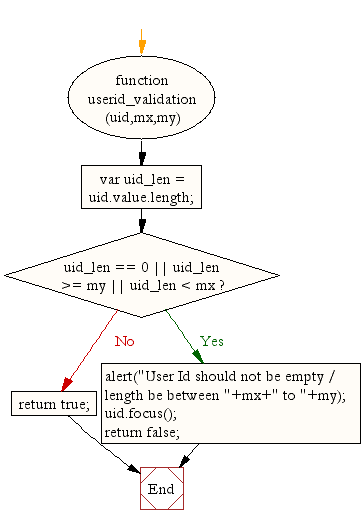
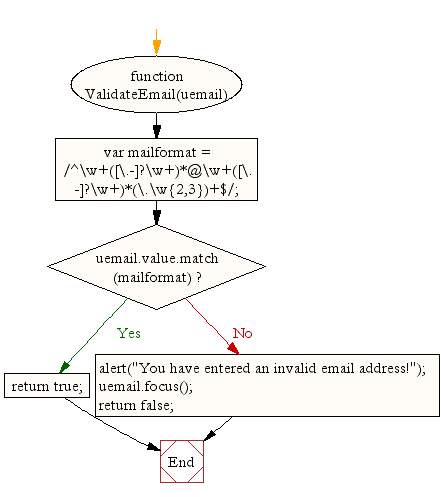
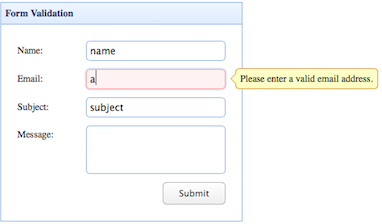
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
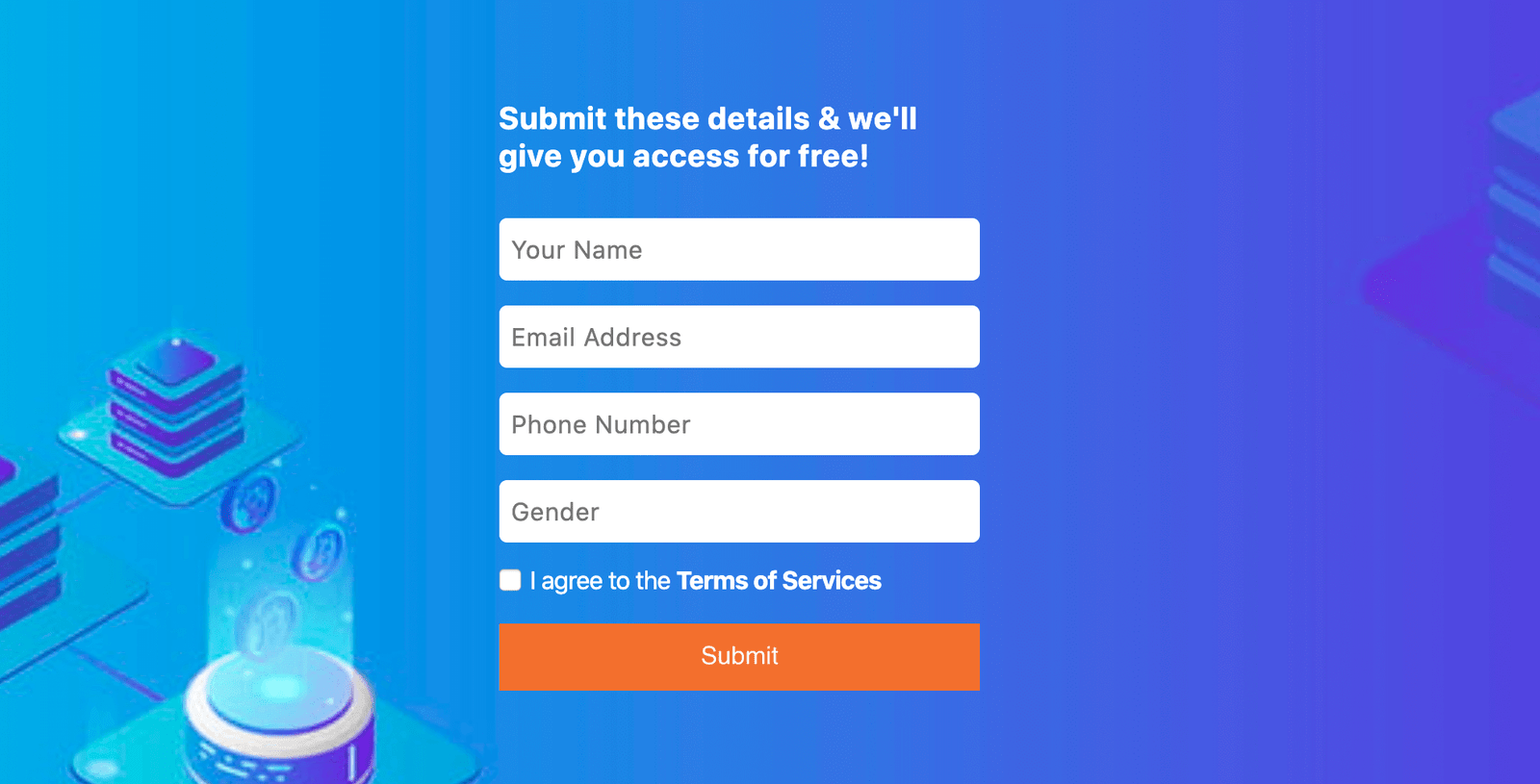
 Checkbox Form Validation Using Client Side Javascript
Checkbox Form Validation Using Client Side Javascript
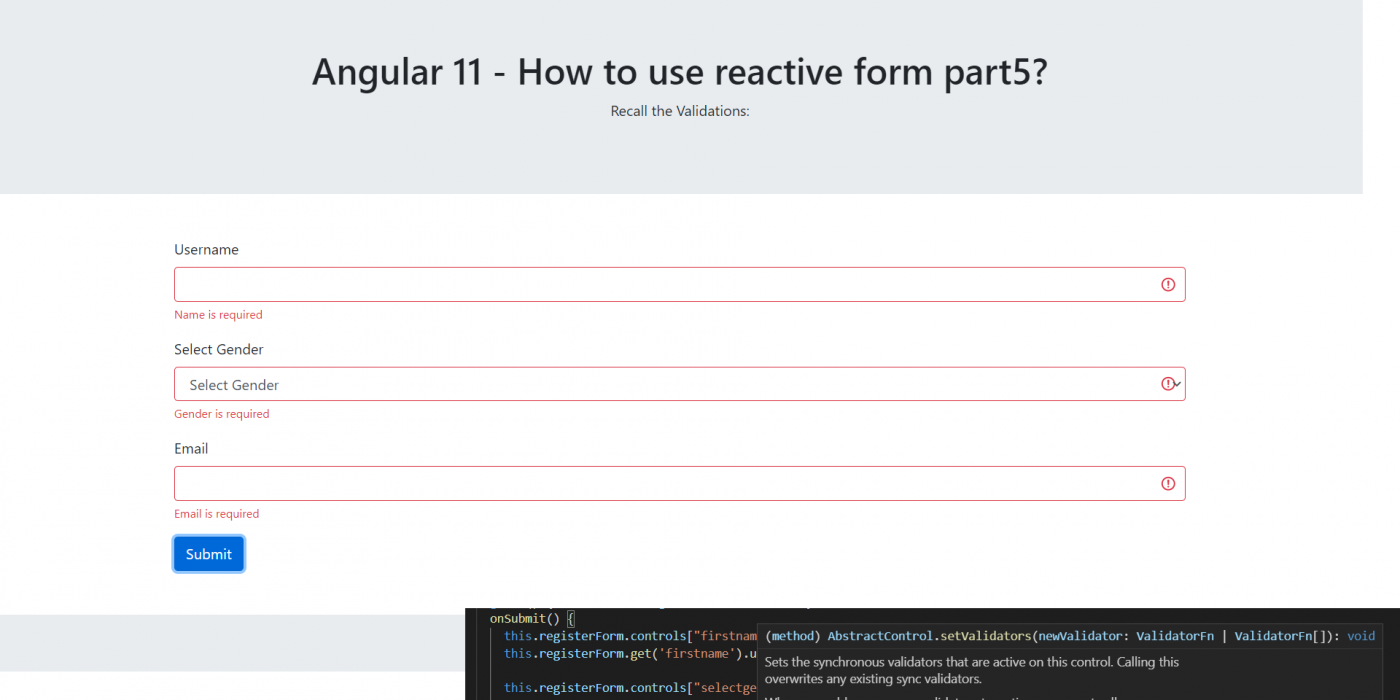
 Angular 11 How To Use Reactive Form Part5 Recall Form
Angular 11 How To Use Reactive Form Part5 Recall Form
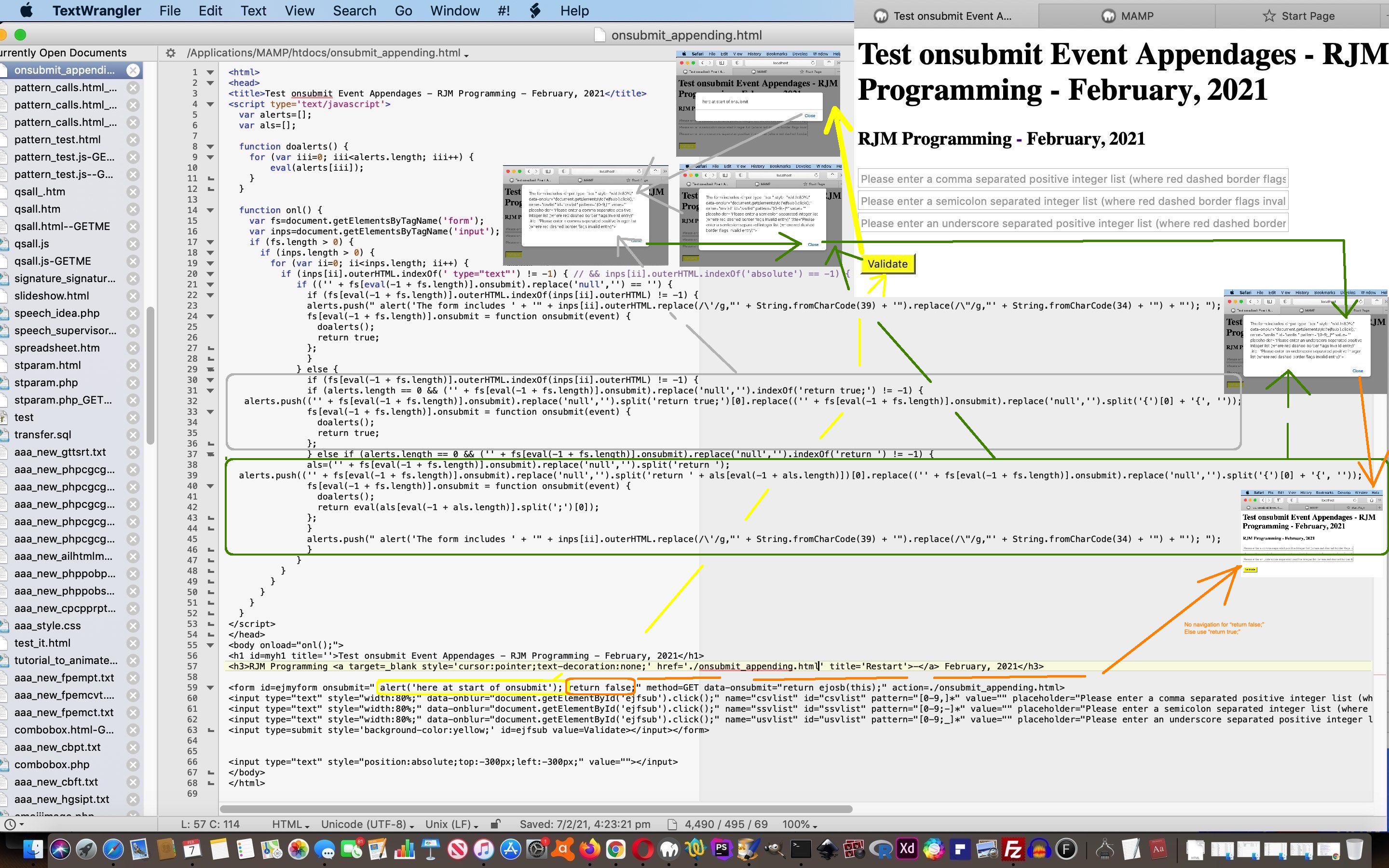
 Html Form Onsubmit Event Appending Tutorial Robert James
Html Form Onsubmit Event Appending Tutorial Robert James
 Form Validation With Javascript
Form Validation With Javascript
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
Javascript Form Validation With Example Codingstatus
 Form Validation In Javascript And Jquery Html Hints
Form Validation In Javascript And Jquery Html Hints
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 Form Validation In Javascript By Admec Multimedia Institute
Form Validation In Javascript By Admec Multimedia Institute
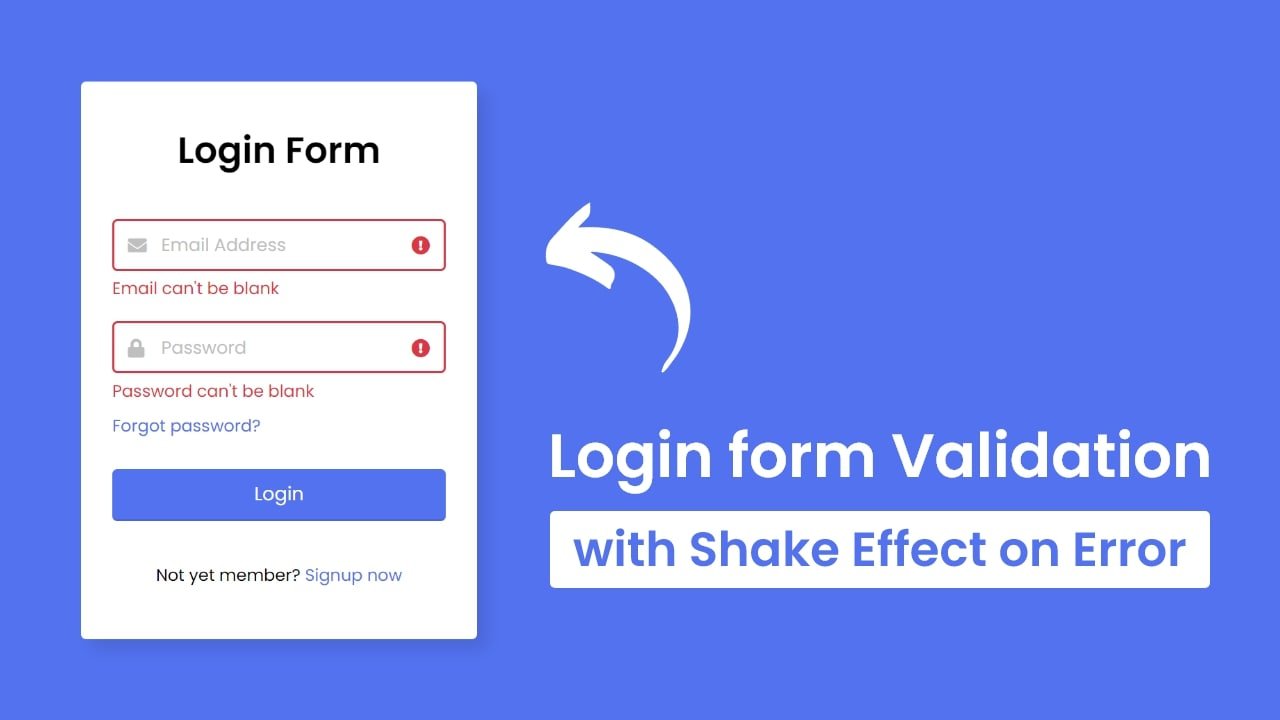
 Login Form Validation In Html Css Amp Javascript
Login Form Validation In Html Css Amp Javascript
 Javascript Form Validation Checking Empty Numeric
Javascript Form Validation Checking Empty Numeric
 Form Validation Using Javascript
Form Validation Using Javascript
 Does Onsubmit Will Wait Onblur To Execute Before Stack
Does Onsubmit Will Wait Onblur To Execute Before Stack
 Javascript Onsubmit Event Tutorial For Beginners How To Handle Forms In Javascript
Javascript Onsubmit Event Tutorial For Beginners How To Handle Forms In Javascript
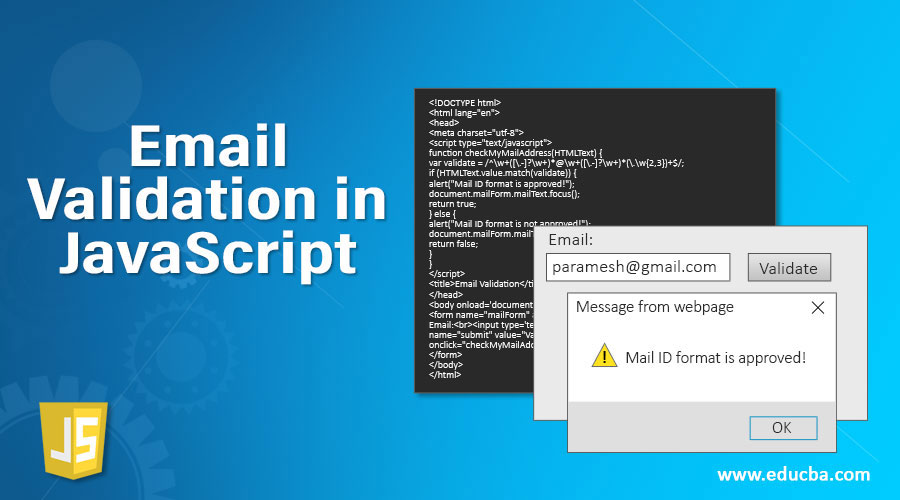
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
 Form Validation In Reactjs Learn Programming
Form Validation In Reactjs Learn Programming
 Javascript Form Validation Different Types Of Javascript
Javascript Form Validation Different Types Of Javascript





0 Response to "28 Php Javascript Form Validation Onsubmit"
Post a Comment