20 Javascript Interactive Photo Gallery
An interactive photo gallery built with css grid layout and no media queries. Includes a custom Javascript search filter and counter loops to display all images through HTML - GitHub - DShulkin/Interactive_Photo_Gallery_P5: An interactive photo gallery built with css grid layout and no media queries. A gallery lets you showcase your images, products, and any other web content in an elegant way. Here is a list of the 10 Best Galleries implement in Vanilla JavaScript and/or pure HTML/CSS/CSS3. I hope you like it and don't forget to spread the world. Originally Published Dec 13 2017, updated Feb 02 2021 1. grid-gallery… Read More »
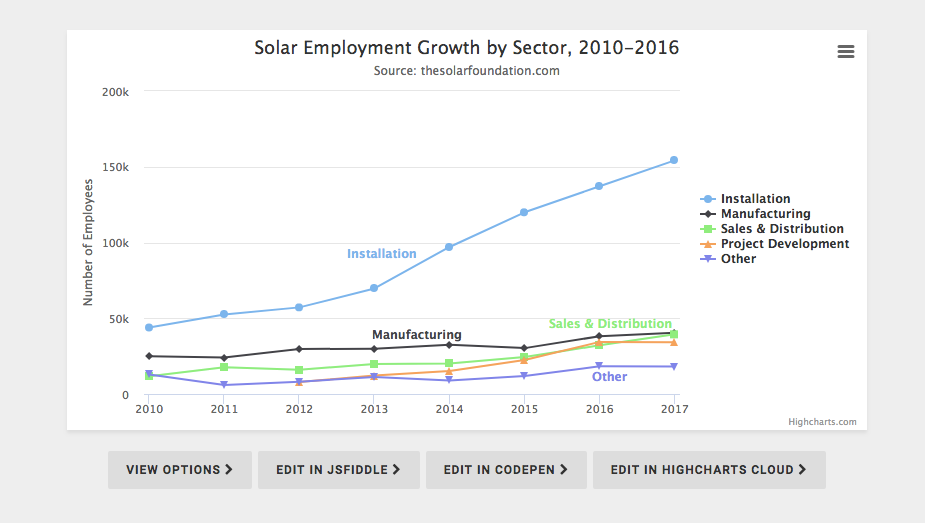
 11 Javascript Data Visualization Libraries For 2019 By
11 Javascript Data Visualization Libraries For 2019 By
CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design ... A minimal responsive photo gallery built only using CSS grid layout.

Javascript interactive photo gallery. Graphics, photo galleries, and images are vital elements of any website, whether they are used to illustrate a text, to create a personal or emotional bond with the user, or to visualize the details of a product. Galleries are a popular way of integrating images into a website, allowing users to see several images clearly at once. Shows how to develop an interactive photo gallery for a web site using HTML, CSS, and jQuery.In Create an Interactive Photo Gallery with jQuery and Dreamweaver, author Chris Converse develops an interactive photo gallery for a web site using HTML, CSS, and the open-source JavaScript library jQuery. In this video, I'll be creating a very interactive Image Modal using Vanilla JavaScript and CSS. You can use this modal in your websites.Second part of this ...
An image is worth a thousand words, but an interactive image is worth even more 😀. Interactive images have tremendous potential to improve communication: They allow a story to be told in a visual, creative, and innovative way.They are perhaps the most effective digital content format for engaging your audience.. You can use them to create corporate content, training resources, or to ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Style the image gallery, next and previous buttons, the caption text and the dots: Example * { box-sizing: border-box; As a rule, only JavaScript can work with click events. This gallery uses a trick with anchors in tags a. HTML code. The gallery consists of two blocks of pictures. One block contains small pictures (thumbnails), and the other large ones. The gallery can only work if all anchors are unique, like these: pic1, pic2, pic3, pic4, pic5.
Dec 12, 2020 - nanogallery2 is a must have gallery and lightbox javascript library [open source]. Strengths of nanogallery2 include rich UI interactions, multiple responsive layouts, swipe and zoom gestures, multi-level albums, an HTML page generator and limitless options. Setup and use are simple. PhotoSwipe is the first open-source gallery to support JavaScript-based image zooming. Even if a browser's native zooming has been disabled, image zooming will still work. Pinch to close gallery. The gallery's background will gradually fade out as the user zooms out. When the gesture is complete, the gallery will close.
Project 4: Created an interactive photo gallery using JavaScript to search and the jQuery Lightbox plugin for the images. Users search the responsive photo gallery by typing the search box and results are found based on the caption in the photo. - GitHub - codeyluke/interactive-photo-gallery: ... The Interactive Image Gallery script is a light and easy-to-use software app allowing users to add more insights and. perspectives to each image. People just have to click on the hotspots to retrieve the additional info and supporting images. Add Multiple Images. Using our image hotspot creator script, you can make images interactive by adding ... javascript photos album prototype samples, slideshow engine js, web gallery software digital delivery, advanced js rollover gallery, php ajax photo album, cover album nasyid, scrolling photo album java cnet, adding captions in rapidalbum, dynamic web album creator, dynamic vedio gallery in asp net, coding membuat slideshow menggunakan ...
Jun 15, 2018 - Project 4 was our first project using JavaScript/jQuery after 3 projects focused on getting comfortable with HTML/CSS/ Responsive design, etc. The goal of Project 4 was to build an interactive photo gallery that opened thumbnails into a larger light-box feature. // Get the image text var imgText = document.getElementById("imgtext"); // Use the same src in the expanded image as the image being clicked on from the grid expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image imgText.innerHTML = imgs.alt; Best CSS Image Gallery Examples for Your Website. Here we will focus on a list that showcases only the best CSS image gallery you can try out. The examples below are beautifully well done and you can make them from scratch and customize them with just a touch of extra CSS. They are perfect to use for portfolios and creative visual assets and go ...
Galleria is a JavaScript Image Gallery. It's built so that it simplifies your process of creating a beautiful image gallery. You don't have to be a programming expert to use it. Just a few lines of code, add some pictures, and you're done. Galleria has a lot of great tools, which you can use to create your own image gallery. HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions 3D Image Gallery Effect with CSS and JavaScript. Further, for more interactive effects, let us discuss about some of the examples of 3d image gallery effect using css and javascript. 11. CSS 3D Panorama (CSS & JS) This is an in vogue looking trendy exhibition impact structure that we have next in line for you.
Javascript. Contribute to devutsav/Interactive-Photo-Gallery development by creating an account on GitHub. I'm not too familiar with the javaScript syntax but this is my attempt to get started. Is this a feasible way to create an image gallery? I know making the images the background isn't a great idea, but for testing purposes I don't feel like cropping images -- so setting the image as the background trims the images to fit. "Juicebox is the easiest way to create responsive photo galleries for your site." "Creates stylish, HTML-compatible photo galleries with fluid navigation that you can easily embed into your website." "An easy-to-use responsive gallery that looks great out of the box." "Slick and responsive HTML5 galleries."
Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub . Code For Interactive Photo Gallery. Lightbox Gallery is an excellent program that is friendly to amateur web developers, but at the same time is powerful enough to meet the needs of more advanced users. ajax popup feedback to main window Contribute to anshu026/javascript-interactive-photo-gallery development by creating an account on GitHub.
12/6/2018 · An interactive photo gallery built with JavaScript and jQuery. - GitHub - cwu023/project-4-interactive-photo-gallery: An interactive photo gallery built with JavaScript and jQuery. So we're creating a kind of photo gallery here. As I leave they can picture and I go off to this side, we go back to the original image in color. When I go over the next picture, you can see boom it went in and found out what the source file was for this image. It located the alt text and use both of those things to update that upper dish. In this video you will learn to design image gallery with HTML and CSS and Javascript.If you have query or you want this code? then write in the comment sect...
GitHub is where over 65 million developers shape the future of software, together. Contribute to the open source community, manage your Git repositories, review code like a pro, track bugs and features, power your CI/CD and DevOps workflows, and secure code before you commit it. A customizable, modular, responsive, lightbox gallery. No dependencies. With tons of features such as thumbnails, youtube, vimeo and html5 videos, touch and drag suppot.. etc 8/6/2015 · A web designer, a JavaScript enthusiastic, a JavaScript learner, and anyone who want to know how JavaScript is being used to create a very small application i.e. image gallery with just few thumbnails. JavaScript becomes quite tough and complicated when you learn JavaScript either yourself or from an institute without its implementations on the ...
js ajax pop up Code For Interactive Photo Gallery. Download Javascript Photo Gallery See all features...Js Script Gallery Maker. Download Free Trial for Windows: Download Free Trial for MAC: Javascript Photo Gallery Free Trial can be used for free for a period of 30 days. Basic Interactive Photo Gallery Code will now include these pictures. Or you can drag the images (folder) to the JavaScript Image Gallery window. The image is copied to your pictures folder and automatically added to your website gallery. If you have included the photos that you do not wish to be in your web gallery, you can easily remove them. How do I create an interactive photo gallery using HTML and JavaScript. Ask Question Asked 5 years, 6 months ago. Active 5 years, 6 months ago. Viewed 2k times 0 I'm trying to create an interactive photo gallery that displays thumbnails of images and on mouse-over enlarges them. I have created the following code, however, when I move the mouse ...
Check it out, or if you don't need this advanced image gallery, you can just continue reading the simple html photo gallery under the video. Basic HTML Photo Gallery Structure We need to declare the document type for our html photo gallery and we can start to create the basic code. A free JavaScript image gallery framework that simplifies the process of creating beautiful image galleries for the web and mobile devices. Free without restrictions Galleria and all included themes are open source and released under the MIT license with basically no restrictions whatsoever. JavaScript Project - Photo Gallery. In this JavaScript project, we will create a photo frame, containing three images. The project will use HTML, CSS, and JavaScript to create a beautiful photo gallery in your browser. The page consists of a box that changes the containing text and two buttons. On click, the buttons show and hide a paragraph.
Hover over an image below to display here. May 21, 2021 - Now that we've looked at the fundamental building blocks of JavaScript, we'll test your knowledge of loops, functions, conditionals and events by getting you to build a fairly common item you'll see on a lot of websites — a JavaScript-powered image gallery. Interactive Photo Gallery Autocomplete With JavaScript. Interactivity With JavaScript Assignment Solutions. Interactive Photo Gallery Autocomplete With JavaScript ...
Github Kasiphatp Js Photo Gallery Interactive Photo
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
 Basic Responsive Gallery In Vanilla Javascript Css Script
Basic Responsive Gallery In Vanilla Javascript Css Script
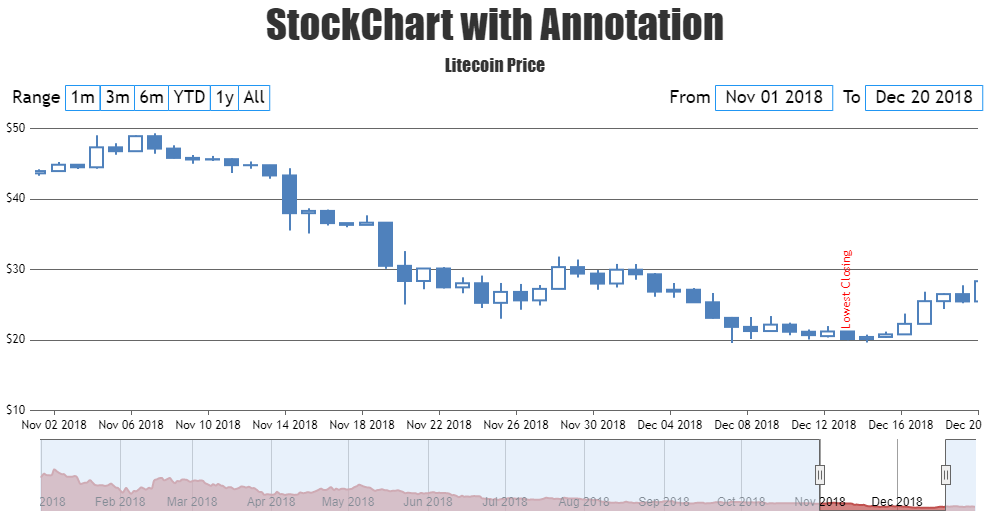
 Javascript Stock Charts 10x Fast Financial Charting Library
Javascript Stock Charts 10x Fast Financial Charting Library
 Zoomcharts Interactive Javascript Chart And Graph Examples
Zoomcharts Interactive Javascript Chart And Graph Examples
Contour Interactive Javascript Charts For Data
 Photoswipe Responsive Javascript Image Gallery Javascript
Photoswipe Responsive Javascript Image Gallery Javascript
 Javascript Sliders Will Kill Your Website Performance By
Javascript Sliders Will Kill Your Website Performance By
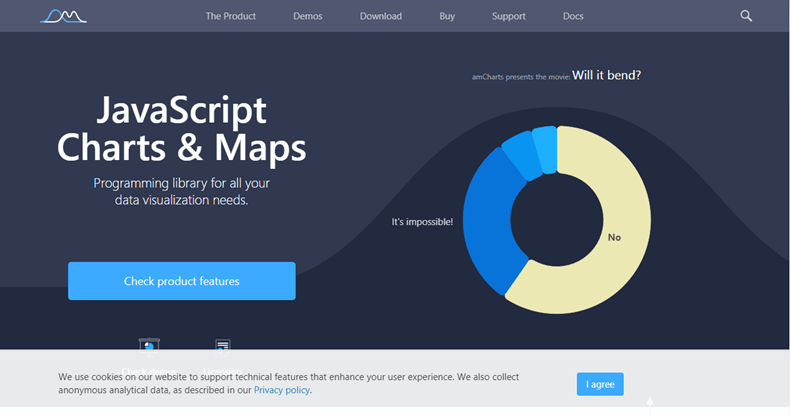
 20 Best Javascript Charting Libraries
20 Best Javascript Charting Libraries
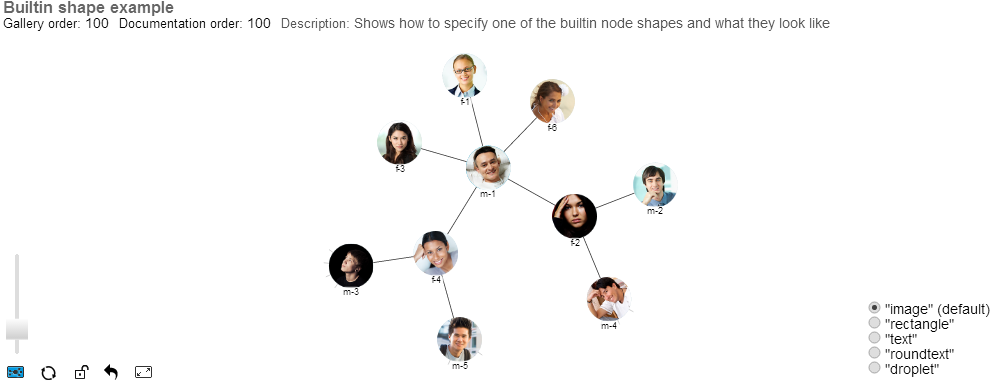
 Html5 Javascript Diagram Library Dhtmlx Diagram
Html5 Javascript Diagram Library Dhtmlx Diagram
 10 Awesome Javascript Libraries You Should Try Out In 2021
10 Awesome Javascript Libraries You Should Try Out In 2021
 19 Javascript Data Visualization Libraries In 2021
19 Javascript Data Visualization Libraries In 2021
 24 Javascript Libraries For Creating Beautiful Charts
24 Javascript Libraries For Creating Beautiful Charts
 18 Javascript Libraries For Creating Beautiful Charts
18 Javascript Libraries For Creating Beautiful Charts
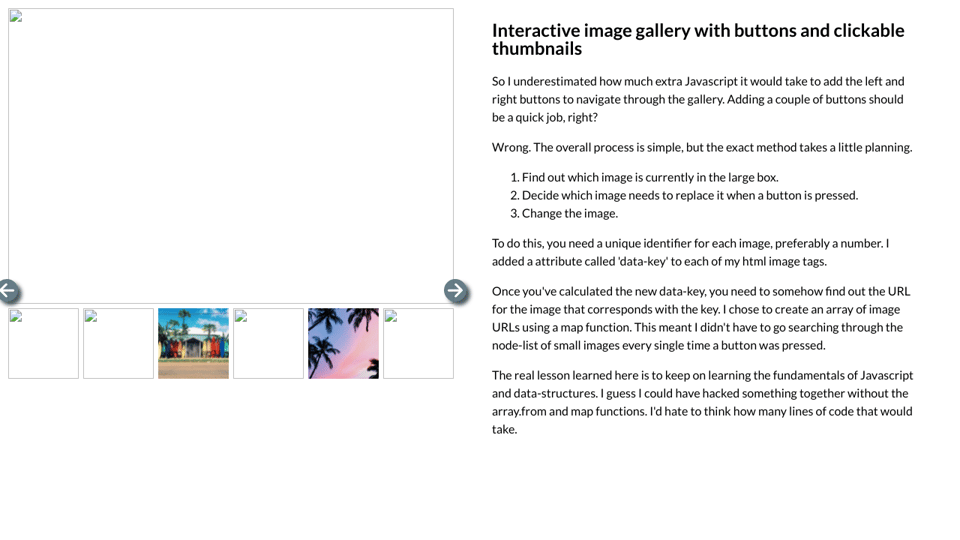
 Interactive Image Gallery With Buttons
Interactive Image Gallery With Buttons
 Beautiful Growl Notification Library In Pure Javascript
Beautiful Growl Notification Library In Pure Javascript
 Top 5 Best Free Diagrams Javascript Libraries Our Code World
Top 5 Best Free Diagrams Javascript Libraries Our Code World
19 Javascript Data Visualization Libraries In 2021

0 Response to "20 Javascript Interactive Photo Gallery"
Post a Comment