21 Higher Order Functions Javascript
As we know high order functions is either a function that returns another function or a function that accepts a function as a parameter. In our letPerson () function we have first parameter which... Higher order functions can help you to step up your JavaScript game by making your code more declarative. That is, short, simple, and readable. A Higher Order Function is any function that returns a function when executed, takes a function as one or more of its arguments, or both.
 Higher Order Functions And Closures Example In Javascript Devto
Higher Order Functions And Closures Example In Javascript Devto
Higher Orders Functions are functions that perform operations on other functions. In this definition, operations can mean taking one or more functions as an argument OR returning a function as the result. It doesn't have to do both. Doing one or the other qualifies a function as a higher order function.

Higher order functions javascript. Higher-Order Functions In Javascript, functions can be assigned to variables in the same way that strings or arrays can. They can be passed into other functions as parameters or returned from them as well. A “higher-order function” is a function that accepts functions as parameters and/or returns a function. In programming, functions play a very crucial part. A function is an organized block of code that is created for a specific task. It can also accept and return values. The main purpose of using functions is code reusability. There is a lot about functions in JavaScript. In JavaScript, functions are higher-order functions. To understand […] Mar 02, 2020 - Here are 5 examples of higher order functions in use to help you understand them more clearly in JavaScript
High-order functions vs first order functions In JavaScript, there are two types of functions, high-order functions and first order functions. The only difference between these two is that first order functions don't take a function as an argument and/or don't return a function. Higher-order functions are a powerful tool for creating abstractions. And there's a whole field of mathematics related to abstractions. It's called Category Theory. To be more accurate, Category Theory is about finding abstractions of abstractions. To put it another way, it's about finding patterns of patterns. Higher-order functions allow us to abstract over actions, not just values. They come in several forms. For example, we can have functions that create new functions. function greaterThan (n) { return m => m > n; } let greaterThan10 = greaterThan (10); console. log (greaterThan10 (11)); // → true. And we can have functions that change other functions.
First-Order Function Higher-Order Function; Function are treated as a variable that can be assigned to any other variable or passed as an argument. Function receives another function as an argument or returns First-order a new function or both. The "first-class" concept only has to do with functions in programming languages. Jan 15, 2020 - Learn about callbacks and higher order functions in JavaScript Jun 27, 2019 - Higher-Order Functions A function that accepts and/or returns another function is called a higher-order function. It’s higher-order because instead of strings, numbers, or booleans, it goes higher to operate on functions. Pretty meta. With functions in JavaScript, you can Store them as variables ...
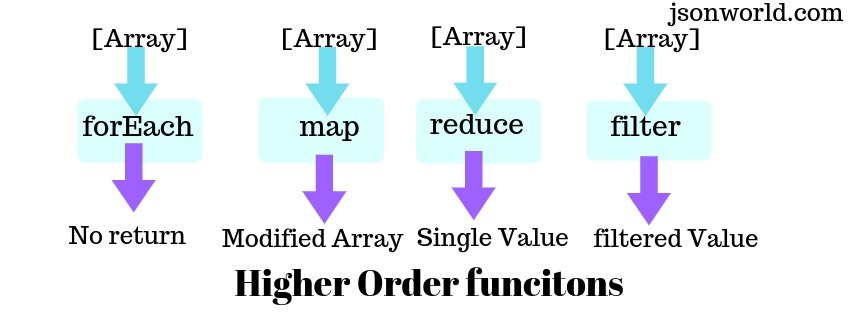
Introduction. Higher order functions in JavaScript such as map reduce and filter can completely transform the way you write your code. They are some of the most useful functions when it comes to manipulating data from regular arrays to fit any condition or format you desire. Sep 24, 2020 - Learn everything you need to know about higher-order functions with this short guide and level up your programming skills. Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output.
In this video we will look at some of the very powerful higher order functions and working with arrays. We will look at forEach, map, filter, reduce and sort... CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. Effective Functional JavaScript. Use first-class and higher order functions to write nicer code more easily. It's nice and declarative instead of imperative, say what you want done not how to do it. This will enable you to compose your functions and write code that is extremely terse without losing readability.
Jun 21, 2015 - An explanation of map, reduce and filter that everyone can understand. Is .findIndex() a Higher Order Function in JavaScript? Ask Question Asked 2 years, 4 months ago. Active 2 years, 4 months ago. Viewed 178 times 0 1. Basically I understand that .filter(), .reduce(), and .map() are higher-order functions because they take other functions as their arguments, like this: arrayOfWords.filter(words => words.length ... 7/7/2021 · Higher-Order Functions. Higher order functions are functions that operate on other functions, either by taking them as arguments or by returning them. In simple words, A Higher-Order function is a function that receives a function as an argument or returns the function as output. For example, Array.prototype.map, Array.prototype.filter and Array.prototype.reduce are some of the Higher-Order functions built into the language. Higher-Order Functions …
Feb 20, 2021 - In this example; We need to return a function from another function - We can return a function because we treated function in JavaScript as a value. A function that returns a function is called a Higher-Order Function. Higher-order functions? Higher-order functions are functions that take other functions as arguments or return functions as their results. Taking an other function as an argument is often referred as a callback function, because it is called back by the higher-order function. This is a concept that Javascript uses a lot. Higher-order Functions In JavaScript A higher-order function is a function that either *takes a function as one of its parameters or * returns another function. Why you would want to do this will...
A function that defines an alternative sort order. The function should return a negative, zero, or positive value, depending on the arguments, like: function(a, b){return a-b} When the sort() method compares two values, it sends the values to the compare function, and sorts the values according to the returned (negative, zero, positive) value. Nov 12, 2020 - If you ever heard the term higher order function while learning JavaScript and was put off because it sounded tough, fear no more. While the “higher order” part may make it seem like it is a… Jan 10, 2019 - Note: This is part of the “Composing Software” series (now a book!) on learning functional programming and compositional software techniques in JavaScriptES6+ from the ground up. Stay tuned. There’s a lot more of this to come! Buy the Book | Index | < Previous | Next > A higher order function ...
Higher order functions are widely used in JavaScript and they exist in commonly used functions like .map, .filter, .reduce and .forEach. If you're a little new to JavaScript you might be confused as to where those higher order functions are in those methods. You see these when you declare function callbacks as arguments to these array methods: A Higher-Order function is a function that receives a function as an argument otherwise returns function as output. Higher-Order Arrow function implies using arrow functions (in ES6) along with Higher-Order functions. Needs of Higher Order Arrow Function: In JavaScript, we have several loop constructs to do this, as well as the so-called higher-order functions. These higher-order functions allow a more concise syntax to allow you to iterate over a collection while applying the logic of your choice to each item in the collection if you like.
7/3/2020 · By definition, a higher-order function is a function that either takes a function as an argument or returns a function. If you’re not familiar with treating functions as first class objects, you might be surprised that this is possible. But it is—and it’s extremely powerful! JavaScript Built-In Array Methods are those special higher order functions new to ES6 we can use to iterate over an array and either manipulate it or return an entirely new array whose values have been manipulated. 1/12/2020 · JavaScript is a functional program. You may have used or applied a high-order function in a program without realizing you are using a high order function. High order functions are regular functions with the ability to accept other function arguments or return a function as an output.
Callbacks and higher-order functions are some of the most misunderstood concepts in JavaScript. In this post, we will become familiar with them to write pro-level code as JavaScript engineers. A callback function is a function passed into another function as an argument, which is then invoked inside the outer function to complete some sort action. ... Another built-in higher-order function in JavaScript is the reduce () method. It executes the callback function on each member of the calling array, and results in a single output value. The reduce () method takes in two input parameters: The reducer callback function (making this method a higher-order function) How does the concept of higher order functions relate to first class functions? What is a higher order function? In this tutorial we answer these questions a...
Aug 03, 2020 - Functional programming is a paradigm that results in cleaner and more concise code, that is easier to maintain, and reduces hard to find bugs. A central concept in functional programming is higher… One of the characteristics of JavaScript that makes it well-suited for functional programming is the fact that it can accept higher-order functions. A higher-order function is a function that can...
 Higher Order Functions In Javascript By Pierre Hedkvist
Higher Order Functions In Javascript By Pierre Hedkvist
 Higher Order Functions In Javascript Map Filter And Reduce
Higher Order Functions In Javascript Map Filter And Reduce
 Understanding Higher Order Functions In Javascript By
Understanding Higher Order Functions In Javascript By
 Creating Dynamic Vuex Getters Using Higher Order Functions A
Creating Dynamic Vuex Getters Using Higher Order Functions A
 Joel Thoms Javascript On Twitter A Higher Order
Joel Thoms Javascript On Twitter A Higher Order
 Higher Order Function In Javascript Json World
Higher Order Function In Javascript Json World
 An Introduction To Javascript Functions Higher Order Functions
An Introduction To Javascript Functions Higher Order Functions
 What The Heck Are Higher Order Functions Callbacks And
What The Heck Are Higher Order Functions Callbacks And
 5 Examples Of Higher Order Functions In Javascript For Better
5 Examples Of Higher Order Functions In Javascript For Better
 Javascript Higher Order Functions Overview Coner Murphy
Javascript Higher Order Functions Overview Coner Murphy
 Javascript Higher Order Functions In 8 Minutes The Map
Javascript Higher Order Functions In 8 Minutes The Map
 An In Depth View Of Higher Order Functions In Javascript
An In Depth View Of Higher Order Functions In Javascript
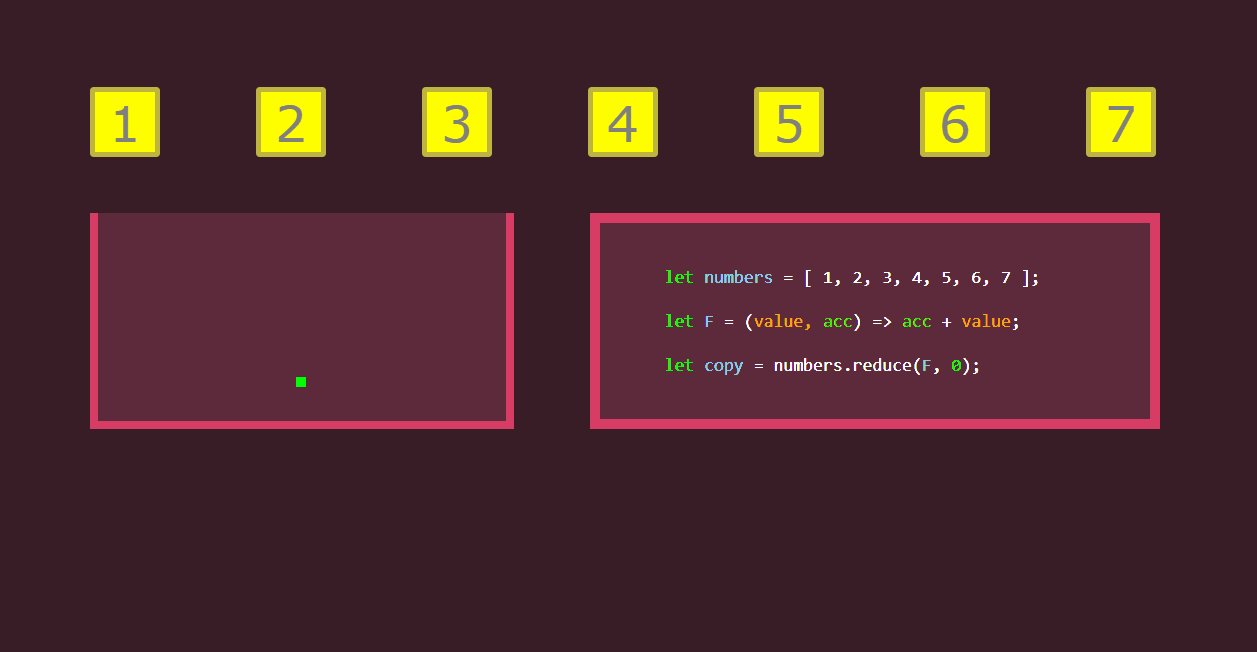
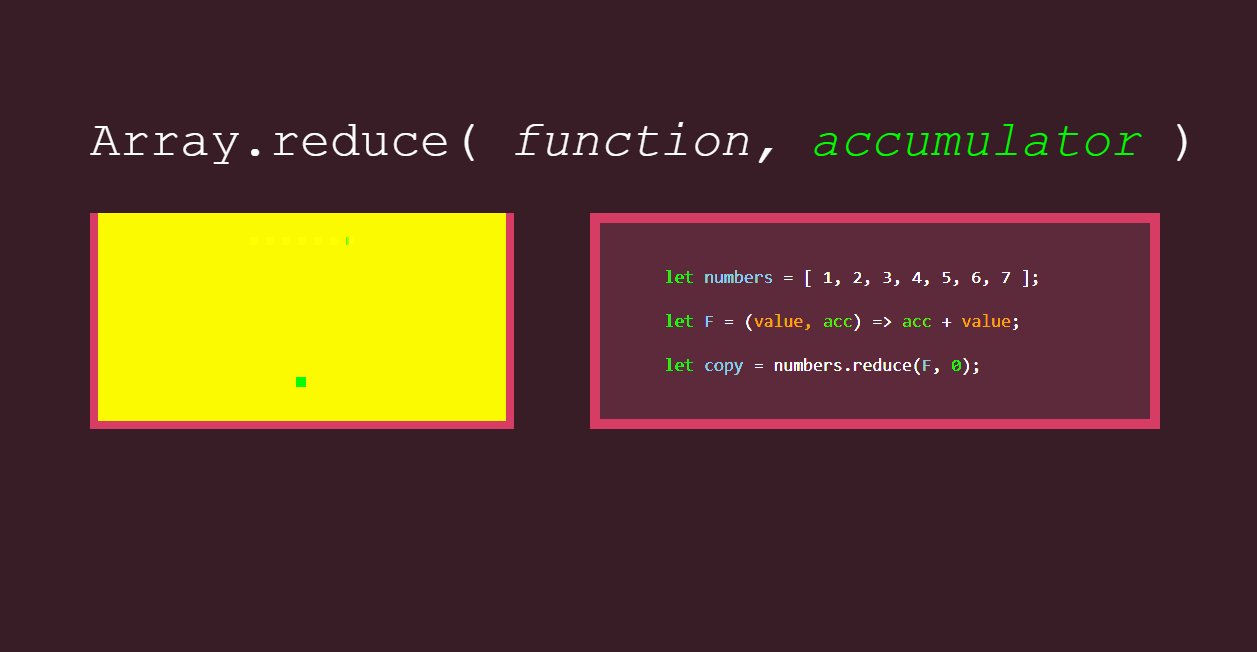
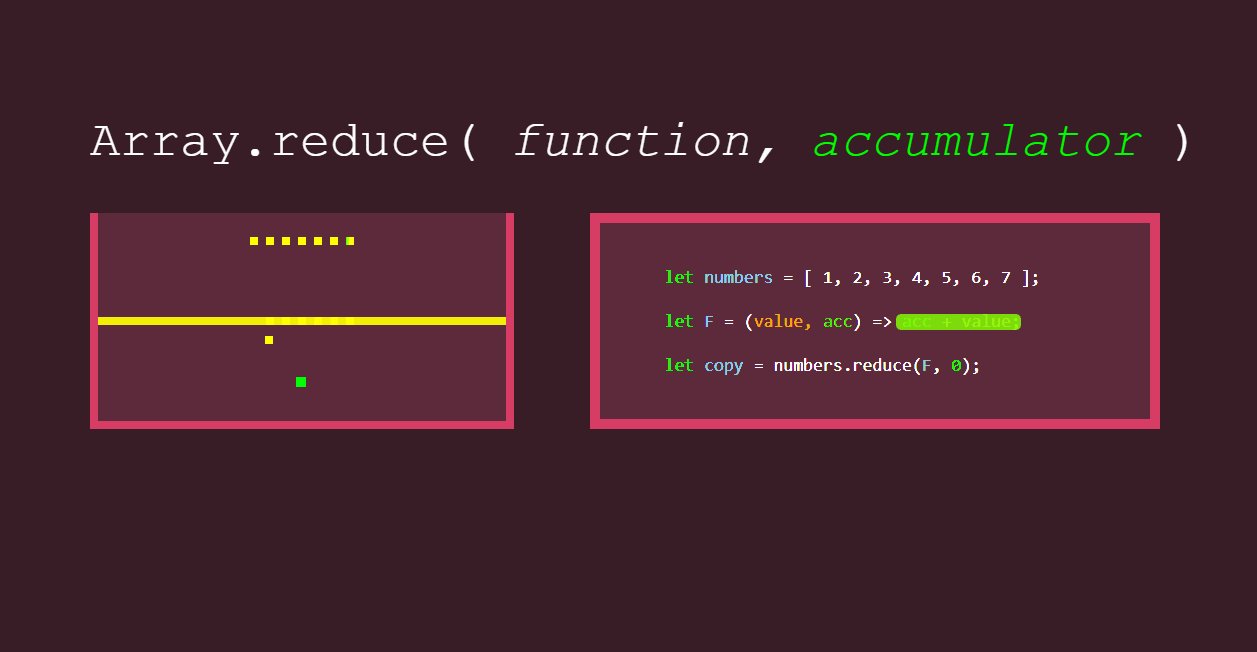
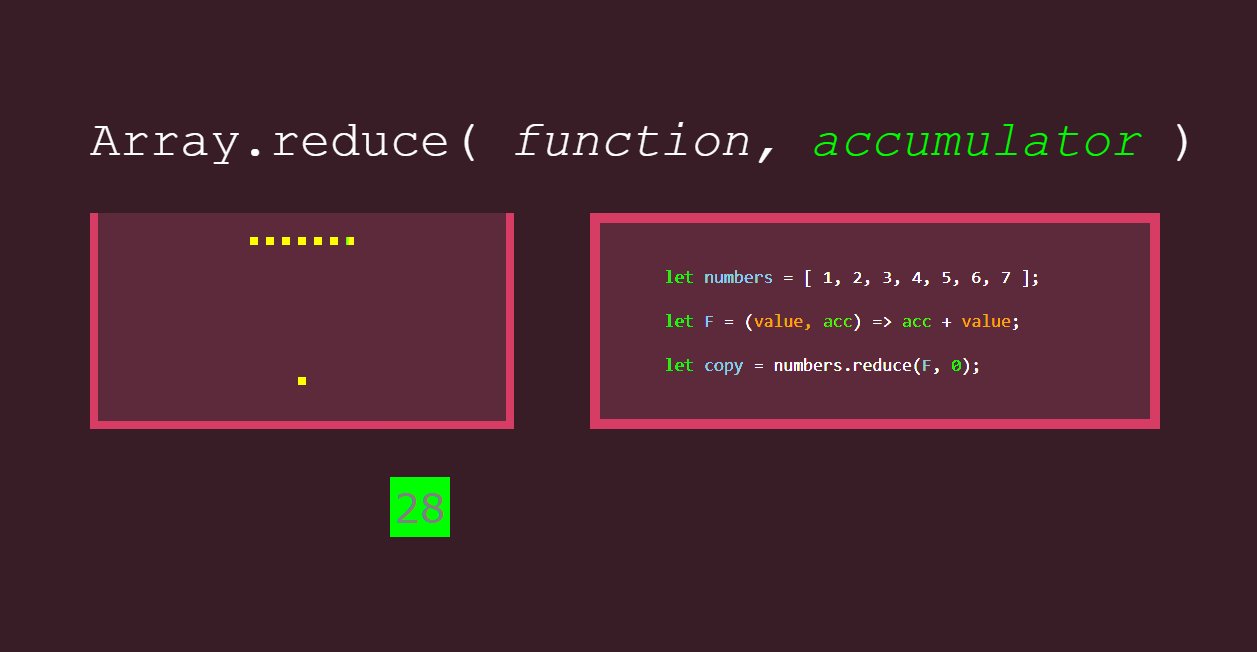
 Higher Order Functions Map Filter Amp Reduce
Higher Order Functions Map Filter Amp Reduce

 Higher Order Function In Javascript Es6 With Examples Codez Up
Higher Order Function In Javascript Es6 With Examples Codez Up
 Carefully Composing Logic Functional Javascript
Carefully Composing Logic Functional Javascript
 Higher Order Functions In Javascript Zsolt Nagy
Higher Order Functions In Javascript Zsolt Nagy
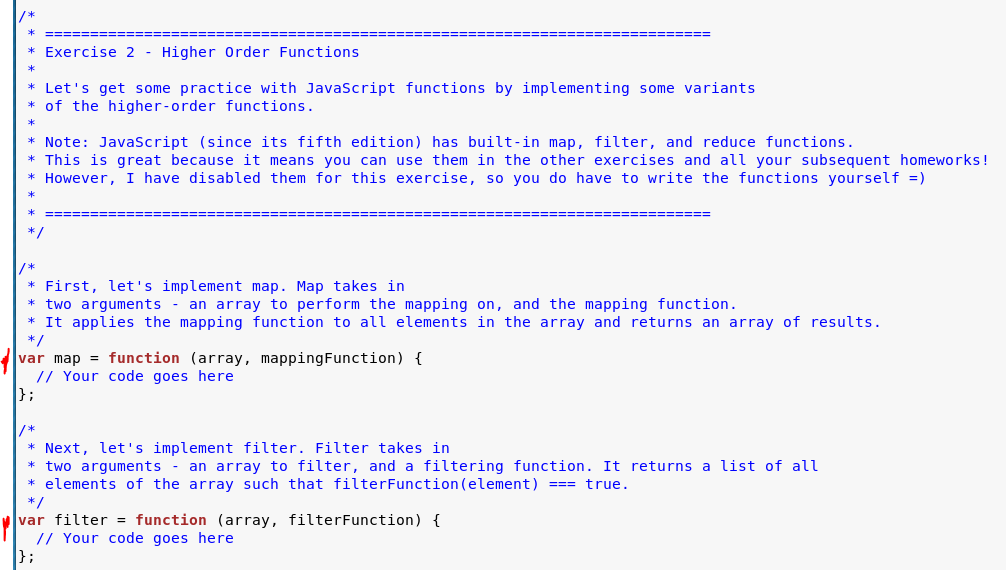
 Writing Two Functions As The Following Instruction Chegg Com
Writing Two Functions As The Following Instruction Chegg Com
 5 Easy Steps To Master Currying And Higher Order Functions In
5 Easy Steps To Master Currying And Higher Order Functions In
 16 5 Higher Order Functions In Javascript Topics Of Javascript Es6
16 5 Higher Order Functions In Javascript Topics Of Javascript Es6
0 Response to "21 Higher Order Functions Javascript"
Post a Comment