33 Show Hide Expand Collapse Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I am not able to collapse and expand multiple rows. Can some one explain me with example? I want to create a table in following way. 1)when i click the heading of the first row The remaining 2 sub rows should hide(Can we put this subrows in the table and hide the entire table of 2 subrows?) 2) when i click the heading of the next row
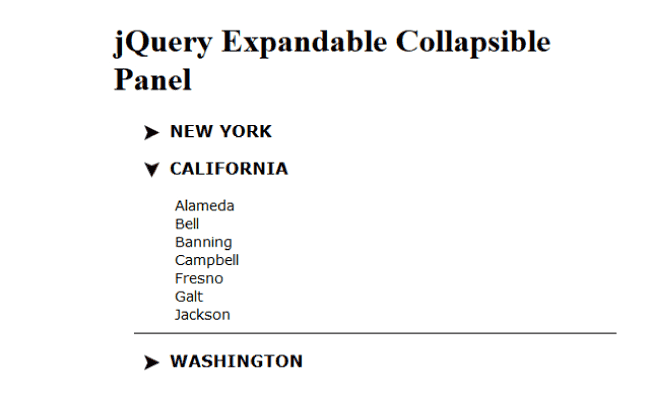
 Creating Jquery Expand Collapse Panels In Html With Minimum
Creating Jquery Expand Collapse Panels In Html With Minimum
Some collapsible content. Click the button to toggle between showing and hiding the collapsible content. Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

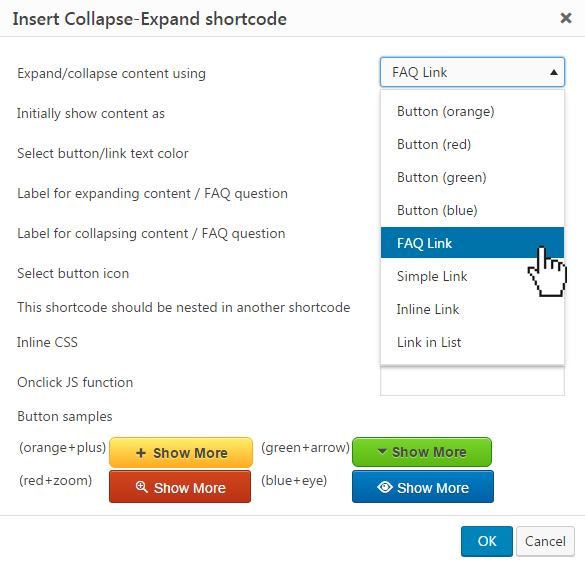
Show hide expand collapse javascript. To test the toggle, run the report and click the text box with the toggle image. The report display refreshes to show row groups and column groups with their toggled visibility. To add expand and collapse action to a report item. In report design view, right-click the report item to show or hide, and then click <report item> Properties. All that is left is the actual toggle function. The toggle function itself is quite simple: it takes the ID of the element to toggle and uses the CSS display property to show/hide it. By default, the display property is blank. (unless specified otherwise in the CSS) To hide an element, you just set display to 'none'. The code goes like this: A) Description - top. Show-Hide/Collapse-Expand + FAQ allows you to easily manage the amount of content shown to user upon entering your website.Free your pages from clutter and give your website a stylish minimalistic look and feel. You will find it handy for grouping content, composing FAQs, collapsing long lists and expanding them on click, providing hidden answers to questions ...
How to add transition animations to vanilla JavaScript show and hide methods Yesterday, we looked at how to show and hide elements with vanilla JavaScript. To recap, we can either add an inline display style with the style property, or toggle a class that controls visibility using classList. Today, let's learn how to add transitions. Via data-* Attributes. Just add data-toggle="collapse" and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class "show". bootstrap collapse expand event. bootstrap collapse expand example. bootstrap show hide div example. bootstrap show hide div on button click. bootstrap show hide image. bootstrap toggle div visibility. bootstrap collapse toggle image. Link for slides, code samples and text version of the video.
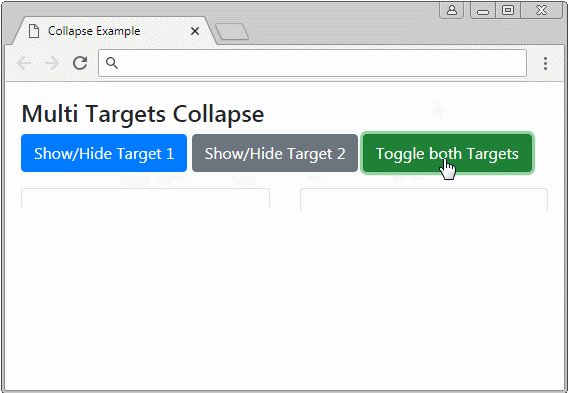
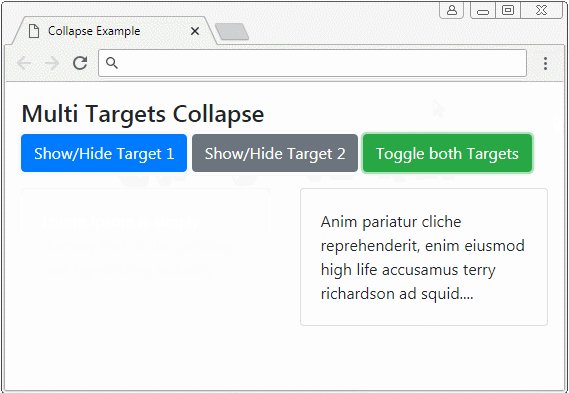
collapse (<selector>, 'toggle') — will toggle the state of the element (s) described by the selector. collapse (<selector>, 'show') — will expand the element (s) described by the selector by adding... Onclick Toggle Show Hide Other Div jQuery | jq-collapse.js By webcodeflow jq- collapse .js is an extension for jquery that allows hiding and displaying the content of an element with some data attribute data*, for its implementation, it needs one element to be triggered and another to interact with the movement of changing height or width as ... HTML Structure to Expand Collapse Text. Initially, we'll build an HTML structure for our accordion to expand collapse text but without using JavaScript. One thing I want to mention here that finished output of accordion will works like other JS based accordions. So, the users can't judge whats behind it.
On non-JavaScript browsers the hidden items would be permanently hidden, rendering them unreadable. First you need to create a global array to hold the accordionItem divs: var accordionItems = new Array(); Now you need to create three functions: init() to set up the accordion; toggleItem() to expand/collapse an accordion item @Yan Sniim, I finally got the hide/show hack to work with the labels in blogger beta. Here is what I did. 1. You must implement the first two steps from Hide/Show, Expand/Collapse - Navigation Element. 2. Now open "Template/Page Elements" click on "Add a Page Element". Choose "Labels/Add to Blog". Save changes and close. Toggle/Expander Script A simple javascript code that expands a block of text. For example, when you click the title or image, the text under it will expand. when you press the title or image again, it will collapse the text. A function that basically toggles the visibility of an element e.g. click, show, click, hide.
28.11.2009 A follow up article on using multi select checkboxes is found here.. 13.11.2009 Updated code for better function in EditForm and DispForm. This is a short intro on how to dynamically expand or collapse a field or array of fields based upon selection made in another field. We are manipulating the div using jQuery to make it collapsible. In jQuery, the show () and hide () method are used to show or hide any element in HTML. We can use these functions to collapse or expand the div tag as shown below. Expand or collapse levels in a PivotChart. In a PivotChart, right-click the category label for which you want to show or hide level details, click Expand/Collapse, and then do one of the following: To see the details for the current item, click Expand. To hide the details for the current item, click Collapse. To hide the details for all items ...
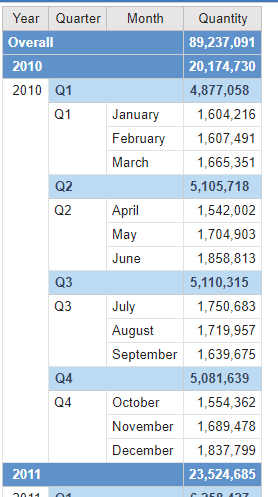
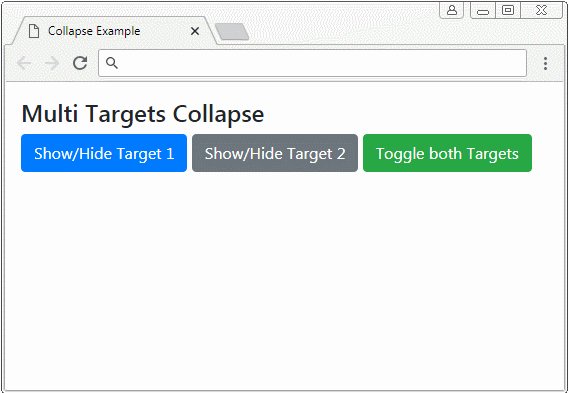
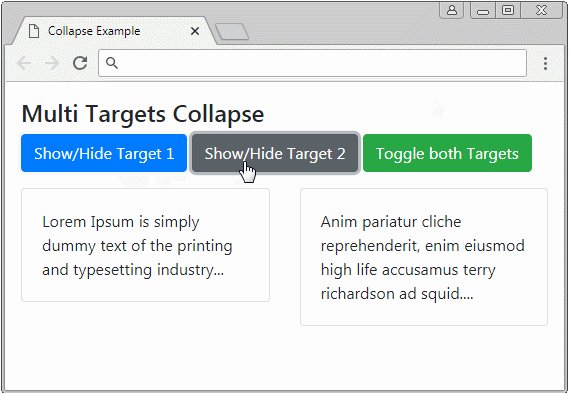
show.bs.collapse: This event fires immediately when the show instance method is called. shown.bs.collapse: This event is fired when a collapse element has been made visible to the user (will wait for CSS transitions to complete). hide.bs.collapse: This event is fired immediately when the hide method has been called. hidden.bs.collapse I have a simple issue. I have developed some code that collapses and expands to DIV's using the slideToggle. What i want to now do is show/hide the corresponding expand and collapse images. .htmlp... To Expand Table Rows It Takes Only Two Steps:-. Step 1. Make a HTML file and define markup and scripting. We make a HTML file and save it with a name expand_table.html. In this step we create a table and add 5 sample rows and 5 hidden rows one form each row to display addititonal details when user clicks on row a box with some additional ...
HTML code for Show/Hide or Expand/Collapse. Basically I want to have a bunch of headings which a user can then click on which shows the text underneath. When the user clicks on the heading again, the text collapses/hides. I've tried some google searches but am not sure what the exact terminology for this function is so haven't really found what ... Via data-* Attributes. Just add data-toggle="collapse" and a data-target to element to automatically assign control of a collapsible element. The data-target attribute accepts a CSS selector to apply the collapse to. Be sure to add the class collapse to the collapsible element. If you'd like it to default open, add the additional class in. Collapsibles are useful when you want to hide and show large amount of content: Click Me Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
The collapse JavaScript plugin is used to show and hide content. Buttons or anchors are used as triggers that are mapped to specific elements you toggle. Collapsing an element will animate the height from its current value to 0. Given how CSS handles animations, you cannot use padding on a.collapse element. Auto show/hide expand/collapse icons in JavaScript TreeView control 19 Aug 2021 / 3 minutes to read You can display the expand icon by hovering the mouse over TreeView and hide the expand icon by leaving the mouse from TreeView. Refer to the following code sample to hide/show the expand/collapse icon automatically using the mouse. A collapsible element contains a toggle a reader can use to show or hide the element's content. Elements are made collapsible by adding the mw-collapsible class, or alternatively by using the {{ Collapse }} template, or its variants {{ Collapse top }} and {{ Collapse bottom }}.
home > topics > javascript > questions > need help with expand collapse part of displaying text Post your question to a community of 468,902 developers. It's quick & easy. 2. // How to programatically click a Hide/Show region hide/show button. $ ('#MY_REGION .uRegionControl').click (); We can use the snippet below to work out the current status of a Hide/Show region i.e. whether it is currently expanded or collapsed. The below snippet will return a value or "none" if the region is collapsed. The collapse JavaScript plugin is used to show and hide content. Buttons or anchors are used as triggers that are mapped to specific elements that you can toggle. Collapsing an element will animate the height from it's current value to 0. Given how CSS handles animations, you cannot use padding on a.collapse element.
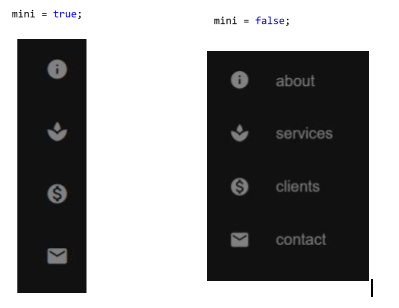
 Create A Beautiful Hover Triggered Expandable Sidebar With
Create A Beautiful Hover Triggered Expandable Sidebar With
Likno Web Accordion Show All Hide All Expand All Collapse
 Show Hide Collapse Expand Free Wordpress Plugin By Bunte
Show Hide Collapse Expand Free Wordpress Plugin By Bunte
 Show Hide Collapse Expand Free Wordpress Plugin By Bunte
Show Hide Collapse Expand Free Wordpress Plugin By Bunte
 Show Hide Collapse Expand Free Wordpress Plugin By Bunte
Show Hide Collapse Expand Free Wordpress Plugin By Bunte
 Show Hide Collapse Expand Faq Documentation Bunte Giraffe
Show Hide Collapse Expand Faq Documentation Bunte Giraffe
 How To Implement Expand Collapse In Html Table Rows Using
How To Implement Expand Collapse In Html Table Rows Using
 Show Hide Collapse Expand Free Wordpress Plugin By Bunte
Show Hide Collapse Expand Free Wordpress Plugin By Bunte
 Make Animated Collapsible Card Component With Initial Props
Make Animated Collapsible Card Component With Initial Props
 Jquery Javascript For Div Resizing Expand And Collapse
Jquery Javascript For Div Resizing Expand And Collapse
 Show Hide Collapse Expand Faq Documentation Bunte Giraffe
Show Hide Collapse Expand Faq Documentation Bunte Giraffe
 Show Hide Collapse Expand Faq Documentation Bunte Giraffe
Show Hide Collapse Expand Faq Documentation Bunte Giraffe
 Collapse Un Collapse All Menu Items Html Js Css Bootstrap3
Collapse Un Collapse All Menu Items Html Js Css Bootstrap3
 Expand Collapse Sharepoint Web Parts Using Jquery
Expand Collapse Sharepoint Web Parts Using Jquery
 Custom Javascript In Cognos Expand And Collapse Pmsquare
Custom Javascript In Cognos Expand And Collapse Pmsquare
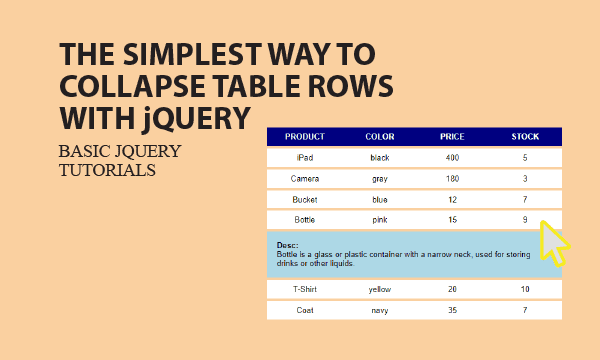
 The Simplest Way To Collapse Table Rows With Jquery Easy
The Simplest Way To Collapse Table Rows With Jquery Easy
Show Hide Expand Collapse Javascript Zander Labs
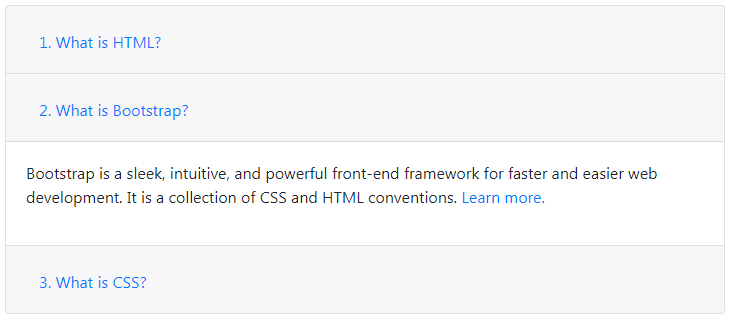
 How To Create Accordion With Bootstrap 4 Tutorial Republic
How To Create Accordion With Bootstrap 4 Tutorial Republic
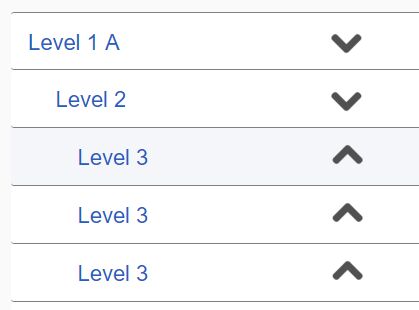
 Multi Level Accordion Content Toggle Plugin
Multi Level Accordion Content Toggle Plugin
 Show Hide Collapse Expand Free Wordpress Plugin By Bunte
Show Hide Collapse Expand Free Wordpress Plugin By Bunte
 Show Hide Collapse Expand Plugin Wordpress Wordpress
Show Hide Collapse Expand Plugin Wordpress Wordpress
 Show Hide Collapse Expand Free Wordpress Plugin By Bunte
Show Hide Collapse Expand Free Wordpress Plugin By Bunte
 Show Hide Collapse Expand Faq Documentation Bunte Giraffe
Show Hide Collapse Expand Faq Documentation Bunte Giraffe
 27 Expand Collapse Examples With Reactjs
27 Expand Collapse Examples With Reactjs
 Bootstrap Collapse Onclick Close All And Expand Selected Code
Bootstrap Collapse Onclick Close All And Expand Selected Code
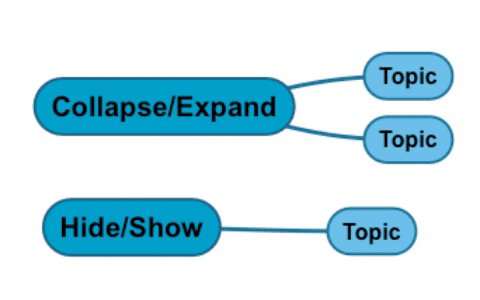
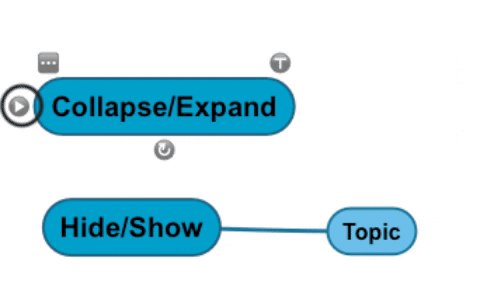
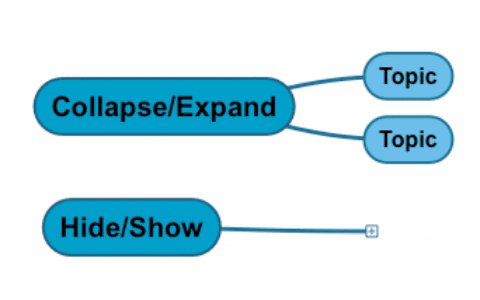
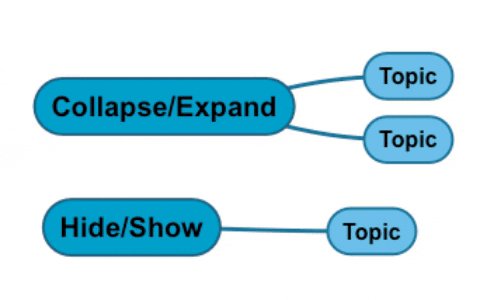
 Collapse Expand And Hide Show Topics Simplemind
Collapse Expand And Hide Show Topics Simplemind
Show And Hide With Jquery In Html5 Output Flare For Programmers
 How To Always Show First Two Rows In Dynamic Collapse Using
How To Always Show First Two Rows In Dynamic Collapse Using
 Show Hide Collapse Expand Plugin For That
Show Hide Collapse Expand Plugin For That



0 Response to "33 Show Hide Expand Collapse Javascript"
Post a Comment