34 Javascript Get Data From Server
Requests for data from a different server (other than the requesting page), are called cross-site HTTP requests. Cross-site requests are common on the web. Many pages load css, images, or scripts from different servers. thank u very much , how do i pass data from server side to Clint side script ? give me a suggestion . ... As it seems you want the data in JavaScript (and not in HTML) you should learn of AJAX/Page methods/WEB API. Kornfeld Eliyahu Peter 6-Jan-16 2:41am OT. Do not post your questions twice! Please remove the other instance! Member ...
 How To Retrieve Data From Node Js Server Side Using A
How To Retrieve Data From Node Js Server Side Using A
javascript runs on the client side, so will return the date of the client. To get the date of the server, you would most likely want to use a server side language such as asp , php, etc.

Javascript get data from server. Clients get the date on connection and that's it! const server = net.createServer((socket) => { socket.end(`${new Date()}\n`); }); server.listen(59090); Things to note: Node allows you to send either a string or a Buffer object. 1) First create data at the server side and pass it to a JSP. Here a list of student objects in a servlet will be created and pass it to a JSP using setAttribute(). 2) Next, the JSP will retrieve the sent data using getAttribute(). 3) Finally, the JSP will display the data retrieved, in a tabular form. Strings are useful for transporting data from a client to a server through storing or passing information in a lightweight way. For example, you may gather a user's settings on the client side and then send them to a server. Later, you can then read the information with the JSON.parse() method and work with the data as needed.
Server-Side Code Example. For the example above to work, you need a server capable of sending data updates (like PHP or ASP). The server-side event stream syntax is simple. Set the "Content-Type" header to "text/event-stream". Now you can start sending event streams. Code in PHP (demo_sse.php): Send JSON Data from the Client Side. Create a JavaScript object using the standard or literal syntax. Use JSON.stringify () to convert the JavaScript object into a JSON string. Send the URL-encoded JSON string to the server as part of the HTTP Request. This can be done using the HEAD, GET, or POST method by assigning the JSON string to a variable. Jan 23, 2017 - We are now going to build a simple ... users and show them on the page using vanilla JavaScript. Let's get started with the HTML, all we really need is a heading and an unordered list: ... The idea is to get all the data from the Random User API and display it in list items ...
How to Get JSON From the Web Server? Getting JSON data from the web server is very easy, you have to make the AJAX request. If the data is received in JSON format, then you can easily parse the string into a JS object. Use XMLHttpRequest to fetch the data from remote server. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... Nov 08, 2007 - Our website allows you to apply ... reliable manner. Data security, both ours and that of our customers is of paramount importance and we believe we've created a service which is both a speedy and secure way to borrow money online. If you wish to get started, head over to ...
GET request (fetch records) Check if $_GET ['request'] is set or not if set then assign $_GET ['request'] to $request. If $request == 1 then fetch all records from employee table and assign in $employeeData. Loop on the fetched records. A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using XMLHttp. ... Create a JavaScript function to display the array. Create a function myFunction() that loops the array objects, and display the content as HTML links: Dec 12, 2018 - I am making a youtube app that looks something like this: Inside the youtube section, I will utilize youtube’s API to feed off all the playlist items. Here is my javascript file. My question is, I think that I created an infinite loop or something, whenever I load this file in VS CODE my ...
You are asking a very basic question here. You should first go through some Ajax tutorials. Just to help you a little (assuming you are aware of GET and POST methods of sending data), 'data' in data: "check" is different than 'data' in function (data) are different. 1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step. Third is a boolean, whether the request is asynchronous or not. true for asynchronous. Asynchronous requests does not hang up the browser. When you click on the "Get Data" ... of data1.html from web server. We then populate the response into div1. The simple click that you have just done can be broken into 3 steps. ... Step 2 Define how to handle the response from the server by creating Ready State Handler. Step 3 Specify your request method (GET or POST), ...
You will need to write a proxy on the server to do this. And all requests will be to your server and then your server will load html and send it back to client. And there are no good way to implement this via javascript only. Apr 26, 2017 - Basically I have a form with a username textbox and a submit button in it. Now what I want is that when the user input text in textbox it should get the textbox value and send the username to serve... May 20, 2018 - AJAX stands for Asynchronous Javascript and XML, it is a set of web technology to send and receive data asynchronously from a client or server, it is done behind the scene and you don't need to reload the webpage, JSON(Javascript Object Notation) have actually replaced XML(eXtensible Markup ...
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. Synchronous XMLHttpRequest (async ... the JavaScript will stop executing until the server response is ready. If the server is busy or slow, the application will hang or stop. ... GET is simpler and faster than POST, and can be used in most cases. ... A cached file is not an option (update a file or database on the ... May 07, 2020 - JavaScript has great modules and ... data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. ... Ajax is the traditional way to make an asynchronous HTTP request. Data can be sent using the HTTP POST method and received using the HTTP GET ...
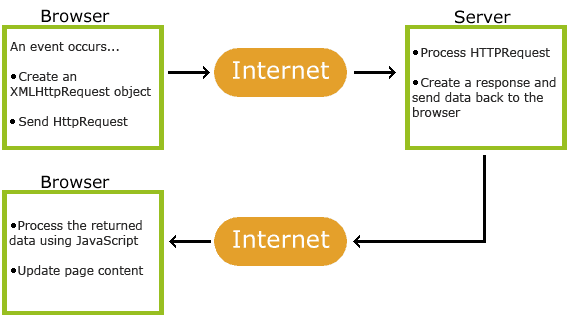
Dec 19, 2017 - No matter what technology or framework you use for your frontend app there near invariably comes a point where you have to ask a grown-up language for help. Maybe this is a REST api, maybe just a… Aug 02, 2019 - Making server requests in JavaScript-based application is a common task. There are different ways of solving that task. Back in the day developers used the XMLHttpRequest (XHR) objects to interact with servers. For the first time it has been possible to retrieve data from a URL without having ... Aug 20, 2015 - To get information about the user, here is our HTTP request: ... This back and forth happens a bunch of times, and all of this is fully supported in JavaScript! This ability to asynchronously request and process data from a server without requiring a page navigation/reload has a term.
Oct 17, 2015 - Q&A for professionals, academics, and students working within the systems development life cycle A browser built-in XMLHttpRequest object (to request data from a web server) JavaScript and HTML DOM (to display or use the data) ... One of the most efficient ways we can get data from the server ... JavaScript gives us a way to contact the web server (without reloading the page). This style of programming a page is typically called AJAX. AJAX technically stands for Asynchronous Javascript and XML, but don't worry about the name. Just think of it as a way to send or receive data from the server (without reloading the page).
Returning Data to the Server As with all data stored in JavaScript variables, the data stored in your JSON object will not automatically be returned to the server when the user clicks the Submit button. If you do need the data back on the server, you'll need to move it to a hidden element. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. These technologies allow web pages to directly handle making HTTP requests for specific resources available on a server and formatting the resulting data as needed before it is displayed. Note : In the early days, this general technique was known as Asynchronous JavaScript and XML ( Ajax ), because it tended to use XMLHttpRequest to request XML ...
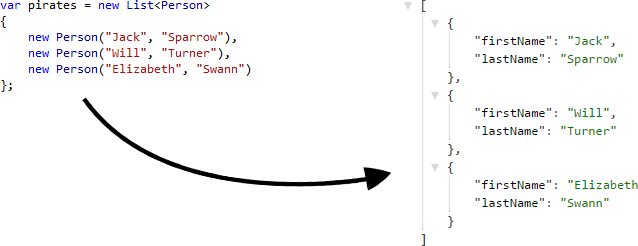
This is achieved by using APIs like XMLHttpRequest or the Fetch API. These technologies allow web pages to directly handle making HTTP requests for specific resources available on a server and formatting the resulting data as needed before it is displayed. This technique is what is called "Ajax", or A synchronous J avaScript a nd X ML. Each object is a record of a person (with a first name and a last name). Converting a JSON Text to a JavaScript Object A common use of JSON is to read data from a web server, and display the data in a web page. For simplicity, this can be demonstrated using a string as input. Sep 08, 2011 -
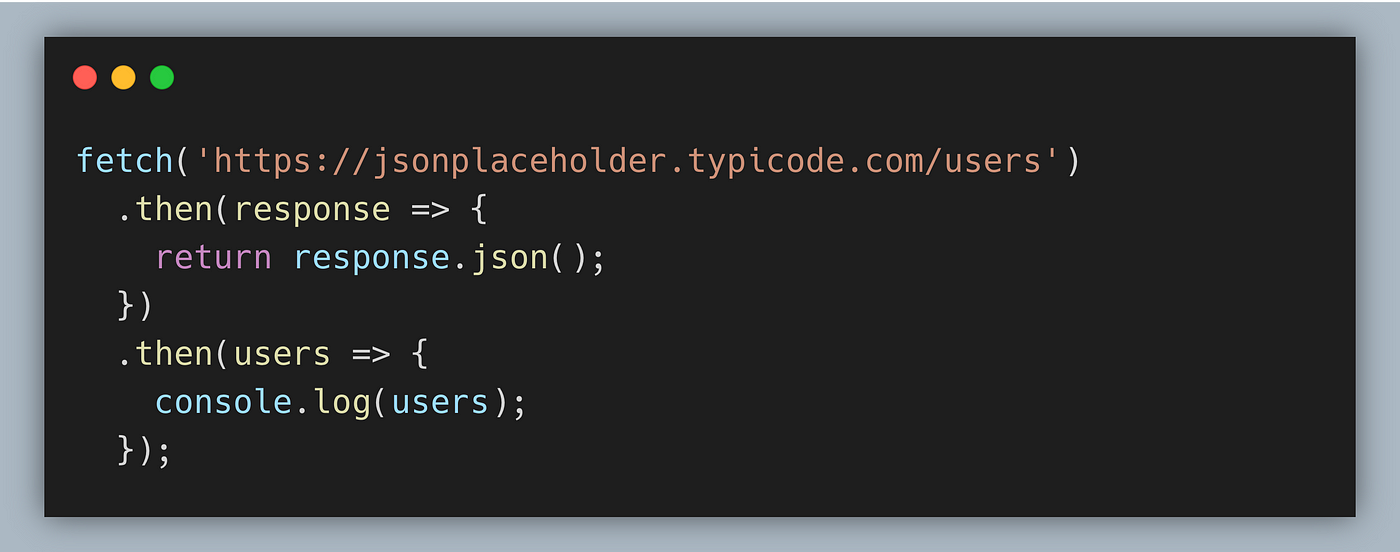
When we send a request to a server, it returns a response. The Axios response object consists of: data - the payload returned from the server; status - the HTTP code returned from the server; statusText - the HTTP status message returned by the server; headers - headers sent by server; config - the original request configuration; request - the ... Getting data with JavaScript's fetch. Newer versions of JavaScript (called ES6) come with a function, called fetch(), which greatly simplifies and improves on the traditional way of sending and receiving requests and responses. To retrieve data using fetch() instead of XMLHttpRequest, you'll have to do something like this. Do make sure that the ... The send method of the XMLHttpRequest has been extended to enable easy transmission of binary data by accepting an ArrayBuffer, Blob, or File object. The following example creates a text file on-the-fly and uses the POST method to send the "file" to the server. This example uses plain text, but you can imagine the data being a binary file instead.
How to Send and Receive JSON Data to and from the Server. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, ... Using jQuery, you used the cleaner syntax with jQuery.ajax (). Now, JavaScript has its own built-in way to make API requests. This is the Fetch API, a new standard to make server requests with promises, but includes many other features. In this tutorial, you will create both GET and POST requests using the Fetch API.
 Modifying Json Data Using Json Modify In Sql Server
Modifying Json Data Using Json Modify In Sql Server
 Send Draft Js Data To A Server And Fetch It With React Hooks
Send Draft Js Data To A Server And Fetch It With React Hooks
 Javascript Ajax Tutorial Republic
Javascript Ajax Tutorial Republic
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Send Object To Server Using Fetch Code Example
Javascript Send Object To Server Using Fetch Code Example

 How To Download Javascript Data As File On The Client Side
How To Download Javascript Data As File On The Client Side
 Telling Javascript To Go Fetch Data From The Server By
Telling Javascript To Go Fetch Data From The Server By
 Javascript Complete Ajax Tutorial Get Amp Post Request In Ajax Read Json Data From Api Post Data
Javascript Complete Ajax Tutorial Get Amp Post Request In Ajax Read Json Data From Api Post Data
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Arduino Inputs Using Ajax With Xml On Arduino Web Server
Arduino Inputs Using Ajax With Xml On Arduino Web Server
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Fetching Data For Datatables Using Ajax Method
Fetching Data For Datatables Using Ajax Method

 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Chapter 12 Communicating With Other Systems And Languages
Chapter 12 Communicating With Other Systems And Languages
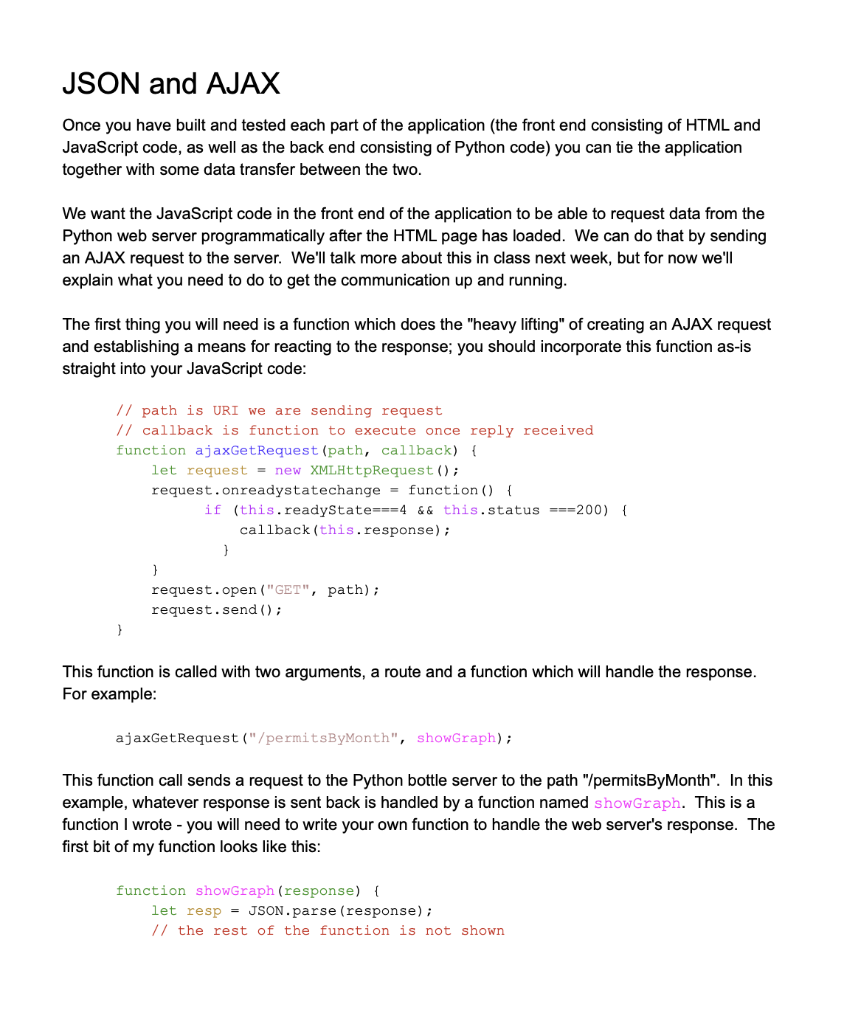
 Json And Ajax Once You Have Built And Tested Each Chegg Com
Json And Ajax Once You Have Built And Tested Each Chegg Com
 Fetch Html From Url Code Example
Fetch Html From Url Code Example
 Encrypt Form Data In Javascript Before Sending To Server
Encrypt Form Data In Javascript Before Sending To Server
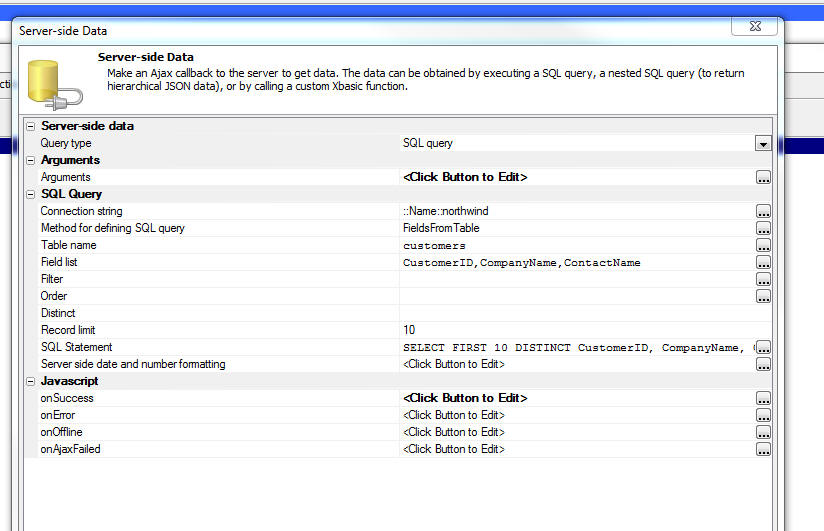
 Javascript Data Grid Server Side Operations With Java Amp Oracle
Javascript Data Grid Server Side Operations With Java Amp Oracle
 Javascript Json Php Geeksforgeeks
Javascript Json Php Geeksforgeeks
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
 Passing Net Server Side Data To Javascript Marius Schulz
Passing Net Server Side Data To Javascript Marius Schulz
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In




0 Response to "34 Javascript Get Data From Server"
Post a Comment