20 Javascript Slideshow Slide Transition
JavaScript Automatic Picture Slideshow Vanilla JS CSS Transition From the name itself you can comprehend that this Automatic slideshow utilizes Javascript. For a progressively rich smooth outcome, the developer has utilized HTML5, CSS3, and Javascript. Be that as it may, as usual, you can alter the code to your necessity. 18/8/2019 · And now all that is left is to hook up our handlers and their respective elements so they can be clicked, and have the slideshow transition to the right slide: const slideHandlers = { nextSlide: function(element){ document.querySelector(element).addEventListener('click',nextSlide); }, prevSlide: function(element){ document.querySelector(element).
6/7/2013 · In jQuery you can use the animation function to transition any css value that has a numeric value (height,width,top,left,etc.) For more complex built-in methods you can try the jQuery UI library. An example: $('#myDiv').animate({height:30,width:300,top:400,left:300}); See the jQuery animate documentation for more details.

Javascript slideshow slide transition. Navigate to the 'Add New' in the plugins dashboard. Navigate to the 'Upload' area. Select transition-slider-lite.zip from your computer. Click 'Install Now'. Activate the plugin in the Plugin dashboard. Using FTP. Download transition-slider-lite.zip. Extract the transition-slider directory to your computer. Add images with descriptions to the slideshow. 2. Include jQuery library and the jQuery mixSlide plugin's files on the page. 3. Call the function on the top container and done. 4. Customize the transition effect: 5. Config the animation speed & delay. Yaphi walks you step-by-step through creating a slideshow with JavaScript and CSS, with practical tips on ensuring accessibility for all. ... CSS transitions aren't compatible with IE9 and below ...
4/6/2021 · If we’re on slide index 1 (second slide), then -100% * 1 = -100%, so we translate 100% (one slide width) to the left. This means that we’re displaying the second slide. We’ll set the --current-slide property using JavaScript. JavaScript. Our JavaScript needs to: handle events for the two buttons (switch to previous slide and next slide) jQuery slideToggle () Method. The jQuery slideToggle () method toggles between the slideDown () and slideUp () methods. If the elements have been slid down, slideToggle () will slide them up. If the elements have been slid up, slideToggle () will slide them down. The optional speed parameter can take the following values: "slow", "fast ... Background Cycle is a simple lightweight jQuery plugin that enables you to cycle through an array of background images within a given container. Also can be used as a responsive fullscreen slideshow with basic fade transition for creating a dynamic background on your website. How to use it: 1.
Putting it all together you get a simple fading slideshow: If you want the slideshow to move slower, or faster, or use a different transition, it's just a matter of adjusting the Transition Timing Function (or animation-timing-function in this case). The borders can also be easily re-styled or removed. 5. slidr.js - add some slide effects. slidr.js. A simple, lightweight javascript library for adding slide transitions to your page. No dependencies required. Check out the demo below, or read the documentation . Works on any inline, inline-block or block elements. Slides can contain any html content, no restrictions.*. The image element which changes in the slideshow should have a name="photo" attribute (used on line 17 etc. of the JavaScript). Add <body onload = "imagearray (), next ()" onkeydown="keyNavigate (event)"> to the HTML body. The next () is required to display the first photo and initialize the caption and slide count.
jQuery Slideshow. jQuery Slideshow is a performant, flexible and developer friendly image slideshow and content carousel plugin. 2KB when gzipped. ... A callback function to execute on slide transition complete. Default: false. If callbacks are specified as data attributes they must reference functions within the global (window) ... Camera is a powerful, configurable, responsive, mobile-friendly jQuery slideshow/slider/carousel plugin that comes with fancy slice transition effects between slides. Basic usage: 1. Load necessary jQuery JavaScript library and the jQuery Camera plugin's files into the document. A Pure CSS3 Slideshow The transition treats each part of the photo as a blind, closes them all together, and when they are open again, a new photo is revealed underneath.
The client manually need to go to the following and past slides by tapping the previous and next button in the right. Once you click on the Previous or next button, a line is seen which cuts off the button. The revealing animation of the slide content is amazing and looks wonderful. JavaScript Slicey Transition Vertical Slider Live Preview The javascript for a slideshow using default behavior is simple: [plain] $ ('#show').cycle (); [/plain] With Cycle plugin default settings the slideshow starts with the first image or slide and each slide takes one second, or 1000 milliseconds, to be faded in. Each slide is then paused for 4 seconds and then faded out in one second. jQuery Simple FadeSlideShow v.2.1 Simple Fade SlideShow is a very simple and easy to use fade-image slideshow. Its structure is very flexible and you can use it for image and / or content transition. Simple Fade SlideShow is lightweight and fast: Only ~7kb - minified ~3,8kb
24/4/2019 · One way we can achieve that is by using the transition CSS property in conjunction with some JS code to dynamically add/remove the transition effect whenever we need to. First, add the following to your #js-slideshow-container #js-slideshow CSS rules: transition: left 0.3s cubic-bezier (0.215, 0.61, 0.355, 1); 14/5/2013 · 1 Answer1. css3 transitions should not work like that. your code just change your image's src about every 2500 ms, which don't trigger any css3 transitions. you can have 3 images in your html and just show any one of them and hide the other, then apply fade or … Cut & Paste Random Transitions Slideshow. Credit: JavaScript Kit: Description: This is an image plus text description slideshow that brings each image into view using 1 of 17 randomly chosen Transitional effects in IE browsers. For other browsers that don't support these built in effects, a custom fade transition is used instead.
Skitter is a jQuery plugin for creating stylish image slideshows that come with more than 38+ cool transition effects, 4 themes and a lot of options to fit your needs. 7/1/2020 · Easy CSS Page/Slide Transitions Most JavaScript slider models in this rundown are horizontal sliders, and some of them are vertical sliders. In the event that you are not dazzled by both kinds of sliders, this slider may rouse you. The whole slider shows up the slides … JavaScript Image slideshow transition 3.5/5 4 votes / 19,364 previews / 0 comment 30/01/2007 This JavaScript creates slideshow effect with one of transitions....JavaScript Image slideshow transition - Image slideshow transition
Today, I'm here with another cool JavaScript based background image slideshow that can be used to slide images with caption text. Although, it is a simple slider but it can be fully customize in JavaScript with its basic options. It has the ability to slides through any HTML contents at a certain speed. JavaScript Explained. First, set the slideIndex to 1. (First picture) Then call showDivs() to display the first image. ... An example of using buttons to indicate how many slides there are in the slideshow, and which slide the user is currently viewing. With some CSS and a little JavaScript, we can easily provide a crossfade animation to a simple slideshow.. Here's what we're going to be creating: See the Pen Crossfade Image Slideshow by @seancdavis on CodePen.. GOTCHA! There are a few caveats to this particular solution that you should know about up front:
Or just simply drag and drop the effect onto the timeline. The transition duration is defaultly set at 2 seconds, but you can change it - just right-click the transition icon and pick Transition duration from the dropdown menu to set a new duration. Step 4. Create Transitions Within the Slide. var sliderOptions = { sliderId: "slider", effect: "17,13,1", effectRandom: true, pauseTime: 2800, transitionTime: 1200, slices: 14, boxes: 8, hoverPause: 1, autoAdvance: true, captionOpacity: 0.4, captionEffect: "fade", thumbnailsWrapperId: "thumbs", m: false, license: "mylicense" }; Introduction. Javascript Image slider has successfully take over flash territory. Flash used to be the famous solution to make image slideshow because of its animation capability. These few years have been an exciting time for Javascript development, or maybe not, we should say it's a great year for jQuery framework and HTML5 and CSS3.
1/12/2014 · A simple yet fully customizable JS & CSS image slider which comes with a subtle slice transition effect between slides. How to use it: Load the js-image-slider.js into your web page. <script src="js/js-image-slider.js"></script> Embed a series of images into the web page as follows. 1. Begin With the Page Markup. To create the slideshow, we'll need an element with the slideshow class. Within it, we'll place a list of slides along with the navigation arrows. Each slide will contain a background image. Of course, if you like, feel free to add additional content. Transition Time and Slideshow Delay in slideshow javascript code. DOWNLOAD FOR WINDOWS; DOWNLOAD FOR MAC; web site maker software ... SLIDER / SLIDESHOW. VIEW TUTORIAL. GALLERY / PORTFOLIO. VIEW TUTORIAL. MOBILE / DROPDOWN MENU. VIEW TUTORIAL. Visual SlideShow / FAQ. Transition Time and Slideshow Delay in slideshow javascript code. What are the ...
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... 10 CSS & JavaScript Snippets for Creating Page Transition Effects. The act of clicking around a multipage website can become monotonous over time. Adding page transition effects to the mix can help to kick things up a notch. They're great for keeping the user's interest as new content loads while maintaining a minimal impact on performance. A JavaScript (jQuery) slider script to create a responsive, accessible, auto-rotating background slideshow/carousel with a subtle blur transition when switching between images.
Slideshow Transitions Preview - Jssor Slider Composer Help. Select Transition: Transition Code: See Also Enable Slideshow. Startup Layout Settings Options Settings Add Slide Add Layer Insert Motion Point Layer Animation Layer, Motion Point, Timeline Manage Motion Points & Frames Move Layer Resize Layer Manage Layers Layer Animation (3d) Layer ...
 The Html Presentation Framework Reveal Js
The Html Presentation Framework Reveal Js
Non Jquery Carousel Amazing 100 Css3 Carousel
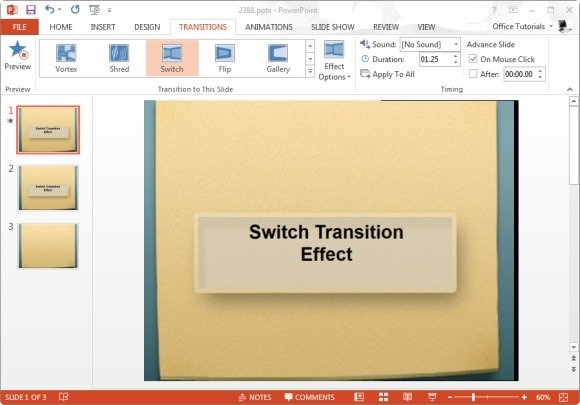
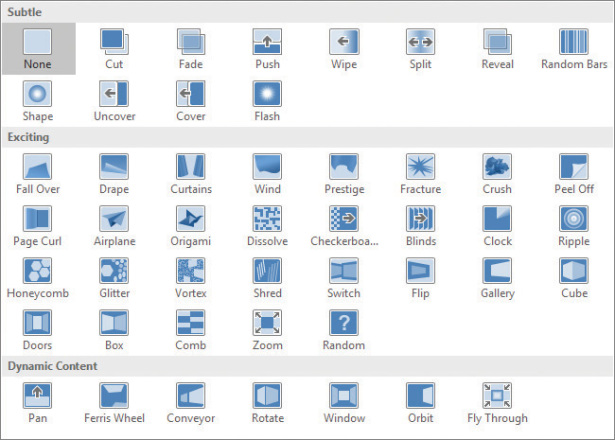
 Powerpoint Transition Effects For Giving Your Slides The Flip
Powerpoint Transition Effects For Giving Your Slides The Flip
 Creative Webgl Image Transitions Codrops
Creative Webgl Image Transitions Codrops
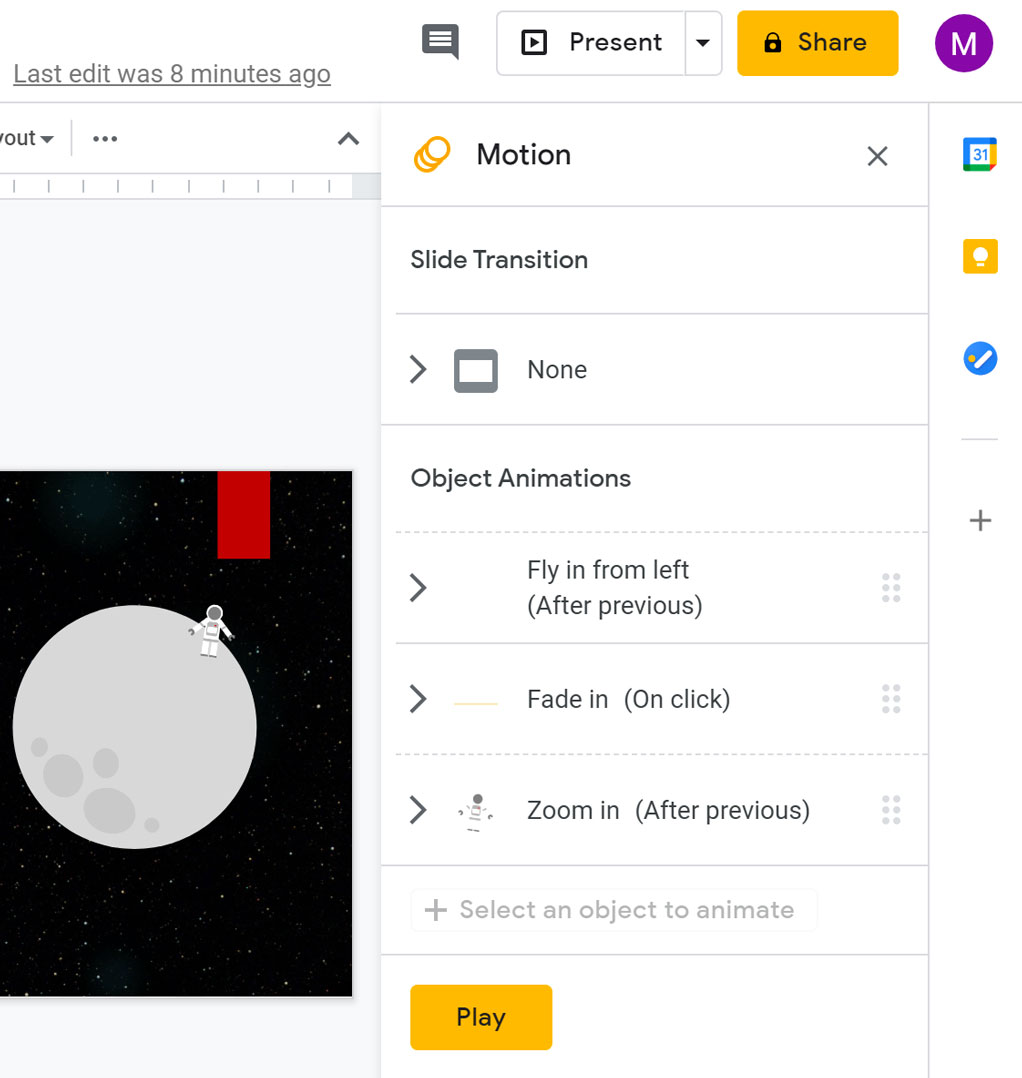
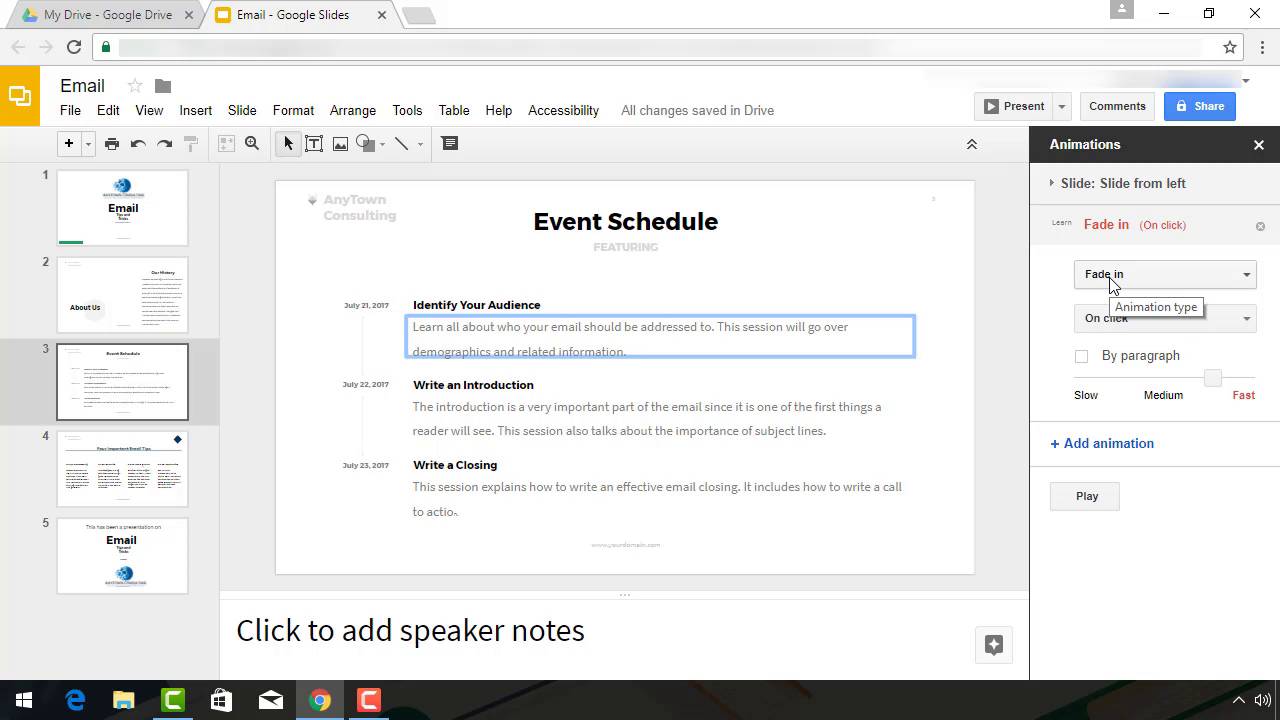
 Google Slides Adding Transitions And Animations
Google Slides Adding Transitions And Animations
 42 Css Slideshow Animation Examples With Impressive
42 Css Slideshow Animation Examples With Impressive
 Slide Transition Animation In Powerpoint Tutorial And
Slide Transition Animation In Powerpoint Tutorial And
Add Transitions To Slideshows In Powerpoint 2010 Tips
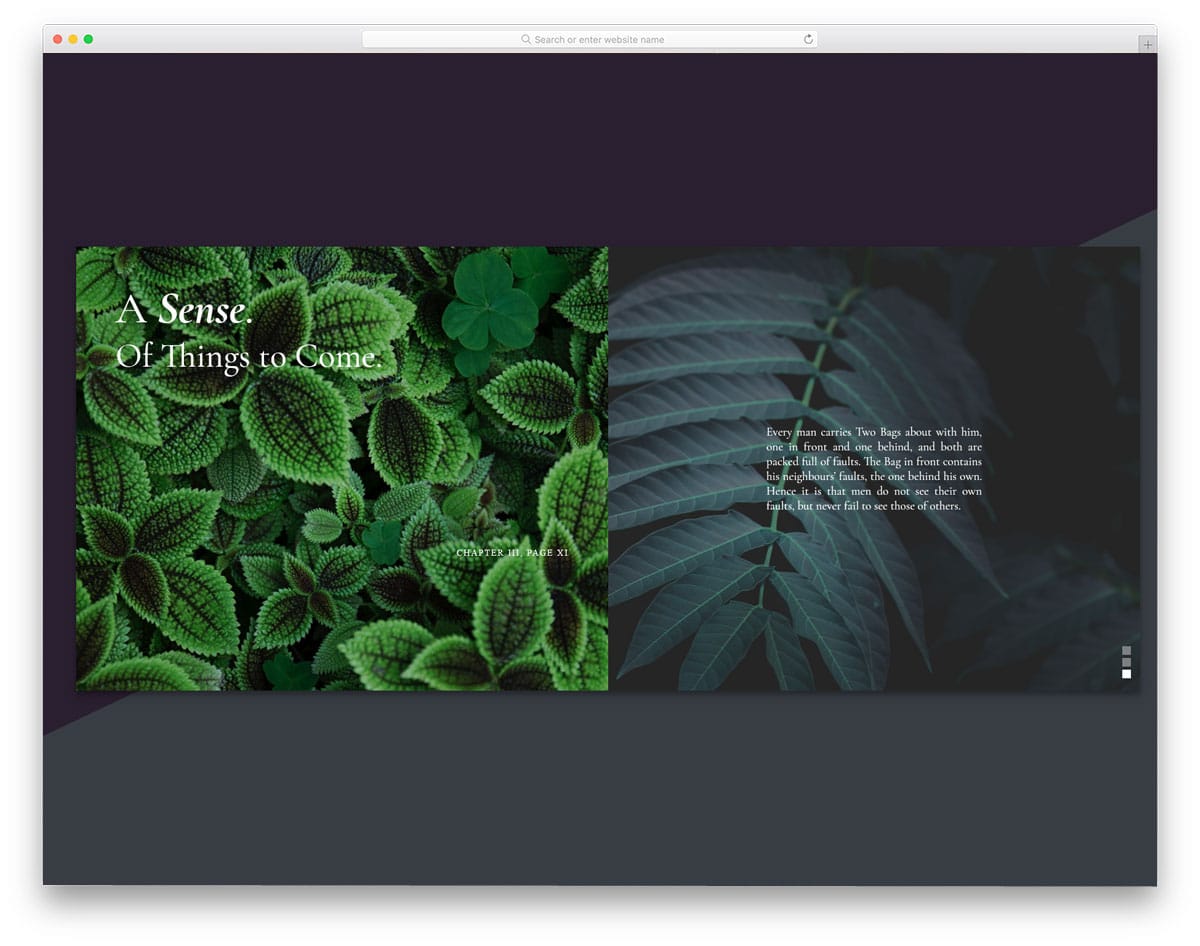
 10 Best Html Css Based Presentation Slides Bashooka
10 Best Html Css Based Presentation Slides Bashooka
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
8 Jquery Image Sliders With Impressive Transition Effects
 How To Add Transitions To Powerpoint 10 Steps With Pictures
How To Add Transitions To Powerpoint 10 Steps With Pictures
 Add Sound And Movement To Slides In Microsoft Powerpoint 2016
Add Sound And Movement To Slides In Microsoft Powerpoint 2016
Github Alvarotrigo Fullpage Js Fullpage Plugin By Alvaro
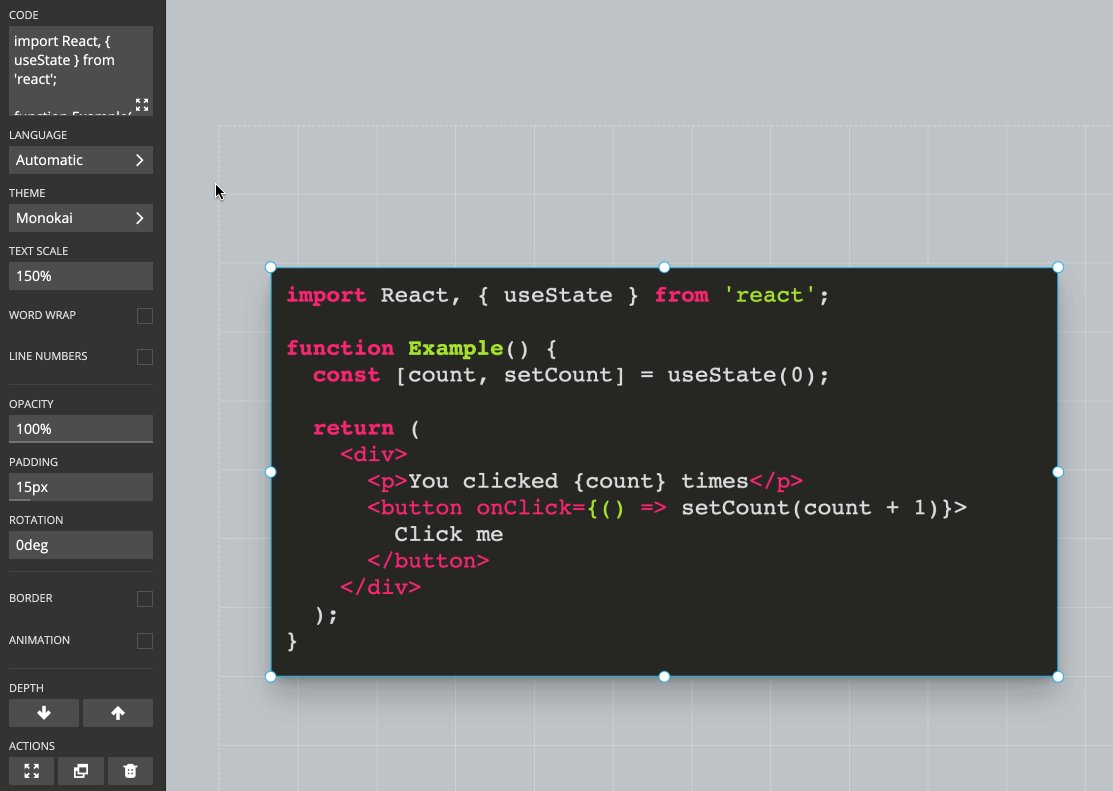
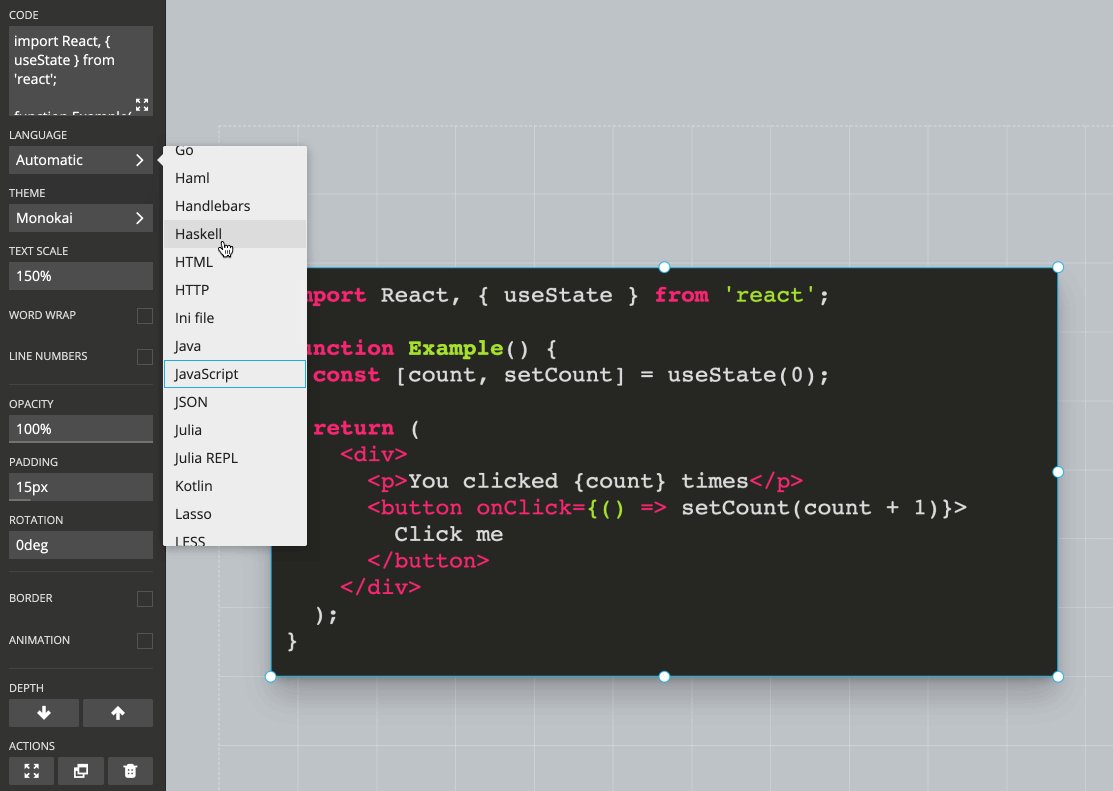
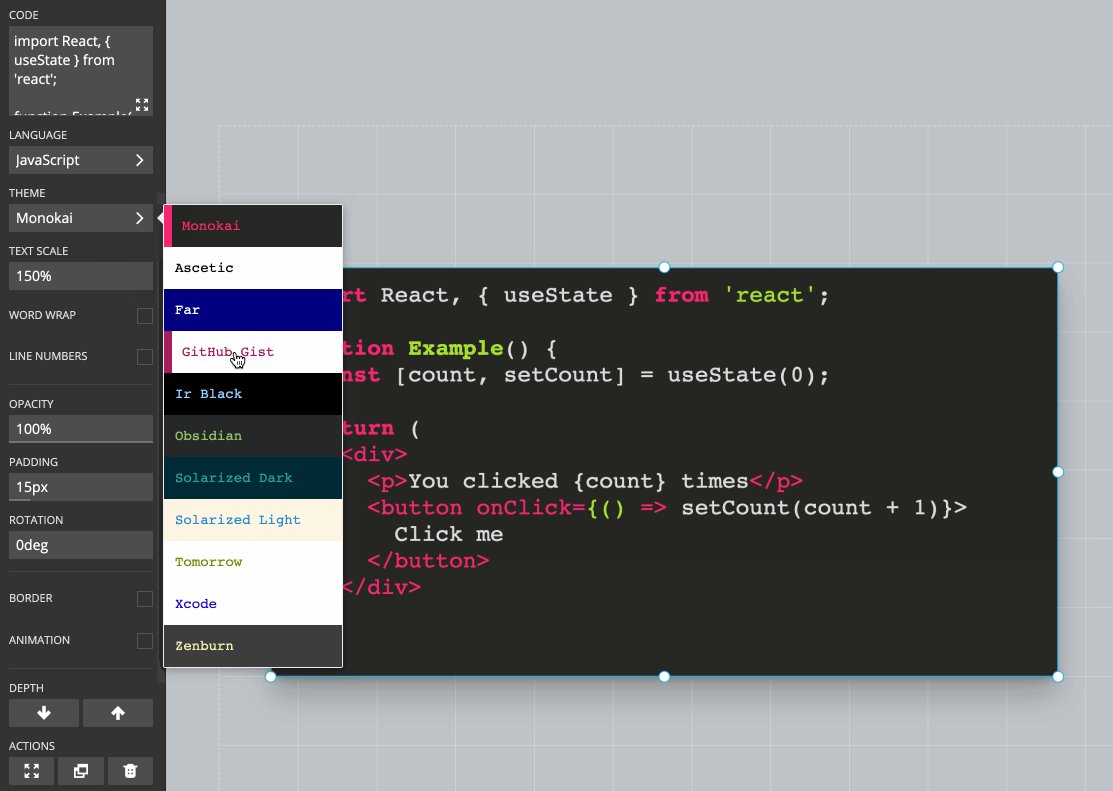
 Slideshow Vanilla Js W Css Transition
Slideshow Vanilla Js W Css Transition
 How To Quickly Use Google Slides Animations And Transitions
How To Quickly Use Google Slides Animations And Transitions



0 Response to "20 Javascript Slideshow Slide Transition"
Post a Comment