35 Google Maps Javascript Api Reference
9/2/2016 · Check the browser console for the Google Maps JavaScript API error: RefererNotAllowedMapError. Underneath the error it should have: "Your site URL to be authorized: https://example /". Use that url for the referrer and add a wildcard * to the end of it (https://example /*, in this case). Share. google.maps. CoordinateTransformer interface Notice: Available only in the v=beta channel. This class provides convenience methods for generating matrices to use for rendering WebGL scenes on top of the Google base map. Note: A reference to this object should not be held outside of the scope of the encapsulating WebglOverlayView.onDraw call.
Google Maps Javascript Api Reference
May 10, 2012 - JavaScript: Google Map with multiple markers. GitHub Gist: instantly share code, notes, and snippets.

Google maps javascript api reference. However, you can do more for the key, Detailed guide for users of the standard Google Maps JavaScript API Go to the Google API Console . There have all of the credentials that you've created. Feb 11, 2021 - The Maps JavaScript API v3 has parallels for most of the functionality in v2; however, there are some classes that are no longer supported. As part of your migration, you should either replace these classes with third party utility libraries, or remove these references from your code. google maps gives results not returned by google places API or google maps API 0 New Google API Key "Google Maps API v3" doesn't work for Google Places API?
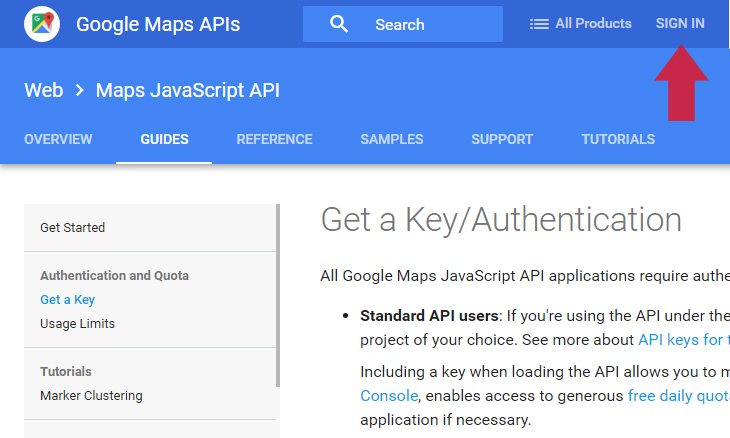
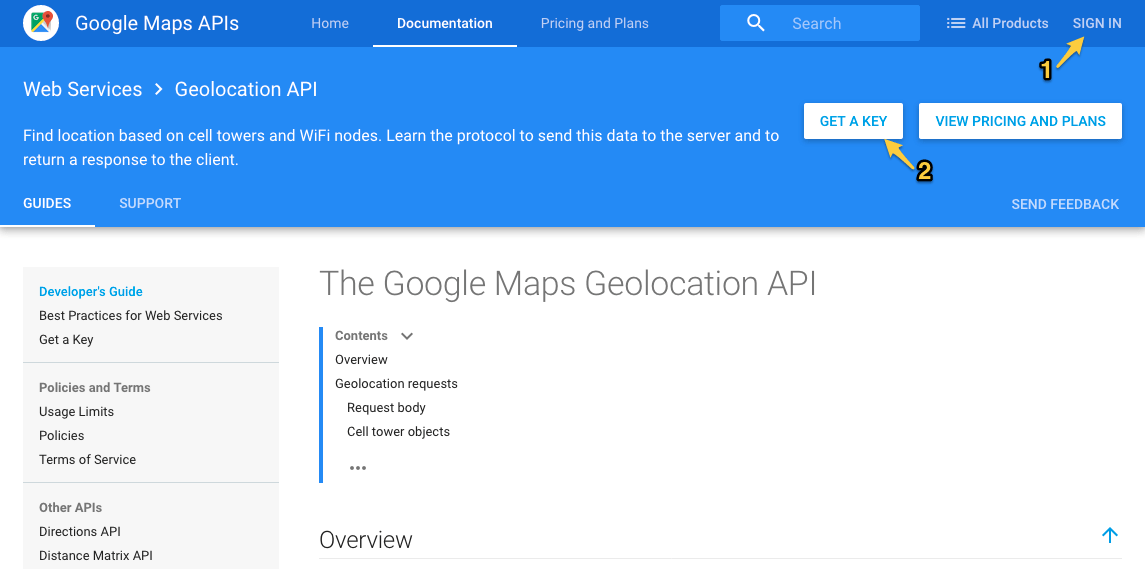
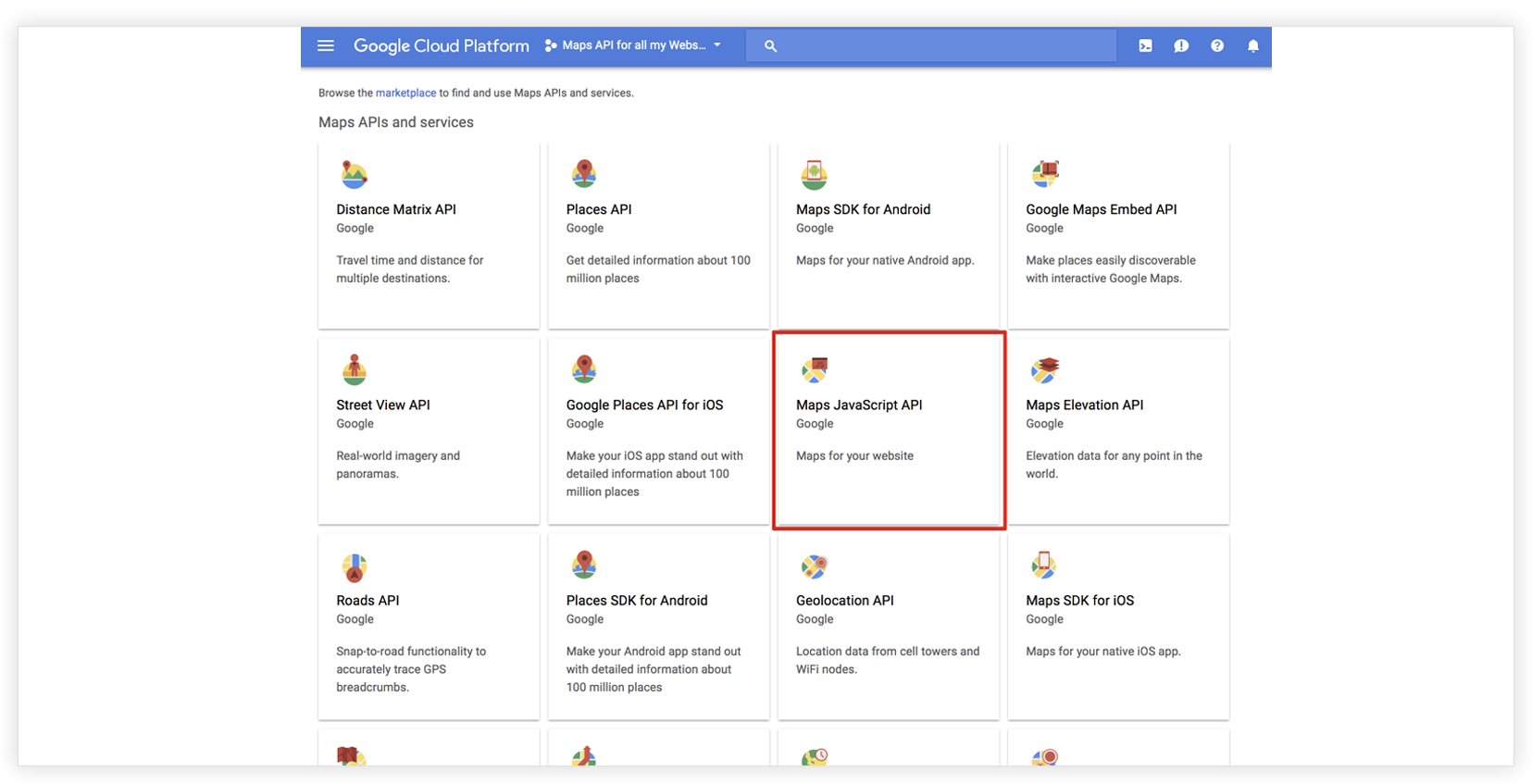
1. First of all you have to go to Maps JavaScript API Portal and then, click to Get a Key Button from Right-top. 2. Now, You have to create a project by giving a name and then, click to Create and enable API Dec 14, 2020 - google.maps.Marker class · This class extends MVCObject Dec 10, 2019 - See Step 3: Get an API key for instructions on getting your own API key later. The code below contains the initMap function that initializes and adds the map when the web page loads. Use a script tag to include your own JavaScript which contains the initMap function.
How to Create a Google Map Object with the Maps JavaScript API. Webucator provides instructor-led training to students throughout the US and Canada. We have trained over 90,000 students from over 16,000 organizations on technologies such as Microsoft ASP.NET, Microsoft Office, Azure, Windows, ... 16/6/2019 · Marker Clusterer – A Google Maps JavaScript API utility library. A Google Maps JavaScript API v3 library to create and manage per-zoom-level clusters for large amounts of markers. Reference documentation. Migrated from the Google Maps JavaScript API utility libraries on … Access to the Google Maps API is actually comprised of the following separate APIs which are all needed to operate all the functions of your locator: Google Maps JavaScript API This is used to display the Map inside your locator. Each time the page loads on …
Google Maps API Key - The API key is used to confirm that the application is registered and authorized to use Google Play Services. See Obtaining a Google Maps API Key for details about this key. Request the legacy Apache HTTP client - Apps that target Android 9.0 (API level 28) or above must specify that the legacy Apache HTTP client is an ... Google Maps Platform Documentation. All the information you need to bring the real world to your web and mobile apps with Google Maps Platform SDKs and APIs for Maps, Routes, and Places. ... Integrate the Maps JavaScript API into your web app with TypeScript. JS. Maps. 17/9/2012 · For the Google Maps code, we can link directly to the Google servers: <script type="text/javascript" src="http://maps.google /maps/api/js?sensor=false"></script>
JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference ... The HTML Geolocation API is used to get the geographical position of a user. ... To display the result in a map, you need access to a map service, like Google Maps. Dec 14, 2020 - google.maps.DirectionsService class · A service for computing directions between two or more places Canvas Intro Canvas Drawing Canvas ... Canvas Reference ... Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement ... This tutorial is about the Google Maps API (Application ...
Jul 28, 2021 - The Google Maps JavaScript API is loaded by the Woosmap Loader. You don’t need to add the script by yourself. To load the Local Context Library, load the Maps JavaScript API as you normally would, and include the following parameters: libraries=localContext loads the Local Context Library. v=beta is... Google API Client Library for JavaScript Description. The Google API Client Library for JavaScript is designed for JavaScript client-application developers. It offers simple, flexible access to many Google APIs. Note: This repo does not contain the source code for the gapi client. Features. The JavaScript client library supports these Google APIs.
In your project directory, run npm install --save @types/googlemaps This package imports the TypeScript type definitions for the Google Maps Javascript API and allows for strong types and... I have the following Javascript that includes both the standard Google Maps API initialize() function and custom addMarker() function. ... Reference link. Share. Improve this answer. ... Browse other questions tagged javascript google-maps-api-3 google-maps-api-2 or ask your own question. LatLng,LatLng. Returns the south-west latitude/longitude and the north-east latitude/longitude of the current viewport. getCenter () LatLng. Returns the lat/lng of the center of the map. getDiv () Node. Returns a DOM object that contains the map. getHeading ()
May 27, 2021 - This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.46 (weekly channel). This reference is kept up to date with the latest changes to the API. The map on which to display the layer. The maximum intensity of the heatmap. By default, heatmap colors are dynamically scaled according to the greatest concentration of points at any particular pixel on the map. This property allows you to specify a fixed maximum. The opacity of the heatmap, expressed as a number between 0 and 1. Also see the Maps JavaScript API Reference: Directions You can calculate directions (using a variety of methods of transportation) by using the DirectionsService object. This object communicates...
11/3/2015 · I -am- saving things into an array already. (addr [n] from above) Here is the class method that is building my addr [n] array for me: public static function GMapMarker ($markerId, $memberObject, $addressObject) { $marker = 'var m_'.$memberObject->Id.'_'.$addressObject->AddressNum.' = new google.maps.LatLng ('.$addressObject->Lat.','. It does. For multi-parts polygon, you may need to calculate individual parts and subtract rings or add together. For simple ones, just poly.getPath().getArray(). By default, the Google Maps JavaScript API loads in English, regardless of what language the requesting page is in. A great way to counteract this is to set a lang variable based on the lang ...
The reference documentation can be found at this link. The Google Maps JavaScript API documentation is the authoritative source for the loader options. Apr 15, 2020 - Many Google Maps JavaScript API developers are migrating to the ArcGIS API for JavaScript. Here is why. Find local businesses, view maps and get driving directions in Google Maps. When you have eliminated the JavaScript , whatever remains must be an empty page. Enable JavaScript to see Google Maps.
Browse other questions tagged javascript google-maps google-maps-api-3 jquery-gmap3 or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform Places Library, Maps JavaScript API Geocoding API Geolocation API Time Zone API Additional Resources API Key Best Practices Map Coverage Details Optimization Guide Deprecations Asset Tracking Plan Root CA Migration FAQ Public Programs Premium Plan URL Encoding Orientation to the Google Maps API Reference. Print. Google provides web developers with a number of APIs. (link is external) (Application Programming Interfaces) for building geospatial applications. The most commonly used API (the JavaScript-based Maps API…
Jul 09, 2020 - Most of these web services have equivalent services within the Maps JavaScript API (for example, see the Geocoding Service). To use the Maps JavaScript API client side services, you will need to create a separate API key which can be secured with an HTTP referrers restriction (see Get, add, ... google.maps. DistanceMatrixStatus constants. The top-level status about the request in general returned by the DistanceMatrixService upon completion of a distance matrix request. Specify these by value, or by using the constant's name. For example, 'OK' or google.maps.DistanceMatrixStatus.OK. Browse other questions tagged javascript google-maps google-maps-api-3 or ask your own question. The Overflow Blog Podcast 367: Building a better developer platform
You can use the same place ID across the Places API and a number of Google Maps Platform APIs. For example, you can use the same place ID to reference a place in the Places API, the Maps JavaScript API, the Maps Geocoding API, the Maps Embed API and the Roads API. Retrieve place details using the place ID Mar 20, 2017 - How can i modify a V3 map's mapOptions (after the initial map has been loaded)? Specifically, I would like to be able to flip the draggable: false option to draggable: true When an action (su... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Select Maps JavaScript API from Select APIs dropdown. (If the Maps JavaScript API is not listed, you need to enable it.) If your project uses Places Library, also select Places API. Apr 27, 2021 - google.maps.Polyline class · A polyline is a linear overlay of connected line segments on the map google.maps.drawing. DrawingManager class. Allows users to draw markers, polygons, polylines, rectangles, and circles on the map. The DrawingManager 's drawing mode defines the type of overlay that will be created by the user. Adds a control to the map, allowing the user to switch drawing mode. This class extends MVCObject .
Overview Products Pricing Documentation Get Started; Get Started with Google Maps Platform ... Maps JavaScript API Geocoding API Geolocation API Time Zone API ... not for each 1,000 calls. For each billing account, a monthly $200 USD Google Maps Platform credit is available and automatically applied to the qualifying SKUs. Feb 05, 2021 - This example sets the Map Type control to use the dropdown style · Read the documentation Jul 28, 2021 - The MapTypeStyle is a collection of selectors and stylers that define how the map should be styled. Selectors specify the map features and/or elements that should be affected, and stylers specify how those features and elements should be modified. For details, see the style reference.
 How To Get A Google Maps Api Key
How To Get A Google Maps Api Key
 How To Create A Google Map Object With The Maps Javascript
How To Create A Google Map Object With The Maps Javascript
 Verifying Your Google Maps Api Key Stockist Help
Verifying Your Google Maps Api Key Stockist Help
 Refactoring Overlays In The Google Maps Javascript Api
Refactoring Overlays In The Google Maps Javascript Api
 Uncaught Reference Error Google Is Not Defined Google Maps
Uncaught Reference Error Google Is Not Defined Google Maps
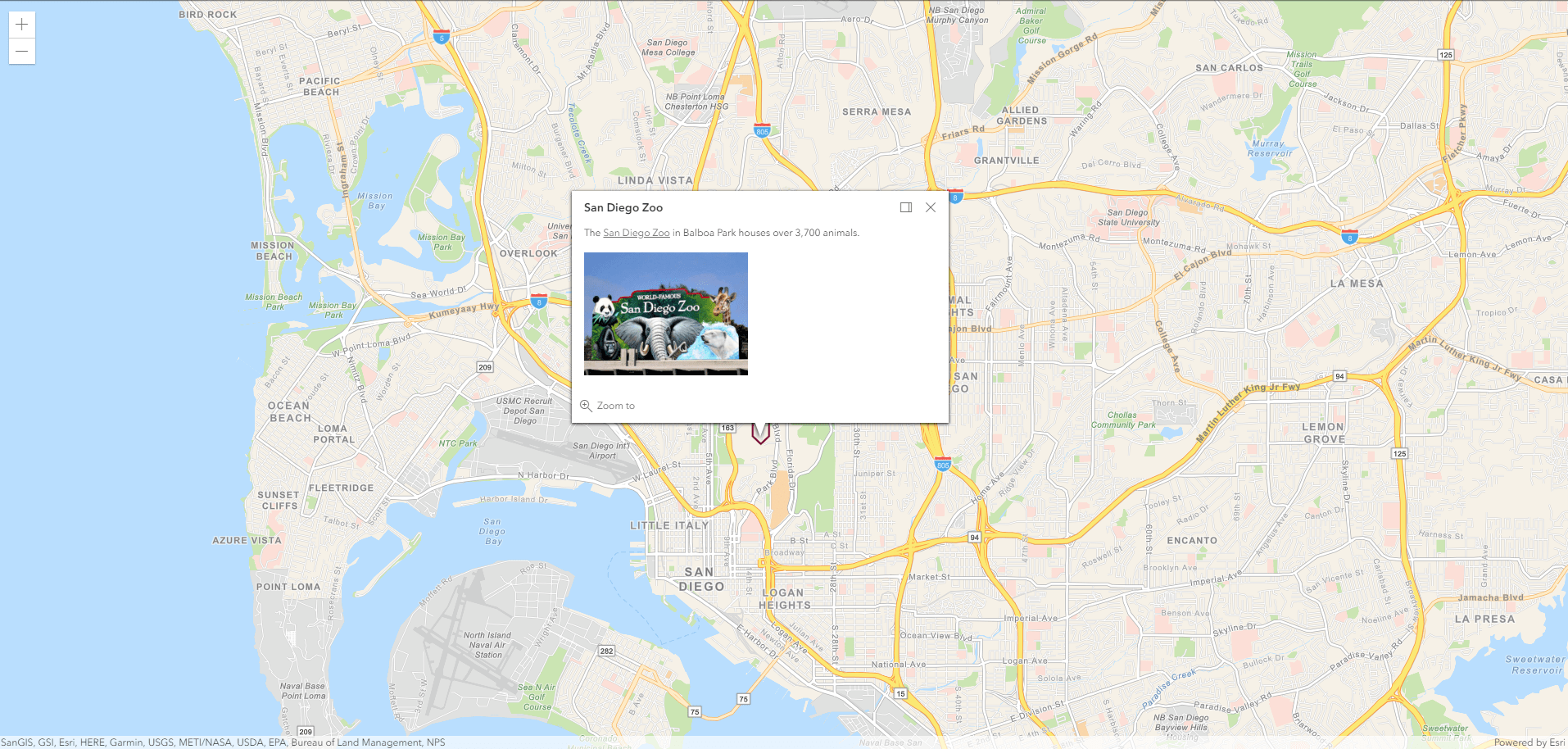
 Migrating From Google Maps Javascript Api To Arcgis Api For
Migrating From Google Maps Javascript Api To Arcgis Api For
 Customize Google Map Api V3 Marker Label Stack Overflow
Customize Google Map Api V3 Marker Label Stack Overflow
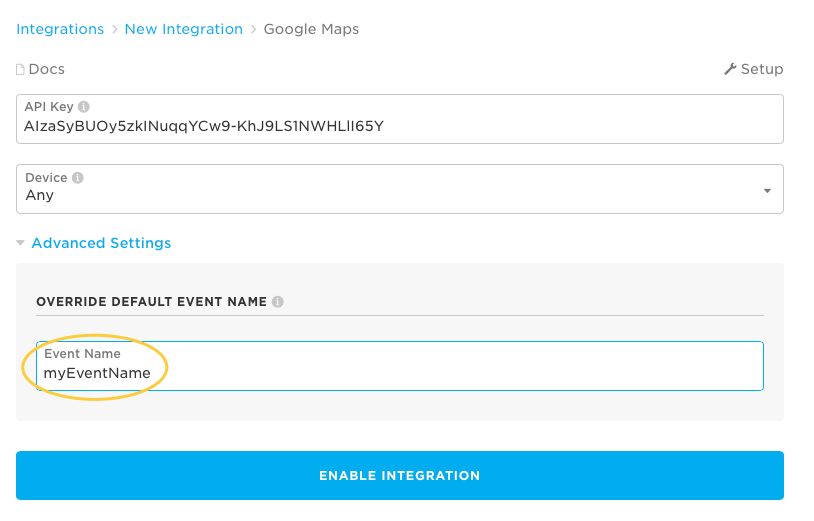
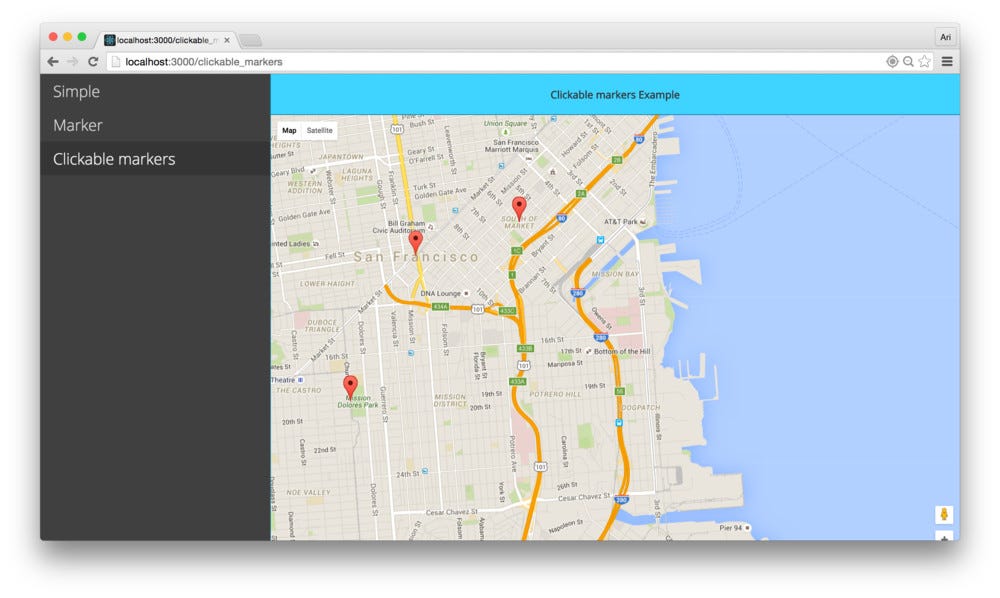
 Google Maps Tutorials Particle
Google Maps Tutorials Particle

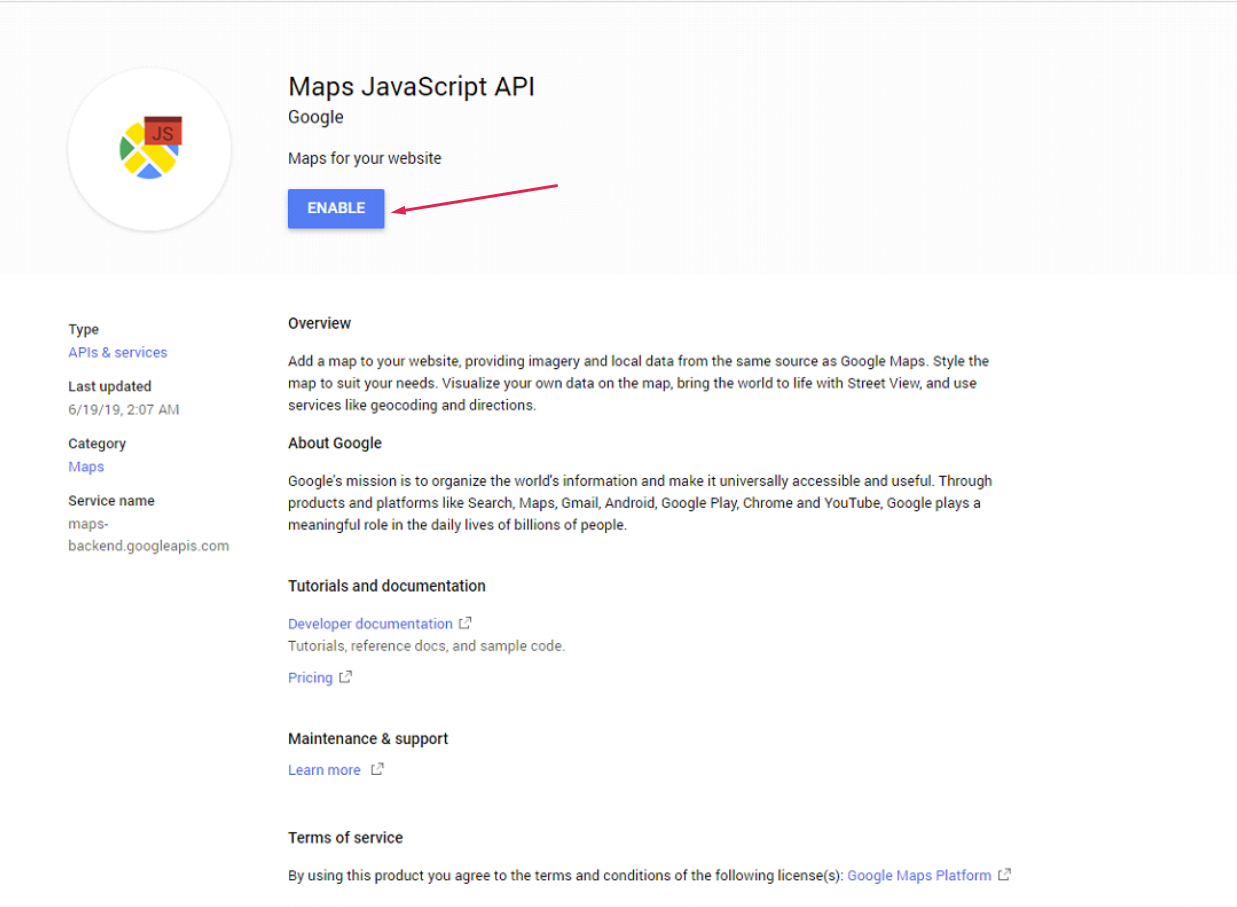
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 How To Generate And Use The Google Maps Api Keys Qode Help
How To Generate And Use The Google Maps Api Keys Qode Help
 How Does Apartmentlist And Lovely Refresh Listings
How Does Apartmentlist And Lovely Refresh Listings
 How To Get Google Maps Javascript Api Key Probewise
How To Get Google Maps Javascript Api Key Probewise
 Assignment 2 Google Maps Javascript Api V3 Preperation
Assignment 2 Google Maps Javascript Api V3 Preperation
 Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api Tutorial Add A Custom Map To Your
Google Maps Javascript Api V3 Reference Google Developers
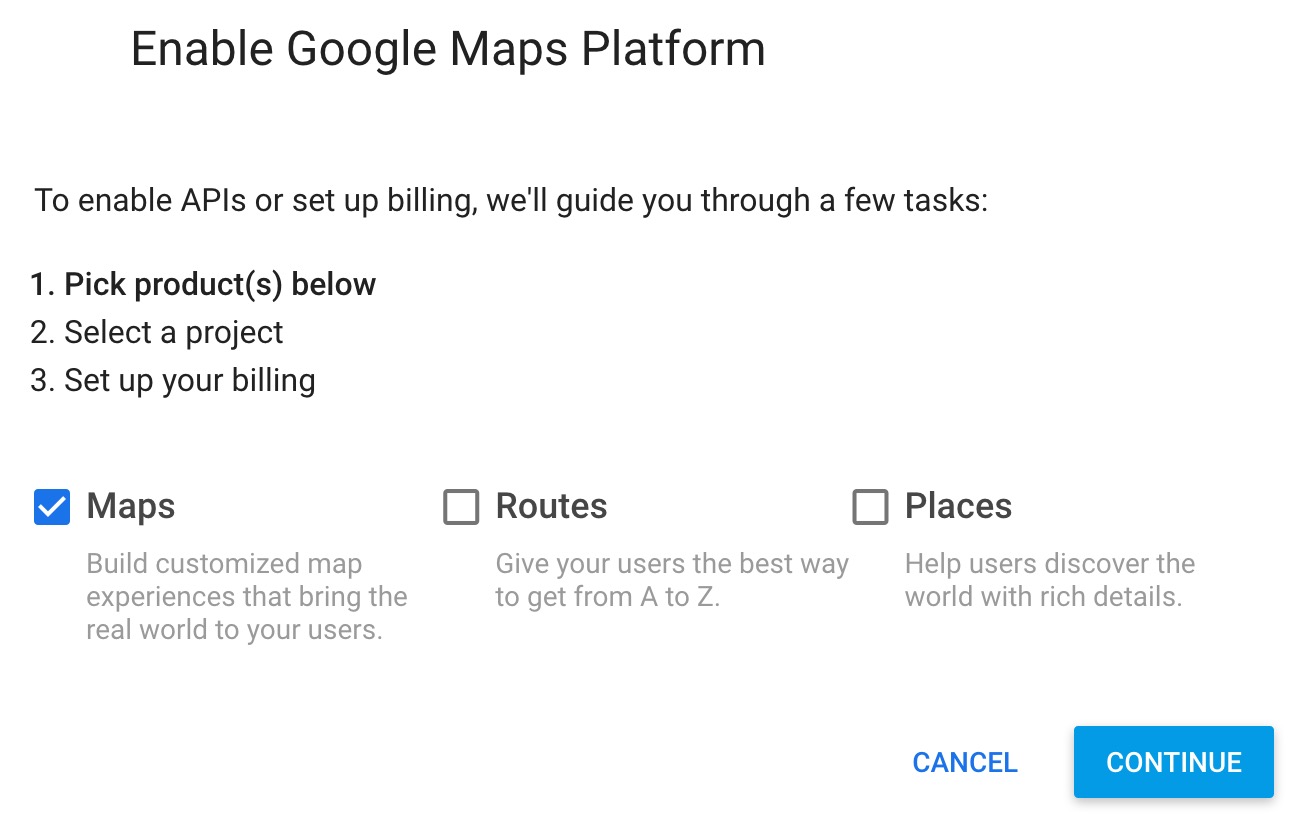
 Google Maps Platform Google Developers
Google Maps Platform Google Developers
 Google Maps Tutorials Particle
Google Maps Tutorials Particle
 Tamkang University Social Media Apps Programming Google Map
Tamkang University Social Media Apps Programming Google Map
 Yith Store Locator Google Map Api Keys
Yith Store Locator Google Map Api Keys
 Creating Google Maps Api Key Travelmatic Knowledge Base
Creating Google Maps Api Key Travelmatic Knowledge Base
 How To Get A Google Maps Api Key
How To Get A Google Maps Api Key
![]() Real Time Google Maps Geolocation With Javascript Pubnub
Real Time Google Maps Geolocation With Javascript Pubnub
 Geolocation Using Google Maps Javascript Api V3
Geolocation Using Google Maps Javascript Api V3
 Reference Setting Up Google Maps Api Key Pano2vr 6
Reference Setting Up Google Maps Api Key Pano2vr 6
 Writing A Google Maps React Component By Muhammed Elashry
Writing A Google Maps React Component By Muhammed Elashry
 Styling Your Map Maps Javascript Api Google Developers
Styling Your Map Maps Javascript Api Google Developers
Google Maps Javascript Api V3 Reference Google Developers
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Cm Map Locations And Routes Getting Started Adding Api
Cm Map Locations And Routes Getting Started Adding Api
 How To Create Google Api Key In Google Maps Widget Of Uae
How To Create Google Api Key In Google Maps Widget Of Uae



0 Response to "35 Google Maps Javascript Api Reference"
Post a Comment