33 Textbox Leave Event In Javascript
If you have a general ASP.NET question on a topic that's not covered by one of the other more specific forums - ask it here · Latest: Jun 25, 2021 05:41 AM Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
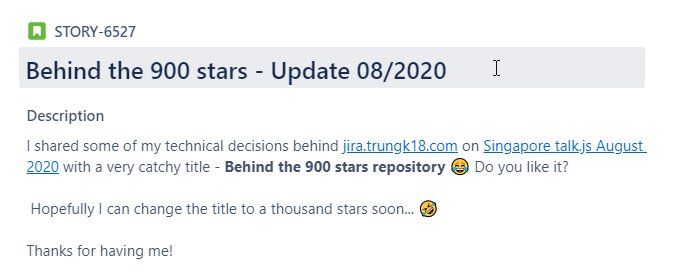
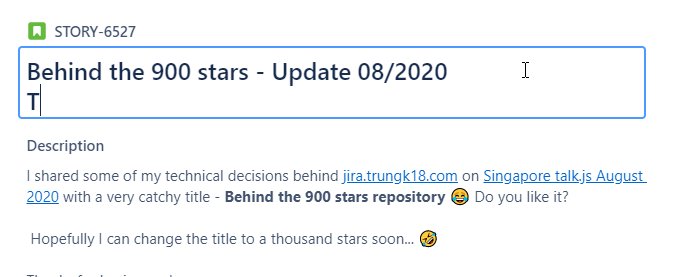
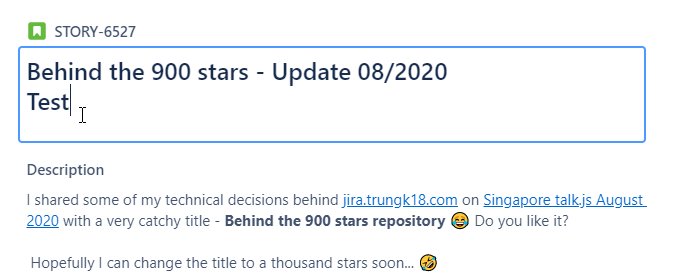
 Angular Jira Clone Part 04 Build An Editable Textbox
Angular Jira Clone Part 04 Build An Editable Textbox
Nov 08, 2011 - I am facing problem with input text type (ie. Text Box). I have written a function used by the onkeyup event on a Text Box. The line looks like this:

Textbox leave event in javascript. Maybe you can store the previous value of the textbox into a hidden textbox. Then you can get the first value from hidden and the last value from textbox itself. An alternative related to this, at onfocus event of your textbox set the value of your textbox to an hidden field and at onchange event read the previous value. 'change' sets it to create the change event. And then we call element.dispatchEvent to trigger the event we created.. Therefore, we should see 'change' logged from the change event listener.. Conclusion. We can trigger the change event programmatically on an input element with the Event constructor.. Then we can call the dispatchEvent method to dispatch the event. May 29, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
9/4/2009 · /*this code this when click submit this program will check the validation ,but i want after fill in the textbox when leave the program will check the validation..any one know about that..thanks..*/ <html> <style>.error {font-family: Tahoma; font-size: 8pt; color: red; margin-left: 50px; display:none;} </style> <script> function checkForm() < p > When you leave the input field, a function is triggered which transforms the input text to upper case. </ p > ... The onblur event occurs when an object loses focus. The onblur event is most often used with form validation code (e.g. when the user leaves a form field). Tip: The onblur event is the opposite of the onfocus event. Tip: The onblur event is similar to the onfocusout event. The main difference is that the onblur event does not bubble.
This tutorial is focused on angular input change event on focusout event. if you want to see example of focus out event in angular then you are a right place. i will provide simple example of on focus out event in angular 9. you can understand a concept of angular input focusout event example. follow bellow step for angular textbox focusout event example. if your textbox id is "username" then add username.Attributes.Add ("onblur","call some javascript here to get the data") in the pageload or you can add text change event from the server side if you feel the reload of page is ok (you can use update panel to avoid refresh) Mark as Answer if this response was helpful. You can implement leave event as you are saying with the help of onblur event. Attach onblur event of your second textbox, now when user leaves second textbox, onblur event event will be fired and you can do ehatever you on this event as per your requirement. see example of onblur event: Link 1 [ ^]
hi, How to use client side leave event of asp textbox?When a user leave the textbox,an event have to be triggered in client side. regards Bill. ... ASP.NET Forums / General ASP.NET / HTML, CSS and JavaScript / Client side leave event of textbox in asp . Jul 12, 2021 - The focusout event fires when an element is about to lose focus. The main difference between this event and blur is that focusout bubbles while blur does not. the element that the mouse left is the event.target. the new under-the-point element the mouse left for is the event.relatedTarget (target → relatedTarget. Please, note that relatedTarget can be null. It can be considered typical and means that the mouse didn't come from another element but out of the window.
The input event occurs after the value is modified. So we can't use event.preventDefault() there - it's just too late, there would be no effect. Events: cut, copy, paste. These events occur on cutting/copying/pasting a value. They belong to ClipboardEvent class and provide access to the data that is copied/pasted. In this, tutorial we will see about the "onchange event in jquery" with both controls (Asp control and HTML control).Most of the time during development we face problems that our "Jquery onchange event not working" behind this problem there is a reason we did not call the control properly.See the full tutorial to implement Jquery Onchange Event. May 15, 2017 - If you encountered before a scenario when you had to make an auto-complete TextBox or to throw certain client-side events based on the actions that user is making on the control and didn’t knew what events to use, here is a list with them along with a short description: (Having in consideration ...
Example: onclick focus out jquery var focus = 0, blur = 0; $( "p" ) .focusout(function() { focus++; $( "#focus-count" ).text( "focusout fired: " + focus + "x" ); }) The onfocusout event occurs when an element is about to lose focus. Tip: The onfocusout event is similar to the onblur event. The main difference is that the onblur event does not bubble. Therefore, if you want to find out whether an element or its child loses focus, you should use the onfocusout event. Tip: The onfocusout event is the opposite ... Javascript Form Events : Event handler onClick. Using the event handler onClick is the most frequently used in form, or elsewhere to trigger event handler function on click events. A click event is set to take place when the button within a form, radio or checkbox is pressed or when a selection is made. Example: Javascript DOM for Event Handling.
It's an extremely rare case where input validation HAS to be done as the user is typing.-Boo I have code (using the leave event) in a textbox which prevents the user from leaving the box if it is blank. I would like the user to be able to click on the [close] button of the form and close that form without firing the leave event in that text box. I am creating rows dynamically in mvc4 using javascript.Here I have to calculate the sum of each last textbox of every row.means when I am leaving the last textbox of each dynamically created rows whatever the value I am entering or leaving from the textbox I have to show the value or sum of the values of dynamic textboxes in a static textbox. With TextBox1 selected, click the lightning bolt in the properties area to see a list of events for textboxes. You should see this: Double click the Leave event to bring up its code stub. Now enter the following code: The code just checks for a blank text box. But it makes the check when the user attempts to leave the text box and move on to ...
Normally, we can't fire the Textbox TextChanged event which is present within the gridview control. The solution to this problem can be achieved by using Ajax Update Panel control. The Update Panel Control contains two tags that are <Content Template> and another one is <Triggers>. In the Content template, we put the control which needs to be ... i have multiline textbox. i use javascript funtion to display the characted count when the user types in the text box. The code is like so: text box and label-XML < asp: ... I don't see anywhere that your code hooks up any event at all. Call your method in that event. Hi, I am creating rows dynamically in mvc4 using javascript.Here I have to calculate the sum of each last textbox of every row.means when I am leaving the last textbox of each dynamically created ...
To call the textbox on onkeydown event, see below . Either you add it directly to the TextBox on the aspx page. But in that case Visual Studio will throws a warning though not an issue since Visual studio checks for Server Side events while onkeydown a client side event. OnTextChanged is the server side event. If you are looking to only execute some javascript, you will use the onchange attribute of your TextBox and call javascript function. <script language="javascript">. function Changed ( textControl ) One of those fields, is an email address field: <input type='text' name='input_email' onChange={this.validateEmail}/>. Right now, I have the email validation function set to the onChange attribute. Thus, while the user is entering characters into the email field, an error message appears the whole time.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. This method is a shortcut for .on( "focusout", handler ) when passed arguments, and .trigger( "focusout" ) when no arguments are passed.. The focusout event is sent to an element when it, or any element inside of it, loses focus. This is distinct from the blur event in that it supports detecting the loss of focus on descendant elements (in other words, it supports event bubbling). Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button ...
HTMLElement: input event. The input event fires when the value of an <input>, <select>, or <textarea> element has been changed. The event also applies to elements with contenteditable enabled, and to any element when designMode is turned on. In the case of contenteditable and designMode, the event target is the editing host. Events mouseover/out trigger even when we go from the parent element to a child element. The browser assumes that the mouse can be only over one element at one time - the deepest one. Events mouseenter/leave are different in that aspect: they only trigger when the mouse comes in and out the element as a whole. Also they do not bubble. Jun 12, 2021 - The blur event fires when an element has lost focus. The main difference between this event and focusout is that focusout bubbles while blur does not.
Description: Bind an event handler to the "blur" JavaScript event, or trigger that event on an element. Add a comment 1 You need to use Javascript for that. Unlike the Click (ASP.NET) event, which can be handled on the server, mouse enter and leave events are handled on the client side, via a script language such as Javascript. Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick(this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript. Below is our JavaScript function, which will show or hide the textbox using JavaScript.
Apr 28, 2020 - var focus = 0, blur = 0; $( "p" ) .focusout(function() { focus++; $( "#focus-count" ).text( "focusout fired: " + focus + "x" ); }) .blur(function() { blur++; $( "#blur-count" ).text( "blur fired: " + blur + "x" ); }); JQuery | Detect a textbox content is changed or not. In order to detect the text content of input is changed or not, We are using the .on () method of JQuery. This is a built-in method provided by jQuery and is used to attach event handlers for the selected elements and their child elements. Definition and Usage. The keyCode property returns the Unicode character code of the key that triggered the onkeypress event, or the Unicode key code of the key that triggered the onkeydown or onkeyup event. The difference between the two code types: These types do not always mean the same thing; for example, a lower case "w" and an upper case ...
 How To Disable Textbox Input Field Onclick Using Javascript
How To Disable Textbox Input Field Onclick Using Javascript
 System Windows Forms Assembly For Keypress Event Vb Net
System Windows Forms Assembly For Keypress Event Vb Net
 Angular 2 Input Textbox Change Events Examples Interview
Angular 2 Input Textbox Change Events Examples Interview
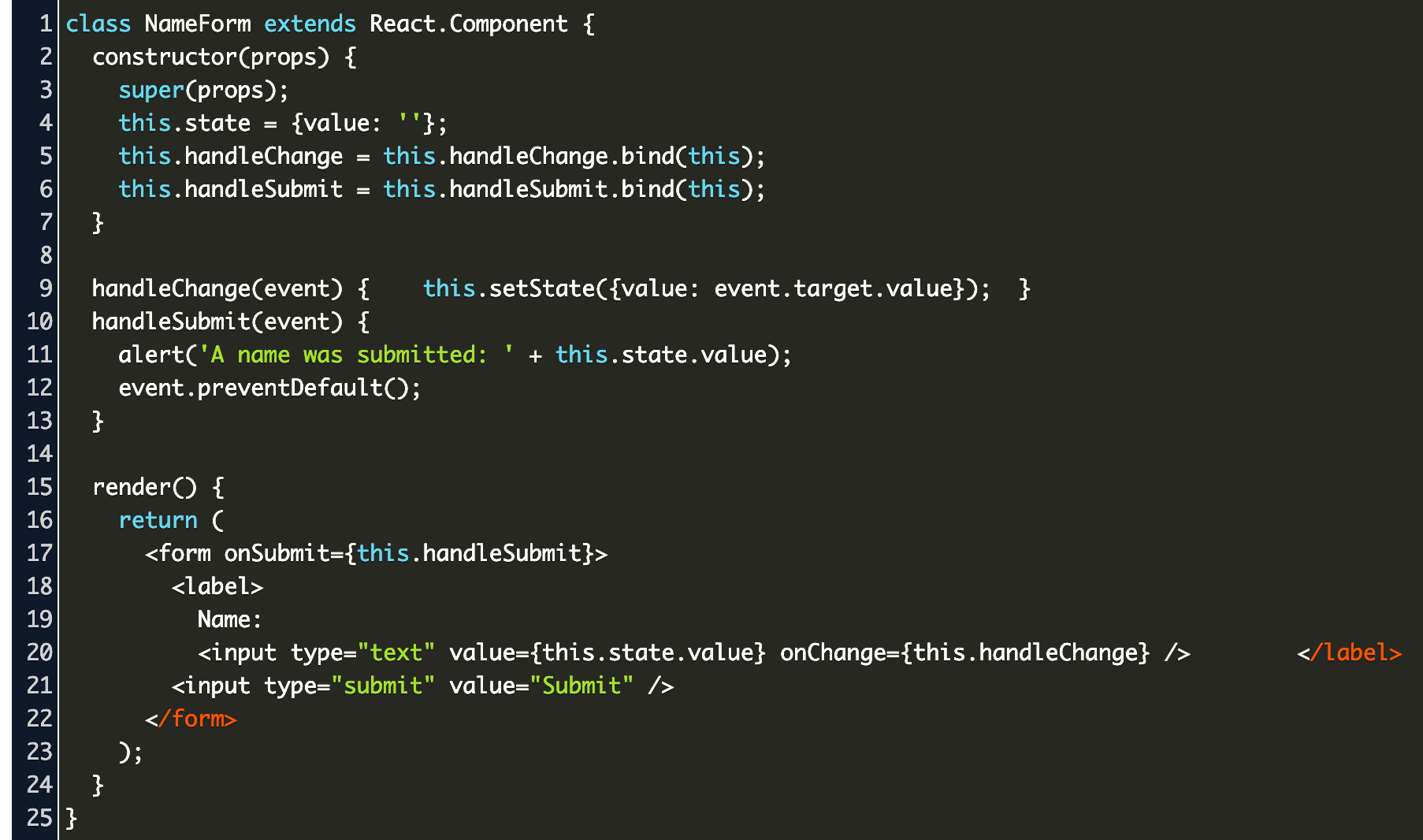
 React User Input Textbox Code Example
React User Input Textbox Code Example
 Jquery Event When Leaving Input Field Code Example
Jquery Event When Leaving Input Field Code Example
 Call Javascript Function On Enter Keypress In The Textbox
Call Javascript Function On Enter Keypress In The Textbox
 Designing A Textbox Unabridged Smashing Magazine
Designing A Textbox Unabridged Smashing Magazine
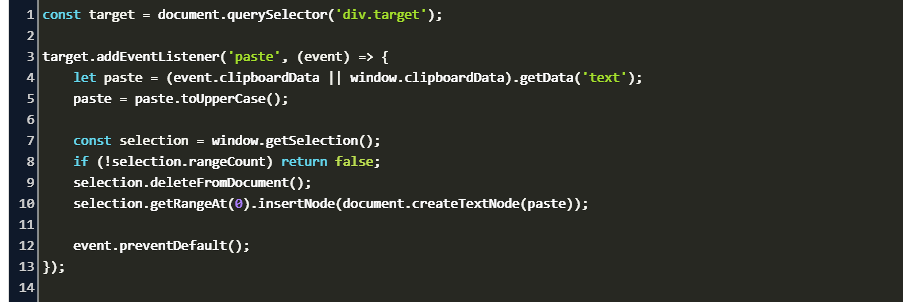
 Jquery Textbox Paste Event Get Value Code Example
Jquery Textbox Paste Event Get Value Code Example
 Textchanged Event In Asp Net Mvc
Textchanged Event In Asp Net Mvc
 Auto Calculate Textbox Javascript Keyup Event
Auto Calculate Textbox Javascript Keyup Event
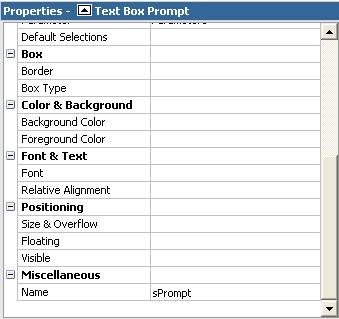
 How To Enhance Text Box Prompts In Ibm Cognos 8 With On The
How To Enhance Text Box Prompts In Ibm Cognos 8 With On The
 Input Textbox React Code Example
Input Textbox React Code Example
 Visual Basic Net Keydown Event
Visual Basic Net Keydown Event
 Visualize Every Javascript Event Bound To Elements On A
Visualize Every Javascript Event Bound To Elements On A
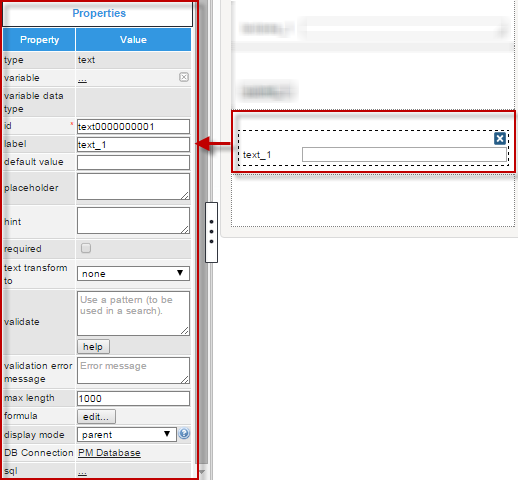
 3 0 3 6 Textboxes And Textareas Documentation Processmaker
3 0 3 6 Textboxes And Textareas Documentation Processmaker
Add And Remove Textbox Using Javascript May 2020
 Show Or Hide Text Box On Dropdown Selected Index Change Event
Show Or Hide Text Box On Dropdown Selected Index Change Event
 Jquery Detect A Textbox Content Is Changed Or Not
Jquery Detect A Textbox Content Is Changed Or Not
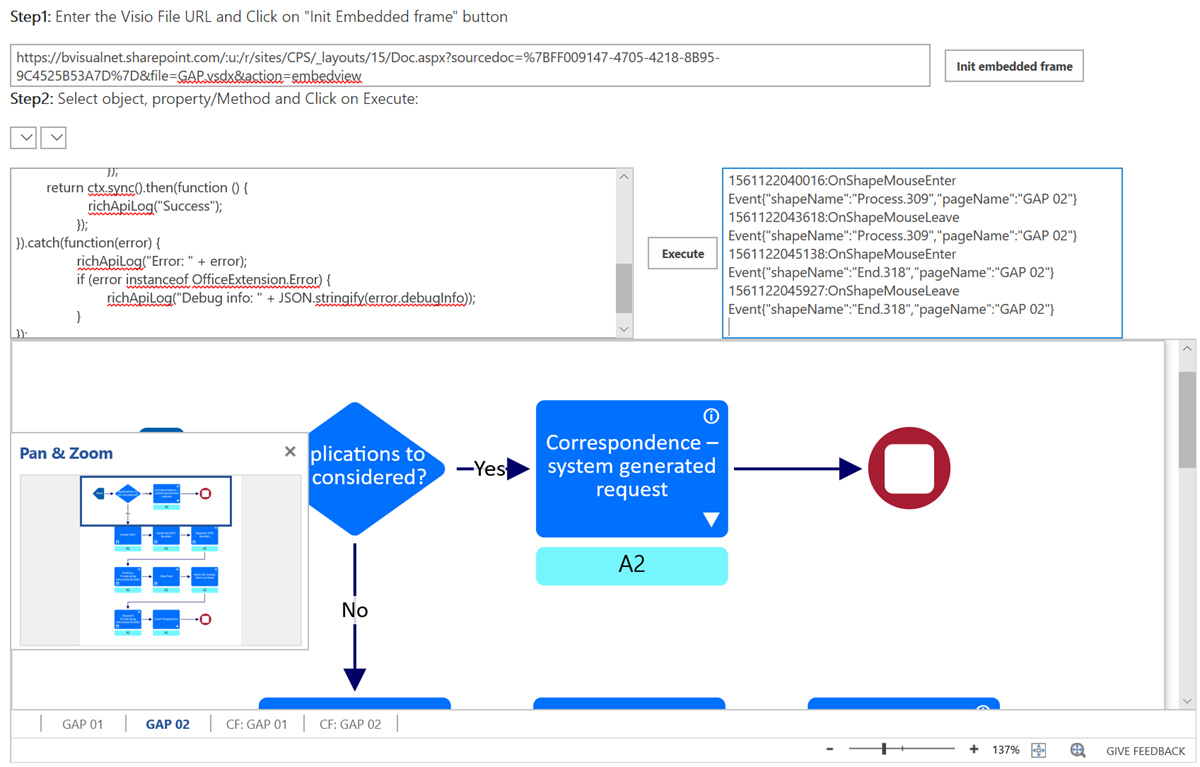
 Triggering Shape Mouse Enter And Leave Javascript Events In
Triggering Shape Mouse Enter And Leave Javascript Events In
 Jquery Text Changed Event For Textbox With Example Phpcoder Tech
Jquery Text Changed Event For Textbox With Example Phpcoder Tech
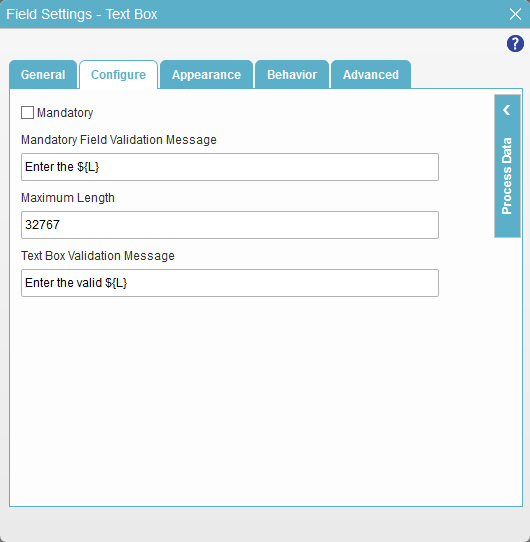
 Example Configure The Manager Name Text Box For The Create
Example Configure The Manager Name Text Box For The Create
 Text Box Onclick Event Handling Removing Default Data
Text Box Onclick Event Handling Removing Default Data
 How To Mimic Javascript S Onblur Event In Windows Forms
How To Mimic Javascript S Onblur Event In Windows Forms
Which Event Within Textbox Which Gets Fired When Clicked
 On Click Event Amp Events Section Studio Pro 9 Guide Mendix
On Click Event Amp Events Section Studio Pro 9 Guide Mendix
Textbox Not Responding To Keyup Event In Ie11 Issue 1758
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
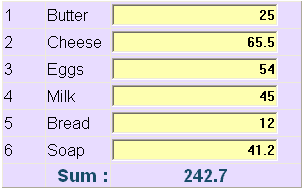
 Sum Html Textbox Values Using Jquery Javascript Summing
Sum Html Textbox Values Using Jquery Javascript Summing
 Triggering Enter And Exit Events Inside An Event Handler
Triggering Enter And Exit Events Inside An Event Handler
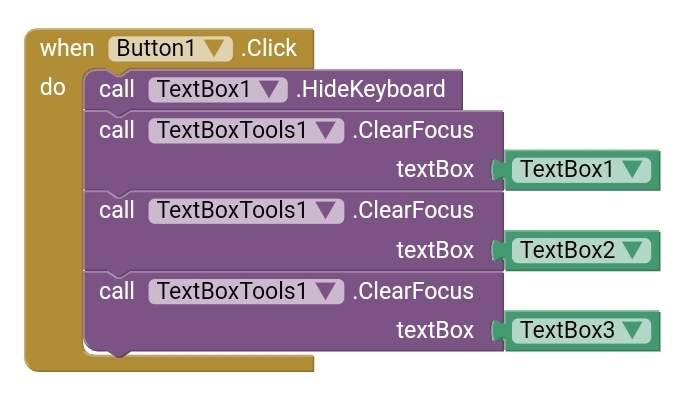
 How To Leave A Textbox Mit App Inventor Help Mit App
How To Leave A Textbox Mit App Inventor Help Mit App
0 Response to "33 Textbox Leave Event In Javascript"
Post a Comment