25 Javascript For Android Phone
with the help of phonegap, you can use the same code that you wrote in javascript, html, and css and generate apis for mobile os like android and ios. apart from phonegap, there are a few more... You write your web app in HTML5, JavaScript and CSS, and PhoneGap helps you to turn it into native apps, most likely Android or iOS. You can create mobile, or responsive web apps with any UI frameworks and libraries of your choice- jQuery Mobile, Sencha Touch, Enyo, Kendo UI, Onsen UI … you name it.
 How To Enable Javascript In Android Browser
How To Enable Javascript In Android Browser
Exploring the JavaScript Device APIs. The mobile revolution has completely changed how people access the web. It's only natural then that the web should evolve to better suit the plethora of devices on which it's now accessed. When the web was first created 25 years ago, it was the child of the "workstation" computer.

Javascript for android phone. With the help of PhoneGap, you can use the same codes that you wrote in JavaScript, HTML & CSS and generate APIs for mobile OS like Android and iOS. Apart from PhoneGap, there are a few more frameworks that can help convert your JavaScript files to mobile APIs. Xamarin, ionic, Corona are some honorable mentions. Android phones run the Google Android operating system. The Android operating system lets you play videos, check email, browse the Internet, install applicat... 10 Best JavaScript Editors For Android In 2021. Here is the list of the mobile apps that I found on the play store and can be used for editing Javascript codes. Let's start:-1. QuickEdit. QuickEdit is one of the fastest and most stable Javascript editors for Android devices. Quick edit is developed for both Android & Tablets.
JavaScript pertains to Web browsers in the Android and is controlled on the app level and not the operating system level. You can disable JavaScript on Android devices using the same process by unchecking the "Enable JavaScript" box instead. The Android 4.0 and later process remains the same on all devices at least through Android 4.4. JavaScript For Android. Serakont Tools. Everyone. 4,650. Contains Ads. Add to Wishlist. Install. Run JavaScript code on your Android device. Allows you to instantly run any JavaScript code. ... Easily write Apps for your Phone, Tablet or Chromebook using JavaScript. More by Serakont. See more. App Builder. Serakont. Create your own apps. Simple ... Enable JavaScript on Android Devices (in Google Chrome): We will tell you the best way to enable JavaScript on Google Chrome running on Android. to clarify this, let us just focus on the straight forward guide. All you required is an Android phone to perform this easy task.
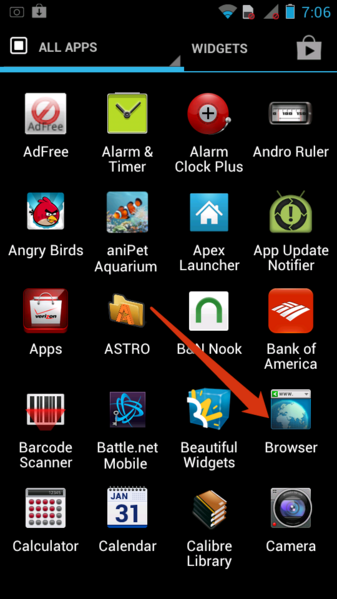
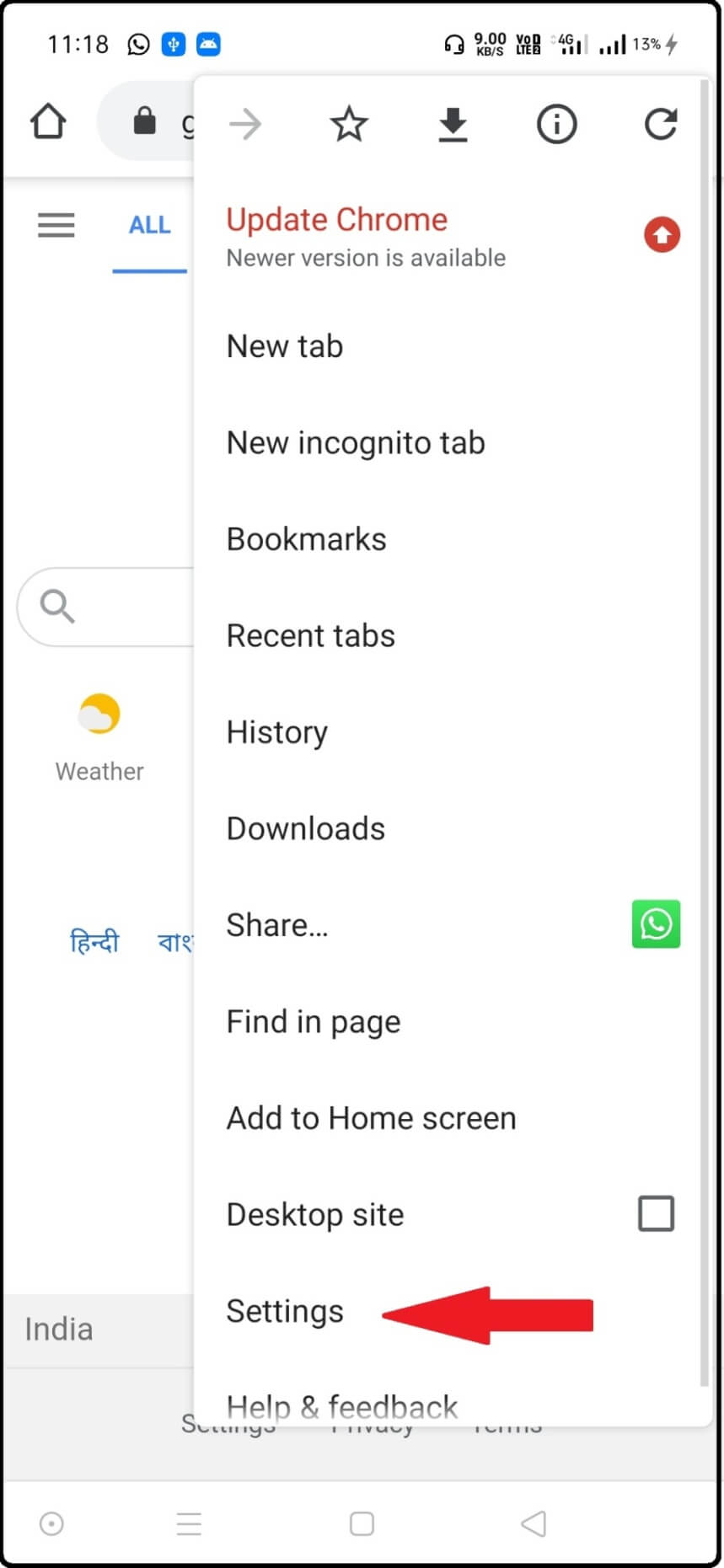
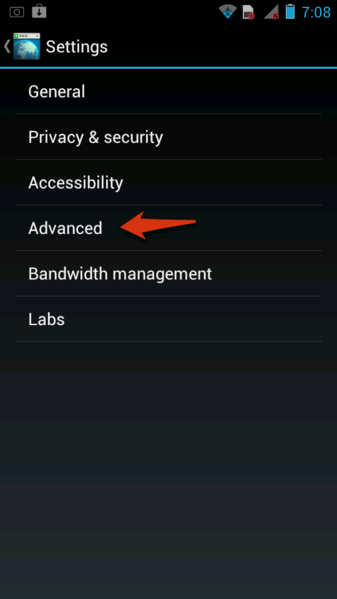
Umm, well you can't directly. The JS engine and the renderer to render HTML, are features of your web browser. So your page would run on a browser installed on Android. But well if you do want to run your HTML+JS coded app on Android, we do have o... Enable JavaScript in Android browser. Click on the "apps" option on your phone. Select the "Browser" option. Click the menu button in the browser. Select "Settings" (located towards the bottom of the menu screen). Select "Advanced" from the Settings screen. Check the box next to "Enable Javascript" … Want to enable or disable Javascript on your Google Chrome browser of your android device? Check out this step by step video guide on enabling Javascripts on...
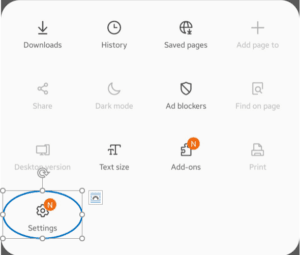
7/10/2020 · Go to the Menu Icon and select “Settings”. 4. Under the “Settings” tab, locate the “Advanced” section and click on “Sites and downloads”. 5. Next, scroll down to locate “Allow JavaScript” and toggle on the switch beside it to enable JavaScript on your Android phone or tablet. 6. DroidScript uses Android's built-in Chrome V8 JavaScript engine which is constantly updated and improved by Google and keeps up-to-date with modern internet standards. For larger projects, we highly recommend using the built-in browser based IDE (editor). It connects via WiFi to your device allowing wire free coding from Windows, Linux or Mac ... The task is to detect a device, whether the device is Android Phone or not using JavaScript. Approach 1: Use navigator.userAgent property to get the value of the user-agent header sent by the browser to the server. Check the index of 'android' in the userAgent.
The Android Default Web Browser or Chrome for Android can run JavaScript websites and you need to enable this feature on your Phone. Follow these simple steps to Enable or Disable JavaScripts in your Android phone or Tablet: 1. Open the Browser. 2. Open "Advanced" Menu. 3. Mark or Unmark the "Enable JavaScript" button. A protip by 2fdevs about mobile, javascript, and detection. Surface Pro 1 isn't considered mobile, despite the changes of screen orientation.. Chrome: Mozilla/5.0 (Windows NT 6.2; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/30..1599.101 Safari/537.36 For Android, open the Android browser. Tap the Menu button, and tap Settings. Next, tap Advanced, and select Enable JavaScript. Go to Settings, and tap Privacy and Security.
Binding JavaScript code to Android code When developing a web application that's designed specifically for the WebView in your Android app, you can create interfaces between your JavaScript code and client-side Android code. With the pure Javascript method above, you have more flexibility to apply more browsers (like Palm! See the video below where I discuss that). [UPDATE:] Just got feedback in AWP that wp_is_mobile() won't work for this specific situation since it would get cached. To check that JavaScript is enabled on Firefox for Android, you can use the about:config page. There is no dialog for this, so you need to do a little work under the covers.
Follow these instructions to activate and enable JavaScript in Chrome on your Android. Look to the right of the address bar and click the icon with 3 stacked dots. Select Settings from the drop-down menu. Select Site settings under the advanced heading. 6/2/2021 · Older versions. Advertisement. JavaScript is a simple app through which you can run Javascript command sequences straight from your Android device – all over a simple and effective interface that won't distract you from your main objective in inserting different lines of code. Thanks to JavaScript you'll find it very easy to run any API using the ... browser.loadUrl("file:///android_asset/JsPage.html"); //If you put the HTML file in asset folder of android Remember that the JS will run on WebView, not in native environment, thus you might experience a lag or slow FPS in emulator. However when using on an actual phone, the code may run fast, depending on how fast is your phone.
JavaScript allows adding many functions such as polls and quizzes to the Webpages and if you do not have the JavaScript enabled on your Android cell phone or tablet you may not be able to access those features on the Website. Some websites such as Facebook may not work properly in the browser if JavaScript is missing or it's outdated. That should activate the Javascript of your Android device and prevent the error messages from coming in. But if the problem persists after enabling Java, try to see if the old Android phone... Looks like you have not heard of React Native. Also, there is Cordova, PhoneGap and Ionic Framework. I am a web developer myself and I think that the best out there is React. Why? Because it's written by Facebook and is Open Source. This means: * ...
For that right click res folder and New -> Android resource directory and select the "Raw" directory. Inside the raw directory create a file called config.properties. Inside that add a property value like this. jsExecute=var getRhinoHello=function () {return "hello rhino"} Next open the class or activity and add the following function. Using the Ionic framework for Building Android Apps with Javascript The ionic framework works with Angular, React as well as vanilla JavaScript or Vue, to bind the application. Ionic 5 is the latest version of the framework. The support for React, JavaScript, and Vue was added in version 4. Here are the steps that you can follow to get a console for your Android chrome browser. On your mobile, go to Settings -> About Phone; Tap on build number. Depending on the phone you are using you will have to tap "build number" 4 or 7 times. When you tap it once, it shows how many times you have to tap again. On Nexus its 7.
 Apache Cordova Tutorial Mobile Apps With Html Css And Js
Apache Cordova Tutorial Mobile Apps With Html Css And Js
 Hitalent Javascript Mobile Development Nativescript Vs
Hitalent Javascript Mobile Development Nativescript Vs
 How To Hack Android Phones With A Link Javascript Amp Webview
How To Hack Android Phones With A Link Javascript Amp Webview
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
 Chart Not Showing In Android 8 0 Android O Issue 4570
Chart Not Showing In Android 8 0 Android O Issue 4570
 Be More Productive When Building Mobile Apps With New Tabris
Be More Productive When Building Mobile Apps With New Tabris
 Android How To Edit Javascript Css Jquery Html Xml Php
Android How To Edit Javascript Css Jquery Html Xml Php
 Convert Javascript Into An Android App With Phonegap Pubnub
Convert Javascript Into An Android App With Phonegap Pubnub
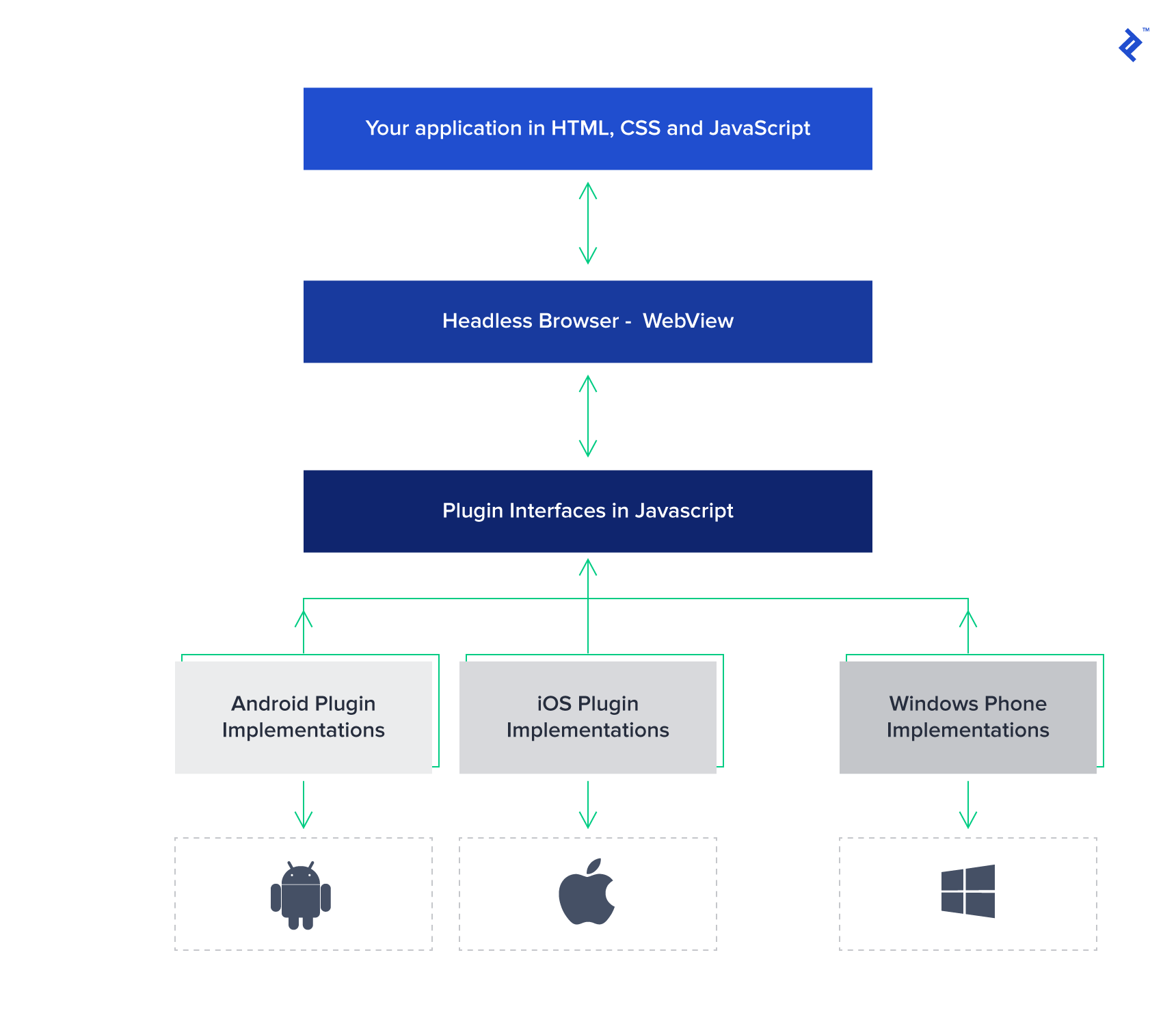
 Javascript Goes Native For Ios Android And Windows Phone
Javascript Goes Native For Ios Android And Windows Phone
 How To Enable Javascript On Android Javatpoint
How To Enable Javascript On Android Javatpoint
Learn On The Go These 6 Android Apps Will Help You Learn To
 5 Main Frameworks That Can Be Used To Build Mobile Apps With
5 Main Frameworks That Can Be Used To Build Mobile Apps With
 Comparison Shopping Searching For Javascript Engines For
Comparison Shopping Searching For Javascript Engines For
 Android Webviews And The Javascript To Java Bridge Synopsys
Android Webviews And The Javascript To Java Bridge Synopsys
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
 3 Ways To Enable Javascript On An Android Phone Wikihow Tech
3 Ways To Enable Javascript On An Android Phone Wikihow Tech
![]() The Incredible Javascript Android Phone Browser Icons Png
The Incredible Javascript Android Phone Browser Icons Png
 How To Enable Javascript On An Android Phone Tablet
How To Enable Javascript On An Android Phone Tablet
 How To Enable Javascript In Android Browser
How To Enable Javascript In Android Browser
 Javascript Daily On Twitter Grasshopper A Mobile Coding
Javascript Daily On Twitter Grasshopper A Mobile Coding
 Create Javascript Apps For Android And Ios With The
Create Javascript Apps For Android And Ios With The
 Akhtar Abbas How To Enable Javascript On An Android Phone
Akhtar Abbas How To Enable Javascript On An Android Phone
 Javascript Goes Native For Ios Android And Windows Phone
Javascript Goes Native For Ios Android And Windows Phone
 5 Famous Apps Built Using Javascript Tweak Your Biz
5 Famous Apps Built Using Javascript Tweak Your Biz
0 Response to "25 Javascript For Android Phone"
Post a Comment