22 How To Pass Object As Parameter In Javascript
How to pass object as parameter in javascript. Passing By Reference Vs Passing By Pointer In C. Parameters Amp Arguments In Javascript By Yash Agrawal. How To Pass Additional Parameters As Object From React Js. Is Ruby Pass By Value Or Pass By Reference. Chapter 7 Object Arguments Functions Working With Objects. JavaScript Program to Pass a Function as Parameter In this example, you will learn to write a JavaScript program that will pass a function as a parameter. To understand this example, you should have the knowledge of the following JavaScript programming topics:
 Wechat Mini Program How To Pass The Event
Wechat Mini Program How To Pass The Event
When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array. for example this ...

How to pass object as parameter in javascript. 27/1/2014 · Also note that in the case no parameter object is passed in, we simply initialize params to be an empty object ({}). You can check this out yourself by looking at this jsFiddle showing all of the code . Best practice: Provide defaults for optional parameters. We can also use destructuring in the parameter list with objects, together with a default: This gives you the best of both worlds. You can pass in parameters easily as an object, but the properties for the object can be easily seen from the function's signature. Each line of data has a link and when the user clicks the link, I would like to pass an object to a JavaScript function instead of passing a long list a parameters. Any ideas on how I could ...
javascript by Grepper on Jul 31 2019 Donate Comment. 5. //passing a function as param and calling that function function goToWork (myCallBackFunction) { //do some work here myCallBackFunction (); } function refreshPage () { alert ("I should be refreshing the page"); } goToWork (refreshPage); xxxxxxxxxx. 1. As mentioned in my Passing JavaScript Function Parameters By Reference article, objects are passed to functions by reference in JavaScript. In other words, the function receives a pointer that references the original object. The benefit to this approach is that it saves memory and processing resources. Rest parameter is an improved way to handle function parameter, allowing us to more easily handle various input as parameters in a function. The rest parameter syntax allows us to represent an indefinite number of arguments as an array. With the help of a rest parameter a function can be called with any number of arguments, no matter how it was defined.
The arguments object is a local variable available within all non-arrow functions. You can refer to a function's arguments inside that function by using its arguments object. It has entries for each argument the function was called with, with the first entry's index at 0.. For example, if a function is passed 3 arguments, you can access them as follows: Technically, JavaScript can only pass by value. When we pass an argument to a function by value, a copy of that value is created within the function scope. Thus, any changes to the value are reflected only inside the function. The doc parameter in the example above would be the document object for the calling page, like this: function do_validate(){ var a = new Array("FirstName", "LastName", "EMail");
The apply () method is used on the function that has to be passed as the arguments array. The first parameter is specified as 'null' and the second parameter is specified with the arguments array. This will call the function with the specified arguments array. Javascript is a pass by value language. But for objects, the value is their reference. So for example, if you pass an int to a function as parameter and increment its value in the function, its value will not be updated in the caller's context − In the following code I create an array with an object that has 3 properties. I then dynamically create a table wherein one of the cells I create a button. The button has several parameters, which it is suppose to send with the onclick event handler. One of the parameters is the array (see line 34 of code).
Description. In JavaScript, function parameters default to undefined. However, it's often useful to set a different default value. This is where default parameters can help. In the past, the general strategy for setting defaults was to test parameter values in the function body and assign a value if they are undefined. This method only allows the last arguments to be optional - you cannot make an optional first parameter, middle parameter, or combination of parameters optional. The next methods let you position optional arguments anywhere. Method 2: The arguments variable. All JavaScript functions get passed an implicit arguments variable when they're called. I want receive items as an array and shop as an object. I would appreciate it if you could give me any advices. Answer. The problem isn't the type of the arguments. You're destructuring your parameter list in storeSale, which means it's expecting a single parameter: an object with items and shop properties. But what you're passing it is ...
Passing Data as JavaScript Objects 3 min read Last Updated April 29 2021 Overview. ZingChart is incredibly flexible and accepts many forms of JavaScript objects to create and update your charts. Full JavaScript Objects. Begin by creating a JavaScript object. <script> var dataObj = {}; </script> Populate your JS object with your chart configuration. First, create a function that receives a parameter then calls that function. The parameter should be a string that refers to the location of the image. Using an Argument with a JavaScript Function: 13. Declaring a Function in the 'head' Block: 14. Passing by Reference Versus Passing by Value: 15. A Function Definition: 16. Using the Function Object: 17. Calling a Function from an Event Handler: 18. A Function's arguments and caller Properties: 19. Variable Scope Workbench Page: 20. Calling a ...
A different way of passing parameters in JavaScript via ES6 Object Destructuring. 1. Beginning. 2. Things tend to get complicated over time. 3. The randomness of the function parameter order. 3.1. You shouldn't notice time layers in the code. As a JavaScript developer, you are frequently required to construct URLs with query string parameters when asynchronously calling a RESTful API via XHR. One good way to add query string parameters to the URL is by creating an object and then converting it into a query string. In this tutorial learn about the Function Arguments, Parameters, and Argument Objects in JavaScript. We learned how to create a function in JavaScript. The parameters are the way we pass values to a JavaScript function. We learn the difference between argument and parameters, setting Default Parameters & learn about Argument Object.
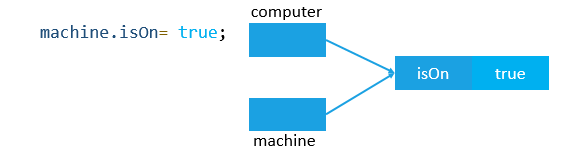
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... While creating a variable of a class type, we only create a reference to an object. Thus, when we pass this reference to a method, the parameter that receives it will refer to the same object as that referred to by the argument. This effectively means that objects act as if they are passed to methods by use of call-by-reference. Passing the event object. Pass the global event variable as an argument to the event handler function. <button onclick="checkout(event)">Click me!</button>. Now, we can access the event object inside a checkout () function like this.
The "arguments" is a special array-like object that contains all the parameters passed by their index. The "rest" parameters pass and handle an arbitrary number of arguments. The "spread" operator is used to convert the iterable objects like an array to a list of independent parameters. 14/10/2011 · Create a defaults object with same properties and merge with the arguments object. If using ES6: function yourFunction (args) { let defaults = {opt1: true, opt2: 'something'}; let params = {...defaults, ...args}; // right-most object overwrites console.log (params.opt1); } JavaScript arguments are passed by value: The function only gets to know the values, not the argument's locations. If a function changes an argument's value, it does not change the parameter's original value. Changes to arguments are not visible (reflected) outside the function. Objects are Passed by Reference
In javascript, objects are passed by reference. So, if you change the value of an object within the function, it changes it back outside of the function. If you did something like this, though, it wouldn't be the case: How to pass an object as a parameter in JavaScript function? Javascript Web Development Front End Technology To pass an object as a parameter in JavaScript, use this and prototype. You can try to run the following code to learn how to pass an object −
 Pass By Reference In Python Background And Best Practices
Pass By Reference In Python Background And Best Practices
 Passing Arrays As Function Arguments Samanthaming Com
Passing Arrays As Function Arguments Samanthaming Com
 How To Pass Multiple Parameters To Web Api Controller Methods
How To Pass Multiple Parameters To Web Api Controller Methods
 Is Javascript Pass By Reference Aleksandr Hovhannisyan
Is Javascript Pass By Reference Aleksandr Hovhannisyan
 How To Set Dynamic Property Keys With Es6 Samanthaming Com
How To Set Dynamic Property Keys With Es6 Samanthaming Com
 Javascript Object Destructuring Spread Syntax And The Rest
Javascript Object Destructuring Spread Syntax And The Rest
 Formal Parameters And The Arguments Object In Javascript I
Formal Parameters And The Arguments Object In Javascript I
Javascript Code Events Gdevelop Wiki
 Selective Assignment Of Values To Parameters In Javascript
Selective Assignment Of Values To Parameters In Javascript
 Understanding Javascript Pass By Value
Understanding Javascript Pass By Value
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 How To Pass Parameter In Javascript Function From Html Code
How To Pass Parameter In Javascript Function From Html Code
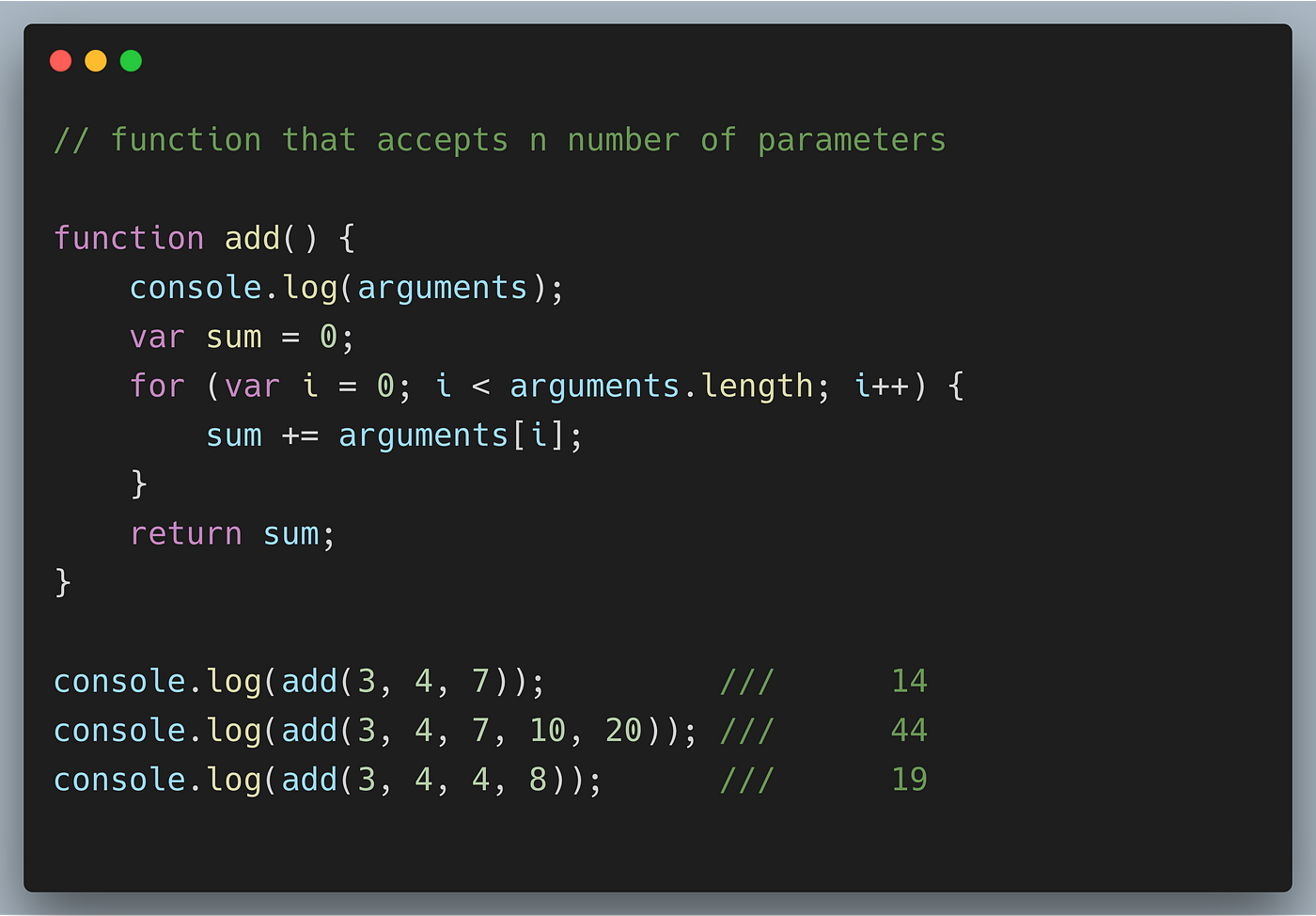
 How To Write A Function That Accepts Any Number Of Arguments
How To Write A Function That Accepts Any Number Of Arguments
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Passing Arrays As Function Arguments Samanthaming Com
Passing Arrays As Function Arguments Samanthaming Com
 How To Pass Values Between Form Using Javascript Microsoft
How To Pass Values Between Form Using Javascript Microsoft
 Pass Object Parameter From Javascript Ajax To Function In
Pass Object Parameter From Javascript Ajax To Function In
 Is Ruby Pass By Value Or Pass By Reference
Is Ruby Pass By Value Or Pass By Reference
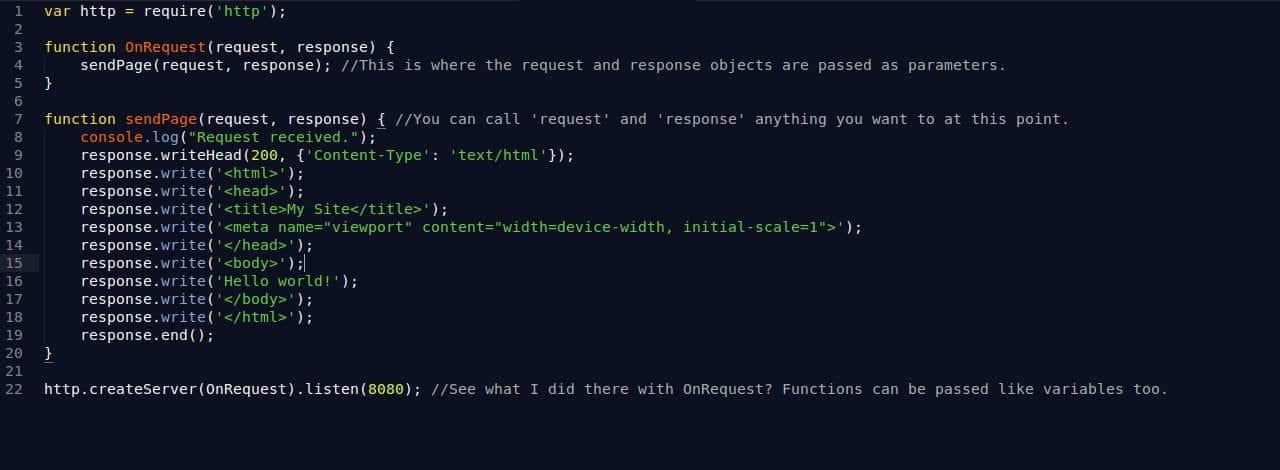
 Passing Objects As Parameters In Node Js Kompulsa
Passing Objects As Parameters In Node Js Kompulsa
0 Response to "22 How To Pass Object As Parameter In Javascript"
Post a Comment