22 Event Bubbling And Delegation In Javascript
We'll mostly focus on bubbling here because it allows us to implement 0:57. one of the most powerful event handling patterns called delegation. 1:01. Let's go back to the DOM tree. 1:06. Let's say a user clicks on the list item at the bottom. 1:08. The list item receives the click event, but 1:12. Bubbling also allows us to take advantage of event delegation — this concept relies on the fact that if you want some code to run when you select any one of a large number of child elements, you can set the event listener on their parent and have events that happen on them bubble up to their parent rather than having to set the event listener ...
 Event Delegation In Javascript Weblog
Event Delegation In Javascript Weblog
Aug 23, 2008 - Event delegation makes use of two often overlooked features of JavaScript events: event bubbling and the target element. When an event is triggered on an element, for example a mouse click on a button, the same event is also triggered on all of that element’s ancestors.

Event bubbling and delegation in javascript. The event delegation refers to the technique of levering event bubbling to handle events at a higher level in the DOM than the element on which the event originated. JavaScript event delegation benefits Event Delegation in JavaScript. Chris Webb. Follow. Aug 23 · 3 min read. Image: Pixabay. Leverage event bubbling to enhance performance and streamline your code. ... Open source curriculum for the Turing School of Software and Design's front end engineering program.
Nov 07, 2011 - Event delegation makes use of two often overlooked features of JavaScript events: event bubbling and the target element.When an event is triggered on an element, for example a mouse click on a button, the same event is also triggered on all of that element’s ancestors. In other words, event.stopPropagation () stops the move upwards, but on the current element all other handlers will run. To stop the bubbling and prevent handlers on the current element from running, there's a method event.stopImmediatePropagation (). After it no other handlers execute. Don't stop bubbling without a need! When an event is triggered it first runs the handler on that inner element then the event bubbles up to all parent elements until reaching the document object, this is event bubbling. The event target is the most nested element that initiated the event and it gives us the details of that element. Summary. Event delegation can be very useful ...
10/1/2020 · 1 Answer1. Active Oldest Votes. 2. Use Element.closest () to find if the element itself, or one of of it's parents matches the selector: class Delegator { constructor (wrapper) { this.wrapper = wrapper || document.body; } add ( { selector, event, callback }) { this.wrapper.addEventListener (event, e => { const target = e.target; if ... 9/12/2019 · A listener receives an object parameter, which contains data about the triggered event; Event bubbling is the propagation of an event from the element where it happened towards the root element; Event delegation makes it possible to handle events triggered by many elements in a single place. Do you want to become a JavaScript master? Event delegation is the technique of handling events on our web page in a better way. Event delegation is based upon event bubbling. So just because event bubbling exists, event delegation also exists. On our web page we have a number of events, and as an application grows events also keep on increasing.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this video we take a look at what exactly Event Delegation is and how to implement in JavaScript without using a front-end library such as jQuery. By doin... Nov 23, 2019 - So back to our example in the event delegation section — we had only one event listener, and it was set on our unordered list characters. YET when we clicked a child of that parent HTML element, the HTML element input, it fired the event listener we set that was bound to the unordered list. Because of event bubbling ...
Dec 12, 2018 - Yesterday, I wrote about why event delegation is better than attaching events to specific elements. In response, my buddy Andrew Borstein asked: What’s the difference between event delegation/bubbling/capturing? This is a great question that I get fairly often. 1 week ago - The bubbles read-only property of the Event interface indicates whether the event bubbles up through the DOM or not. Nov 19, 2011 - What is the difference between event bubbling and capturing? When should one use bubbling vs capturing?
Aug 26, 2018 - HTML events are things that happen to HTML elements. They can be something the browser does, or something a user does. This results in calling a web API to instantiate an event object with the… This is the second post in a series on bubbling, delegation and how to delegate events with jQuery. It assumes you've already read the first post What does event bubbling mean, or already have a grasp on event bubbling in JavaScript. Event Delegation. While developing a webpage or a website via JavaScript, the concept of event bubbling is used where the event handlers are invoked when one element is nested on to the other element and are part of the same event. This technique or method is known as Event Bubbling. Thus, while performing event flow for a web page, event bubbling is used.
Event Delegation is basically a pattern to handle events efficiently. Instead of adding an event listener to each and every similar element, we can add an event listener to a parent element and call an event on a particular target using the .target property of the event object. May 24, 2017 - But event bubbling is only one piece of the puzzle. It is often mentioned in conjunction with event capturing and event propagation. And a firm understanding of all three concepts is essential for working with events in JavaScript — for example if you wish to implement the event delegation ... Finally, the event bubbles up through the target's ancestors until the root element, document and window (the bubble phase). This mechanism is named event propagation. The event delegation is a useful pattern because you can listen for events on multiple elements using one event handler. Making the event delegation work requires 3 steps:
Aug 10, 2020 - Understand how events work in JavaScript and learn when to use event bubbling, event capturing and event delegation with this short guide. Then event Delegation comes in handy. Event Delegation. Event Delegation is when we put an event listener on a parent element so we can target the child element we want the event to occur on. Implementing Event Delegation. Since event bubbling triggers events of the child's parent, to prevent this behaiviour, we want to target the child element ... Event bubbling in JavaScript. Event bubbling is a method of event propagation in the HTML DOM API when an event is in an element inside another element, and both elements have registered a handle to that event. It is a process that starts with the element that triggered the event and then bubbles up to the containing elements in the hierarchy.
Since every event handler should declare to bind to an element, there are no event or event handler to listen for if it doesn't exist yet. In this case, the result will be - the code will never run again That's why event bubbling and delegation come into play. Jan 11, 2021 - P is triggered because, now in ... and bubbling · DIV then FORM then BODY then HTML The code attaches click handlers to every element in the document in order to see which handlers are working. The addEventListener function will run in the same order that they are created. ... Event delegation is fundamental to working in JavaScript... There is an interesting concept Event Delegation, which uses the power of event bubbling and implements the best code. Event Delegation: Handling multiple events on similar (not strictly) children in one handler at parent level can be called as Event Delegation.
Event delegation refers to the idea of delegating event listening to parent elements instead of adding event listeners directly to the event targets. Using this technique, the parent can catch and handle the bubbling events as necessary. window.addEventListener('click', e => { if (e.target.className === 'btn') console.log('Hello there!'); JavaScript Event Bubbling and Capturing Among the most used terminology in JavaScript at the time of event flow are bubbling and capturing. In general, the event flow process is completed by the following three concepts: event capturing, event target, and event bubbling. Before starting to explain the concept of bubbling, let’s consider a case. 19/10/2020 · Capturing and bubbling allow us to implement one of most powerful event handling patterns called event delegation. The idea is that if we have a lot of elements handled in a similar way, then instead of assigning a handler to each of them – we put a single handler on their common ancestor.
This is the first in a series of posts on bubbling, delegation and how to delegate events with jQuery; What does event bubbling mean, Event Delegation in JavaScript and Event Delegation with jQuery. Event Bubbling. In JavaScript, events bubble. This means that an event propagates through the ancestors of the element the event fired on. Event bubbling By default, events bubble in JavaScript. Event bubbling is when an event will traverse from the most inner nested HTML element and move up the DOM hierarchy until it arrives at the element which listens for the event. This move is also popularly known as Event Propagation or Event Delegation. Event bubbling is an approach to listening for events that's better for performance and gives you a bit more flexibility. Instead of adding event listeners to specific elements, you listen to all events on a parent element (often the document or window). Events within that element "bubble up," and you can check to see if the element that triggered the event (the event.target) matches the ...
Likewise, if the h1 element receives an event, 0:58. that event travels to the body element and finally to the root as well. 1:01. So events rise up like bubbles through the DOM tree, 1:05. which is where that term bubble comes from. 1:07. What bubbling allows us to do is listen for events on ancestor elements, 1:10. Dec 01, 2016 - Legend has it that back in the day, Netscape Navigator and Internet Explorer had different, incompatible ways of propagating events to multiple handlers; Netscape “captured” while Internet Explorer… So, the event fires at the LI element, and then bubbles all the way up to the document object, where the click handler is invoked. Btw usually you don't delegate all the way up to the document object, but to the closest common ancestor. For example, if you want to handle clicks on the LI elements, you delegate to the UL element:
 Event Delegation In Javascript Leverage Event Bubbling To
Event Delegation In Javascript Leverage Event Bubbling To
 Event Delegation In Javascript Boost Your App S Performance
Event Delegation In Javascript Boost Your App S Performance
 Javascript Event Bubbling And Delegation Programming With Mosh
Javascript Event Bubbling And Delegation Programming With Mosh
 What Is Dom Event Delegation Stack Overflow
What Is Dom Event Delegation Stack Overflow
 Introduction To Events Learn Web Development Mdn
Introduction To Events Learn Web Development Mdn
 Learning Javascript Topic Event Bubbling And Delegation
Learning Javascript Topic Event Bubbling And Delegation
 Event Delegation Bubbling And Capturing Dev Community
Event Delegation Bubbling And Capturing Dev Community
 Event Bubbling In Javascript A Better Understanding By
Event Bubbling In Javascript A Better Understanding By
 Deep Dive Into Javascript Event Bubbling And Capturing
Deep Dive Into Javascript Event Bubbling And Capturing
 Quick Tip Javascript Event Delegation In 4 Minutes
Quick Tip Javascript Event Delegation In 4 Minutes
 Understanding Event Delegation In Javascript
Understanding Event Delegation In Javascript
 Part 4 What Is Event Delegation In Javascript By Bret
Part 4 What Is Event Delegation In Javascript By Bret
 Event Delegation In Js Dev Community
Event Delegation In Js Dev Community
 Understanding Event Bubbling And Delegation In Javascript
Understanding Event Bubbling And Delegation In Javascript
 Event Delegation In Javascript Geeksforgeeks
Event Delegation In Javascript Geeksforgeeks
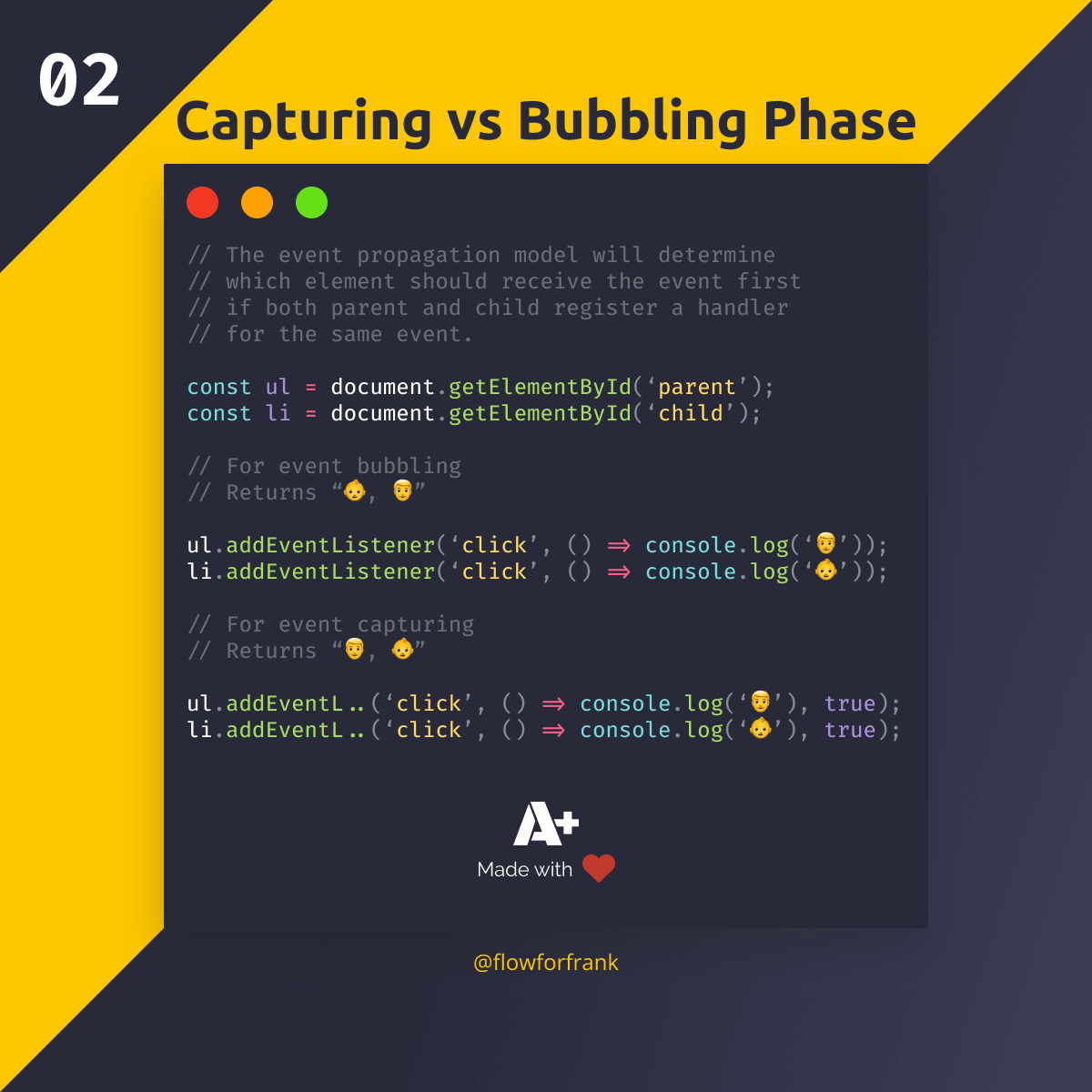
 The Difference Between Capturing And Bubbling Phase In
The Difference Between Capturing And Bubbling Phase In
 Event Delegation Javascript Bubbling Capturing Front End
Event Delegation Javascript Bubbling Capturing Front End
Javascript Event Bubbling And Delegation Programming With Mosh
 Part 4 What Is Event Delegation In Javascript By Bret
Part 4 What Is Event Delegation In Javascript By Bret


0 Response to "22 Event Bubbling And Delegation In Javascript"
Post a Comment