34 Google Analytics Integration Javascript
The analytics.js library (also known as "the Google Analytics tag") is a JavaScript library for measuring how users interact with your website. This document explains how to add the Google Analytics tag to your site. The Google Analytics tag How do I integrate Google Analytics into JavaScript? The Analytics snippet is a small piece of JavaScript code that you paste into your pages. It activates Google Analytics tracking by inserting ga. js into the page. To use this on your pages, copy the code snippet below, replacing UA-XXXXX-X with your web property ID. ...
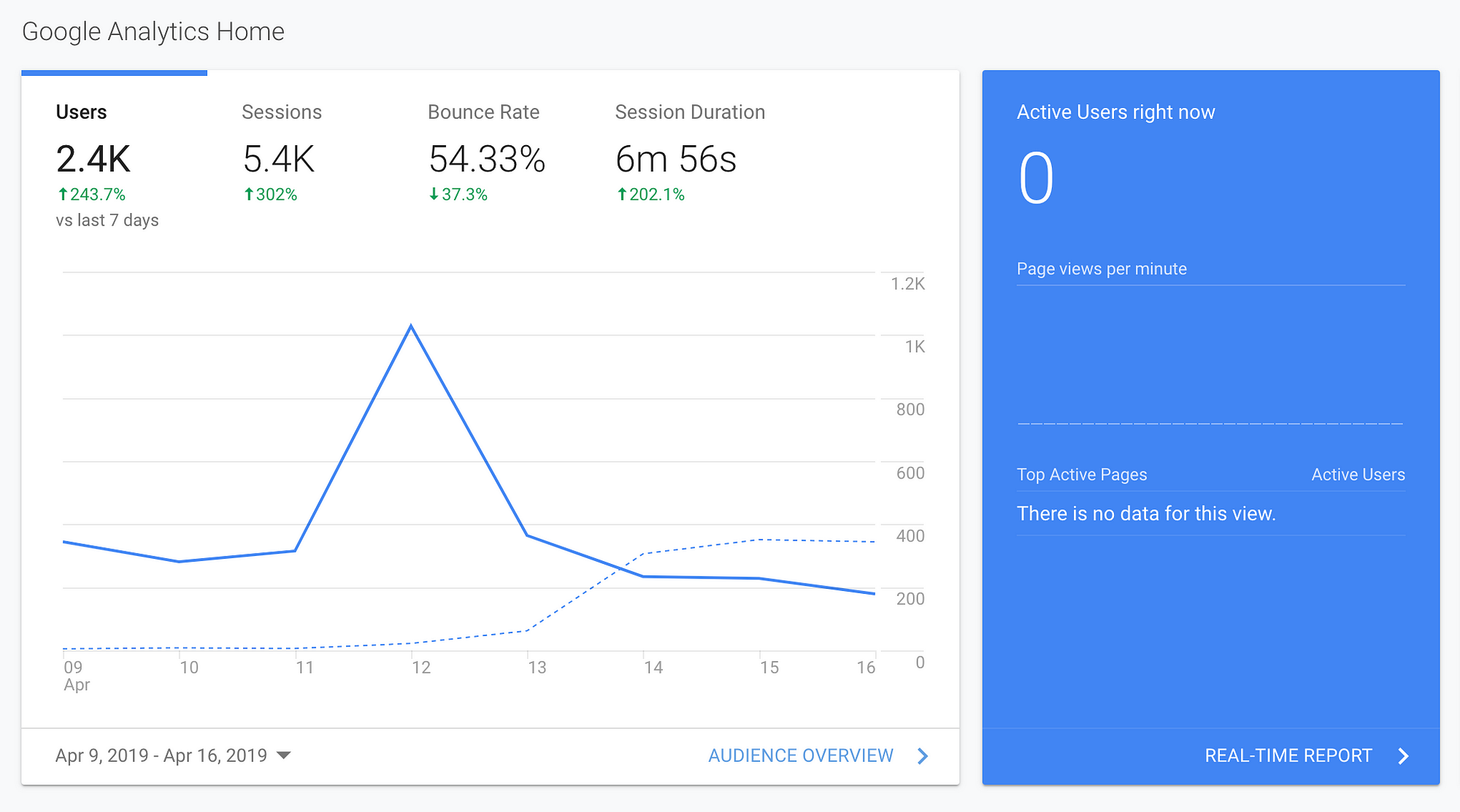
![]() How To Use Google Analytics Setup Reporting Amp More
How To Use Google Analytics Setup Reporting Amp More
How Google Analytics works is by collecting information about site visitors. From a website's traffic sources, to the number of hits per month, Google Analytics offers excellent insight into users behavior, and collects valuable user data in real time. GA uses a programming language called JavaScript to transmit information to Google's ...
Google analytics integration javascript. Method 1: Integrate Google Analytics and WordPress Manually with Code (Don't worry you only need to copy-paste the code) Step 1: Sign up for a Google Analytics account (FREE) Step 2: Choose the type of property such as web or app. Step 3: Enter the details of your property. Step 4: Get the tracking code from the Google Analytics dashboard I tried to implementing google analytics API in a node-webkit application with Analytics Measurement Protocol, I managed to do that with ga-dev-tools.appspot but I can't use it with a simple javascript request. I'm using styled-components with next.js so my styles need to be server-side rendered, hence how can I add google analytics to my website? I checked next.js google analytics example but as I said my _document file is different because of using styled-components. // _document.js import React from 'react' import Document from 'next/document' import { ServerStyleSheet } from 'styled-components ...
Google Analytics is a free web analytics tool. The free WooCommerce Google Analytics Integration connects your store to your Google Analytics account to provide basic eCommerce and site analytics, using eCommerce tracking to provide valuable metrics on your store's performance.. For advanced Google Analytics features, we recommend the WooCommerce Google Analytics Pro version. Google Analytics event tracking with custom code. Our direct Google Analytics integration uses the analytics.js script that Google provides in order to track default page views. When you need more advanced metrics tracked with Google Analytics, you will have to add their tracking script following the instructions below, after customizing it to ... Google Analytics Integration for Default Flows (without GTM) Table of contents. Overview. Add the Google Analytics code to the 2Checkout template. Implementation with a custom domain. Implementation without a custom domain. Step 2: Set the Google Analytics JavaScript code on your own website. Implementation with a custom domain.
Note: The integration enabled in your GetFeedback Digital account supports both the old-style Google Analytics tag (ga.js) and the universal analytics tag (analytics.js). If you're using the global site tag (gtag.js) then you need to follow this article to enable the integration. 1. Make sure both Google Analytics and GetFeedback Digital for ... Google Analytics lets you measure your advertising ROI as well as track your Flash, video, and social networking sites and applications Provisioning and authentication Add this integration to enable authentication and provisioning capabilities. Step 1. Choose a project and navigate to Settings tab.. Go to Setup and select Disconnect project from Google Analytics under Google Analytics integration.. Step 2. Confirm Disconnect on the pop-up window.. How to find and add your Google Analytics dimension ID on Google Analytics. When integrating your Clarity site with Google Analytics, specify a dimension ID, a sort of customizable ...
Google Analytics is free, relatively simple to integrate, and customizable. Creating an account. Google Analytics requires creating a Google Analytics account. An account has properties that represent individual collections of data. These properties have tracking IDs (also called property IDs) that identify them to Google Analytics. Integrating with Google Analytics. The Google Analytics Platform lets you measure user interactions with your business across various devices and environments. Google Analytics provides the resources to collect, store, process, and report on these user-interactions. You can collect analytics on the client side and on the server side. To reuse a Google Analytics Settings Variable that has already been set up: ... Remarketing, and Google Marketing Platform integration. ... Google Analytics provides a debug version of the analytics.js library that logs detailed messages to the JavaScript console. Set this value to true, false, or to a Tag Manager variable that returns either ...
Integrate with Google Analytics and Split Client-Side. Google Analytics and Split both have client-side JavaScript SDKs. We use these to make the integration magic happen. And we use UIDs to join the datasets, keeping everything private. Additional Google Analytics JavaScript. If you want to further customize your Google Analytics setup, then you can add Javascript code to the Additional Google Analytics Javascript section. This section only accepts Javascript related to analytics tracking. Code added in this field can't make visual or functional changes to your checkout. ‹ Google Analytics Doc Home. Google Analytics Integration Guide For the Javascript version of cocos2d-x v3.x - (all other versions) Integration. Open a terminal and use the following command to install the SDKBOX Google Analytics plugin. Make sure you setup the SDKBOX installer correctly. $ …
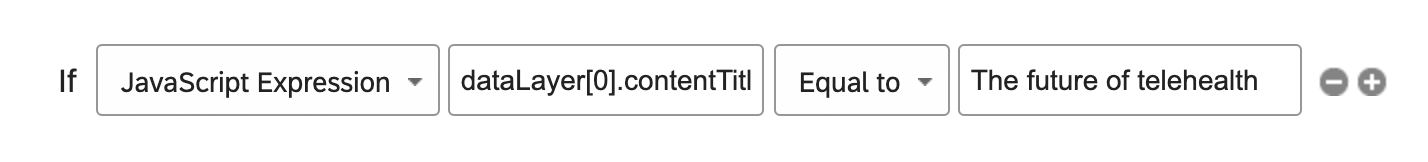
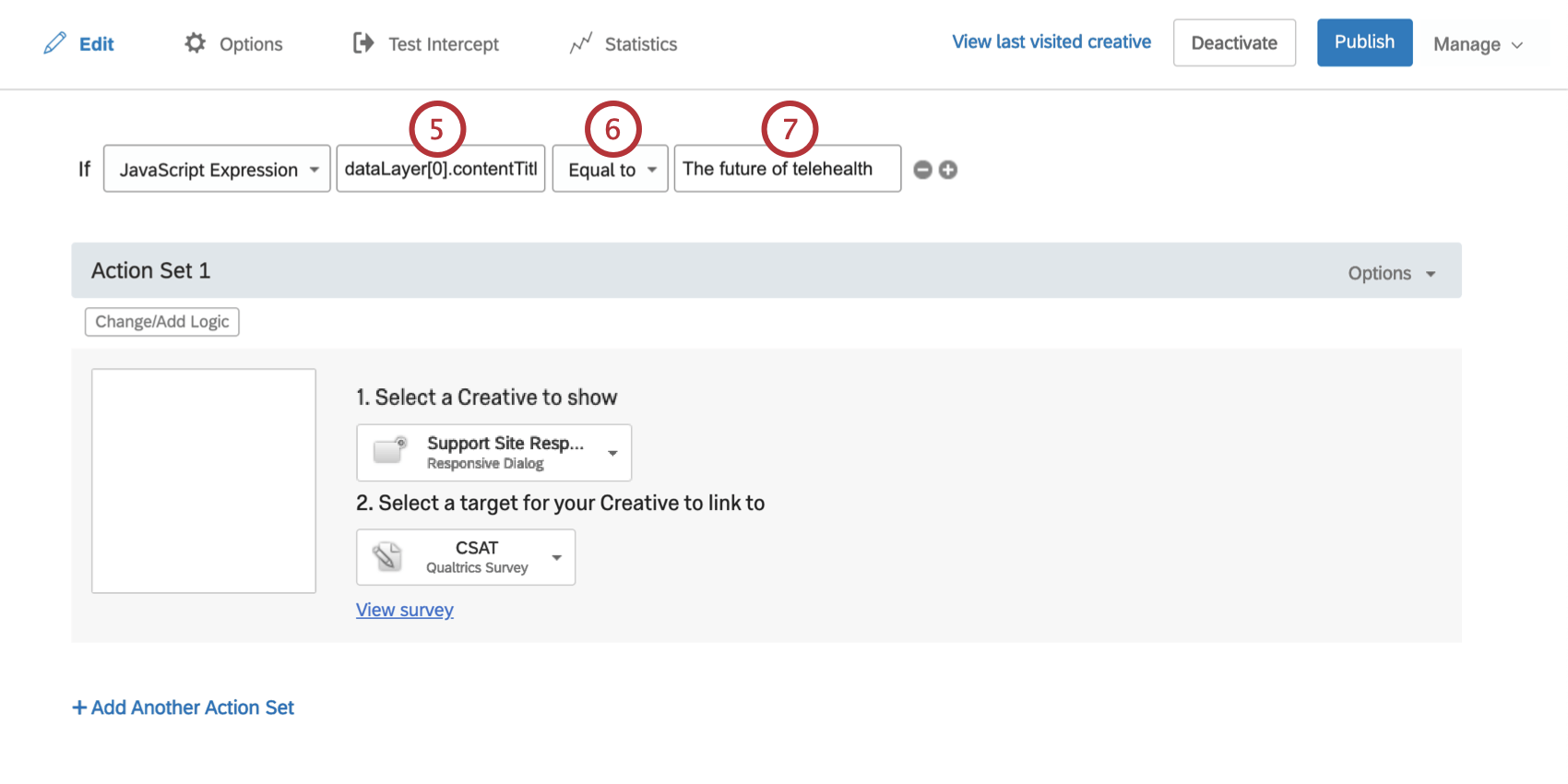
26/3/2021 · There are six steps to setting up GTM to the point you can integrate Snowplow (or any other web analytics tool) with GTM: Create a Google Tag Manager account; Integrate the container tag on your website; Work out what data to pass to Google Tag Manager from your website, using the dataLayer; Work out how to structure the data passed into dataLayer Google Analytics is a powerful web analytics tool that tracks and reports on website traffic and online behavior patterns. When you combine Google Analytics and Qualtrics Website Feedback data together, you can obtain a holistic picture of your end user's experience on your websites as well as ensure that you are showing an intercept to the ... A common use case is to send data from your website into Google Analytics to understand you website users. This tutorial uses the Config API to: Create a JavaScript source; Create Google Analytics destination; Update Google Analytics settings; Finally it uses the Tracking API to: Send sample events; Prerequisites
There is a whole lot of data we can use. The Dimensions & Metrics Explorer is an awesome tool to discover all the options.. Those terms are two concepts of Google Analytics. Dimensions are attributes, like City, Country or Page, the referral path or the session duration.. Metrics are quantitative measurements, like the number of users or the number of sessions. analytics.js-integration-google-tag-manager Archived. The Google Tag Manager analytics.js integration. JavaScript 8 11 analytics.js-integration-segmentio Archived. The Segmentio analytics.js integration. JavaScript 8 31 analytics.js-integration ... Select Tracking Settings. Select JavaScript. Ensure the Google Analytics (GA) Integration button is ticked. Copy and paste this line of JavaScript and add to your main Infinity JavaScript as the example shows. Once this line of JavaScript has been confirmed or added, this step is complete.
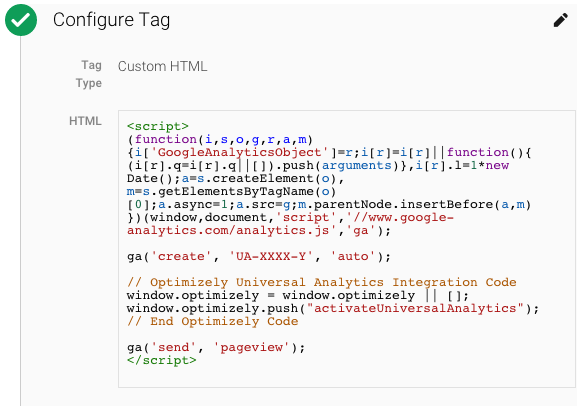
Integrate your landing page with Google Analytics via gtag.js (global site tag) installed as a custom JavaScript. Since Google Analytics 4 has a focus on app tracking and is still in its test phase, it is not that well suited for the proper tracking of affiliate websites in our opinion. We currently only offer conversion integration for Universal Analytics for several reasons: Google Analytics 4 is still in Alpha phase and will probably still change Prerequisites. First, enable Google Analytics in your Optimizely project if you haven't already. Here are a few other details to keep in mind: To integrate Optimizely with Google UA, you'll need an available custom dimension in Google Analytics to populate with Optimizely experiment data.. Use the number (or index) of the custom dimension to configure and send data to your Optimizely experiment.
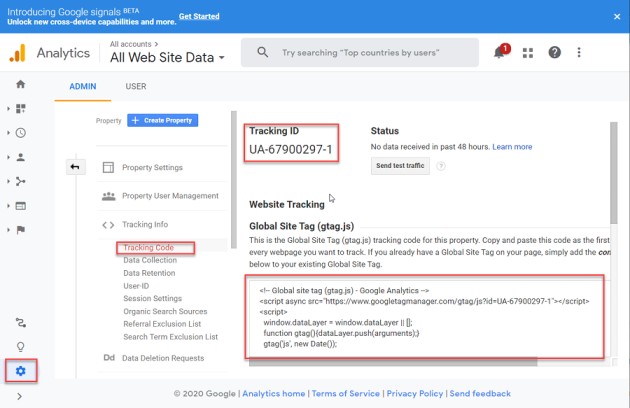
Integrating Landing Pages with Google Analytics (through Script Manager) Step One: Retrieve Your UA Tracking ID from Google Analytics. Our current Google Analytics integration will only work with a UA property, and not the new G4 property.When creating a Google Analytics account, a G4 Property is created by default, so please follow the instructions to create a UA property. Google Analytics is an incredibly popular tool to gain insights into who is coming to your site, how they're behaving, and if they're taking desired actions. Drift's integration with Google Analytics allows us to automatically send Drift events to Google Analytics so that you can track your visitors' interactions. Next Steps. First, add analytics.js to your viewer.js file: Second, send a page-load event to Google Analytics via JavaScript: Third, send the event to Google Analytics via JavaScript: The code snippet above sends two events to Google Analytics. The first event is tied to the loading of a page; it sends the text of the element with the ID ...
 Ga4 Google Analytics Integration 8 Easy Steps Learn Hevo
Ga4 Google Analytics Integration 8 Easy Steps Learn Hevo
 Google Analytics To Bigquery Etl Steps To Move Data
Google Analytics To Bigquery Etl Steps To Move Data
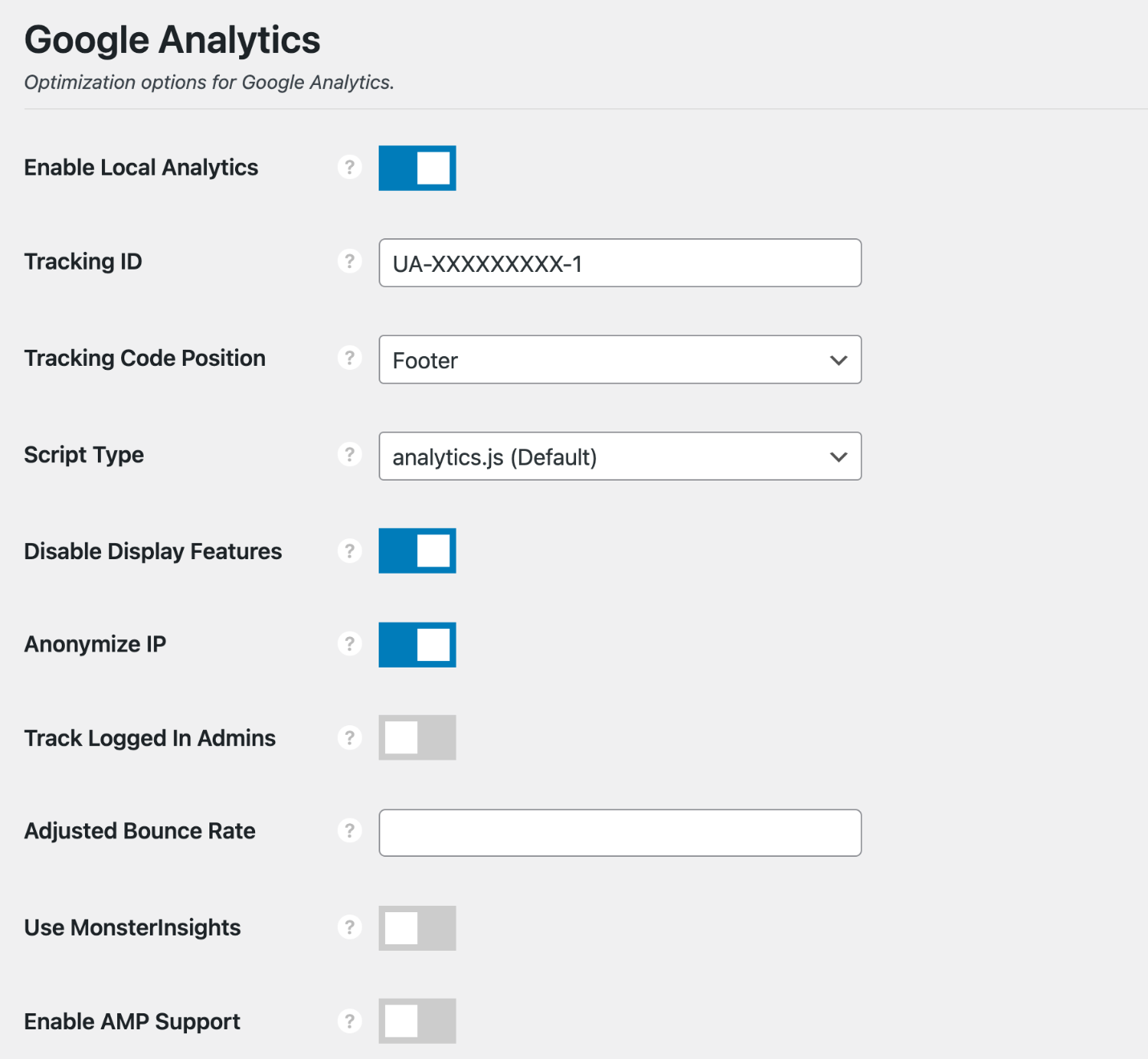
 How To Enable Local Analytics Host Google Analytics On Your
How To Enable Local Analytics Host Google Analytics On Your
 Woocommerce Google Analytics Integration Woocommerce Docs
Woocommerce Google Analytics Integration Woocommerce Docs
![]() How To Integrate Google Universal Analytics With Zoho Pagesense
How To Integrate Google Universal Analytics With Zoho Pagesense
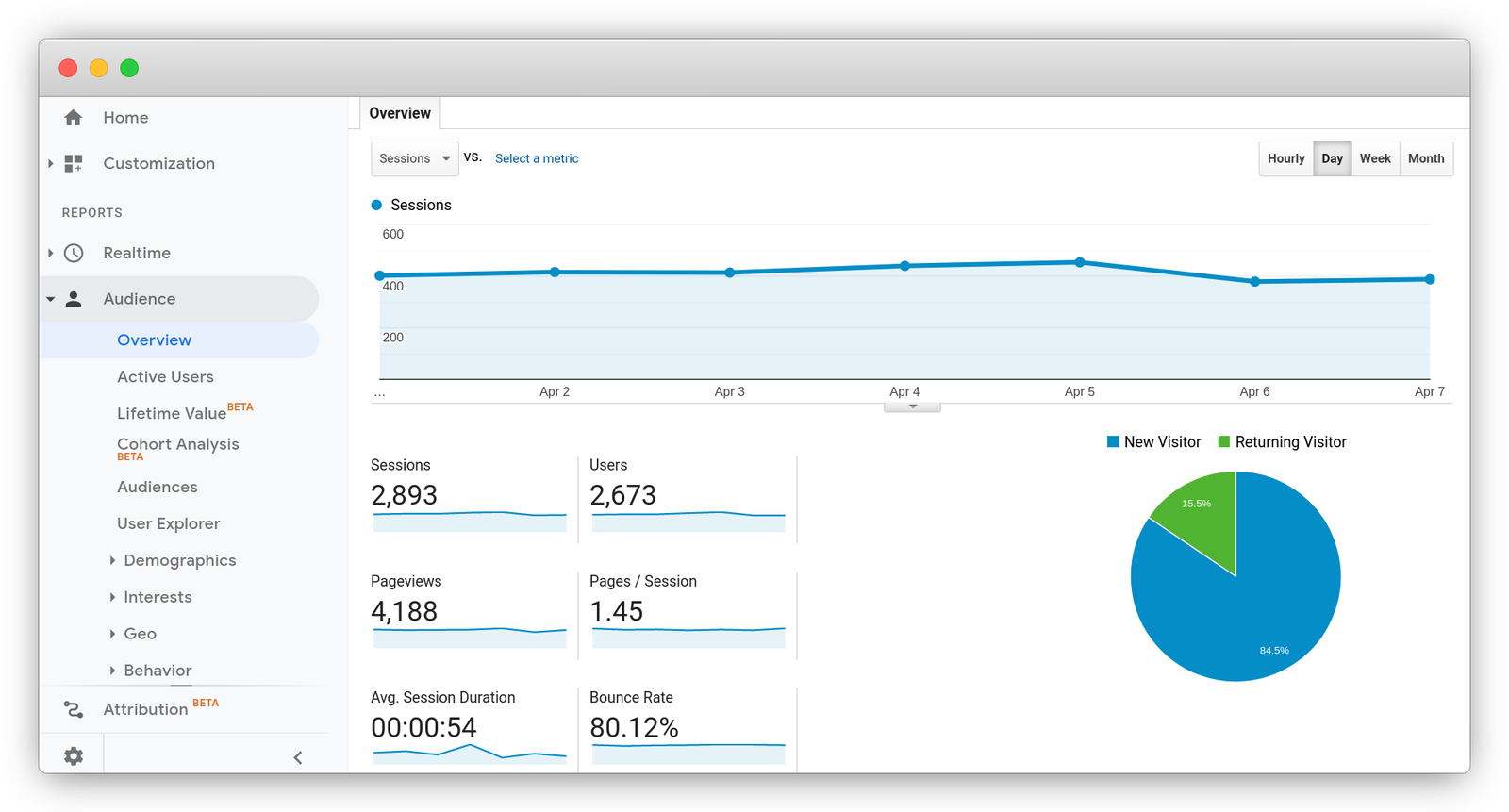
 Why You Should Stop Using Google Analytics On Your Website
Why You Should Stop Using Google Analytics On Your Website

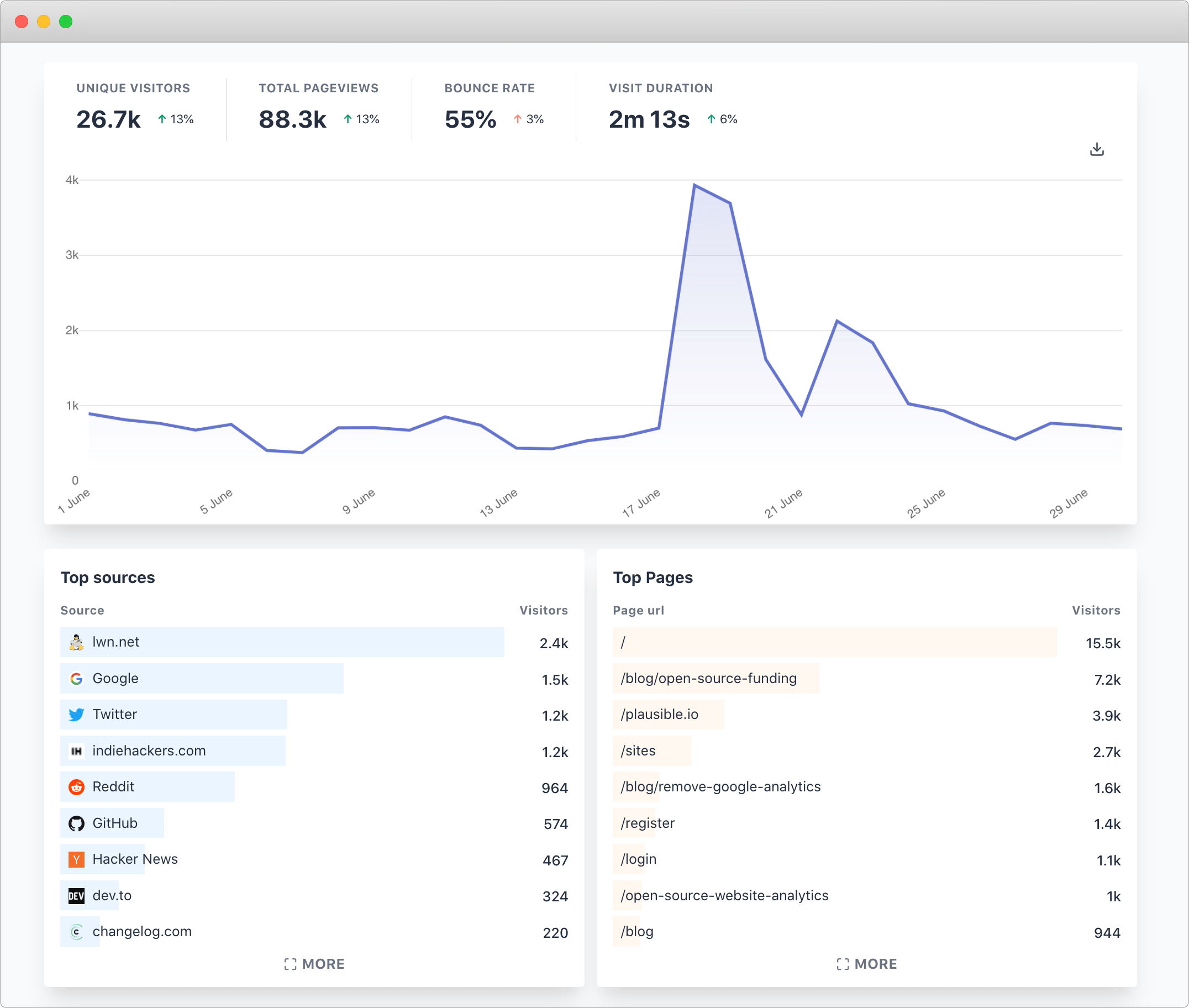
 Plausible Analytics Simple Privacy Friendly Google
Plausible Analytics Simple Privacy Friendly Google
 Communities Google Analytics Integration Questionpro Help
Communities Google Analytics Integration Questionpro Help
 Google Analytics Memberful Com
Google Analytics Memberful Com
 Using Google Analytics With React By Jake Richards Level
Using Google Analytics With React By Jake Richards Level
Support Ga Content Groups Issue 4 Segment Integrations
 Google Analytics Integration With Sapui5 Fiori Sap Blogs
Google Analytics Integration With Sapui5 Fiori Sap Blogs
Google Analytics Email Tracking Mailtrap
 Using Google Analytics With React By Jake Richards Level
Using Google Analytics With React By Jake Richards Level
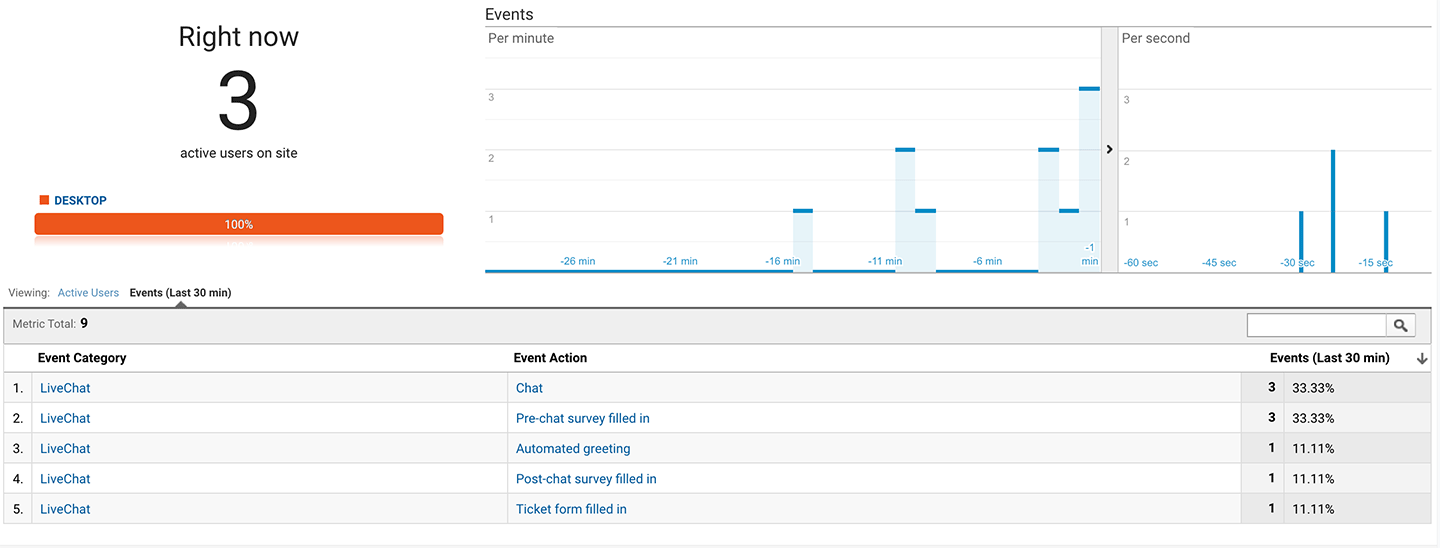
 Google Analytics Storing Livechat Data Livechat Help Center
Google Analytics Storing Livechat Data Livechat Help Center
 Google Analytics Javascript Tutorial Optimize Smart
Google Analytics Javascript Tutorial Optimize Smart
![]() Adding Google Analytics To Your Divi Theme Hang Ten Seo
Adding Google Analytics To Your Divi Theme Hang Ten Seo

 Google Tag Manager Vs Google Analytics Fully Explained 2021
Google Tag Manager Vs Google Analytics Fully Explained 2021
Github Segment Integrations Analytics Js Integration Google
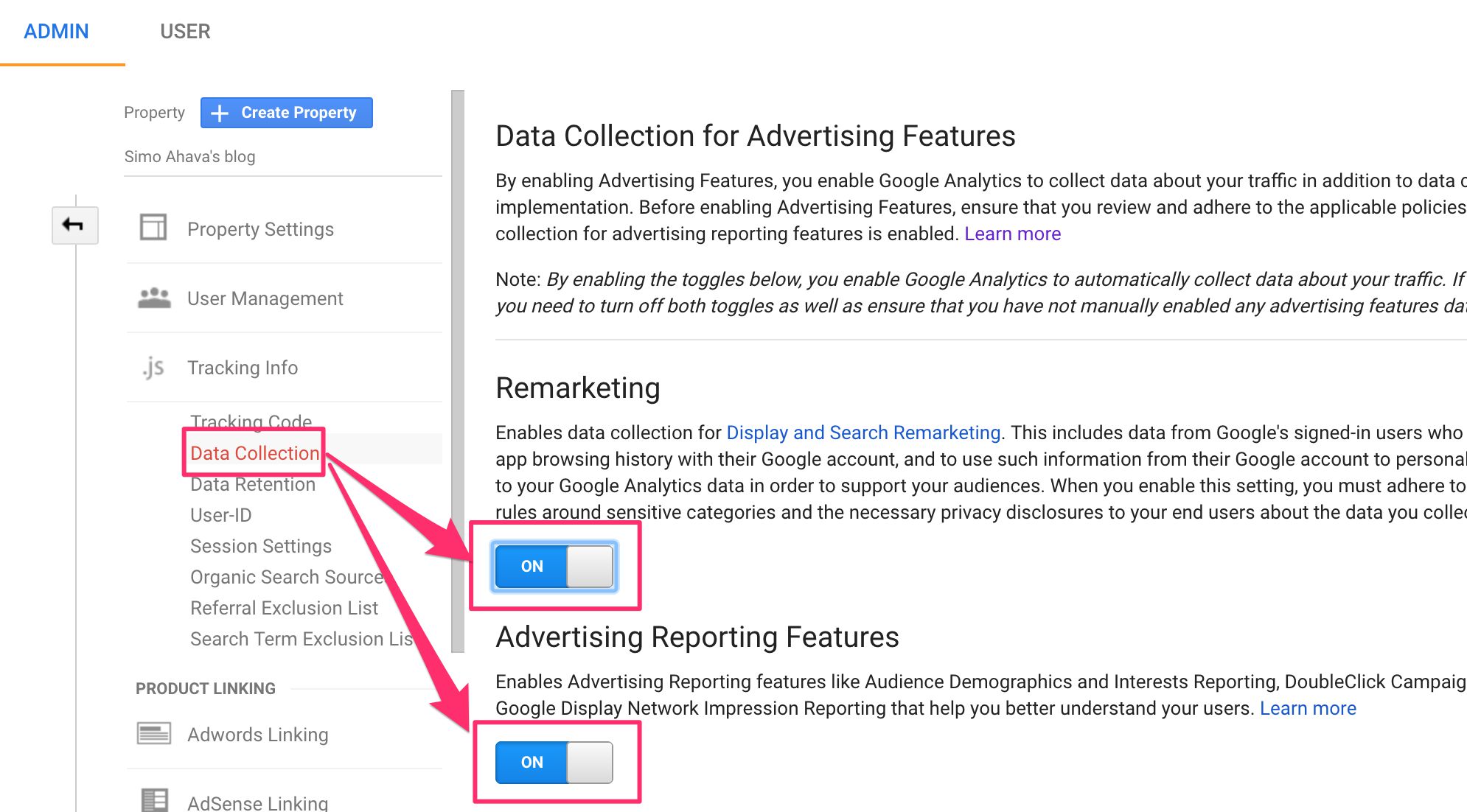
 Allow And Block Advertising Features In Google Analytics
Allow And Block Advertising Features In Google Analytics
 How To Set Up Google Analytics In Wordpress For Beginners
How To Set Up Google Analytics In Wordpress For Beginners
 Netsuite Google Analytics Integrating Google Analytics With
Netsuite Google Analytics Integrating Google Analytics With
 Google Analytics Integration Orderla My Guides
Google Analytics Integration Orderla My Guides
 Google Analytics Integration Indicative
Google Analytics Integration Indicative
 How To Set Up Google Analytics A Step By Step Guide
How To Set Up Google Analytics A Step By Step Guide
 Using Google Analytics With Website Feedback
Using Google Analytics With Website Feedback
 Part 2 Integrating Optimizely With Google Tag Manager
Part 2 Integrating Optimizely With Google Tag Manager
 Using Google Analytics With Website Feedback
Using Google Analytics With Website Feedback



0 Response to "34 Google Analytics Integration Javascript"
Post a Comment