31 Javascript Array Update Item
In JavaScript, the Array.splice() method can be used to add, remove, and replace elements from an array. This method modifies the contents of the original array by removing or replacing existing elements and/or adding new elements in place. Array.splice() returns the removed elements (if any) as an array. Syntax. Here is the syntax of Array ... Oct 19, 2020 - To update all elements in an array, see the all positional operator $[] instead. To update all elements that match an array filter condition or conditions, see the filtered positional operator instead $[<identifier>].
 Update An Item In A List In React
Update An Item In A List In React
An item can be replaced in an array using two approaches: Method 1: Using splice() method. The array type in JavaScript provides us with splice() method that helps us in order to replace the items of an existing array by removing and inserting new elements at the required/desired index. Approach:

Javascript array update item. Simple solution, just iterate through the items in the cart updating the database and recalculate the totals. Then refresh the page. Using Javascript and an Array.forEach () method. Except…. We are using an ajax request with jQuery to update the cart database. The forEach loop will just iterate through and complete, and the remainder of the ... I am trying to write a basic function that will decide whether the object already exists in array of objects based on unique id that is inside this object as a property. Upon searching I came up with this code, and it seems to be doing the job fine, but I can imagine there is a better and faster way to determine whether to push or update the ... JavaScript does not have an explicit array data type. However, you can use the predefined Array object and its methods to work with arrays in your applications. The Array object has methods for manipulating arrays in various ways, such as joining, reversing, and sorting them. It has a property for determining the array length and other ...
15/4/2018 · This structure will let you update the status easily for any project. Once you have this structure, you can just update the status of a single project by using this function below: this.storage.get('projectsStore').then(data => { data[parameter1].status = 0; }); JavaScript offers several ways to add, remove, and replace items in an array - but some of these ways mutate the array, and others are non-mutating; they produce a new array.. Below, I have outlined how to accomplish these three tasks using both mutating and non-mutating practices. This post concludes by showing how to iterate over an array and transform each item using the non-mutating ... Updating JavaScript Object Property. Let's say you have an array of objects and you want to create a function that will update each object in that array.
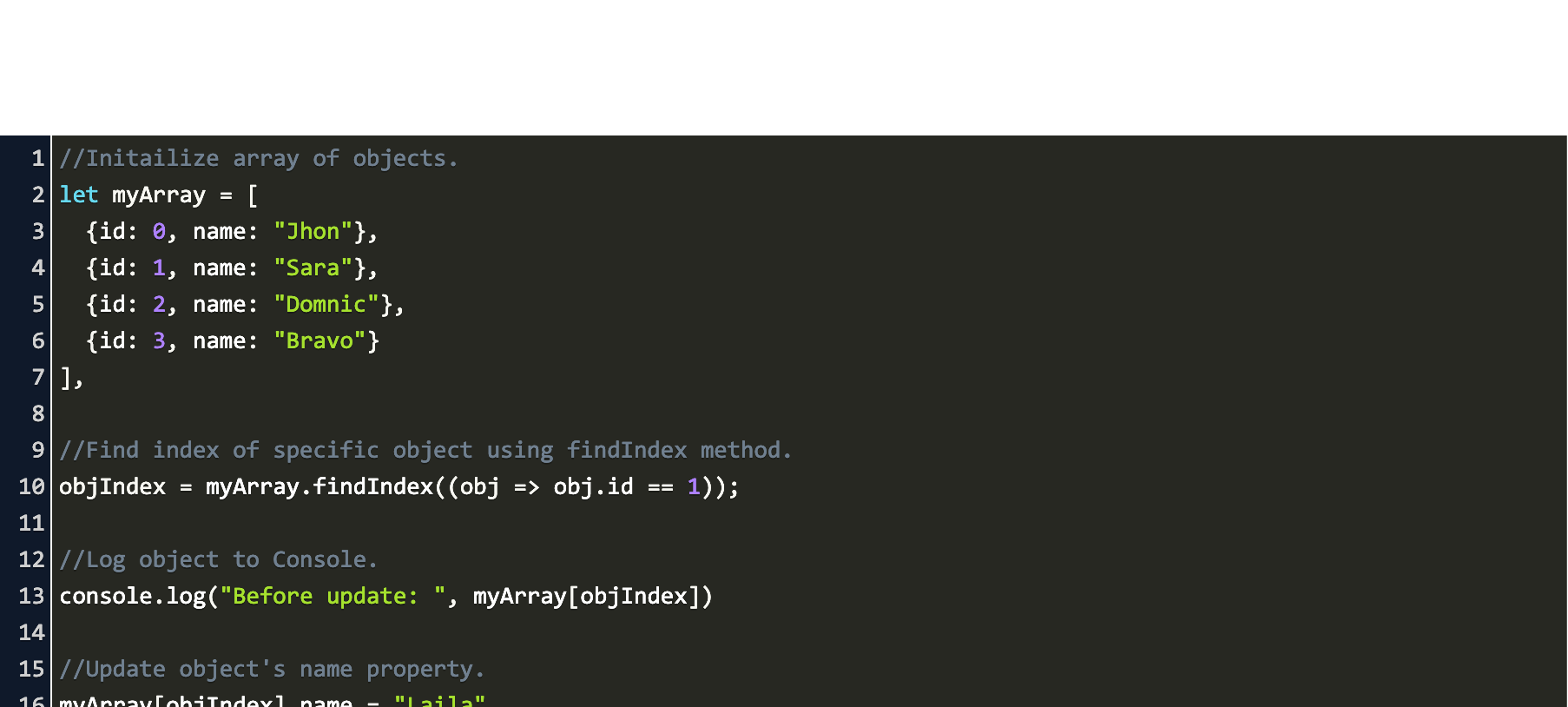
JavaScript provides us an alternate array method called lastIndexOf (). As the name suggests, it returns the position of the last occurrence of the items in an array. The lastIndexOf () starts searching the array from the end and stops at the beginning of the array. You can also specify a second parameter to exclude items at the end. Step 3: Update the one value. Here are our steps: 1. Let's redefine the one object we want to update using bracket notation for its index. 2. Let's create the copy of the object (spread operator again) and then rewrite the one value of the one key we want. In this case, we will switch the "completed" key from false to true and so we are ... //Initailize array of objects. let myArray = [ {id: 0, name: "Jhon"}, {id: 1, name: "Sara"}, {id: 2, name: "Domnic"}, {id: 3, name: "Bravo"} ], //Find index of ...
Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments. 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. Aug 26, 2020 - Author of the book/course 'The complete guide to modern JavaScript'. Creator of inspiredwebdev , co-creator of howtovietnamese ... Awesome find, thanks for catching that error. Also thanks for the feedback, I'll try to expand on the explanation of each method :) ... This has been very helpful. Especially this part "Replacing Items in an Array ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Jan 22, 2021 - Ever tried to update an array in the React and ended up mutating the existing state? Then you might b... Tagged with react, reactnative, javascript, typescript.
JavaScript In Plain English How to update just one value in an array of objects in a state. An array is a special variable, which can hold more than one value at a time. If you have a list of items (a list of car names, for example), storing the cars in single variables could look like this: The splice()method changes the contents of an array by removing or replacing existing elements and/or adding new elements in place. N.B :In case you're working with reactive frameworks, it will update the "view", your array "knowing" you've updated it. shift () removes the first item of an array and returns it unshift () adds an item (s) to the beginning of an array and changes the original array. splice () c hanges an array, by adding, removing and inserting elements. slice () copies a given part of an array and returns that copied part as a new array.
19/11/2020 · In JavaScript, developers need that they need to update the value of an array element. It is just as easy as assigning a new value to a variable using an assignment operator. So in this article, we will see it. Update array value with static index Feb 03, 2021 - An important part of any programming language. Most times we need to do several operations on arrays, hence this article. In this article, I would show you various methods of manipulating arrays in JavaScript [^^] What are Arrays in JavaScript?Before we proceed, you need to understand what ... Jan 20, 2021 - Ever tried to update object or array state directly in React? I did that, the state of my component d... Tagged with javascript, typescript, react.
Nov 18, 2020 - If you don’t know the index of the item, you might need to first find the index of the item in the array. Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! Immutably Adding Or Adding An Item To An Array This function makes use of Array.findIndex () to locate the index of the field being updated in the collection. If it's not present, the item is added to the array. [1:21] Then, after we got the index, we can create a new item by using object of spread syntax to update only the name property following by creating a new array using array slice to get two portions of the array, before and after the index. In summary, JavaScript offers different ways in a ...
update object in array by id javascript. update field in array object javascript. best way to update an object in array javascript. in array of objects update value. find an object in array and update the value obj in array node. find an object in array and update the value node. This will let you search easily based on keys and you can update the hash. You can even employ above to your situation. Convert the array into a temporary object hash as above, do necessary changes, and convert back to an array. This will be more efficient as it will save you searches through the array. //Initailize array of objects. let myArray = [ {id: 0, name: "Jhon"}, {id: 1, name: "Sara"}, {id: 2, name: "Domnic"}, {id: 3, name: "Bravo"} ], //Find index of ...
7/9/2020 · Update array of objects with JavaScript? Javascript Web Development Object Oriented Programming. Let’s say the following are our array of objects −. var studentDetails = [ { firstName: "John", listOfSubject: ['MySQL', 'MongoDB']}, {firstName: "David", listOfSubject: ['Java', 'C'] }] We need to add the following in the already created array ... Update Array and Object in Vuejs. ... Due to limitations in JavaScript, Vue cannot detect the following changes to an array: When you directly set an item with the index, ... Sep 07, 2020 - We need to add the following in the already created array of objects − · {firstName: "Bob", listOfSubject: ['JavaScript']}; ... var studentDetails = [ { firstName: "John", listOfSubject: ['MySQL', 'MongoDB']}, {firstName: "David", listOfSubject: ['Java', 'C']}]; updateThisObject = {firstName: ...
Creating a List Item Using ECMAScript (JavaScript, JScript) To create list items, you create a ListItemCreationInformation object, set its properties, and pass it as parameter to the addItem(parameters) function of the List object. Set properties on the list item object that this method returns, and then call the update() function, as seen in ... May 14, 2020 - On average I work with JSON data 18 times a week. And I still need to google for specific ways to manipulate them almost every time. What if there was an ultimate guide that could always give you the answer? In this article, I'll show you the basics of working May 11, 2020 - Get code examples like "how to change single value in array objects in javascript" instantly right from your google search results with the Grepper Chrome Extension.
Previous JavaScript Array Reference Next ... Definition and Usage. The push() method adds new items to the end of an array. push() changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift(). Browser Support. push is fully supported in all browsers: Chrome: IE: May 11, 2020 - //Initailize array of objects. let myArray = [ {id: 0, name: "Jhon"}, {id: 1, name: "Sara"}, {id: 2, name: "Domnic"}, {id: 3, name: "Bravo"} ], //Find index of specific object using findIndex method. objIndex = myArray.findIndex((obj => obj.id == 1)); //Log object to Console. console.log("Before ... We can also use Array's map function to modify object of an array using Javascript. function changeDesc(value, desc){ projects.map((project) => project.value == value ? project.desc = desc : null) } changeDesc('jquery', 'new description')
The first parameter (2) defines the position where new elements should be added (spliced in). The second parameter (0) defines how many elements should be removed. The rest of the parameters ("Lemon" , "Kiwi") define the new elements to be added. The splice () method returns an array with the deleted items: The spread operator has been a little earthquake in the JavaScript world. It allows you to perform safe array mutations, create new arrays, and even manage function parameters. This feature's got so useful and popular, that this syntax became popular for working with objects too. Spreading Objects 'Spreading' your objects is an easy ...
 How To Manage React State With Arrays
How To Manage React State With Arrays
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Delete An Item From An Array In React Vegibit
How To Delete An Item From An Array In React Vegibit
Safe List Updates With Dynamodb Amazon Dynamodb Is One Of
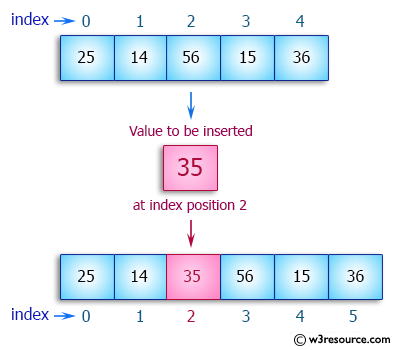
 How To Insert An Item Into Array At Specific Index In
How To Insert An Item Into Array At Specific Index In
 The Firebase Blog Better Arrays In Cloud Firestore
The Firebase Blog Better Arrays In Cloud Firestore
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
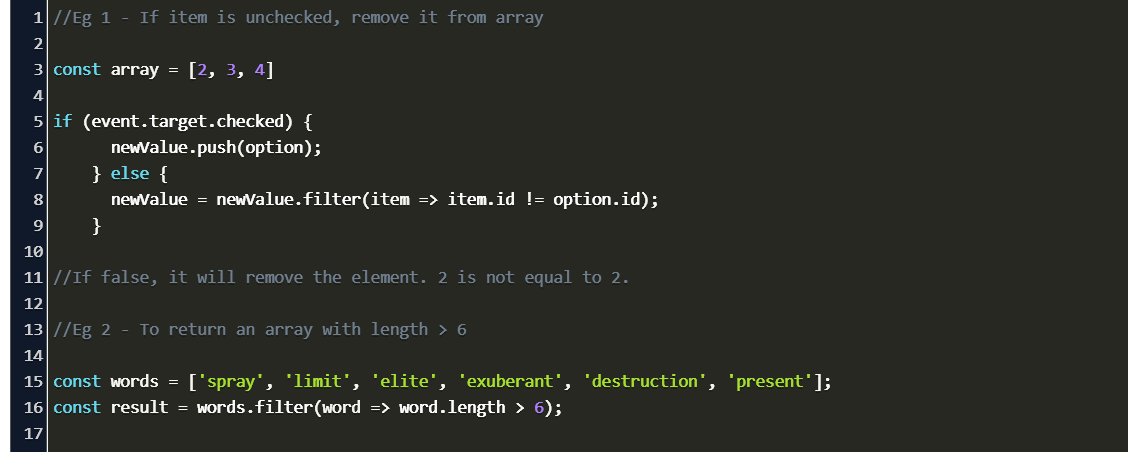
 Array Filter Number Javascript Code Example
Array Filter Number Javascript Code Example
 How To Remove An Item From An Array In Javascript
How To Remove An Item From An Array In Javascript

 Useful Javascript Array And Object Methods By Robert Cooper
Useful Javascript Array And Object Methods By Robert Cooper
 How To Filter Object In Javascript Code Example
How To Filter Object In Javascript Code Example
 How To Update An Object In An Array In Javascript Code Example
How To Update An Object In An Array In Javascript Code Example
 How To Check Uniqueness In An Array Of Objects In Javascript
How To Check Uniqueness In An Array Of Objects In Javascript
 Removing Items From An Array In Javascript Ultimate Courses
Removing Items From An Array In Javascript Ultimate Courses
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Manipulate Arrays In Javascript
How To Manipulate Arrays In Javascript
 How To Remove Array Duplicates In Es6 By Samantha Ming
How To Remove Array Duplicates In Es6 By Samantha Ming
 Javascript Array Find Method Dev Community
Javascript Array Find Method Dev Community
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Java Exercises Insert An Element Into An Array W3resource
Java Exercises Insert An Element Into An Array W3resource
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
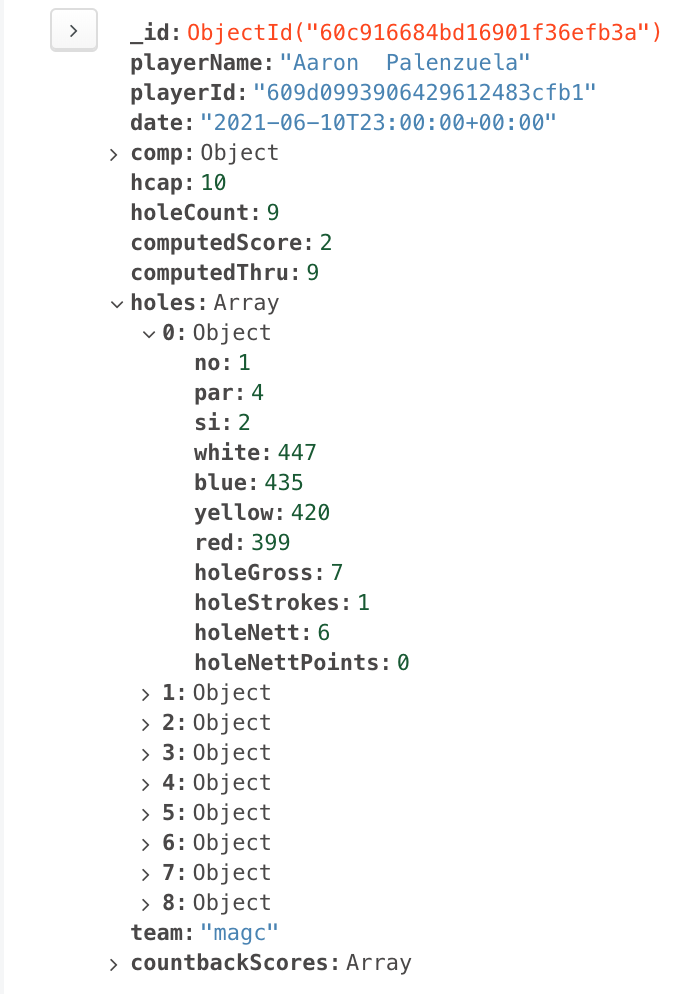
 Update Single Same Field In Every Object Of An Array
Update Single Same Field In Every Object Of An Array
 Create An Array From Get Items And Convert Into An Html Table
Create An Array From Get Items And Convert Into An Html Table
 How To Update An Array Of Objects Property Value In
How To Update An Array Of Objects Property Value In
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
0 Response to "31 Javascript Array Update Item"
Post a Comment