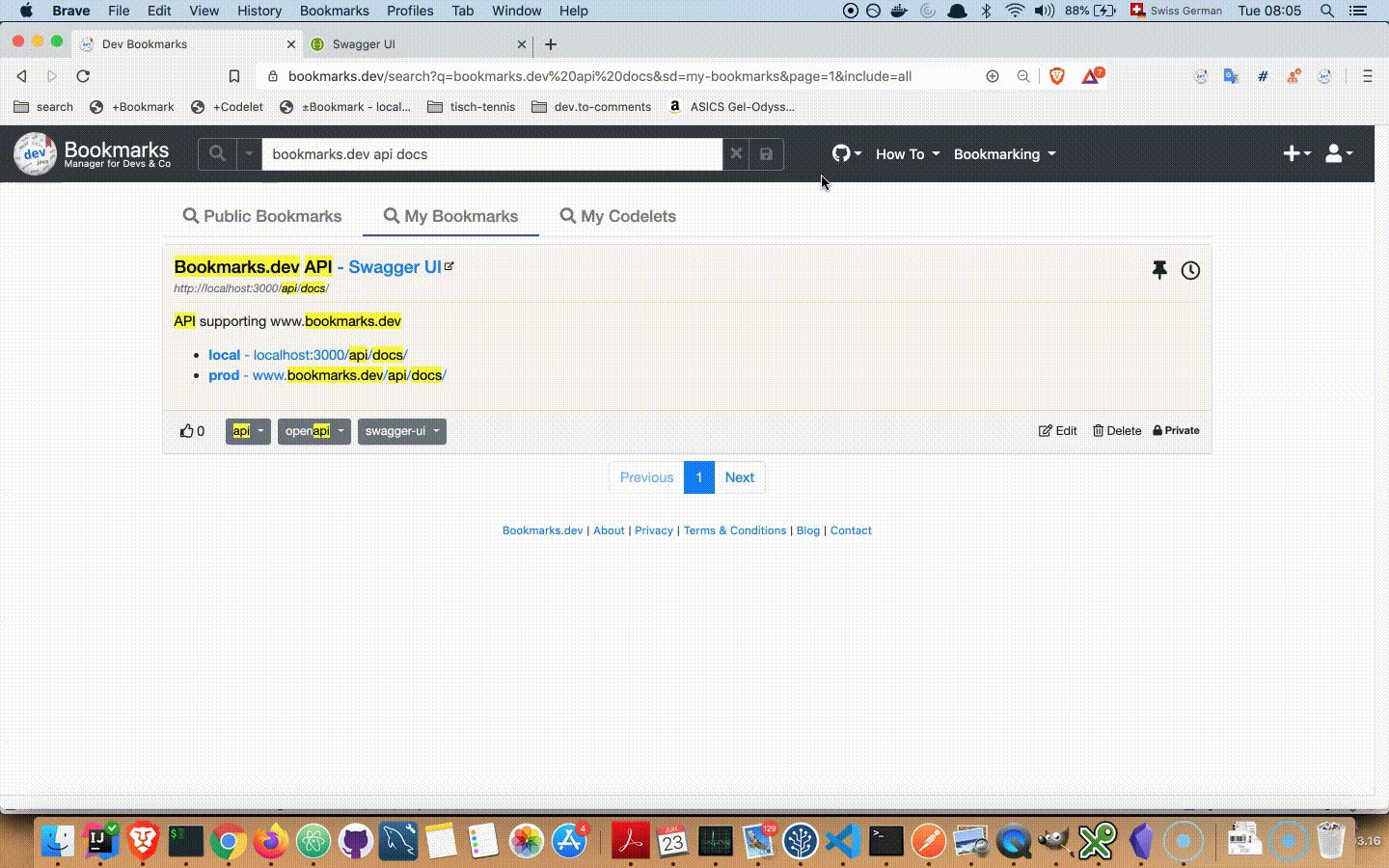
28 Onclick Show Div Javascript Demo
Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward. Menucool Tooltip can get more use than you can imagine. Tooltip Menu: The tooltip can be used as navigation menu; Login (dummy) code demo 4: The tooltip can be controlled programmatically code; Thumbnail Preview: The tooltip can be easily integrated into other Web UI widgets; Customize Tooltip Styles. You can easily customize the tooltip style through the tooltip.css file.
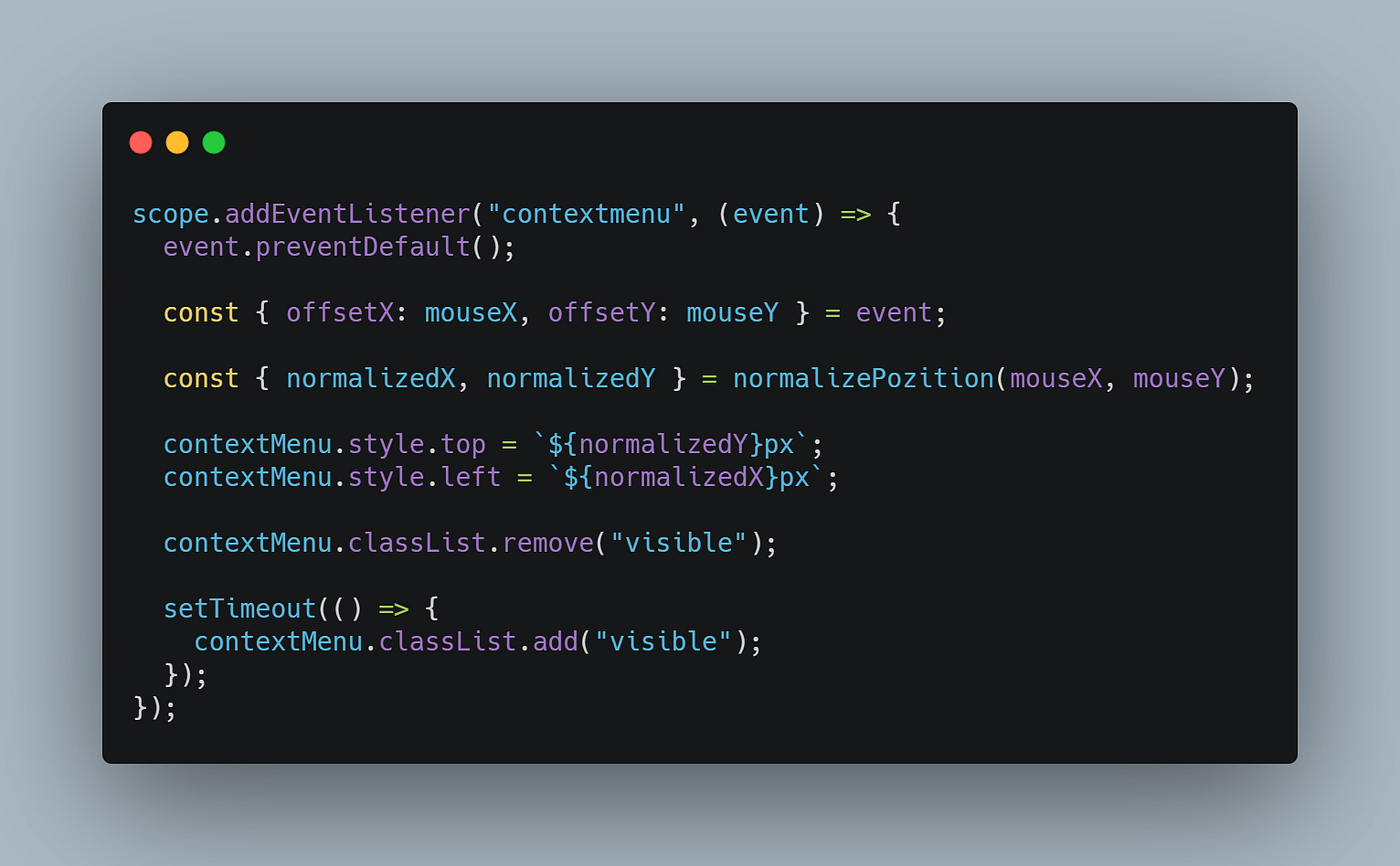
 How To Create A Custom Right Click Menu With Javascript By
How To Create A Custom Right Click Menu With Javascript By
May 22, 2017 - I am new to javascript and I cant seam to hide the div's to start with, I can get the divs to switch between each other any help would be great function show(

Onclick show div javascript demo. A simple way to show/hide an HTML element is to create a "hide" CSS class, then toggle it using Javascript: .hide { display: none; } document.getElementById ('ID').classList.toggle ('hide'); But there are actually more interesting ways to toggle the visibility of an element. Let us walk through some examples in this guide - Read on to ... Copy Code. <input type="button" onclick="show ('PersonalInfo1')" value="personalInfo">. By default, SPAN is an inline tag meaning it will just follow the flow and shift the position based on left and top properties. In that case, you need to use ' inline ' to make it display or set display = ''. If you use DIV, you should use display = "block"; I have 3 divs: default or one 2 3 I wanna show default or one div on load meaning it will always be visible and divs 2 and 3 hidden. Now when you click on 2 or 3 it will show its content and hide ...
Here's how to toggle a div element display by using button onclick event. Here's how to toggle a div element display by using button onclick event. About; JavaScript Tutorials; NodeJS Tutorials; React Tutorials; ... Since this solution is using JavaScript API native to the browser, you don't need to install any JavaScript libraries like ... Hide and show div using JavaScript with example. Hide and Show DIV using JavaScript, Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. The Javascript. To handle the toggle function, we need to take a little help from Javascript toggle function. Let's initialize the jQuery by using the document ready function and use the click function for search icons. To open the div when click, we will use the toggle function.
This demonstration shows how to Show/Hide DIV with JavaScript. onClick Change Visibility demo example for Toggle Elements with Pure JavaScript tutorial. « « Go Back To Tutorial » » Go to Next Demo » » Show/Hide DIV JavaScript- onClick Change Visibility Demo Example. Close. Element 1 Contents <button onclick="functionToExecute()">Click</button> Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules. Sep 08, 2009 - Inline usage: Click here to toggle visibility of element #foo This is foo 22/7/2019 · When any of the Buttons are clicked, the ShowHideDiv JavaScript function is executed inside which based on whether the Yes or No Button is clicked, the TextBox will be shown or hidden respectively using JavaScript. <script type="text/javascript">. function ShowHideDiv (btnPassport) {.
Dec 31, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Today I’m going to demonstrate a working example of show and hide multiple div using Javascript. This small tutorial will guide you through step by step process. You can also try our tryit editor or can just download the script by clicking on the download button. Feb 18, 2015 - I would like to use the following code to display a hidden div onclick, but then when the it is displayed, I want the image that I used to trigger it to disappear. Here is what I have so far: HTM...
Javascript show hide div onclick toggle Javascript toggle method simply toggles the visibility of elements. The matched elements will be revealed or hidden immediately, with no animation, by changing the CSS display property. In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. We're going to implement this using HTML, CSS and jQuery in less than 100 lines (not compressed code). The box and the shadow is hidden when the page loads, we have to trigger an event, like a link click to show it. Show Hide Div with Click and double click. Click this to display. Double click the above Div box to hide Me. « Tutorial on Click & Double Click event DEMO: Mouseover & Mouseout event for Div ».
HTML and JavaScript: <!--Show/Hide Div on Button Click using JavaScript.--> <html> <head> <title> Show/Hide Div on Button Click using JavaScript. </title> <script type="text/javascript"> function showHideDiv (ele) { var srcElement = document .getElementById (ele); if (srcElement != null) { if (srcElement.style.display == "block") { srcElement. Javascript show hide div onclick, onclick radio button and hide a div after 10 second, with ul li. Lionsure 2020-05-16 Original by the website. In the web design process, some elements (such as div, ul li) need to be hidden sometimes, and some hidden elements need to be displayed sometimes. For example, when a web page is opened, a website ... In this video, you will learn how to hide and show div element using javascript. In this video, you will learn how to hide and show div element using javascript.
@Walialu, I understand what you're saying, but as a general rule, inline JS is poor practice. The OP probably has other JS running on the site. Toggle between hide and show an element with JavaScript. Using hide() or show() method Hide or Show DIV based on click Example. Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction. document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */.
Jul 28, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 1/9/2021 · Onclick Toggle Show Hide Other Div jQuery | jq-collapse.js By webcodeflow jq- collapse .js is an extension for jquery that allows hiding and displaying the content of an element with some data attribute data*, for its implementation, it needs one element to be triggered and another to interact with the movement of changing height or width as the case may be. This panel contains a div element, which is hidden by default (display: none). It is styled with CSS and we use JavaScript to show it (display: block). How it works: Notice that the p element with class="flip" has an onclick attribute attached to it. When the user clicks on the p element, a ...
Jul 04, 2020 - Get code examples like "javascript show" instantly right from your google search results with the Grepper Chrome Extension. May 9, 2021 June 25, 2021 amine.kouis 0 Comments javascript show hide div onclick toggle, js, onclick show div and hide other div, onclick showhide multiple div, show hide multiple divs javascript, show hide multiple divs with same class, show hide multiple divs with same id However, in this case we want to make the element visible only if the user specifically requests it. So we'll have to change the style dynamically, using JavaScript, triggered by an onclick event.
I have designed this HTML structure using the following CSS codes. If you see the demo above you will understand that in this case I have used a shadow around the calculator with the code box-shadow: 0 14px 28px rgba (0,0,0,0.25), 0 10px 10px rgba (0,0,0,0.22). On clicking, the above div should hide − <button onclick="showOrHideDiv()">Click The Button</button> Use the style.display concept in JavaScript to hide div. Following is the code −. Example. Live Demo 1/6/2012 · You'll have to give an ID to the div you want to show/hide, then use this code: html: <div id="one"> <div id="tow"> This is text </div> <button onclick="javascript:showDiv();">Click to show div</button> </div> javascript: function showDiv() { div = document.getElementById('tow'); div.style.display = "block"; } CSS:
Code, Content, and Presentation / JavaScript and AJAX Forum Moderators: open. Message Too Old, No Replies onClick show div + open URL in new tab? ... Forum Moderators: open. Message Too Old, No Replies onClick show div + open URL in new tab? flygoldfish. Msg#:4661387 . 1:27 pm on Apr 8, 2014 (gmt 0) New User. joined:Apr 8, 2014 ... I am sharing a simple code here that shows how easily you can toggle or show/hide a DIV element using JavaScript. May 19, 2020 - In this blog we will learn how to show and hide the Div element using JavaScript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 22, 2020 - Get code examples like "button onclick show div" instantly right from your google search results with the Grepper Chrome Extension. Here Mudassar Ahmed Khan has explained how to show and hide HTML DIV with TextBox when CheckBox is checked (selected) and unchecked (unselected) using JavaScript and jQuery. When the CheckBox is clicked based on whether it is checked (selected) or unchecked (unselected), the HTML DIV with TextBox will be shown or hidden. TAGs: JavaScript, jQuery, CheckBox, Div
onclick show hide div jquery demo - jQuery Effects. Today, We want to share with you onclick show hide div jquery demo .In this post we will show you jquery show hide toggle, hear for onclick show div and hide other div we will give you example for implement.In this post, we will learn about javascript show/hide div on click with an example. Dec 18, 2015 - For a website I'm doing, I want to load one div, and hide another, then have two buttons that will toggle views between the div using JavaScript. This is my current code function Here is the code of above demo <html> <head> <title>Demo of Show hide div layer onclick of buttons</title> <META NAME="DESCRIPTION" CONTENT="Demo for showing and hiding div"> <META NAME="KEYWORDS" CONTENT="Demo Show layer, div style set"> <style type="text/css"> div { position: absolute; left: 250px; top: 200px; background-color: #f1f1f1; width: 280px; padding: 10px; color: black; border: #0000cc 2px dashed; display: none; } </style> <script language="JavaScript…
Jul 24, 2019 - Here Mudassar Ahmed Khan has explained with an example, how to Toggle i.e. show and hide HTML DIV on Button Click using JavaScript and jQuery. When the Button is clicked, the HTML DIV will be shown and when again the same Button is clicked the HTML DIV will be hidden. EXAMPLE CODE DOWNLOAD. Click here to download the source code, I have released it under the MIT license, so feel free to build on top of it or use it in your own project.. QUICK NOTES. If you spot a bug, please feel free to comment below. I try to answer questions too, but it is one person versus the entire world… Display array items on a div element on click of button using vanilla JavaScript. Javascript Web Development Object Oriented Programming. To embed the elements of an array inside a div, we just need to iterate over the array and keep appending the element to the div. This can be done like this −.
 A Very Simple Popup Box Html Css Javascript
A Very Simple Popup Box Html Css Javascript
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
 Advance Jquery Show Hide With Multiple Div Javascript
Advance Jquery Show Hide With Multiple Div Javascript
 Jquery Show Bootstrap Modal Popup On Button Click With
Jquery Show Bootstrap Modal Popup On Button Click With
 Adding A Load More Button To Your Content Solodev
Adding A Load More Button To Your Content Solodev
 Show And Hide Password Using Jquery And Javascript Websparrow
Show And Hide Password Using Jquery And Javascript Websparrow
 Enhancing The Clickable Area Size Ahmad Shadeed
Enhancing The Clickable Area Size Ahmad Shadeed
 Button Onclick In Javascript Php Code Example
Button Onclick In Javascript Php Code Example
 How To Verify Element Click In Div With Angular Codepediaorg
How To Verify Element Click In Div With Angular Codepediaorg
 Angular 9 8 7 Hide Div On Click Ouside Angular Tutorial
Angular 9 8 7 Hide Div On Click Ouside Angular Tutorial
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 Dynamically Create A Table Button And Div In Javascript
Dynamically Create A Table Button And Div In Javascript
 Show Div On Image Click Stack Overflow
Show Div On Image Click Stack Overflow
 Detecting A Click Outside An Element In Javascript
Detecting A Click Outside An Element In Javascript
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
 How To Call Javascript Function Onclick Button Code Example
How To Call Javascript Function Onclick Button Code Example
 How To Hide Div When Click Outside Using Jquery Pakainfo
How To Hide Div When Click Outside Using Jquery Pakainfo
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished
 Showing And Hiding Elements V Show Directive
Showing And Hiding Elements V Show Directive
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Javascript Onclick To Display Time And Date In A Paragraph Or
Javascript Onclick To Display Time And Date In A Paragraph Or
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
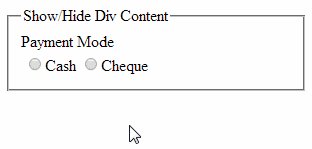
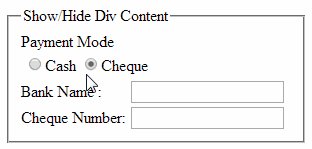
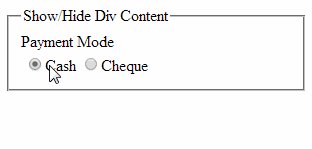
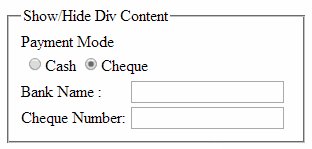
 Angularjs Show Hide Div Based On Radiobutton Selection With
Angularjs Show Hide Div Based On Radiobutton Selection With

 Jquery Very Simple Show Hide Panel On Mouse Click Event
Jquery Very Simple Show Hide Panel On Mouse Click Event
 Javascript Event Propagation Tutorial Republic
Javascript Event Propagation Tutorial Republic
 Simple Example Of Hide Show And Toggle Element Using Jquery
Simple Example Of Hide Show And Toggle Element Using Jquery
0 Response to "28 Onclick Show Div Javascript Demo"
Post a Comment