25 Javascript Write To Local Storage
View, download, and run sample code and applications for Azure Storage. Discover getting started samples for blobs, queues, tables, and files, using the JavaScript/Node.js storage client libraries. Using Local Storage in JavaScript. ... click on the Application tab and then expand Local Storage in the Storage section to view your browser's ... How To Write Safe JavaScript and Avoid Mid ...
 Javascript Tutorial Web Storage Local Storage And Session
Javascript Tutorial Web Storage Local Storage And Session
In this Javascript Local storage example we will cover how to store and retrieve data from local storage. What is local storage? Local storage properties allows user to store data in key value pairs in the web browser. This local storage object stores the data without expiration date.

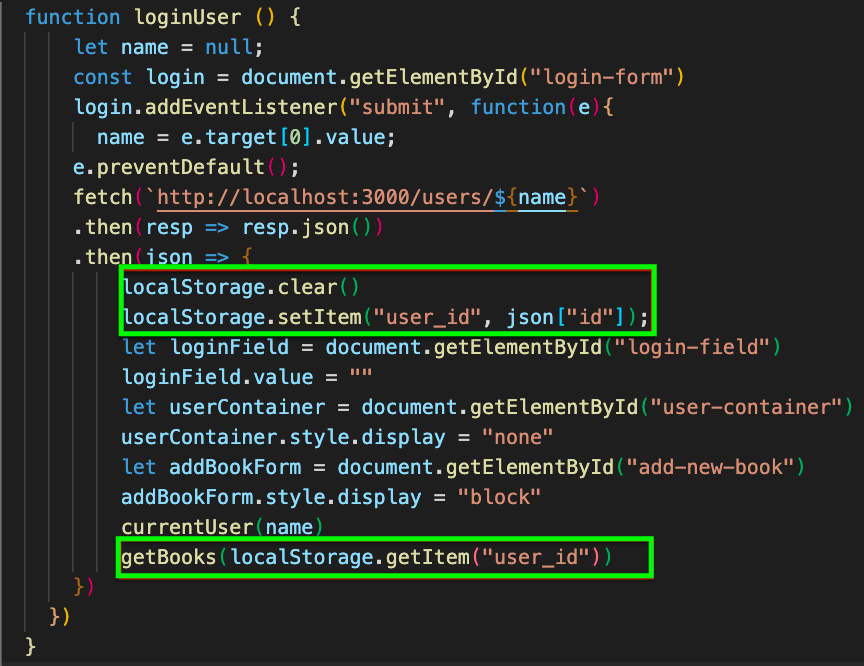
Javascript write to local storage. JavaScript localStorage LocalStorage is a data storage type of web storage. This allows the JavaScript sites and apps to store and access the data without any expiration date. This means that the data will always be persisted and will not expire. In practice, local storage is just one big old JavaScript object that you can attach data to (or remove data from). Here's an example of some JavaScript code that stores some of my personal info in local storage, echoes it back to me, and then (optionally) removes it: This simple example will demonstrate how to use javascript to write to, and read from, html5 local storage. The file being parsed and saved is books.xml. There are two html pages here, LAUNCH.html and OFFLINE.html. LAUNCH.html will parse the xml file and write it to the user's browser:
T he FileSystem-API allows the creation of files and folders as well as their local storage using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you how you can benefit from the new possibilities. Jul 01, 2020 - To see all data recorded in your ... sidebar, click Local Storage (path using Chrome or Chromium engine browsers). Your localStorage, when recorded, will be there, within the address of the website you are working on. ... This method allows you to write values into localStorage ... It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: localStorage.setItem('fullName', 'Jenny Smith'); Try it out! Add the code above to your <script> and reload the page.
Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. You can test out what's in local storage by going to the JavaScript console and typing it in. Actually do this, don't just read it. Use the JavaScript contexts menu to change the JavaScript context of the Console if you want to access the localStorage key-value pairs of a domain other than the page you're on. Figure 7. Changing the JavaScript context of the Console. Run your localStorage expressions in the Console, the same as you would in your JavaScript. Figure 8. If you are talking about browser javascript, you can not write data directly to local file for security reason. HTML 5 new API can only allow you to read files. But if you want to write data, and enable user to download as a file to local. the following code works:
Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change. 23/8/2017 · Nicely done on the odometer, looks good. Local storage is simple. To set local storage: localStorage.setItem("key", "value"); To get local storage: var number = localStorage.getItem("key"); Be sure to try getting the local storage first so you can handle any null errors. The Storage.getItem () method takes one parameter — the name of a data item you want to retrieve — and returns the item's value. Now type these lines into your JavaScript console: let myName = localStorage.getItem('name'); myName
#javascript #localstorage #read-write-deleteJavaScript Complete Local Storage Tutorial | Read, Write, Delete Data from Local Storage Tutorial Cover :1. How t... Window. local storage HTML object stores data with ... using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? Nov 16, 2011 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript html local-storage or ask your own question.
Local storage is data stored locally in a client's browser. It is also pure JavaScript. There are two types of storage you can use: Local storage: Data that persists even if you refresh the page or close the browser. Session storage: Data that will get cleared when the browser is closed. Definition and Usage. The localStorage and sessionStorage properties allow to save key/value pairs in a web browser. The localStorage object stores data with no expiration date. The data will not be deleted when the browser is closed, and will be available the next day, week, or year. The localStorage property is read-only. If the current time is greater than to stored expiry time, return null and remove the item from storage, otherwise, return the original information. Let's see how we can implement this using Javascript. Storing Items with Expiry Time. Let's create a function that allows you to set a key in localStorage, and store the expiry time along with it:
With web storage, web applications can store data locally within the user's browser. Before HTML5, application data had to be stored in cookies, included in every server request. Web storage is more secure, and large amounts of data can be stored locally, without affecting website performance. Unlike cookies, the storage limit is far larger (at ... Only need some temporary storage? Here's how we do it with the simple Web Storage API, and there are only 4 operations: localStorage.setItem(KEY, VALUE) - Saves data into the local storage. localStorage.getItem(KEY) - Retrieves data from the local storage. localStorage.removeItem(KEY) - Removes data from the local storage. 14/7/2012 · temperature is local to the scope of the onDeviceReady function. That is, once the function is over, it's gone. You have two options: // Make it global var temperature; document.addEventListener ("deviceready", onDeviceReady, false); function onDeviceReady () { window.localStorage.setItem ("temperature", "100"); temperature = window.localStorage.
JavaScript localStorage methods There are four basic JavaScript methods you can use to access and work with localStorage: setItem () - takes a key-value pair and adds it to localStorage getItem () - takes a key and returns the corresponding value great news you appear at the top of my google search for "save file locally javascript". "about page" is great love it. What a nice deep comment I agree with you "to help yourself help others". reluctantly though, I like to point just 2 issues in your local save section. that was the only one I prefer implementing. Jul 26, 2018 - One of the annoying things about ... to local storage) is that they need to be created by a web server. Boo! Web servers are boring and complex and hard to work with. Firstly, you definitely come up with another alternative to localStorage later in the article with indexedDB. However, you absolutely can write cookies from JavaScript...
Nov 11, 2010 - Storing information locally on a user's computer is a powerful strategy for a developer who is creating something for the Web. In this article, we'll look at how easy it is to store information on a computer to read later and explain what you can use that for. The localStorage read-only property of the window interface allows you to access a Storage object for the Document's origin; the stored data is saved across browser sessions.. localStorage is similar to sessionStorage, except that while localStorage data has no expiration time, sessionStorage data gets cleared when the page session ends — that is, when the page is closed. Removing a Single Entry in Local Storage. We can remove a single entry from the local storage given the key with the removeItem method. It takes one argument, which is a string with the key name of the entry. For example, if we want to remove the entry with the key 'foo', then we can write: loocalStorage.removeItem('foo'); The code above will ...
Feb 07, 2018 - Creating an to-do app is usually the first application you learn how to build in JavaScript but the problem with all those apps is that when you reload the page all those to-do’s are gone. There is a simple solution though, and that’s to use local storage. By using Local Storage in JavaScript, you are able to store simple data persistently for your web application directly through the web browser itself - no PH... 4 weeks ago - A protip by jfsagasti about json, localstorage, html5, and javascript.
localStorage is a property that allows JavaScript sites and apps to save key-value pairs in a web browser with no expiration date. This means the data stored in the browser will persist even after the browser window is closed. For a visual refresher on how to use localStorage in JavaScript, check out the video tutorial below: Feb 01, 2020 - Let's see how LocalStorage allows ... more storage space than cookies provide. ... LocalStorage is a key/value datastore that's available on a user's browser. Like cookies, LocalStorage can only store string data for its keys and values. The datastore is only accessible to JavaScript within that ... Oct 16, 2018 - Learn how to use LocalStorage and SessionStorage to store simple data on a client.
2. There aren't protected at all if you have access to the browser. Anybody connecting to your site from the user's browser can simply type console.log (localStorage) in the developer's tools (use Ctrl-uppercase-i on most browsers) to see it in clear. A solution might be to encrypt the data using a server provided key, but this wouldn't be so ... #Overview. This API has been optimized to meet the specific storage needs of extensions. It provides the same storage capabilities as the localStorage API with the following key differences:. User data can be automatically synced with Chrome sync (using storage.sync).; Your extension's content scripts can directly access user data without the need for a background page. Aug 17, 2019 - It is also pure JavaScript. ... Local storage: Data that persists even if you refresh the page or close the browser. Session storage: Data that will get cleared when the browser is closed. ... You don’t have to use cookies to store temporary data, which needs to be created by a web server ...
11/1/2021 · What is local storage. Local storage is a form of web storage that stores data for a long time. This could be a day, a week, or even a year. This depends upon the developer’s preference. It is important to note that local storage only stores strings so, if you wish to store objects, lists, or arrays, you must convert them into a string using JSON.stringify(). Storing and retrieving objects in local storage using JavaScript December 05, 2020 • Atta The HTML web storage API offers a way to store a large amount of data (5MB+) in a user's browser without affecting the website performance. You've saved some data to localStorage(), but now you want to update it. What do you do? In today's article, we'll look at how to update localStorage() values. Replacing localStorage() values Let's say the name of your favorite sandwich is saved to localStorage(). // Save "turkey" as my favorite sandwich localStorage.setItem('myFavoriteSandwich', 'turkey'); Your tastes have changed ...
 How To Build A Todo List App With Javascript And Local
How To Build A Todo List App With Javascript And Local
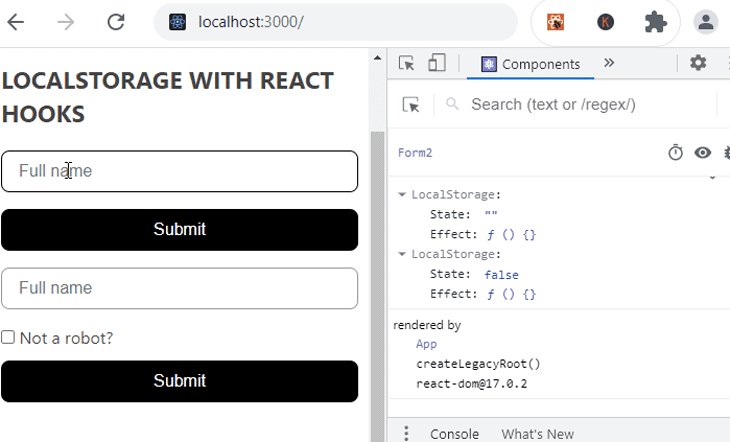
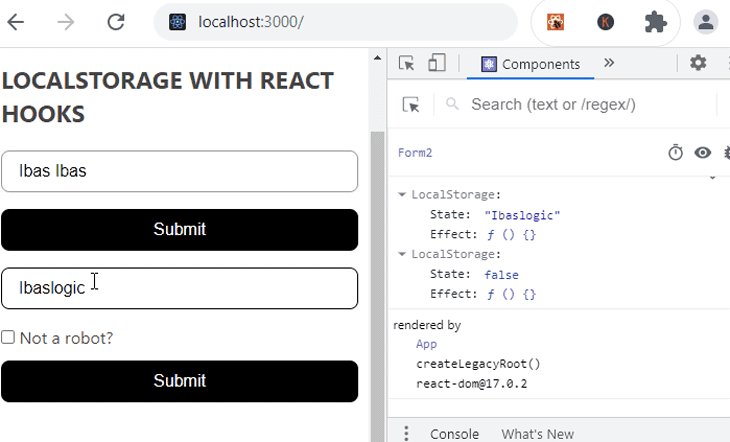
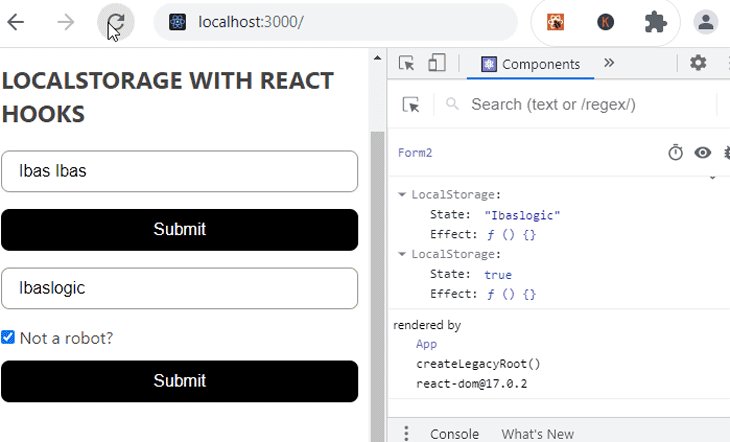
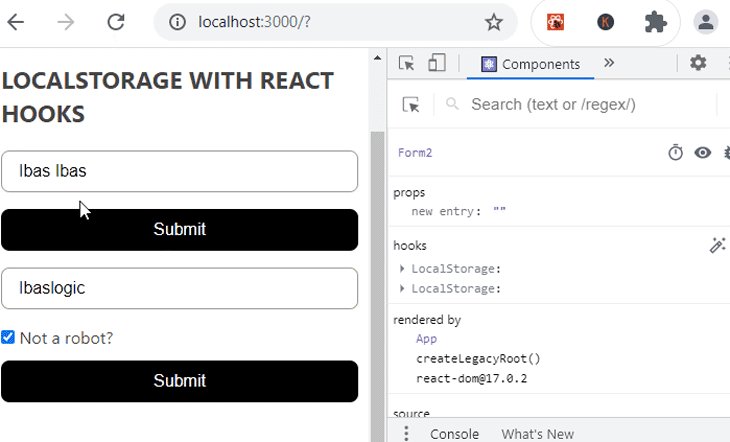
 Using Localstorage With React Hooks Logrocket Blog
Using Localstorage With React Hooks Logrocket Blog
 Please Stop Using Local Storage Dev Community
Please Stop Using Local Storage Dev Community
 Javascript And Localstorage In A Nutshell With Examples
Javascript And Localstorage In A Nutshell With Examples
 Localstorage Vs Sessionstorage Web Storage Objects
Localstorage Vs Sessionstorage Web Storage Objects
 Using Localstorage With React Hooks Logrocket Blog
Using Localstorage With React Hooks Logrocket Blog
How To Set Expiry Time Ttl For Localstorage With Javascript
 How To Clear Localstorage When Browser Tab Is Closing
How To Clear Localstorage When Browser Tab Is Closing
 Build A Site Bookmark App With Javascript By Using Local
Build A Site Bookmark App With Javascript By Using Local
 How To Use Local Storage With Javascript By Richard Li
How To Use Local Storage With Javascript By Richard Li
 Localstorage And Sessionstorage Web Storage Apis
Localstorage And Sessionstorage Web Storage Apis
Gwt Documentation Overview Coding Basics Introduction
 How To Store Javascript Html Dom Document To Locastorage
How To Store Javascript Html Dom Document To Locastorage
 Localstorage Vs Cookies All You Need To Know About Storing
Localstorage Vs Cookies All You Need To Know About Storing
 Using Local Storage In Javascript By Bahay Gulle Bilgi
Using Local Storage In Javascript By Bahay Gulle Bilgi
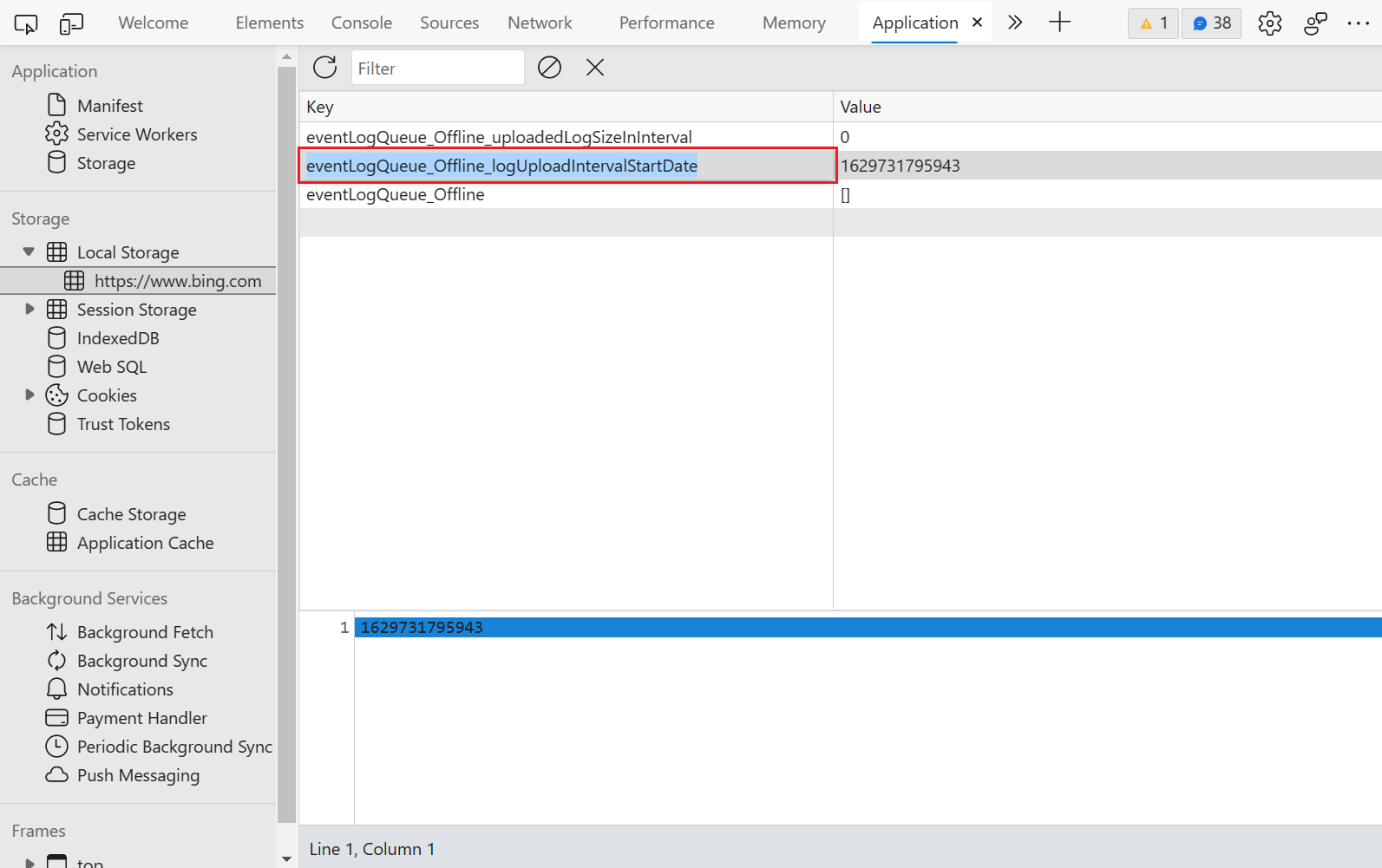
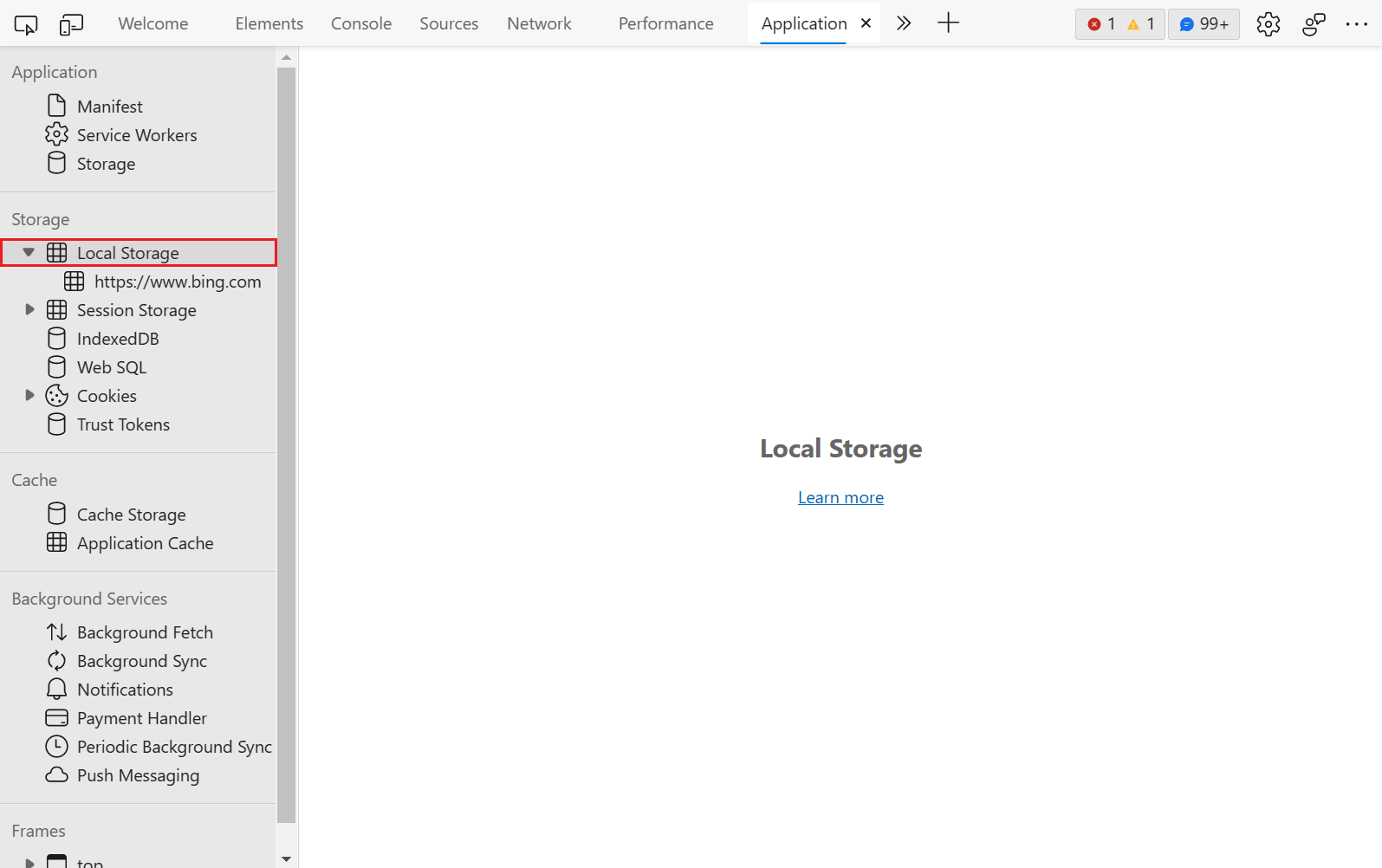
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
 How To Store Javascript Html Dom Document To Locastorage
How To Store Javascript Html Dom Document To Locastorage
 Typescript Set Cookie Code Example
Typescript Set Cookie Code Example
 Local Storage Vs Session Storage Vs Cookie By Krishankant
Local Storage Vs Session Storage Vs Cookie By Krishankant
 How To Use Localstorage With React Programming With Mosh
How To Use Localstorage With React Programming With Mosh
 View And Edit Local Storage With Microsoft Edge Devtools
View And Edit Local Storage With Microsoft Edge Devtools
 Storing An Array Locally Using Browser S Local Storage
Storing An Array Locally Using Browser S Local Storage


0 Response to "25 Javascript Write To Local Storage"
Post a Comment