24 Javascript Text To Speech Library
Using the Web Speech API. The Web Speech API provides two distinct areas of functionality — speech recognition, and speech synthesis (also known as text to speech, or tts) — which open up interesting new possibilities for accessibility, and control mechanisms. This article provides a simple introduction to both areas, along with demos. 35 Javascript Text To Speech Library Written By Roger B Welker. Tuesday, August 17, 2021 Add Comment Edit. Javascript text to speech library. Responsivevoice Text To Speech Responsivevoice Js Text To. 12 Lightweight Javascript Libraries For November 2016 Code.

In this tutorial we will create a Convert Text to Speech using Javascript. JavaScript is a scripting or programming language that allows you to implement complex things on web pages. It is a text-based programming language meant to run as part of a web-based application. It is an interpreted programming language that has a capabilities of ...

Javascript text to speech library. Artyom.js | A speech recognition, voice commands and speech synthesis javascript library Voice commands and speech synthesis made easy Artyom.js is an useful wrapper of the speechSynthesis and webkitSpeechRecognition APIs. Besides, artyom.js also lets you to add voice commands to your website easily, build your own Google Now, Siri or Cortana ! 8/6/2020 · To add a text to speech feature on your webpage using Javascript, we need to use the Web Speech API, which can be used to synthesis speech which is converting text to speech, and we can also use it to recognize speech to convert speech to text. We will cover the speech to text in our next post, for this one, we will learn how we can convert text to an audio in JavaScript. In this video, I have demonstrated with a code example how the Web Speech Api of JavaScript can be used to convert text to speech in web sites and web pages....
Speech synthesis is the artificial production of human speech. A computer system used for this purpose is called a speech computer, speech synthesizer, or text-to-speech (TTS) system. Speech synthesis organizes sentences by concatenating prerecorded words saved in a database. The following diagram is an overview of a typical TTS system: Image ... 4. Mumble. A simple Javascript framework for adding voice commands to a web site using the web speech recognition API. Supports RegEx command syntax and the CommonJS/AMD module syntax. 3. Voix JS. Github | Demo. A JavaScript library to add voice commands to your sites, apps or games. Text To Speech JS A small JavaScript library that provides a text to speech conversion using tts-api service.
ResponsiveVoice is a HTML5 text to speech library written in pure JavaScript, offering an easy way of adding voice to your website or application. ResponsiveVoice is NOT free for commercial use. Se... In this post, we will discuss how to convert text to speech using JavaScript and Python. JavaScript. Among all the ways using simple JavaScript library is an easy process to convert a text into speech. All we need to do is add the JavaScript library and call the respective function with the text you want to convert to speech as an argument. It's quite simple. For example you have a text like: welcome to Stack overflow you can call like this: http://translate.google /translate_tts?ie=UTF-8&q=Welcome%20to%20stack%20overflow&tl=en&total=1&idx=0&textlen=23&prev=input This will return an audio file reading that text. Then your job is to use browser audio to play it. Nice and easy.
6/12/2018 · Text can be converted to speech using the Javascript SpeechSynthesis & SpeechSynthesisUtterance objects provided through the Web Speech API. Quick Sample Code // speak "Hello World" in the browser default language window.speechSynthesis.speak(new SpeechSynthesisUtterance('Hello World')); Text-to-speech. Text-to-speech (also known as speech synthesis) converts text into human-like synthesized speech. The input text is either string literals or using the Speech Synthesis Markup Language (SSML). For more information on standard or neural voices, see Text-to-speech language and voice support. Text-to-speech. Converting text to speech is the easiest of them both. There is an in-built api and we just need to call it to. Let's see how it works step-by-step with code. SpeechSynthesisUtterance() is the class we will be working with to generate speech. Lets make a function the takes the text as an argument and renders the voice as output.
Before you can send a request to the Text-to-Speech API, you must have completed the following actions. See the before you begin page for details. Enable Text-to-Speech on a GCP project. Make sure billing is enabled for Text-to-Speech. Create and/or assign one or more service accounts to Text-to-Speech. Download a service account credential key. Code Explanation. Line 1: We created a variable msg, and the value assigned to it is a new instance of the speechSynthesis class. Line 2: The .text property is used to specify the text we want to convert to speech. And finally, the code on the 3rd (last) line is what actually make our browser talks. Text:. The text property gets and sets the text that will be synthesized when the utterance is spoken. The text can be provided as plain text. In our case, the text property must be set when the start button is clicked. Let's add a click listener to the button.
This article details a simple web application that works with the Rev.ai speech-to-text API using JavaScript. The web application will allow a user to submit an audio/video file to be transcribed by the Rev.ai API. The web app will also allow a user to stream audio to and receive real-time speech-to-text transcriptions using their microphone. Pocketsphinx.js is a speech recognition library running entirely in the web browser. It does not require Flash or any browser plug-in and does not do any server-side processing. It makes use of Emscripten to convert PocketSphinx, an open-source speech recognizer written in C, into JavaScript or WebAssembly. Speech to Text. The Web Speech API is actually separated into two totally independent interfaces. We have SpeechRecognition for understanding human voice and turning it into text (Speech -> Text) and SpeechSynthesis for reading strings out loud in a computer generated voice (Text -> Speech). We'll start with the former.
Annyang is a great solution for speech recognition, but it needs internet connection. I was wondering if there is a simple solution for offline speech recognition in JavaScript. library javascript offline speech-recognition With the Web Speech API, we can recognize speech using JavaScript. It is super easy to recognize speech in a browser using JavaScript and then getting the text from the speech to use as user input. We have already covered How to convert Text to Speech in Javascript. But the support for this API is limited to the Chrome browser only. A javascript text to speech (TTS) library. Originally from and used by https://talkify . Give a voice to your website in a matter of minutes. Talkify library provides you with high quality text to speech (TTS) voices in many languages.
In order to convert text to speech, we'll depend of the say module. Say is a TTS (text to speech) library for node that sends text from node.js to your speakers. To install this module, execute the following command in your terminal: npm install say. After the installation, you'll be able to access this module using require ("say"). I need to play Google text-to-speech in JavaScript. ... probably no need to consume an external library for a 10 line function that just consumes the browser's native API anyway and doesn't need all of the default settings. - KyleMit Dec 23 '18 at 1:01. ... Speech to text converter in JS var r = document.getElementById('result'); ... 3. Voice-Commands.js. Voice Command.js is a Simple wrapper for Javascript Speech-to-text to add voice commands. 4. JuliusJS. JuliusJS is a speech recognition library for the web.It actively listens to the user to transcribe what they are saying through a callback. 5. PocketSphinx.js. Pocketsphinx.js is a speech recognition library written ...
Text to speech API that makes your website audible. Supports the Speech Synthesis API as well as our own custom text to speech engine. ... A JavaScript library that brings you world class text to speech to your website - in a matter of minutes. The full API is listed on our GitHub. Speech Synthesis or more commonly known as Text To Speech (TTS) is now available in most modern browsers. Gone are the days of waiting for Text To Speech engines to render MP3 audio files from text and then download them from servers. Today the browser can instantly speak text on the client side and with quite reasonable quality. Gargling Bagpipes
 Voice Driven Web Apps Introduction To The Web Speech Api
Voice Driven Web Apps Introduction To The Web Speech Api
 Javascript Speech Recognition Javascript30 20 30
Javascript Speech Recognition Javascript30 20 30
 The Best 7 Free And Open Source Speech Recognition Software
The Best 7 Free And Open Source Speech Recognition Software
 Text To Speech In 3 Lines Of Javascript Dev Community
Text To Speech In 3 Lines Of Javascript Dev Community
Github Stephenlb Spoken Spoken Javascript Text To Speech
 How Can I Transcribe A Speech File With The Bing Speech Api
How Can I Transcribe A Speech File With The Bing Speech Api
 Text To Speech Using Web Speech Api In Javascript
Text To Speech Using Web Speech Api In Javascript
 Release Notes Speech Service Azure Cognitive Services
Release Notes Speech Service Azure Cognitive Services
 Build Node Js Text To Speech App Using Say Js Npm Module
Build Node Js Text To Speech App Using Say Js Npm Module
 Text To Speech Conversion With Natural Voices In React Native
Text To Speech Conversion With Natural Voices In React Native
 Adding Speech Translation To Your Android App
Adding Speech Translation To Your Android App
 Perform Speech Recognition In Your Javascript Applications
Perform Speech Recognition In Your Javascript Applications
Github Hagsten Talkify Javascript Text To Speech Library
 Convert Text To Speech In Python Geeksforgeeks
Convert Text To Speech In Python Geeksforgeeks
 How To Convert Text To Speech In Node Js Geeksforgeeks
How To Convert Text To Speech In Node Js Geeksforgeeks
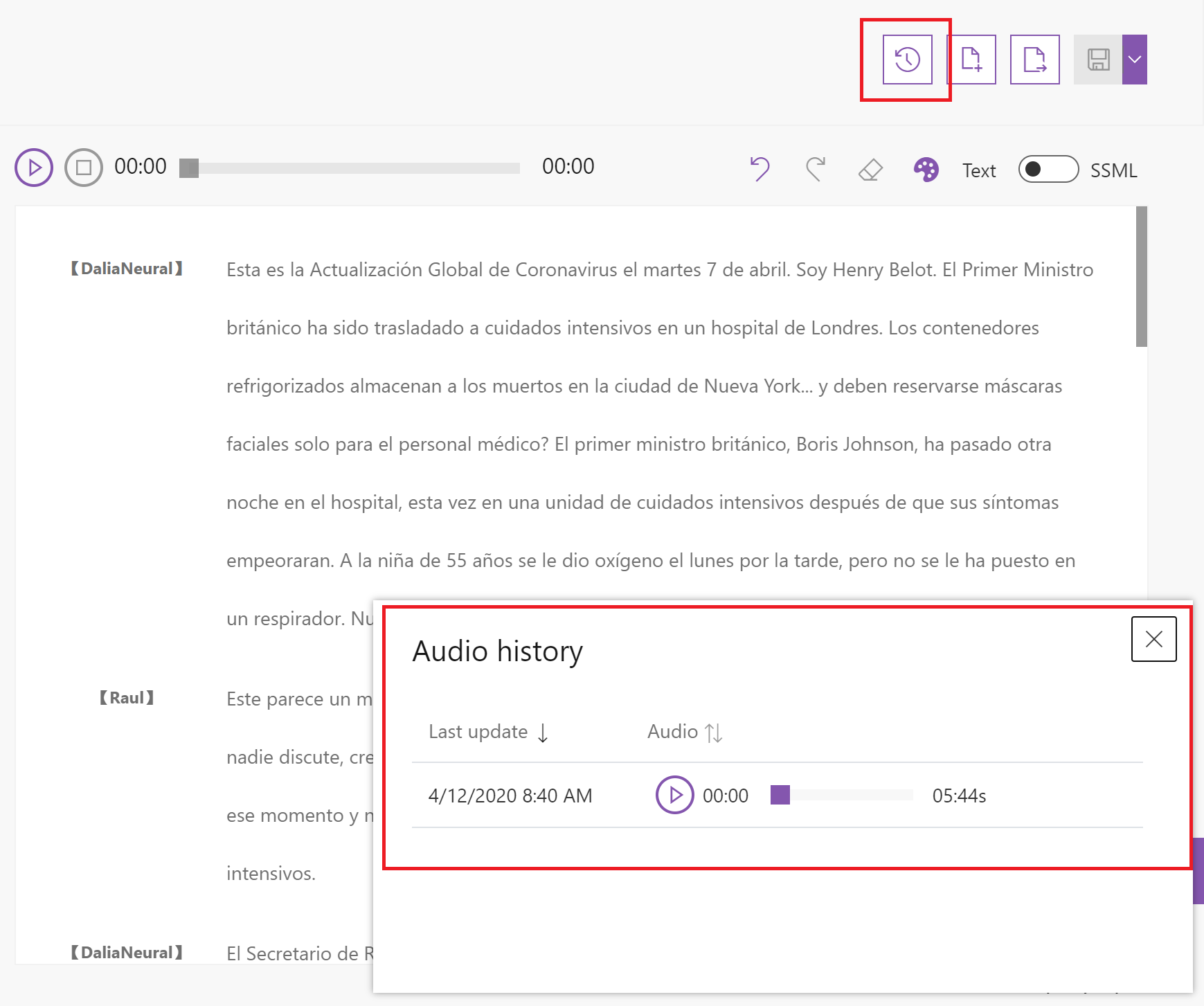
 Text To Speech With The Microsoft Speech Library And Sdk
Text To Speech With The Microsoft Speech Library And Sdk
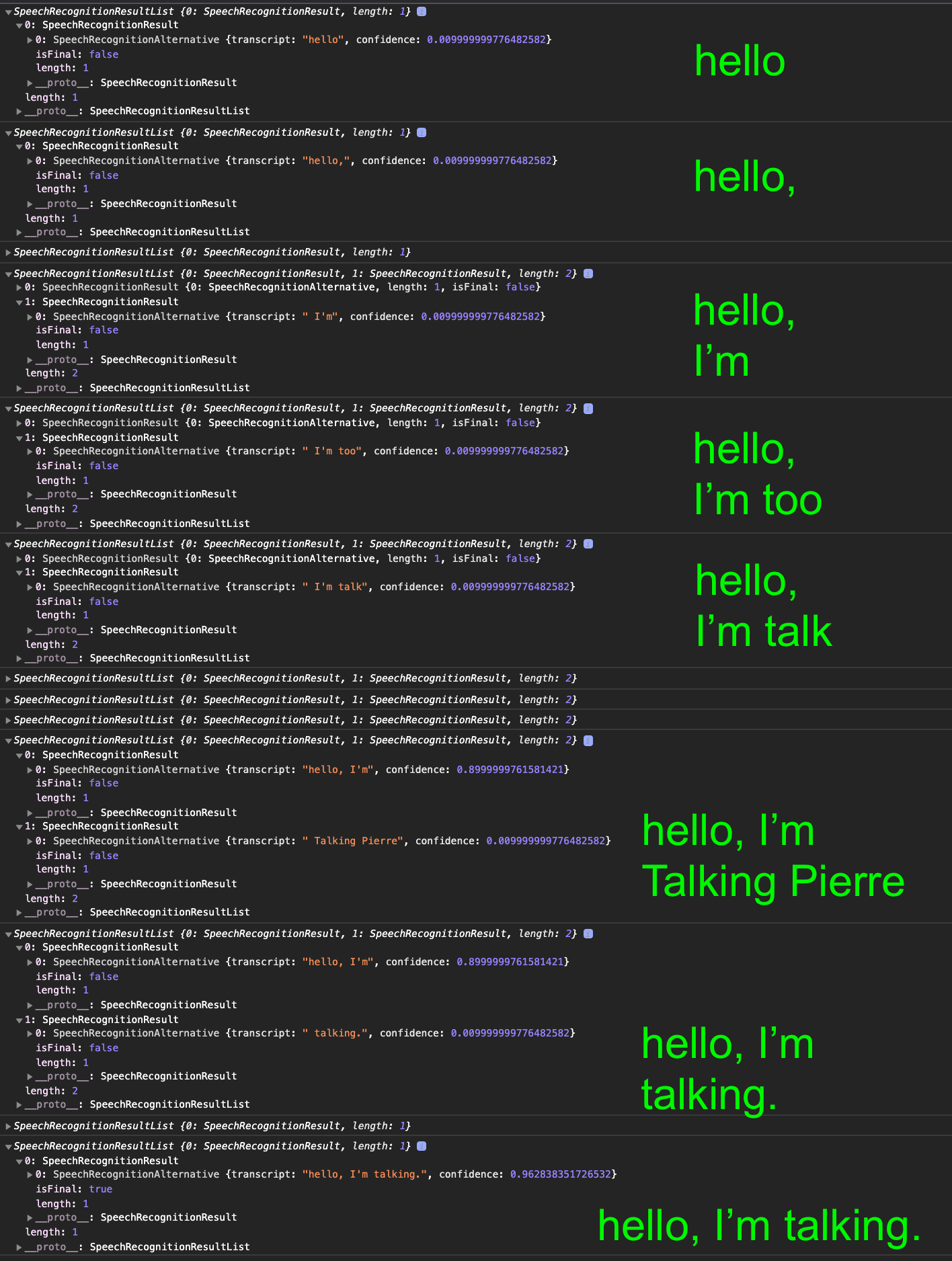
 Javascript Speech Recognition Example Speech To Text
Javascript Speech Recognition Example Speech To Text
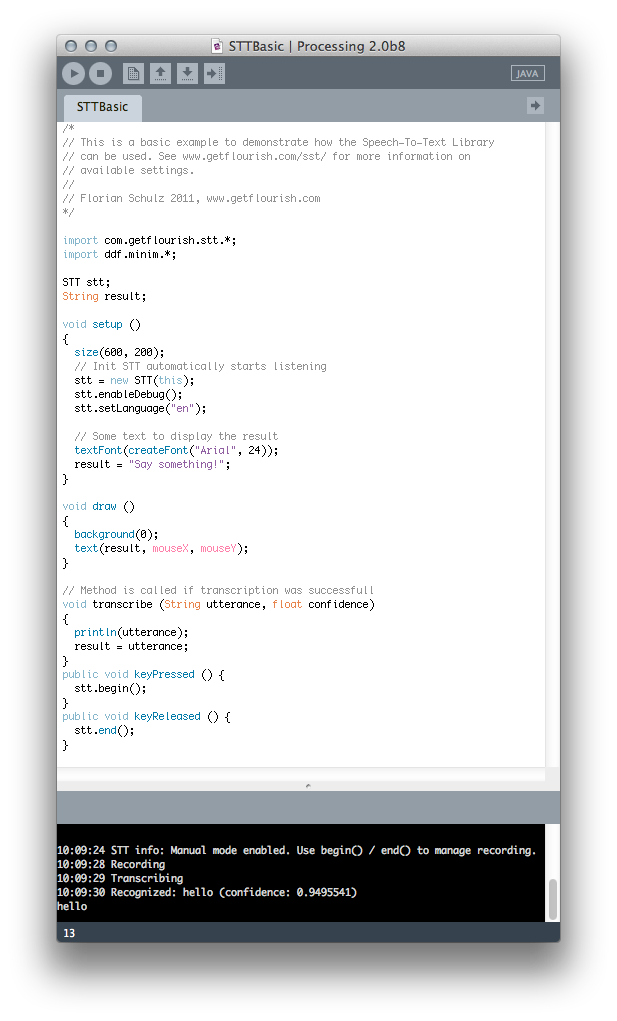
 Speech To Text Library For Processing Stt
Speech To Text Library For Processing Stt
 Speech Recognition In Python The Complete Beginner S Guide
Speech Recognition In Python The Complete Beginner S Guide
 Responsivevoice Text To Speech Api Overview Sdk
Responsivevoice Text To Speech Api Overview Sdk
 Pdf Speech To Text Input Method For Web System Using Javascript
Pdf Speech To Text Input Method For Web System Using Javascript
 Text To Speech In Nodejs As Promised Today We Will Speak
Text To Speech In Nodejs As Promised Today We Will Speak

0 Response to "24 Javascript Text To Speech Library"
Post a Comment