20 Javascript Scopes And Closures
5.0 out of 5 stars A good deep dive into the specific subject of JavaScript Scope and Closures. Reviewed in the United States on March 21, 2015. Verified Purchase. Awesome book. This book is targeted toward an experienced JS developer and is an excellent deep dive into the specific subject of JavaScript Scope and Closures. There are plenty of ... Sep 05, 2018 - This blog post series will aim to summarise the most important bits and pieces from the great You Don’t Know JS series by Kyle Simpson. The remarks and examples are all his and I’m mainly summarising…
 Function Bind Scopes Closures In Javascript Codeburst
Function Bind Scopes Closures In Javascript Codeburst
What are Closures?A closure is the combination of a function and the lexical environment (scope) within which that function was declared. Closures are a fundamental and powerful property of Javascript. This article discusses the 'how' and 'why' about Closures: Example//we have an outer function named walk and an

Javascript scopes and closures. JavaScript Closures and Scopes :: What Are Closures in JavaScript. JavaScript Closures and Scopes. Functions are assigned by reference. Scopes have a lifetime. Closures span multiple scopes. It's easy to confuse closures with scopes. Closures have read and write access. Closures can share scopes. This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed. A closure in JavaScript is like keeping a reference (NOT a copy) to the scope at the point of function declaration, which in turn keeps a reference to its outer scope, and so on, all the way to the global object at the top of the scope chain.
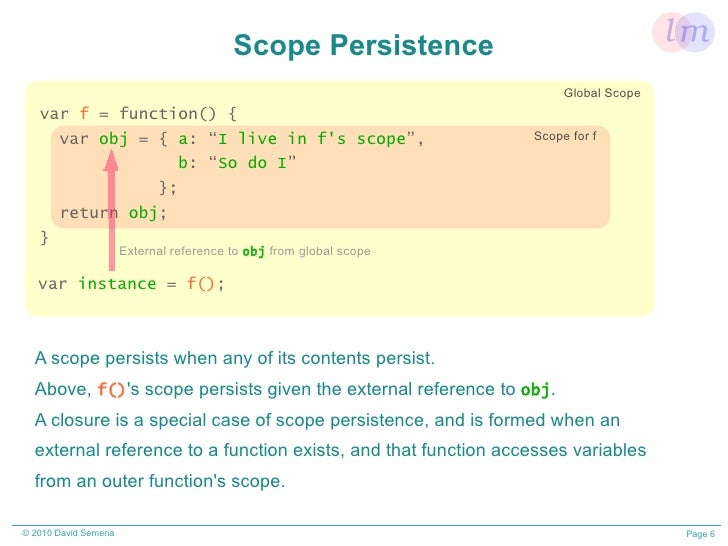
Great! I hope you now have a little more insight regarding how scope in JavaScript is handled. We have covered the basics of lexical scoping with function scope, closures, ways to control the context through closures, call(), apply(), bind(), and lastly, some practical applications. What the closure is? - It is the object that refers both to function object and the scope object. Actually, all JavaScript functions are closures: it's impossible to have the reference to function object without scope object. A closure is a function that, when called, uses the scope in which it was declared, not the scope in which it was called. In javaScript, all functions behave like this. Variable values in a scope persist as long as there is a function that still points to them.
Free delivery on millions of items with Prime. Low prices across earth's biggest selection of books, music, DVDs, electronics, computers, software, apparel & accessories, shoes, jewelry, tools & hardware, housewares, furniture, sporting goods, beauty & personal care, groceries & just about anything else. Mar 29, 2019 - We frequently use closures in JavaScript, and, no matter your JavaScript experience, you will undoubtedly encounter them time and again. Sure, closures might appear complex and beyond your scope, but after you read this article, closures will be much more easily understood and thus more appealing ... Closures. A closure is the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment ). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time.
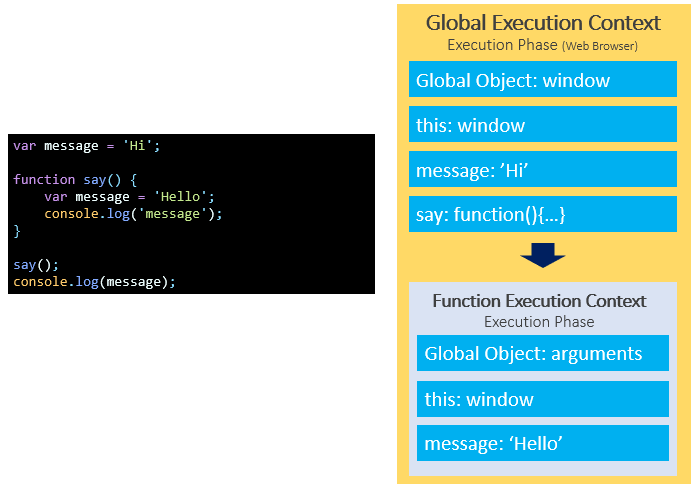
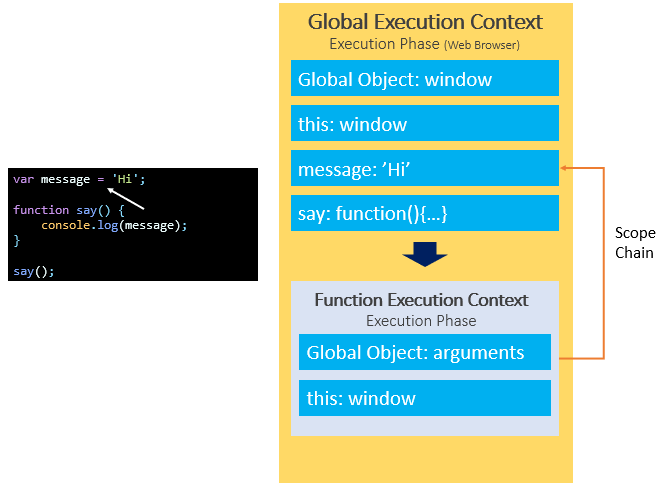
Explaining JavaScript scope and closures JavaScript handles scope somewhat differently from other common programming and scripting languages, and it also has an interesting capability for creating and using closures. Robert Nyman explains the concepts clearly. Scopes and closures are important in JavaScript. But, they were confusing for me when I first started. Here's an explanation of scopes and closures to help you understand what they are. Let's start with scopes. Scope. A scope in JavaScript defines what variables you have access to. There are two kinds of scope - global scope and local scope. Scope. Scope is how a computer keeps track of all the variables in a program. It refers to the specific environment where a variable is accessible and can be used. JavaScript uses the lexical scoping approach which allows for scopes to be nested and therefore an outer scope encloses (hence closure) an inner scope.
Mar 25, 2021 - Closures are important in functional programming and are often asked during the JavaScript coding interview. While being used everywhere, closures are difficult to grasp. If you haven’t had your “Aha!” moment in understanding closures, then this post is for you. I’ll start with the fundamental terms: scope ... Aug 29, 2017 - TLDR: I’m trying to gain a deeper understanding of JavaScript. I thought I’d do so by reading the You Don’t Know JS (YDKJS) book series. I’m blogging my learnings from the second book, Scope & Closures, here. For more context, check out my earlier post. No matter how much experience you have with JavaScript, odds are you don't fully understand the language. This concise yet in-depth guide takes you inside scope and closures, two core concepts you need to know to become a more efficient and effective JavaScript programmer.
Jan 01, 2020 - Scopes Scope refers to where variables and functions are accessible, and in what context i... Explaining JavaScript Closure & Scope Chain with Examples. In this article, I will attempt to explain JavaScript Closures & the Scope Chain with examples, so that you will understand how to debug specific issues and how to use them to your advantage. While Javascript's inheritance and scoping is different from most languages, I think that with proper understanding, these quirks can be ... You Don't Know JS Yet: Scope & Closures - 2nd Edition. Purchase ebook/PDF from Leanpub. Table of Contents. Foreword (by Sarah Drasner) Preface. Chapter 1: What's the Scope? Chapter 2: Illustrating Lexical Scope. Chapter 3: The Scope Chain. Chapter 4: Around the Global Scope.
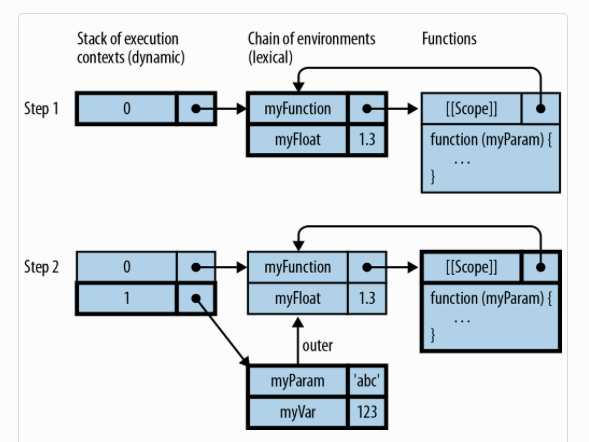
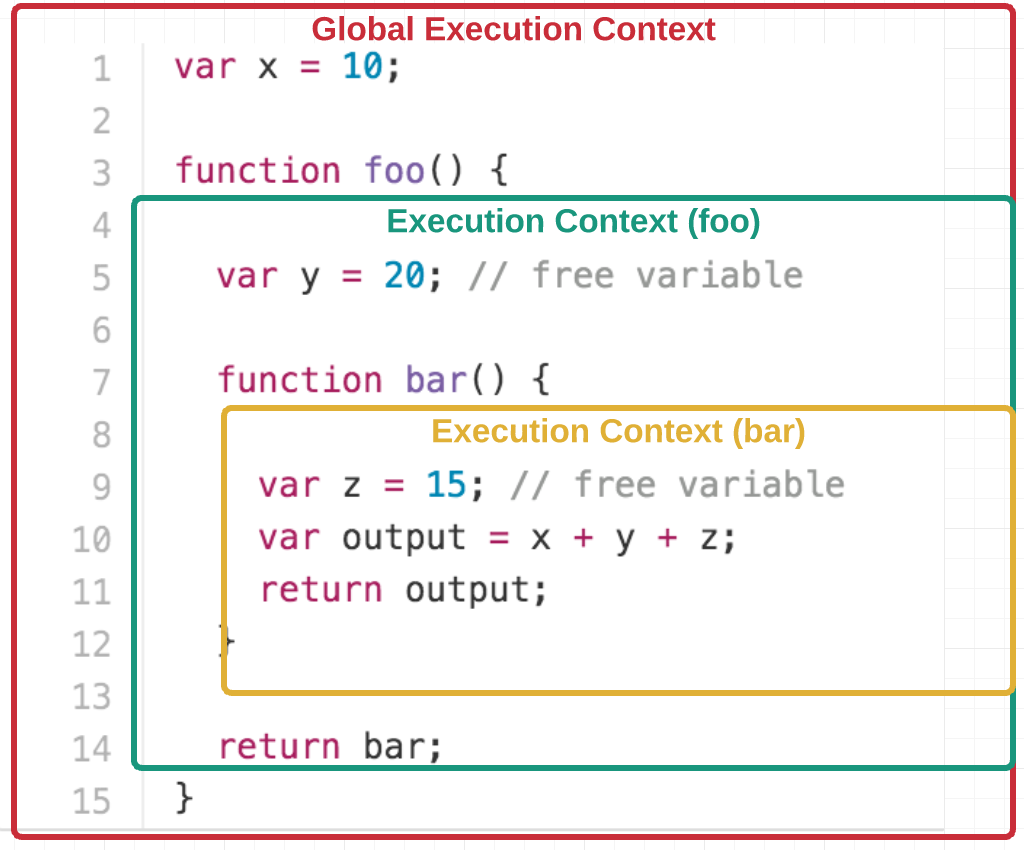
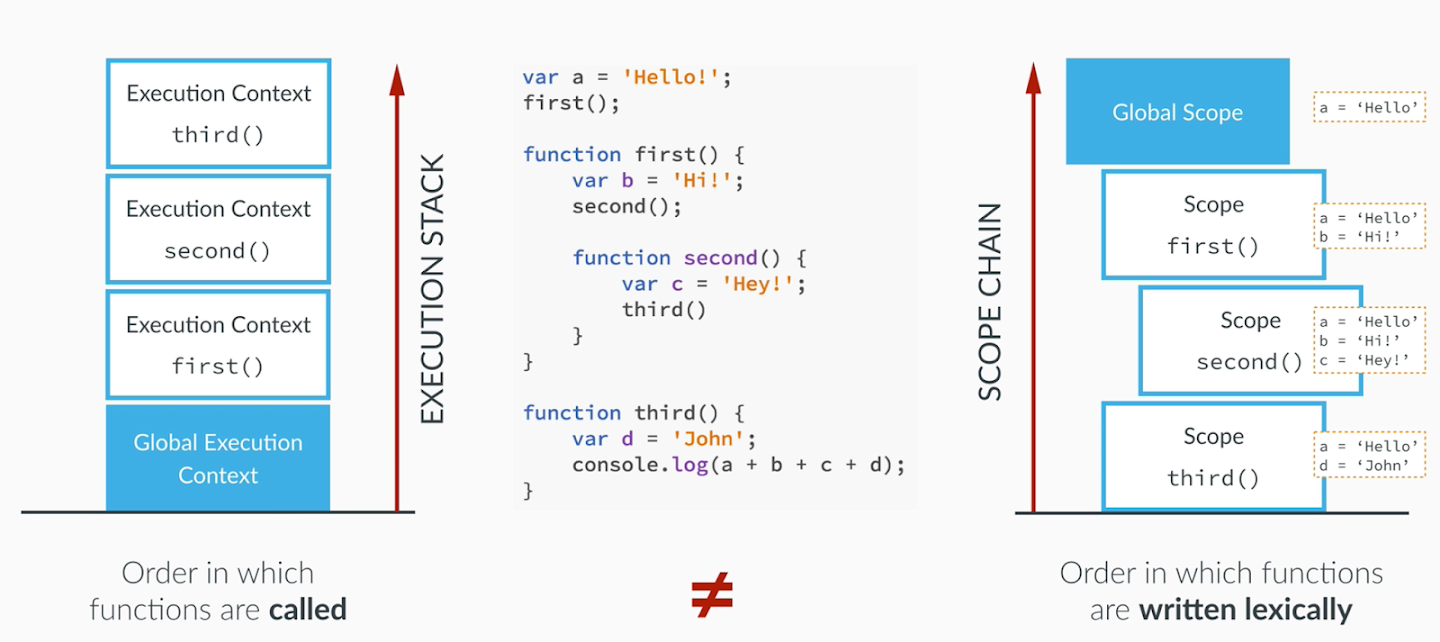
The Ultimate Guide to Hoisting, Scopes, and Closures in JavaScript October 16, 2018. 14 minute read. by Tyler McGinnis. It may seem surprising, but in my opinion the most important and fundamental concept to understanding the JavaScript language is understanding Execution Context. By properly learning it, you'll be positioned nicely to learn ... Jun 13, 2017 - To understand closures and their use in JavaScript, it is essential to understand that closures rely on the scope mechanism. So, before we jump into closures, let's remind ourselves what scope is and how it... Oct 16, 2018 - In this post you'll learn about JavaScript's Execution Context. Along the way, you'll learn other advanced topics like hoisting, the scope chain, and closures.
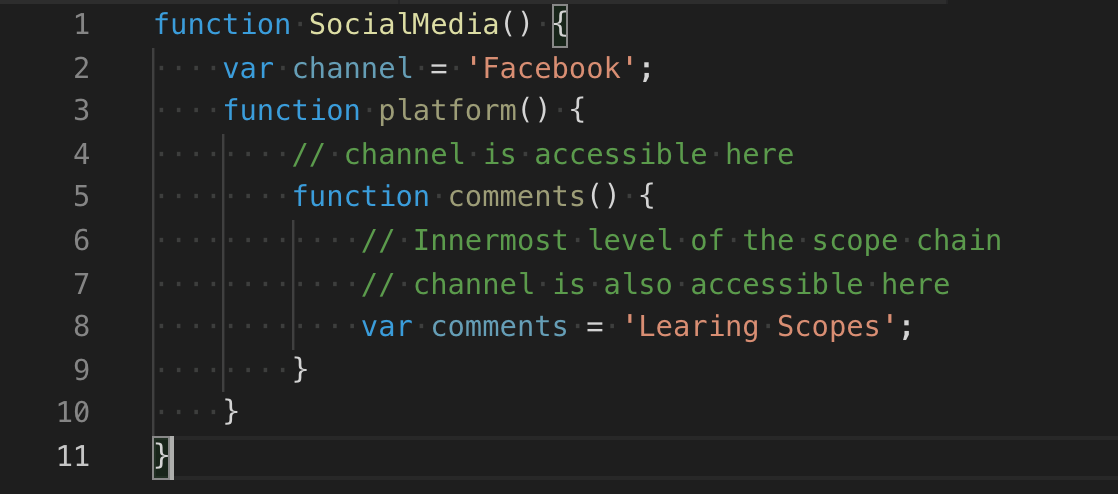
Closure's definition is very similar to that of lexical scope. The main difference between the two is that closure is a higher order function and lexical scoping is not. A higher order function has one basic characteristic: it either returns a function or uses a function as a parameter. Closure is a function that can access its lexical scope ... Access the full course here: https://javabrains.io/courses/corejs_scopesclosures Welcome to this course. This course covers the concepts of scopes and closur... The concept of closures is closely related to Lexical Scope, which we studied above. A Closure is created when an inner function tries to access the scope chain of its outer function meaning the variables outside of the immediate lexical scope. Closures contain their own scope chain, the scope chain of their parents and the global scope.
If you really want to get the inner function, you have to return the function by creating closure (stay tuned for closure information). Local Scope:: Anything in the local scope (inside a function) is only accessible from within. Have a look at Image-11. Scope Chain:: Local scope is connected to the global scope. In Image-12, see a dotted line ... Javascript function scopes and closures. Javascript uses function as scope. Declare a function inside another function creates a different scope. Let's look at the example code below. From the result above we can see clearly the inner scope variable without var overwrites the outer scope variable. In JavaScript, people often confuse closures with lexical scope. Lexical scope is an important part of closures, but it is not a closure by itself. Closures are an advanced concept that is also a frequent topic of technical interviews. You should have a foundational understanding of functions before attempting to understand closures.
Jan 16, 2018 - by Kevin Kononenko JavaScript Closures Explained by Mailing a PackageIf you have mailed a package or letter in the past, then you can understand closures in JavaScript.On your journey to becoming an intermediate or advanced JavaScript dev, you may have come across closures. 8/2/2021 · Block Scope. After "let" and "const" added the JavaScript ability of creating scopes are changed with them. When you define a variable inside of any braces with "const" or "let" keywords it'll automatically belong to that scope, while "var" behave like a global one. Let's take a look. Variable scope, closure. JavaScript is a very function-oriented language. It gives us a lot of freedom. A function can be created at any moment, passed as an argument to another function, and then called from a totally different place of code later. We already know that a function can access variables outside of it ("outer" variables).
That is a bit trickier, but the important thing to know is that JavaScript determines its scope lexically; it looks to the source code itself and the positioning of the variables in the code to make a determination about what that variable's scope is. ... If JavaScript created a closure that included a reference to the value of the variable ... Nov 13, 2019 - In the quest to understand JavaScript in as much depth as possible, reading the YDKJS book series by Kyle Simpson is a must. Here’s my understanding of the second book, “Scope & Closures,” in this… A closure is a function combined with references to its outer scope. Whenever a function is created, JavaScript creates a closure for that function. We already saw closures at work in the examples above, as they are part of what makes the scope chain work.
Scopes and closures are important in JavaScript. But, they were confusing for me when I first started. Here's an explanation of scopes and closures to help you understand what they are. Let's start with scopes. #Scope. A scope in JavaScript defines what variables you have access to. There are two kinds of scope - global scope and local scope. 23/6/2013 · Lexical scope/closures in javaScript. Ask Question Asked 8 years, 2 months ago. Active 11 months ago. Viewed 9k times 8 24. I understand functions in 'js' have lexical scope (i.e. functions create their environment (scope) when they are defined not when they are executed.) function f1() { var ... Summary: in this tutorial, you will learn about JavaScript closures and how to use closures in your code more effectively. Introduction to JavaScript closures. In JavaScript, a closure is a function that references variables in the outer scope from its inner scope. The closure preserves the outer scope inside its inner scope.
Most programming languages have something like a scope or environment, and this mechanism allows closures to exist. A closure is just a fancy name for a function that remembers the external things ... Scopes and Closures are very important in JS, I am sure that you use it before for many times without knowing or recognizing, so let me explain more about it in this share. To Understand How js…
Chapter 16 Variables Scopes Environments And Closures
Javascript A Different Beast Part 5 Closures Technical
 Javascript Es6 Lexical Scope Lexical Scope Js Design Pattern
Javascript Es6 Lexical Scope Lexical Scope Js Design Pattern
 Javascript Closures Are More Than Just Functions With Scope
Javascript Closures Are More Than Just Functions With Scope
 Js Principles Lexical Scoping Learn Co
Js Principles Lexical Scoping Learn Co
 Scopes In Javascript Scope Is The Accessibility Of By
Scopes In Javascript Scope Is The Accessibility Of By
 Function How Do Javascript Closures Work Stack Overflow
Function How Do Javascript Closures Work Stack Overflow
 Learn Javascript Closures With Code Examples
Learn Javascript Closures With Code Examples
 Breaking Down Scope Context And Closure In Javascript In
Breaking Down Scope Context And Closure In Javascript In
 Closures In Javascript Video Dhananjay Kumar
Closures In Javascript Video Dhananjay Kumar
 What Is The Scope Of Variables In Javascript Stack Overflow
What Is The Scope Of Variables In Javascript Stack Overflow
 Javascript Scope Context And This Under The Hood By Abdur
Javascript Scope Context And This Under The Hood By Abdur
 A Simple Explanation Of Scope In Javascript
A Simple Explanation Of Scope In Javascript




0 Response to "20 Javascript Scopes And Closures"
Post a Comment