31 Call Javascript Function On Text Change Of Textbox
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Define a button that is used to call a function. It acts as a switch to change the text in the label element. Define a javaScript function, that will update the label text. Use the innerHTML property to change the text inside the label. The innerHTML property sets or returns the HTML content of an element.
 How To Do Text Concatenation In Storyline Javascript Light
How To Do Text Concatenation In Storyline Javascript Light
For textboxes, textareas and suggest boxes, this function returns the text entered into the field. For input fields which have selectable options, such as dropdown boxes and radio buttons, it returns the internal value (key) of the selected option. The value returned for checkboxes/checkgroups changed in version 3.0.1.4 and later.

Call javascript function on text change of textbox. and call the method as: önKeyPress="javascript:Isnumber(this.id)" ''' ##One thing: you are calling the method onkeypress which will not check the current input charcter, it will take the previous values like if i have 1234 in the text box and now if i press 5 then the script will calling textbox.value it will take only 1234. How to use focus () and blur () method in Javascript with Example. Examples of Good Javascript Examples. How to validate checkbox using Javascript and HTML with Example. Examples of Good Javascript Examples. Base64 encode and decode using btoa () and atob () methods in javascript with example. I am having an asp page with a text box. I will be modifying this text box during run time. After i edit this textbox , I need to call a javascript function to use this value for some javascript calculation. How can i invoke a javascript function from asp page I hope my question is clear please help Thanks
This event is fired when the item comes out of focus on the web page. onblur event is mostly used with the input field element such as in form where input validation can be performed for example when the user enters input into the field and goes to the next element, the onblur event can be attached on that field and validation can be performed. Learn how to return and change text, or HTML content, within an element. We also discuss the differences between the innerText, innerHTML and textContent properties and which one we should use. Here we have created two functions and we will bind these functions to textboxes where if we click the text box would appear. Function myFunction() and function myFunction1() are the two functions and we are checking with the checkbox id which is "chkpresent " with this example of the checkbox using document.getElementById("chkpresent ...
txtDOJ.Attributes.Add ("onchange", "javascript:MyJSMethodWhereINeedToChange ()"); Doing this would introduce the client side event of text change. In this, tutorial we will see about the "onchange event in jquery" with both controls (Asp control and HTML control).Most of the time during development we face problems that our "Jquery onchange event not working" behind this problem there is a reason we did not call the control properly.See the full tutorial to implement Jquery Onchange Event. So, we can call the function of JavaScript by its name in the input tag of the form tag. <form> <input type = "button" onclick = "msgprint()" value = "Message Print"> </form> Step 3: And, at last, we have to save the Html file and then run the file which calls the JavaScript function.
The jQuery Change method occurs when the value of the element changes. It can be applied to textbox, select, textarea, radio button and checkbox. Note - For textbox the change method occurs when its content is changed and it loses focus. For select, checkbox, radio controls, the change method occurs when any option is selected or changed. Note that the input event fires on keyboard input, mouse drag, autofill and even copy-paste. But, it will not fire if you paste the same string or select and retype the same character, etc. inside the input. Also, if you use the change event here it will not work as expected, since in case of text inputs the change event fires only when the element loses focus (i.e. onblur). Apr 22, 2021 - The onChange event in React detects when the input value get change and one need to call a function on this event. What is the onChange Event? The onchange event occurs when the value of an element has been changed. JavaScript allows us to listen to an input’s change in value.
The above function will take care that even if shift is pressed . To call the textbox on onkeydown event, see below . Either you add it directly to the TextBox on the aspx page. But in that case Visual Studio will throws a warning though not an issue since Visual studio checks for Server Side events while onkeydown a client side event. In this example, we have added an input text box so that the user can enter their name. It’s not really a proper greeting without a name. Once again, when our button is clicked we call the sayHello() function. In our sayHello function, we grab the value in the text box and create a new instance ... Hi people, I would like to pass the value of the textbox entered by the user to the javascript funtion when the user clicks the SUBMIT button. I used this following code: <script type="text...
2.) In your validate function, add something like alert ("function reached"); to the beginning of the function (before the "var changeme = sadfasdf" line. If no alert comes up when the textbox loses focus, it must be some problem with connecting the file and calling the function. Let me know how that goes! Hi, I have a Textbox on the ASPX page and I am trying to call the javascript function, on TEXTBOX change. TextBox1.Attributes.Add( "onChange" , "tSpeedValue();" ) I added this i... In this example, if you type some text on the <input> element and move focus to the button, the change event fires to show the entered text. Note that if you want to handle every change of the value, you use the input event instead. Using JavaScript change event for radio buttons. A radio button fires the change event after you select it.
The syntax flow for the JavaScript onchange event is as follows: object.onchange = function () {. Java_Script. }; object for the onchange function is called and then the JavaScript is executed for the manipulation and changing the state of the value or for changing and transforming the events when focus gets changed. Feb 18, 2017 - In the above, each event is making a call to a JavaScript function ( which hasn’t been defined as yet ). The onmouseover event is triggered when the mouse is placed over the image. It calls the function changeText and passes some text with it. The onmouseout event is triggered when the mouse ... Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening.
JavaScript call function: find the different ways of how to call a function in JavaScript. Start now & learn all about JavaScript call function. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. However if what you are trying to accomplish is something like validating the uniqueness of an input the is no reason to jump though so many hoops - just call your ajax handler straight from the username change event.
Event: change. The change event triggers when the element has finished changing. For text inputs that means that the event occurs when it loses focus. For instance, while we are typing in the text field below - there's no event. But when we move the focus somewhere else, for instance, click on a button - there will be a change event: Apr 27, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Here Mudassar Ahmed Khan has explained with an example, how to call a JavaScript function on Selected Date event in jQuery DatePicker plugin. The jQuery DatePicker plugin supports various events and the event which is raised when a Date is selected in the Calendar i.e. when User clicks on the Date a JavaScript function will be called. TAGs: JavaScript, jQuery, jQuery Plugins, TextBox, DatePicker
My question is, data from Listbox1 is getting displayed in Textbox1, but javascript event is not getting fired. Entire page "Code behind" and html appended here please... ... I get understand and confirm that change event is not fired by change text value programatically. How about create function ... I came up with that you have to write AutoPostBack="true" to call the function. I want it because one of my client ask for showing preview while they changed the article before publishing or saving it. So it's helpful while they change something in text box they can see the preview immediately. You can do this by calling a simple function. Text box OnClick event to remove default data. We can remove the default text from an input box by connecting it to OnClick event of the text box element. You must have seen this in many web sites where we are asked to enter our user id. Once we click inside the text box the default message vanishes. This is done by using OnClick event of the ...
 Change Page Title Dynamically And Clear Textbox Value With
Change Page Title Dynamically And Clear Textbox Value With
 Textbox Onchange Event In Jquery With Asp Net And Html Control
Textbox Onchange Event In Jquery With Asp Net And Html Control
 Calling An Asp Net C Method Web Method Using Javascript
Calling An Asp Net C Method Web Method Using Javascript
 Form Validation With Javascript
Form Validation With Javascript
 Call Javascript Function On Enter Keypress In The Textbox
Call Javascript Function On Enter Keypress In The Textbox
 Javascript Textbox Call Event When Value Changes Stack Overflow
Javascript Textbox Call Event When Value Changes Stack Overflow
 How To Detect If Textbox Content Has Changed Using Javascript
How To Detect If Textbox Content Has Changed Using Javascript
 Javascript Action Call Studio Pro 9 Guide Mendix
Javascript Action Call Studio Pro 9 Guide Mendix
 Send And Receive Message Through Webview2 To From Your
Send And Receive Message Through Webview2 To From Your
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
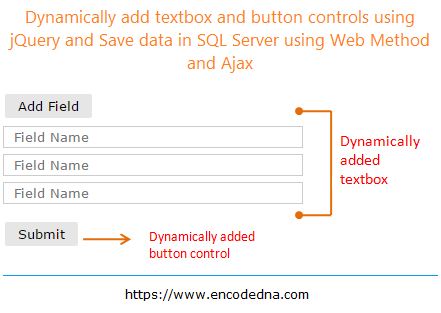
 Dynamically Add Elements Using Jquery And Save Data To Database
Dynamically Add Elements Using Jquery And Save Data To Database
 Text Box Studio Pro 9 Guide Mendix Documentation
Text Box Studio Pro 9 Guide Mendix Documentation
 Add Two Textbox Values Amp Display Sum In Textbox Automatically
Add Two Textbox Values Amp Display Sum In Textbox Automatically
 How To Invoke Customvalidator Function And Page Validation
How To Invoke Customvalidator Function And Page Validation
 How To Execute Javascript In Selenium Php
How To Execute Javascript In Selenium Php
 Vb Net Textbox Control Tutorial Properties With Example
Vb Net Textbox Control Tutorial Properties With Example
Populate Dynamically A Calculated Value By Using A
 Capture Value Changes In Javascript Using Onchange Attribute
Capture Value Changes In Javascript Using Onchange Attribute
 5 Filling In Web Forms Web Scraping Using Selenium Python
5 Filling In Web Forms Web Scraping Using Selenium Python
 Textbox And Textarea Style Change On Focus Using Jquery
Textbox And Textarea Style Change On Focus Using Jquery
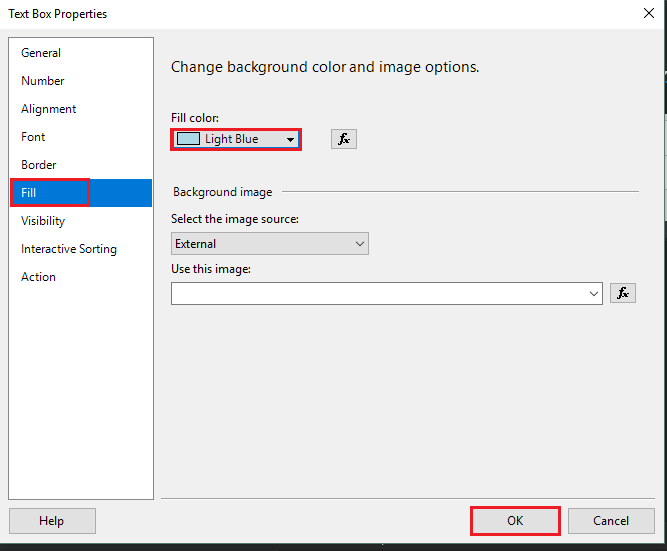
 Ssrs Expression And Text Box Property By Vaishali Goilkar
Ssrs Expression And Text Box Property By Vaishali Goilkar
 How Can I Use Javascript To Allow Only Numbers To Be Entered
How Can I Use Javascript To Allow Only Numbers To Be Entered
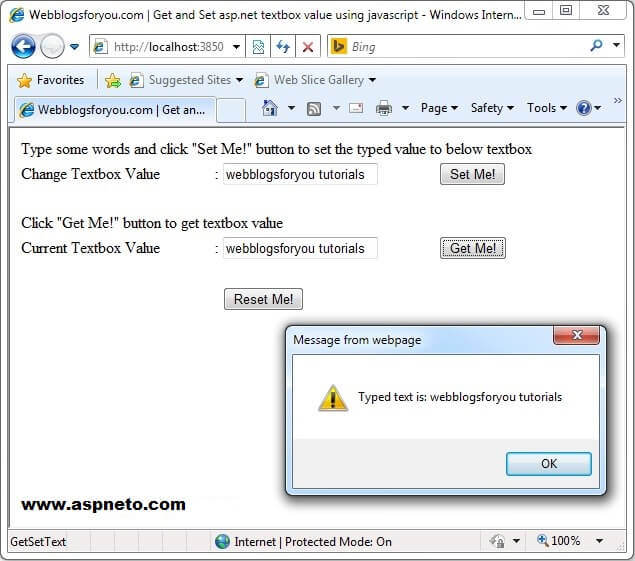
 Asp Net Textbox How To Get Set Textbox Value Or Text In
Asp Net Textbox How To Get Set Textbox Value Or Text In
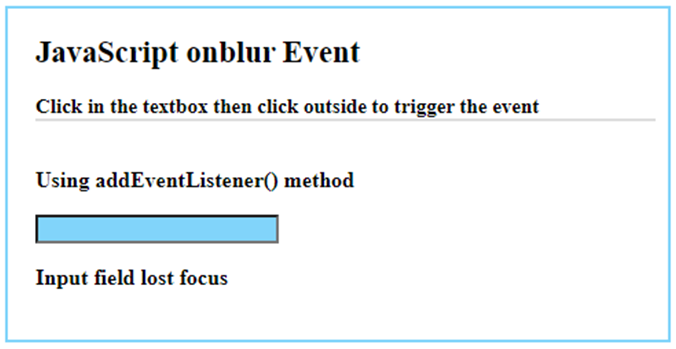
 Javascript Onblur Examples On How Onblur Event Works In
Javascript Onblur Examples On How Onblur Event Works In
 How To Change The Content Of A Lt Textarea Gt Using Javascript
How To Change The Content Of A Lt Textarea Gt Using Javascript
 Text Box Onclick Event Handling Removing Default Data
Text Box Onclick Event Handling Removing Default Data
 How To Change The Content Of A Lt Textarea Gt Using Javascript
How To Change The Content Of A Lt Textarea Gt Using Javascript
 Vb Net Textbox Control Tutorial Properties With Example
Vb Net Textbox Control Tutorial Properties With Example

0 Response to "31 Call Javascript Function On Text Change Of Textbox"
Post a Comment