20 Invoke Javascript Function From C
Jul 03, 2019 - JavaScript Function Invocation is used to executes the function code and it is common to use the term “call a function” instead of “invoke a function”. The code inside a function is executed when the function is invoked. Let see each method one by one. Method 1: Use ClientScript.RegisterStartupScript to call javascript from code-behind Using the below-given code we able to call the javascript function from server-side. ClientScript.RegisterStartupScript(GetType(), "Javascript", "javascript:FUNCTIONNAME (); ", true);
 How To Call A Javascript Function In Html Javatpoint
How To Call A Javascript Function In Html Javatpoint
Sep 05, 2020 - In the last blog post, we talked about calling C/C++ code from JavaScript using WebAssembly and Emscripten. Today, we will be discussing how to call JavaScript code from C/C++ with and without…

Invoke javascript function from c . Call JavaScript Functions from C# when JS Functions Return Void Depending on the return type of our JavaScript functions, the code is going to be a bit different in our C# classes. So, we are going to explore different ways of calling JavaScript functions from C# in our examples. "Call C# functions from JavaScript and expose C# properties to JavaScript." To call a C# function from JavaScript, you need to first set ObjectForScripting (a property of the WebBrowser class) to a visible com object like so: [ComVisible(true)] public class ScriptManager { public ScriptManager() { } public void MyFunc() { I have the name of a function in JavaScript as a string. How do I convert that into a function pointer so I can call it later? Depending on the circumstances, I may need to pass various arguments ...
This article describes the class CWebPage which allows to do it and a technique to call a JavaScript function from C++ code. How to do. As a result of using the presented class, it will be easy to call any JavaScript function from C++ code. For implementing this feature, we should get a pointer to the IHTMLDocument2 interface. 25/8/2017 · And for the Javascript calling part on windows we need to get the IDispatch for the current document and follow the steps I listed in the last post. IWebBrowser2 *webBrowser2; IHTMLDocument2 *htmlDoc2; LPDISPATCH docDispatch, scriptDispatch; if (!webBrowser2->lpVtbl->get_Document (webBrowser2, &docDispatch)) { if ... Invoke JavaScript functions and read a returned value (InvokeAsync) Use InvokeAsync when.NET should read the result of a JS call. Inside the closing </body> tag of wwwroot/index.html (Blazor WebAssembly) or Pages/_Host.cshtml (Blazor Server), provide a displayTickerAlert2 JS function.
No, you can't call a javascript function from your code-behind. At the point that your code-behind is being processed, the page, and therefore the javascript has not yet been created, so it doesn't exist. Once the response is sent to the browser, and the javascript exists, your code-behind no longer exists in the context of that particular page. Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function from Code Behind without using ScriptManager in ASP.Net using C# and VB.Net. In order to call the JavaScript function from Code Behind without using ScriptManager, one has to make use of the RegisterStartupScript method of the ClientScript class in ASP.Net using C# and VB.Net. TAGs: ASP.Net, JavaScript JavaScript cannot call C# directly as it runs on the client in a sandbox. In order to call C# code you'd need to implement either a website that would host the JS and call back to the server using postbacks/callbacks or you'd need to invoke a service (web API, WCF, etc).
Call C Code Behind Function From Javascript In Asp Net Execute Javascript Functions From Asp Net Code Behind Page Calling An Asp Net C Method Web Method Using Javascript Asp Net Get Access Session Values In Javascript Client Calling Javascript From Code Behind In Asp Net Using C How Call Jquery From Code Behind In Asp Net Application ... I don't know if this is the right place to post this kind of problem. I wonder if it's impossible to call a javascript function in codebehind (C#). I have integrate Ajax on my page and I am using t... 3/11/2020 · Step 8. And then we pass the name of the JavaScript function that we would like to use in this case which is the confirm function and the argument that we would like to use for example “Are you sure you want to delete book” as illustrated on figure 2 below. Step 9.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. You can use call to chain constructors for an object (similar to Java).. In the following example, the constructor for the Product object is defined with two parameters: name and price.. Two other functions, Food and Toy, invoke Product, passing this, name, and price.Product initializes the properties name and price, both specialized functions define the category. Using JavaScript From Objective-C. The web scripting capabilities of WebKit permit you to access JavaScript attributes and call JavaScript functions from your Cocoa Objective-C applications. Refer to WebKit DOM Programming Topics if you want to access the Objective-C API from JavaScript.
Using Custom Identifiers to Call C# Methods from JavaScript While calling static C# methods from JavaScript, we have to provide an identifier as an argument for the invokeMethodAsync function. The identifier for this static method in the javascript function is the combination of the assembly name and the name of the method: 27/8/2019 · C#. Copy Code. protected void print_click ( object sender,eventargs e) { //When i clicked this button i need to call javascript function } javascript code. JavaScript. Copy Code. function example () { var prtContent = document .getElementById ( '<%=GridView3.ClientID %>' ); //in between these two lines many lines there its not necessary here ... I this post I will show how to use web assembly to integrate C++ code in a Javascript application.
Invoking a JavaScript Function. The code inside a function is not executed when the function is defined. The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". A detailed tutorial for embedding JS in C++ via Mozilla's SpiderMonkey engine can be found here Basically you need to include jsapi.h, create/configure/cleanup the JS engine as the tutorial describes (populating the char* script with your string literal JS source code and passing the resulting character array to JS_EvaluateScript), and then link against the SpiderMonkey library when you build ... Jul 28, 2017 - I started to look into webassembly with the goal of implementing a version of Conway’s Game of Life which was able to use an engine written in C to calculate the next state of the game. In this short…
Aug 05, 2007 - I believe the descriptors 'function' and 'method' are just a JavaScript convention. Functions stand on their own (there is an alert() function, for example), while methods are functions inside an object's dictionary, and we invoke them through the object reference. I came across this challenge of wanting to invoke a Javascript function in the web app. Well, this is how you do it. First of all, I was using Blazor WebAssembly App, and in my scenario using javascript instead of C# seemed the right and easy way to go for it. This is how your razor file would look like. Function references are necessary to compile languages like C/C++ that have function pointers. In a native implementation of C/C++, a function pointer is represented by the raw address of the function's code in the process's virtual address space and so, for the safety reasons mentioned above, cannot be stored directly in linear memory.
Calling a function via call and apply. One thing to always keep in mind when working with functions in JavaScript is that they are first-class objects. That means that a function can have its own properties and its own methods. Yes, you read that correctly. A function can have its own methods. The call and apply methods are two of those methods. Aug 08, 2017 - In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options. You will understand how to call a function in JavaScript as a function and as a method. 22/11/2013 · You can use RegisterStartupScript to load a javascript function from CodeBehind. Please note that javascript will only run at client side when the page is render at client's browser. Regular Page Page.ClientScript.RegisterStartupScript(this.GetType(), "myfunc" + UniqueID, …
O’Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers. ... The JavaScript code that makes up the body of a function is not executed when the function is defined but when it is invoked. JavaScript functions can be invoked in four ways: Need help writing a delay function in C++ 7 ; Date function in C 11 ; while loop in c++ help needed 1 ; explian a function in c++ (I'm a beginner) 5 ; calling javascript function written in .cs file 1 ; illegal call of non-static member function 6 ; Calling php function inside javascript function 4 ; how to use a javascript function in a php page 3 The easiest way to call compiled C functions from JavaScript is to use ccall () or cwrap ().
For example, let's assume that you have a System.Windows.Forms.WebBrowser object named webBrowser1 and you want to call a JavaScript function in the HTML page loaded in your WebBrowser called "showMe()" JavaScript. function showMe() { ... } C#. webBrowser1.Document.InvokeScript("showMe"); Adding parameters gets a bit more complicated, but not ... Calling Scripting functions from C++ We now have a fairly good grasp on exposing C++ functions and objects to CliPP (and the Javascript engine) In some cases we might want to go the other way, calling for example javascript functions from C++. Function Return When JavaScript reaches a return statement, the function will stop executing. If the function was invoked from a statement, JavaScript will "return" to execute the code after the invoking statement. Functions often compute a return value.
Here Mudassar Ahmed Khan has explained how to call JavaScript Client Side function from Code Behind (Server Side) in ASP.Net using C# and VB.Net. The JavaScript Client Side function will be called from Code Behind (Server Side) using ClientScript RegisterStartupScript method. Download View Demo Download Free Files API. 28/11/2015 · The library supports invoking directly from .js files as well. Say you have file C:/My/Directory/exampleModule.js containing: module.exports = (callback, message) => callback(null, message); You can invoke the exported function: string result = await StaticNodeJSService.InvokeFromFileAsync<string>(";C:/My/Directory/exampleModule.js", args: new[] … 12/11/2013 · Ignore the fact that the method is called bar - the export means it gets called notify in JS. Basically what this code does is when Bar is called by javascript it passes the message back to the callback action. You call this method in Javascript as follows: <script> external.notify('test message!'); </script/> Hopefully that helps.
Once the .js file is imported into the ASP.NET page, any of the JavaScript functions can be called as before. This is a great way to manage JavaScript functions and keep them separate from the other logic of ASP.NET pages. It is also an easy way to use the same JavaScript functions on multiple ASP.NET pages. Re: Call javascript function with C#. I just discovered a MUCH easier way of doing this: ScriptManager .RegisterClientScriptBlock (Button1, Button1.GetType (), "Hello", "alert ('Hello World');" , true ); where Button1 is a control that must be inside the UpdatePanel that caused the postback. To call a JavaScript function from C++, generate a js file, which calls the function. The web page will load the JS and the function runs −int callId = 0; voi ...
Yes , this works, thank you. But I do not want to click any button at client side to make the changeColor(this) happen. I want to call this function at page_load, say I have a obj, when the first time I load page, if the object id is 'weekend', call the changeColor function to make its background "Silver", the default color is "white".
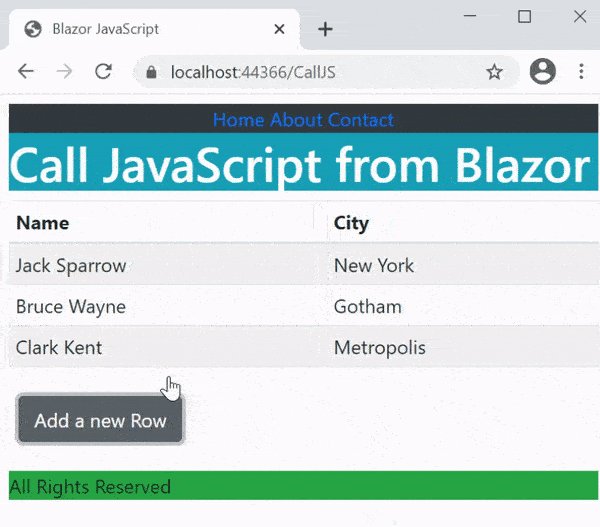
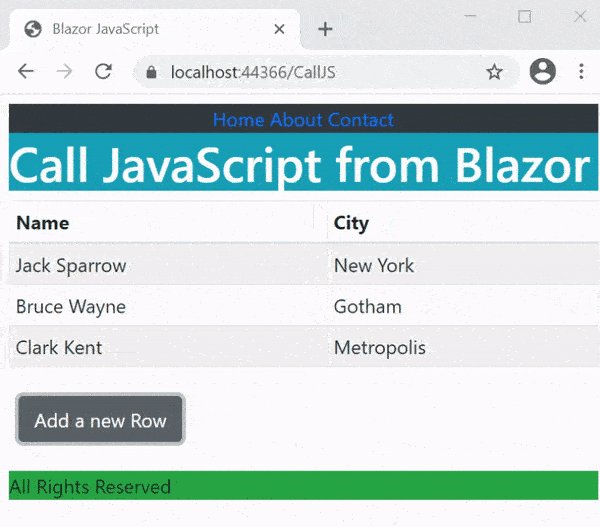
 How To Call Javascript Functions With C In Blazor Webassembly
How To Call Javascript Functions With C In Blazor Webassembly
 How To Invoke C Asynchronous Method From Web Page Which In
How To Invoke C Asynchronous Method From Web Page Which In
 Asp Net Call Code Behind Server Side Function From
Asp Net Call Code Behind Server Side Function From
 Call Anonymous C Functions From Js In Blazor Wasm Elmah Io
Call Anonymous C Functions From Js In Blazor Wasm Elmah Io
 Calling Javascript From Code Behind In Asp Net Using C How
Calling Javascript From Code Behind In Asp Net Using C How
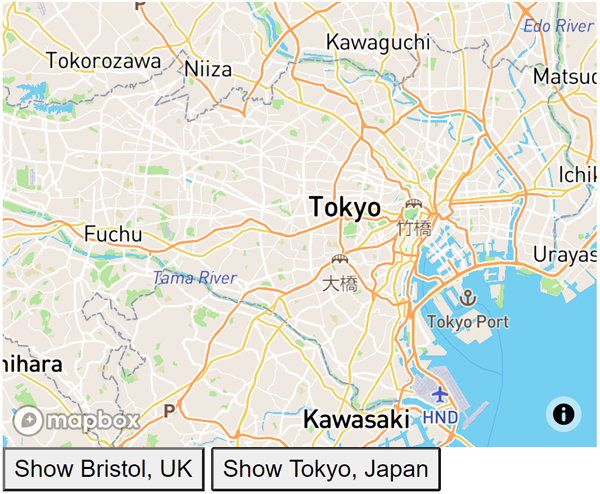
 Js Interop Working With Javascript In Blazor
Js Interop Working With Javascript In Blazor
 How To Call C Method Function Using Jquery Ajax
How To Call C Method Function Using Jquery Ajax
 Solved Call Javascript Function From C Aspx Net App
Solved Call Javascript Function From C Aspx Net App
 Javascript Call A Function After A Fixed Time Geeksforgeeks
Javascript Call A Function After A Fixed Time Geeksforgeeks
 Calling Server Side Function From Javascript In Asp Net
Calling Server Side Function From Javascript In Asp Net
 Call Javascript Functions From Net Methods In Asp Net Core
Call Javascript Functions From Net Methods In Asp Net Core
 Is It Possible To Execute The Onclick Javascript Function Via
Is It Possible To Execute The Onclick Javascript Function Via
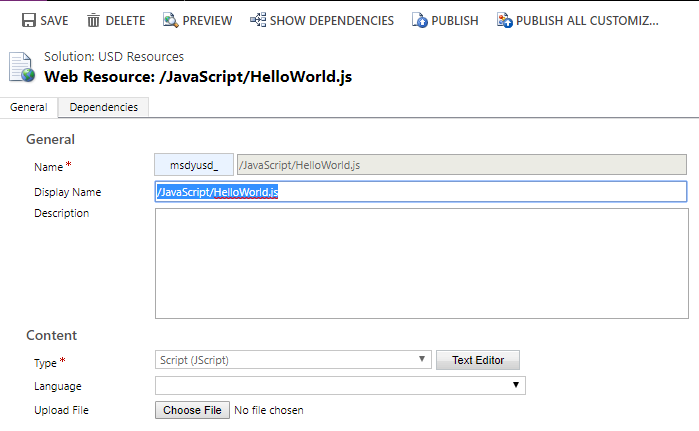
 Calling Javascript Functions In Unified Service Desk Running
Calling Javascript Functions In Unified Service Desk Running
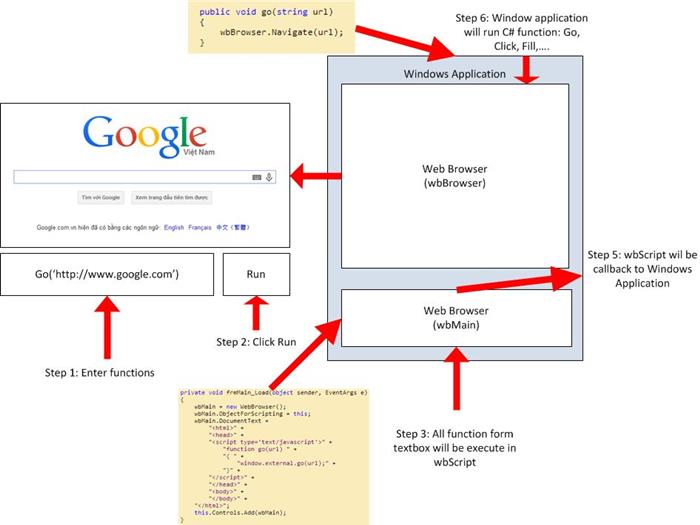
 Use Javascript Function In C Windows Application
Use Javascript Function In C Windows Application
 How To Call Function From It Name Stored In A String Using
How To Call Function From It Name Stored In A String Using
 Calling Javascript From Code Behind In Asp Net Using C How
Calling Javascript From Code Behind In Asp Net Using C How
 How To Call Javascript Function From Code Behind On Page Load In Asp Net C
How To Call Javascript Function From Code Behind On Page Load In Asp Net C


0 Response to "20 Invoke Javascript Function From C"
Post a Comment