31 Javascript Console Was Used Before It Was Defined
'console' was used before it was defined. Solution. Copy and paste this line at the beginning of your Javascript code. /*jslint devel: true*/ Like what you read. Spread! Click to share on Twitter (Opens in new window) Click to share on Facebook (Opens in new window) Like this: We have used the constructor in js to define the initial value of the class. Javascript Class. Now, let's go to the ES6 style of Class in Javascript. JavaScript classes, introduced in ECMAScript 2015 or ES6, are primarily the syntactical sugar over the JavaScript is an existing prototype-based inheritance.
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
' document ' was used before it was defined You get this because the document variable has not been declared. You can tell JSLint that it should assume the code will run in a browser and therefore assume that things like document and window are pre-defined. You can do so with a JSLint comment at the top of your file:

Javascript console was used before it was defined. j'ai rien et en plus j'ai un problème JSLint "console was used before it was defined" j'y connais rien peut être c'est un problème de configuration ou j'ai oublié quelque chose. En tout les cas je m'en remet à vous. Use the devel option:. true if browser globals that are useful in development should be predefined, and if debugger statements and TODO comments should be allowed. It adds the same globals as this directive: /*global alert, confirm, console, prompt */ Be sure to turn this option off before going into production. Disallow Early Use (no-use-before-define) In JavaScript, prior to ES6, variable and function declarations are hoisted to the top of a scope, so it's possible to use identifiers before their formal declarations in code. This can be confusing and some believe it is best to always declare variables and functions before using them.
0x01 Function redefinitions. This is for far the most basic and well-known technique used to avoid someone to debug our code. In JavaScript we can redefine the functions that are used usually to retrieve information. For example, console.log () is used to show in the console information about functions, variables, etc. Use the devel option:. true if browser globals that are useful in development should be predefined, and if debugger statements and TODO comments should be allowed.It adds the same globals as this directive: /*global alert, confirm, console, prompt */ Be sure to turn this option off before going into production. Console was used before it was defined brackets - Meilleures réponses Was used before it was defined - Meilleures réponses Javascript : 'console' was used before it was defined ✓ - Forum - Logiciels
Problème: "'console' was used before it was de..." × Après avoir cliqué sur "Répondre" vous serez invité à vous connecter pour que votre message soit publié. × Attention, ce sujet est très ancien. We should make it a habit to declare and initialise JavaScript variables before use. Using strict mode in JavaScript es5 can help expose undeclared variables. I hope this article will serve as a good introduction to the concept of hoisting in JavaScript and spur your interest regarding the subtleties of the JavaScript language. disallow the use of console (no-console). In JavaScript that is designed to be executed in the browser, it's considered a best practice to avoid using methods on console.Such messages are considered to be for debugging purposes and therefore not suitable to ship to the client.
20/6/2016 · In file1.js I have . jQuery.noConflict() jQuery(document).ready(function($) { // .... }); I get an error 'jQuery' was used before it was defined. and 'document' was used before it was defined. How do I safely get rid of this warning. If I do . var document = document || {}; then in my utility.js if it is used, it would be null in IE and ok in firefox. The console returns the user001 object the same way as before. However, this time it's the instance of the custom User() object type instead of the pre-built Object(). This is the main thing in which object literals and objects created with constructors are different from each other. 'console' was used before it was defined 'require' was used before it was defined The remedy for this type of jslint errors is to put this line on top of the js file in a comment for native global variables. 1
Before ES6, isolating unique values would involve a lot more code than that! ... and you can use in your JavaScript now via Babel, ... Unless otherwise defined, all values in JavaScript are ... It is called HOISTING - Invoke (called) a function before where it has been defined. Two different types of functions that I want to write about are : Expression Functions & Deceleration Functions. 1- Expression Functions: A function expression can be stored in a variable so they do not need function names.They will also named as an anonymous ... I found more acceptable answers in JSLint mailing list, sorry about that Boldewyn :) Solution 1. In IE, at a script level (i.e. per file, or per script block), if it sees a "var" declaration during its parse phase (before execution), it will reset the value of that variable if it already existed.
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... Disallow Early Use (no-use-before-define) In JavaScript, prior to ES6, variable and function declarations are hoisted to the top of a scope, so it's possible to use identifiers before their formal declarations in code. This can be confusing and some believe it is best to always declare variables and functions before using them. Console.log () is not actually defined in standard Javascript, so JSLint has no idea what you're talking about - it thinks you're trying to call a method ".log ()" from an object "console" that wasn't defined yet. However, when you run your script in the browser, you should get output in the DevTools console. Hope that helps.
You need to define the JSLint devel option before you use console. The default settings for JSLint used in Brackets code, for example, are: /*jslint vars: true, plusplus: true, devel: true, nomen: true, indent: 4, maxerr: 50 */ /*global define */ Output. First execution point Output: 1 second execution point Output: 2 Last execution point Output: 3. In the above example, we have created a generator() function that yields three integers. The iterator object returned by the function is stored in the iterator variable, and the object returned by the next() method is stored in the next variable. Oh, it found one, it was defined in step 2 (or lines 2-5). And lo and behold variable addTwo contains a function definition. Note that the variable a is passed as an argument to the function.
No Use Before Define React Was Used Before It Was Defined Javascript Console Objects Programmer Sought Inspect The Json From The Response Payload Documenting Apis Var Const And Let In Es6 When I Use They Can Be Hoisted 25/9/2019 · JSLint error - 'console' was used before it was defined and a errors showing in Javascript.pdf host of other errors in ESLint Usually, a function is defined before it is called in your code. Immediately-Invoked Function Expressions (IIFE), pronounced "iffy", are a common JavaScript pattern that executes a function instantly after it's defined. Developers primarily use this pattern to ensure variables are only accessible within the scope of the defined function.
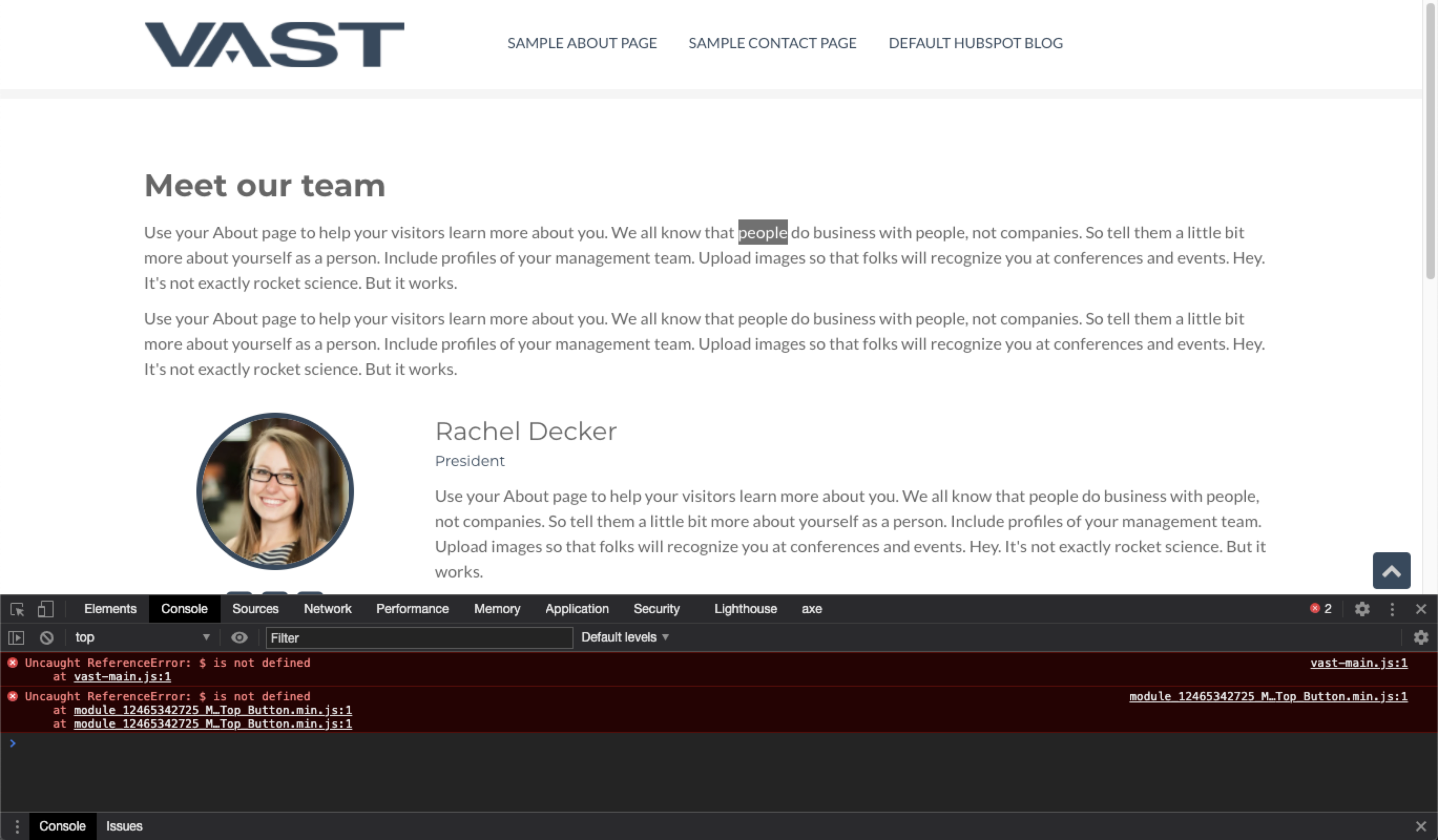
The "'{a}' was used before it was defined" error (and the alternative "'{a}' is not defined" error) is thrown when JSLint, JSHint and ESLint encounter an identifier that has not been previously declared in a var statement or function declaration. Some very common examples of this error are those that refer to native environment objects: Historically, JavaScript was plagued with cross-browser compatibility problems — back in the 1990s, the main browser choices back then (Internet Explorer and Netscape) had scripting implemented in different language flavors (Netscape had JavaScript, IE had JScript and also offered VBScript as an option), and while at least JavaScript and JScript were compatible to some degree (both based on ... As @vvks pointed out, devel: true is the way to go. Assume in development. devel. true if browser globals that are useful in development should be predefined, and if debugger > statements and TODO comments should be allowed. It adds the same globals as this directive:
Compared to typeof approach, the try/catch is more precise because it determines solely if the variable is not defined, despite being initialized or uninitialized.. 4. Using window.hasOwnProperty(). Finally, to check for the existence of global variables, you can go with a simpler approach. Each global variable is stored as a property on the global object (window in a browser environment ...
 Debugging Configurations For Python Apps In Visual Studio Code
Debugging Configurations For Python Apps In Visual Studio Code
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
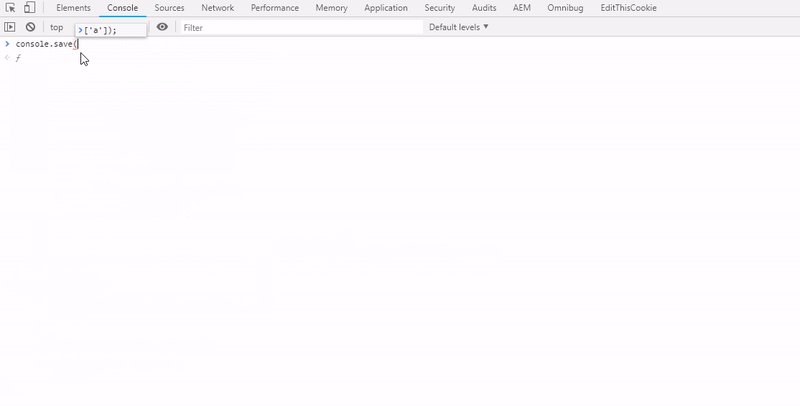
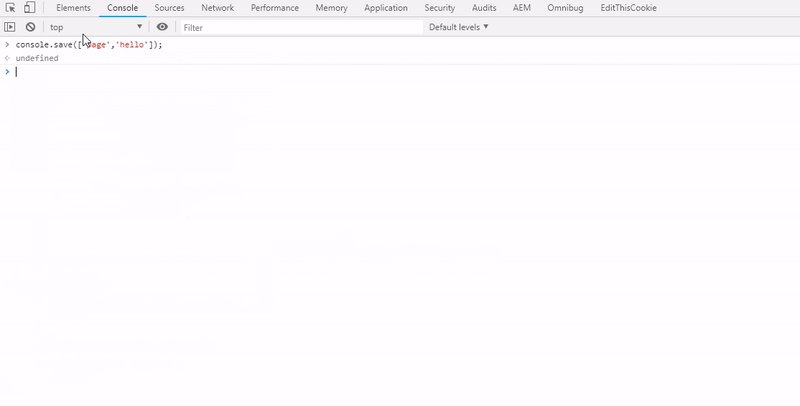
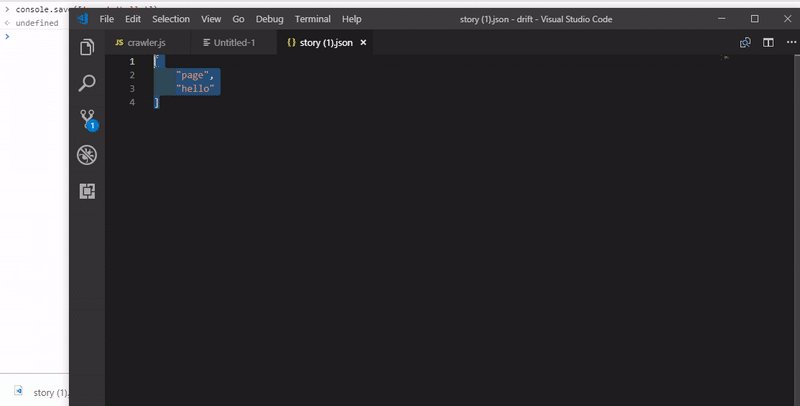
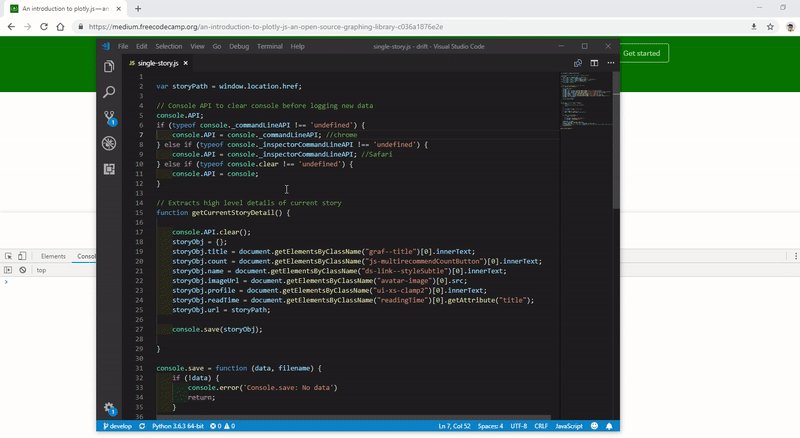
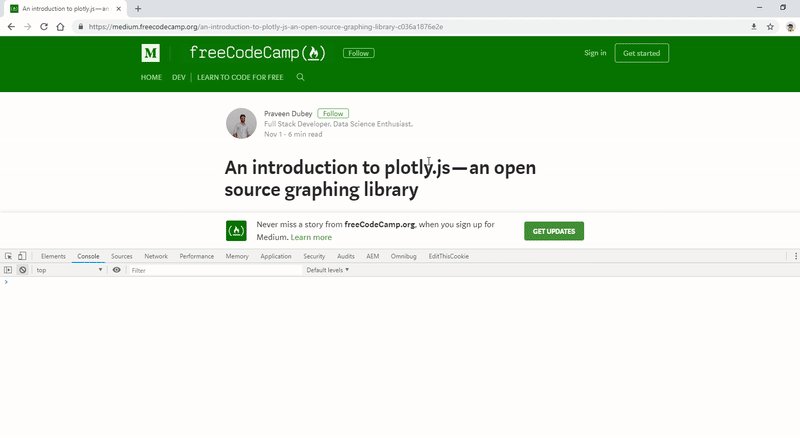
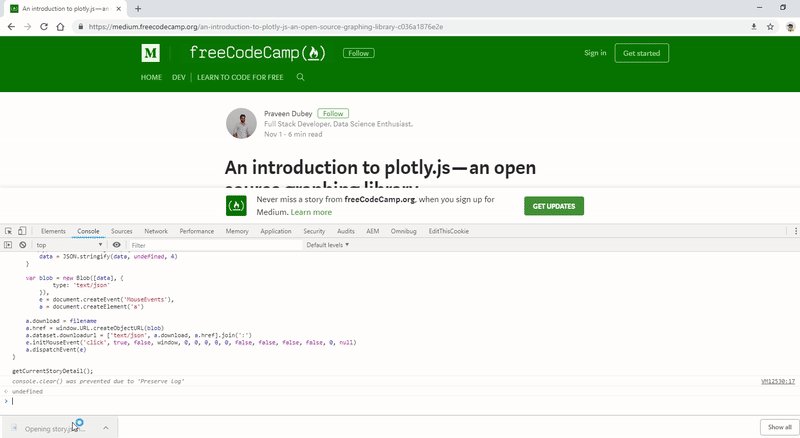
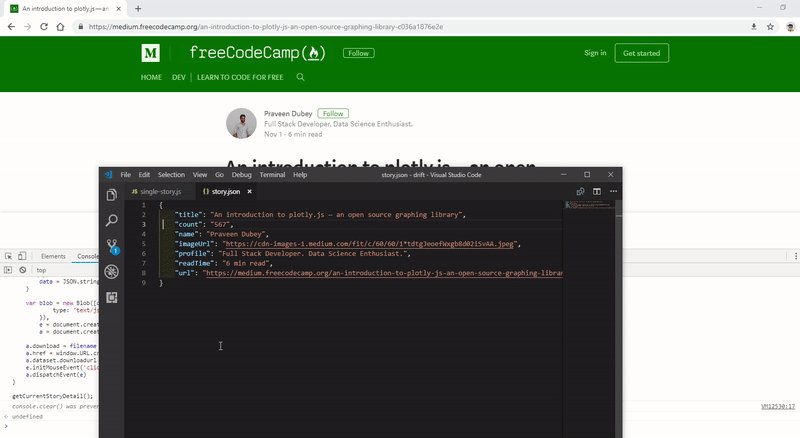
 How To Use The Browser Console To Scrape And Save Data In A
How To Use The Browser Console To Scrape And Save Data In A
 Please Help Console Was Used Before It Was Defined Issue
Please Help Console Was Used Before It Was Defined Issue
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
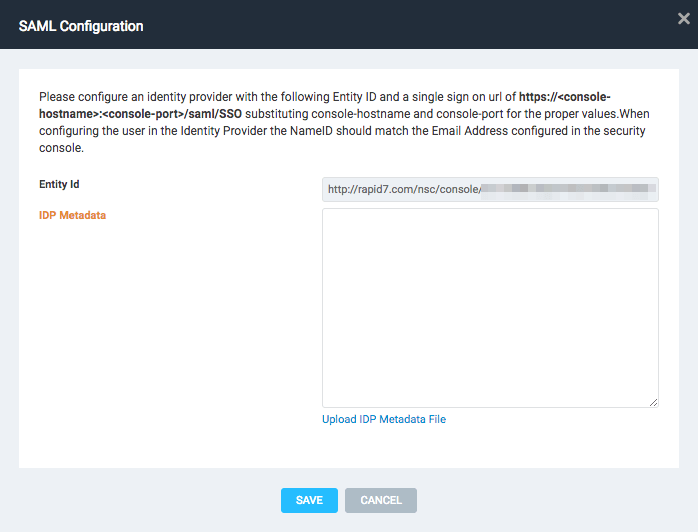
 Saml 2 0 Authentication Nexpose Documentation
Saml 2 0 Authentication Nexpose Documentation
 The History Of Gaming An Evolving Community Techcrunch
The History Of Gaming An Evolving Community Techcrunch
 How To Use The Browser Console To Scrape And Save Data In A
How To Use The Browser Console To Scrape And Save Data In A
 Audio Was Used Before It Was Defined Stack Overflow
Audio Was Used Before It Was Defined Stack Overflow
 Debugging Configurations For Python Apps In Visual Studio Code
Debugging Configurations For Python Apps In Visual Studio Code
Jslint Error Explanations Was Used Before It Was Defined
Jslint Error Console Was Used Before It Was Defined
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks

 New Archive And Replay Events With Amazon Eventbridge Aws
New Archive And Replay Events With Amazon Eventbridge Aws
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
 View A Javascript Method S Contents In Chrome Console Stack
View A Javascript Method S Contents In Chrome Console Stack
Github Airbnb Javascript Javascript Style Guide
60622 Redeploying A Job Using Sas Management Console Fails
 Understanding Hoisting In Javascript Digitalocean
Understanding Hoisting In Javascript Digitalocean
 How To Upgrade To The Latest Version Of Jquery
How To Upgrade To The Latest Version Of Jquery
 Mapping Api S Turf Js In The Browser Console
Mapping Api S Turf Js In The Browser Console
 Debug Node Js Apps Using Visual Studio Code
Debug Node Js Apps Using Visual Studio Code
 How To Print To Console Using Javascript Stack Overflow
How To Print To Console Using Javascript Stack Overflow
 Error Console Is Not Defined No Undef Brackets Stack
Error Console Is Not Defined No Undef Brackets Stack
How Javascript Works Exceptions Best Practices For
 Error In Brackets Eslint And Jslint Issue 15026 Adobe
Error In Brackets Eslint And Jslint Issue 15026 Adobe
Jslint Error Console Was Used Before It Was Defined
 Firebase Dynamic Links Getting Started Raywenderlich Com
Firebase Dynamic Links Getting Started Raywenderlich Com

0 Response to "31 Javascript Console Was Used Before It Was Defined"
Post a Comment