22 How To Use Find Javascript
Objects in JavaScript are collections of key/value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings, numbers, and Booleans. All objects in JavaScript descend from the parent Object constructor. Output: 0.3. The arr.find() method is used to get the value of the first element in the array that satisfies the provided condition. It checks all the elements of the array and whichever the first element satisfies the condition is going to print. Syntax: array.find(function(currentValue, index, arr),thisValue)
 Method To Determine Javascript Functions Calls Made In A
Method To Determine Javascript Functions Calls Made In A
Summary: in this tutorial, you will learn about the JavaScript Map object that maps a key to a value. Introduction to JavaScript Map object. Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects:

How to use find javascript. Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. The Site Settings for Chrome has ... down to find it. ... The setting you need to change to enable or disable JavaScript is at the top of the screen - it's a small sliding control - click to toggle it on or off (dark blue is "on") This setting will control JavaScript on all websites you visit, however you can also use the Block ... If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
There are multiple methods to find the smallest and largest numbers in a JavaScript array, and the performance of these methods varies based on the number of elements in the array. Let's discuss each of them separately and give the testing results in the end. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. Finally, the last method to find duplicates in an array is to use the for loop. Here is an example that compares each element of the array with all other elements of the array to check if two values are the same using nested for loop:
Jul 20, 2021 - The error console will open. Select JavaScript and Errors from the two drop downs. To find the error location, expand one of the errors. You’ll see the error and the location. Use Case: I have an update button on my website that is used to update item quantities in a shopping cart. I'd like to allow a user to enter a 0 and click update in order to remove the item. Trouble is, there is some listener in some js function that is denying the ability to enter a 0 and click update (after clicking update the old quantity ... Dec 18, 2015 - What is the best way to find if an object is in an array? This is the best way I know: function include(arr, obj) { for (var i = 0; i
The find () executes the callback function for each element in the array until the callback returns a truthy value. If the callback returns a truthy value, the find () immediately returns the element and stop searching. Otherwise, it returns undefined. If you want to find the index of the found element, you can use the findIndex () method. If you're using JavaScript you'll eventually need to find out where a element ID is. This tutorial will walk you through locating your element IDs. Browsers: Each browser will have a different way to find your element ID. In this tutorial I will be using Firefox but here is some information on the different browser tools. Sequential composition is possible using some clever JavaScript: Basically, we reduce an array of asynchronous functions down to a promise chain equivalent to: Promise.resolve ().then (func1).then (func2).then (func3); This can be made into a reusable compose function, which is common in functional programming:
Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements. JavaScript is free to use for everyone. JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards. Sep 27, 2017 - Learn how to find elements in an Array with new ES6 methods
Dec 11, 2020 - The find() method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. Creating a JavaScript list filter and searching for records is one of the fundamental skills for web developers. Filtering means that we make a list of records shorter, more adjusted to the user's wishes, using some known values. Search means that we are using unknown search terms to find records in the list, or database. How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation.
Find the item labeled "Cookies and site permissions" in the left-hand Settings list, and then select it. Under Site Permissions, select the "JavaScript" section. On the JavaScript menu, locate the button beside "Allow (recommended)" and toggle it so that it turns blue. Refresh your Mac Microsoft Edge to apply settings. The reduce () method reduces a JavaScript array into a single value. It executes the given reducer function for each element of the array except empty values, resulting in a single output value. initialValue — The initial value you want to start with. It is used as the first argument to the first call of the callback. Many posts discuss how to use .forEach(), .map(), .filter(), .reduce() and .find() on arrays in JavaScript. I thought it would be useful to provide an explanation of when to use the common array…
Next, we can quickly create a JavaScript snippet using the axios library with requests to the desired endpoint and test its work in the browser console. 3. Make your first JavaScript app with API. After we check the endpoints, we can start creating an application, including the necessary API calls. In addition to viewing console.log() messages, you can also use the Console to evaluate arbitrary JavaScript statements. In terms of debugging, you can use the Console to test out potential fixes for bugs. Try it now: If you don't have the Console drawer open, press Escape to open it. It opens at the bottom of your DevTools window. Jun 04, 2020 - You shouldn’t need to in this day and age of evergreen browsers, but use a polyfill for older browsers if necessary · Thanks for reading, happy Finding! Learn JavaScript the right way!
The JavaScript substring() method retrieves a range of characters between two index positions. You can use substring() to retrieve characters to the end of a string by omitting an end index position. Find Your Bootcamp Match arr.find() function is used to find the first element from the array that satisfies the condition implemented by a function. If more than one element satisfies the condition then the first element satisfying the condition is returned. Suppose that you want to find the first odd number in the array. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Here are the steps to find the JavaScript method. Click on the Debugger tab. Press Ctrl+Shift+F to find in files. Enter the name of the method and press Enter. The window will say "No results found". Each time Firefox stops using the CPU and press Enter again. Firefox 57.0.4 seems to be buggy. It shows no sign that it is doing anything. Sep 05, 2019 - If you haven’t heard of .some() and .find() in JavaScript, you might want to learn to use it! Internet Explorer is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled.
In this short post, we will explore JavaScript's super useful Array.find method to help find a single item in an array! 1 week ago - Scroll down to Javascript and tick the Allow all sites to run JavaScript circle and click Done. ... Open the browser, click the gear icon on the upper right corner and click Internet Options. Go to the Security tab and click Custom level on the bottom. Scroll down until you find the Scripting ... JavaScript, how to find duplicates in an array How to find and remove duplicates in a JavaScript array. Published Nov 16, 2020. If you want to remove the duplicates, there is a very simple way, making use of the Set data structure provided by JavaScript. It's a one-liner:
How and When to Write Comments in Javascript. There are 2 types of JavaScript comments: single-line and multi-line. See when to use them with examples, and also use comments to prevent execution when testing alternative code. javascript comment rule. azurewebsites ; Azure Web app - https://my-web-app It is the same as the dequeue operation The find() method takes in: callback - Function to execute on each element of the array. How to use find javascript. You have to use the keyword var to declare a variable Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting ... Mar 10, 2021 - So, whenever we have a scenario where we need to get a value of the first element in an array that satisfies the provided testing function, we can use Array.find() method in JavaScript. ... Javascript find() also helps us to search an element in the Array. Let’s take an example of whether ...
Using Underscore.js. If we opt to use Underscore.js, our code to find the object with the id equal to 3 changes to this: var obj = _.find(objArray, function (obj) { return obj.id === 3; }); Using ... Feb 11, 2020 - In JavaScript, you will often be working with data that is stored in Arrays. A common task will be searching the array to find if it contains a value (or values) that satisfies certain search criteria. Depending on the task at hand, you may be interested in a boolean value for confirmation, ... Sep 13, 2014 - The thing is, I have this big website with lots of JavaScript files and stuff. And I am trying to change the jQuery UI accordion plugin's settings so that it wouldn't do auto height of the wrapper ...
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. Enable JavaScript through the advanced user settings. If disabling the JavaScript-blocking extensions didn't fix your problem, you may need to enable JavaScript from within Firefox's hidden settings: Enter about:config into the Firefox URL bar. Click I accept the risk!. Type javascript.enabled into the search bar below the URL bar.
 Best Known Javascript Array Methods Geeksforgeeks
Best Known Javascript Array Methods Geeksforgeeks
 How To Use The Javascript Split Method To Split Strings And
How To Use The Javascript Split Method To Split Strings And
 Use Chrome Development Tool To Do Self Study On Some
Use Chrome Development Tool To Do Self Study On Some
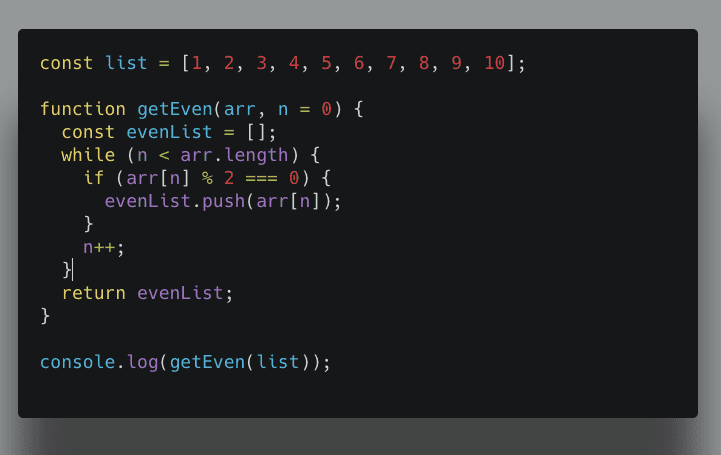
 How To Use Modulo Operator In Javascript Reactgo
How To Use Modulo Operator In Javascript Reactgo
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 How To Use The Javascript If Else Statement
How To Use The Javascript If Else Statement

 How To Use Find Amp Filter In Node Js And Javascript Medium
How To Use Find Amp Filter In Node Js And Javascript Medium
 Jscrambler 101 First Use Jscrambler Blog
Jscrambler 101 First Use Jscrambler Blog
 Get More Data About A User With Javascript Variable
Get More Data About A User With Javascript Variable
 Use Indexof To Find A String In A String In Javascript
Use Indexof To Find A String In A String In Javascript
 Javascript Includes To Search In Strings Amp Arrays
Javascript Includes To Search In Strings Amp Arrays
 Functional Javascript Five Ways To Find The Arithmetic
Functional Javascript Five Ways To Find The Arithmetic
 Find The Closest Number In An Array Javascript Gavsblog
Find The Closest Number In An Array Javascript Gavsblog
 Javascript Get Array First Element Example Mywebtuts Com
Javascript Get Array First Element Example Mywebtuts Com
 A Funny Thing Happened On The Way To Learning Javascript
A Funny Thing Happened On The Way To Learning Javascript
Check Whether Javascript And Cookie Are Enabled Using Custom
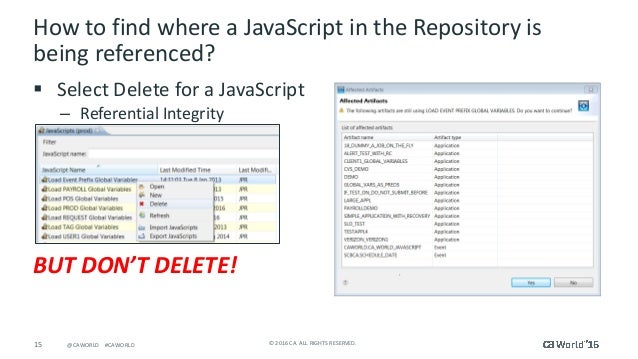
 Pre Con Ed Understanding When And How To Use Javascript At
Pre Con Ed Understanding When And How To Use Javascript At
 Finding Your Browser S Developer Console Balsamiq
Finding Your Browser S Developer Console Balsamiq
 Can I Use C Scripting And Javascript In The Same Project
Can I Use C Scripting And Javascript In The Same Project

0 Response to "22 How To Use Find Javascript"
Post a Comment