20 Focus And Blur Events In Javascript
3 weeks ago - The HTMLElement.blur() method removes keyboard focus from the current element. Introduction to JavaScript focus events. The focus events fire when an element receives or loses focus. These are the two main focus events: focus fires when an element has received focus. blurfires when an element has lost focus. The focusin and focusout fire at the same time as focus and blur, however, they bubble while the focus and blur do not. The following elements are focusable: The window gains focus when you bring it forward by using Alt+Tab or clicking on it and loses focus …
 Angularjs Event List Of Html Event Directives Amp Event
Angularjs Event List Of Html Event Directives Amp Event
Example #1. JavaScript program that changes the color of text field when it is in focus. On executing the code, two text fields will be displayed. On clicking the first text box, the color of it changes to red as the function with onfocus is called. On clicking the second text box also, the color of it changes to red.

Focus and blur events in javascript. The focus and blur events keep track of the elements the user focuses on. focus Fires when a focusable element gains the focus blur Fires when a focusable element loses the focus focusin and focusout Fire at the same time as focus and blur, but bubble. That sounds simple, but it isn't. Suppose you have a <form> with 2 <input> child elements.When an user jumps out of the <input> element, the blur event will happen.The blur event at the child element will create the focusout event at the parent elements. Thus this focusout event will occur at the <form> element. Note: Although the focusout event occurs on the parent element, but event.target returns the child element (The ... The blur event fires when an element has lost focus. The main difference between this event and focusout is that focusout bubbles while blur does not. The opposite of blur is focus.
The onblur event occurs when an object loses focus. The onblur event is most often used with form validation code (e.g. when the user leaves a form field). Tip: The onblur event is the opposite of the onfocus event. Tip: The onblur event is similar to the onfocusout event. The main difference is that the onblur event does not bubble. 17/5/2013 · The alert in your focus handler immediately removes focus away from the field as soon as it gains focus. The loss of focus triggers the blur. It is odd that the blur comes first. If you change the alerts to console.log (or something that does not steal focus), you will see that the events fire correctly. http://jsfiddle /rsKQq/4/ The blur event is sent to an element when it loses focus. Originally, this event was only applicable to form elements, such as <input>. In recent browsers, the domain of the event has been extended to include all element types. An element can lose focus via keyboard commands, such as the Tab key, or by mouse clicks elsewhere on the page.
Executes JavaScript whenever a user moves with the mouse the focus away from an element within a form. In other words, whenever a person first clicks an element, and then clicks anywhere outside of it. Use the focus events to determine when to prepare an object to receive or validate input from the user. Actions that invoke the onblur event: 7/12/2018 · Understand Focus And Blur Event - Advanced JavaScript Tutorial Part - 64Learn More From Our Website:-www.dailywebtuition AttributionIcon made by monkik fr... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
For example, to trigger a click event on any HTML element, you can use the click() method of the element DOM object: const btn = document. querySelector ('button'); btn. click (); Similarly, the <input> and <textarea> HTML elements provide the focus() and blur() methods to trigger the focus and blur events: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. But also JavaScript itself may cause it, for instance: An alert moves focus to itself, so it causes the focus loss at the element (blur event), and when the alert is dismissed, the focus comes back (focus event). If an element is removed from DOM, then it also causes the focus loss. If it is reinserted later, then the focus doesn't return.
Write a JavaScript program to demonstrate focus and blur events. The input text and text area elements provide the focus() and blur() methods for triggering the focus and blur events: el.focus (); ... Code language: JavaScript (javascript) To trigger other events such as the mousedown or change, you use the following triggerEvent() helper function: JavaScript Blur event is opposite of Focus event, it triggers when an element looses its focus. So, blur is a situation when an element gets unfocused after getting focused. The onblur event handler is used to handle this event. Example of onblur form event
12/10/2018 · Javascript | Window Blur () and Window Focus () Method. The blur () method is used to remove focus from the current window. i.e, It send the new open Window to the background. Parameter: It does not require any parameters. Return Value: It does not Return any value. But, JavaScript itself can lead to it, for example: An alert moves the focus to itself, causing the focus loss at the element (it's a blur event). When the alert is discarded, the focus returns (focus event). In case an element is removed from DOM, it may also cause a focus loss. May 22, 2017 - So I'd like some JavaScript which listens for all potential focus/blur events on the page. I can do this for click events quite easily:
The focus event fires when an element has received focus. The opposite of focus is blur. Jun 22, 2019 - The HTMLElement.focus() method sets focus on the specified element, if it can be focused. The focused element is the element which will receive keyboard and similar events by default. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The blur() is an inbuilt method is jQuery that is used to remove focus from the selected element. This method start the blur event or it can be attached a function to run when a blur event occurs. Good Javascript(JS) Code Examples book contains good program examples of Javascript. Dummies can easily come on the development track with Essential examples. Focus and blur events in javascript The blur event fires when an element has lost focus. The main difference between this event and focusout is that focusout bubbles while blur does not. The opposite of blur is focus.
Recently I was working in an angular js project. I happens to face a situation in which I need to handle focus and blur events textbox. My scenario is that I need to append $ sign when focus is out from textbox and append $ when textbox is focused. Javascript Web Development Object Oriented Programming. The focus event is fired when an element either gets or loses focus. Following are the focus events −. Event. Description. Blur. This event is fired when an element loses focus. Focus. This event is fired when the element gets the focus. Introduction to JavaScript onblur onblur is an in-built event that is available in JavaScript which gets triggered when the elements on which it is applied loses its focus. This is one of the significant events from the events which are supported by JavaScript.
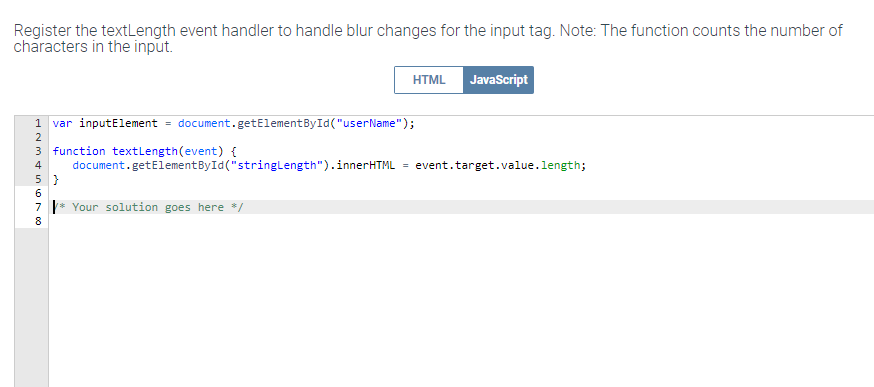
jQuery Focus and Blur Effect Differences Welcome, all we will see what is the difference between Focus Event and Blur Event in jQuery. This two effect is related to each other and ya both when worked together give the best result. Jul 17, 2015 - Every thing works fine except for the 'blur', for some reason I only get feedback when no characters are inputed, but as soon as I input a username that's less than five the checkUsername function ... A focus or blur event on a link fires only on the link itself, and not on any ancestor element of the link. This is an ancient rule. A few events, most motably focus, blur, and change, do not bubble up the document tree.
List King New Account. Create a username: Create a password: Javascript Window Events : onfocus and onblur Event Handlers. When an object on a webpage has the focus, its waiting for some user activity such as click button, link etc. The element over which the mouse cursor hovers has the focus, when the cursor moves out the object loses the focus.i.e blurred. The event handler onfocus is activated when ... The blur event occurs when an element loses focus. The blur () method triggers the blur event, or attaches a function to run when a blur event occurs. Tip: This method is often used together with the focus () method.
Jun 12, 2021 - The focus event fires when an element has received focus. The main difference between this event and focusin is that focusin bubbles while focus does not. 27/3/2012 · It's not possible to reapply focus to an element when its blur event triggers. Use a timer with an interval value of 0 to delay the call to focus until afterwards: function displayResult () { var inp1 = document.getElementById ("text1").value, inp2 = inp1.length; if (inp2==0) { alert ("Field 1 cannot be left Empty"); //document.getElementById ... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions
This is the same event as the blur event. This is a new event type in JavaScript, thus not supported in Firefox right now. The focus and blur events use the capture approach, while the focusin and focusout events use both capture and bubble approach of the event flow. Don't forget to check our article on JavaScript Frameworks 4 - JavaScript focus and blur events So there is the focus event that fires when an element gets the focus, and then there is the blur event that fires when that element looses the focus for whatever the reason.
 Jquery Blur Implementation Of Blur Method In Jquery
Jquery Blur Implementation Of Blur Method In Jquery
 Javascript Window Blur And Window Focus Method
Javascript Window Blur And Window Focus Method
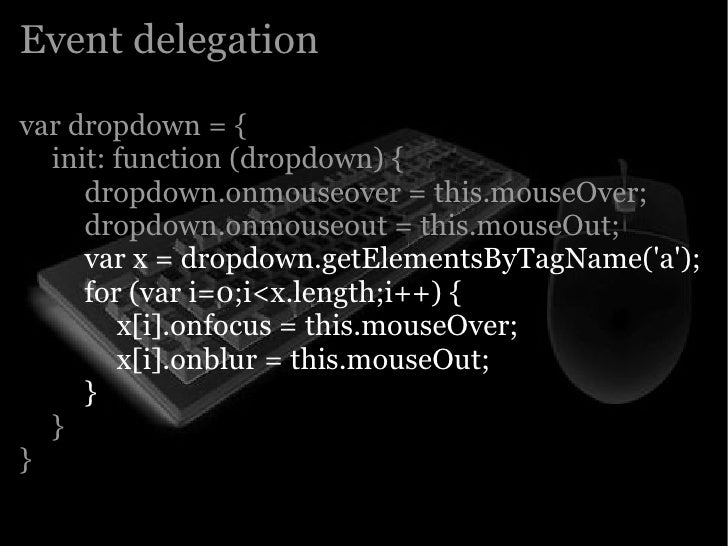
 Yahoo Presentation Javascript Events
Yahoo Presentation Javascript Events
 Register The Textlength Event Handler To Handle Blur Chegg Com
Register The Textlength Event Handler To Handle Blur Chegg Com
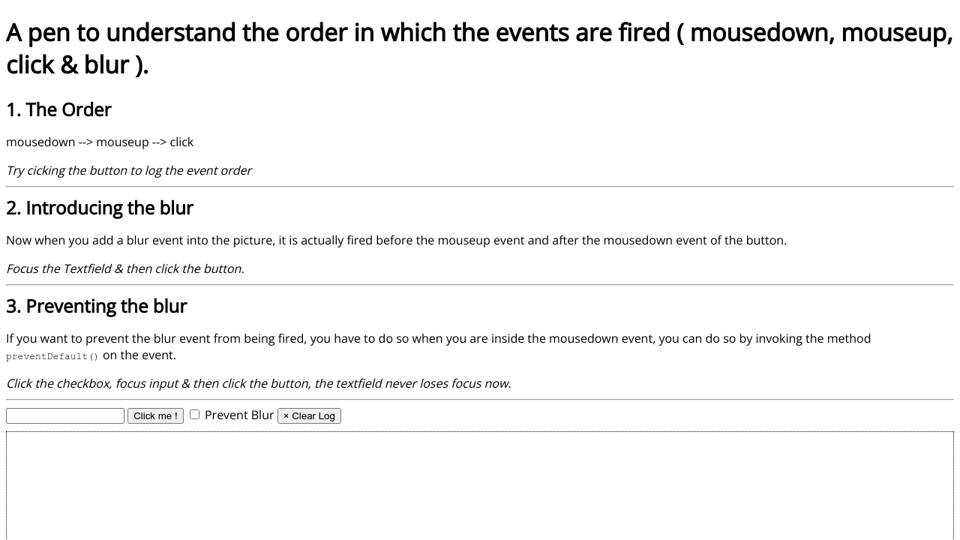
 Mousedown Mouseup Click Amp Blur Order
Mousedown Mouseup Click Amp Blur Order
 Focus Event On Window Object From Cef Htmldialog Javascript
Focus Event On Window Object From Cef Htmldialog Javascript
 The Difference Between Onblur Vs Onchange For React Text Inputs
The Difference Between Onblur Vs Onchange For React Text Inputs
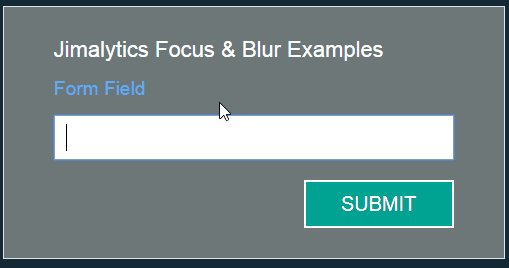
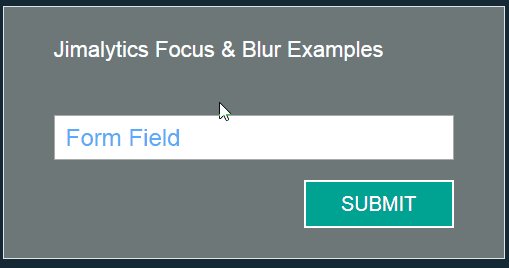
 Adobe Launch Rule Events Guide Jim Gordon S Blog
Adobe Launch Rule Events Guide Jim Gordon S Blog
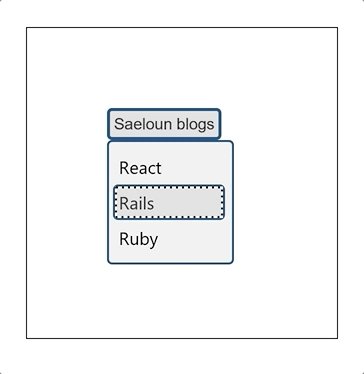
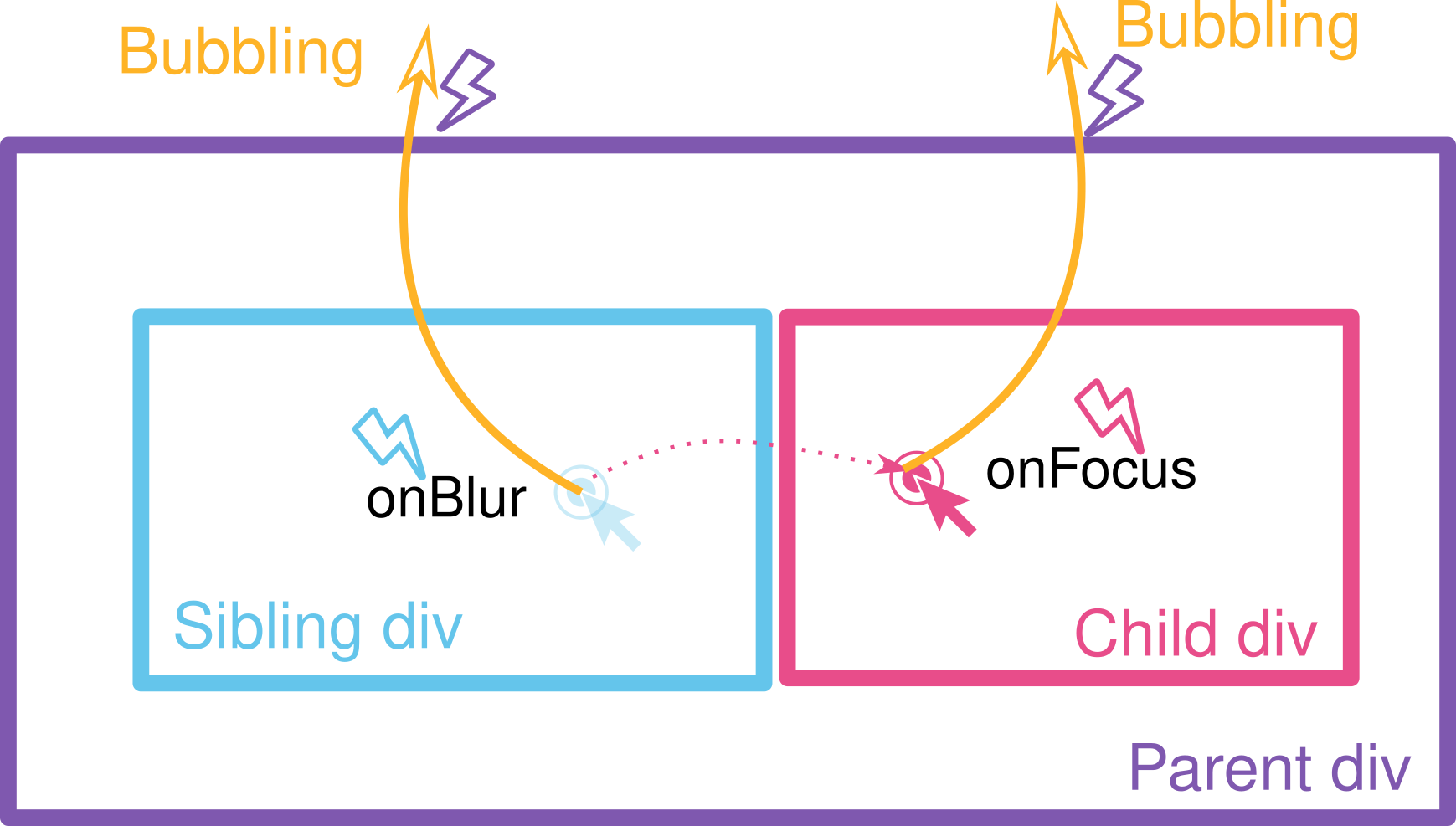
 React 17 Internally Uses The Browser S Focusin And Focusout
React 17 Internally Uses The Browser S Focusin And Focusout
 Everything About Event Bubbling Capturing
Everything About Event Bubbling Capturing
How To Use Focus And Blur Method In Javascript With Example
 Javascript Onblur Examples On How Onblur Event Works In
Javascript Onblur Examples On How Onblur Event Works In
 Onclick Focus Out Jquery Code Example
Onclick Focus Out Jquery Code Example
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Change Textbox Background Color On Focus Or Blur In Asp Net
Change Textbox Background Color On Focus Or Blur In Asp Net
 Everything About Event Bubbling Capturing
Everything About Event Bubbling Capturing
Add Events To El Focus And El Blur Issue 533 Jsdom


0 Response to "20 Focus And Blur Events In Javascript"
Post a Comment