24 How To Link A Javascript
Syntax for JavaScript associated with Hyperlink. In this example we can change the text and the URL of a hyperlink. We can also change the target attribute for the hyperlink. The target attribute is by default set to "_self", which means that the link will open in the same window. By setting the target attribute to "_blank", the hyperlink will ... To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server.
 Creating Social Sharing Links Without Third Party Javascript
Creating Social Sharing Links Without Third Party Javascript
Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ...

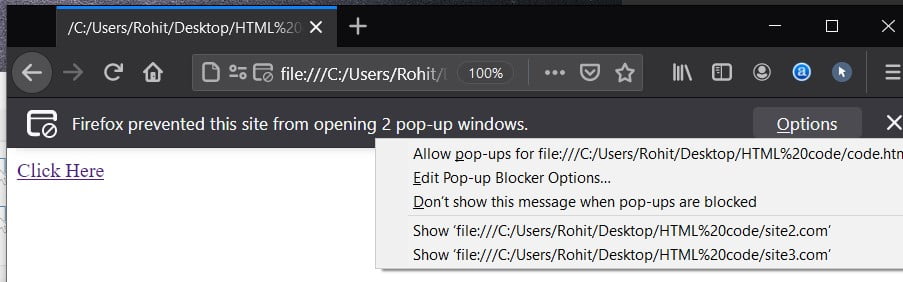
How to link a javascript. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file. 1. External JavaScript file. Create a new file end with " .js " file extension, and put JavaScript code inside. That's all, you just created an external JavaScript file 🙂. 2. Include it in web page. To include above hello.js file in your web page, add a new <script> with src attribute : P.S Make sure the "src" attribute is pointing ...
The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. To use JavaScript repeatedly within your site, you can either set the call for the JavaScript, or the script itself, in the ... template file, between the meta tags and the style sheet link, no differently than you would if you were using JavaScript in any HTML page. To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
This HTML skeleton just links to a CSS and JavaScript file, loads in a font, and contains a div with a root id. This file is complete and will not change. This file is complete and will not change. We'll be using JavaScript to add everything from here out. In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. 14/4/2020 · JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images Syntax for the JavaScript Window Open () Method To open a URL in a new browser window, use the Javascript open () method as shown here:
Utilising Javascript in HTML when developing dynamic web app experiences is a key skill of web devs. And luckily, it's not complicated thanks to HTML — which makes linking JavaScript to HTML simple. HTML Script Element Through HTML's script tag, devs can embed code within the web page or even link to external files to execute code. In ... 21/9/2019 · When you are creating an app using plain JavaScript, sometimes you’ll have the necessity of triggering a function when the user clicks a link. You can commonly do this in 2 ways. Suppose the function you want to execute is called handleClick() : To use a JavaScript button as a link properly you need to start off with an HTML button element. This is commonly referred to as the button tag in HTML. Below is the code example for a button element. <button></button>. If you put the button tag element in a webpage it will look like this. Tip: Click on images to make them larger.
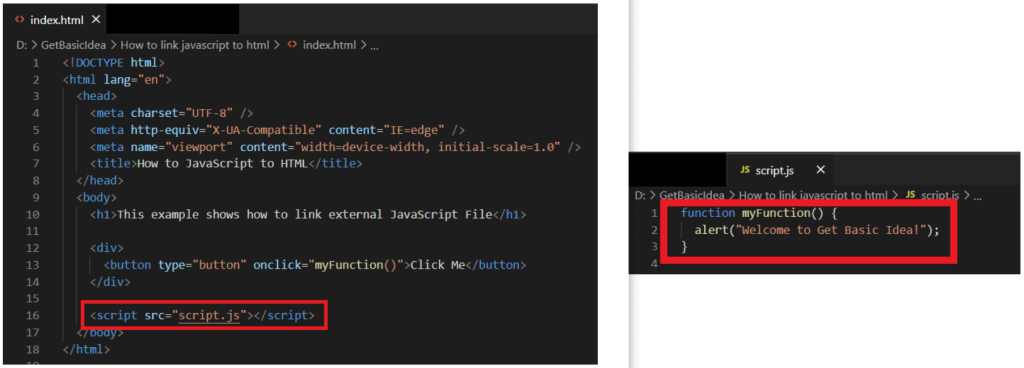
1/6/2019 · How to Link JavaScript to HTML. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with “SRC” Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the “myscripts.js” file name with your JS file name. 2. Link File Inside Folder To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. To enable or disable JavaScript in Firefox, follow these steps. Open Firefox. In the address bar, type about:config and press Enter. Click the Accept the Risk and Continue button in the center of the screen. In the Search preference name text field, type javascript.enabled. For the javascript.enabled search result, click the Toggle icon
Oct 16, 2020 - It still needs permission to access "Your data on all websites", but there's no getting around that -- it rewrites the links on every page you browse! Version 0.3 (2010/10/28): - Removes rel=external (which doesn't necessarily open a new window, but some pages use javascript to open such links ... Dec 01, 2020 - Math.random() is an API in JavaScript. It is a function that gives you a random number. The number returned will be between 0 (inclusive, as in, it’s In JavaScript, link () is a string method that is used to create the HTML <;a> element with a hyperlink. Because the link () method is a method of the String object, it must be invoked through a particular instance of the String class.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Definition and Usage. The link () method is not standard, and may not work as expected in all browsers. The link () method is used to display a string as a hyperlink. This method returns the string embedded in the <;a> tag, like this: <;a href="url">string<;/a>. Next it looks for urls that start with www and replace those with clickable links. Now run the file and enter some plain url text in the box provided and click 'Convert'. Our JS function will do its magic and you will see converted text with clickable links below the form.
The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. Apr 14, 2020 - Here's how to open a link in a new window using JavaScript and how to customize its look with parameters. Run Javascript code from HTML link.
If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript. The following JavaScript code will open https://www.codexworld in a new ... If you want to use raw Javascript (without a helper like JQuery), then you could do something like: var link = "http://google "; var element = document.createElement(";a"); element.setAttribute("href", link); element.innerHTML = "your text"; // and append it to where you'd like it to go: document.body.appendChild(element); Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add
29/5/2014 · Once you’re written the code in the head section, create a hyperlink where you want it to appear on your webpage: <;a href="javascript:openwindow()">Open a New Window<;/a> Now, when you click on the “Open a New Window” hyperlink, a new window will pop open in your browser. This window will have the dimensions 400 and 300 and it will be resizable. Apr 02, 2020 - There will be some occasions where even these functions are not flexible enough, as they are limited to writing the contents of <script /> or <style /> tags, and cannot add anything outside those tags. One example would be the inclusion of a stylesheet link within conditional comments, so that ... The links won't work when JavaScript is disabled, and search engines may ignore this kind of links. Use the action or formaction attribute. ¶ Another way of creating a button that acts like a link is using the action or formaction attribute within the <form> element. Example of creating a button acting like a link with the action attribute: ¶
Jul 20, 2021 - The link() method creates a string representing the code for an HTML element to be used as a hypertext link to another URL. If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a.js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag. Javascript has provided document.links.href to get the href attribute of the required link.This method works the same as a method that displays a particular element in an array. Let's discuss it briefly. Example-1. In the following example, three links were provided.
Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks The downside of using the GET method is that it's visible to the visitor and it affects the link of the page. If you don't prefer this method, you can use the POST method, session Cookies or database to store the variables. The JavaScript function below parses and returns the parameters.
This is how to link a script(javascript) file in HTML View Milestones: 10: Thx everyone who watched this. i never thought i would get even 5 viewers. but you... However, unlike arrays, elements are not stored in a particular memory location or index. Rather each element is a separate object that contains a pointer or a link to the next object in that list. Each element (commonly called nodes) contains two items: the data stored and a link to the next node. The data can be any valid data type. Call them html, css, and javascript. Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2. HTML In order to link to your CSS and JavaScript files, you will need an HTML document within which to work.
27/6/2019 · Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. Approach: Create an anchor <;a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <;a> element. Set the title and href property of the <;a> element. Append <;a> element in the body. There are two ways to add JavaScript to HTML. You can either include inline JavaScript in your web document or have a separate JS file and link it to the document as an external resource. In both of these cases, you will use the same <script> tags - the only difference will be their content. External JavaScript files are a great way to increase efficiency and improve maintainability across a website. You can place all your scripts into an external file (with a .js extension), then link to that file from within your HTML document. This is handy if you need to use the same scripts ...
How many JS files can one link? I remember Dave saying only to use two, but I could be off, and I went back through the courses to try and find the answer, but couldn't seem to. For instance, let's say we have a JS folder inside our main project folder and then an "app.js" file and a "students.js" file inside the JS folder. Nov 09, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Auto Include Javascript Files To Your Main Html File With
Auto Include Javascript Files To Your Main Html File With
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
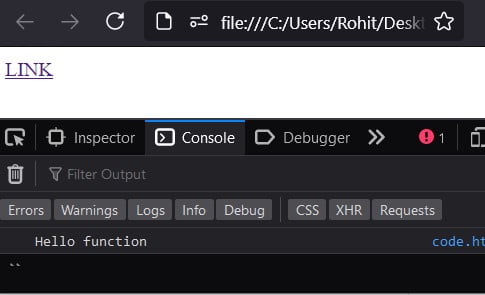
 Execute Javascript On Link Click Simple Code Eyehunts
Execute Javascript On Link Click Simple Code Eyehunts
:max_bytes(150000):strip_icc()/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg) How To Open A Link In A New Window Using Javascript
How To Open A Link In A New Window Using Javascript
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 How To Link Javascript To Html
How To Link Javascript To Html
 The Can Do S Of Codepen Projects Css Tricks
The Can Do S Of Codepen Projects Css Tricks
 Html File Can T Link To Js File Javascript The
Html File Can T Link To Js File Javascript The
 Google Seo 101 Do S And Don Ts Of Links Amp Javascript
Google Seo 101 Do S And Don Ts Of Links Amp Javascript
 Include Javascript In Your Page
Include Javascript In Your Page
 Navigate Javascript Link Stack Overflow
Navigate Javascript Link Stack Overflow
 Using An External Javascript File
Using An External Javascript File
 Change Logo Url Link Via Js Code Globally Themenectar
Change Logo Url Link Via Js Code Globally Themenectar
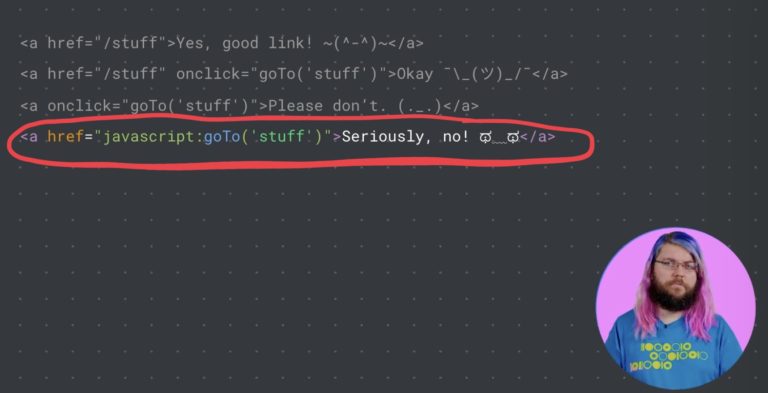
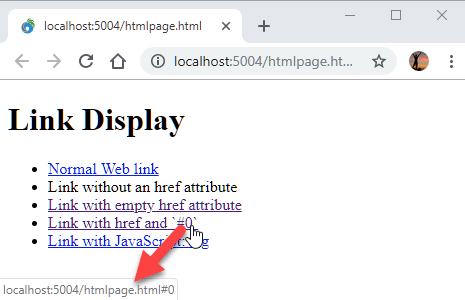
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
Add Reference Link When The Text Is Copied From Your Website
 How To Create A Link In Javascript Geeksforgeeks
How To Create A Link In Javascript Geeksforgeeks
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 How To Link Javascript To Html
How To Link Javascript To Html
 Script Js File Not Linking To To Html Files With Script Tag
Script Js File Not Linking To To Html Files With Script Tag
 Multiple Href In One Link Example Js Code Eyehunts
Multiple Href In One Link Example Js Code Eyehunts
Why You Should Place Style Sheets Before Scripts
0 Response to "24 How To Link A Javascript"
Post a Comment